Занятие 1.
HTML, CSS


SIS.Angular.2018
Михаил
Павлов

Обо мне
Павлов Михаил
старший разработчик
в компании "Сибирские Интеграционные Системы"

с 2012 по 2015гг работал в "Билайн" на поддержке биллинговой системы
с 2015 по настоящее время работаю в СИС
с 2017 руководителем группы разработчиков
Писал на Pl/Sql, Cache(Mumps), ActionScript, Java, JavaScript, TypeScript
Работал со Oracle, Spring, Hibernate, PostgreSQL, AngularJS, Angular (2-6)
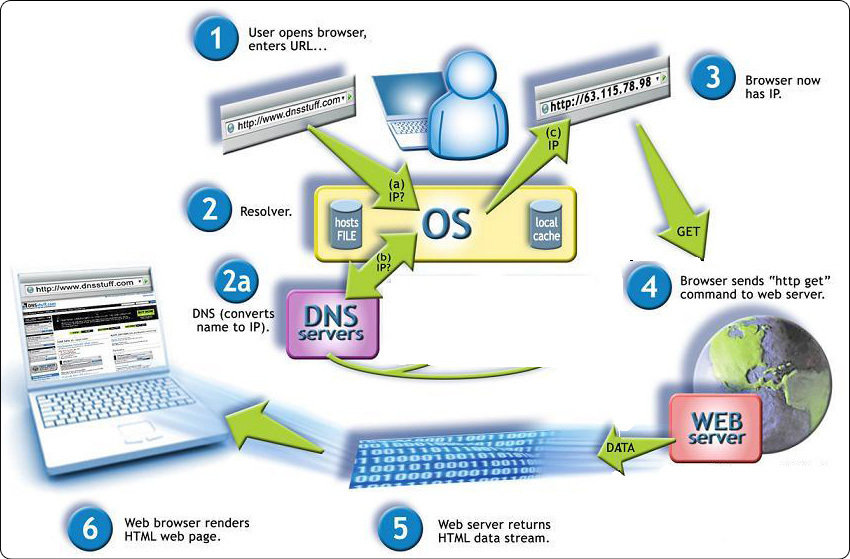
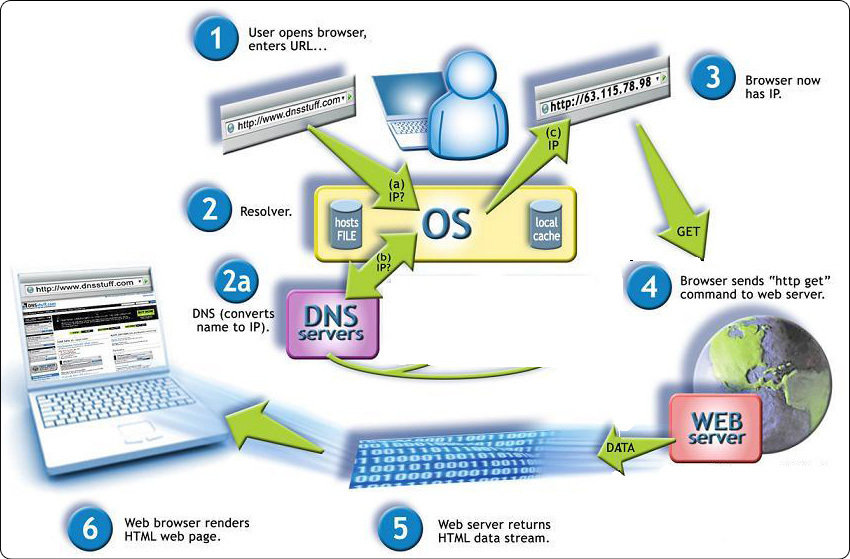
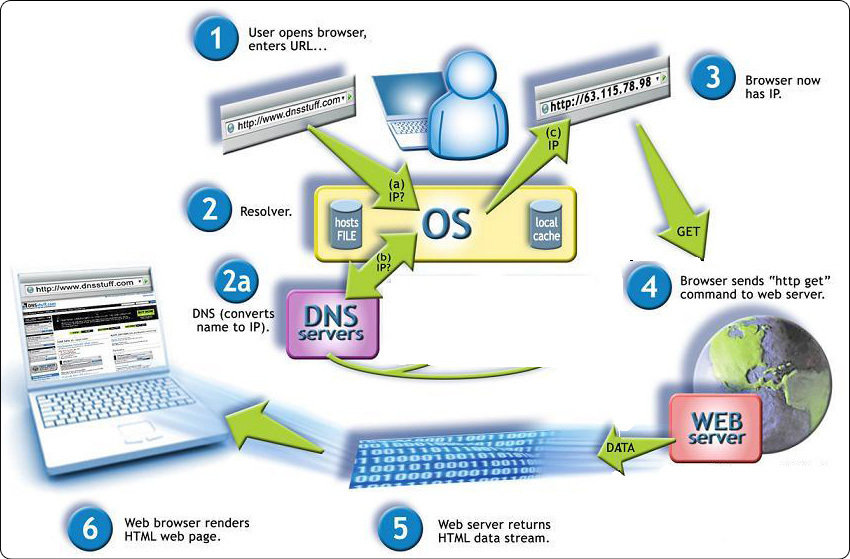
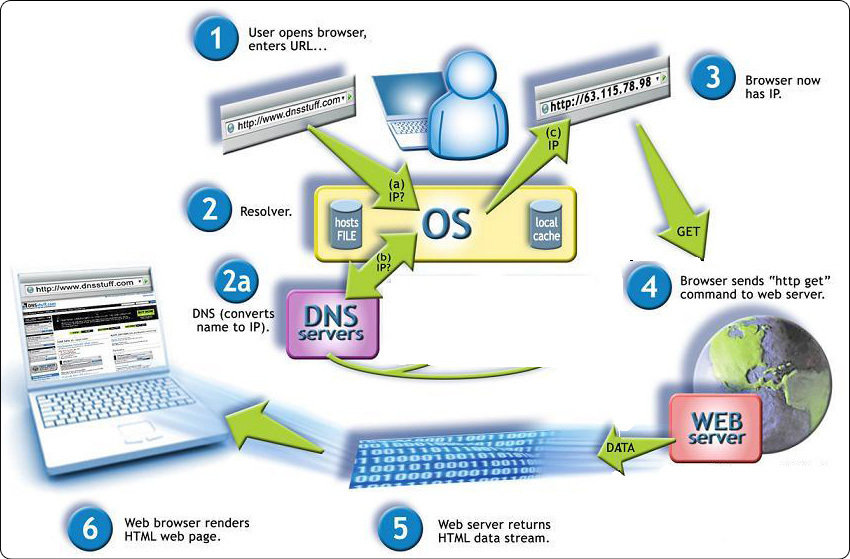
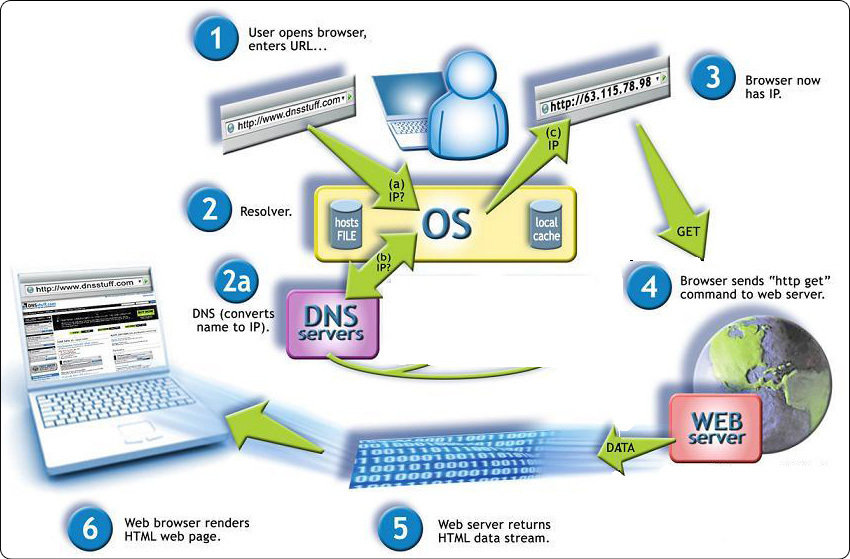
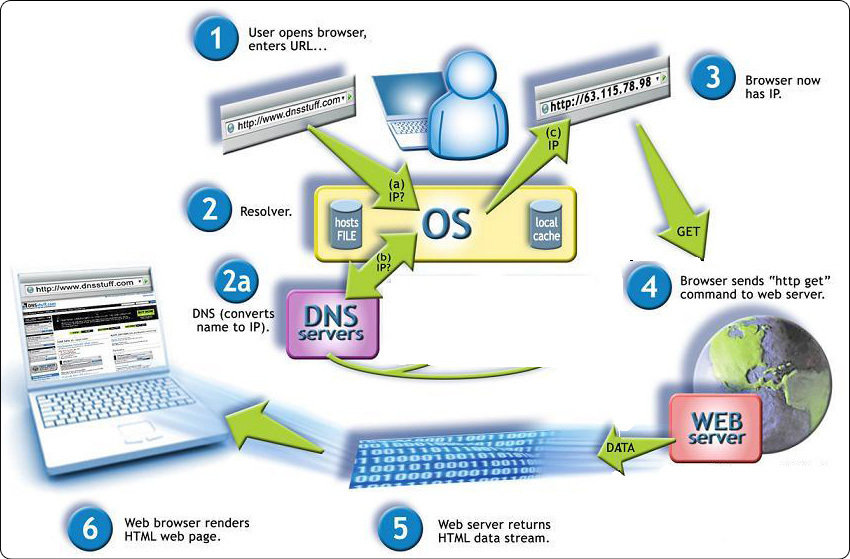
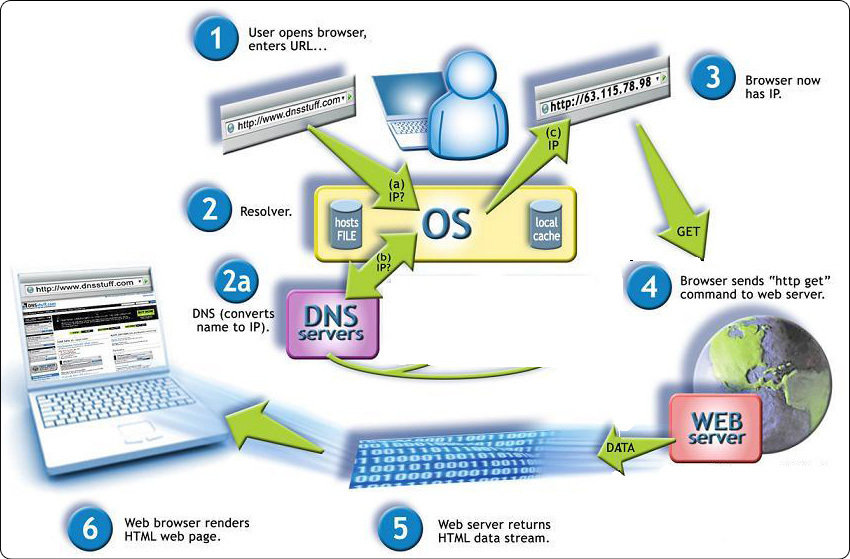
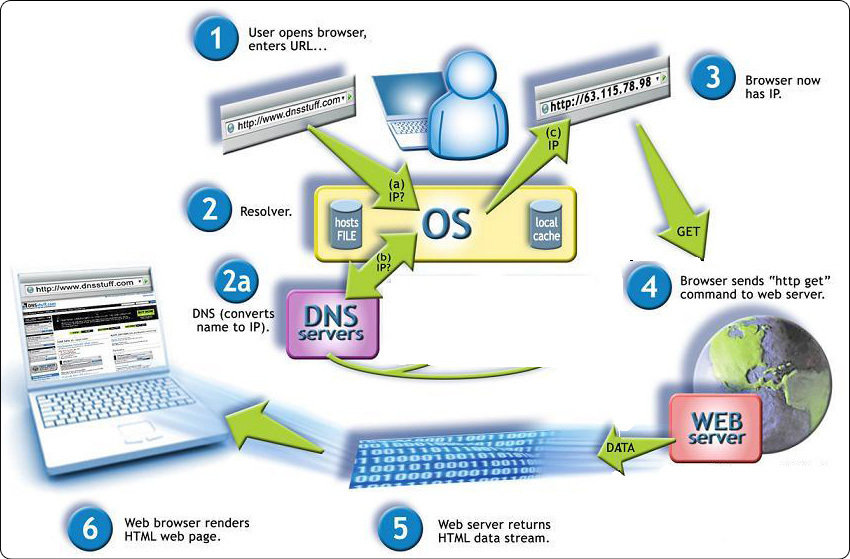
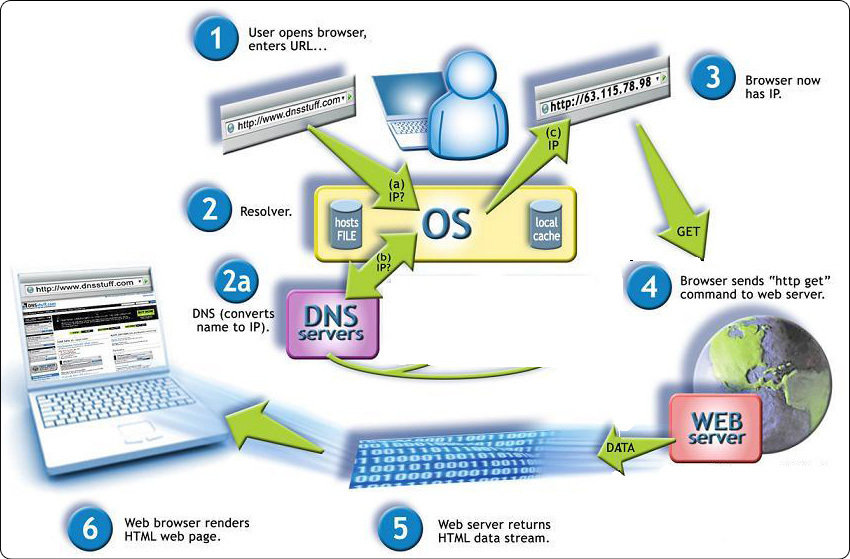
Что происходит, когда мы открываем веб-сайт?

http://my-site.ru/folder/index.html
Протокол
Доменное имя
Путь



DNS (Domain Name System)
localhost
127.0.0.1
Какой у меня локальный адрес?
Полезные ссылки по DNS и URL:
1. Комикс о том, как работает DNS
https://howdns.works/ep1/
2. Habr. HtmlAcademy. Статья о том, как происходит переход по адресу в интернет
https://habr.com/company/htmlacademy/blog/254825/
3. Habr. Статья о том что такое URL и URI
- https://habr.com/post/232385/




Чем занимается веб-сервер?
Как выглядит запрос?
GET /security/auth HTTP/1.1
Host: www.my-site.ru
Accept-Language: en-us
Метод
Путь
Версия протокола
Заголовки
HTTP (HyperText Transfer Protocol)
и его методы
| Метод | Описание |
|---|---|
| GET | Получить данные объекта |
| PUT | Изменить / обновить объект |
| POST | Создать объект |
| DELETE | Удалить объект |
Что же отдает веб-сервер на эти запросы?



Веб-сервер отдает HTML-страницу, но что это такое?
Из чего состоит HTML-страница?
HTML - HyperText Markup Language
- стандарт
- состоит из тегов (например <body> и атрибутов внутри них)
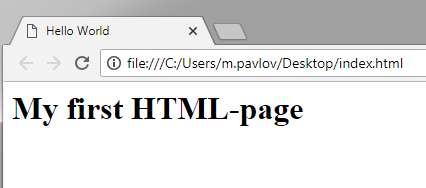
Простая HTML-страница
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>
My first HTML-page
</h1>
</body>
</html>
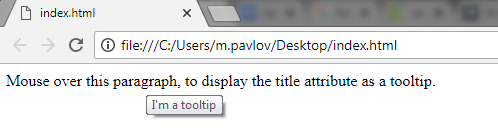
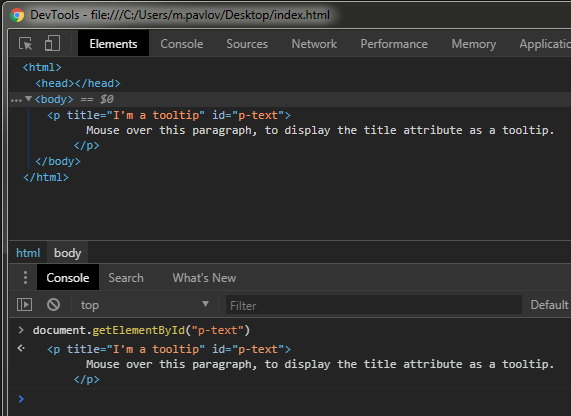
Как работают атрибуты тегов?
<p title="I'm a tooltip">
Mouse over this paragraph, to display the title attribute as a tooltip.
</p>
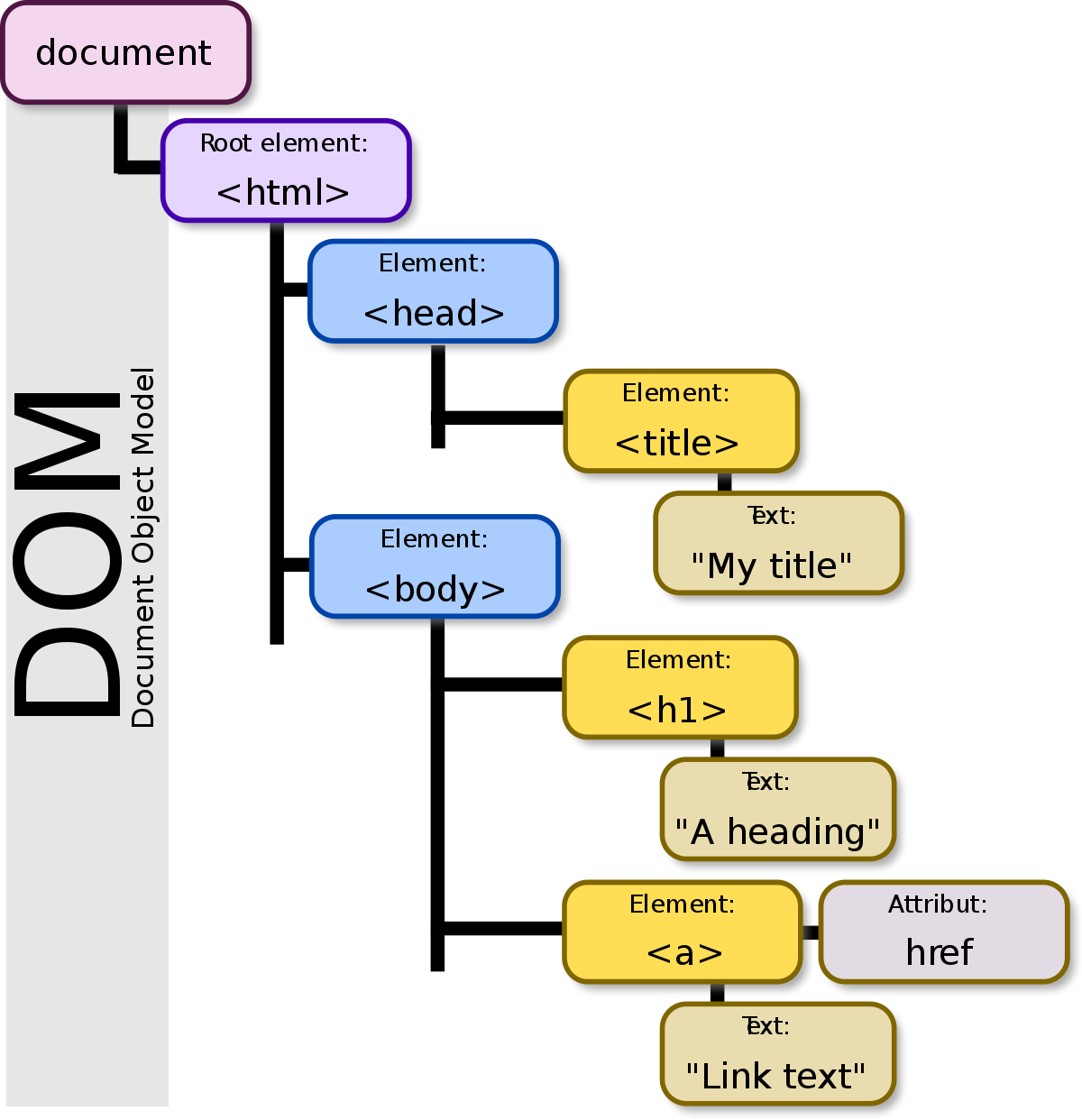
Что происходит с текстом, который мы написали внутри index.html?
Document Object Model

Полезные ссылки по HTML:
1. SoloLearn. Курс по HTML
- https://www.sololearn.com/Course/HTML/
2. SoloLearn. Игра для освоения HTML и не только
- https://play.google.com/store/apps/developer?id=SoloLearn&hl=ru
3. Html Academy. Хороший курс по HTML (есть и другие курсы)
- https://htmlacademy.ru/courses/basic-html
Как нам раскрасить HTML-страницу?
CSS - Cascading Style Sheets
- стандарт
- состоит из набора правил (селекторов)
Коротко о css-верстке

Как задать правило в CSS?

селектор
свойство
значение
Какие есть виды селекторов?
| По атрибуту |
|
| По идентификатору | |
| Дочерние |
|
| Псевдо-элементы |
p {
color: red;
}img[title="flower"] {
width: 300px;
}| По тегу |
|
| По классу |
|
| Потомки |
|
| Псевдо-классы |
.my-class {
text-transform: uppercase;
}#my-tag {
height: 100px;
}ul li {
padding: 10px 5px 7px 2px;
}p > a {
text-align: right;
}a:active {
font-size: 250%;
}p::after {
content: " %";
}Селекторы можно комбинировать
Как отработает это правило?
div#paragraph1 p.note,
a {
background-color: red;
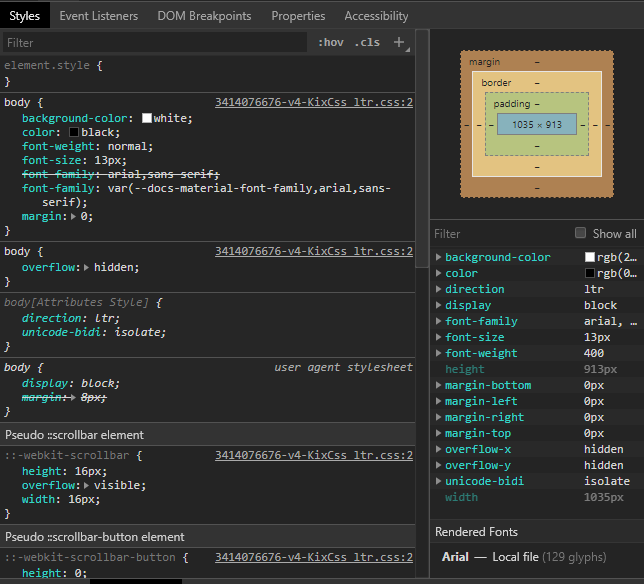
}Дебаг CSS в браузере


Кросс-браузерная верстка
Полезные ссылки по CSS:
1. Как центрировать в CSS
- http://howtocenterincss.com/
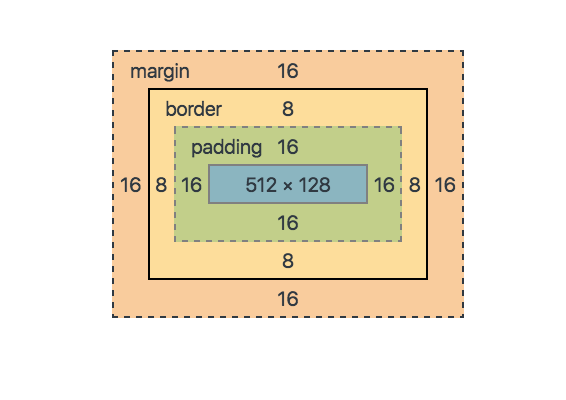
2. Блочная модель
- http://htmlbook.ru/samlayout/blochnaya-verstka/blochnaya-model
3. FlexBox
- (полное описание) https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- (краткое) https://medium.freecodecamp.org/an-animated-guide-to-flexbox-d280cf6afc35
- (игра для практики) https://flexboxfroggy.com/
- (игра для практики) http://www.flexboxdefense.com/

Основные архитектурные черты
-
динамическая типизация,
-
автоматическое управление памятью,
-
прототипное программирование,
-
функции - это объекты первого класса.
А теперь добавим JavaScript к нашему сайту
DOM + JavaScript

Подробнее про JavaScript и TypeScript в следующей лекции Андрея Петрова
Какие бывают приложения?
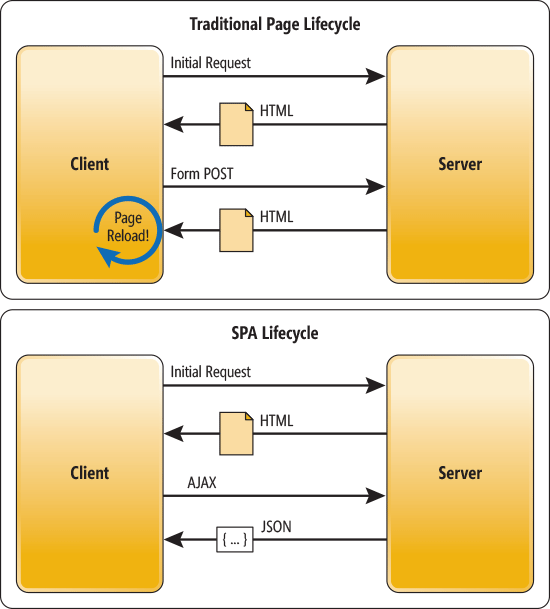
Что такое SPA и MPA?
Немного истории
Single Page Apps vs Multi Page Apps

Мы будем делать SPA!

У нас есть приложение.
Но как получить данные с сервера?
Ответ - REST!
Вспомним методы HTTP-запросов
| Метод | Описание |
|---|---|
| GET | Получить данные объекта |
| PUT | Изменить / обновить объект |
| POST | Создать объект |
| DELETE | Удалить объект |
REST (Representational state transfer)
| Метод | Описание |
|---|---|
| GET /book/ | получить список всех книг |
| GET /book/3/ | получить книгу номер 3 |
| POST /book/ | добавить книгу (данные в теле запроса) |
| PUT /book/3 | изменить книгу номер 3 (данные в теле запроса) |
| DELETE /book/3 | удалить книгу номер 3 |
Полезные ссылки по REST:
1. Habr. Статья о REST архитектуре
- https://habr.com/post/38730/
2. CodeAcademy. Статья о REST на английском
- https://www.codecademy.com/articles/what-is-rest
Вопросы из анкеты:
1. Что такое “box model”?
2. Как указать стиль
к каждому 3 элементу списка?
li:nth-child(3n) {
color: green;
}
Домашнее задание
1. Зарегистрироваться на www.github.com

Домашнее задание
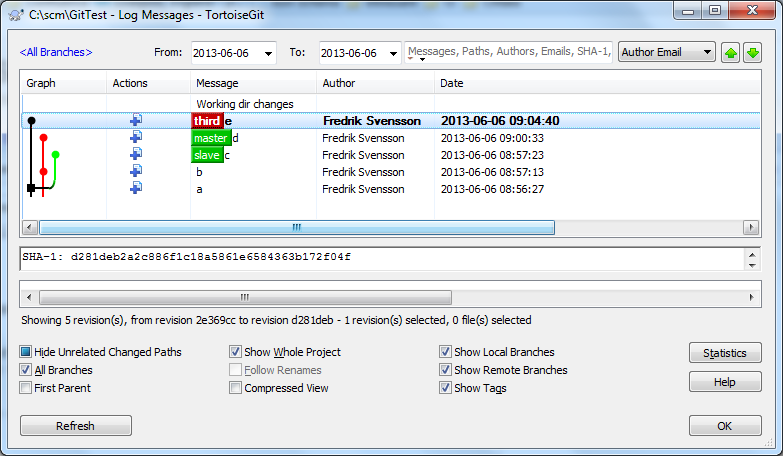
2. Создать собственный репозитарий (например, с использованием TortoiseGit)


Домашнее задание
Отчеты о выполнении домашних заданий нужно отправлять на почтовый ящик:
checkhomework.sis@gmail.com
Формат письма:
Тема: Имя Фамилия, номер домашнего задания.
В тексте письма ссылка на репозиторий
Спасибо за внимание!