HTML 5.1 / CSS 3 Advanced
© Sergey Shaliapin, Darya Sabinina, EPAM, 2017
HTML 5.1
Forms
More input types
HTML 4.1
button - кнопка
checkbox - флажки, позволяют выбрать более одного варианта из предложенных
file - поле для ввода имени файла, который пересылается на сервер
hidden - скрытое поле, оно никак не отображается на веб-странице
password - обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками
radio - переключатели, используются, когда следует выбрать один вариант из нескольких предложенных
reset - кнопка для сброса введенных данных
submit - кнопка для отправки данных формы на сервер
text - текстовое поле
More input types
HTML 5
color - виджет для выбора цвета
date - поле для выбора календарной даты
datetime - указание даты и времени
email - поле для ввода e-mail
number - поле для ввода чисел
range - ползунок для выбора чисел в диапазоне
tel - поле для номера телефона
time - поле для времени
url - поле для ссылок
More input types
HTML 5.1
month - поле для ввода месяца и года
week - поле для ввода недели и года
datetime-local - поле для ввода времени и даты (отличие от datetime в добавлении часового пояса)
Check spelling
В HTML 5.1 появился аттрибут spellcheck - он позволяет проверять правописаниеl. Он глобальный - это значит, что его можно добавить к любому элементу. Но корректно работать будет только с <input> и <textarea>. К остальный тэгам необходимо добавить аттрибут contenteditable чтобы увидеть его работу.
Nesting
Вложенность элементов
В HTML 5.1 разрешено вкладывать header в header и footer в footer, но только в том случае, если они содержатся внутри секции (т.е. в тэге <article> или <section>

<article>
<header>
<section class="menu">
<header class="menu-title"></header>
</section>
</header>
</article>Content manipulation
<details> and <summary>
В HTML 5.1 можно избежать динамического сокрытия/отображения контента с помощью js. Для этого были представлены теги <details> и <summary>
Для этого нужно поместить тэг <summary> внутрь тэга <details>. А после <summary> вы размещаете ту информацию, которая по дэфолту будет скрыта от пользователя.
Context menu
С помощью тегов <menu> и <menuitem> можно добавлять дополнительные пункты в нативное контекстное меню. Для этого необходимо свзять элемент, на котором будет вызываться костомное меню и само меню с помощью contextmenu аттрибута
Манипуляции с контекстным меню
<div contextmenu="rightclickmenu">Right click me</div>
<menu type="context" id="rightclickmenu">
</menu>Таблицы <table>
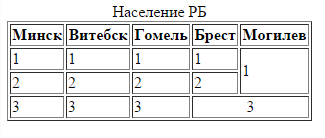
<table border="1">
<caption>Население РБ</caption> <!--имя таблицы-->
<tr> <!--создание строки-->
<th>Минск</th> <!--заголовочная ячейка-->
<th>Витебск</th>
<th>Гомель</th>
<th>Брест</th>
<th>Могилев</th>
</tr>
<tr>
<td>1</td> <!--обычная ячейка-->
<td>1</td>
<td>1</td>
<td>1</td>
<td rowspan="2">1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
<td colspan="2" align="center">3</td>
</tr>
</table>Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr>, <td> и <th>.
<td
rowspan = количество объединенных ячеек по строкам;
colspan = количество объединенных ячеек по столбцам>
</td>

Формы <form>
Форма — это набор полей для ввода текста, командные кнопки, флажки и т.п., содержимое которых возвращается серверу по указанию пользователя. Сервер в дальнейшем обрабатывает информацию и, если необходимо, возвращает пользователю ответы.
Форма предназначена для обмена данными между пользователем и сервером. Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма.
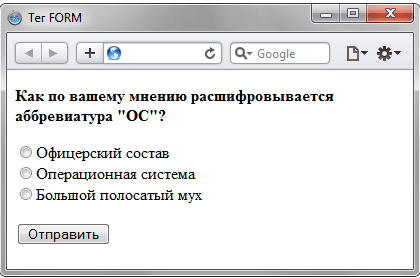
<form action="handler.php">
<p>
<b>Как расшифровывается аббревиатура "ОС"?</b>
</p>
<p>
<input type="radio" name="answer">Офицерский состав<br>
<input type="radio" name="answer">Операционная система<br>
<input type="radio" name="answer">Большой полосатый мух
</p>
<p><input type="submit"></p>
</form>
<form
method – определяет метод отправки данных на сервер (get/post)
action – адрес обработчика формы
name – имя формы (если несколько форм на странице) >
<legend></legend> - заголовок группы элементов формы
<fieldset></fieldset> - для группирования элементов формы
<label for="textfield"></label> - устанавливает связь между текстом и элементом
<input id="textfield"/> - поле ввода, чекбоксы, радио-баттаны, кнопки и т.д.
<button></button> - кнопки
<textarea></textarea> - поля ввода
<select>
<option></option>
</select>
</form>
Атрибуты и элементы формы
Вставка изображений <img>
<img> - вставка изображения по адресу (атрибут src). Атрибут alt - альтернативный изображению текст. Оба атрибута обязательны! Дополнительно можно указывать высоту и ширину.
<body>
<img src="http://img.tyt.by/i/by4/logo-rus-20121023.png"
width="300" height="300" alt="На тут.бае написали...">
</body>

Создание ссылки <a>
В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь.
Пример с адресом ссылки:
<body>
<a href="URL">Ссылка на какой-то другой сайт</a>
</body>
<body>
<p>
<a name="top"></a>
</p>
<p style="height:3000px;">Здесь много-много текста. Прокручивай его вниз.</p>
<p>
<a href="#top">Наверх</a>
</p>
</body>Пример с якорем:
Логическое форматирование текста
Теги логической разметки отвечают за значение элемента больше, чем за внешний вид. Некоторые из них не влияют на отображение текста браузером, другие выполняют действия, аналогичные тегам физического форматирования. Разные браузеры толкуют одни и те же теги логических стилей по-разному. Теги являются парными.
<code> - оформление исходных текстов программ (моноширинный шрифт) </code>
<strong> - выделение важного фрагмента (полужирный) </strong>
<em> - выделение важного фрагмента (курсив) </em>
<blockquote> текст выводится на экран с увеличенным левым полем </blockquote>
<b>…</b> - полужирный
<i>…</i> - курсивный
<small>…</small> - уменьшенный размер
<sub>…</sub> - нижний индекс
<sup>…</sup> - верхний индекс
Физическое форматирование текста
HTML5 Tags
<header> - «шапка» сайта или раздела
<nav> - навигация по сайту
<main> - предназначен для основного содержимого документа
<footer> - «подвал» сайта или раздела
<section> - раздел документа, который может включать в себя заголовки, шапку, подвал и текст
<aside> - для размещения рубрик, ссылок на архив, меток и другой информации
Теги расположения
<article> - новости, статьи, записи блога, форума
<figure> - используется для группирования любых элементов, например, изображений и подписей к ним
<video> - добавляет, воспроизводит и управляет настройками видеоролика на веб-странице
<audio> - добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице
Теги содержания
Специальные теги
<header>
Тег <header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок.
<body>
<header>
<h1>This is your webpage</h1>
</header>
<article>
<h2>Welcome!</h2>
<p>Nice to meet you</p>
</article>
<footer>
<span>Call me maybe</span>
</footer>
</body>
<nav>
Тег <nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки.
<header>
<h1>Super-Duper Page</h1>
</header>
<nav>
<a href="1.html">NEWS</a>
<a href="2.html">SHOP</a>
<a href="3.html">ABOUT</a>
<a href="4.html">CONTACTS</a>
</nav>
<main>
Элемент <main> предназначен для основного содержимого документа.
<body>
<h1>LAB is here</h1>
<main>
When the main part is really
the main part.
</main>
</body>
<footer>
Тег <footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
<body>
<header>
<h1>This is your webpage</h1>
</header>
<article>
<h2>Welcome!</h2>
<p>Nice to meet you</p>
</article>
<footer>
<span>Call me maybe</span>
</footer>
</body>
<section>
<section> задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и др.
<body>
<section>
<h2>Hot news!</h2>
<p>Story from one detective...</p>
</section>
<section>
<h2>Old news</h2>
<p>Story from another detective...</p>
</section>
</body>
<aside>
<aside> определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель».
<body>
<header><h1>Bla Bla and Bla</h1></header>
<aside>
<p>Bla</p>
<p>Bla Bla</p>
<p>Bla Bla Bla</p>
</aside>
<article> You know, my husband... </article>
</body>

<article>
Тег <article> задает содержание сайта вроде новости, статьи, записи блога, форума или др.
<body>
<header>
<h1>This is your webpage</h1>
</header>
<article>
<h2>Welcome!</h2>
<p>Nice to meet you</p>
</article>
<footer>
<span>Call me maybe</span>
</footer>
</body>
<figure>
Тег <figure> используется для группирования любых элементов, например, изображений и подписей к ним.
<body>
<article>
<figure>
<p><img src="images/thumb1.jpg" alt="" /></p>
<figcaption>beautiful sky</figcaption>
</figure>
</article>
</body>
<video>
Тег <video> добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>.
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
<audio>
Тег <audio> добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>.
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<video>
<audio>
<canvas>
Создает область, в которой при помощи JavaScript можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При помощи тега <canvas> можно создавать рисунки, анимацию, игры и др.
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
Structure and Flow

<header>
<nav>
<section>
<article>
<aside>
<footer>
<header>
}
<main>
Result code:
<header>
<h1>title</h1>
<nav>
<ul>Site navigation</ul>
</nav>
</header>
<main>
<section>
<article>
<h2>Article title<h2>
<p>Summary</p>
</article>
</section>
<aside>
<section>
<h2>Blogroll</h2>
<ul>Blogposts</ul>
</section>
</aside>
</main>
<footer>
<h3>Footer</h3>
</footer>Что такое поток?
Это порядок отображения элементов на странице.
Слой, размещенный в самом верху кода, отобразится раньше слоя, который расположен в коде ниже. Такая логика позволяет легко прогнозировать результат вывода элементов и управлять им.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>title</title>
</head>
<body>
<header>
<h1>title</h1>
<nav>
<ul>Site navigation</ul>
</nav>
</header>
<section>
<article>
<h2>Article title<h2>
<p>Summary</p>
</article>
</section>
<aside>
<section>
<h2>Blogroll</h2>
<ul>Blogposts</ul>
</section>
</aside>
<footer>
<h3>Footer</h3>
</footer>
</body>Types of Tags
Блочный
Эти элементы отображаются как прямоугольники, идущие друг за другом сверху вниз.
Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
Строчный
Это такие элементы документа, которые являются непосредственной частью строки.
Эти элементы располагаются друг за другом в одной строке, если не помещаются, то переносится на другую строку.
Типы тегов:


<article> - статья, новость и др.
<aside> - контент в стороне от содержимого страницы
<address> - определяет контактную информацию автора документа/статьи
<div> - раздел документа
<header> - задает "шапку" сайта или раздела
<footer> - нижняя часть документа
<form> - форма
<h1> - <h6> - заголовки
<ul> - маркированный список
<li> - элемент списка
<nav> - группу ссылок для навигации
<p> - параграф / абзац
<section> - разделы документа
К блочным элементам относятся тэги
К строчным элементам относятся тэги
<a> - создания ссылок
<b> - устанавливает жирное начертание шрифта
<i> - устанавливает курсивное начертание шрифта
<label> - элемент формы, создаёт связь с элементом формы
<span> - универсальный строчный элемент
... и многие другие
Строчные элементы в CSS характеризуются значением {display: inline}.
Для блочных элементов значение равно {display: block}.
Благодаря этому свойству, строчные элементы всегда можно превратить в блочные и наоборот.
- блоки располагаются по вертикали друг под другом
- у блочных тегов можно управлять шириной и высотой: width, height
- у блочных тегов можно управлять CSS-свойством margin-top и margin-bottom (внешние отступы)
- блочные теги занимают всю ширину, например если задать им фон, то фон займет всю ширину родительского элемента.
- так как блочные теги занимают всю ширину родительского элемента, то объектами находящимися внутри блочного тега, можно управлять с помощью горизонтального выравнивания: left, right, center, justify
- внутри блочных тегов можно размещать другие блочные теги, а также строчные теги (<p> не позволяет вставлять внутрь себя блочные элементы)
- на блочные элементы не действуют свойства, предназначенные для строчных элементов, например как vertical-align.
Свойства блочных элементов:
Свойства строчных элементов:
- внутрь строчных элементов разрешено вставлять текст или другие строчные элементы.
- в строчные элементы запрещено вставлять блочные элементы (в HTML5 можно) ((но ненужно)).
- свойство height не применяется
- ширина равна содержимому (если есть отступы и бордеры - они добавляются к ширине)
- элементы располагаются друг за другом в одной строке, при необходимости строка переносится
- на строчные элементы действуют свойства vertical-align.
Строчно-блочный элемент
{display: inline-block}
- внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- ширина равна содержимому плюс значения отступов, полей и границ.
- несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- можно выравнивать контент по вертикали с помощью свойства vertical-align.
- разрешено задавать ширину и высоту.
- эффект схлопывания отступов не действует.
К строчно-блочным относятся тэги:
<img> - определяет изображение
<input> - элемент формы, может являться кнопкой, текстовым полем
<select> - создает раскрывающийся список
<textarea> - элемент формы, создает поле для многострочного текста
<button> - создает кнопку
...и какие-то еще
<head>
<style>
ul, li, a {
text-decoration:none;
list-style-type:none;
}
ul {
padding-top: 10px;
font-size:0;
}
li {
border:1px solid green;
font-size:16px;
margin: 10px;
padding: 10px;
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">Вкладка 1</a>
</li>
<li>
<a href="#">Вкладка 2</a>
</li>
<li>
<a href="#">Вкладка 3</a>
</li>
</ul>
</body>Рассмотрим пример с меню
HTML Validation
Что такое HTML-валидация
Валидация представляет собой проверку документа специальной программой - валидатором, на соответствие установленным веб-стандартам и обнаружение имеющихся погрешностей. Данные стандарты названы спецификацией (разрабатывается Консорциумом Всемирной паутины, или сокращенно W3C).
Работа валидатора заключается в следующем: сначала определяется тип документа (указывается с помощью <!DOCTYPE>), а затем на предмет корректности и отсутствие ошибок проверяется HTML-код. При этом так же проверяется правильность использования названия тегов, их вложенности.
Основные из проверок:
1. Валидация синтаксиса
2. Проверка вложенности тэгов
3. Валидация DTD
4. Проверка на посторонние элементы
* Если хотя бы одна из проверок не проходит успешно, то HTML считается невалидным.
ЗА
Основным аргументом за валидацию HTML является обеспечение КРОССБРАУЗЕРНОСТИ
ПРОТИВ
Валидация слишком строгая и не соответствует тому, как на самом деле работают браузеры.
Стоит ли проводить валидацию документов?
Она поможет:
+ выявить существующие недочеты
+ писать корректный код
Безусловно, да.
Исправлять ошибки, добиваясь полного соответствия стандартам, или оставить их ради совместимости с разными браузерами — здесь уже каждый решает сам, какие цели он преследует и что для него важнее.
CSS
CSS Syntax
Cинтаксис CSS
Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования.
В качестве селектора выступают теги, классы и id.
CSS не чувствителен к регистру (но имя классов/id чувствительно), переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика.

Cинтаксис CSS
Стили можно писать в строку или столбиком.
Коментарии так же можно писать в одну строку или в несколько.
<style>
h1 { color: #a6780a; font-weight: normal; }
h2 {
color: green;
border-bottom: 2px solid black;
}
// я коментарий
/* я тоже
коментарий */
</style>Simple Selectors
Селекторы
Это формальное описание того элемента или группы элементов, к которым применяется указанное правило стиля.
Селектор: * - все элементы
Этот селектро позволяет выбрать абсолютно все элементы на странице и применить к ним стиль
<head>
<style>
* {
color:red;
}
</style>
</head>
<body>
<h1>HEADING</h1>
<p>Paragraph</p>
<span>Some text</span>
</body>
Селектор: tag-name
С помощью него можно выбрать все элементы с одинаковым тэгом
<head>
<style>
p {
color: green;
}
</style>
</head>
<body>
<div>
<h1>HEADING</h1>
<p>Paragraph</p>
</div>
<div>
<p>Important Info</p>
<span>Some text</span>
</div>
</body>
Селектор: .class-name
С помощью него можно выбрать все элементы с одинаковым именем класса, вне зависимости от имени тэга
<head>
<style>
.example {
color: red;
}
</style>
</head>
<body>
<div>
<p class="example">Paragraph</p>
<p>Some text</p>
<p class="example">Important Info</p>
<p>New Paragraph</p>
</div>
</body>
Селектор: #id
Этот селектор выбирает тот единственный элемент на странице, который имеет запрашиваемый id.
<head>
<style>
#current {
color: red;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1</p>
<p id="current">Paragraph 2</p>
<p>Paragraph 3</p>
<p>Paragraph 4</p>
</div>
</body>
Composite selectors
Комбинированные селекторы
Это комбинация селекторов, которая образует новый, более конкретный селектор
element, element
div, p, span {
color: red;
}<div>DIV</div>
<p>P</p>
<span>SPAN</span>
element element
div p {
color: red;
}
<div>
<p>P 1</p>
</div>
<p>P 2</p>element > element
ul li > span {
color: red;
}<ul>
<li><p><span>SPAN 1</span></p></li>
<li><span>SPAN 2</span></li>
</ul>
<span>SPAN 3</span>
element + element
ul li + li {
color: red;
}<ul>
<li>LI 1</li>
<li>LI 2</li>
<li>LI 3</li>
</ul>
element ~ element
hr ~ p {
color: red;
}<p>P 1</p>
<p>P 2</p>
<hr>
<p>P 3</p>
<p>P 4</p>
element [attribute]
<head>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<a href="http://www.w3schools.com">w3schools.com</a>
<a href="http://www.epam.com" target="_blank">epam.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
element [attribute='value']
<head>
<style>
a[target='_blank'] {
background-color: blue;
color:white;
}
// a[target=_blank] тоже сработает
</style>
</head>
<body>
<a href="http://www.w3schools.com">w3schools.com</a>
<a href="http://www.epam.com" target="_blank">epam.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
element [attribute^='value']
<head>
<style>
a[href^='http://www.ep'] {
color: red;
}
</style>
</head>
<body>
<a href="http://www.w3schools.com">w3schools.com</a>
<a href="http://www.epam.com" target="_blank">epam.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
element [attribute$='value']
<head>
<style>
a[href$='.org'] {
color: green;
}
</style>
</head>
<body>
<a href="http://www.w3schools.com">w3schools.com</a>
<a href="http://www.epam.com" target="_blank">epam.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
Псевдоэлементы
::before
::after
<head>
<style>
span::after{
content: "IM AFTER";
}
span::before{
content: "IM BEFORE";
}
</style>
</head>
<body>
<span>
Simple Text
</span>
</body>
::first-letter
<head>
<style>
p::first-letter {
color: red;
}
</style>
</head>
<body>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</body>
::first-line
<head>
<style>
p::first-line {
color: red;
}
</style>
</head>
<body>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum ... Lorem Ipsum.</p>
</body>
Псевдоклассы
:hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:focus применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст
Состояние элементов
:first-child
<head>
<style>
li {
list-style-type: none;
display: inline-block;
border-left: 1px solid red;
padding-left: 5px;
}
li:first-child {
border: none;
}
</style>
</head>
<body>
<ul>
<li>Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
<li>Tab 4</li>
</ul>
</body>Выбор элемента по дереву документа

:last-child
<head>
<style>
li {
list-style-type: none;
display: inline-block;
border-right: 1px solid blue;
padding-right: 5px;
}
li:last-child {
border:none;
}
</style>
</head>
<body>
<ul>
<li>Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
<li>Tab 4</li>
</ul>
</body>
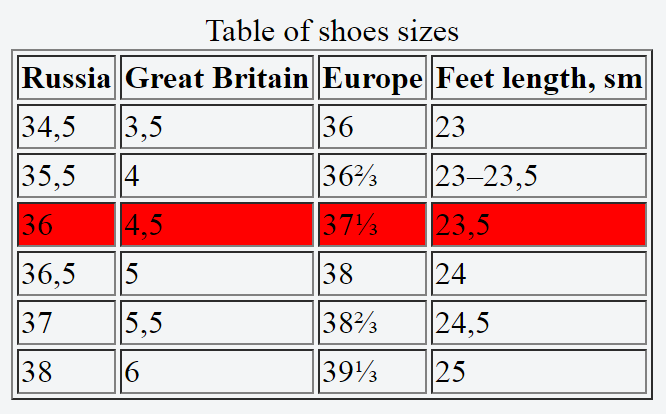
:nth-child(n)
<head>
<style>
tr:nth-child(4){
background:red;
}
</style>
</head>
<body>
<table border="1">
<caption>Table of shoes sizes</caption>
<tr>
<th>Russia</th>
<th>Great Britain</th>
<th>Europe</th>
<th>Feet length, sm</th>
</tr>
<tr>
<td>34,5</td><td>3,5</td><td>36</td><td>23</td>
</tr>
<tr>
<td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td>
</tr>
<tr>
<td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td>
</tr>
<tr>
<td>36,5</td><td>5</td><td>38</td><td>24</td>
</tr>
<tr>
<td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td>
</tr>
<tr>
<td>38</td><td>6</td><td>39⅓</td><td>25</td>
</tr>
</table>
</body>
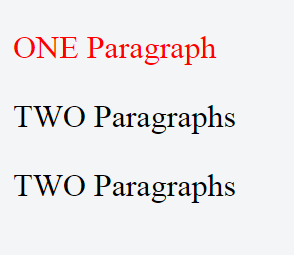
:only-child
<head>
<style>
div p:only-child{
color:red;
}
</style>
</head>
<body>
<div>
<p> ONE Paragraph </p>
</div>
<div>
<p> TWO Paragraphs </p>
<p> TWO Paragraphs </p>
</div>
</body>
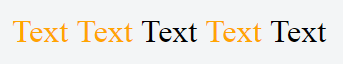
:not(selector)
<head>
<style>
span:not(.descript) {
color: orange;
}
</style>
</head>
<body>
<span>Text</span>
<span>Text</span>
<span class="descript">Text</span>
<span>Text</span>
<span class="descript">Text</span>
</body>
Units
Абсолютные:
Относительные:
% - процент от другого свойства, какого - зависит от того, размер чего ставим.
em - текущий размер шрифта. В большинстве браузеров шрифт по умолчанию имеет размер 16px
ex - высота символа x
rem - равен значению <html>
cm - сантиметр
mm - миллиметр
pt - типографская величина =1/72дюйма
px - пиксель
относительно размера экрана
vw — 1% ширины окна
vh — 1% высоты окна
vmin — наименьшее из (vw, vh), в IE9 обозначается vm
vmax — наибольшее из (vw, vh)
Во всех современных браузерах, исключая IE8-, поддерживаются новые единицы из черновика стандарта CSS Values and Units 3:
px vs. em
Размеры в пикселях — абсолютные.
Они не зависят от того, в каком месте находится элемент:
<div style="font-size: 24px"> 24px
<div style="font-size: 24px"> 24px </div>
</div>В двух строчках будет 24px.
Размеры в em— относительные.
Они определяются по текущему контексту:
<div style="font-size: 1.5em"> 1.5em
<div style="font-size: 1.5em"> 1.5em </div>
</div>В примере выше первая строчка при настройках браузера по умолчанию равна 16*1.5 = 24px.
А вторая в 1.5 раза больше текущего, уже увеличенного, размера шрифта, т.е. 24*1.5 = 36px.
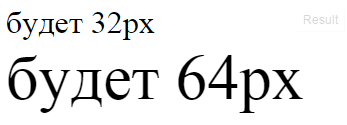
em vs. %
Итак, мы знаем, что в настройках браузера по умолчанию размер равен 16px. Это и есть наши 100%.
<div style="font-size: 200%"> будет 32px
<div style="font-size: 200%"> будет 64px </div>
</div>em всегда привязан к шрифту, а % могут зависить и от других свойств, такие как отступы, ширина/высота элемента

em vs. rem
Бывают задачи, когда мы хотим сделать на странице большие кнопки «Шрифт больше» и «Шрифт меньше». При нажатии на них будет срабатывать JavaScript, который будет увеличивать или уменьшать шрифт.
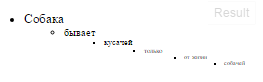
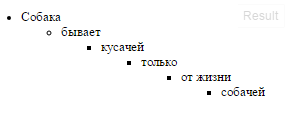
<ul>
<li>Собака
<ul>
<li>бывает
<ul>
<li>кусачей
<ul>
<li>только
<ul>
<li>от жизни
<ul>
<li>собачей</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>/* CSS for em*/
li {
font-size: 0.8em;
}/* CSS for em*/
li {
font-size: 0.8rem;
}

Style
Шрифты
font-style (стиль шрифта): italic; normal, oblique
font-weight (насыщенность шрифта): bold; normal; 100-900
font-size (Размер шрифта): px; pt, px, em, %
line-height (Высота строки): px; pt, px, em, %
font-family (Семейство шрифтов): Georgia, serif;}
Краткая запись: font: font-style font-variant font-weight font-size/line-height font-family
Краткая запись: { font: italic bold small-caps 16px/30px Georgia; }
Подключение шрифтов
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff);
}
Использование
div {
font-family: myFirstFont;
}
Расширенное использование
@font-face {
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight: bold;
}
СВОЙСТВА ТЕКСТА:
text-align (Горизонтальное выравнивание ): left, right, center, justify
text-decoration (Оформление): none;
underline - подчеркивает текст (по умолчанию для тегов <a>, <ins> и <u>);
overline - черта сверху текста;
line-through - зачеркивает текст (по умолчанию для тегов <del>, <s> и <strike>);
blink - мигание текста (отсутствует в IE, Chrome)
text-transform (Преобразование регистра ): none; (по умолчанию)
capitalize - преобразует первую букву каждого слова текста в верхний регистр;
uppercase - преобразует все символы текста в верхний регистр;
lowercase - в нижний регистр;
none - убирает все свойства;
word-spacing (Дополнительное расстояние между словами ): px;
letter-spacing (Дополнительное расстояние между буквами): px;
text-indent (Красная строка): px;
Тип цвета
rgb(255, 255, 255)
rgba(255, 255, 255, 0.5)
#FFFFFF == #FFF
#FED434
hsl(120, 100%, 25%)
hsla(120, 100%, 25%, 0.5)
Фон
background-color: #fff;
background-image: url("image.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom; 50px 50px; 25% 25%;
Краткая запись:
background: #fff url("image.gif") no-repeat fixed right bottom;
Отступы
Margin
Padding
Border
margin-top: 15px;
margin-right: 10px;
margin-bottom: 5px;
margin-left: 20px;
margin:
15px 10px 5px 20px;
border-width: 2px;
border-style: solid;
border-color: #000;
border: 2px solid #000;
padding-top: 15px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 20px;
padding:
15px 10px 5px 20px;
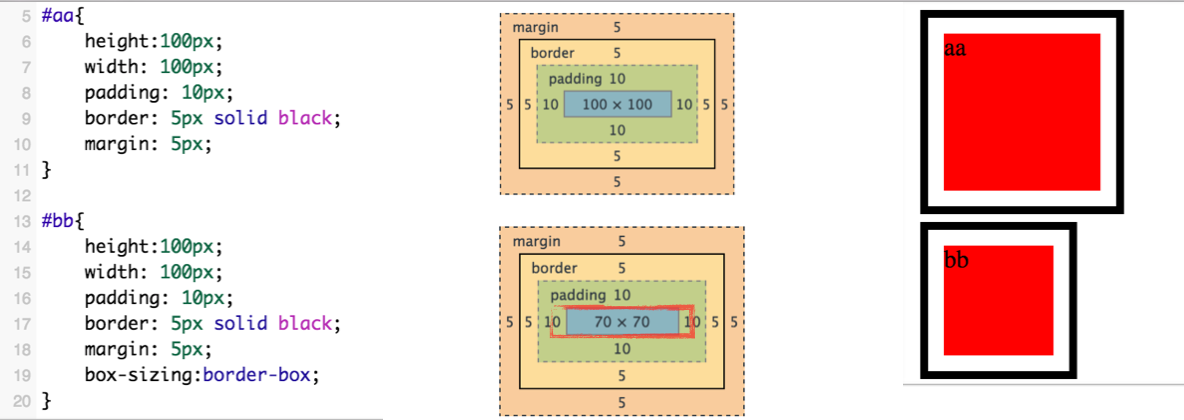
Box model
box-sizing: content-box
border-box
padding-box

Display vs Visibility
Display - режим отображения на странице
display: block - определяет вид блочного элемента
display: inline - определяет вид строчного элемента
display: none - убирает элемент со страницы целиком
Visibility - только визуальная часть
visiblity: hidden - скрывает содержимое, но место под контент остается неизменным
Вендорные префиксы
-webkit-property
-moz-property
-ms-property
-o-property
property
/* CSS */
-webkit-box-sizing: value;
-moz-box-sizing: value;
box-sizing: value;Стили браузера
Reset
Normalize
- Сохраняет полезные стили по умолчанию, в отличие от многих reset проектов
- Нормализует стили для широкого диапазона элементов
- Исправляет ошибки и общие несоответствия браузеров
- Повышает юзабильность
- Хорошо и подробно откомментирован
- Поддерживает мобильные устройства и HTML5
Каждый браузер устанавливает свои значения стилей по умолчанию для различных HTML-элементов. С помощью CSS Reset мы можем нивелировать эту разницу для обеспечения кроссбраузерности стилей.