Taller de Computación
3° AÑO - ET26
Desarrollo Web

Desarrollo Web
FRONT-END
¿Qué vamos a ver hoy?
-
Arquitectura Web
-
Front-end vs. Back-end
-
Historia de Internet
-
¿Qué es HTML?
-
¿Qué es CSS?
-
Jerarquía y orden de directorios.
-
¿Cómo crear mi primera página?
-
Partes fundamentales de un documento HTML.
¿Qué vamos a ver hoy?

Arquitectura Web
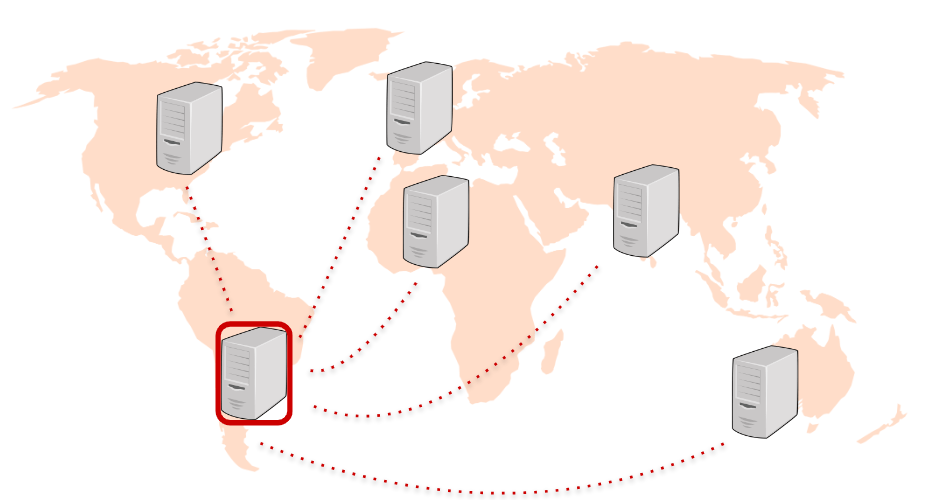
Nuestra computadora se conecta a través de INTERNET con otras computadoras que alojan SITIOS WEB.
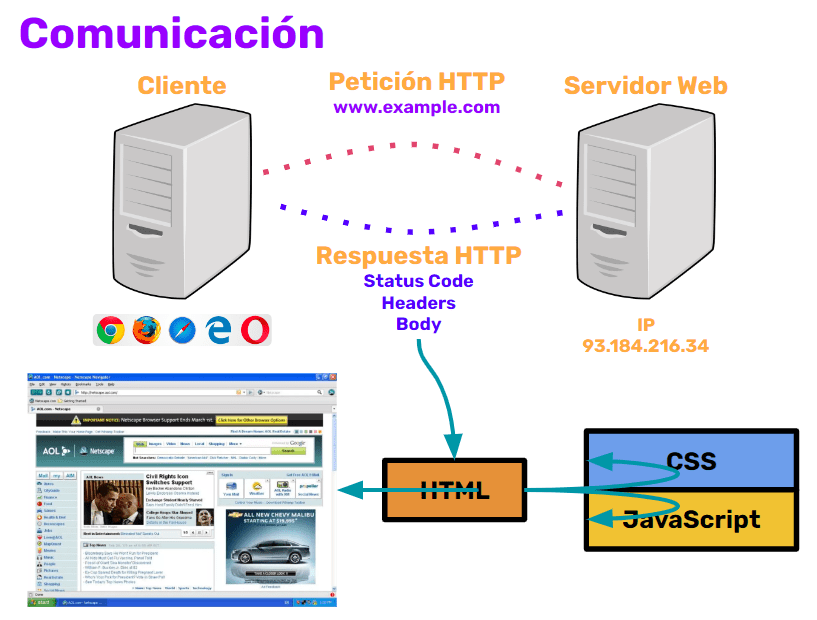
Arquitectura Web

FRONT-END vs BACK-END
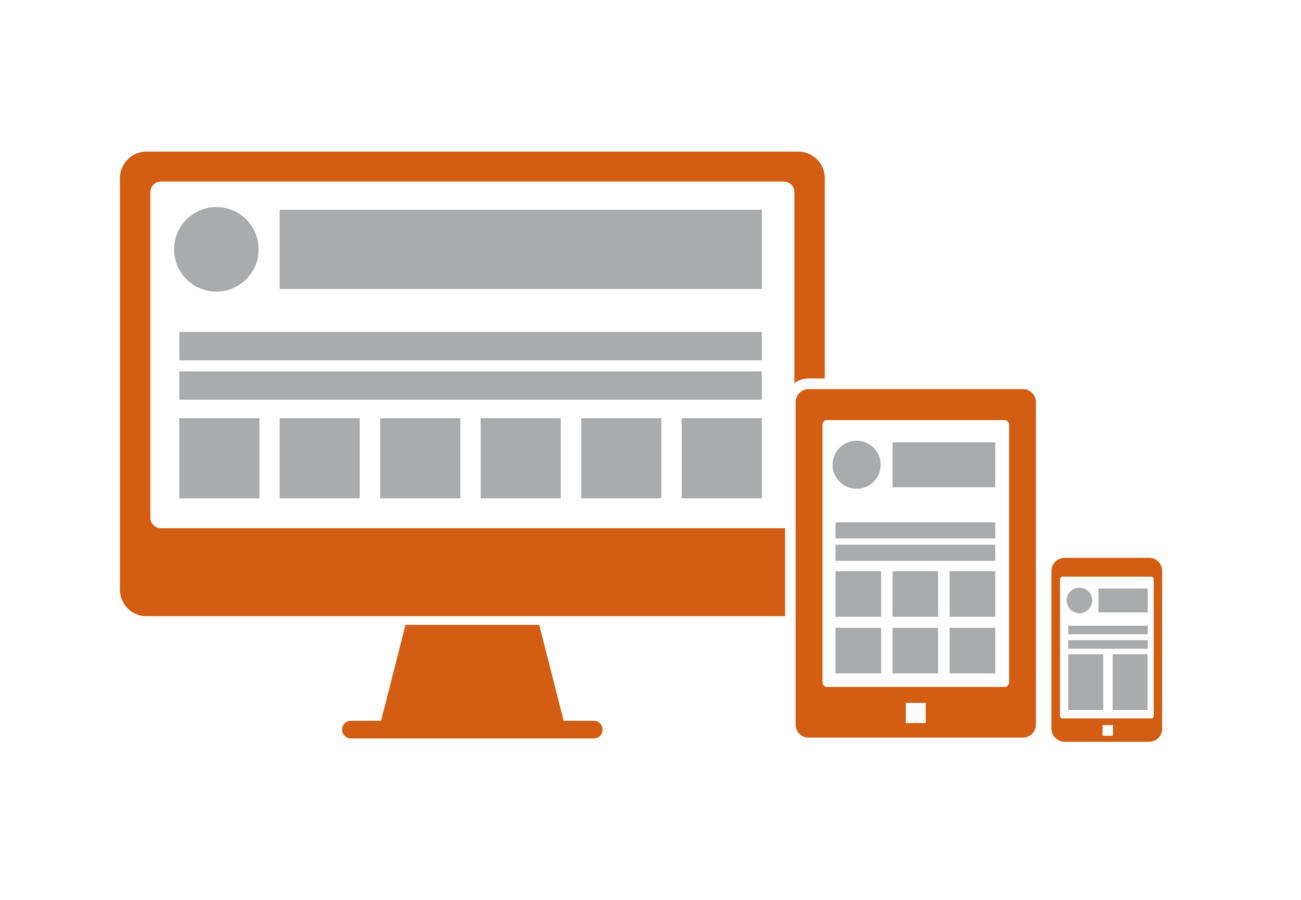
Parte de una aplicación WEB que interactúa directamente con el usuario. Involucra la creación de interfaces de usuario
utilizando tecnologías como HTML, CSS y JavaScript.
Herramientas y tecnologías comunes:
Parte de una aplicación web que gestiona la lógica del servidor, las bases
de datos y las interacciones entre el servidor y el cliente y devolver respuestas al Front-End.
Herramientas y tecnologías comunes:


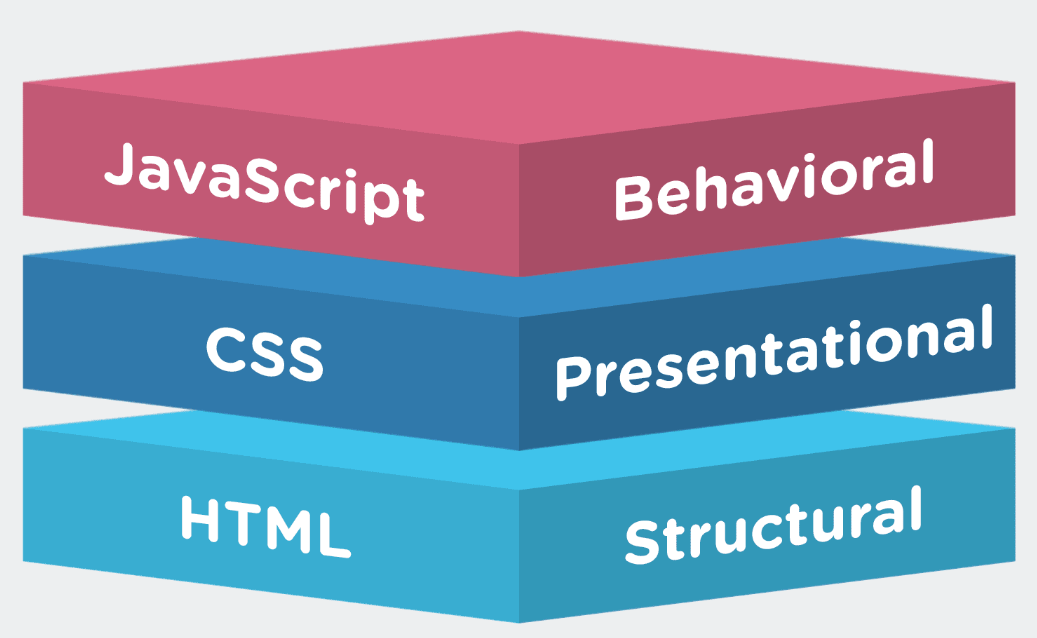
Arquitectura Web
Front-end

Comportamiento
Presentación
Estructura


¿Qué es "INTERNET"?
"INTERNET"
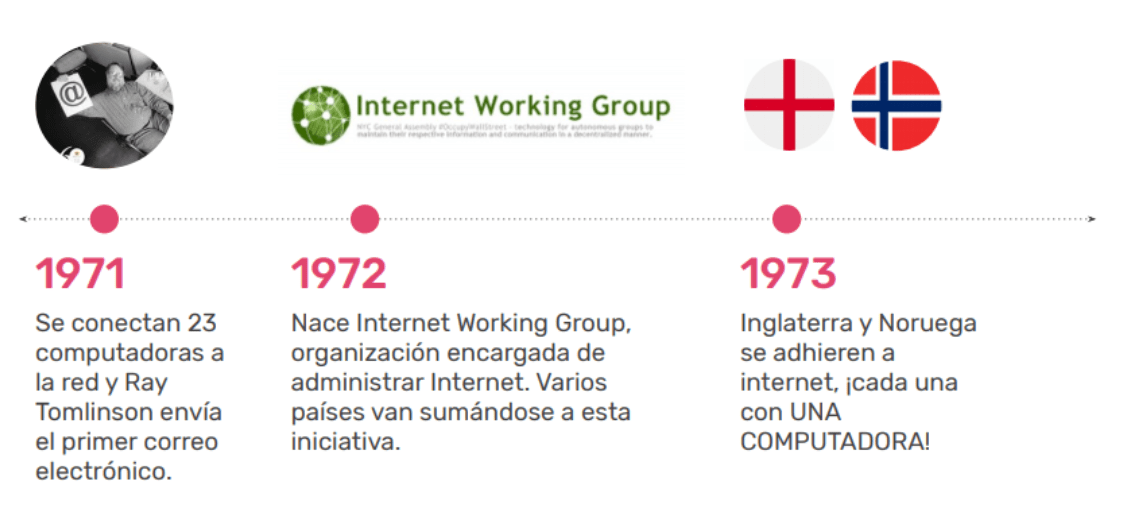
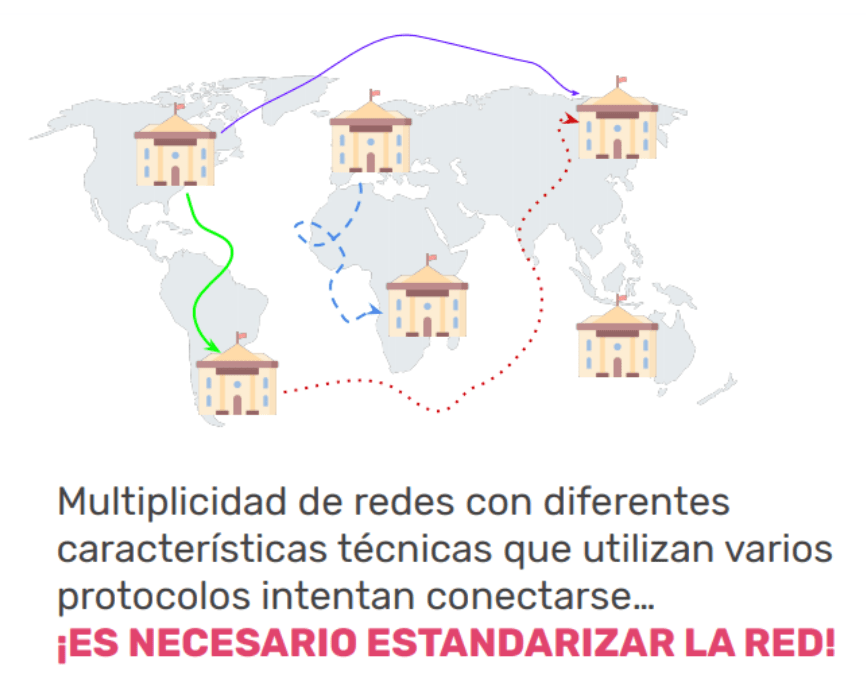
Historia de Internet

Historia de Internet

Historia de Internet

Historia de Internet

Historia de Internet

¿Qué es HTML?
HTML
HyperText Markup Language

HTML
¿Qué es CSS?
CSS
Cascading Style Sheets
CSS


Entonces...
Jerarquía y orden de directorios
REGLAS
Jerarquía y orden de directorios
Ejemplo:





-
No deben tener caracteres vacíos.
-
No deben tener caracteres especiales (tilde, "ñ").
-
Tener cuidado con el uso de mayúsculas.
-
Siempre se debe especificar el formato de archivo.
Restricciones de los Nombres de los Archivos:
Programas para editar documentos HTML:

NOTEPAD++
Otros:
ATOM, Sublime Text, Bloc de Notas, etc.
VISUAL STUDIO CODE

¿Cuál vamos a utilizar en clase?
Instalación y Configuración:
Paso 1: Descarga e Instalación
- Visitar el sitio oficial de Visual Studio Code: https://code.visualstudio.com/
- Descargar la versión correspondiente a tu sistema operativo (Windows, macOS, Linux)
- Seguí las instrucciones de instalación en pantalla. El proceso es sencillo y no requiere configuración especial.
Paso 2: Configuración Básica
- Abrir Visual Studio Code: Una vez instalado, abrí el editor.
- Configurar Preferencias:
○ Ve a File > Preferences > Settings.
○ Desde aquí, podés personalizar el tema, fuentes, y otros aspectos visuales.

HTML

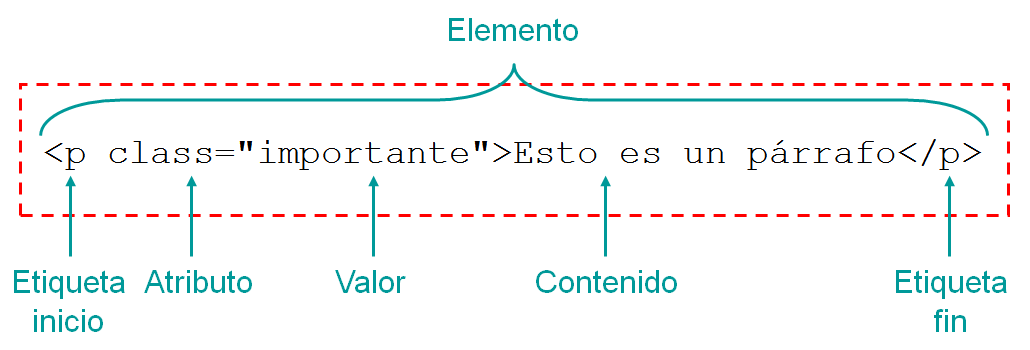
HTML
Etiquetas
Atributos
Valores
HTML

-
Etiquetas comunes de HTML.
-
¿Cómo insertar estilos CSS en un documento HTML?
-
Sintaxis de CSS.
-
Modo de color: RGB.
-
Código de Colores HEXADECIMAL.
-
Propiedades comunes de CSS.
¿Qué vamos a ver hoy?
¿Qué vamos a ver hoy?
HTML
¿Cómo insertar estilos CSS en un documento HTML?
CSS Externo
CSS Interno
CSS en línea
HTML
¿Cómo insertar estilos CSS en un documento HTML?
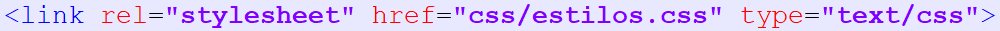
CSS Externo: Se ubica la línea de "relación" entre un documento HTML y uno CSS, DENTRO DE LA ETIQUETA <head>

HTML
¿Cómo insertar estilos CSS en un documento HTML?
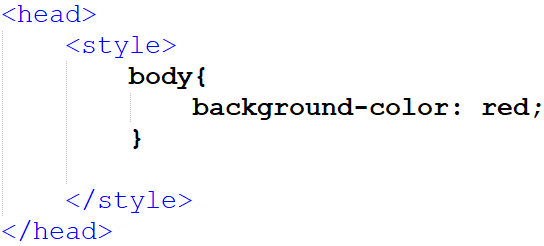
CSS Interno: Por medio de la etiqueta <style> ubicada dentro del <head> del documento HTML, podemos colocar todos los estilos CSS.

HTML
¿Cómo insertar estilos CSS en un documento HTML?
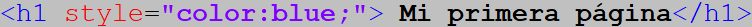
CSS en línea: Por medio del ATRIBUTO style dentro de la etiqueta con mayor jerarquía:

HTML
Etiquetas
Atributos
Valores
CSS
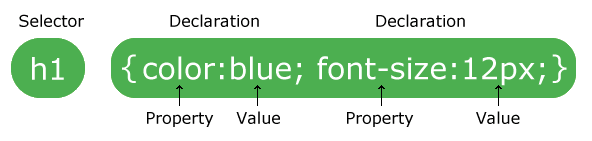
Selectores
Propiedades
Valores
Sintaxis de CSS

Tipos de Selectores:
-
Nombre de la Etiqueta
-
Clase (.)
-
ID (#)
Sintaxis de CSS
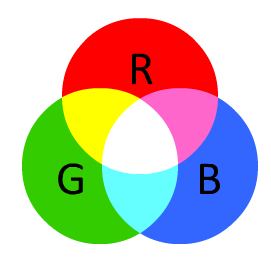
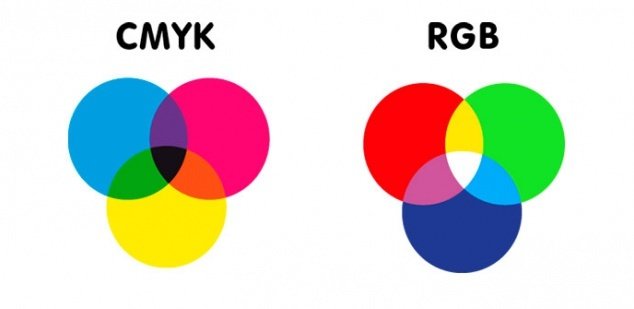
¿Qué significa RGB?
RED, GREEN, BLUE

¿Qué significa RGB?
RED, GREEN, BLUE

Colores en CSS
-
Nombre del color (red)
-
Código RGB del color (255, 0, 0)
-
Código HEXADECIMAL del color (#FF0000)
0 al 9 y A a la F
Código de color en HEXADECIMAL
¿Si el código del color ROJO es #FF0000 cómo son los códigos de los siguientes colores?
Azul:
Verde:
Blanco:
Negro:
Magenta:
Cian:
Amarillo:
Más etiquetas de HTML:
Éstas etiquetas nos ayudan a dividir y reconocer las partes de nuestro documento HTML rápidamente.
- main
- div
- section
- header
- nav
- footer
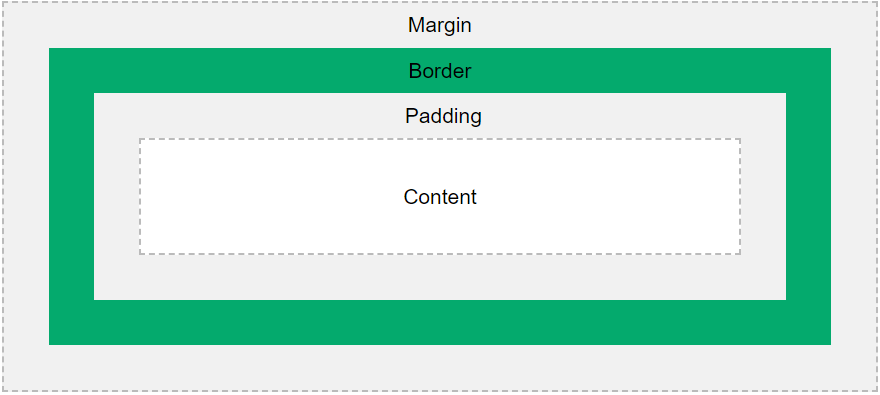
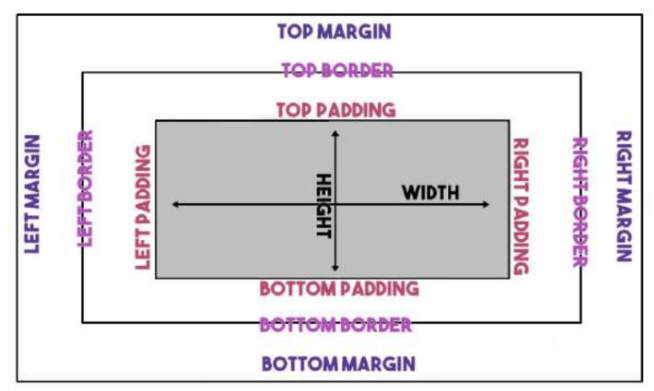
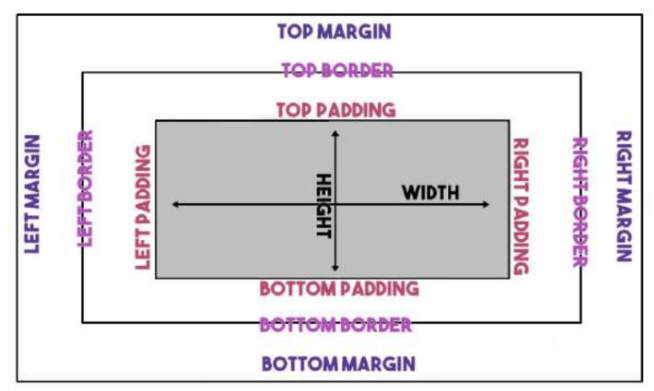
CSS - Box Model:

Modelo de caja y propiedades
Es una de las características más importantes de CSS, ya que determina cómo se estructuran y se muestran los elementos en una página web. Cada elemento de HTML que hemos aprendido es representado por una caja

Propiedades clave del modelo de caja
-
width y height: Definen el ancho y alto del contenido.
-
padding: Controla el espacio entre el contenido y el borde.
-
border: Define el borde alrededor del relleno.
-
margin: Establece el espacio exterior alrededor del borde.
Nota: Los márgenes y rellenos pueden colapsar bajo ciertas circunstancias, especialmente en elementos adyacentes, lo que puede afectar la disposición visual.

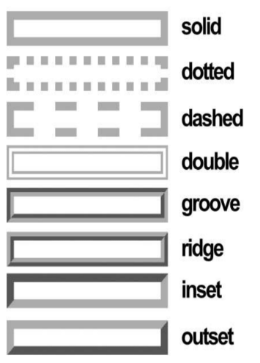
Border

-
hidden: Oculto. Idéntico a none, salvo para conflictos con tablas.
-
solid: Borde sólido (línea continua).
-
dotted: Borde basado en puntos.
-
dashed: Borde basado en rayas (línea discontinua).
-
double: Borde doble (dos líneas continuas).
-
groove: Borde biselado con luz desde arriba.
-
ridge: Borde biselado con luz desde abajo. Opuesto a groove.
-
inset: Borde con profundidad «hacia dentro».
-
outset: Borde con profundidad «hacia fuera». Opuesto a inset.
Posicionamiento y visualización

-
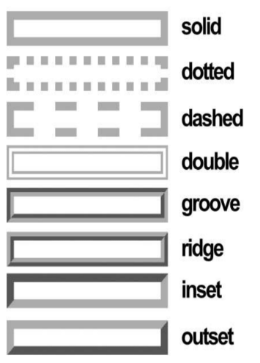
hidden: Oculto. Idéntico a none, salvo para conflictos con tablas.
-
solid: Borde sólido (línea continua).
-
dotted: Borde basado en puntos.
-
dashed: Borde basado en rayas (línea discontinua).
-
double: Borde doble (dos líneas continuas).
-
groove: Borde biselado con luz desde arriba.
-
ridge: Borde biselado con luz desde abajo. Opuesto a groove.
-
inset: Borde con profundidad «hacia dentro».
-
outset: Borde con profundidad «hacia fuera». Opuesto a inset.
Posicionamiento y visualización
-
static: Valor por defecto. Los elementos se colocan en su posición natural dentro del flujo del documento.
-
relative: Permite desplazar un elemento respecto a su posición original sin alterar el flujo del documento.
-
absolute: Posiciona el elemento relativo a su contenedor posicionado más cercano o al viewport si no hay un contenedor posicionado.
-
fixed: El elemento se fija en una posición relativa al viewport y no se mueve al hacer scroll.
-
sticky: Combina características de relative y fixed. El elemento se comporta como relative hasta que alcanza un umbral, momento en que se "pega" y se comporta como fixed.
El Posicionamiento en CSS es una herramienta poderosa para controlar la ubicación de los elementos en la página.
Existen diferentes modos de posicionamiento:

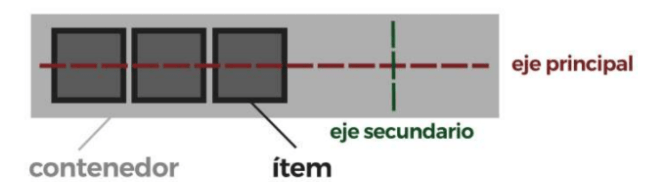
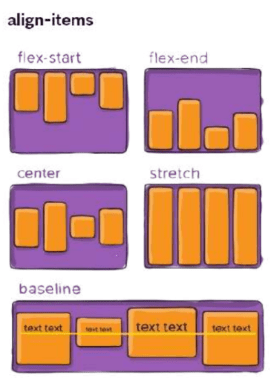
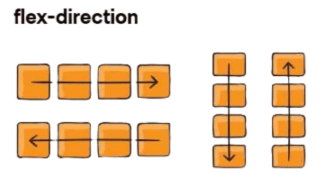
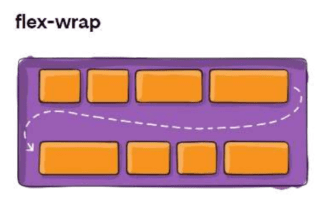
Flexbox es un modelo de diseño que facilita la creación de layouts dinámicos y flexibles, especialmente cuando se trata de ajustar elementos dentro de un contenedor. Flexbox es ideal para crear diseños de una sola dimensión, ya sea en un eje horizontal (filas) o vertical (columnas).
¿Qué es Flexbox?
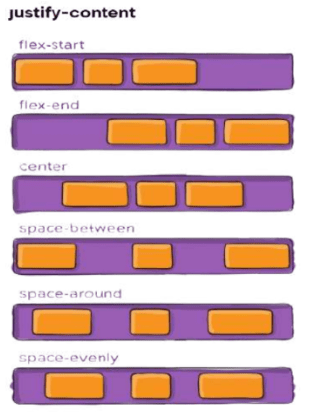
En Flexbox, hay varias propiedades que permiten controlar la disposición de los ítems flexibles dentro del contenedor.
Propiedades para el contenedor flex y los flex items




.productos {
display: flex; /* Activar Flexbox */
flex-wrap: wrap; /* Permitir que los productos se envuelvan */
justify-content: space-between; /* Distribuir los productos con
espacio entre ellos */
padding: 20px; /* Relleno interno */
}
.producto {
background-color: #2196F3; /* Fondo azul */
color: white; /* Color del texto */
padding: 20px; /* Relleno interno de cada producto */
margin: 10px; /* Margen externo de cada producto */
flex: 1 1 200px; /* Ajuste flexible: crece, encoge, tamaño base 200px */
box-sizing: border-box; /* Incluir relleno y borde en el tamaño total */
}
Ejemplo posicionamiento flex:
-
¿Qué es un algoritmo?
-
¿Qué es un programa?
-
¿Qué es un lenguaje de programación?
-
¿Qué es JavaScript?
-
¿Qué es una variable?
-
Entrada de datos por teclado.
¿Qué es un Algoritmo?
Es una secuencia finita y ordenada de pasos, instrucciones o reglas definidas, no-ambiguas, para llegar a hacer una tarea determinada y solucionar un problema.
¿Qué es un Algoritmo?
Ejercicio de ejemplo:
Pedirle al usuario que ingrese el peso de la valija. Si el peso de la valija excede los 23kg, se le deberá informar que existe un exceso de equipaje por la diferencia en kilogramos.
Método para resolver Problemas
- Paso 1: Entender el Problema.
- Paso 2: Configurar un Plan.
- Paso 3: Ejecutar el Plan.
- Paso 4: Mirar hacia atrás
- Paso 1: Entender el Problema
¿Entiendo todo lo que dice?
¿Puedo replantear el problema con mis propias palabras?
¿Distingo cuáles son los datos?
¿Es este problema similar a algún otro que haya resuelto antes?
- Paso 2: Configurar un Plan
Dividir en problemas más pequeños (subproblemas)
Ensayo y Error (Conjeturar y probar la conjetura)
Buscar un patrón.
Hacer una lista.
Resolver un problema similar más simple.
Hacer un diagrama.
¿Es mi solución la correcta?
¿Mi respuesta satisface lo establecido en el problema?
¿Existe una solución más sencilla?
- Paso 3: Ejecutar el Plan
- Implementar la o las estrategias que eligió hasta solucionar completamente el problema
- Tomarse el tiempo necesario.
- Si el resultado fue feliz, enhorabuena! Si el resultado fue negativo, hay que volver a empezar.
- Paso 4: Mirar hacia atrás

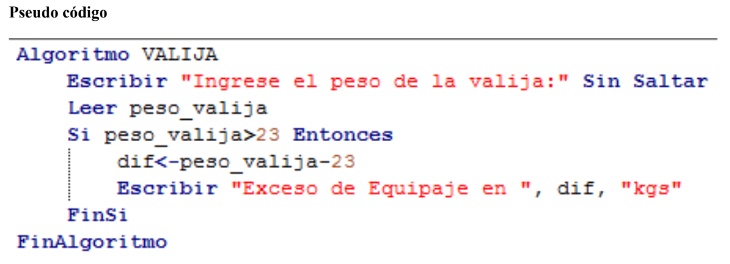
Ejercicio de ejemplo:
Pedirle al usuario que ingrese el peso de la valija. Si el peso de la valija excede los 23kg, se le deberá informar que existe un exceso de equipaje por la diferencia en kilogramos.
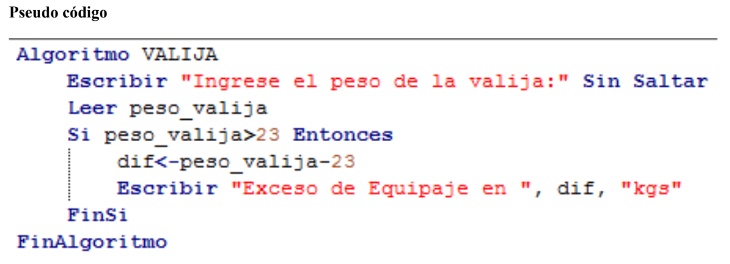
Resolución en Pseudo-código:

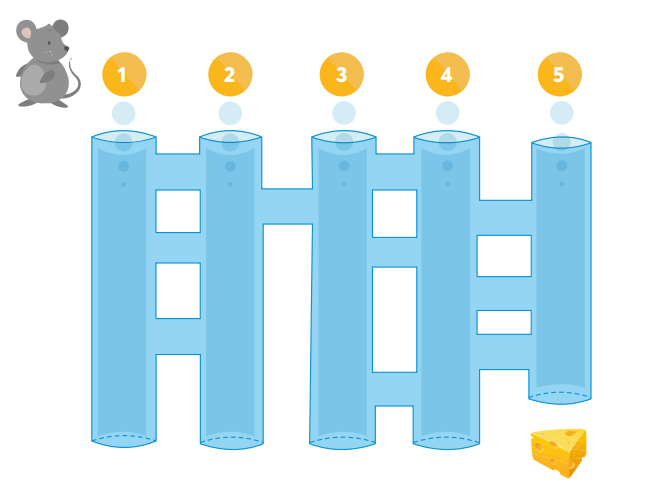
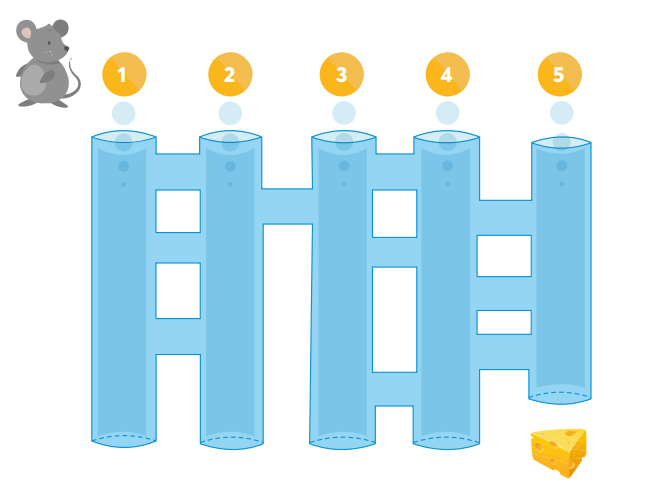
Un ratón de laboratorio, llamado Ernesto, ha sido entrenado por científicos. En un experimento, está situado en la entrada de un sistema de cañerías y el objetivo es que llegue al queso que se encuentra al final del quinto caño. Estas son las instrucciones que siempre sigue Ernesto:
- Bajá por el tubo hasta que aparezca un túnel nuevo.
- Cada vez que te encuentres con un túnel nuevo, debés atravesarlo.
- Volvé a la instrucción 1 hasta que encuentres el queso.
¿En cuál entrada debería ingresar el ratón para llegar al queso?

¿Qué es un programa?
Un algoritmo se convierte en programa, cuando un programador lo traduce a instrucciones que una computadora puede interpretar y ejecutar
¿Qué es un Lenguaje de Programación?
Las computadoras sirven para realizar tareas bien definidas, para ello hay que programarlas. La programación se realiza mediante un lenguaje computacional que las máquinas son capaces de interpretar y ejecutar. Este lenguaje es diferente del que utilizan las personas ya que está compuesto de instrucciones claras, concisas e inequívocas.
¿Qué es y para qué sirve JavaScript?
Es un lenguaje de programación interpretado, que se embebe o inserta, en una página web HTML.
Es interpretado ya que a las instrucciones las analiza y procesa el navegador, en el momento que deben ser ejecutadas.
Inicialmente corre del lado del cliente y permite que las páginas sean interactivas (juegos, animaciones, apps web, etc.)
¿Qué es y para qué sirve JavaScript?
ENTONCES...
Permite EXTENDER las funcionalidades de las páginas web a la hora de ser usada por los usuarios.
Ejemplo de Pseudo-código:


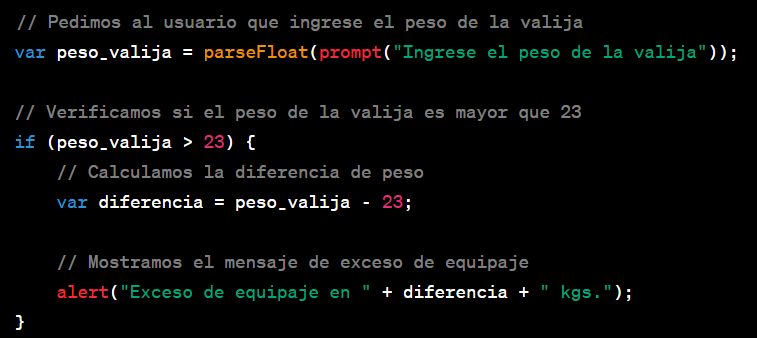
Mismo ejemplo en JavaScript (JS):










Variables
Es una caja, un espacio en memoria, un "depósito", que almacena un valor.
Está compuesto por dos cosas:
-
Nombre
-
Tipo de dato
Una variable puede almacenar:
-
Valores Enteros (1, 35, 546, etc.)
-
Valores Reales (0.2, 5.49, 250.13, etc.)
-
Cadenas de caracteres ("Juan", "Compras", etc.)
-
Valores lógicos (true, false)
NO es necesario decirle qué tipo de variable es (como en Arduino).
Una variable se define anteponiéndole la palabra clave "var" o "let":
var nombre;
let nombre;
Se pueden declarar varias variables en una misma línea:
var dia, mes, anio;
let dia, mes, anio;
A una variable se la puede definir e inmediatamente inicializarla con un valor:
var edad=20;
let edad=20;
O en su defecto en dos pasos:
var edad;
let edad;
edad=20;
Lógica
Estudia los principios de la demostración de los argumentos mediante la comprobación de la validez.
Las expresiones pueden ser evaluadas como:
ciertas/verdaderas o falsas/no verdaderas.
Ejemplos de expresiones:
Hoy llueve.
Hace frío.
La taza es de color azul.
Ana es inmortal.
Lógica
Utilizamos estructuras condicionales junto con diferentes operadores.
Operadores Relacionales:
mayor >
menor <
mayor igual >=
menor igual <=
igual ==
distinto o diferente que !=
Operadores Lógicos o "Booleanos"
Y / AND (&&)
O / OR / (||)
NEGACIÓN / NOT (!)
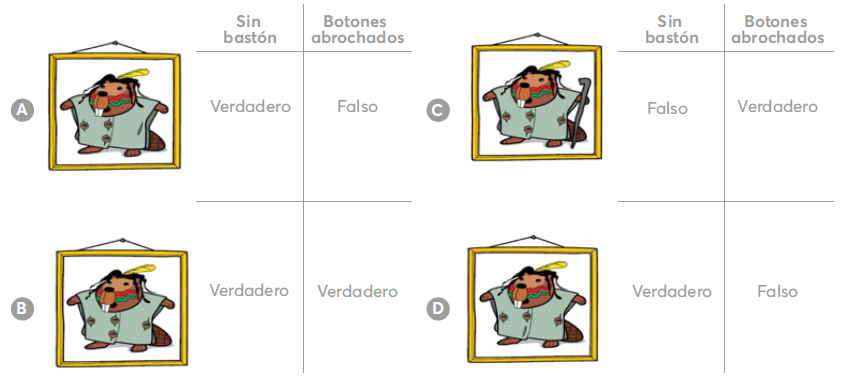
EJEMPLO:
Se debe elegir un cuadro, de acuerdo con dos condiciones que deben cumplirse a la vez:
1) Que el personaje de la foto no tenga ningún bastón;
2) Que todos los botones de su saco estén abrochados.

ENTONCES...
Tenemos dos expresiones que se deben cumplir:
1) Sin bastón.
2) Botones abrochados.

ENTONCES...
Tenemos dos expresiones que se deben cumplir:
p = Sin bastón.
q = Botones abrochados.

Para que el resultado o comprobación, utilizando el operador lógico "Y" (^), sea verdadero, TODAS las condiciones/expresiones DEBEN SER VERDADERAS.
OPERADOR LÓGICO - OR ||
Pensemos el mismo ejemplo anterior, pero con el operador "OR":
p = Sin bastón.
q = Botones abrochados.
¿Cómo tienen que ser las expresiones para que la comprobación o resultado con el operador OR (v - ||) sea VERDADERO?
V V
V F
F V
F F
p q
v
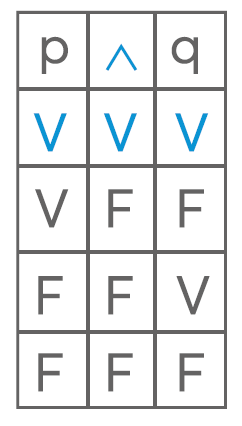
OPERADOR LÓGICO - OR ||
Pensemos el mismo ejemplo anterior, pero con el operador "OR":
p = Sin bastón.
q = Botones abrochados.
Para que el resultado o comprobación, utilizando el operador lógico "OR" (v), sea verdadero, sólo basta con que UNA de las condiciones/expresiones SEA VERDADERA.
V V V
V V F
F V V
F F F
p q
v
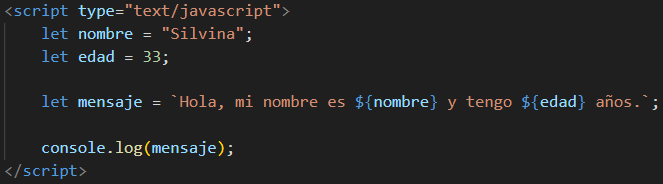
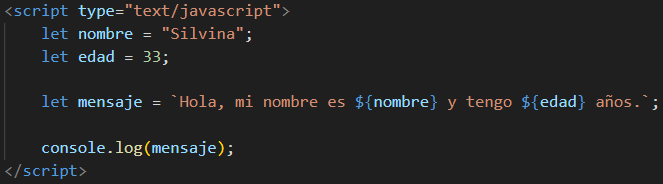
Plantillas Literales (templates literals)
Son una forma más flexible de trabajar con cadenas de texto. Permiten incluir variables y expresiones directamente en la cadena sin necesidad de concatenar.
Se hacen con los símbolos conocidos como "BACKTICKS"
ALT+96
`texto`

Uso de los backticks
Los "backticks" (`) se diferencian de las comillas simples (' ') o dobles (" ") porque permiten la interpolación de variables y la inclusión de expresiones dentro de la cadena usando ${}
sin necesidad de concatenar manualmente.

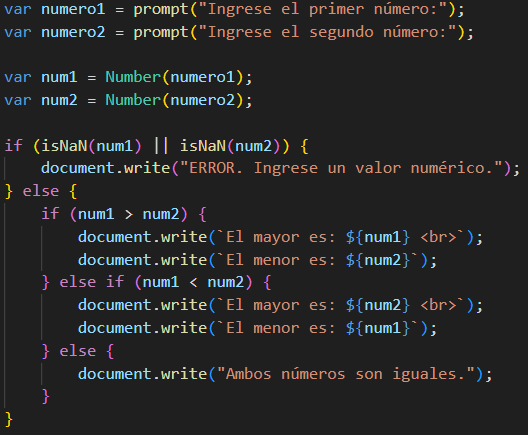
Pedir al usuario 2 números y mostrar el mayor, el menor y si son iguales.
Si el usuario ingresa una palabra/cadena de caracteres, en vez de un valor numérico, mostrar "ERROR. Ingrese un valor numérico."
Ejercicio:

Pedir al usuario 2 números y mostrar el mayor, el menor y si son iguales.
Si el usuario ingresa una palabra/cadena de caracteres, en vez de un valor numérico, mostrar "ERROR. Ingrese un valor numérico."
Ejercicio:
¿Qué es isNaN()?
Es una función global que se utiliza para determinar si un valor es NaN (Not-a-Number).
NaN es un valor especial que se devuelve cuando una operación matemática no puede ser realizada o cuando se intenta convertir un valor que no es numérico en un número.
isNaN(valor)
Pedir al usuario 2 números y mostrar el mayor, el menor y si son iguales.
Si el usuario ingresa una palabra/cadena de caracteres, en vez de un valor numérico, mostrar "ERROR. Ingrese un valor numérico."
Ejercicio:

Ejercicio1:
Pedir al usuario 2 números y mostrar el mayor, el menor y si son iguales.
Si el usuario ingresa una palabra/cadena de caracteres, en vez de un valor numérico, mostrar "ERROR. Ingrese un valor numérico."
Ejercicio2:
Pedirle al usuario que ingrese un valor numérico. Mostrar si el número ingresado tiene uno o dos dígitos. En el caso de poseer dos dígitos, informar si se trata de un núm. positivo o negativo. Si supera los dos dígitos, mostrar "el número ingresado tiene más de dos dígitos."
Ejercicio3:
Pedirle al usuario su nombre y su mes de nacimiento (ingresar el número del mes). Si se encuentra entre el primer y sexto mes: "primer semestre".
Si se encuentra entre el séptimo y doceavo mes: "segundo semestre". Si ingresa letras, u otro valor no numérico, mostrar "ERROR. Ingrese el número del mes de su cumpleaños.
Ejercicio4:
De un operario se conoce su sueldo y los años de antigüedad.
a) Si el sueldo es inferior a $50.000 y su antigüedad es igual o superior a 5 años, darle un aumento del 20% y mostrar el nuevo sueldo a pagar.
b) Si el sueldo es inferior a $50.000, pero su antigüedad es menor a 5 años, otorgarle un aumento de 5% y mostrar el nuevo sueldo a pagar.
c) Si el sueldo es mayor o igual a $50.000, mostrar el sueldo en la página sin cambios.
Switch - case
La palabra "SWITCH" establece que va a utilizar un selección múltiple. Cada "CASE" es una opción que puede tomar según el valor que sea evaluado. El "BREAK" establece que se termina esa opción y que el código debe seguir ejecutando el código restante.
Cualquier valor que no sea controlado en forma individual, entra en la opción "DEFAULT".
switch (valorAComparar){
case 1:
document.write("Ingresó el uno");
break;
case 2:
document.write("Ingresó el dos");
break;
default:
document.write("Ingrese un valor entre 1 y 2.");
}
Switch - case
Ejercicio6:
Solicitar el ingreso alguna de estas palabras (casa, mesa, perro, gato), luego mostrar la palabra traducida en inglés. Es decir, si se ingresa "casa" debemos mostrar el texto "house" en nuestra página.
Pedirle al usuario que ingrese alguno de estos colores: rojo, verde o azul. Mostrar la palabra ingresada. En el caso de que no elija ninguna de éstas, mostrar "No se eligió ninguna opción válida".
Ejercicio5:
Formularios :)
Nombre:
Apellido:
Aceptar
Un alumno quiere saber si aprobó Matemática, entonces decide hacer un página que le resuelva su dilema, usando JavaScript.
La página realiza el PROMEDIO de notas, por ende le pide ingresar las notas de los 4 bimestres, las suma y las divide por la misma cantidad.
Mostrar el texto "APROBADO" o "DESAPROBADO" en cada caso correspondiente.