你需要先登入(註冊)
- Discord
Discord Bot
node js
講師:陳宏彰
js 語法複習
//數字
var number = 10;
//字串
var string = 'this is a string';
//布林值
var bool = true;
//陣列
var array = [12,54,212,654.'string', true];
//物件
var object = {
camp: '2019summer',
date: '7/24~7/30';
join: true,
people: 40,
names: ['張三', '李四', '王虎', '小張']
};
//函數
function show(array){
for(var i in array){
console.log(i + ': ' + array[i]);
}
}
show(array);
show(object);//arrow function
function add1(a, b){
return a+b;
}
const add2 = (a, b) => { return a+b };
const add3 = (a, b) => a+b;
const print = msg => { console.log(msg) };
const print2 = msg => console.log
print('hello world');//callback函數宣告
function calculation(a, b, callback){
return callback(a,b);
}
//callback函數呼叫
console.log(calculation(1, 1.5, (a, b) => a+b ));
//2.5
console.log(calculation(1, 1.5, (a, b) => a-b ));
//0.5
console.log(calculation(1, 1.5, (a, b) => a*b ));
//1.5
console.log(calculation(1, 1.5, (a, b) => a/b ));
//0.6666666666666666//new
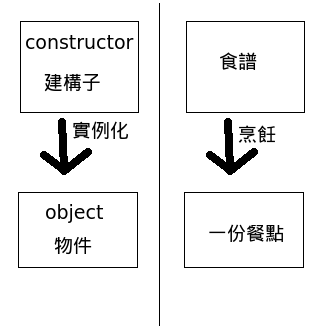
var embed = new RichEmbed();
// ^名字 ^ ^
// new 運算子 |
// RichEmbed 建構子(constructor)
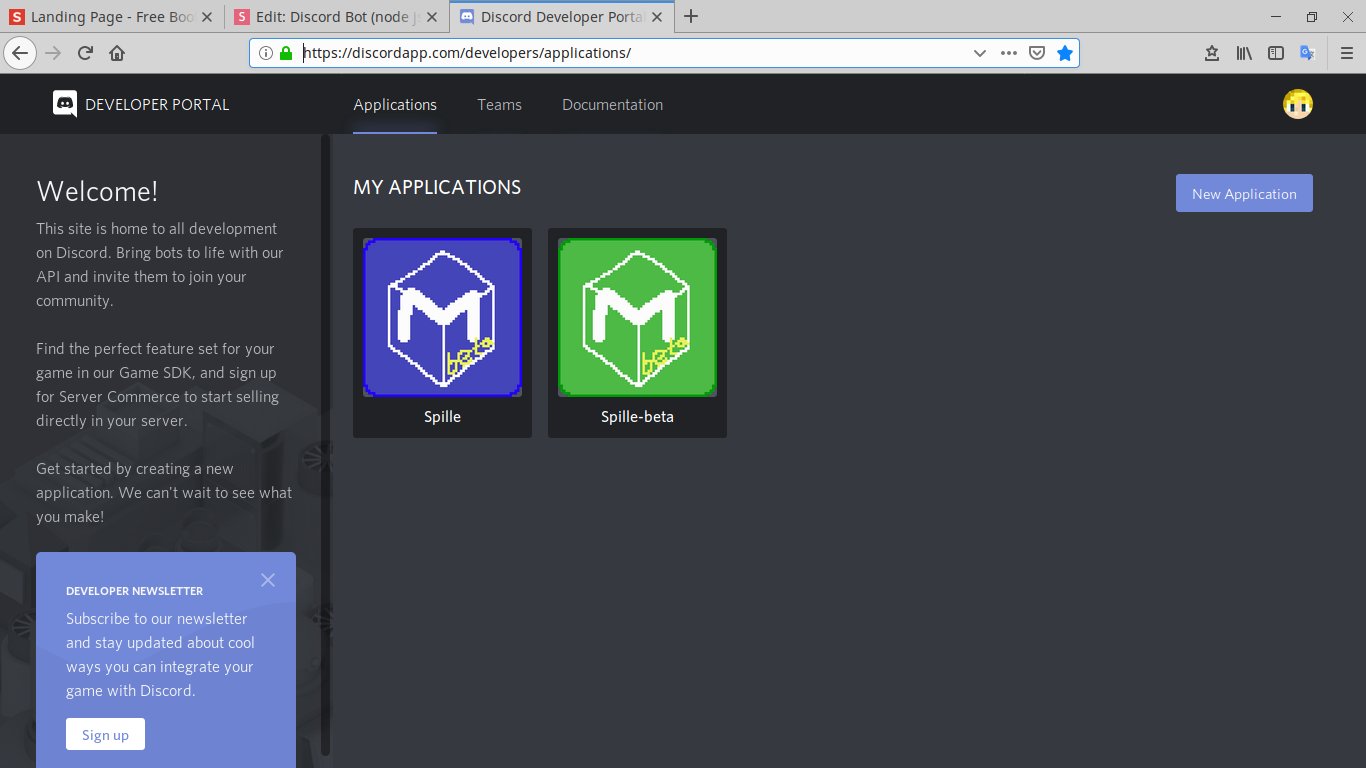
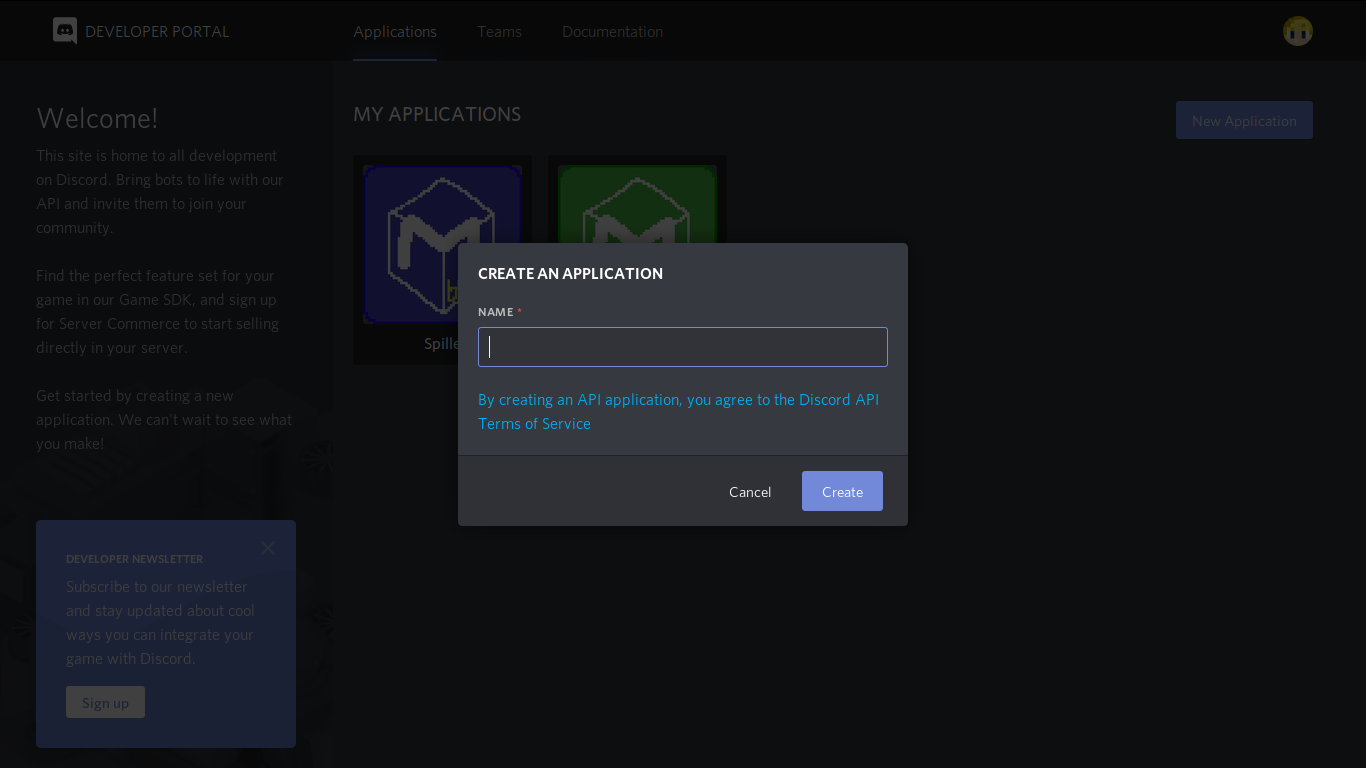
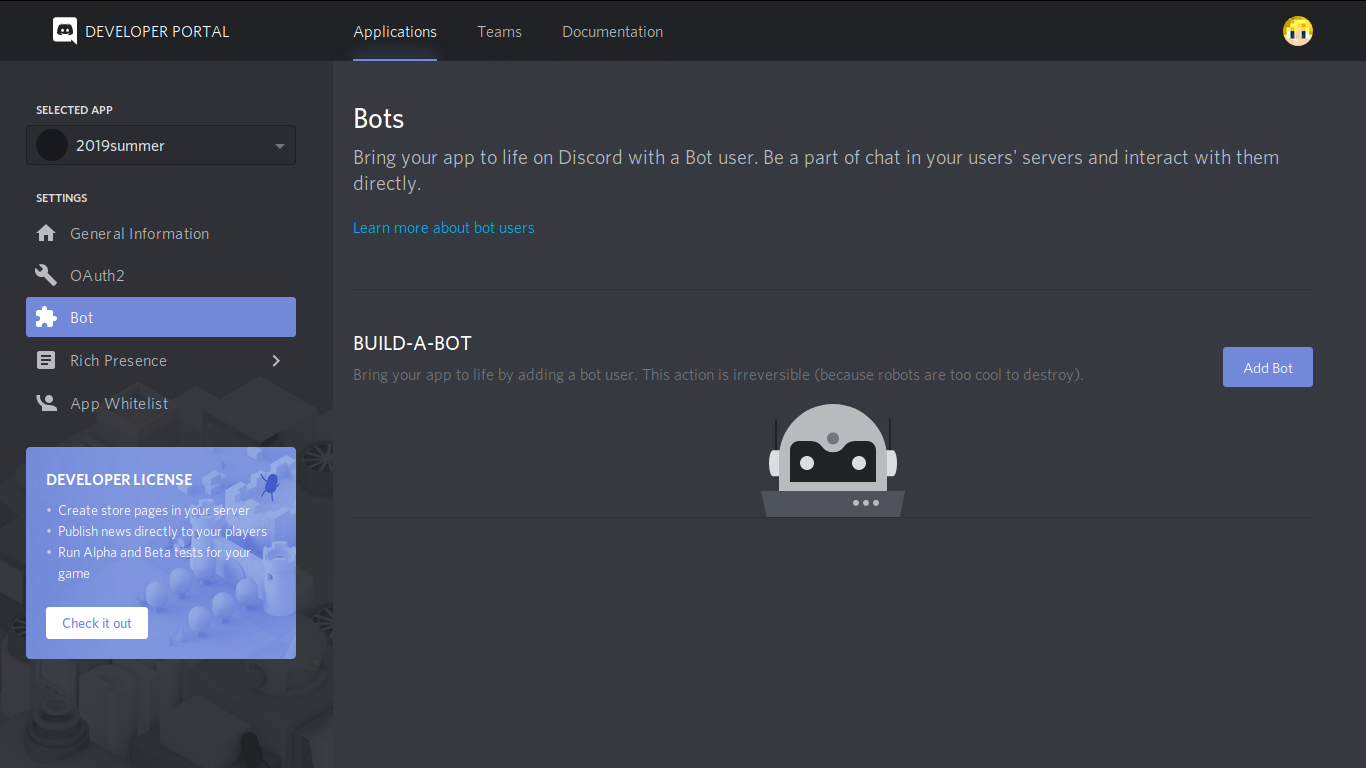
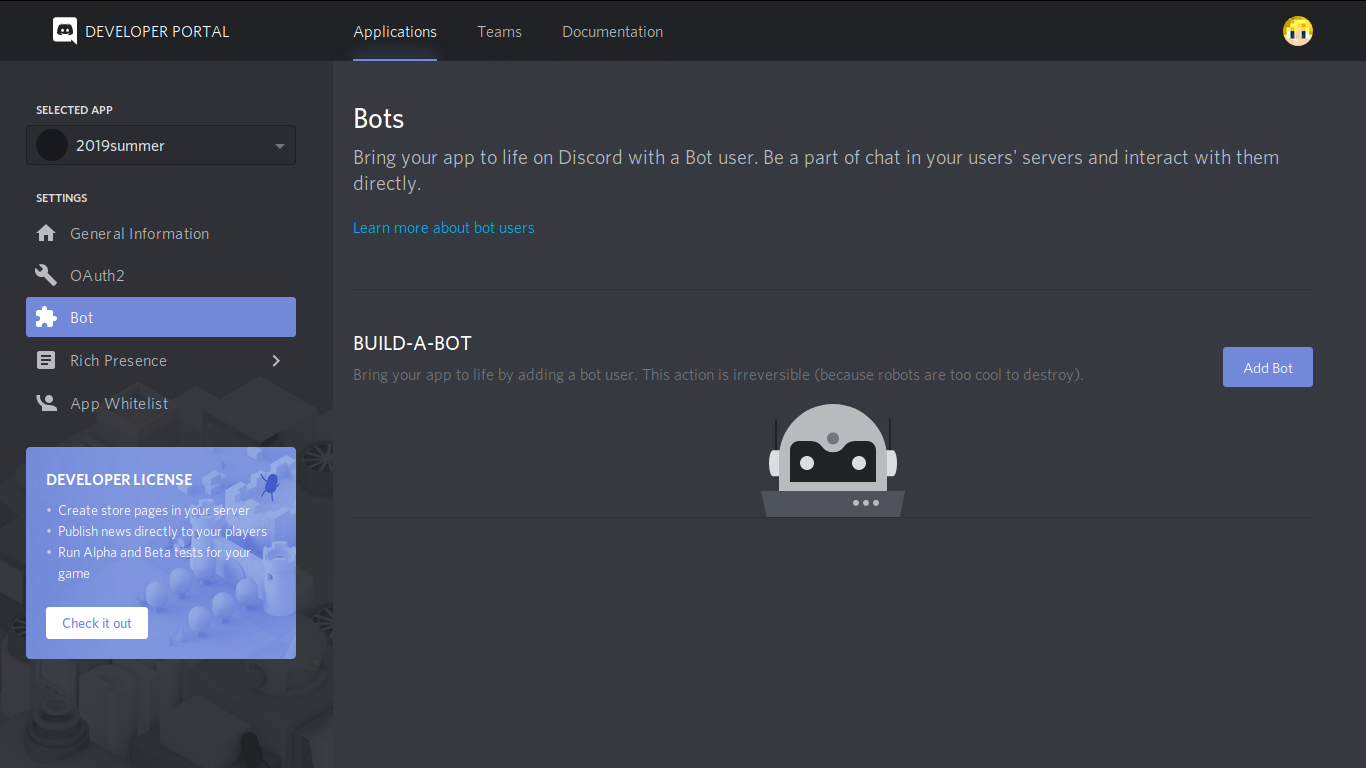
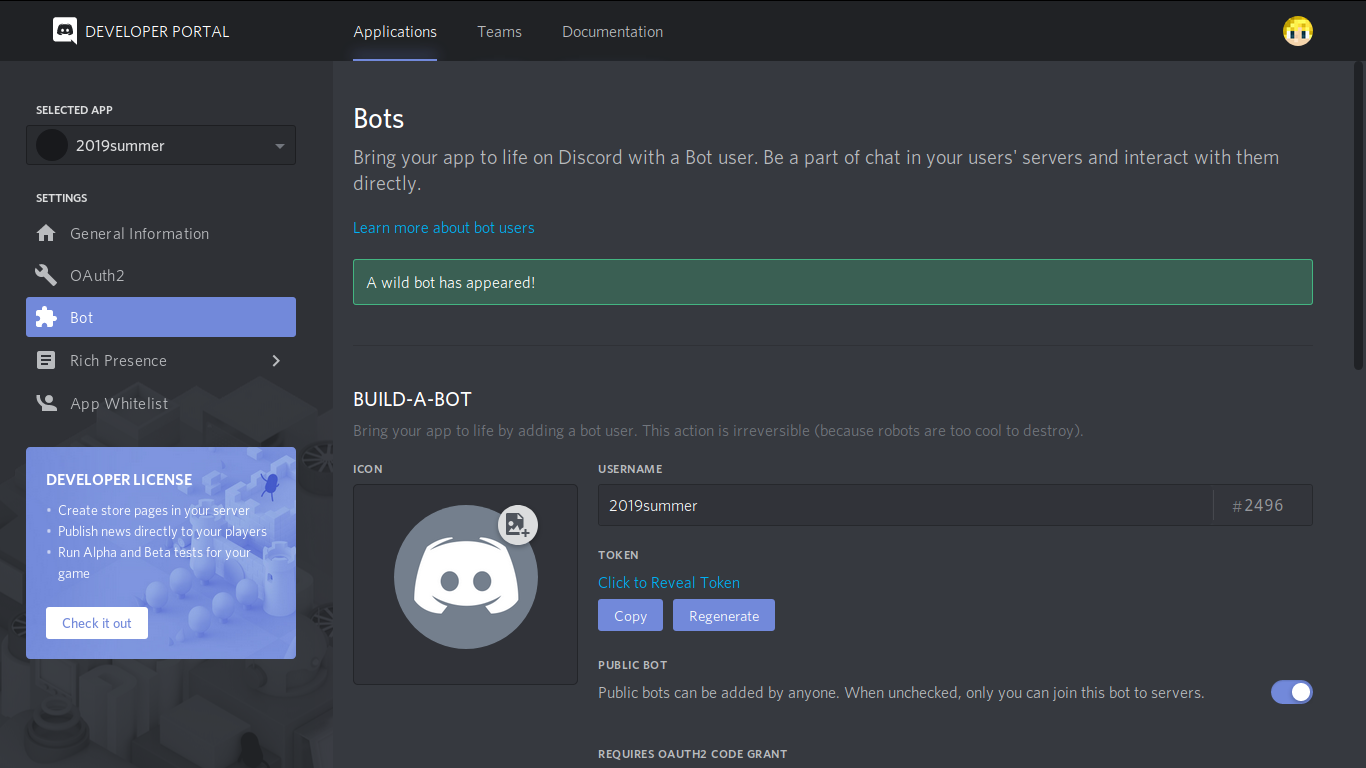
Discord
Discord


Bot
const Discord = require('discord.js');
const client = new Discord.Client();
client.on('ready', () => {
console.log(`Logged in as ${client.user.tag}!`);
});
client.on('message', msg => {
if (msg.content === 'ping') {
msg.reply('Pong!');
}
});
client.login('token');
Node js

nodejs 是一個 javascript 的運行環境,可以讓 js 程式碼在非瀏覽器環境運行(例如:桌面應用程式、伺服器),而 nodejs 官方提供了很多模組(http、 url、 fs)供使用者運用
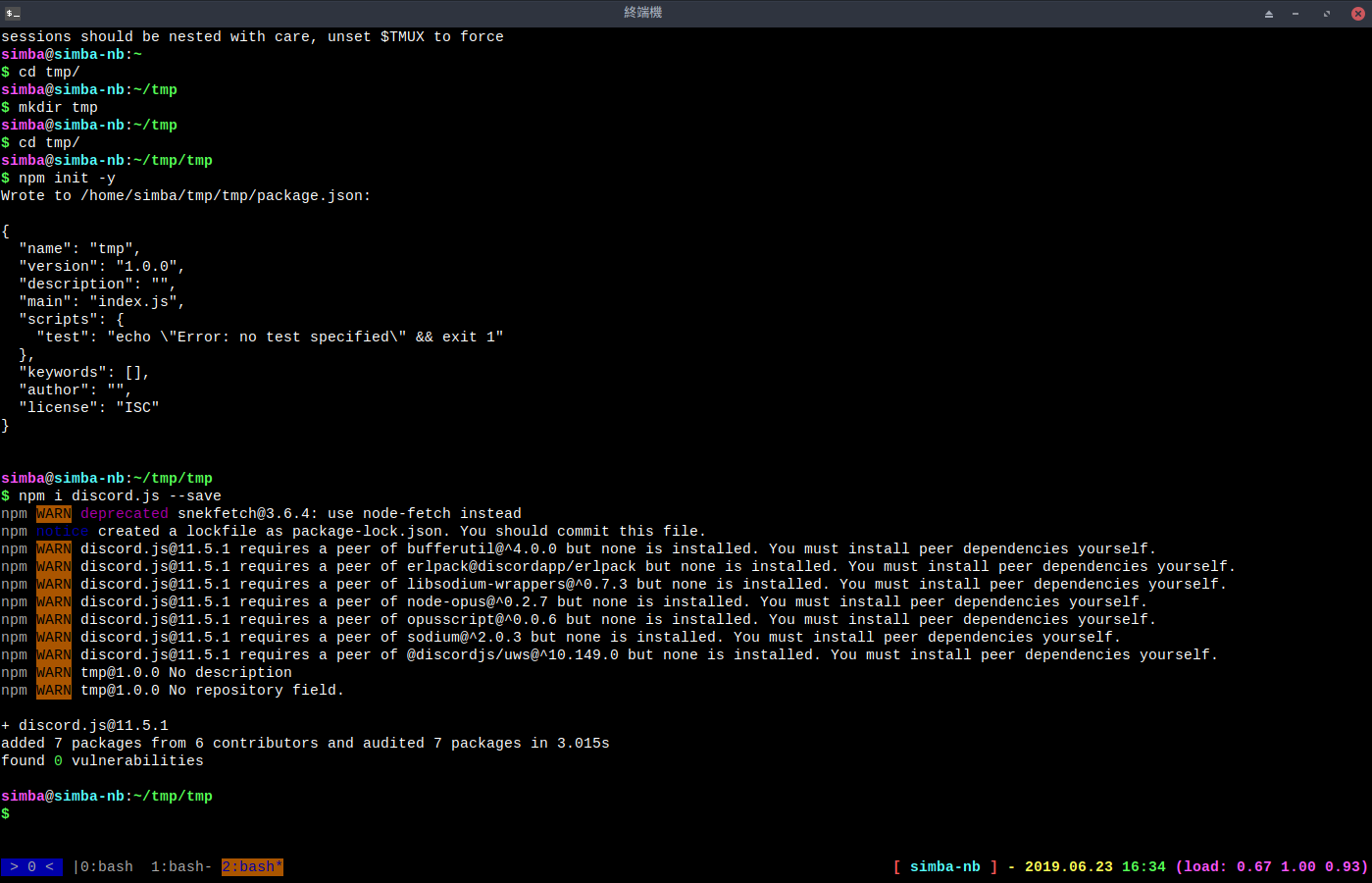
安裝discord.js
- 打開命令視窗
- 建立專案
- npm init -y
- npm i discord.js -- save

Glitch

建立一個 bot
這是一個我開發的套件,可以簡化Discord bot開發的過程,目前還在開發階段,未來會新增更多功能
開新專案
const simply = require('simply.js');
const token = process.env.BOT_TOKEN;
simply.set('prefix', 'e/');
simply.echo('ping', 'pong');
simply.login(token);




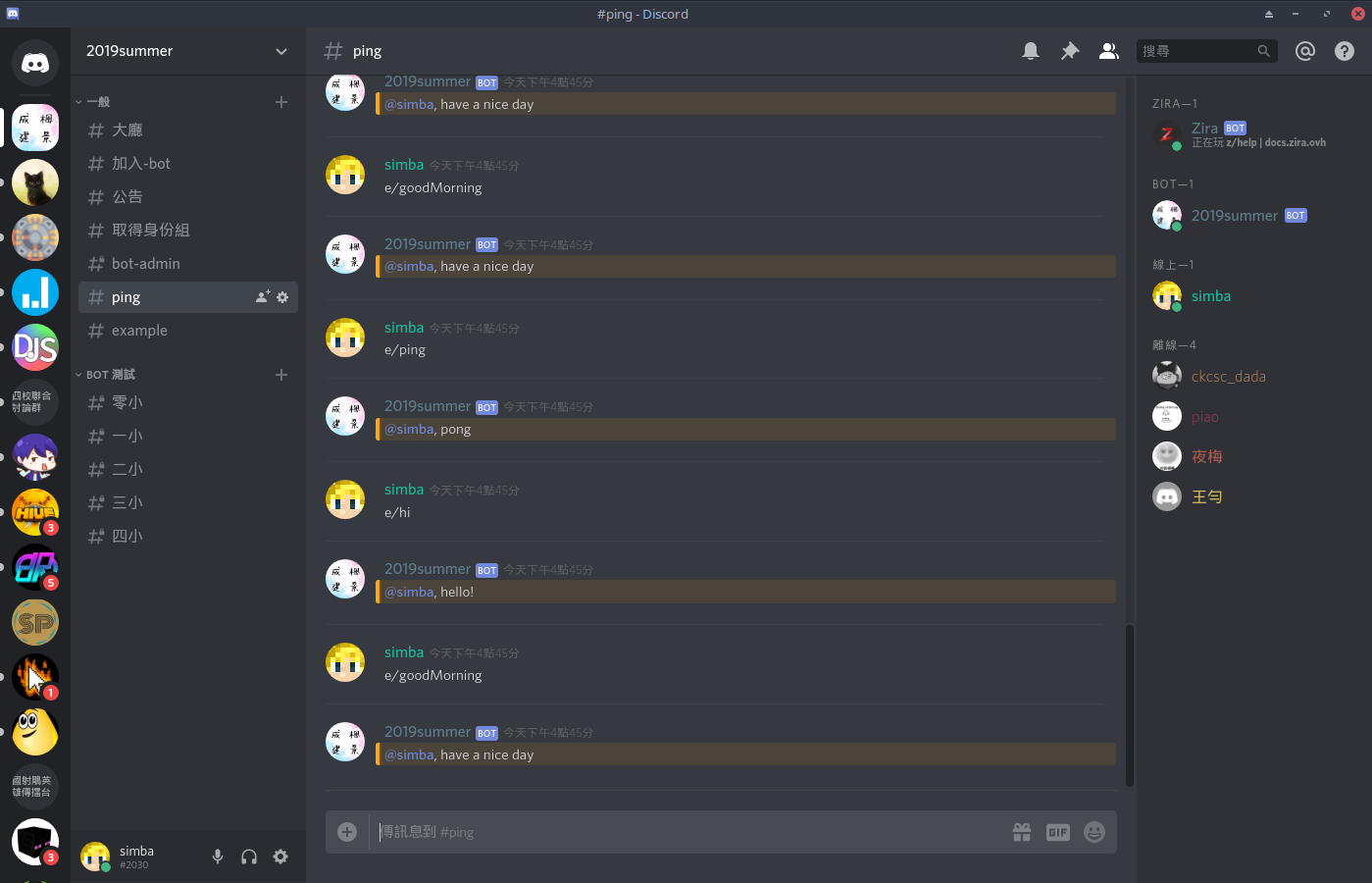
打招呼 bot

var simply = require('simply.js');
var token = process.env.TOKEN;
//setting
simply.set('prefix', 'e/');
//echo
simply.echo('ping', 'pong');
simply.echo('hi', 'hello!');
simply.echo('good morning', 'have a nice day');
//......
//login
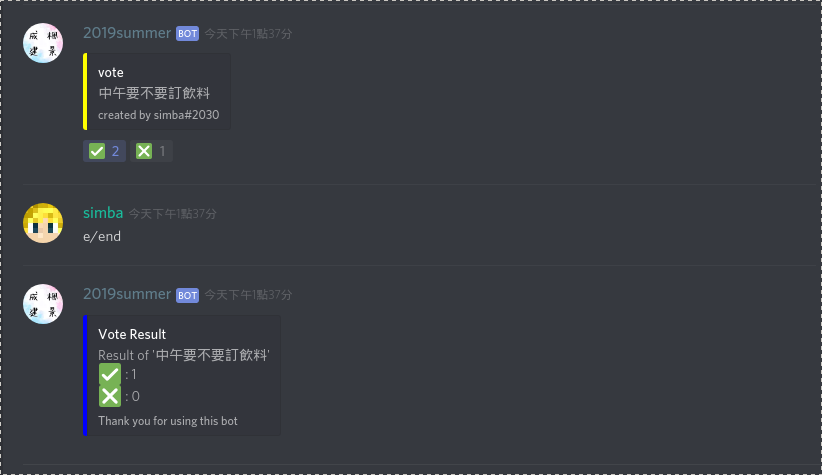
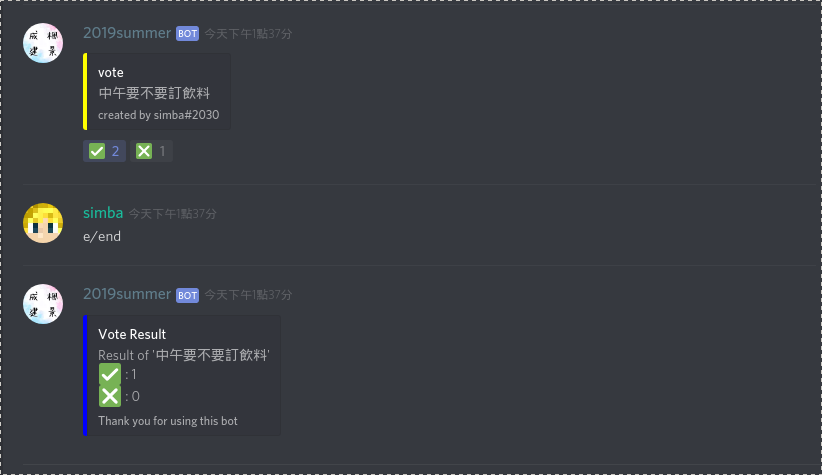
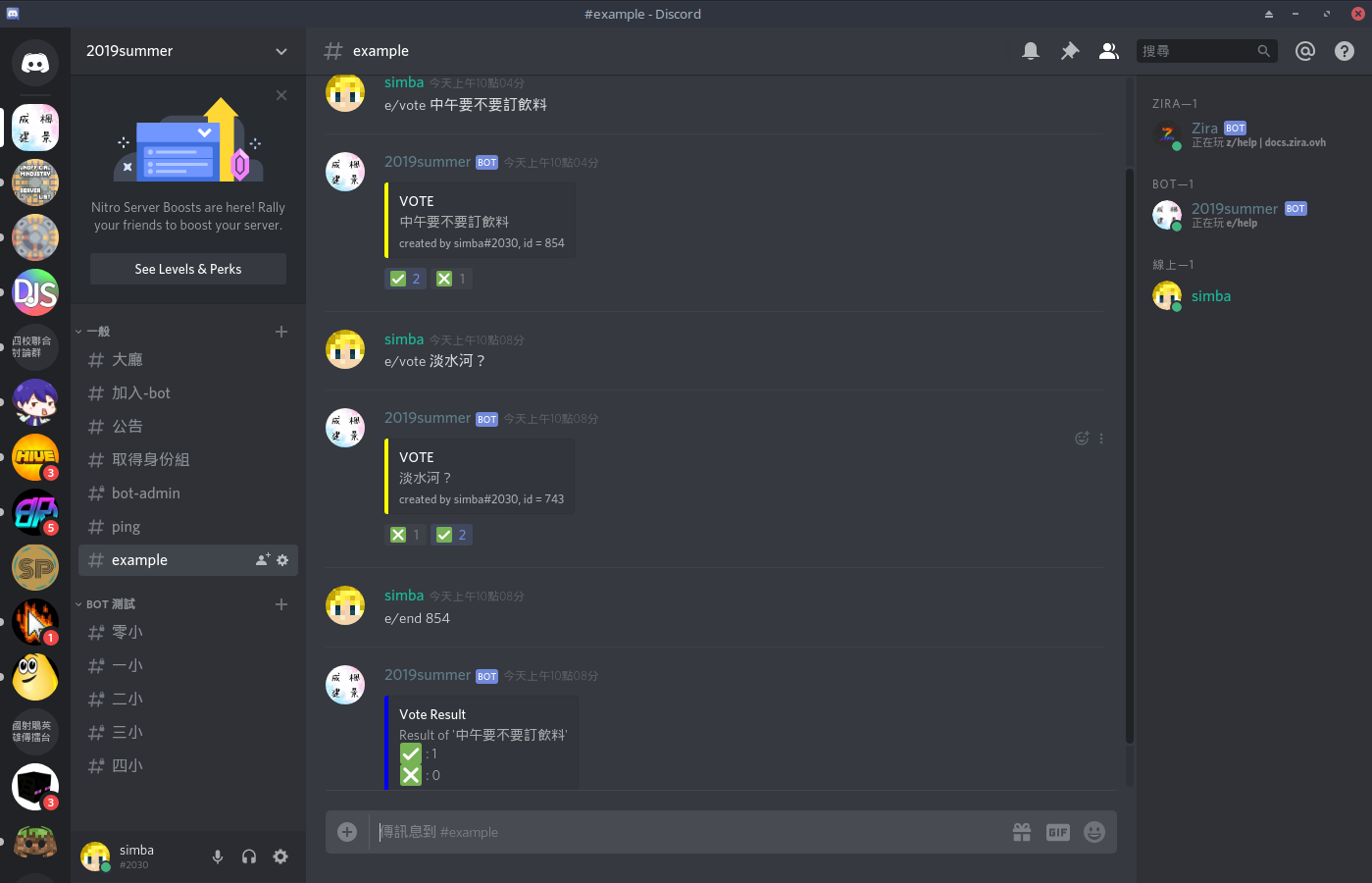
simply.login(token);投票 bot

需要的命令
vote
end
需要的設定
prefix
var simply = require('simply.js');
var token = process.env.TOKEN;
var {RichEmbed} = require('discord.js');
//setting
simply.set('prefix', 'e/');
simply.cmd('vote', function(msg, arg){
//code here
});
simply.cmd('end', function(msg, arg){
//code here
});
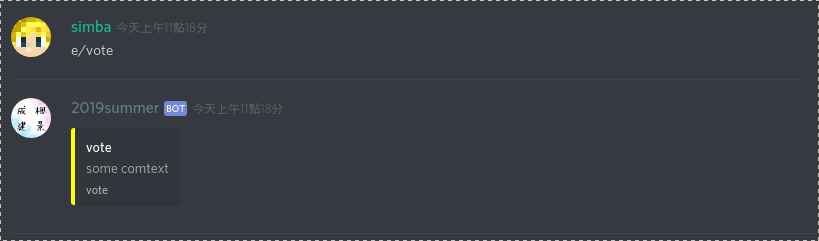
simply.login(token);simply.cmd('vote', function(msg, arg){
var embed = new RichEmbed() //建立嵌入訊息
.setColor('0xffff00') //設定顏色
.setTitle('vote') //設定標題
.setDescription('some content') //設定內容
.setFooter('vote'); //設定頁尾
msg.channel.send(embed);
});
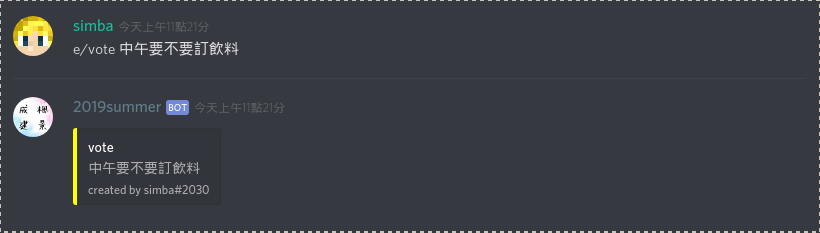
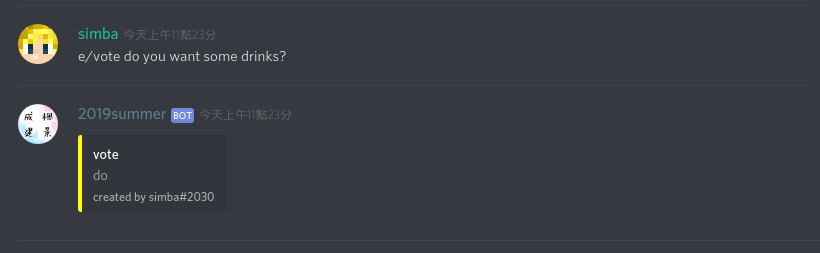
simply.cmd('vote', function(msg, arg){
var embed = new RichEmbed()
.setColor('0xffff00')
.setTitle('vote')
.setDescription(arg[1]) //arg是在命令後的命令
.setFooter('created by ' + msg.author.tag);
//msg.author.tag是發訊息的人的名字
msg.channel.send(embed);
});

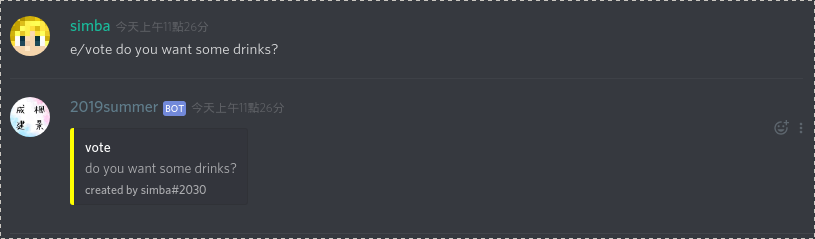
simply.cmd('vote', function(msg, arg){
//把訊息串起來
var text = '';
for(var i = 1; i < arg.length; i++){
text += ' ' + arg[i];
}
var embed = RichEmbed()
.setColor('0xffff00')
.setTitle('vote')
.setDescription(text)
.setFooter('created by ' + msg.author.tag);
msg.channel.send(embed);
});
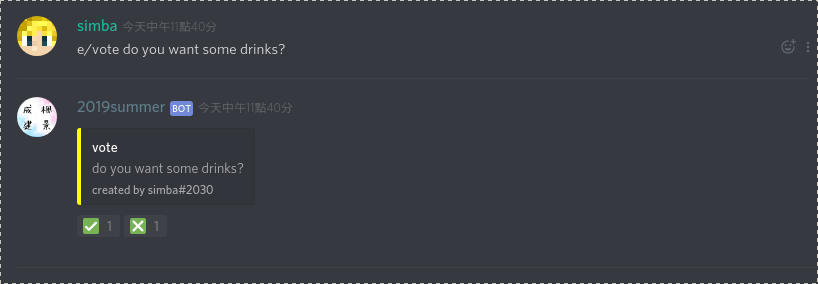
var vote;
simply.cmd('vote', function(msg, arg){
var text = '';
for(var i = 1; i < arg.length; i++){
text += ' ' + arg[i];
}
var embed = new RichEmbed()
.setColor('0xffff00')
.setTitle('vote')
.setDescription(text)
.setFooter('created by ' + msg.author.tag);
vote = msg.channel.send(embed);
//加入✅ ❎
vote.then(function(Vmsg){
Vmsg.react('\u2705');
Vmsg.react('\u274E');
});
});
simply.cmd('end', function(msg, arg){
vote.then(function(msg){
//建立結果
var reactions = msg.reactions;
var vote = reactions.first().message.embeds[0];
var result = 'Result of \'' + vote.description + '\'';
reactions.map(function(val, key){
result += '\n' + key + ' : ' + (val.count-1);
});
//建立嵌入訊息
var embed = new RichEmbed()
.setColor('0x0000ff')
.setTitle('Vote Result')
.setDescription(result)
.setFooter('Thank you for using this bot')
msg.channel.send(embed);
})
});