Formation WordPress
Video Design Formation
Mars 2024 / Simon Duflo
TPE, indés, assos...
Créer son site web ?
Plusieurs options
- développement web: code
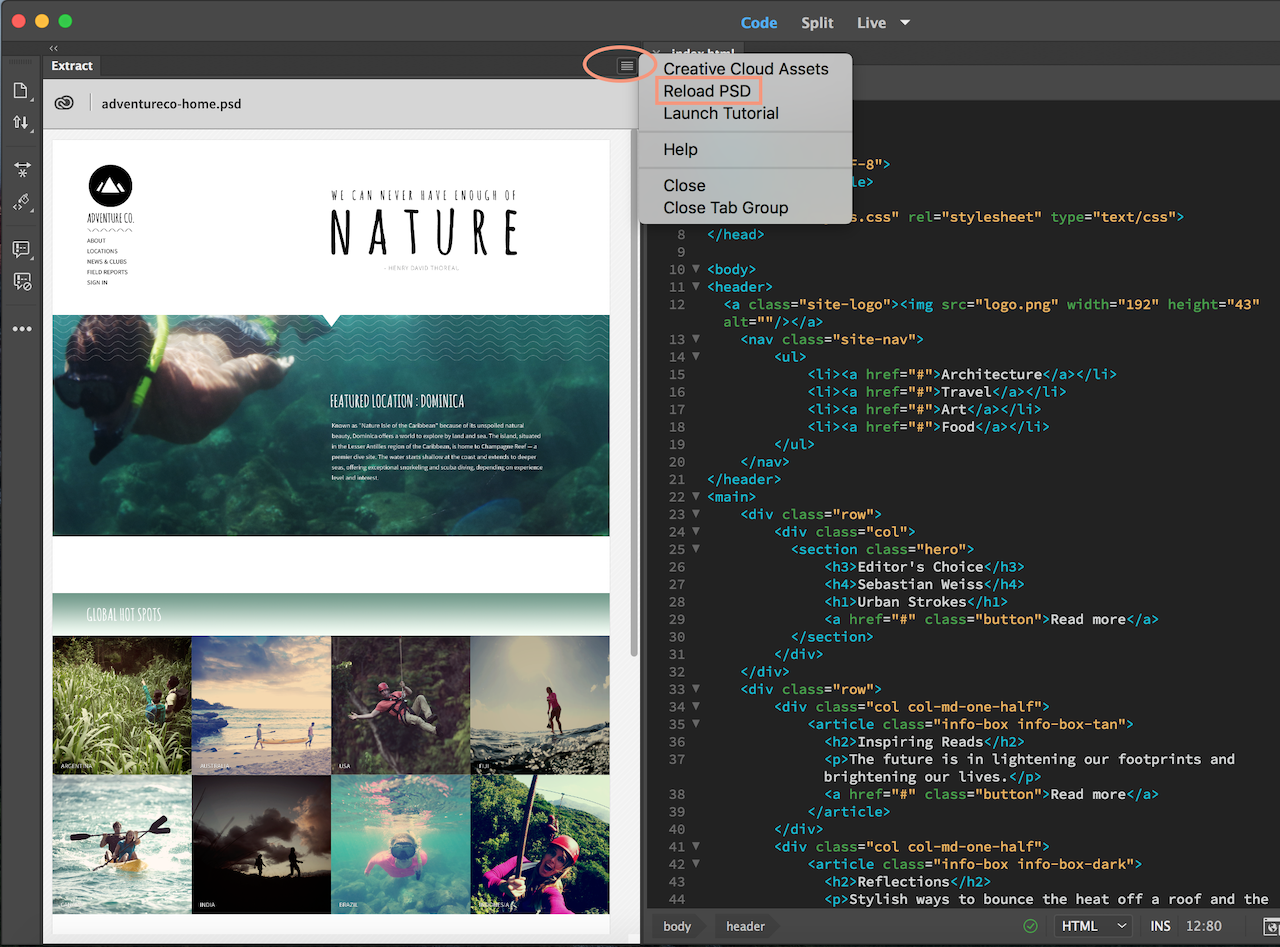
- logiciel graphique + code, type Dreamweaver
- CMS type WordPress
Développement web
Code HTML, CSS, JS, PhP, MySQL...
- Hyper Text Markup Language
- Cascading Style Sheet (style)
- Java Script (actions dans la page)
- Personal Home Page (dynamique) / aka Hyper Text Preprocessor
- MySQL (base de données)
- bref, en presta ou pour les cracks !

Logiciel graphique + code
Références: Adobe Dreamweaver, Bootstrap (WYSIWYG: What You See Is What You Get)

CMS
Content Management System


WordPress
la référence
Joomla
+ flexible
+ ardu
Drupal
+ geek
+ secure
- sexy
also
Typo 3
Magento
Prestashop
Shopify
Wix
Spip ?
etc...
codefree, no coding required, flexible, puissant
WordPress
-
le plus répandu
-
63% des sites créés avec des CMS !
-
43% des sites web dans le monde !!!
-
1,86 milliard de téléchargements !!!!
WordPress
CMS open source, gratuit (free)
disponible depuis 2004.
Révolution web 2.0: les internautes sont devenus massivement "éditeurs" de contenus, pas juste "lecteurs". 2004/05.
L'ère des blogs, puis des réseaux sociaux.
Web 2.0 ?
Web 3.0 ?
Open source ? Free ?
(Parenthèse)
| plusieurs cas de figure | Free (gratuit) | Payant |
|---|---|---|
| Open source | WordPress | Klynt (en partie) |
| Code source non accessible | les "freewares" ex: VLC |
Photoshop, Final Cut Pro X |
-
open source: code accessible et éditable, souvent projets collaboratifs et ouverts ≠ logiciel propriétaire
-
free: dans le sens "gratuit" en anglais
CMS: Content Management System
Comment ça marche ?
- c'est une application web: s'utilise dans navigateur web, cad indépendant de l'OS de l'ordinateur (Mac, PC, Linux)
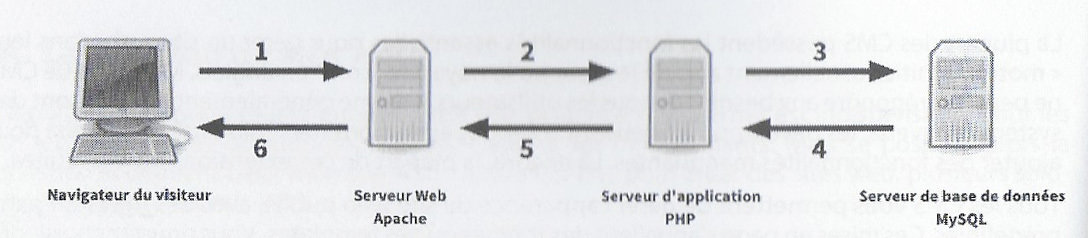
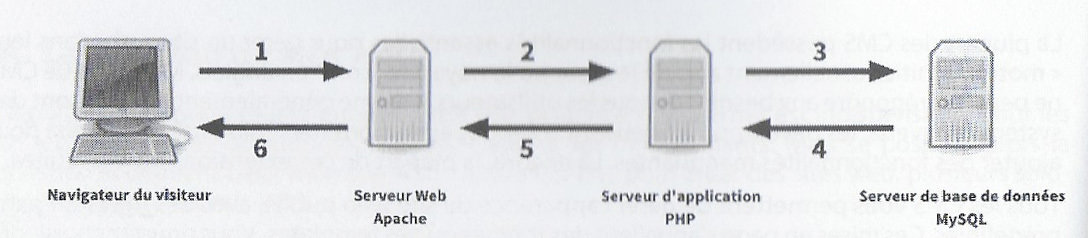
- MAIS il faut quand même 3 serveurs, en résumé/simplifié:
- serveur web "Apache": stocker les fichiers constitutifs du CMS et afficher HTML/CSS (les pages du site) dans les navigateurs web des visiteurs
- serveur base de données "MySQL" (BDD / DB data base) : stocker réglages du site et contenus (rédactionnels, multimédias)
- serveur d'application "PhP": construire les pages HTML/CSS en interrogeant la BDD
CMS: Content Management System
Comment ça marche ?

Apache
- stocke les fichiers constitutifs du CMS
- affiche pages HTML / CSS dans navigateur web
PHP
"construit" les pages HTML
en interrogeant la BDD
MySQL
BDD
stocke
réglages du site
et les contenus
(rédactionnels,
multimédia)
CMS: Content Management System
Comment ça marche ?

Tester WP avec un package des 3 serveurs en "local", qui simule un package serveur "web", mais hors-ligne. Gratuit. C'est ce qu'on va faire.
sur PC: XAMPP / sur Mac: MAMP
Serveur local: télécharger MAMP
- aller sur https://mamp.info
- cliquer "try now" ou "free download", c'est pareil
- choisir ensuite la version de Mamp selon le processeur de son Mac (Intel ou M1)
- on l'installe sur l'ordi, c'est assez lourd: 1,8 Go
- on a donc dans le répertoire "Applications" du Mac un dossier MAMP et MAMP PRO
- on n'a pas besoin de MAMP PRO
- on travaillera uniquement avec MAMP
Serveur local: configurer MAMP
- dans le répertoire MAMP, on prend le logiciel (icône éléphant) et on le place dans la barre du dock
- on le lance et deux choses se passent:
- la fenêtre du logiciel MAMP s'ouvre
- une "page web locale" http://localhost:8888/MAMP/ s'ouvre dans votre navigateur web par défaut
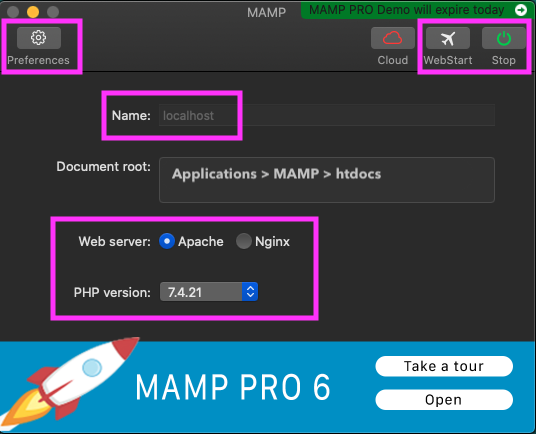
Serveur local:
fenêtre du logiciel MAMP
- accès à la page "webstart", qui s'est déjà ouverte automatiquement (par défaut)
- "stop" ou "start": arrêter/démarrer le serveur local
- "localhost": nom du serveur local
- "préférences": pour ne pas ouvrir systématiquement la page "webstart" quand on lance MAMP, arrêter le serveur local quand on quitte MAMP etc.
- webserver: Apache, PHP version: comme vu dans le schéma des serveurs, qq slides plus haut

Serveur local: MAMP webstart page
- la page qui s'est ouverte dans le navigateur au lancement du logiciel s'appelle la "webstart page"
- on n'en a besoin qu'une fois, quand on configure MAMP
- on va devoir créer une base de données:
- en haut à gauche de la page, cliquer tools > phpMyAdmin
- la page http://localhost:8888/phpMyAdmin5/ s'ouvre
- elle fait un peu peur à première vue, mais c'est simple :)
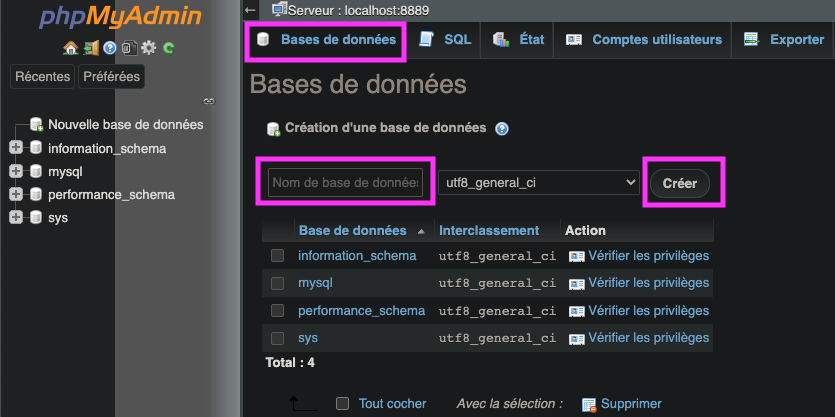
Serveur local: MAMP: phpMyAdmin
création d'une base de données
- dans l'onglet "base de données": nommer et créer une base de données, c'est tout ce dont on a besoin, après on ne touche plus à rien
- conseil: nom simple, par ex: "bddnomdusitelocal" (bdd: base de données)
- obligatoire: créer une BDD par site web local créé avec MAMP et WP (revoir schéma serveurs)

Serveur local:
télécharger WordPress
- maintenant qu'on a installé et lancé MAMP, et qu'on a créé la BDD qui sera liée à notre site WP, il faut:
- télécharger WordPress sur https://fr.wordpress.org/
- cliquer en haut à droite "obtenir WordPress"
- puis en bas de la nouvelle page: "téléchargez WordPress et utilisez-le sur votre site", cliquez le bouton de téléchargement
- un "zip" est alors sur l'ordi, on le dézippe, c'est maintenant un dossier intitulé "wordpress"
- qu'on va placer dans applications > mamp > htdocs
- très important ! à cet endroit et pas ailleurs !
Serveur local:
télécharger WordPress
- conseil: renommer ce dossier du nom de votre site local
- car il est bien sûr possible de faire plusieurs sites locaux avec MAMP, et de les créer chacun avec WordPress
- ce qui signifiera re-télécharger WordPress pour chaque site local qu'on va créer: une instance de WP par site local
- (et donc créer aussi une nouvelle BDD dans phpMyAdmin pour chaque site local créé, car chaque site WP doit avoir une BDD, sa propre BDD, "DataBase" en anglais: DB)
- mais comme chaque téléchargement de WP s'appelle toujours "wordpress", je vous conseille de le renommer du nom du site local pour lequel vous le téléchargez
Serveur local:
configurer WordPress
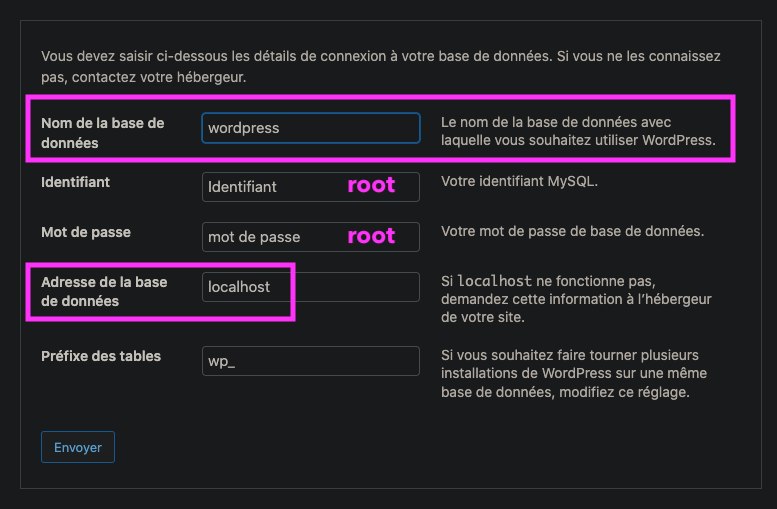
- taper dans la barre d'URL du navigateur: localhost:8888/nomdudossier/wp-admin/setup-config.php
- attention ! on va avoir besoin du nom de la base de données (BDD) qu'on a créé préalablement pour ce site WP
- l'identifiant à renseigner est "root" (convention technique)
- le password à renseigner est "root" aussi
- l'adresse de la BDD à renseigner est "localhost"
Serveur local:
configurer WordPress

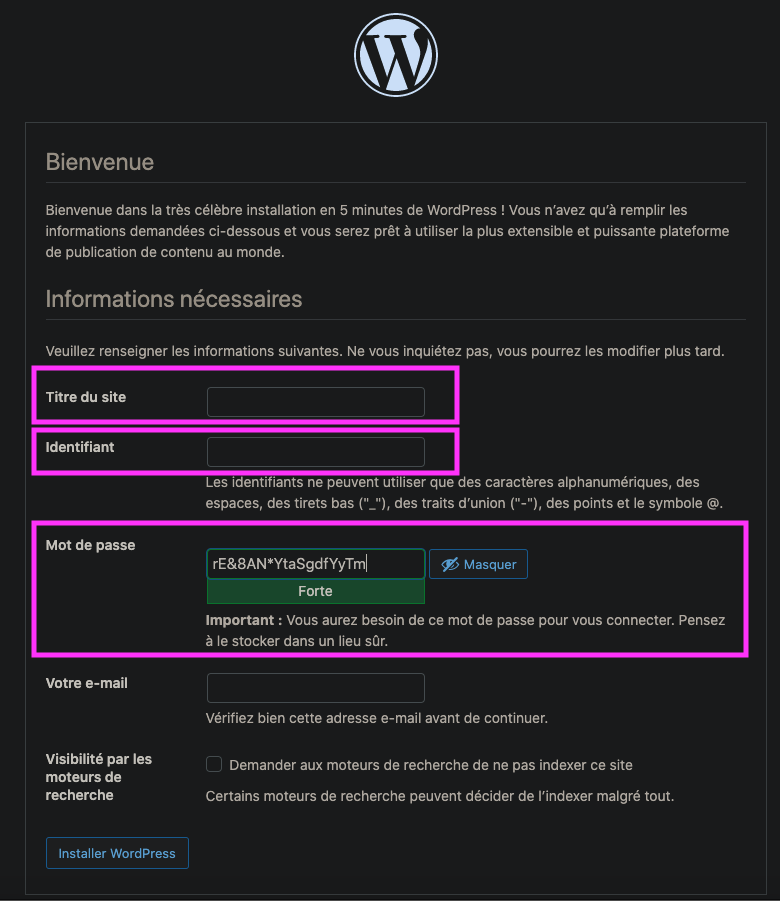
Serveur local:
installer WordPress
- vous y êtes presque !
- choisir un nom pour votre site local (modifiable ensuite)
- un identifiant / user name pour votre site WP (non-modifiable)
- un mot de passe, conservez bien ces infos !
- un e-mail de contact (sans importance pour un site local)
- puis cliquez "installer WordPress"
Serveur local:
installer WordPress

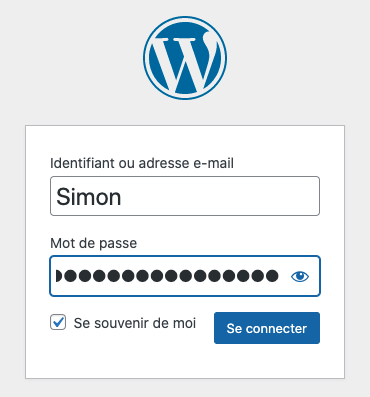
Serveur local:
se connecter à WordPress
- vous arrivez sur la page http://localhost:8888/nomdusitelocal/wp-login.php
- renseignez vos identifiant et mot de passe
- cliquez "se connecter"
- ça y est, vous utilisez WP en local !

Utiliser WordPress en ligne ! (pas en local)
Choisir un hébergeur / web hosting (et nom de domaine ;)
Aujourd'hui ces hébergeurs proposent
d'installer WordPress en "one click".
Facile.
Autre possibilité: migrer son site local
vers un hébergeur web. Un peu plus difficile !
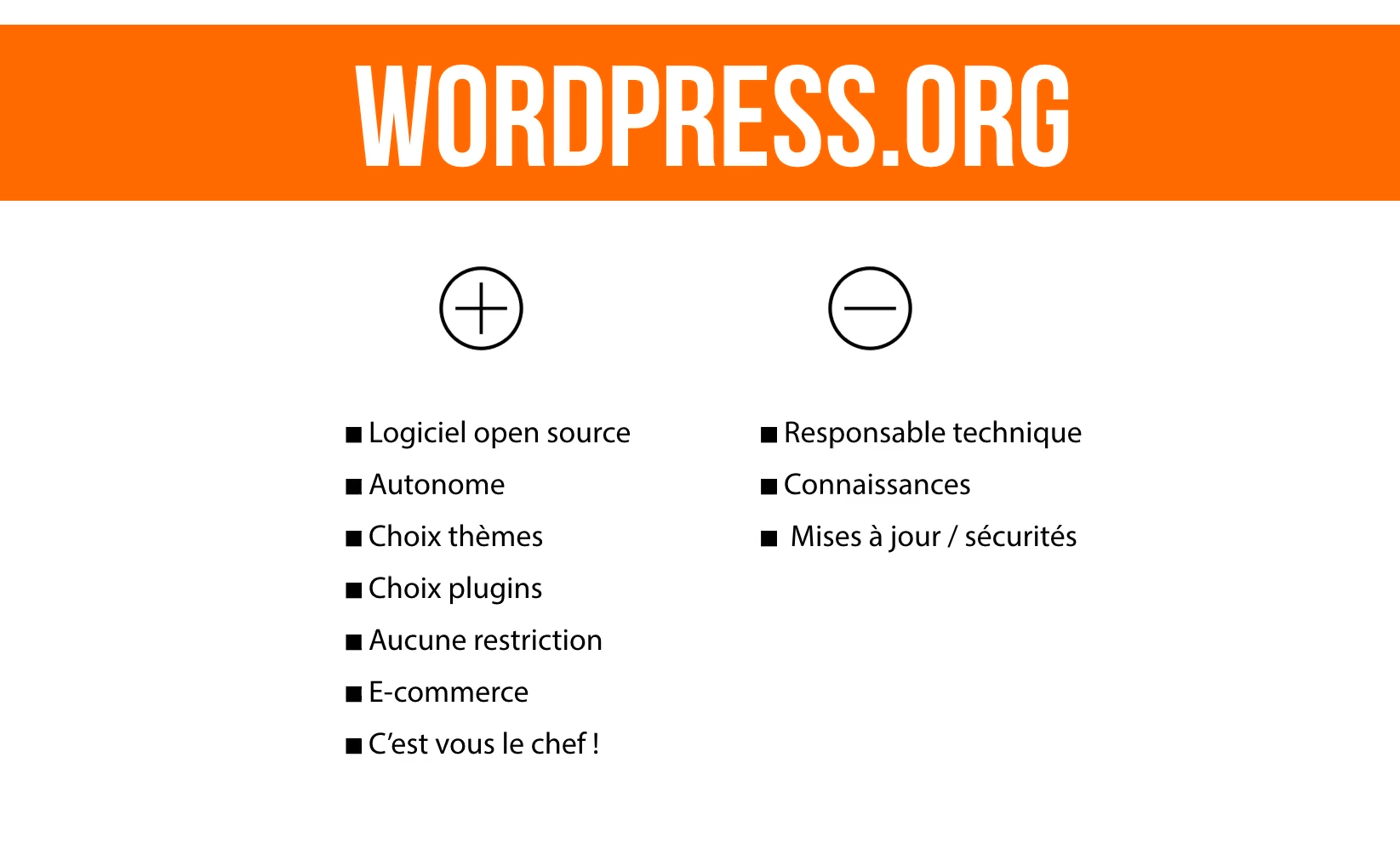
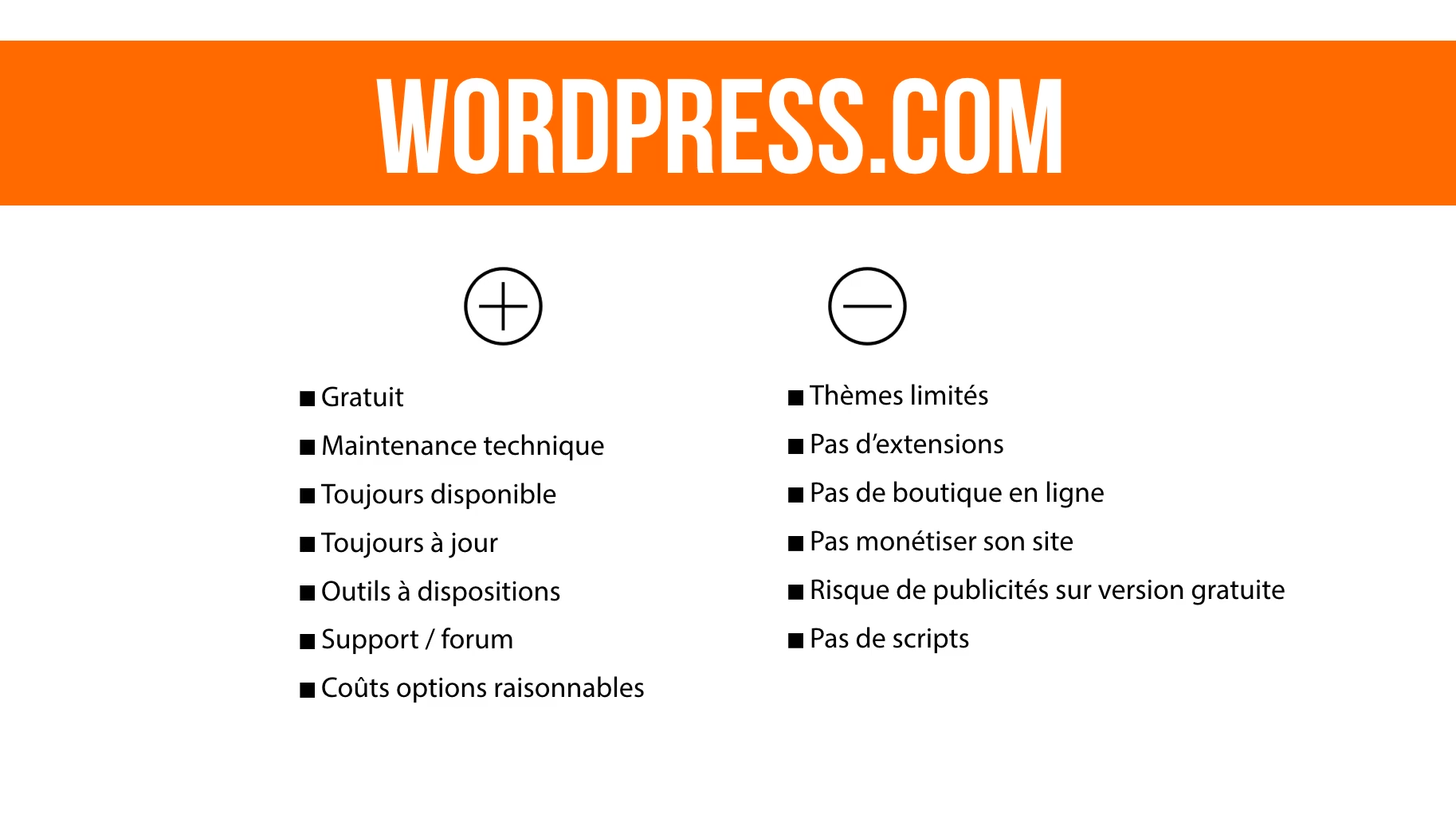
WordPress.org ≠ WordPress.com
Bon à savoir !
.org (organisation: non commercial) ≠ .com (commercial)

WordPress.org ≠ WordPress.com
Bon à savoir !
.org (organisation: non commercial) ≠ .com (commercial)

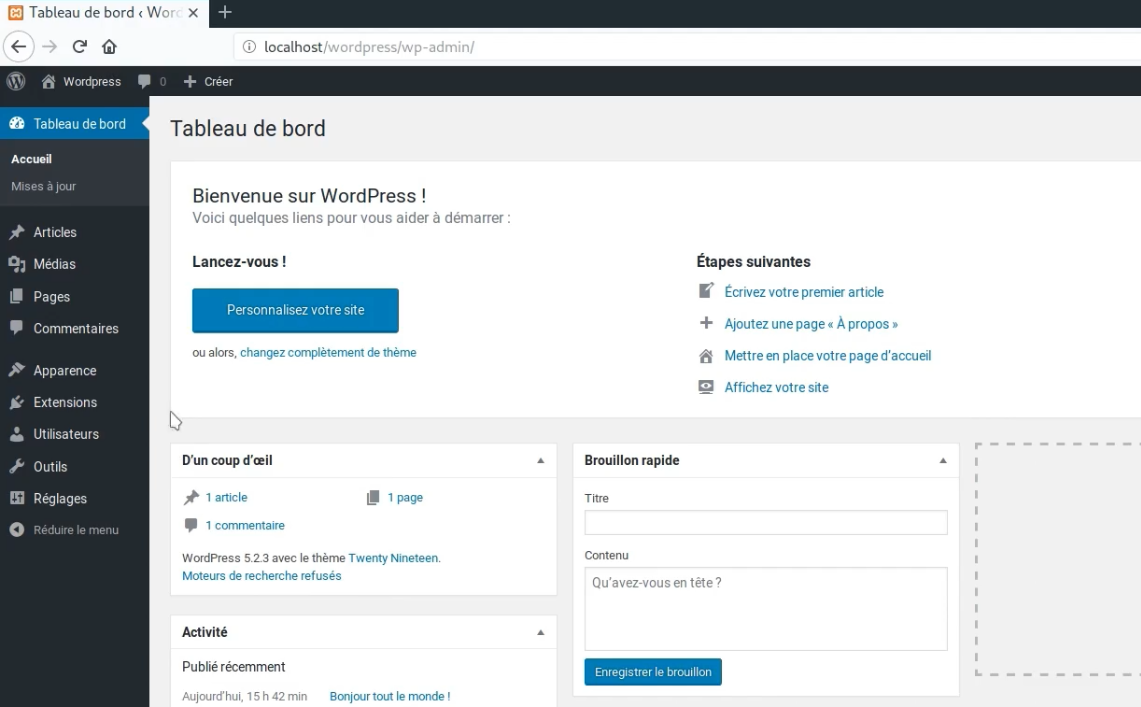
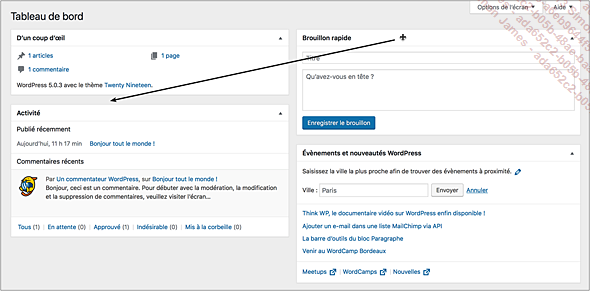
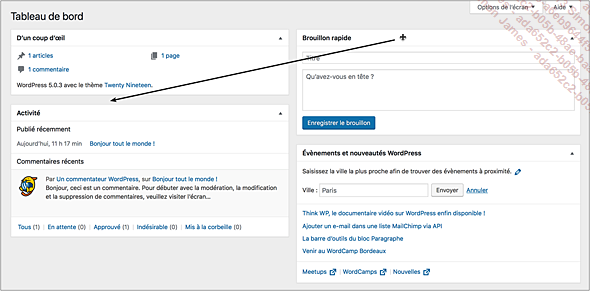
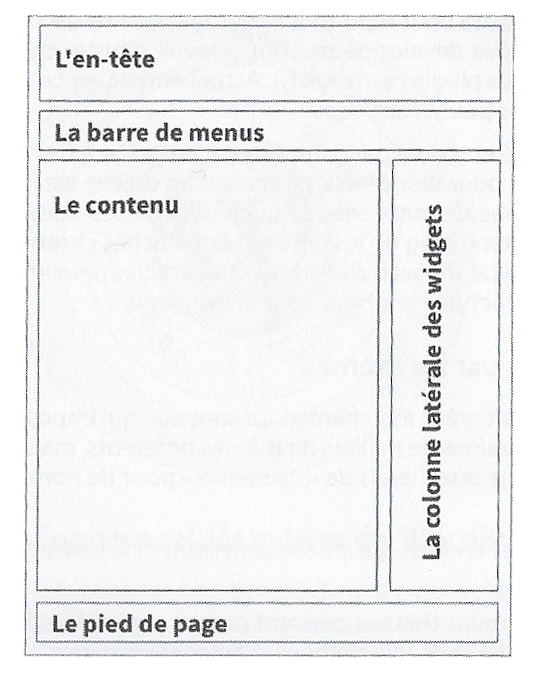
WordPress: le "back-office"
administration et gestion du site

WordPress: le "back-office"
en haut: la barre d'outils

WordPress: liens utiles !
toujours sous le coude
- accessibles depuis le menu WP (logo) en haut à gauche de la barre d'outils
- wpfr.net/ communauté francophone
- codex.wordpress.org/ documentation technique
- wpfr.net/support/ forums francophones

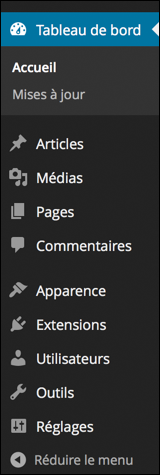
WordPress: le "back-office"
à gauche: la barre de menus

dashboard
contenus
gestion du site
WordPress: le "back-office"
au centre: les modules d'édition

"modulables", cad déplaçables
WordPress: le "back-office"
les modules d'édition: astuce !


options de l'écran:
pour afficher/masquer les modules propres
à chaque config (article, page, réglage x ou y)
RGPD !
voté en 2016, appliqué depuis 2018
Règlement Général pour la Protection des Données
voté par le Parlement Européen
but : permettre aux internautes de contrôler et de protéger leurs données personnelles lors de leurs visites sur le web (GDPR in english)
WP > back-office > Réglages > Confidentialité
"Nul n'est censé ignorer la loi"...
WordPress
Quelques notions avant d'attaquer
- environ une mise à jour majeure tous les 6 mois, aujourd'hui WP version 6.4
- Responsive Design : optimisé pour tous les écrans
- principales nouveautés: éditeur Gutenberg (depuis WP 5) + block themes (depuis WP 5.8)
- WP initialement un "moteur de blog" (articles ordre antéchronologique), puis bien + versatile
- structure de WP: 3 couches: 1 le noyau: "core", fonctionnalités natives, 2 les extensions: "plugins", ajouts, 3 le thème, cad le design graphique, la mise en page, "l'affichage" (différents éléments affichés selon thème)
WordPress
les 3 couches

WordPress: le thème
l'affichage "classique" du site

WordPress: choisir un thème (template)
-
depuis le back-office > apparence > thèmes > ajouter
-
plein de sites spécialisés de webdesigners: FabThemes, ThemeForest, Press75, Mojo, ElegantThemes etc...
-
certains gratuits, certains payants...
-
selon le thème: "affichage" de différents éléments d'informations, cad "information design", ce n'est pas que du design "graphique", pas qu'une question esthétique mais aussi de structuration de l'information
-
depuis WP 5.8 et surtout depuis WP 6 : FSE "Full Site Editing" pour les "thèmes basés sur des blocs". Révolution WP mais c'est complexe !
WordPress: créer un article
- multiples façons: top menu, left-menu...
- le TITRE important pour SEO (indexation web)
- (on fera un focus sur le SEO)
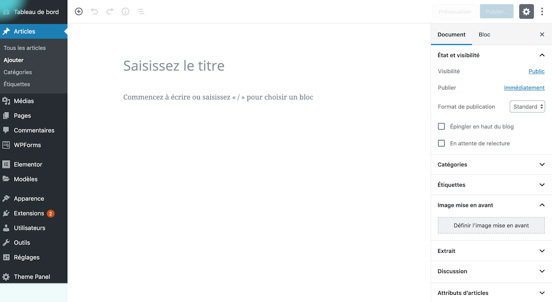
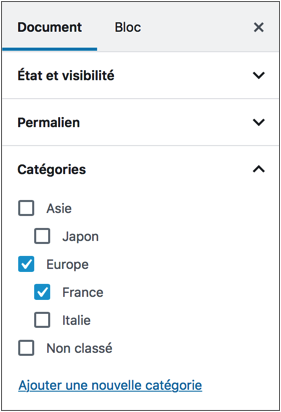
- in éditeur Gutenberg: affecter catégorie et tags, image mise en avant, extrait (chapeau) etc. dans l'onglet "article" dans la right-column


WordPress: article:
ergonomie Gutenberg

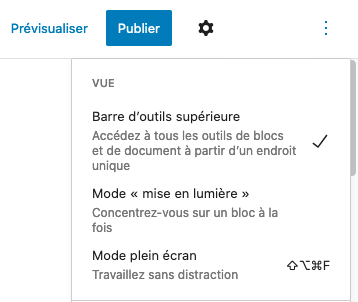
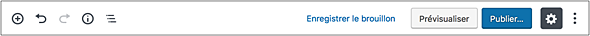
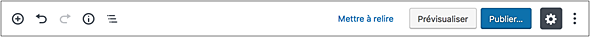
- top-bar: "molette": masquer/afficher right-column (onglets article/bloc)
- top-bar: "3 points": masquer/afficher left-column (barre d'outils) avec mode plein écran (attention c'est perturbant entre éditeur et préviz !) masquer top-bar, truc bien: highlight le bloc sur lequel on travaille

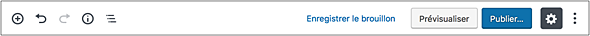
WordPress: article, good to know





co-édition: à plusieurs rédacteurs
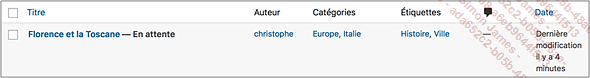
top-bar: save draft, préviz navigateur, publish
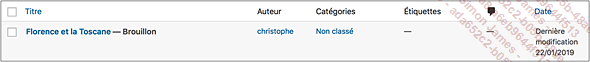
si draft: in back-office, état de l'article: "brouillon"
WordPress: multi-utilisateurs,
article: co-édition
- dimension importante de WordPress:
un CMS multi-users: on peut administrer, gérer le site à plusieurs personnes, avec plusieurs comptes - des "rôles" définis par le.a créateur.ice du site, cad l'administrateur.ice du site par défaut
- vous êtes admin ? attention à qui vous donnez accès au site, et quel rôle vous leur attribuez !
WordPress: multi-utilisateurs,
article: co-édition
- rôles, par ordre de responsabilité et de "droits"
- administrateur.ice: tous les droits, seul.e qui peut changer les rôles des uns et des autres
- éditeur.ice: gestion du contenu du site, mais pas le paramétrage du site (thème, réglages)
- auteur.ice: accès au contenu avec limitations, peut créer article mais pas modif ceux des autres, pas accès aux "catégories" et "tags", pas d'accès aux "pages"
- contributeur.ice: droits très limités, accès aux articles (proposer à la publication seulement) et commentaires
- abonné.e: aucun droit sur gestion site, édition profil, seul avantage par rapport aux visiteurs: afficher articles privés
WordPress: importer des médias
- photos: gif, jpg, png (transpa oui)
- taille ? dépend du thème => lire la doc du thème
- néanmoins, bonne pratique > Photoshop > exporter pour le web (optimisation des images, rapport qualité/poids le + light possible)
- vous n'avez pas Photoshop? pas de soucis, un plugin fait ça aussi (automatiquement) + des outils en ligne
- WP génère automatiquement 3 tailles: petite, moyenne, grande
- bien sûr, import pas que des images: audio, vidéo, document pdf, feuille de calcul... upload max 128Mo !
WordPress: article, en résumé
- top-bar: préviz ordi, simulation tablette et smartphone
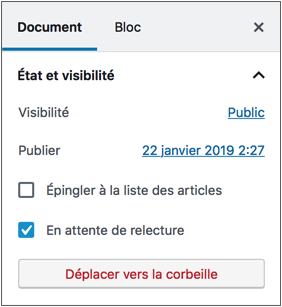
- right-column, onglet document/article : visibilité: public, password, privé (admin + éditeurs only)
- date: modifier: antédater ou planifier (date dans le futur)
- épingler: faire apparaître en haut du site
- tip: n'oubliez pas: click "mettre à jour" si modifs faites !
- tip: top-bar: re-"enregistrer comme brouillon" pour dépublier si besoin (un article déjà publié)
- révisions: historique des enregistrements d'un article, dans la colonne de droite (propriétés document)
- affichage des articles dans le site => dépend du thème !! par ex les metadata du post
- permalien: remember > réglages, utile pour SEO, et lisibilité, custom dans tableau admin ou onglet doc
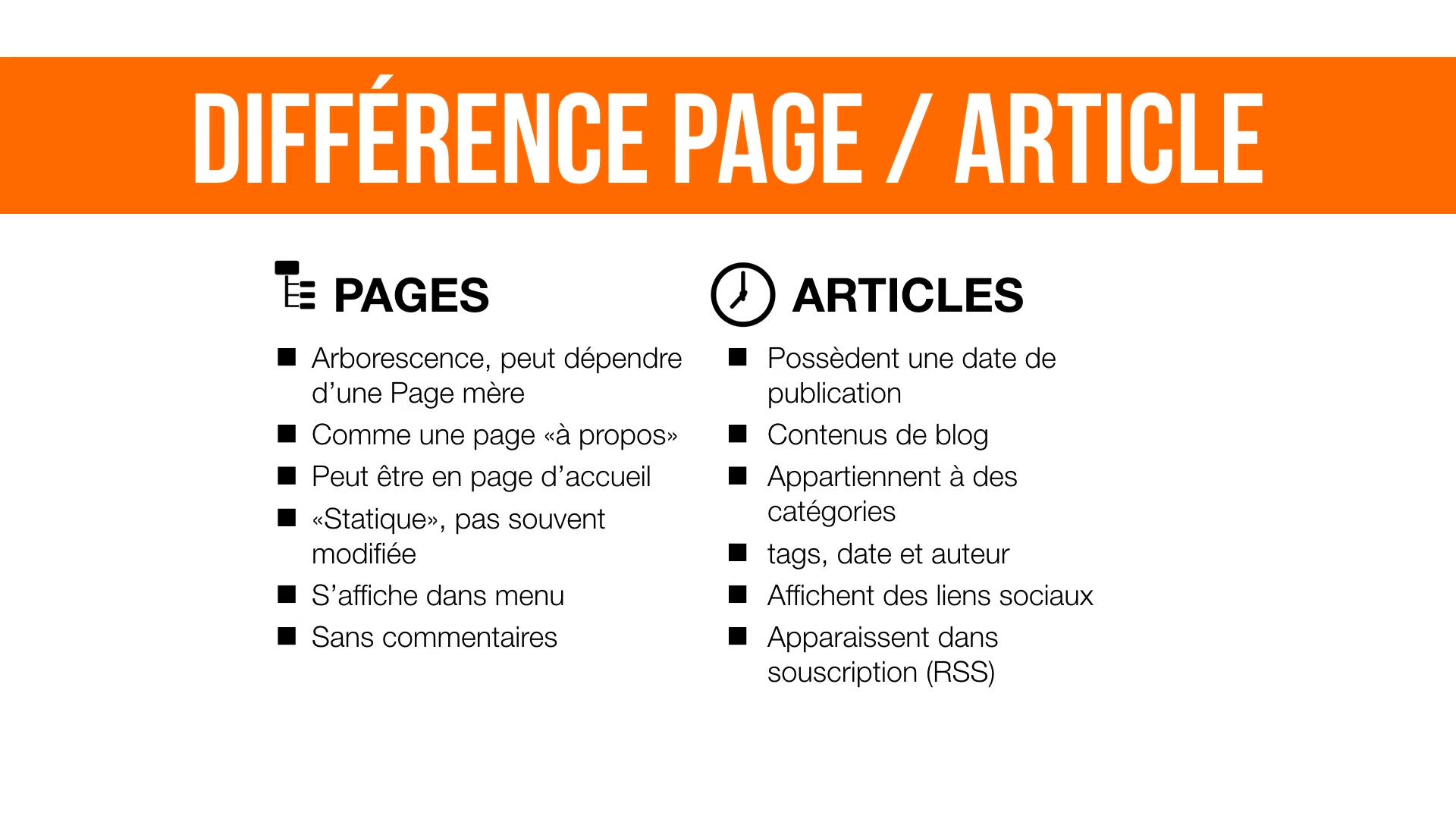
WordPress: différences article /page
- article: "hot" news, actu "chaude" (rappel: WP initialement moteur de blog)
- page: info "statique", permanente
- principe de menu(s), et hiérarchie/arbo éventuelle

WordPress: similarités article /page
- s'édite pareillement, avec Gutenberg
- de plus en plus interchangeables
- car WP n'est plus juste un moteur de blogs, depuis longtemps
diff
- pas de taxinomie "catégories" et "tags"
- "I don't believe in categories of any kind", Duke Ellington
- aparté: WordPress et le jazz =)
WordPress: l'éditeur Gutenberg,
en résumé
-
éditeur WYSIWYG: What You See Is What You Get, plus que jamais
-
logique de blocs: intuitifs, divers et puissants !
-
un élément par bloc: paragraphe, image, vidéo, ressource web... il y en a plein dans la "bibliothèque de blocs"
-
chaque bloc est customizable, paramétrable
-
à droite dans l'interface de l'éditeur: onglets "bloc" et "page" (paramétrer article ou page)
-
Gutenberg pour éditer articles et pages
WordPress: Portfolio !
- relativement nouveau, pour sites + visuels
- distinct de article ou page
- in left-bar, sinon l'activer in réglages > écriture. puis left-bar > portfolio > ajouter
- (avoir activé le plugin Jetpack d'abord, nécessaire)
- thèmes conçus pour privilégier les PF, par ex: https://wordpress.com/theme/espied
- snippet [portfolio] pour afficher projets PF in page ou article
- tip: sources pour les images libres de droits
WordPress: widgets ≠ plugins !
- widgets: "composants d'interface": natifs dans WP, constitutifs de WP, exemples: catégories, archives, fil rss, commentaires, meta, nuage de tags
- avec l'éditeur Gutenberg, certains widgets peuvent être intégrés comme blocs au corps de l'article ou page
- plugins: "extensions", ajouts, plus de 59.000 en 2023 sur le site officiel
- avec l'éditeur Gutenberg, certains plugins peuvent être intégrés comme blocs au corps de l'article ou page
WordPress: rappel !
widgets ≠ plugins

WIDGET: natif de WP
dans le "core"
PLUGIN: "extension",
ajout, pas natif
WordPress: widgets
"composants d'interface"
- widgets: "composants d'interface": natifs dans WP, constitutifs de WP, exemples: catégories, fil rss, search, commentaires, meta, nuage de tags
- widgets d'articles: récents, archives, calendrier de publications...
- avec l'éditeur Gutenberg, certains widgets peuvent être intégrés comme blocs au corps de l'article ou page
WordPress: plugins de référence
- Akismet: antispam
- WP Maintenance (site en construction)
- Resize Image After Upload, by Short Pixel
- SEO Press: référencement web "naturel"
- Burst Statistics (ou avoir compte Google Analytics 4)
- Cookie Yes / Cookie Notice: message d'accueil RGPD
- WP Forms: formulaires de contact conformes RGPD
- Yoast Duplicate Post: dupliquer pages et articles
- MailChimp: newsletter, marketing, forms, comm
- Spectra (Ultimate addons for Gutenberg): + de blocs
- All-in-one WP Migration: sauvegardes et export
- Wordfence / Secu Press : sécurité anti malware
- Polylang: site multilingue
- Aesop Story Engine: the parallax effect
Sélection subjective, et gratuite...
WordPress: plugins/extensions
- le nombre ralentit le site (performance)
- plus de failles potentielles de sécurité
Ne pas en avoir ou en activer trop !
WordPress: rappel: le thème
l'affichage "classique" du site

WordPress: rappel:
choisir un thème (template)
-
depuis le back-office > apparence > thèmes > ajouter
-
plein de sites spécialisés de webdesigners: FabThemes, ThemeForest, Press75, Mojo, ElegantThemes etc...
-
certains gratuits, certains payants...
-
remember: pas que du design graphique ! du "design d'information" aussi: du thème choisi dépend l'affichage, ou non, de certains éléments...
-
depuis WP 5.8 et surtout depuis WP 6 : FSE "Full Site Editing" pour les "thèmes basés sur des blocs", Révolution WP mais c'est complexe ! Niveau avancé.
On en parlera cette semaine... !
WordPress: le thème,
c'est plus complexe aujourd'hui
-
plusieurs possibilités pour éditer le thème :
-
apparence > personnaliser
-
"block theme": nouveauté, s'édite "visuellement", dans Gutenberg, + souple mais pas très lisible ni évident pour les débutants, avec le FSE (Full Site Editing) grande liberté mais c'est complexe, utilisateur avancé / expert !
-
utiliser un constructeur de page (Divi builder ou Elementor) avec éventuellement un thème payant, cad être dans une interface et une logique ≠ de Gutenberg !
quasiment un autre logiciel dans le logiciel WP ! -
créer un thème enfant (avec du code CSS)
WordPress: thème:
créer un "thème enfant" (avancé)
-
c'est une bonne pratique à effectuer pour modifier un thème téléchargé qui me plaît mais que je souhaite modifier, personnaliser, customizer
-
car si on modifie un thème dans l'éditeur de thème de WP, les modifs sont perdues lors des mises à jour, nécessaires, et des erreurs de code peuvent créer des bugs !
-
implique de connaître un minimum le code CSS (Cascading Style Sheet), et plus globalement d'être assez à l'aise avec l'écriture de langages web informatiques
WordPress: thème:
créer un "thème enfant" (avancé)
-
dans wp-content > themes > créer un répertoire et le nommer par ex "nomdutheme-child"
-
on va y placer deux fichiers:
-
"functions.php" qui indique à WP de mettre le thème "parent" en file d'attente, cad d'afficher le thème "enfant",
conseil: copier l'exemple fourni (slide suivant) -
"style.css" où l'on attribue les crédits: nom du thème, auteur, site concerné... voir l'exemple fourni
-
also: un plugin gratuit "WP Child Theme Configurator" qui fait ça bien, mais nécessite ensuite de savoir coder en CSS
WordPress: thème "enfant": functions.php
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>WordPress: thème "enfant":
style.css
/* Theme Name: Thème enfant de twentytwenty Description: Thème enfant de ND pour duf lol Author: ND de duf lol Author URI: https://www.duf.lol Template: twentytwenty Version: 0.1.0 */
WordPress: thème "enfant":
CSS
ensuite écrire, coder en CSS dans l'éditeur de thème de WP les spécificités de design graphique qu'on souhaite effectuer: typos, couleurs, taille des colonnes etc...
Stage WordPress : 2eme partie !
Atelier : création d'un site
-
écrire, rédiger succinctement: objectif du site, contenu, audience visée, structure, navigation
-
matrice SWOT, marketing : comment distinguer/différencier le site
-
information design:
-
mindmap: carte heuristique
-
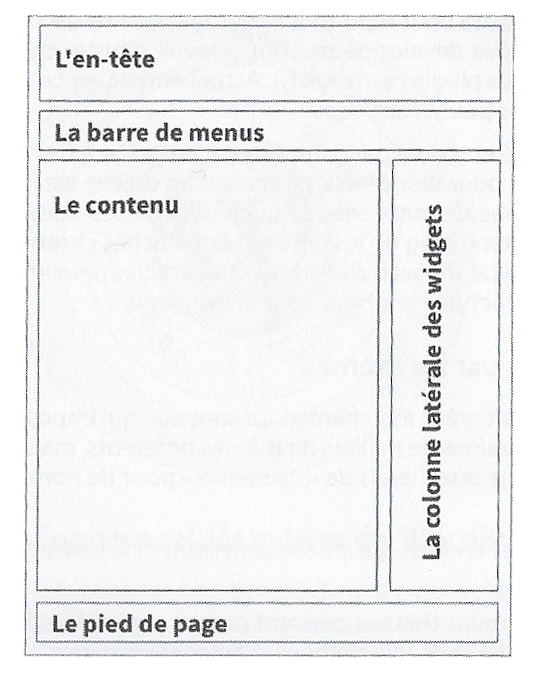
wireframe: maquettes, gabarits d'interface
-
puis créer/produire les contenus : textes, médias...
-
...selon le design voulu du site
Yapluka !
Bon courage =)
simonduflo@ik.me