Formation WordPress
Video Design Formation
Octobre 2020 / Simon Duflo
TPE, indés, assos...
Créer son site web ?
Plusieurs options
- développement web: code
- logiciel graphique + code, type Dreamweaver
- CMS type WordPress
Développement web
Code HTML, CSS, JS, PhP, MySQL...
- Hyper Text Markup Language
- Cascading Style Sheet (style)
- Java Script (actions dans la page)
- Personal Home Page (dynamique) / aka Hyper Text Preprocessor
- MySQL (base de données)
- bref, en presta ou pour les cracks !

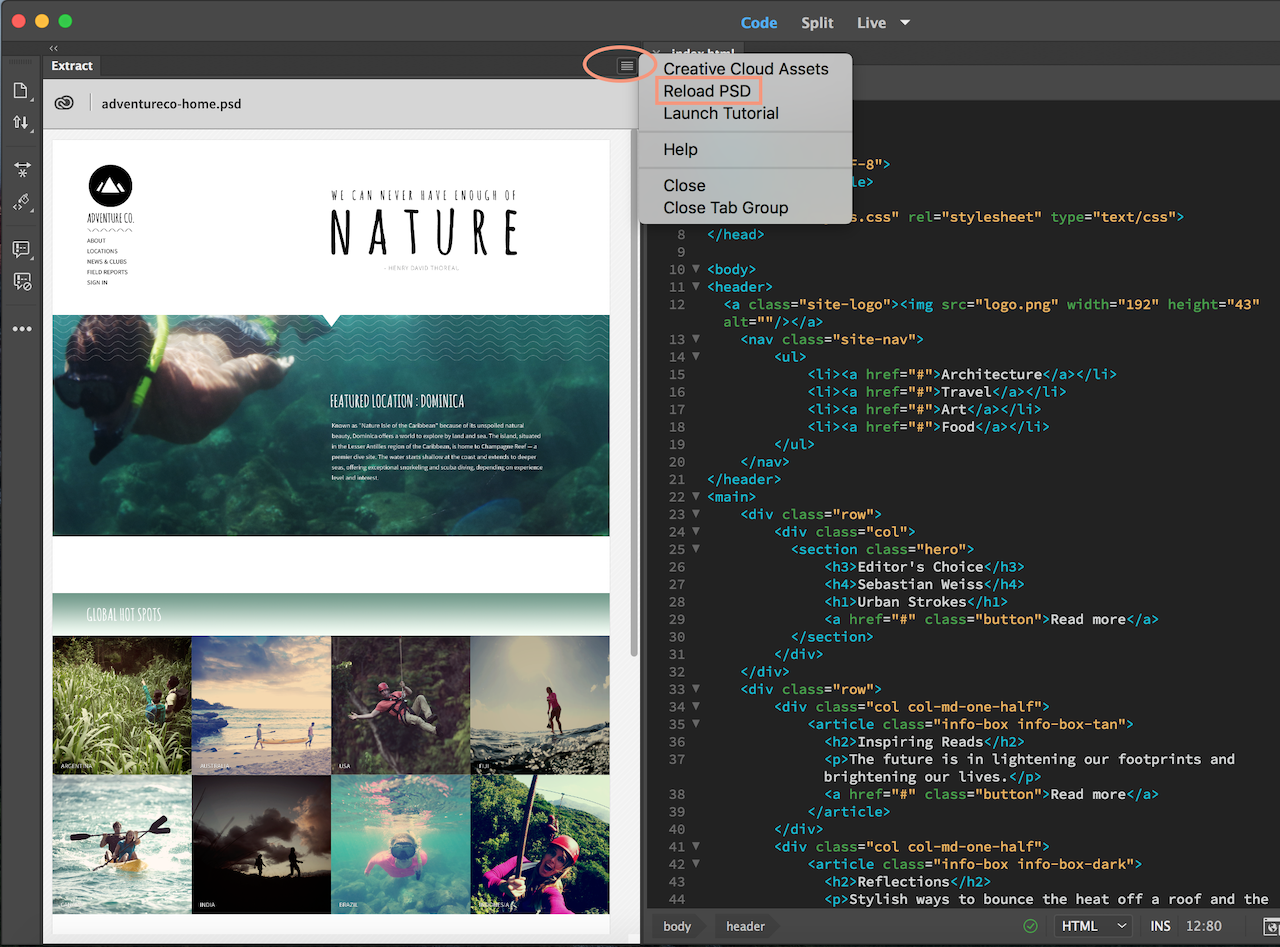
Logiciel graphique + code
Références: Adobe Dreamweaver, Bootstrap WYSIWYG: What You See Is What You Get

CMS
Content Management System


WordPress
la référence
Joomla
+ flexible
+ ardu
Drupal
+ geek
+ secure
- sexy
also
Typo 3
Magento
Prestashop
Shopify
Wix
Spip ?
etc...
No coding required, flexible, puissant
WordPress
-
le plus répandu
-
64% des sites créés avec des CMS !
-
38% des sites web dans le monde !!!
-
1,86 milliard de téléchargements !!!!
WordPress
CMS open source, gratuit (free)
disponible depuis 2004.
Révolution web 2.0: les internautes sont devenus massivement "éditeurs" de contenus, pas juste "lecteurs". 2004/05.
L'ère des blogs, puis des réseaux sociaux.
Web 2.0 ?
Open source ? Free ?
(Parenthèse)
| plusieurs cas de figure | Free (gratuit) | Payant |
|---|---|---|
| Open source | WordPress | Klynt (en partie) |
| Code source non accessible | les "freewares" ex: VLC |
Final Cut Pro X |
-
open source: code accessible et éditable, souvent projets collaboratifs et ouverts ≠ logiciel propriétaire
-
free: dans le sens "gratuit" en anglais
CMS: Content Management System
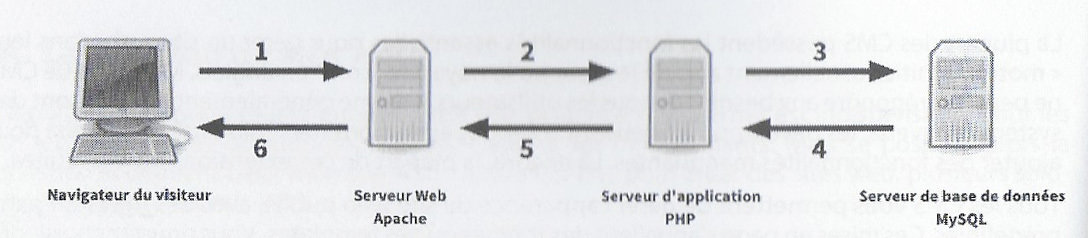
Comment ça marche ?
- en résumé / simplifié, ça fonctionne avec 3 serveurs:
- serveur web "Apache": stocker les fichiers constitutifs du CMS et afficher HTML/CSS (les pages du site) dans les navigateurs web des visiteurs
- serveur base de données "MySQL" (BDD / DB data base ) : stocker réglages du site et contenus (rédactionnels, multimédias)
- serveur d'application "PhP": construire les pages HTML/CSS en interrogeant la BDD
CMS: Content Management System
Comment ça marche ?

On peut tester les CMS avec un serveur "local" qui simule un serveur "web" de type Apache. Gratuit. On va le faire.
sur PC: XAMPP / sur Mac: MAMP
CMS: Content Management System
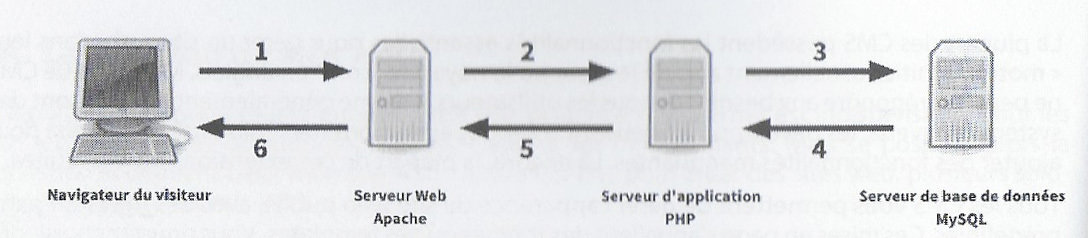
Comment ça marche ?

stocke les fichiers constitutifs du CMS
affiche pages HTML / CSS dans navigateur web
"construit" les pages HTML
en interrogeant la BDD
BDD
stocke
réglages du site
et les contenus
(rédactionnels,
multimédia)
CMS: Content Management System
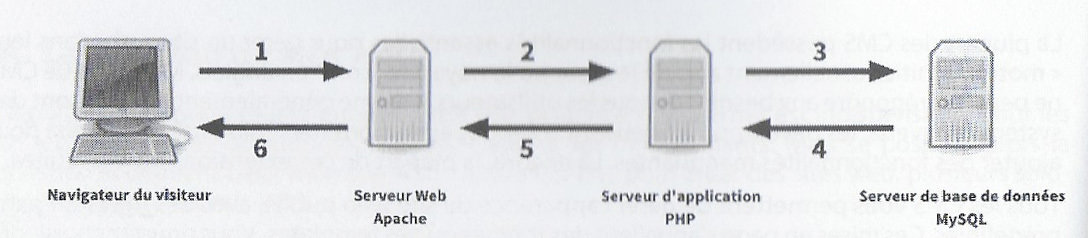
serveur "local" qui simule un serveur "web"

On peut tester les CMS avec un serveur "local" qui simule un serveur "web" de type Apache. Gratuit. On va le faire.
sur PC: XAMPP / sur Mac: MAMP
En ligne !
Choisir un hébergeur / web hosting (et nom de domaine ;)
Aujourd'hui ces hébergeurs proposent
d'installer WordPress en "one click".
Facile.
Autre possibilité: migrer son site local
vers un hébergeur web. Plus difficile !
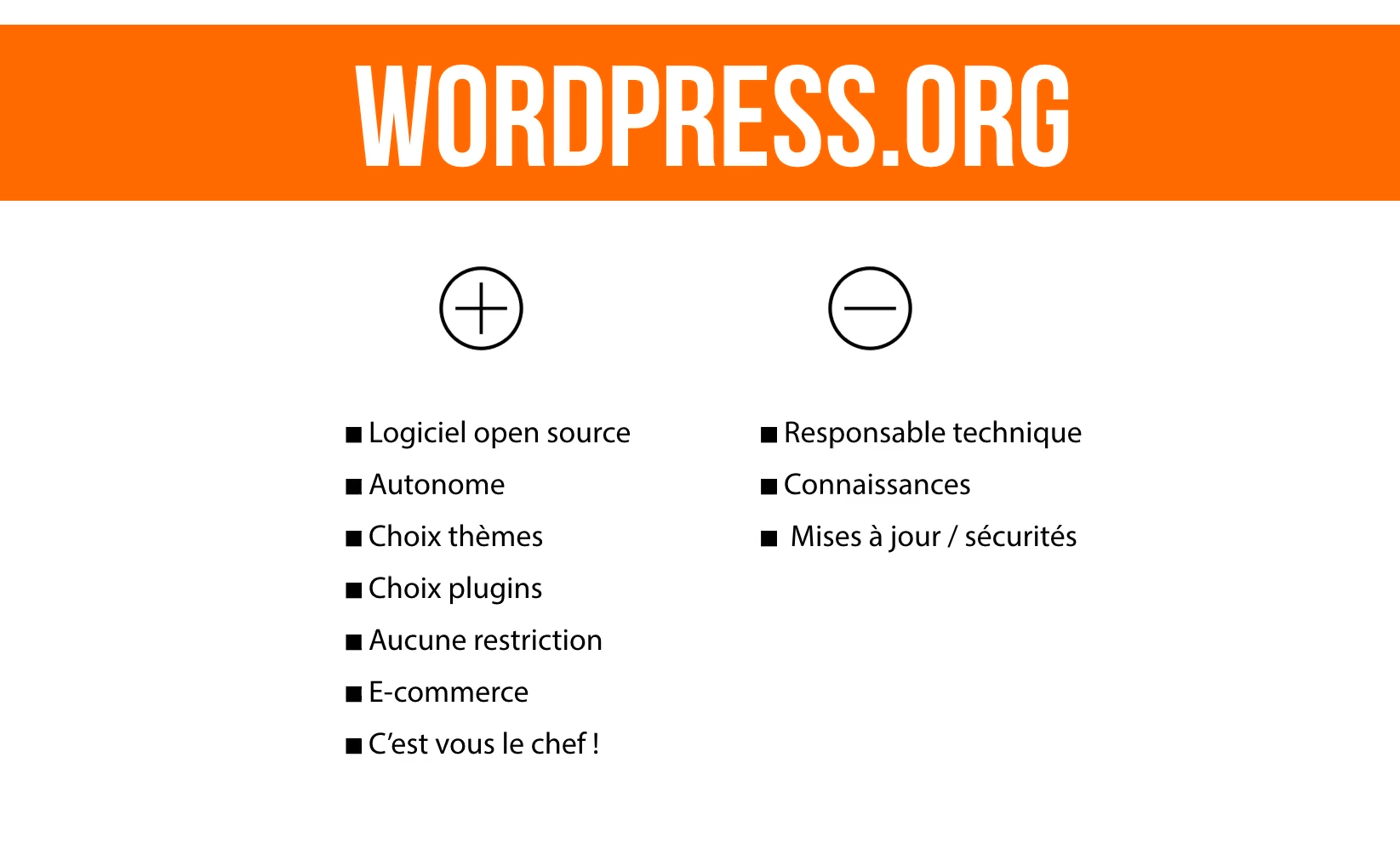
WordPress.org ≠ WordPress.com
Bon à savoir !
.org (organisation: non commercial) ≠ .com (commercial)

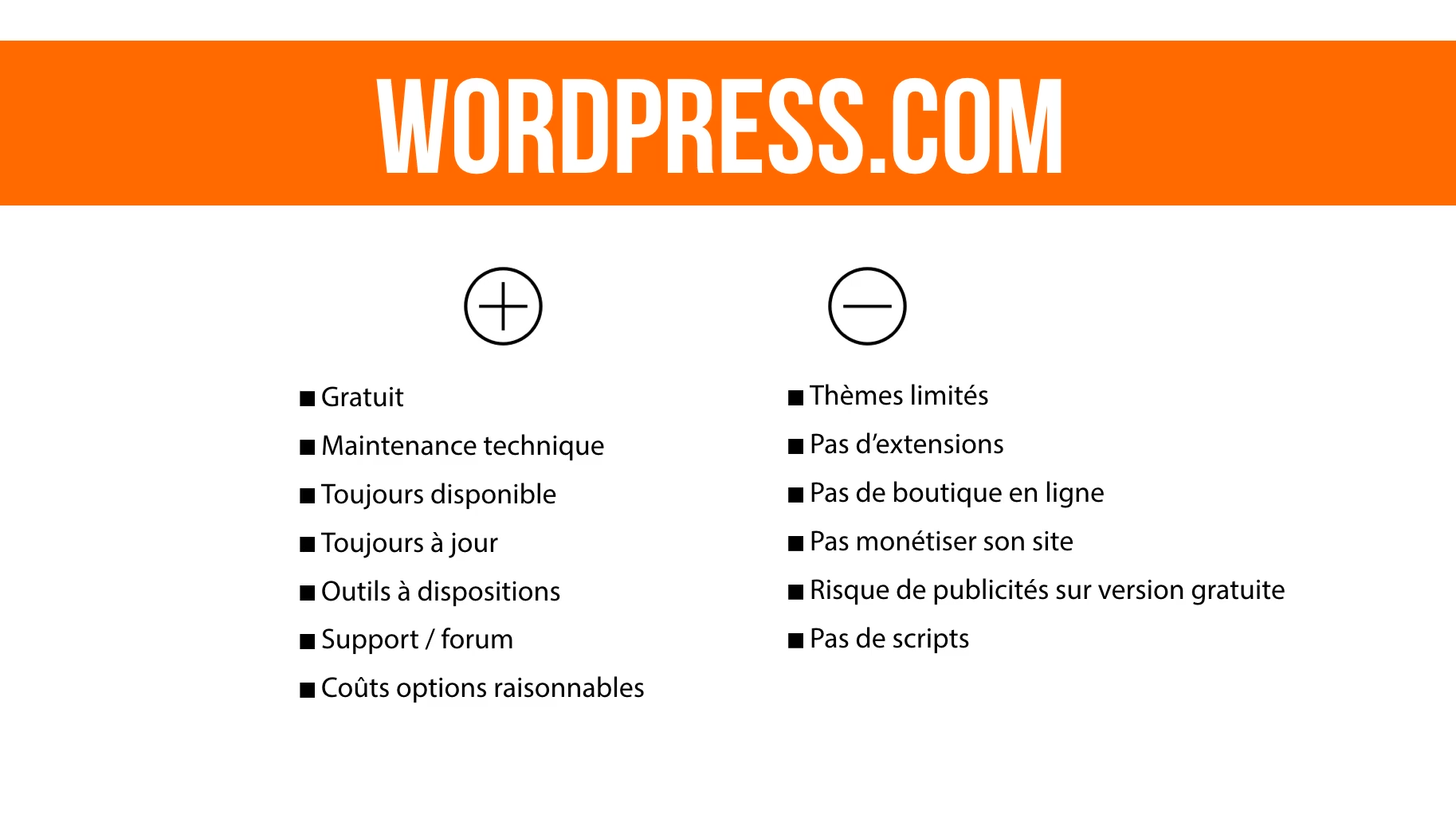
WordPress.org ≠ WordPress.com
Bon à savoir !
.org (organisation: non commercial) ≠ .com (commercial)

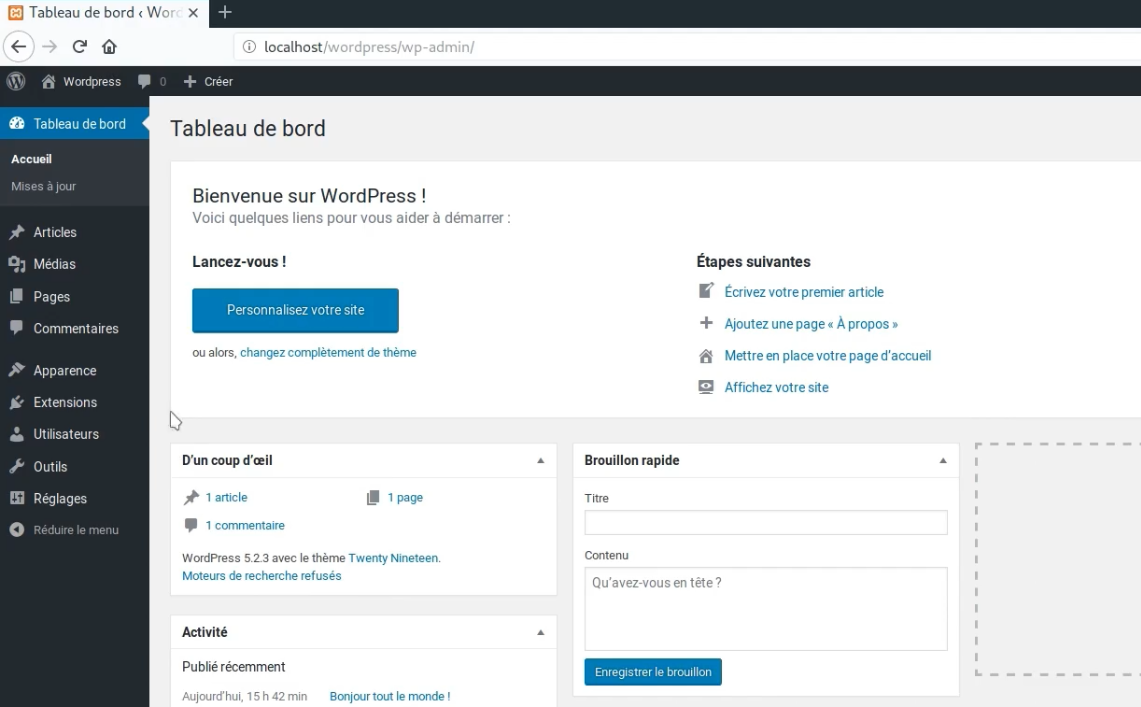
WordPress: le "back-office"
administration et gestion du site

WordPress: liens utiles!
à garder sous le coude
- wpfr.net/ communauté francophone
- codex.wordpress.org/ documentation technique
- wpfr.net/support/ forums francophones
RGPD !
voté en 2016, appliqué depuis 2018
Règlement Général pour la Protection des Données
voté par le Parlement Européen
but: permettre aux internautes de contrôler et de protéger leurs données personnelles lors de leurs visites sur le web
WP > back-office > Réglages > Confidentialité
"Nul n'est censé ignorer la loi"...
WordPress
Quelques notions avant d'attaquer
- environ une mise à jour majeure tous les 6 mois, aujourd'hui WP version 5.5
- Responsive Design: optimisé pour tous écrans
- principale nouveauté: éditeur Gutenberg
- WP initialement un "moteur de blog" (articles ordre antéchronologique), puis + versatile
- structure de WP: 3 couches:
- le noyau: "core", fonctionnalités natives
- les extensions: "plugins", ajouts
- le thème, cad le design graphique, la mise en page
WordPress
les 3 couches

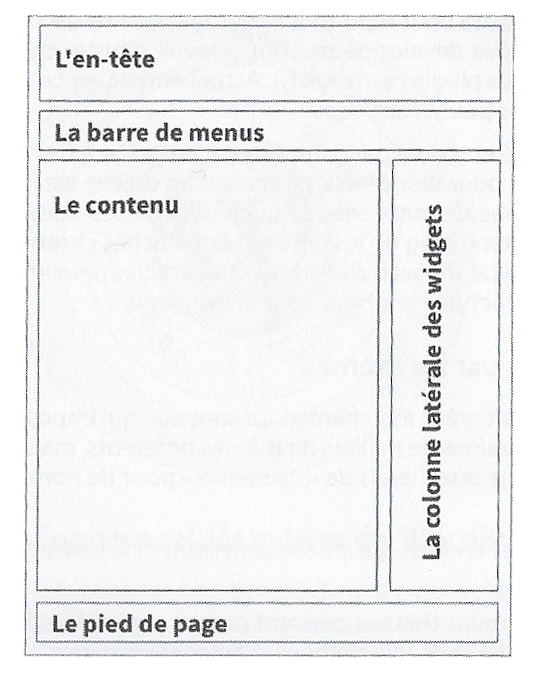
WordPress: le thème
l'affichage "classique" du site

WordPress: choisir un thème
-
depuis le back-office > apparence > thèmes > ajouter
-
plein de sites spécialisés de webdesigners: FabThemes, ThemeForest, Press75, Mojo, ElegantThemes etc...
-
certains gratuits, certains payants...
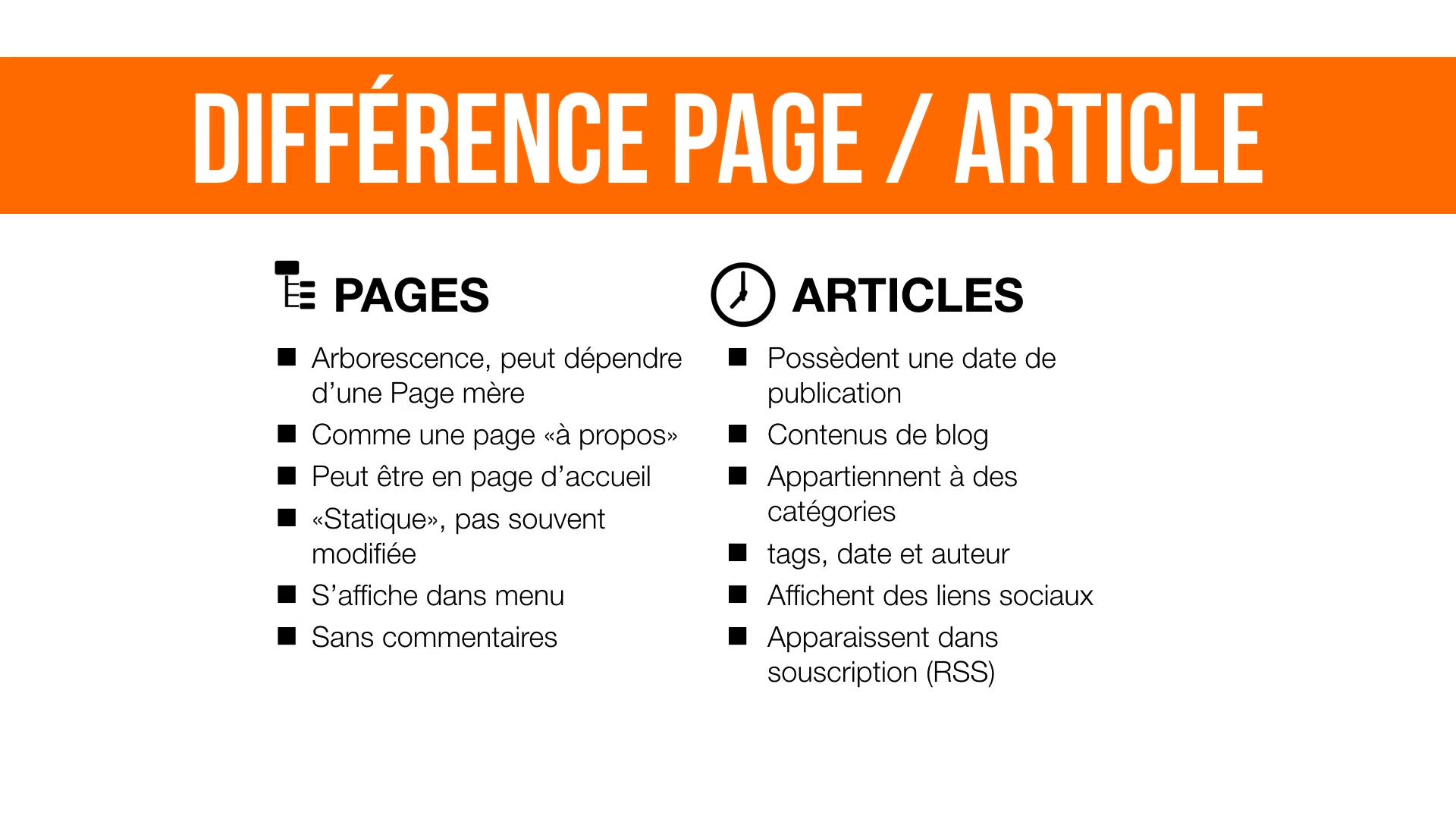
WordPress: différences article /page
- article: "hot" news, actu "chaude" (rappel: WP initialement moteur de blog)
- page: info "statique", permanente

WordPress: similarités article /page
- s'édite pareillement, avec Gutenberg
- de plus en plus interchangeables
- car WP n'est plus juste un moteur de blogs, depuis longtemps
- taxonomie idem: "catégories" et "tags"
- "I don't believe in categories of any kind", Duke Ellington
- aparté: WordPress et le jazz =)
WordPress: importer des médias
- photos: gif, jpg (pas jpeg), png (transpa oui)
- taille ? dépend du thème => lire la doc du thème
- néanmoins, bonne pratique > Photoshop > exporter pour le web (optimisation des images, rapport qualité/poids le + light possible)
- vous n'avez pas Photoshop? pas de soucis, un plugin fait ça aussi (automatiquement)
- WP génère automatiquement 3 tailles: petite, moyenne, grande
- bien sûr, import pas que des images: audio, vidéo, document pdf, feuille de calcul...
WordPress: l'éditeur Gutenberg
-
éditeur WYSIWYG: What You See Is What You Get, plus que jamais
-
logique de blocs: intuitifs, divers et puissants !
-
un élément par bloc: paragraphe, image, vidéo, ressource web... il y en a plein dans la "bibiothèque de blocs"
-
chaque bloc est customizable, paramétrable
-
à droite dans l'interface de l'éditeur: onglets "bloc" ("document" > paramétrer article ou page)
-
Gutenberg pour éditer articles et pages
WordPress: widgets ≠ plugins !
- widgets: "composants d'interface": natifs dans WP, constitutifs de WP, exemples: catégories, archives, fil rss, commentaires, meta, nuage de tags
- avec l'éditeur Gutenberg, certains widgets peuvent être intégrés comme blocs au corps de l'article ou page
- plugins: "extensions", ajouts, plus de 58.000 en 2021 sur le site officiel
- avec l'éditeur Gutenberg, certains plugins peuvent être intégrés comme blocs au corps de l'article ou page
WordPress: rappel !
widgets ≠ plugins

WIDGET: natif de WP
dans le "core"
PLUGIN: "extension",
ajout, pas natif
WordPress: plugins de référence
- Akismet: antispam
- Yoast SEO: référencement
- Cookie Notice: message d'accueil RGPD
- WP forms: formulaires conformes RGPD
- Mailchimp: newsletter, marketing, comm
- Ultimate addons for Gutenberg: + de blocs
- All-in-one WP Migration: sauvegardes et export, ex: de site local vers webhost
- Wordfence: sécurité anti malware
- Jetpack: mega plugin, dont reporting/stats
- Aesop Story Engine: the parallax effect
Sélection subjective, et gratuite...
WordPress: plugins/extensions
- le nombre ralentit le site (performance)
- plus de failles potentielles de sécurité