Post processing: Clean the shit before your hands get dirty
... again

"Legacy code is important,
even for front-end developer"
What tools do we have to improve and maintain this legacy ?
-
Pre-processors
- Post-processors
- Your skill to do it well
- ...
Post-processor
What kind or sorcery is this ?
What can we do ?
-
Add CSS3 prefix
- Minification CSS (& JS)
- Concat CSS (& JS)
- Re-organize and correct CSS
- Add alternative methods (calc, variables, opacity, ...) to be supported in older browser
- Etc
When is it executed ?
Some actors
POSTCSS
Examples
Add prefixer
.element {
display: flex;
flex-direction: column;
background: linear-gradient(red, blue);
}.element {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background: -webkit-gradient(linear, left top, left bottom, from(red), to(blue));
background: -webkit-linear-gradient(red, blue);
background: linear-gradient(red, blue);
}Pack Media queries
@media (max-width: 36em) {
.element {
color: red;
}
}
@media (max-width: 36em) {
.test {
color: blue;
}
}@media (max-width: 36em) {
.element {
color: red;
}
.test {
color: blue;
}
}Fight!
Preprocessor VS Postprocessor
Be careful with preprocessor and postprocessor
Some tasks can be run as pre or post-proccesor

Get the sh*t done and don't worry about it!
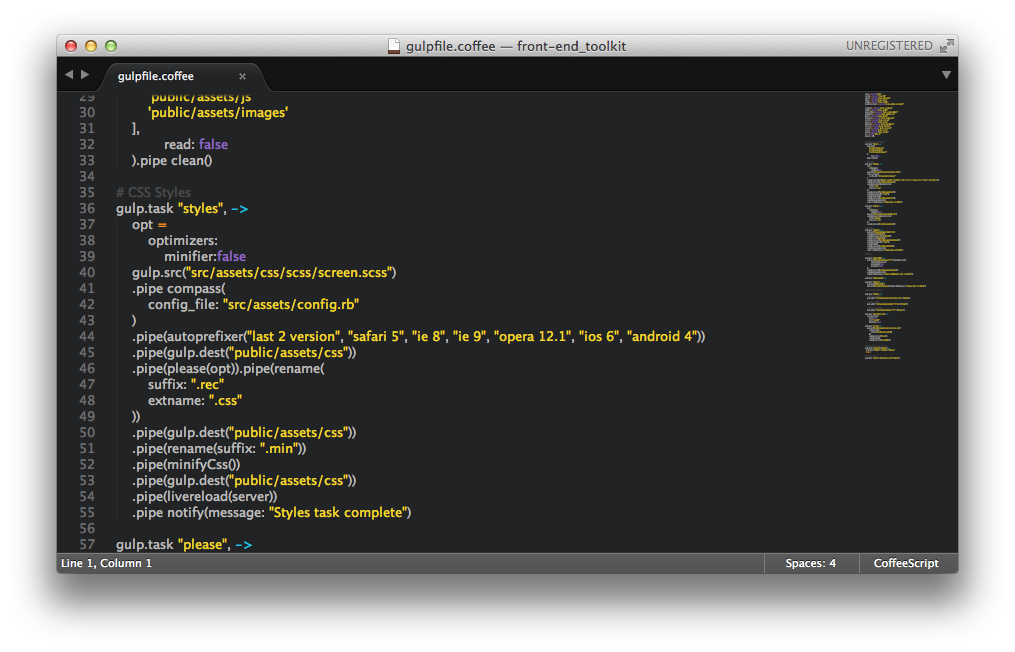
Gulp, Grunt & more

Overview
Features for post processing
- Autoprefixer
- CSS Min
- MQ Paquer
- JSLint
- Concat
- Imagemin
Features for development
-
Watch
- Livereload
- Server
- Clean
- Deploy
- Sprite generator
- Git
- SFTP
- Cloudfiles
- Amazon
Integration in workflow
Good practices
-
Stop using SASS Mixins for everything
- Add boundaries
- Add features one by one
- To be efficiente, do postprocessing first
- Try to develop outside of any framework
- Split tasks
- Check, check, check and re-re-re-check
What about rails in all that ?
Demo
Thank you!
@Belighted
@henrottesimon