Javascript DOM, Bom

Document Object Model
With the HTML DOM, JavaScript can access and change all the elements of an HTML document.
With the object model, JavaScript gets all the power it needs to create dynamic HTML:
- JavaScript can change all the HTML elements in the page
- JavaScript can change all the HTML attributes in the page
- JavaScript can change all the CSS styles in the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events in the page
- JavaScript can create new HTML events in the page
DOM Programming Interface
- The HTML DOM can be accessed with JavaScript (and with other programming languages).
- In the DOM, all HTML elements are defined as objects.
- The programming interface is the properties and methods of each object.
- A property is a value that you can get or set (like changing the content of an HTML element).
- A method is an action you can do (like add or deleting an HTML element).
HTML DOM Document Object
The HTML DOM document object is the owner of all other objects in your web page.
The document object represents your web page.
If you want to access any element in an HTML page, you always start with accessing the document object.
Finding Elements
| Method | Description |
|---|---|
| document.getElementById(id) | Find an element by element id |
| document.getElementsByTagName(name) | Find elements by tag name |
| document.getElementsByClassName(name) | Find elements by class name |
| document.querySelector(selectors); | Returns the first element within the document using CSS like selector |
| document.querySelectorAll(selectors); | Returns a list of the elements within the document using CSS like selector |
Changing HTML Elements
| Method | Description |
|---|---|
| element.innerHTML = new html content | Change the inner HTML of an element |
| element.setAttribute (attribute, value) | Change the attribute value of an HTML element |
| element.style. property = new style | Change the style of an HTML element |
Adding and Deleting Elements
| Method | Description |
|---|---|
| document.createElement(element) | Create an HTML element |
| document.removeChild(element) | Remove an HTML element |
| document.appendChild(element) | Add an HTML element |
| document.replaceChild(newChild, oldChild) | Replace an HTML element |
| document.write(text) | Write into the HTML output stream |
Adding Events Handlers
| Method | Description |
|---|---|
| document.getElementById(id).onclick = function(){code} | Adding event handler code to an onclick event |
| document.getElementById(id).addEventListener('click', handler) | Adding event listener |
| document.getElementById(id).removeEventListener('click', handler) | Removing event listener by the reference |
JavaScript Window
The Browser Object Model (BOM) allows JavaScript to "talk to" the browser.
- The window object is supported by all browsers. It represents the browser's window.
- All global JavaScript objects, functions, and variables automatically become members of the window object.
- Global variables are properties of the window object.
- Global functions are methods of the window object.
- Even the document object (of the HTML DOM) is a property of the window object:
Home work
https://learn.javascript.ru/document Документ и объекты страницы
Class work
Use only JavaScript for layout and adding styles
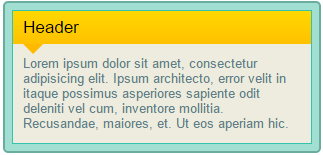
Task 1

Create such article block
The layout is changing according to window size
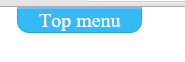
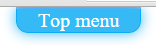
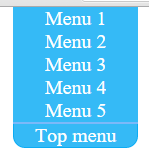
Task 2
Create Dropdown top menu



Hover
Click

Hover menu item
Use only JavaScript events