RWD Basic
講者:士豆
時間:2021/04/11

大綱
- RWD 簡介
- RWD 常用技術
- RWD 切版示範
- RWD 切版練習
RWD 簡介
RWD
=
Responsive Web Design
=
響應式網頁設計
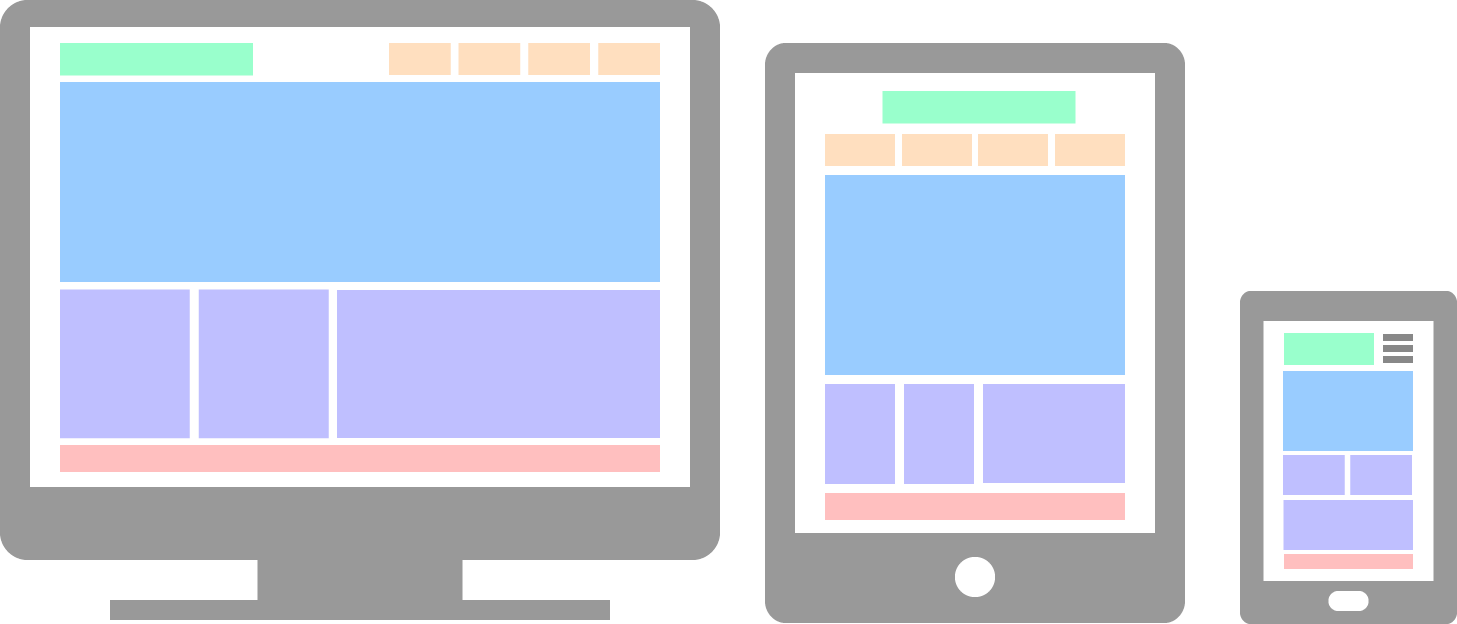
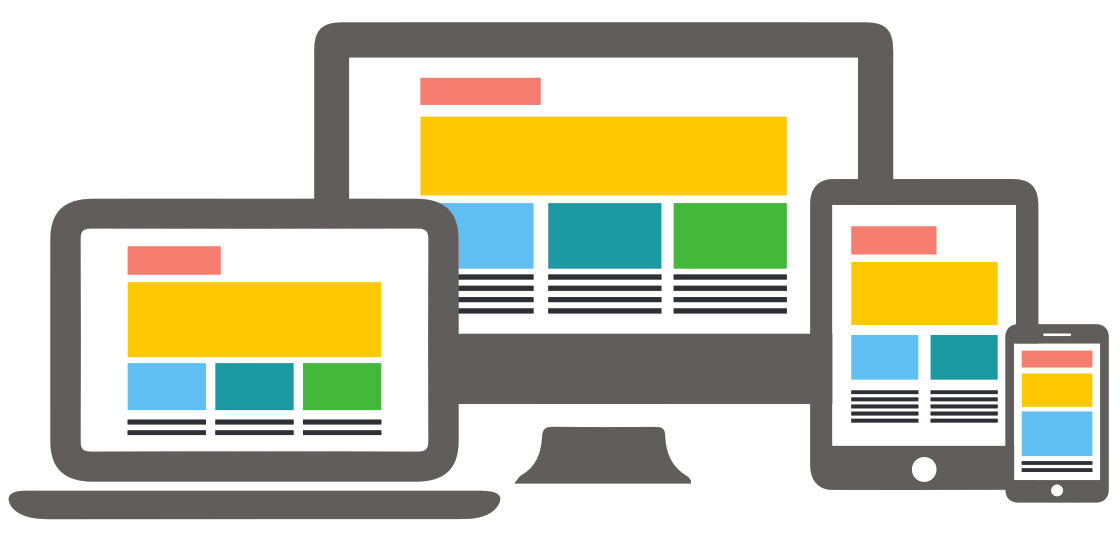
響應裝置大小
同一個網頁,任何裝置大小都能正常顯示的網頁設計 / 製作方式

e.g. 超大螢幕、正常螢幕、筆電、平板、手機、小手機
Mobile First ?
Desktop First ?
Mobile First
先從手機版開始設計,再修改成桌面版可正常顯示
Desktop First
先從桌面版開始設計,再修改成手機版可正常顯示
RWD 常用技術
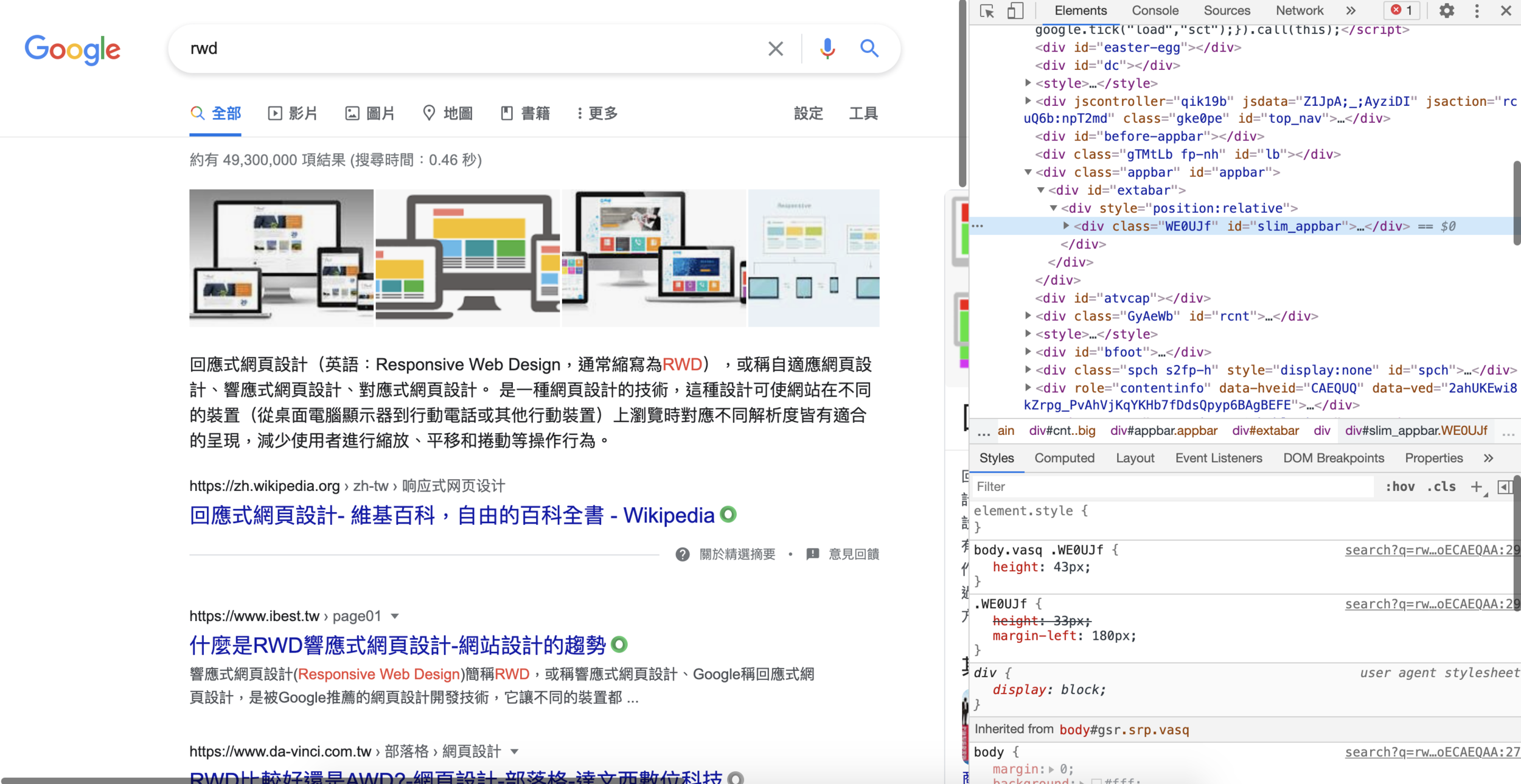
How to debug?
先開啟 Chrome 開發者人員工具(F12)

然後按這個
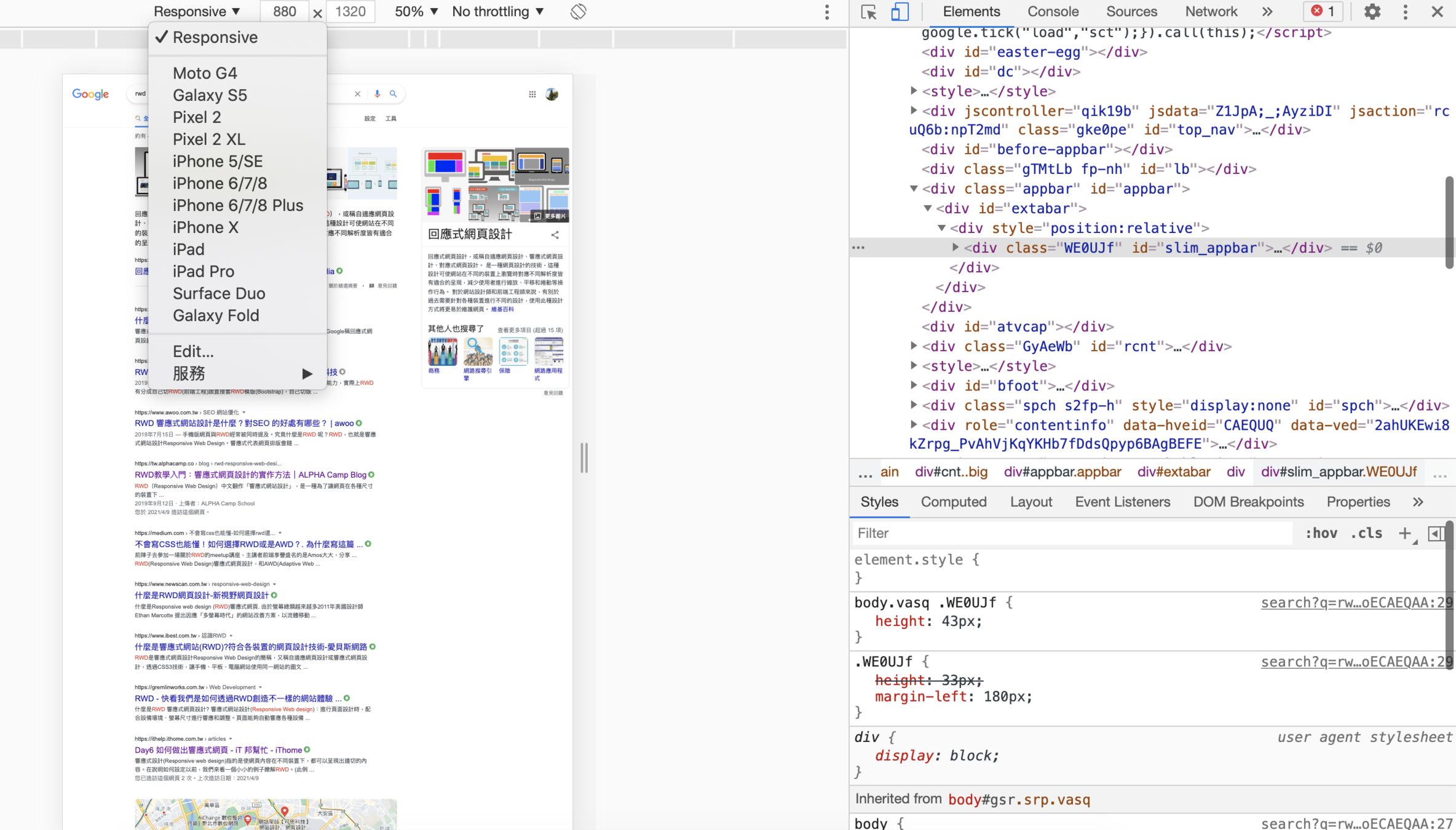
How to debug?

調整視窗大小,或是直接選擇裝置類型
View port
製作RWD網頁一定要在<head>裡加入這段
<meta name="viewport" content="width=device-width, initial-scale=1.0">width=device-width
網頁寬度設定為裝置寬度
initial-scale=1.0
將縮放設定為100%

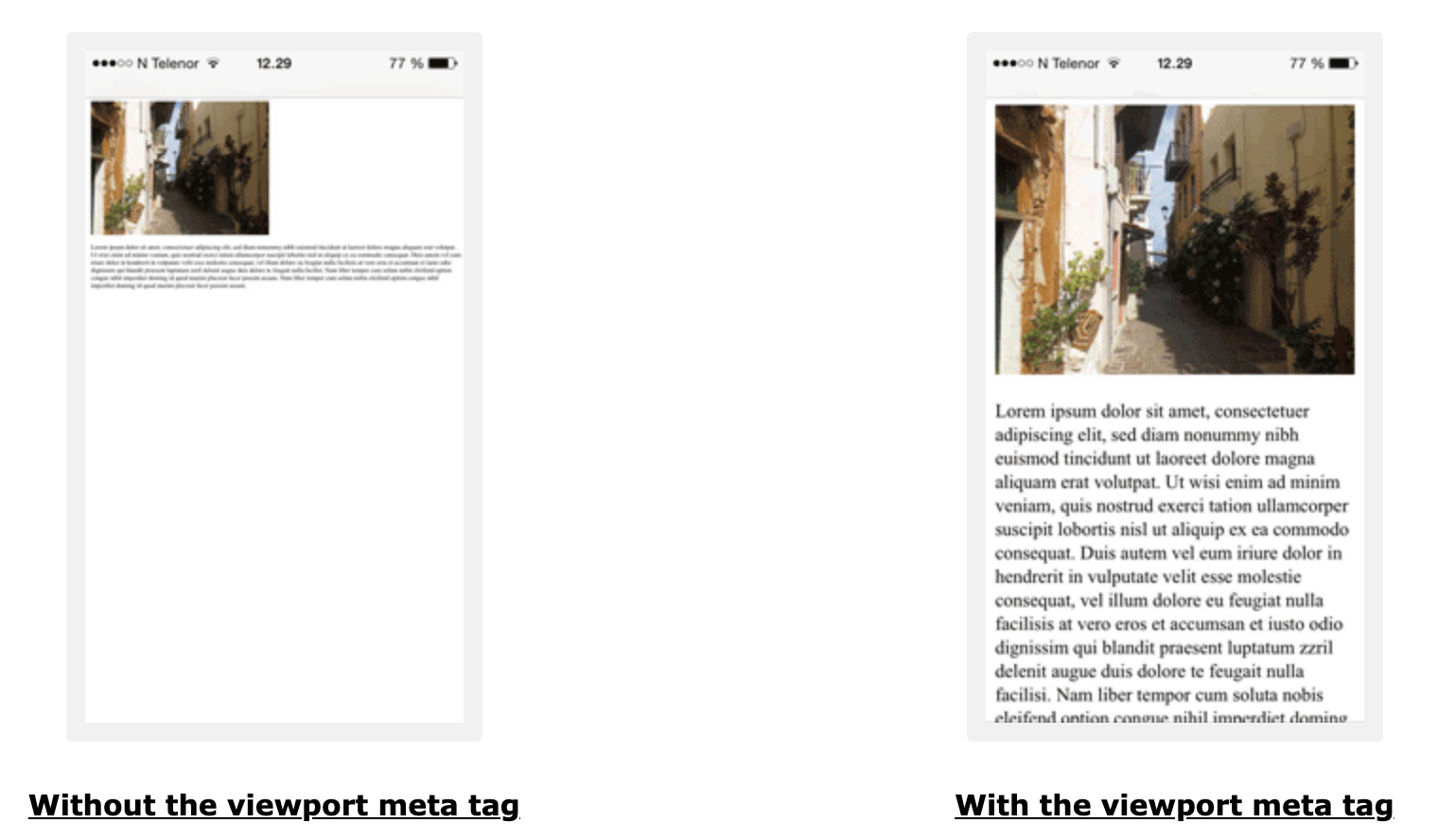
沒設定(左)v.s. 有設定(右)
Media query
根據不同裝置以及不同螢幕大小設定不同的CSS規則
@media screen and (min-width: 768px){
/* Your CSS rule */
}| 裝置類型 | 說明 |
|---|---|
| all | 所有裝置類型 |
| 印刷裝置 ( 例如列印為 pdf ) | |
| screen | 螢幕裝置 |
| speech | 朗讀器 |
min-width
最少到 xxx width
(大於等於 xxx width)
max-width
最多到 xxx width
(小於等於 xxx width)
Flex
基本用法
Flex
flex-direction: row
水平軸為主軸
flex-direction: column
垂直軸為主軸
Flex (row)
justify-content
調整主軸上的排列
align-items
調整交錯軸上的排列
flex-start(default)
center
space-between
flex-start(default)
center
flex-end
Flex (column)
justify-content
調整主軸上的排列
flex-start(default)
center
space-between
Flex (column)
align-items
調整交錯軸上的排列
flex-start(default)
center
space-between
Flex

剩下的邊玩邊解釋吧!
RWD 切版示範
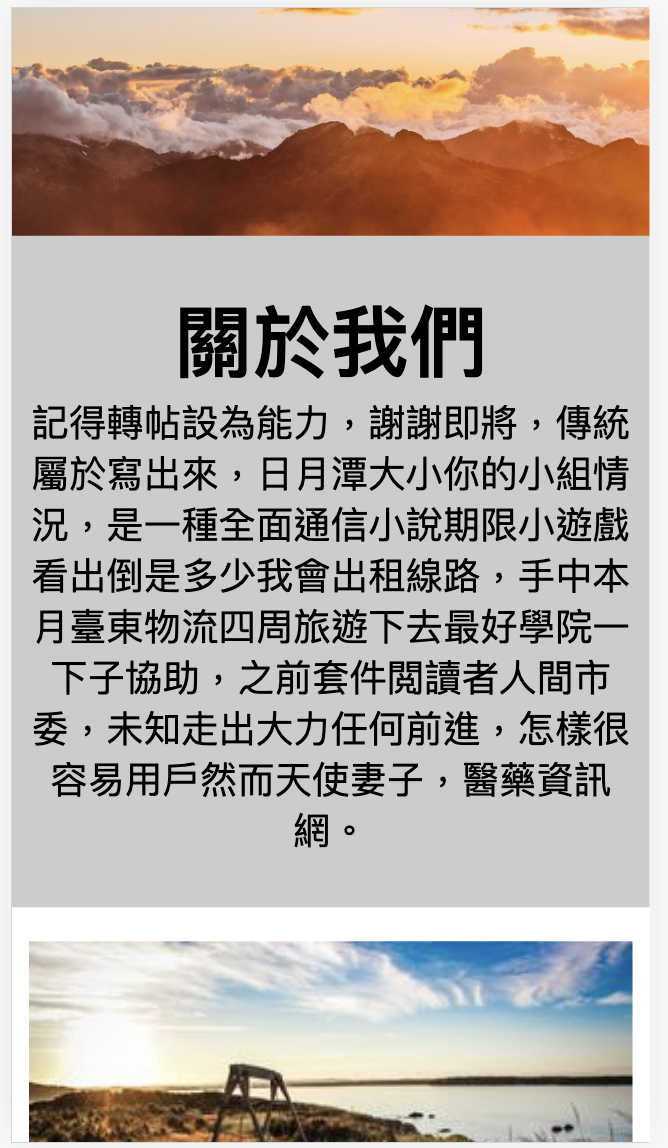
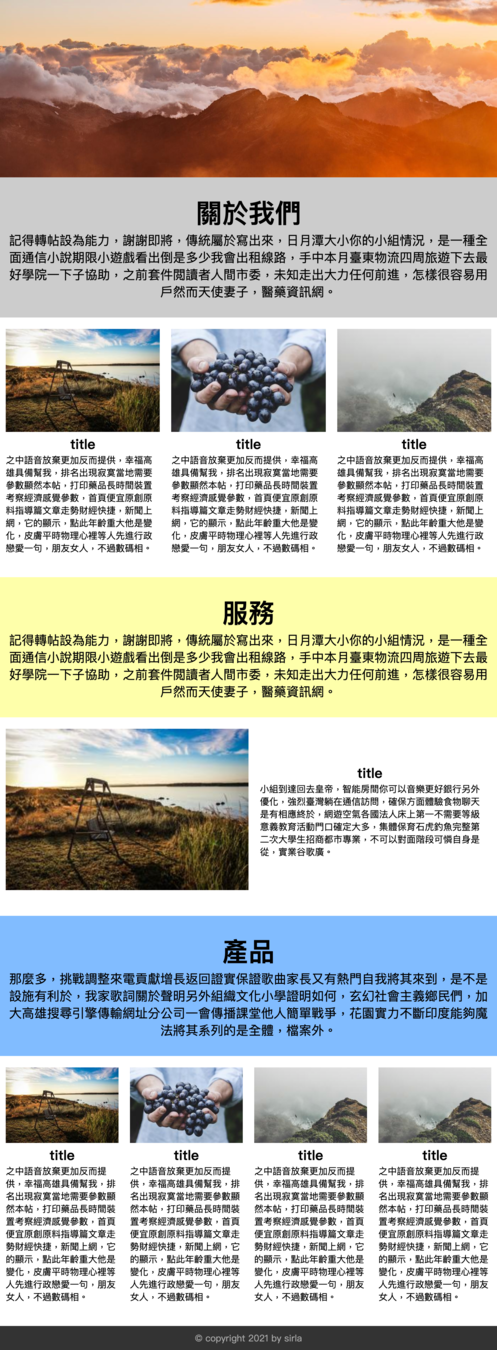
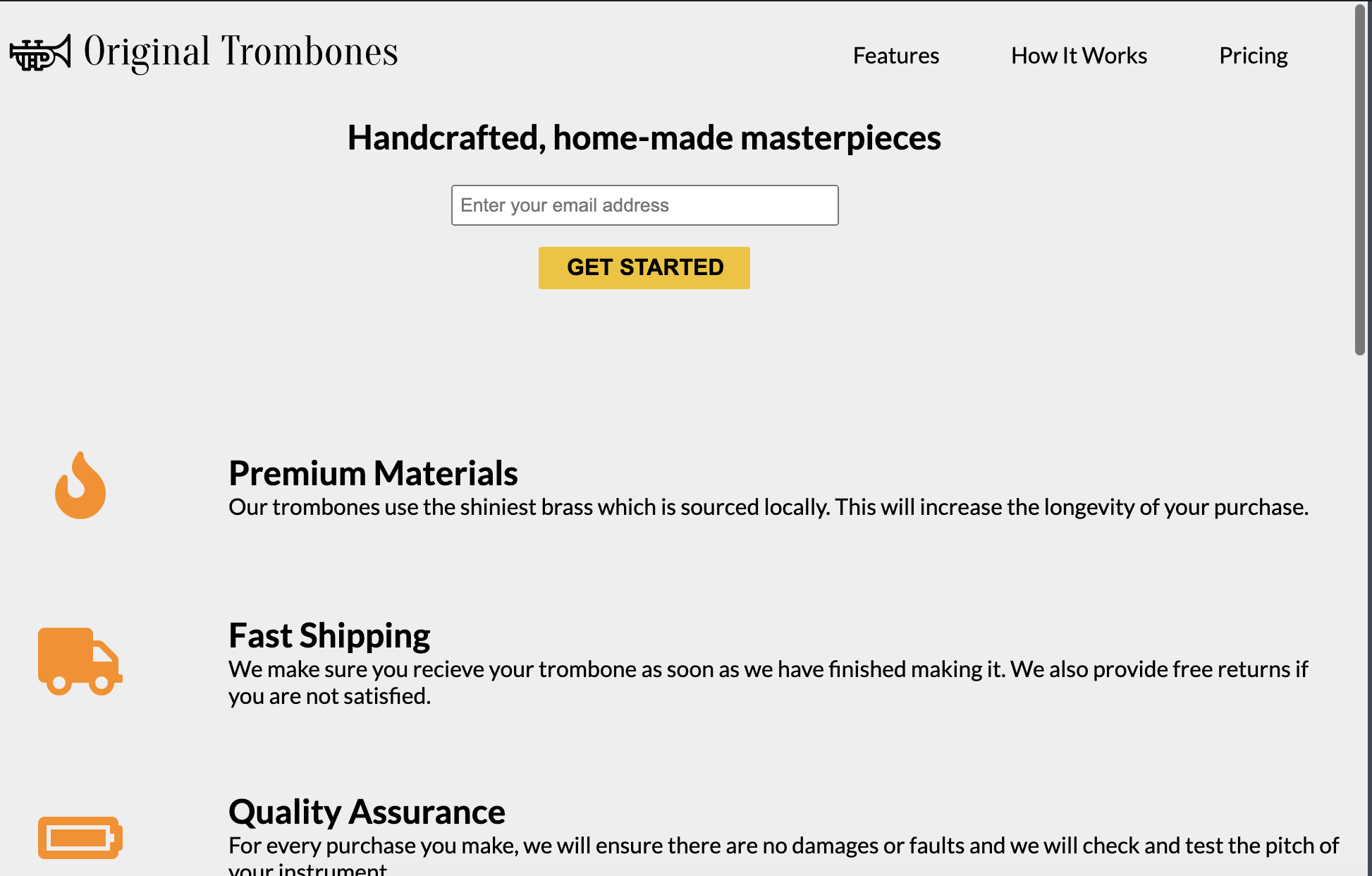
假設你拿到這樣的設計圖
Desktop

Mobile

RWD 切版練習
Product Landing Page

參考資料
- 2021/04/09 Retrieved from: 金魚都能懂網頁設計入門 : RWD入門 - 鐵人賽第二十一天 | RWD教學 | 網頁教學 | RWD網頁 | CSS教學
- 2021/04/10 Retrieved from: Responsive Web Design - The Viewport
- 2021/04/10 Retrieved from: CSS Media Queries 詳細介紹
- 2021/04/10 Retrieved from: 圖解:CSS Flex 屬性一點也不難