

github.com/Slava

Reactive Programming
made simple
Hi, I am Slava
I am a Core Developer at Meteor, company building a new open-source, all JavaScript full-stack framework.

Find more about Meteor on https://meteor.com
Meteor allows you to build modern web and mobile apps fast and easy.
Modern applications:
Instant response
Reactive UI
Fast Load Time
Mobile Support
Real-time data sync
Client-Server RPCs
Isomorphic JS
Declarative Structured Templates
Repeatable Builds

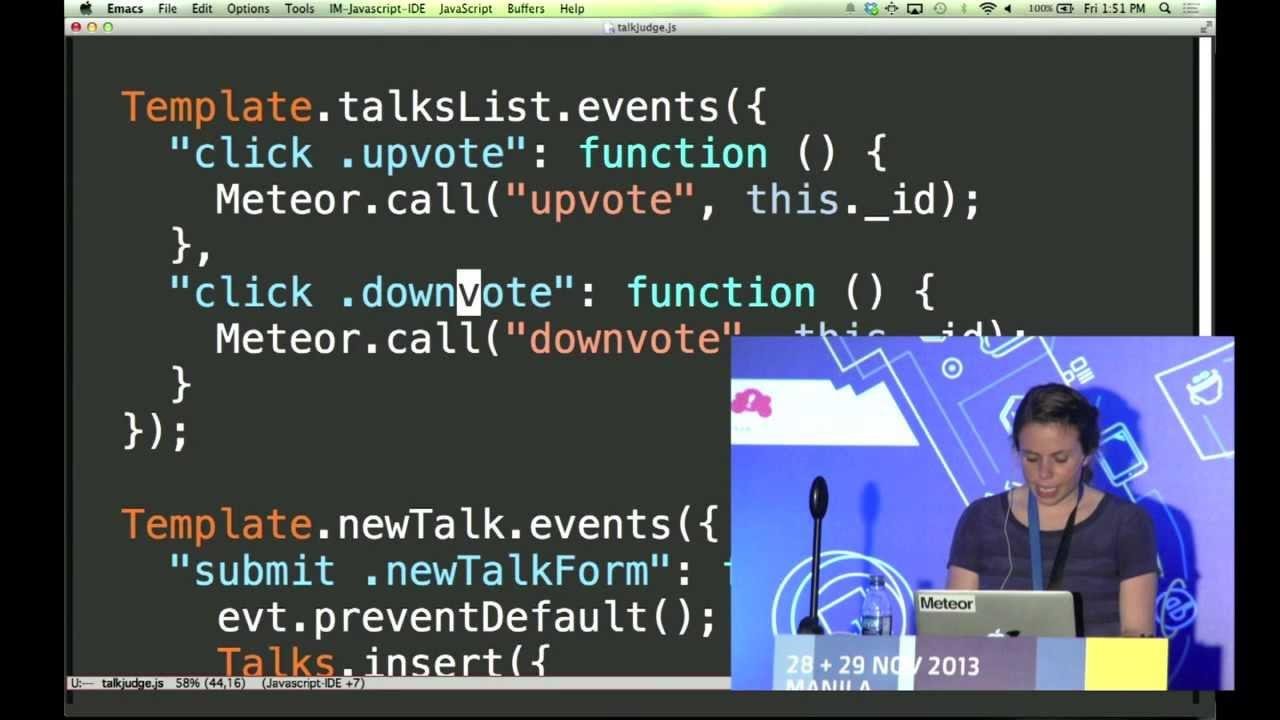
JSConf.asia 2013

Introduction to Meteor
by Emily Stark
or https://meteor.com
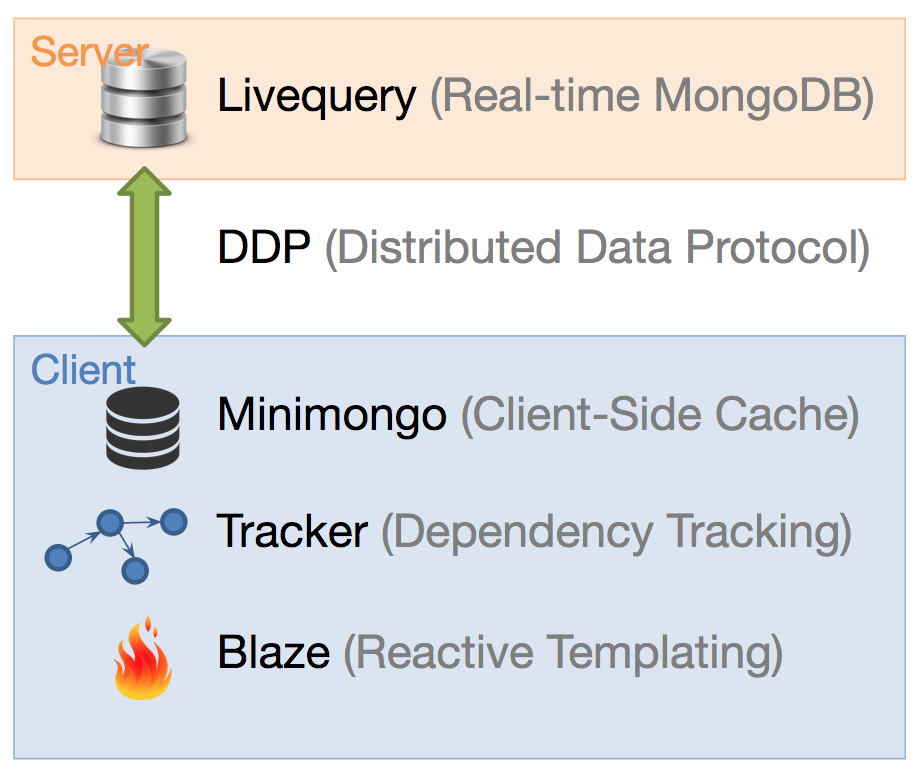
The Meteor stack






Typeahead.js
React.js
Spark.js
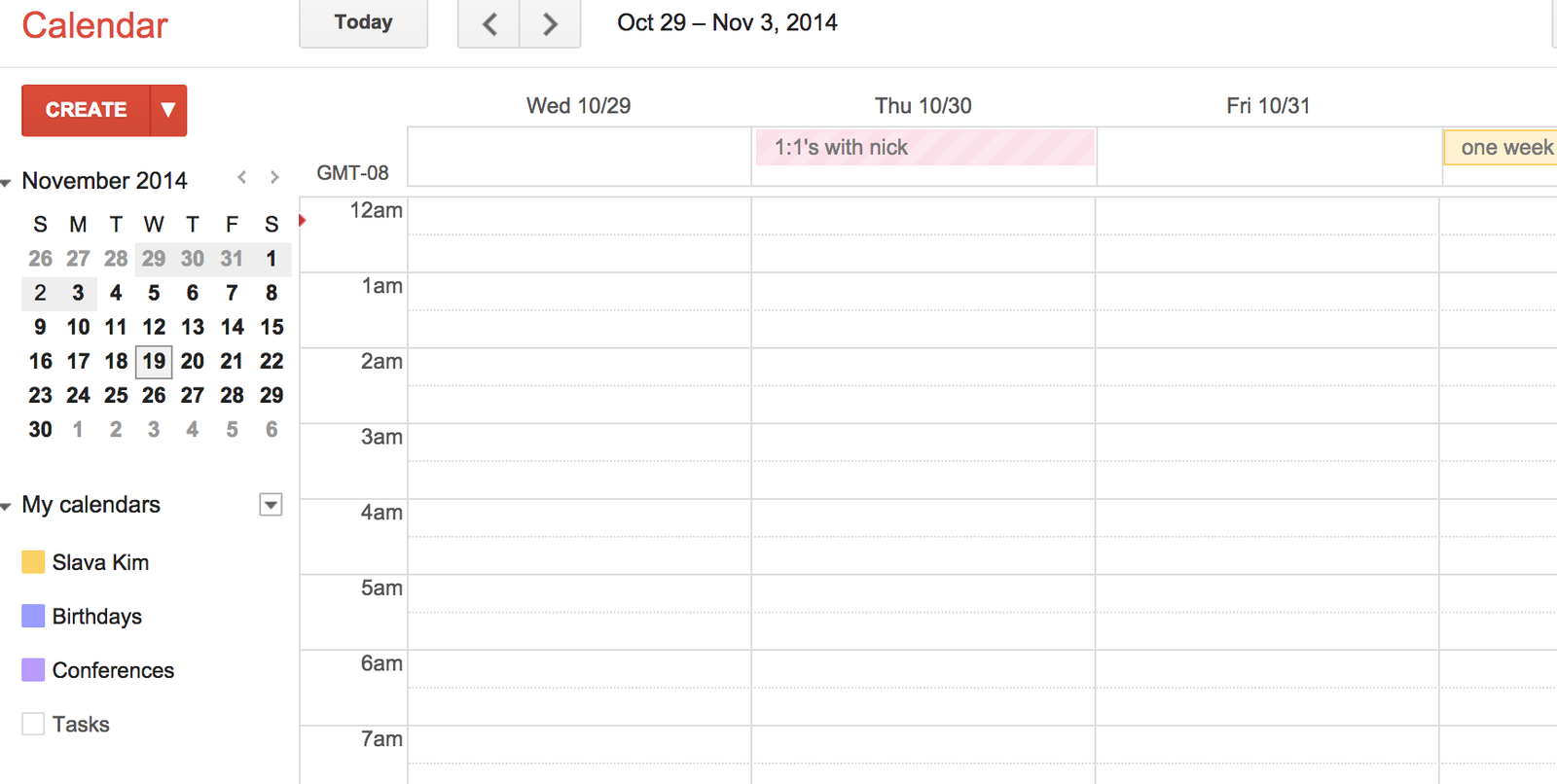
Calendar JQuery
DataTables JQuery
D3.js or Chart.js

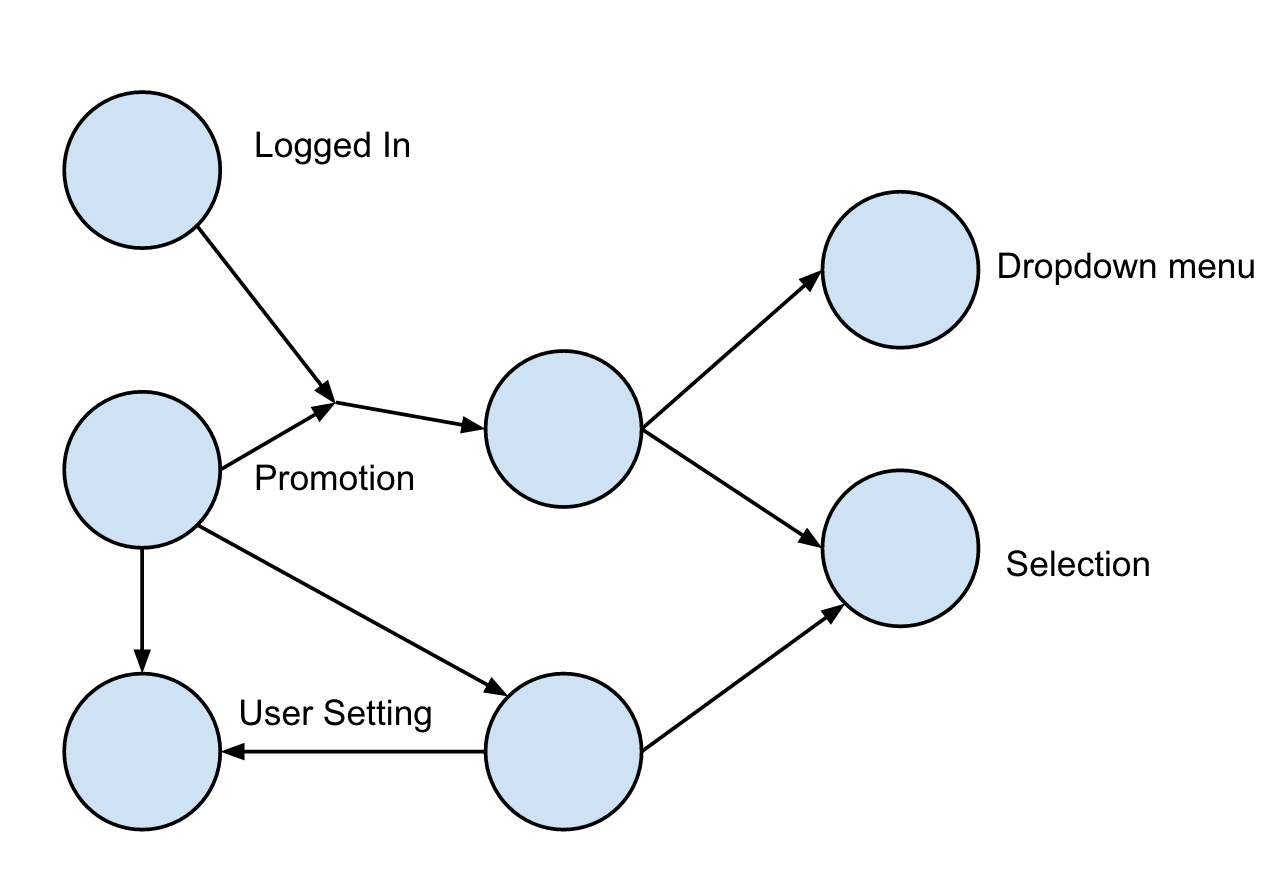
State of one component can affect another component

(made up example diagram)

Dependency graph tracking by hands
Tracker
- small library (<2Kb gzipped)
- can make almost any code reactive
- figures out dependencies and propagates changes
- glue all the things on the page!
Tracker.autorun(function () {
// do stuff!
});
var city = new ReactiveVar("San Francisco");
// Prints the message about San Francisco
Tracker.autorun(function () {
console.log( "Broadcasting from " + city.get() );
});
// Triggers autorun to rerun and print the new message
city.set("Singapore");
Any code wrapped into Tracker becomes reactive
var city = new ReactiveVar("London");
var secret = new ReactiveVar(true);
Tracker.autorun(function () {
if (secret.get())
console.log("It is a secret!");
else
console.log("The city is " + city.get());
});
Smart dependency tracking
Dead code block
Tracker is smart enough to understand that as long as "secret" doesn't change, changes to "city" won't matter
Dependency Tracking is usually tied to the framework
angular.module('scopeExample', [])
.controller('MyController', ['$scope', function($scope) {
$scope.firstName = 'Thomas';
$scope.lastName = 'Anderson';
$scope.sayHello = function() {
$scope.greeting = 'Hello ' + $scope.firstName + ' ' + $scope.lastName + '!';
};
}]);

Dependency Tracking is usually tied to the framework
App.Person = Ember.Object.extend({
firstName: null,
lastName: null,
fullName: function() {
return this.get('firstName') + ' ' + this.get('lastName');
}.property('firstName', 'lastName')
});

Chart.js
.update()

Video.js
.currentTime()
d3.js
.data()

fullcalendar
.gotoDate()
clicks/selections
clicks/selections
hover
playback, jumps




Typeahead.js
React.js
Spark.js
Calendar JQuery
DataTables JQuery
D3.js or Chart.js
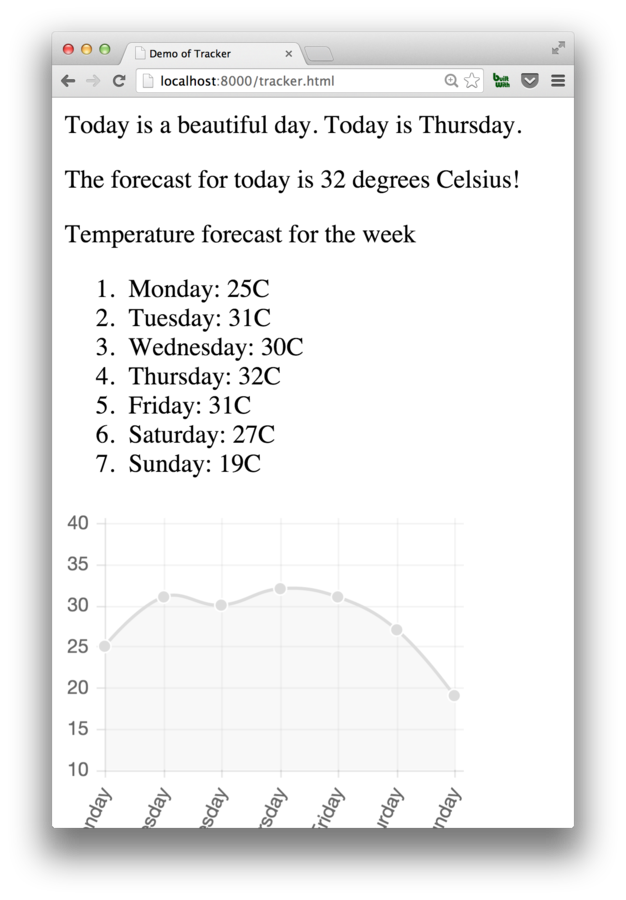
Demo

React.js component
manual DOM manip.
charting library
var date = currentDate.get();
document.getElementById("day").innerText =
daysOfWeek[date.getDay()];
document.getElementById("forecast").innerText =
temperatures.get(date.getDay());
React.render(
React.createElement(OrderedList, {data: temperatures.toArray()}),
document.getElementById("react-mount"));if (! temperatureChart)
temperatureChart = new Chart(ctx).Line(data);
else {
for (var i = 0; i < temperatures.length(); i++)
temperatureChart.datasets[0].points[i].value =
temperatures.get(i);
temperatureChart.update();
}






Recap
Tracker is a small library for deps tracking
Can glue things together pretty easily
Is smart enough to keep you lazy but not to do all the work for you
Is that it? We want lunch!

That's it! Questions?

Slava

imslavko
- More about Tracker: meteor.com/tracker
- How Meteor uses Tracker: meteor.com/blaze
- Slides: slides.com/slavakim/tracker
- Example code: github.com/Slava/jsconf-asia-demo
- Meteor meetup in SG: www.meetup.com/Meteor-Singapore
Still hungry for stuff?
Meteor's reactive templating library Blaze uses Tracker under the hood implicitly.
This allows Blaze to track fine-grained changes and make minimal DOM updates to sync up the page.
<div class="friendList">
<ul>
{{#each friends}}
<li class="{{selected}}">
{{firstName}} {{lastName}}
</li>
{{/each}}
</ul>
</div>