{Le Web}
SNT Thème 3
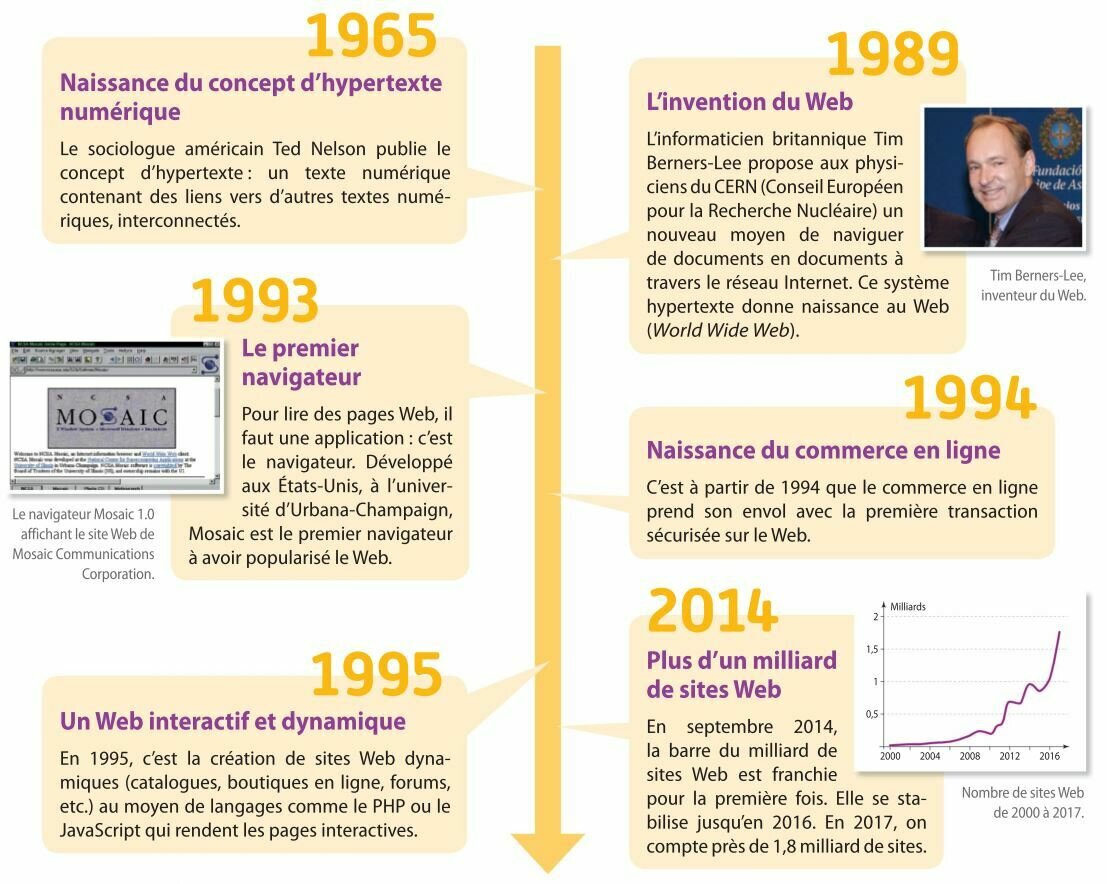
{Repères historiques}

{Quelques chiffres}
-
Environ 2 milliards de site web
-
Environ 4,9 milliards d'utilisateurs
-
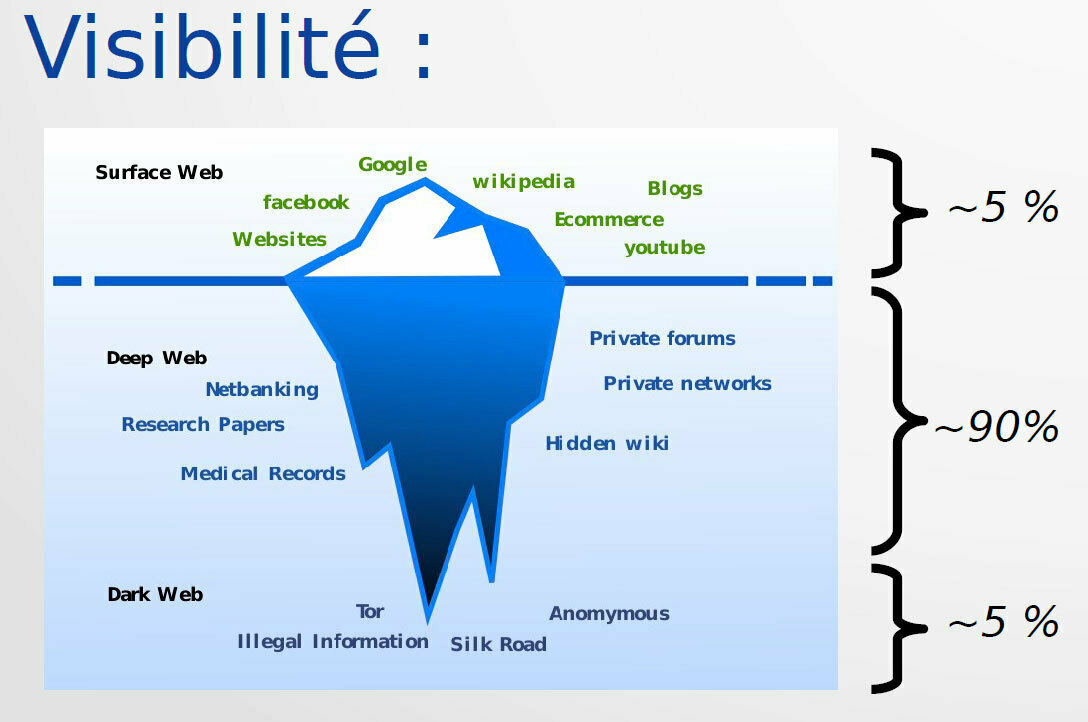
Le web public représente environ 5% du web
-
Le deep web (contenus qui ne sont pas indexés par les moteurs de recherche : données privées ou confidentielles telles que les banques de données, les réseaux intranet d'entreprises et les comptes en ligne protégés par des mots de passe) représente environ 95% du web
-
Le dark web (activités illégales telles que le commerce de drogues, d'armes, la vente d'identités volées, d'organes et d'autres activités criminelles...) représente environ 5% du deep web. On y accède à l'aide du logiciel Tor (The Onion Router) *
* ces chiffres ne sont que des estimations et sont susceptibles de varier...

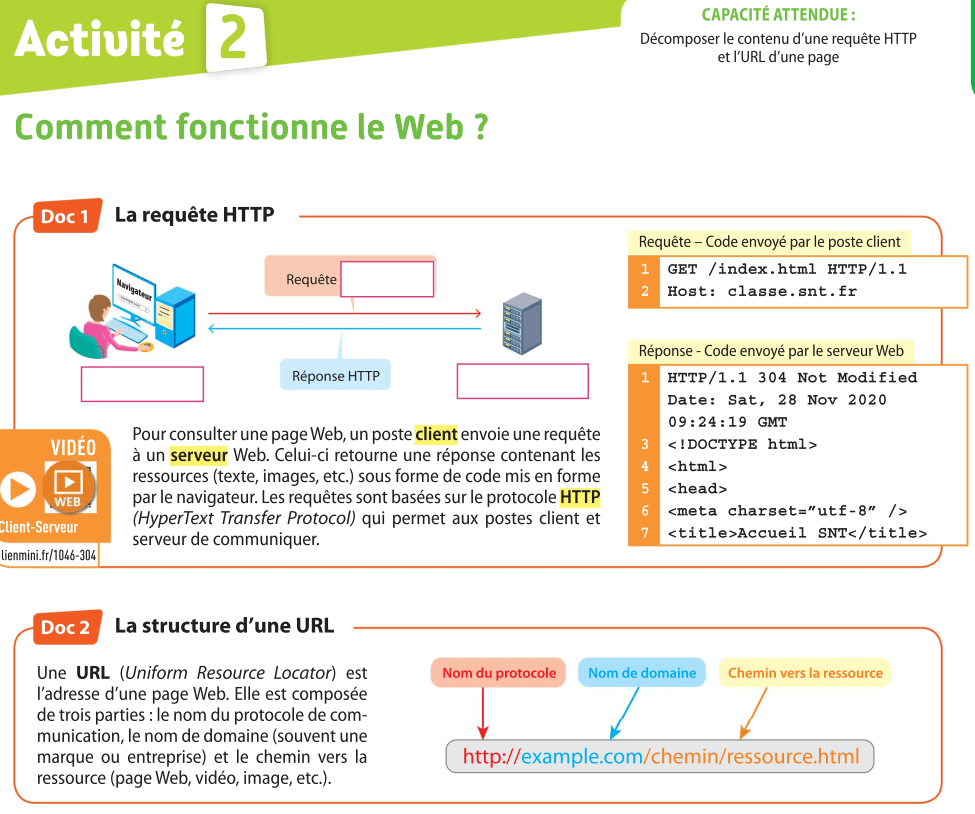
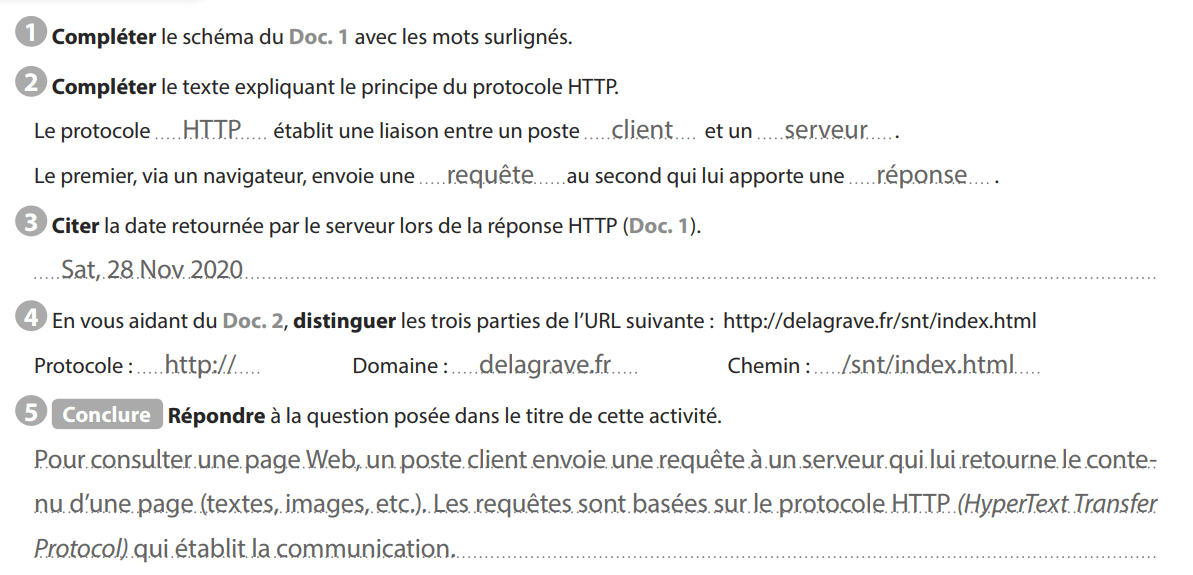
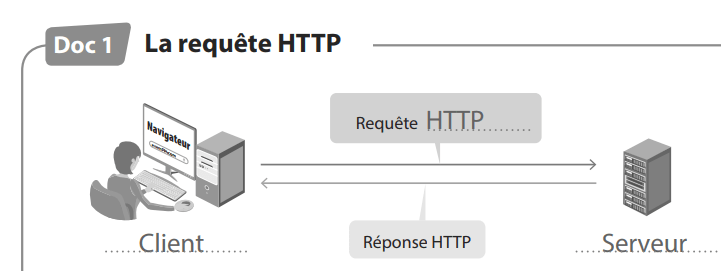
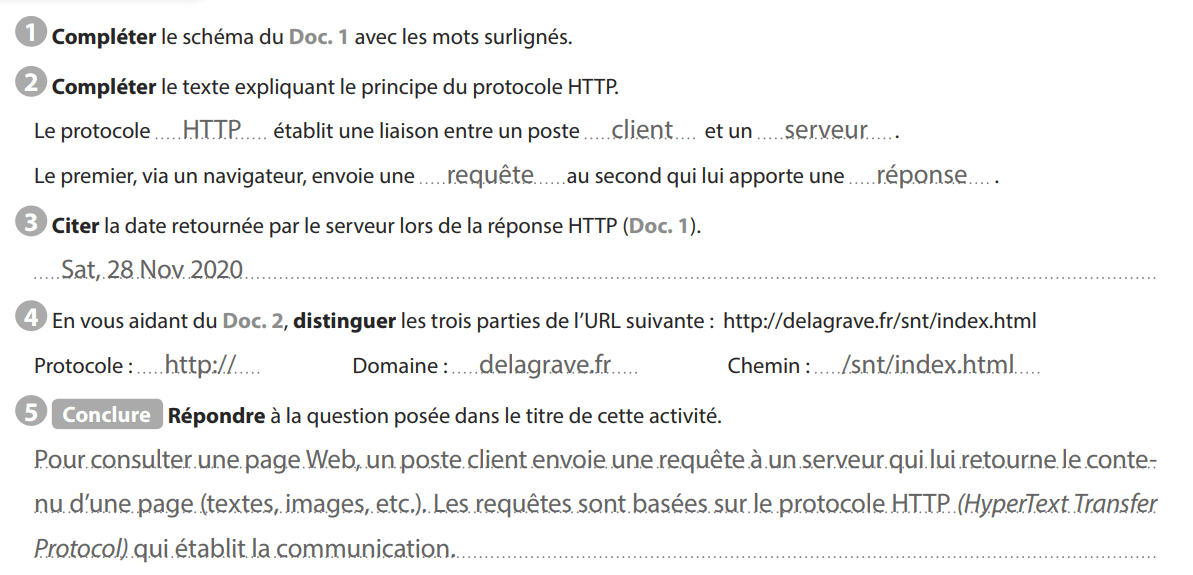
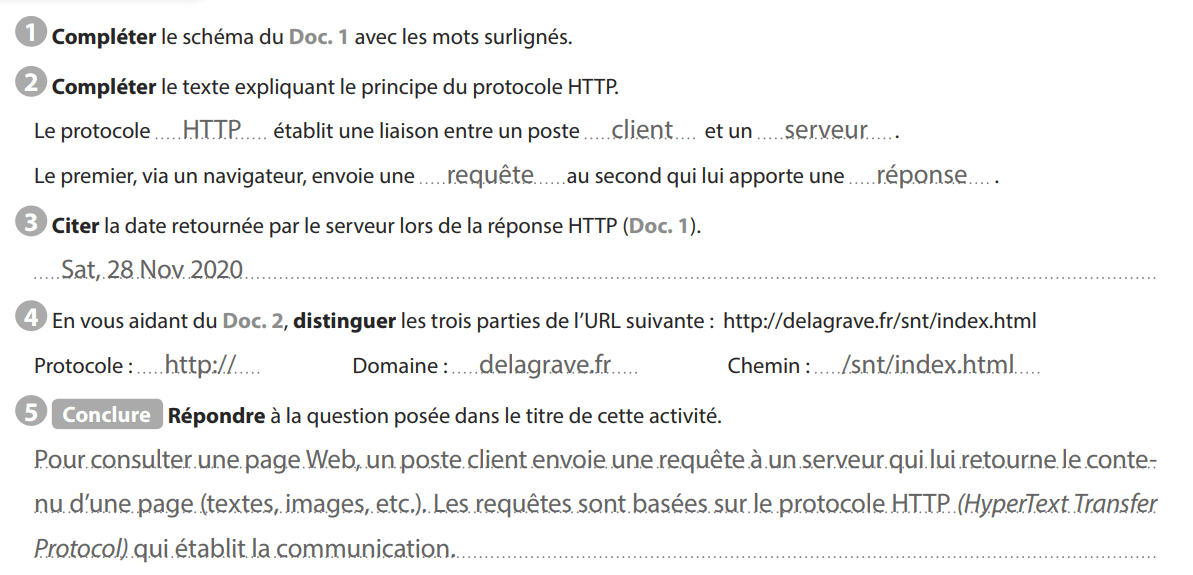
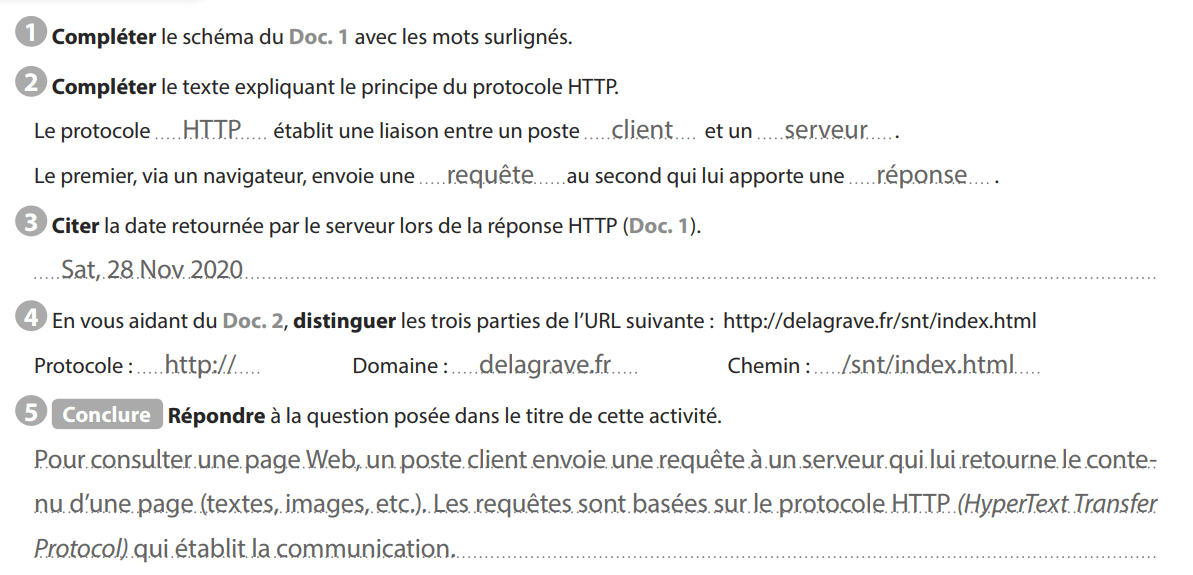
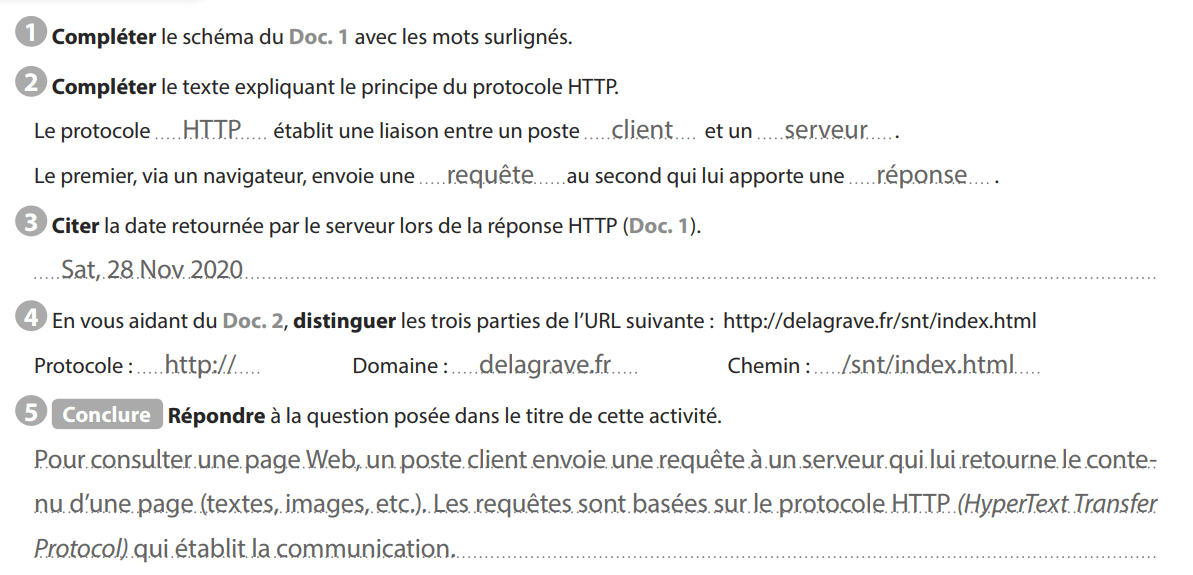
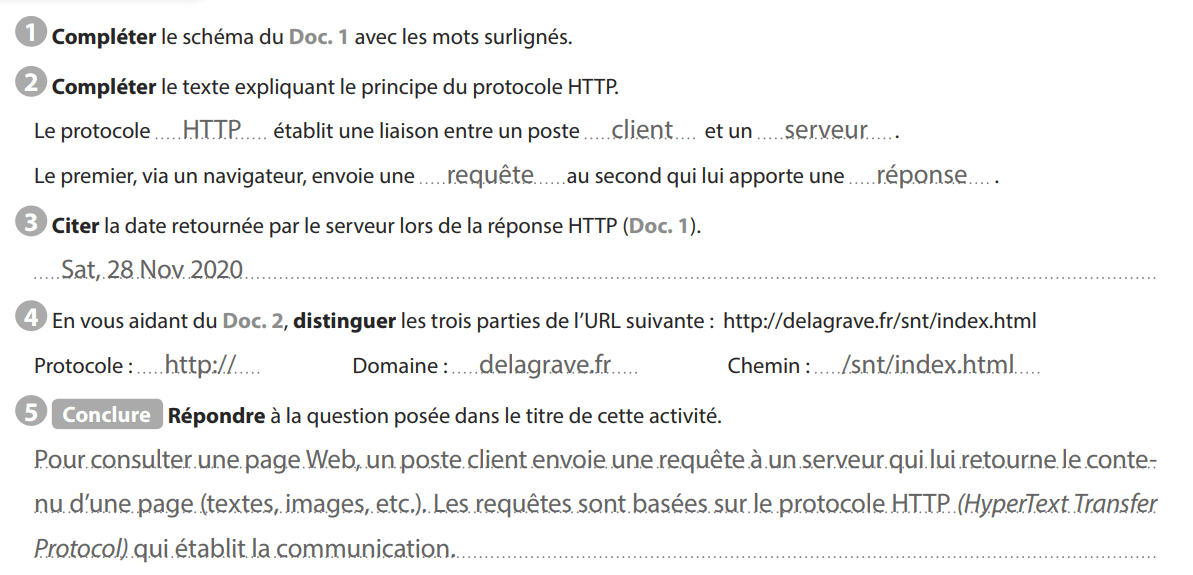
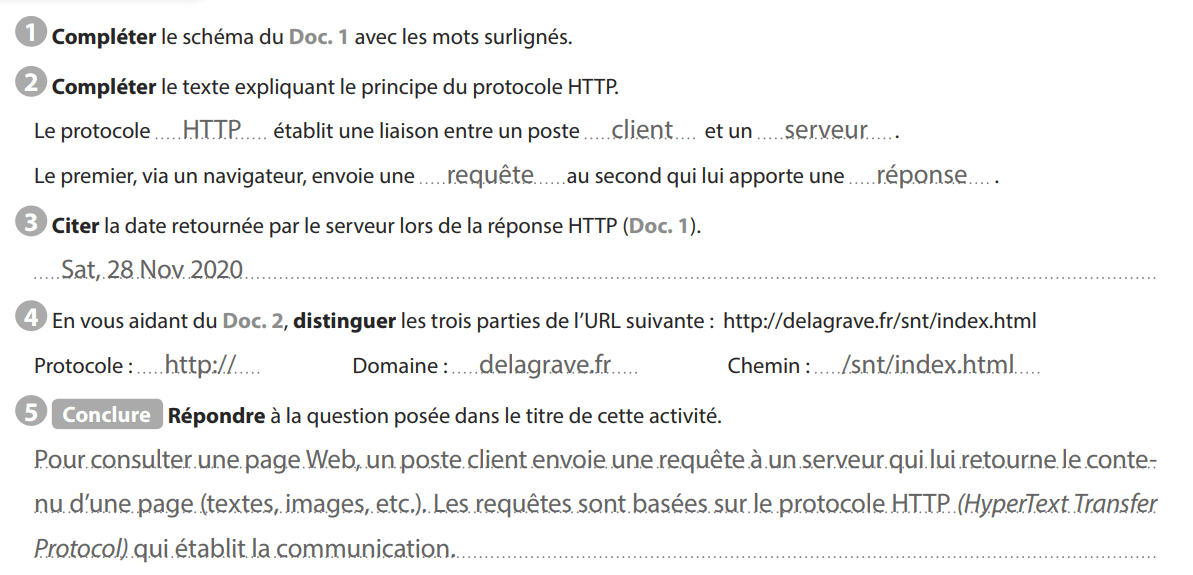
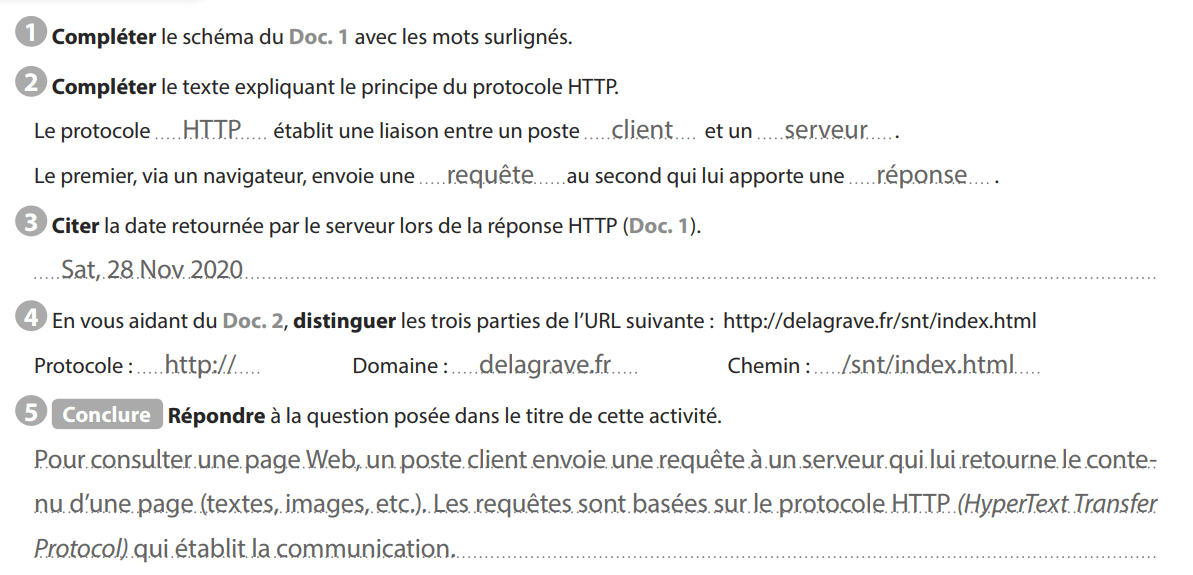
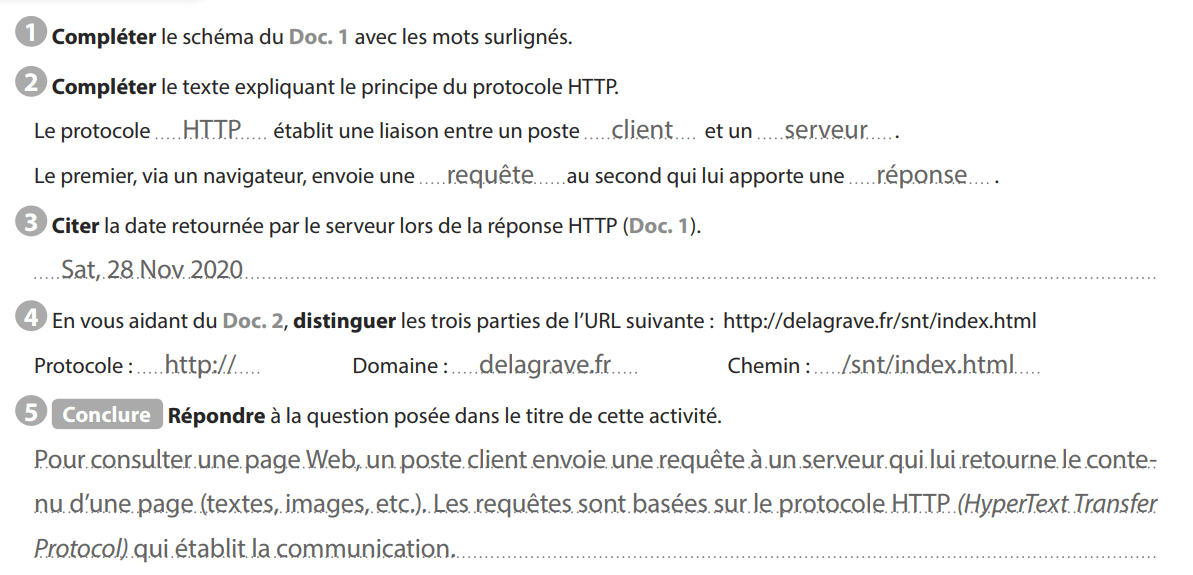
{Fonctionnement du Web}
Activité débranchée sur les langages HTML et CSS : Le jeu du renard mouillé
Interprétation 1 :
Interprétation 2 :
Interprétation 3 :
src="https://s3.amazonaws.com/media-p.slid.es/uploads/975796/images/12578303/triangle.png"à la place de
src="triangle.png"Interprétation 4 :
Interprétation 5 :
Interprétation 6 :
src="html5.png"src="https://s3.amazonaws.com/media-p.slid.es/uploads/975796/images/..."à la place de
src="css3.png"Interprétation 7 :































{PageRank}
{Ressources pour le projet web}
Centrer du texte en CSS : horizontalement
Centrer du texte en CSS : verticalement
Centrer une image en CSS (horizontalement)
Centrer une image en CSS (verticalement)
Créer trois colonnes de texte justifié en css
Créer deux colonnes avec CSS Grid
Ajouter une troisième colonne de largeur fixe
Redimensionner les éléments en utilisant des valeurs fr
Ajouter des lignes de hauteur fixe
Positionner les éléments avec des coordonnées de grille
Avoir des lignes avec des nombres de colonnes différents
Ancienne version
Étape 1 : Copier les fichiers qui se trouvent sur le réseau pédagogique du lycée, dans le répertoire classe\_travail\SNT\C02_TP1_p46
- index.html
- style.css
- image1.jpg
- html-css.pdf
(image1.jpg à la place de image1.png)
TP1 : Inspecter et modifier une page Web
(instructions du TP)
Dans votre dossier personnel (celui à votre nom), créer un dossier SNT et dans ce dossier SNT, créer un dossier TP1.
Coller les fichiers dans le dossier TP1.
(Double clic ou clic droit et ouvrir avec Firefox)
Ouvrir la page index.html
Étape 2 : Étudier la page avec l'inspecteur
(clic droit puis Examiner)
Effectuer les modifications demandées.
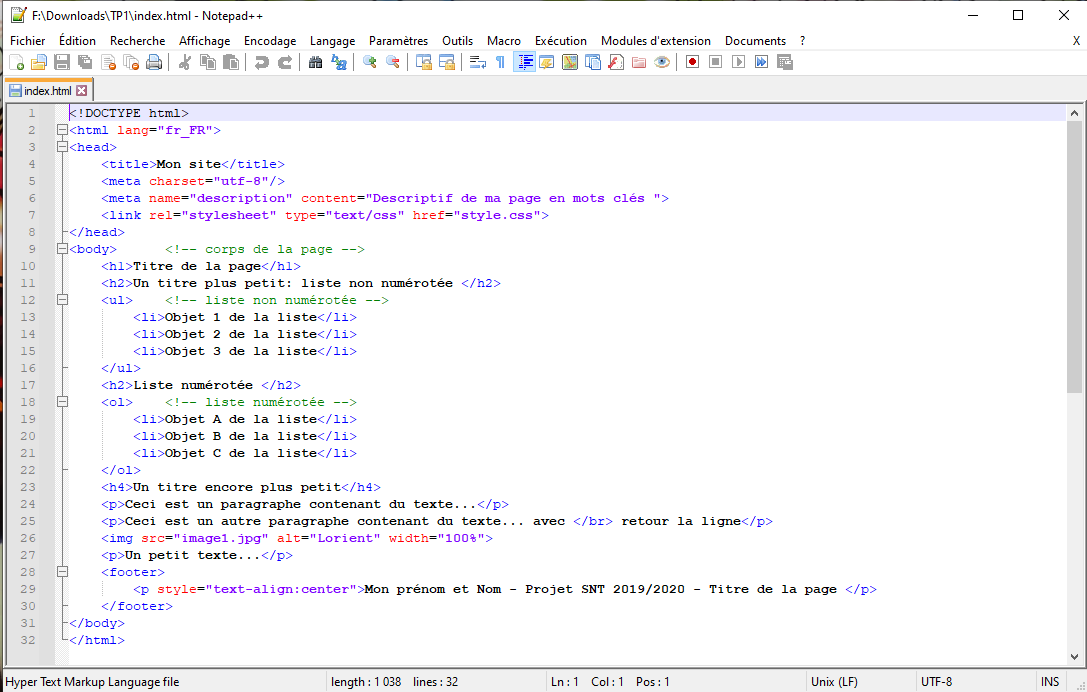
Étape 3 : Modifier la page avec un éditeur.
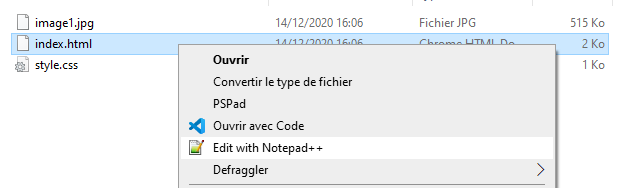
Editer les fichiers index.html et style.css avec notepad++
(clic droit sur chaque fichier : Edit with Notepad ++)

NE PAS OUBLIER DE SAUVEGARDER POUR CONSERVER VOS MODIFICATIONS

Étape 1 : Copier les fichiers qui se trouvent sur le réseau pédagogique du lycée, dans le répertoire classe\_travail\SNT\C02_TP3_p48
TP3 : Comprendre les renvois et les liens
Dans le dossier SNT(dans votre dossier personnel), créer un dossier TP3 puis coller les fichiers dans le dossier TP3.