Quiver.js
A New Server-Side
Component Architecture
http://quiverjs.org
Soares Chen
soares.chen@gmail.com
Why Quiver?
- Monolithic Frameworks are bad
- Unix Philosophy rocks
- REST rocks
What is Quiver
- Unix Philosophy + REST + JS + ... = Quiver
- Server-side component system
- New programming paradigm
- Microservice?
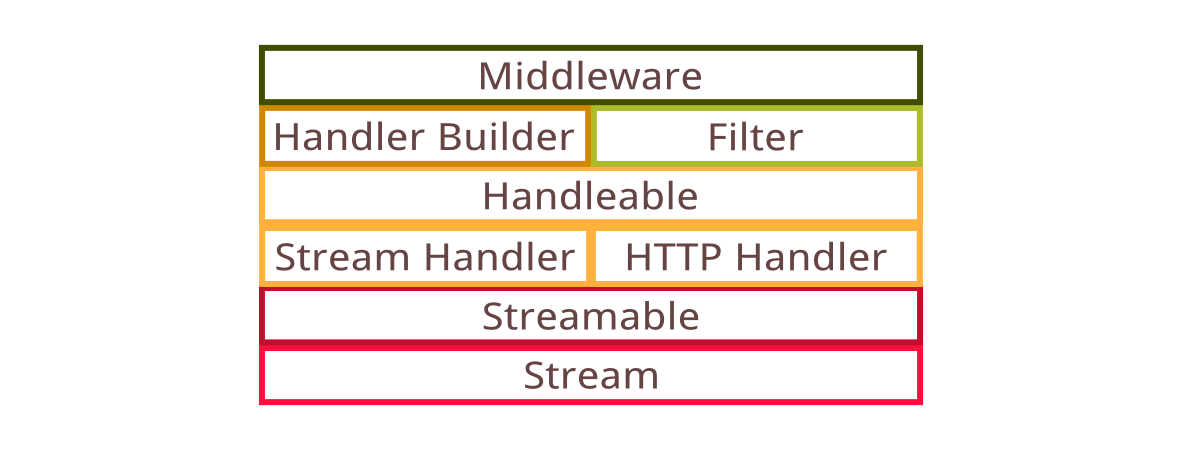
Quiver Architecture

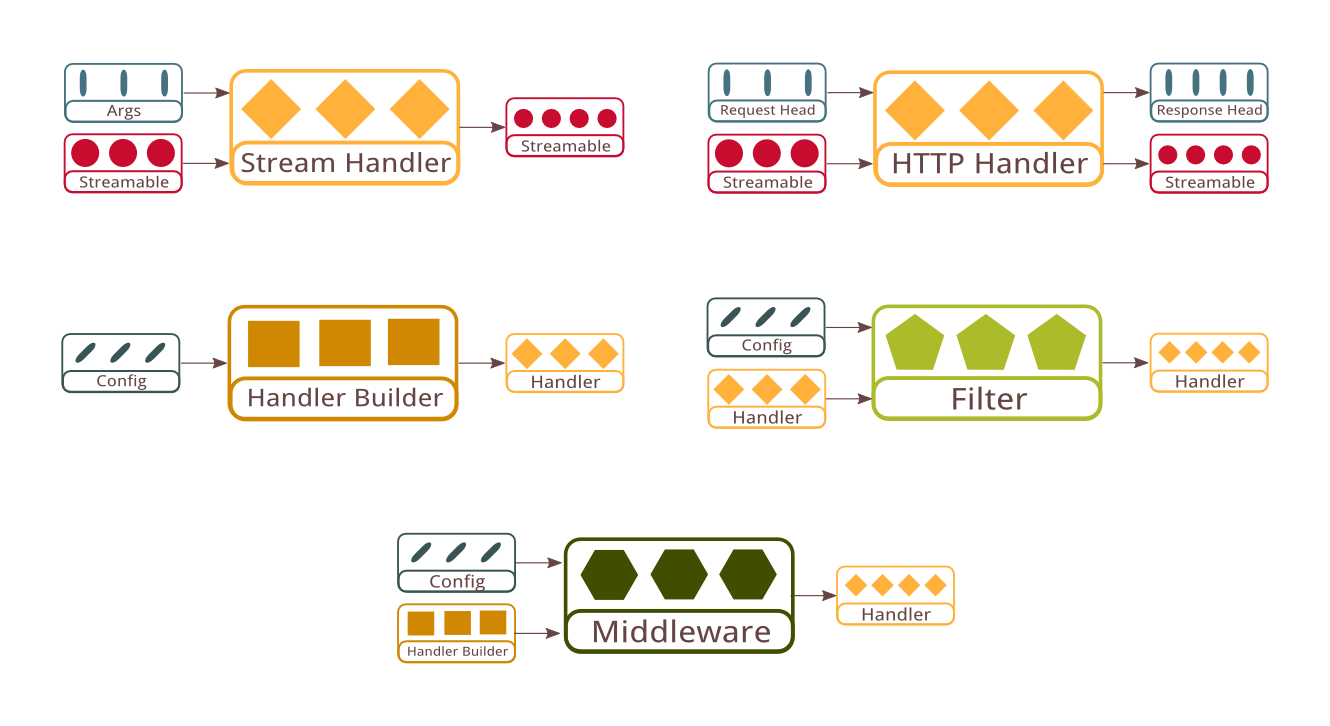
Handler Component

- Accepts key-value args and input stream
- Returns output as result stream
Hello Handler
var helloHandler = function(args, callback) {
callback(null, 'Hello World!')
}
exports.quiverComponents = [
{
name: 'demo hello handler',
type: 'simple handler',
inputType: 'void',
outputType: 'text',
handler: helloHandler
}
]Static File Server
- Simple file server serving cat pictures

$ quiver-server . --config ./config.js --main \'quiver file directory handler'
Image Thumbnail
Image Convert

Command Handler
- ImageMagick convert command
$ convert in.jpg -resize 200 out.jpg
Convert Component
{
name: 'demo resize image handler',
type: 'stream handler',
configOverride: {
commandArgsExtractor: imageResizeCommandArgsExtractor,
},
resultContentType: 'image/jpeg',
handler: 'quiver file convert command handler'
}Pipeline Component
{
name: 'demo image thumbnail handler',
type: 'stream pipeline',
pipeline: [
'quiver file directory handler',
'demo resize image handler'
]
}$ quiver-server . --config ./config.js --main \'demo image thumbnail handler'
Filter

Cache Filter

Final Thumbnail Component
{
name: 'demo image thumbnail handler',
type: 'stream pipeline',
middlewares: [
'quiver memory cache filter'
],
pipeline: [
'quiver file directory handler',
'demo resize image handler'
]
}One Pattern,
Unlimited Combination
- File + Image Resize + Memory Cache
- S3 + Audio Encode + Disk Cache
- Git + Compilation + CDN Cache
- Remote API + Template + Permission
Full Demo Preview
Constructs

Performance
| Type | Mean (ms) |
|---|---|
| Bare Node | 47 |
| Express | 110 |
| Quiver HTTP Handler | 125 |
| Quiver Simple Handler | 182 |
- Hello World Benchmark
- 1k concurrent requests
- 20k total requests
Development Status
- Open source at GitHub
-
http://github.com/quiverjs
- Still in early stage development
- Ready for production
- ScoreCloud
- Contribution is welcomed
Q&A
Thank You
http://quiverjs.org
Soares Chen
soares.chen@gmail.com