22–23
Computation in Design 1
B-DC 121
Computation in Design 1
1
2
22–23
Computation in Design 1
B-DC 121
Computation in Design 1
Computation is often defined as the act or process of calculating something. It often refers to disciplines such as technology, science or engineering and includes practices that involve programming and coding.
Within the creative industries, such practices are rapidly evolving in the field of design, where technology plays a key part in the design process or can even produce outcomes on its own.
Over the course of the semester you will be introduced to principles relating to code and computation and applicable to contemporary and emerging design practices.
This is achieved by combining technical, form-giving and playful approaches that converge at the intersection of code and visual design. This component lays the foundation for skills, context and aesthetics in Computation in Design (CiD).

Computation in Design 1
Semester 1
22–23
Computation in Design 1
B-DC 121
Term 1, week 1–8
You will learn about computation through hands-on exercises and workshops to develop a basic understanding of the process of coding. Here, inputs such as numbers, words, shapes or actions are transformed into formal and visual outputs by describing and exercising instructions, rules and conditions through code.
Term 2, week 9–13
Understanding, learning and applying code in your design practice will be the focus of this term. As you make a transition from learning to applying code to computational design, you will need to make use of a range of coding principles to create a series of static and moving images. This is often achieved through trial and error, curiosity and experimentation.
Computation in Design 1: From Analog to Digital comprises a series of exercises and activities that culminate in a final project at the end of the semester, a Creative Process Journal, and a Digital Portfolio that documents the process and the results of the activities carried out. This semester we will primarily focus on digital image making using code while at the same time learning creative coding techniques.
Computation in Design 1
Semester 1
22–23
Computation in Design 1
B-DC 121
Term 1
1. Introduction to Creative Coding and Code Basics
2. Documentation of process, reflection, and results in digital format and well presented and organised in the Creative Process Journal (CPJ).
Term 2
1. Digital and screen-based 2D and 3D applications 2. Documentation of process, reflection, and results in digital format and well presented and organised in the Creative Process Journal (CPJ)
3. Compilation of outcomes into a .pdf booklet
Requirements
In a series of group and individual exercises you will be introduced to computational principles applicable to design practices. This is a transitional process from exercises that require a learning-by-doing approach to others that require gradual application of learned skills. The results achieved then lead to a digital portfolio documenting the process, outcome and reflection.
Find links to some samples from previous years (semester 2) outcomes below.
22–23
Computation in Design 1
B-DC 121
A brief introduction to Computation in Design with some images, practical and creative applications within the design communication discipline.
Introduction

22–23
Computation in Design 1
B-DC 121
Andreas
Andreas works across disciplines and creates objects, tools and interfaces where art and technology meet in a curious way. Many of his works are collaborative and have been presented on screen, in code, as installations, in exhibitions, as performances or workshops. His practice focuses on emerging and open source technologies, where outcomes are inspired and informed by computational aesthetics, interactions and networked processes. He likes plants, he hopes they like him back.

22–23
Computation in Design 1
B-DC 121
Dhiya also known as MDRN is an artist, designer, maker and probably Singapore's only surfboard shaper/builder. He is partner at STUDIO SWELL which works on prints, branding, graphic design. Runs an art studio, neuwave, dealing with installations and object making. Makes surfboards under the label The Happy Poison Gang.

Dhiya
22–23
Computation in Design 1
B-DC 121
Jake is a designer / maker / technologist with background in architecture, engineering and design computation. He is a co-founder of a software consultancy call cmdR that builds digital tools for robotics in manufacturing and creative industries.
Jake

22–23
Computation in Design 1
B-DC 121
Jo is an artist working with imaginations of digital and physical spaces that question the role of creativity and agency in our increasingly automated world where views of “machine as tool” and “machine as creator” are being challenged. Jo uses emerging digital technologies to practice a range of modes in space-making, some of which include speculative fiction and visuals using machine learning, virtual reality, and large-scale projections.
Joanne

22–23
Computation in Design 1
B-DC 121
Olivia is trained at Royal Melbourne Institute of Technology University in Australia and her background in Advertising and Visual Communication allows her to share her practice and knowledge in design education where she focuses on building fundamentals through multi-explorations and methodologies in design.
Olivia

22–23
Computation in Design 1
B-DC 121
Graphic Design







22–23
Computation in Design 1
B-DC 121
Graphic Design
Generative Design
Motion Graphics
Data Visualisation
Interaction Design
Computational Design
Physical Computing
Experience Design
Interface Design
Machine Learning









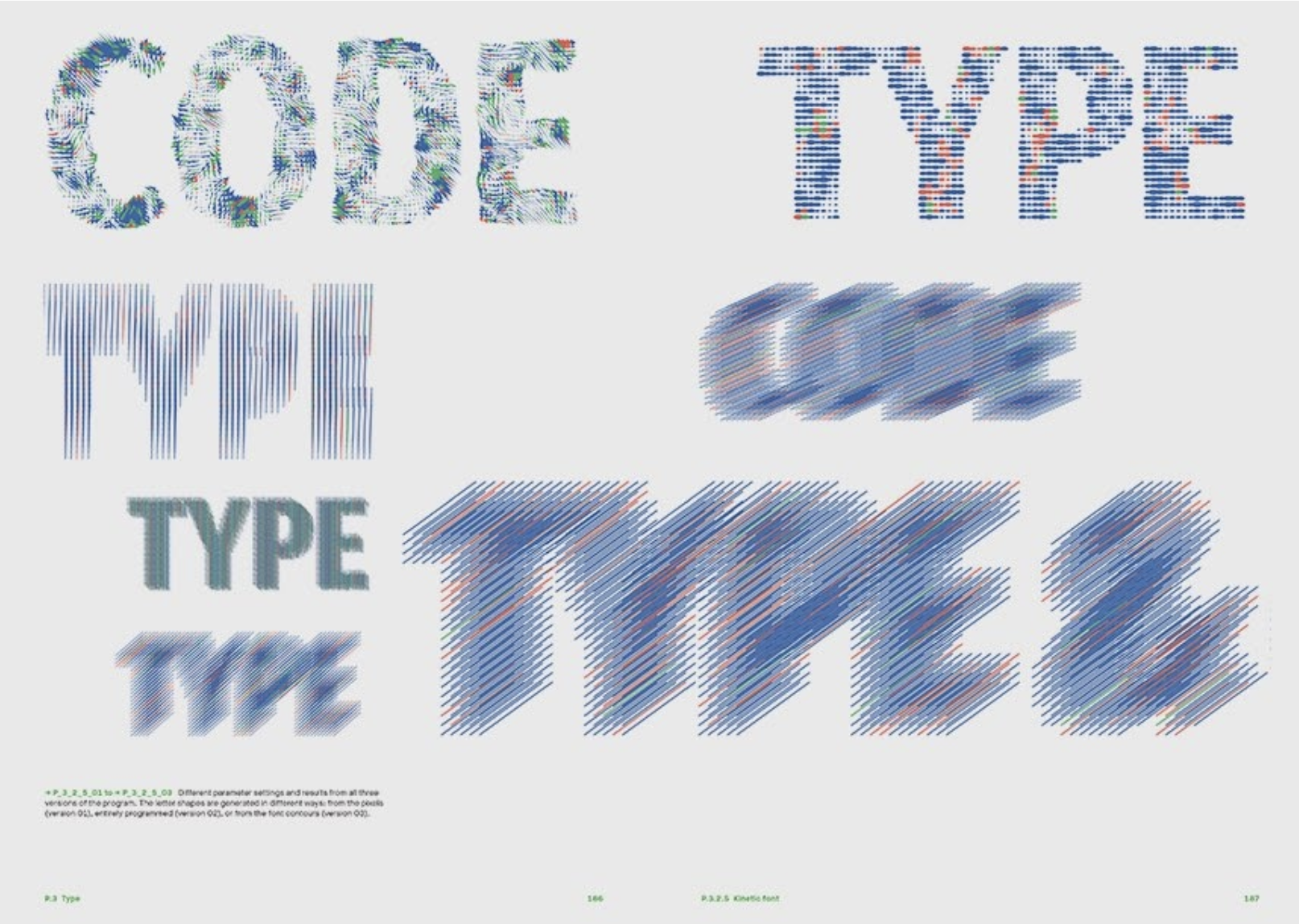
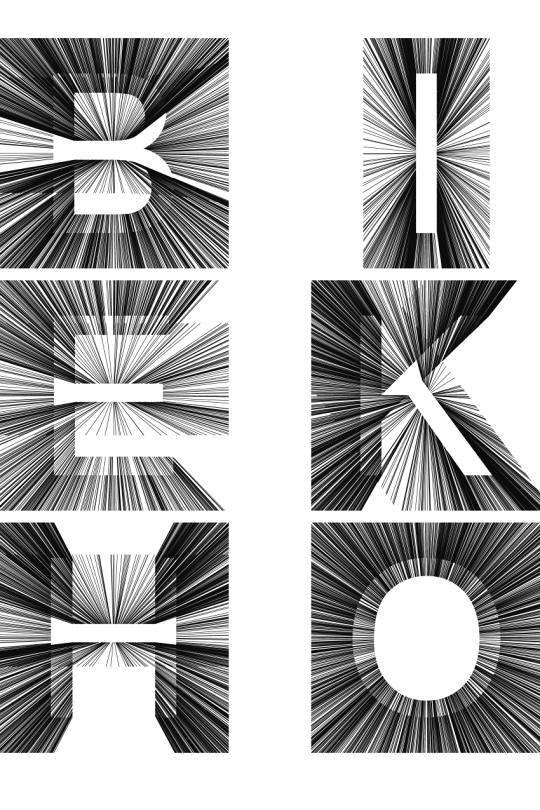
Generative Typography, generated using code.
22–23
Computation in Design 1
B-DC 121

Try this in code, link
22–23
Computation in Design 1
B-DC 121


Live visuals, sound reactive, collaboration with musicians.
22–23
Computation in Design 1
B-DC 121


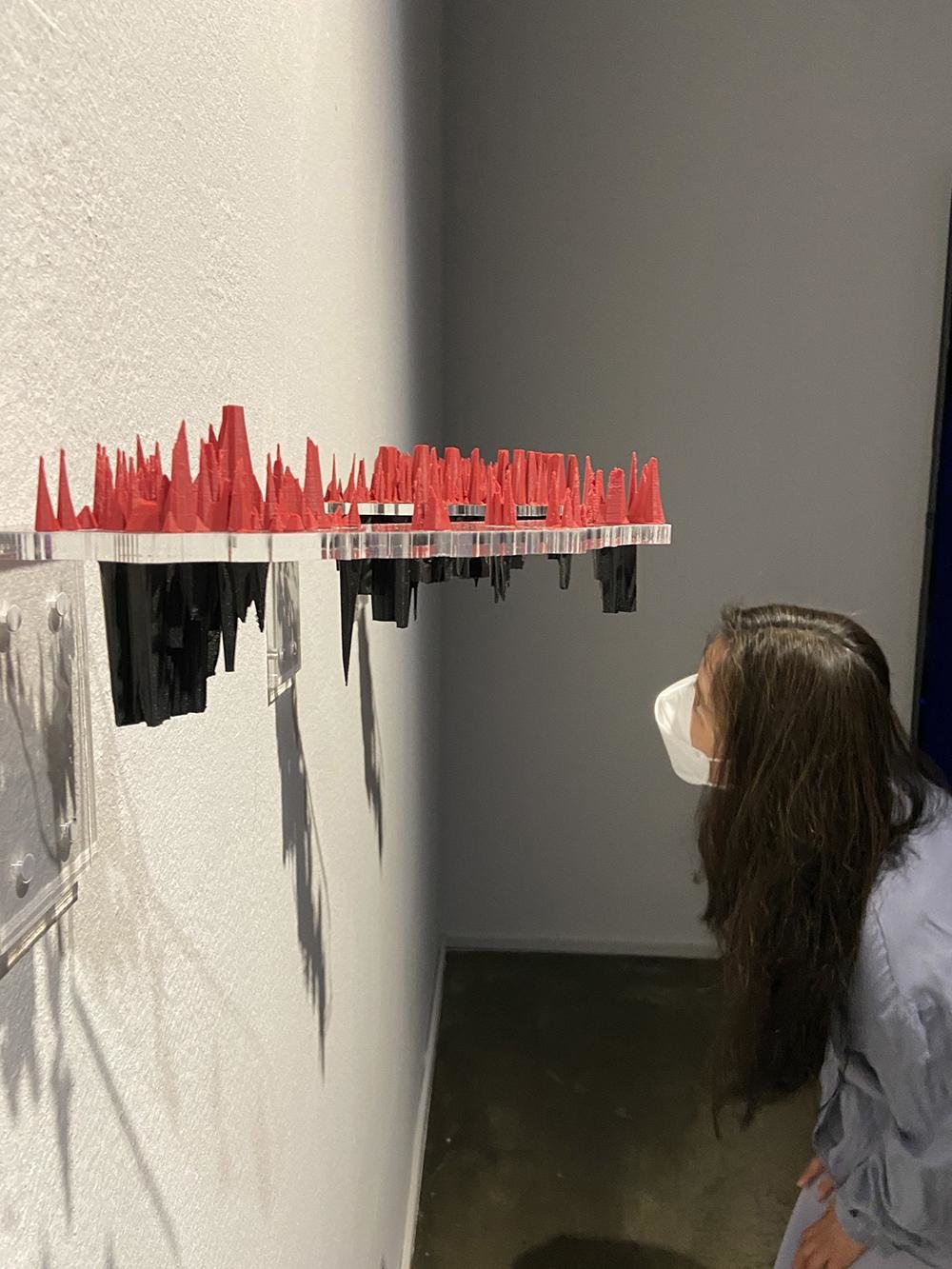
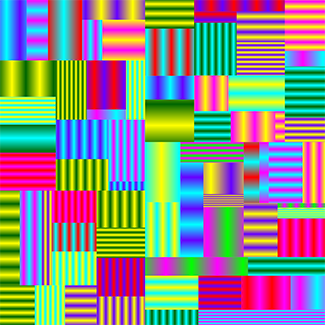
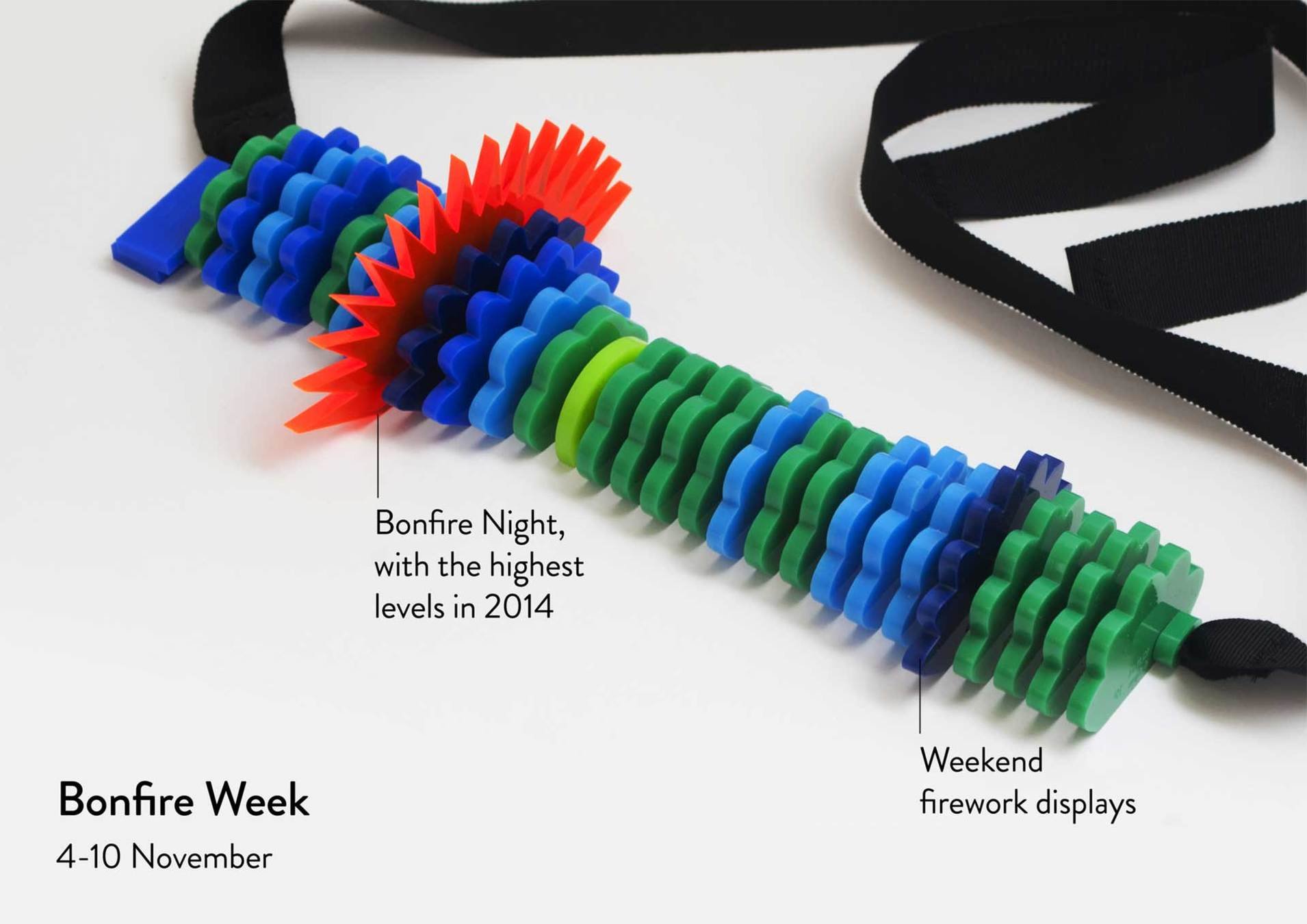
Data Visualisation, using data and code as tools and material to generate information or an experience from data.
22–23
Computation in Design 1
B-DC 121


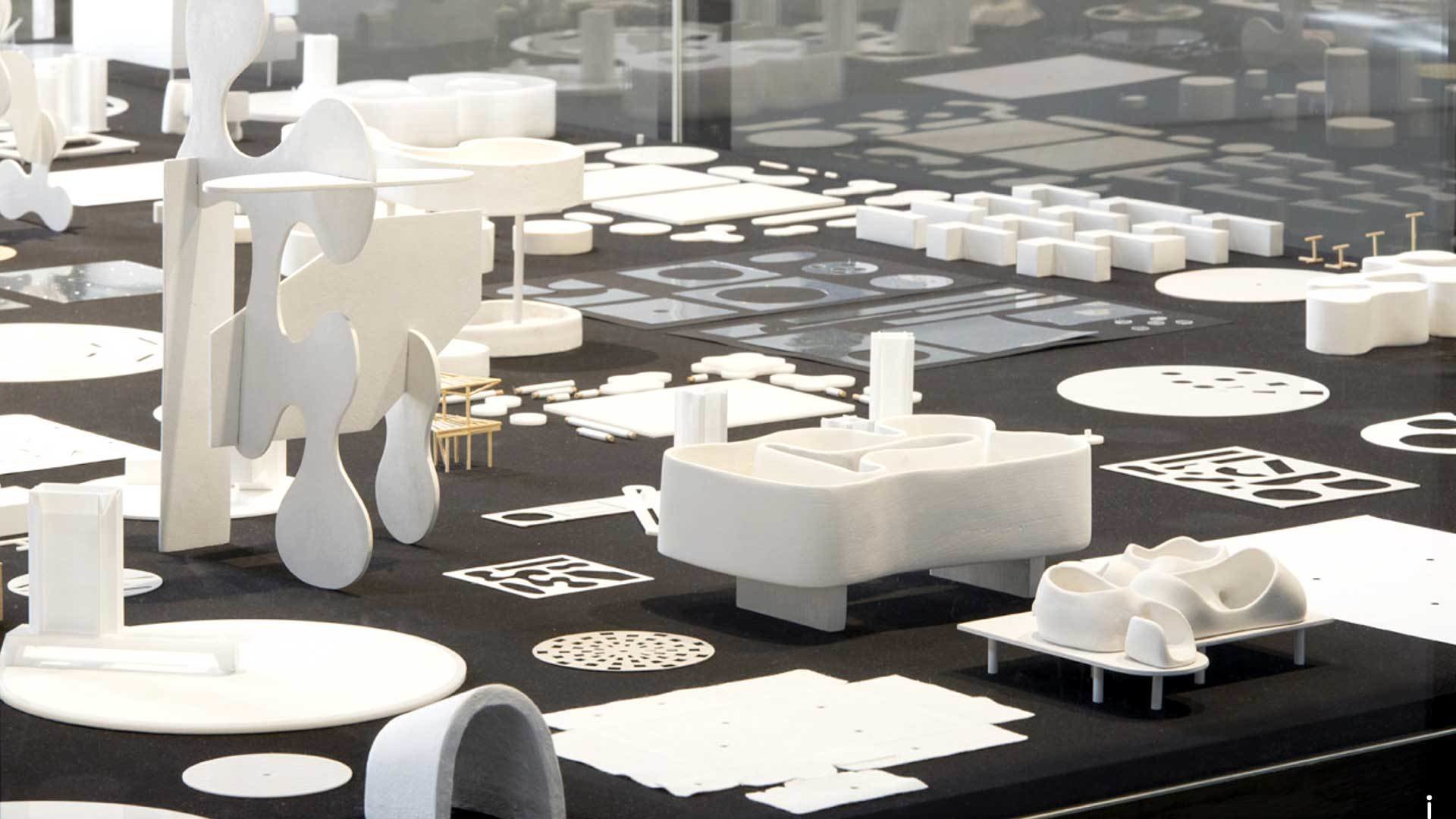
Interactive surfaces, exhibition displays, physical artefacts, data sculptures.
22–23
Computation in Design 1
B-DC 121



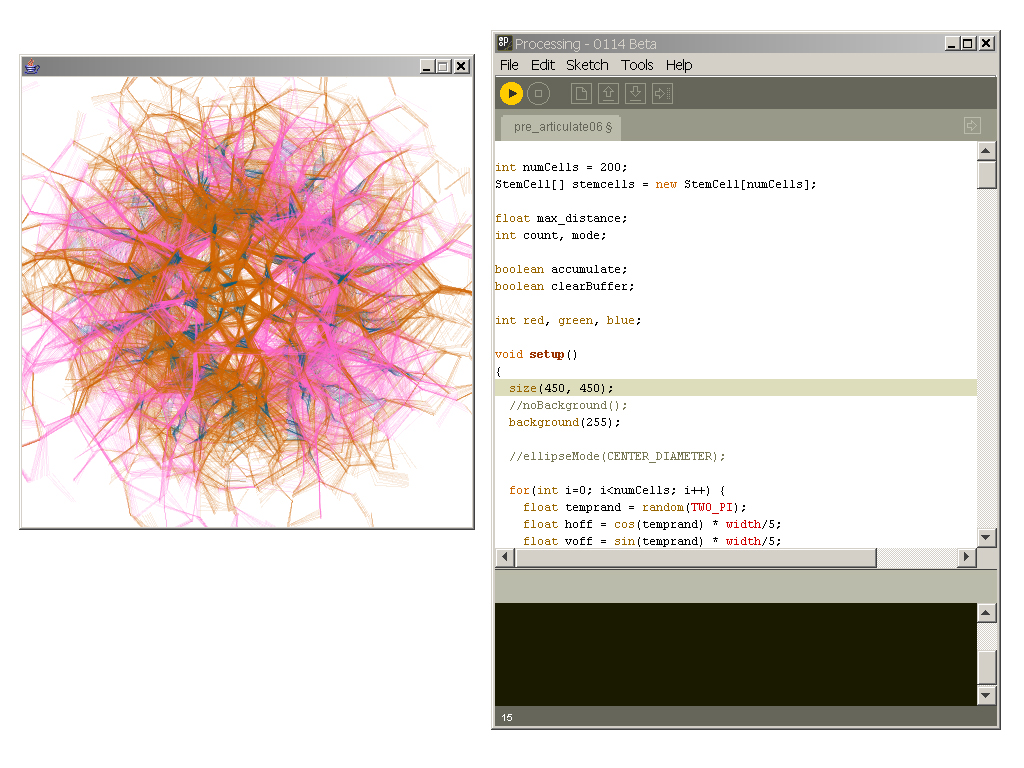
Generative Design, Processing Software.
22–23
Computation in Design 1
B-DC 121


22–23
Computation in Design 1
B-DC 121




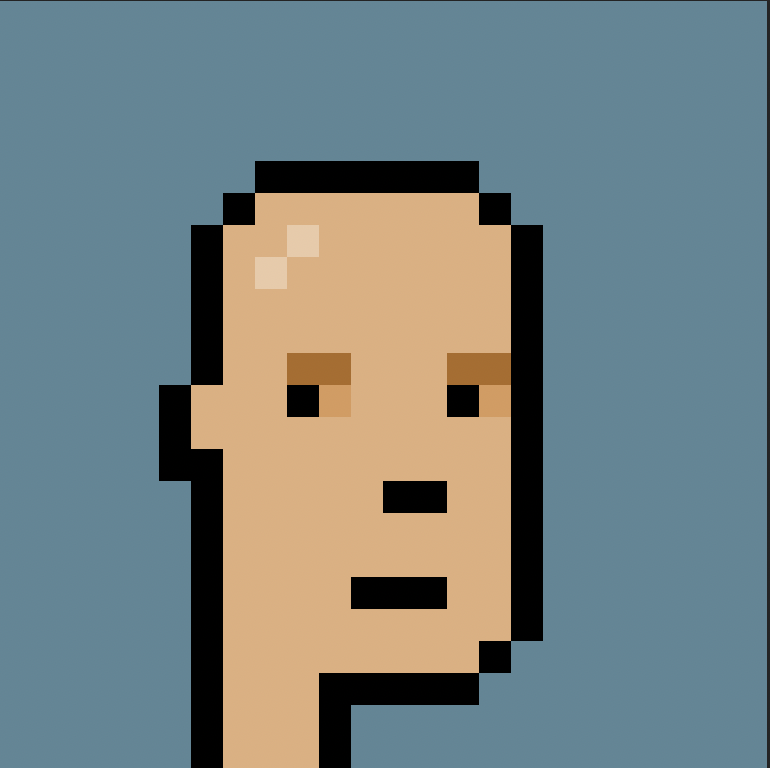
Also, NFTs. Crypto Punk 281, One of 6039 Male punks (10,000 total), 0 attributes link
22–23
Computation in Design 1
B-DC 121

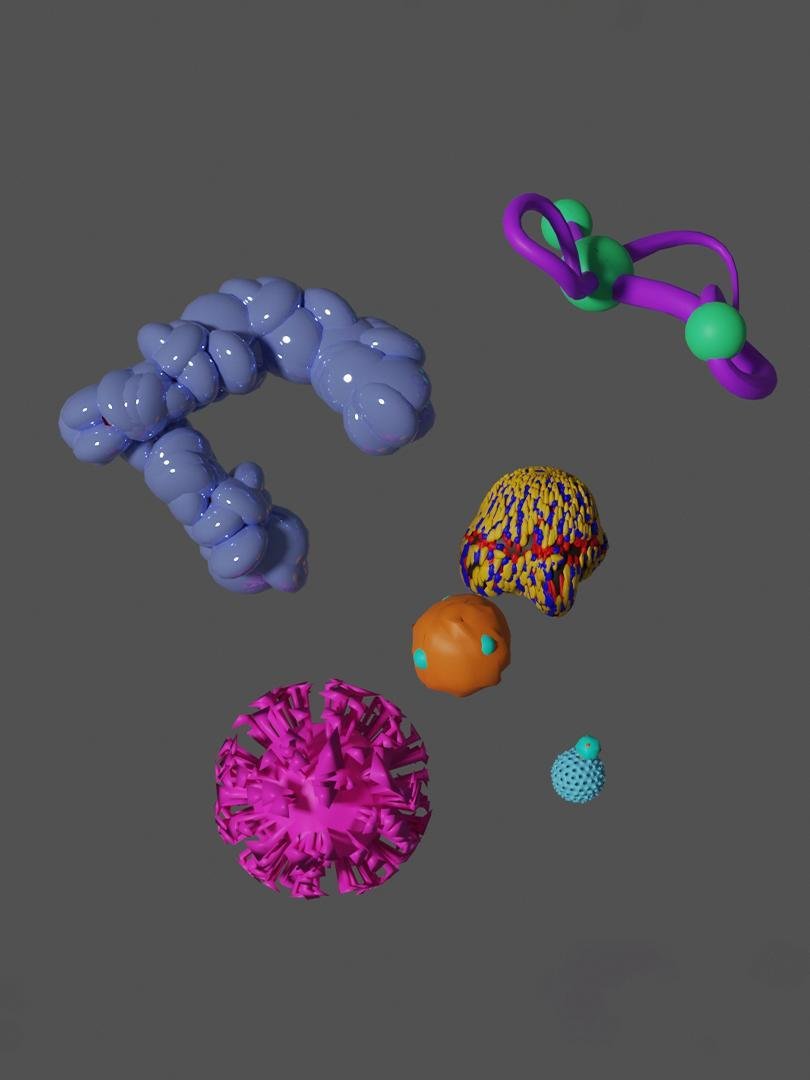
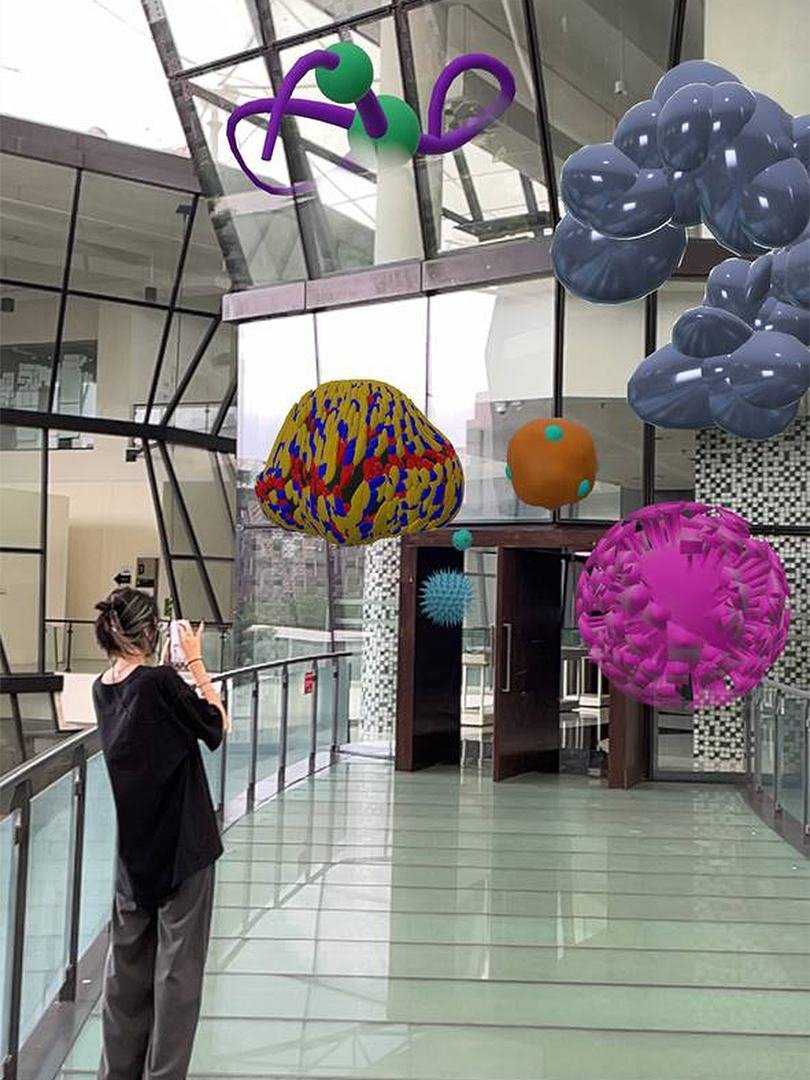
Playing around with augmented reality and 3D objects, CiD student works.
22–23
Computation in Design 1
B-DC 121



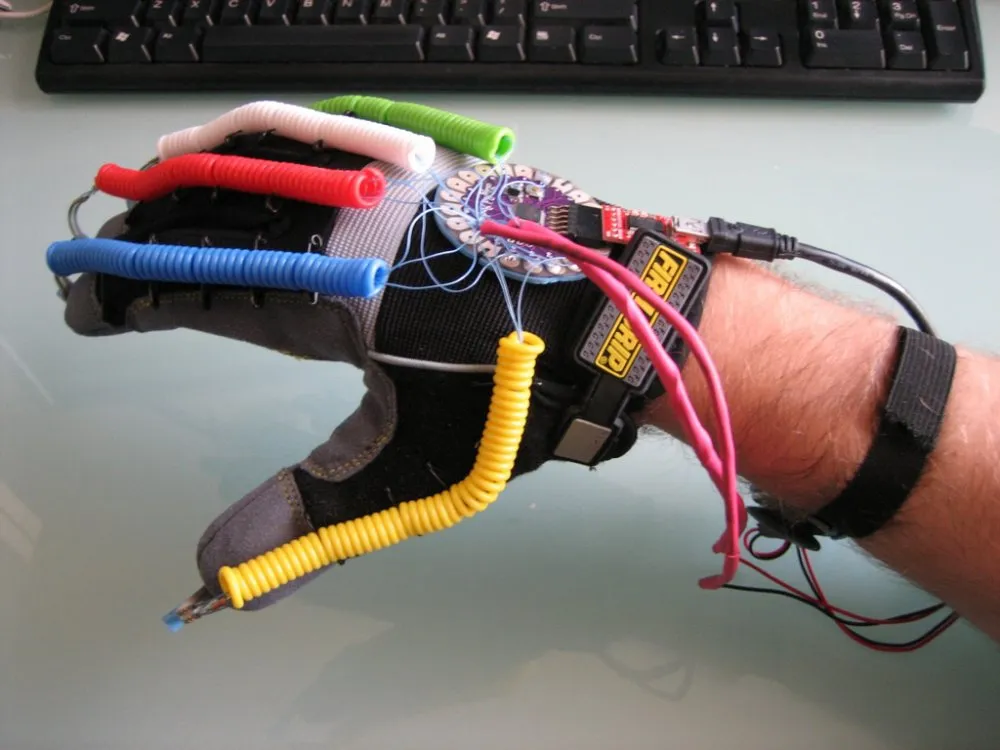
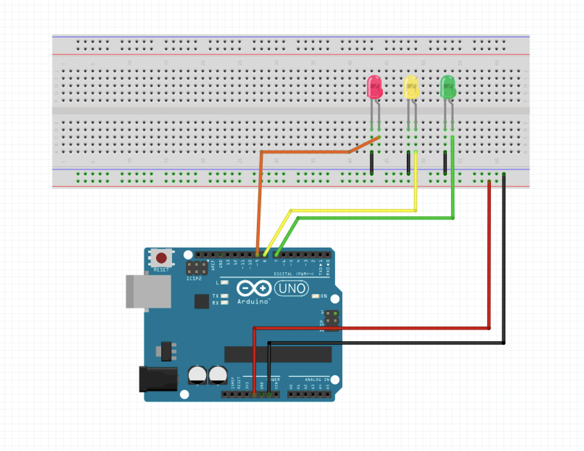
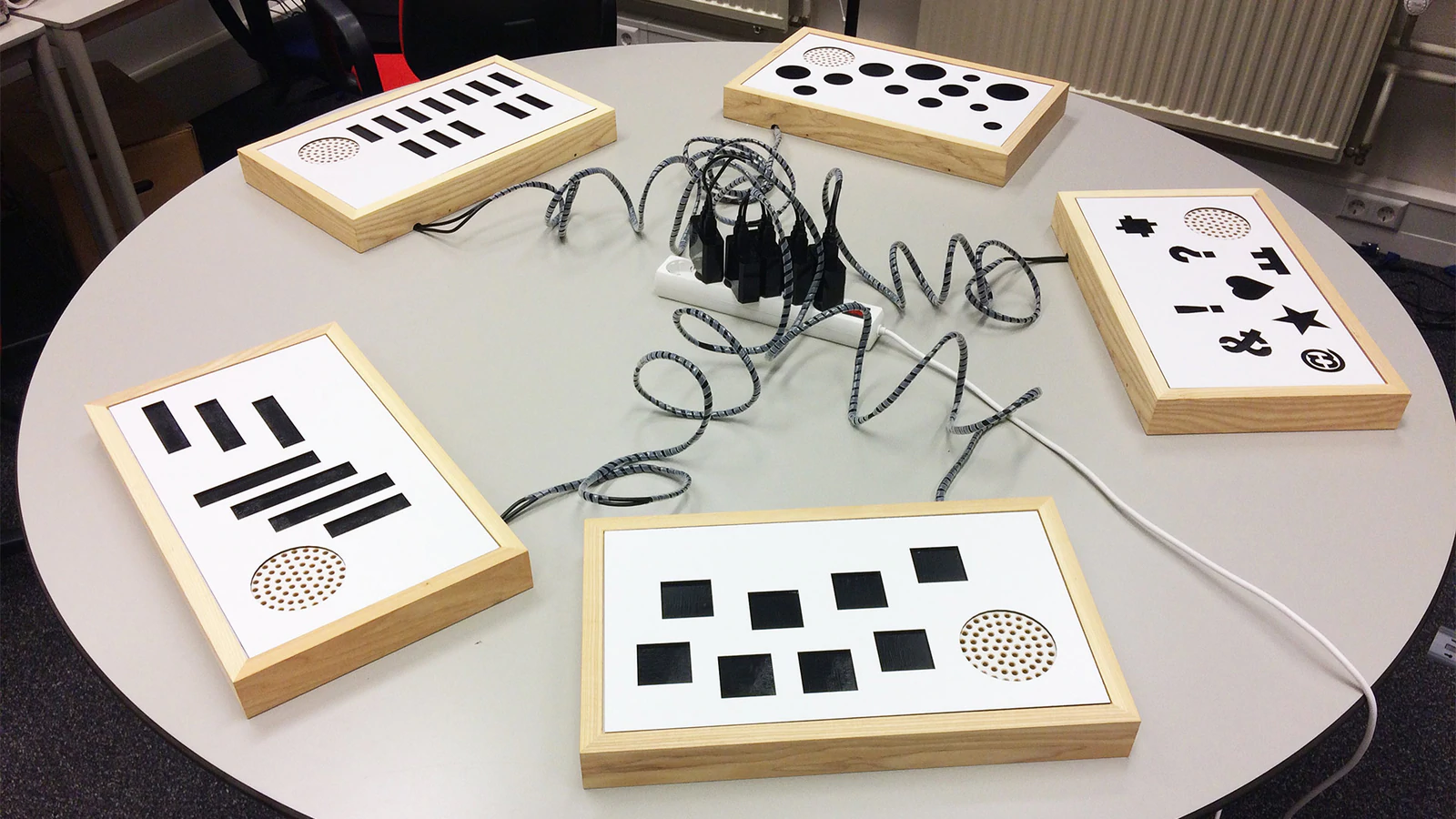
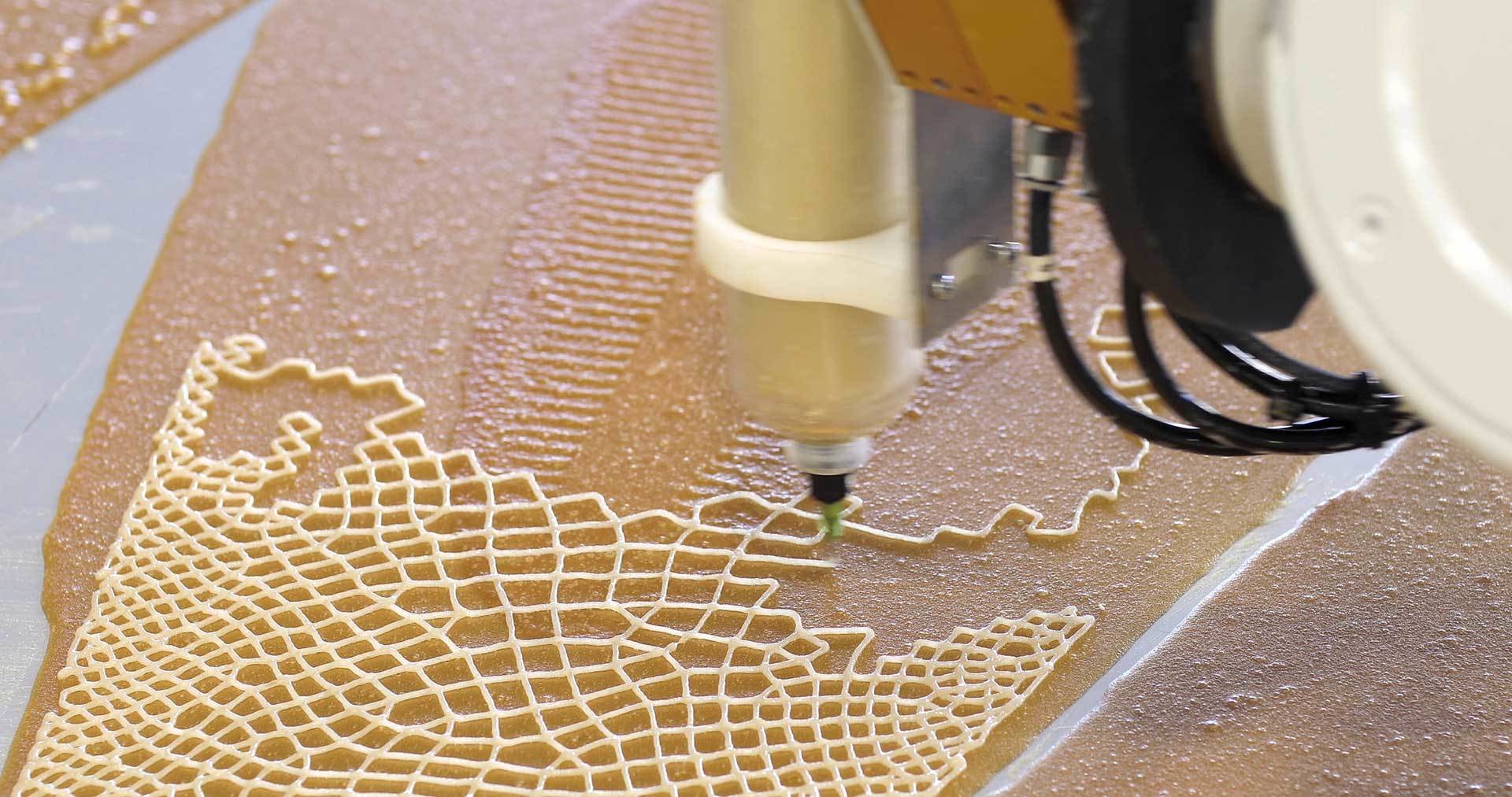
Experiments in the physical world, designing prototypes of interfaces to bring back the sense of touch into design experiences
22–23
Computation in Design 1
B-DC 121




Building and experimenting with physical objects and technology individually or collaboratively.
22–23
Computation in Design 1
B-DC 121






Physical interfaces designed using electronics and conductive paint, the design becomes the interface.
22–23
Computation in Design 1
B-DC 121

Physical interfaces designed using electronics and conductive paint, the design becomes the interface.
22–23
Computation in Design 1
B-DC 121






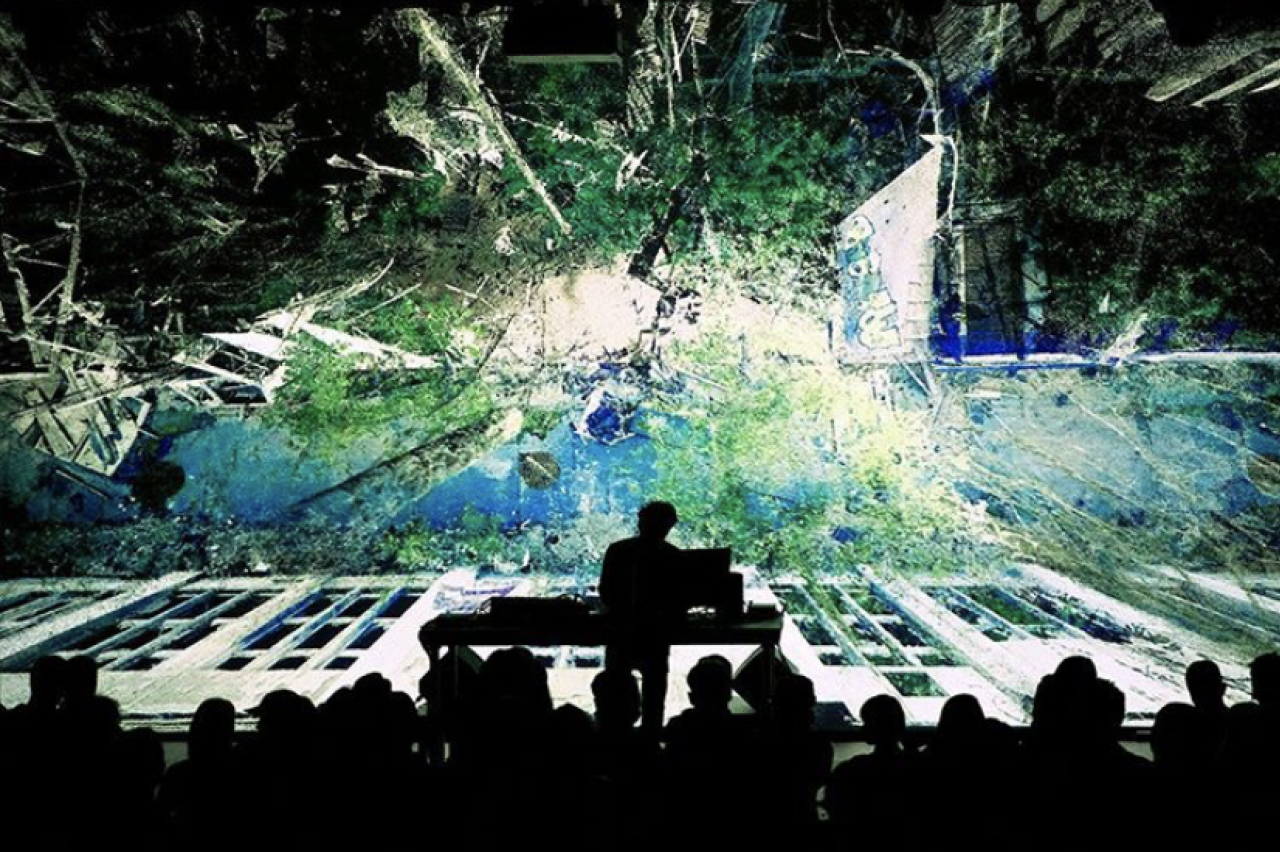
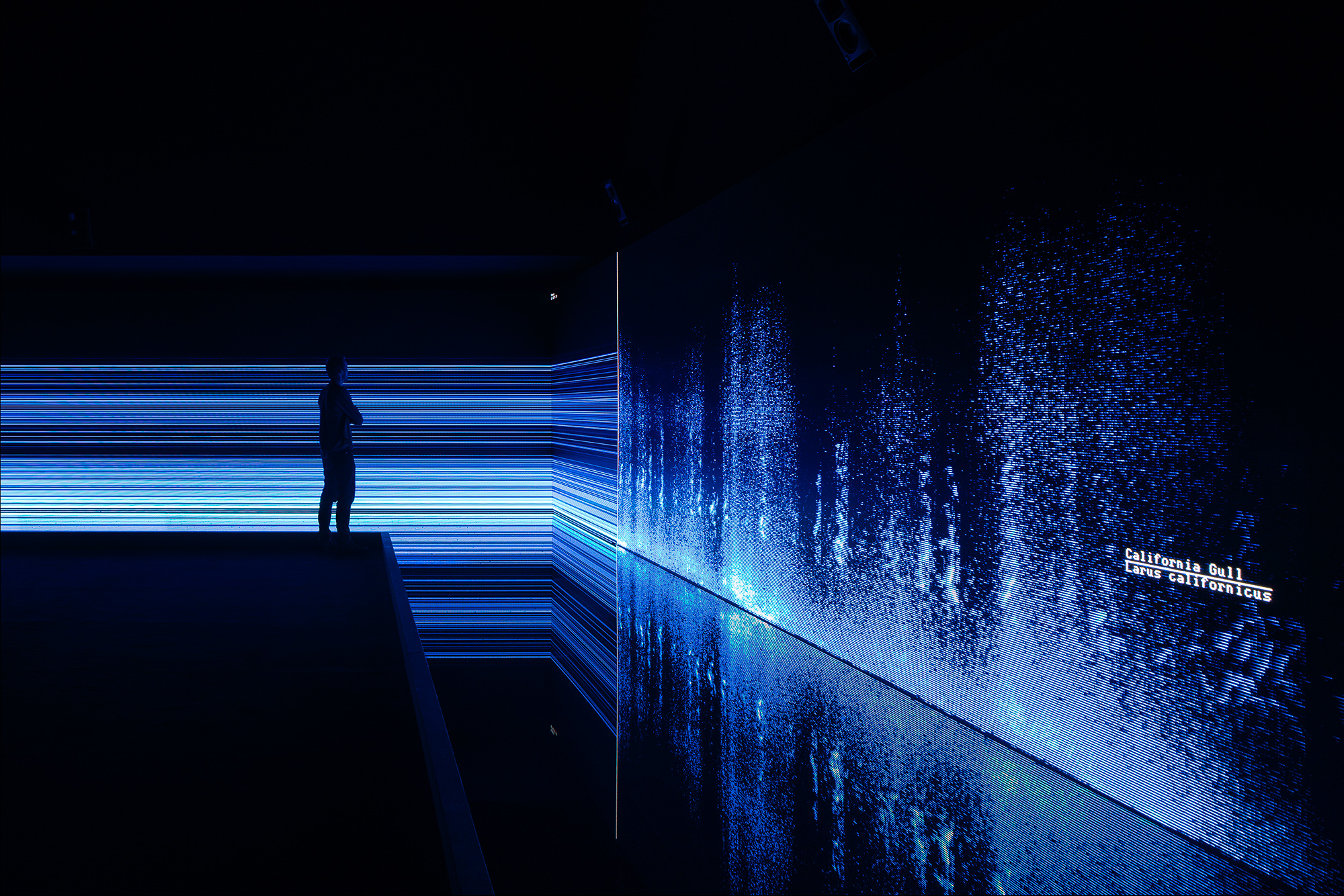
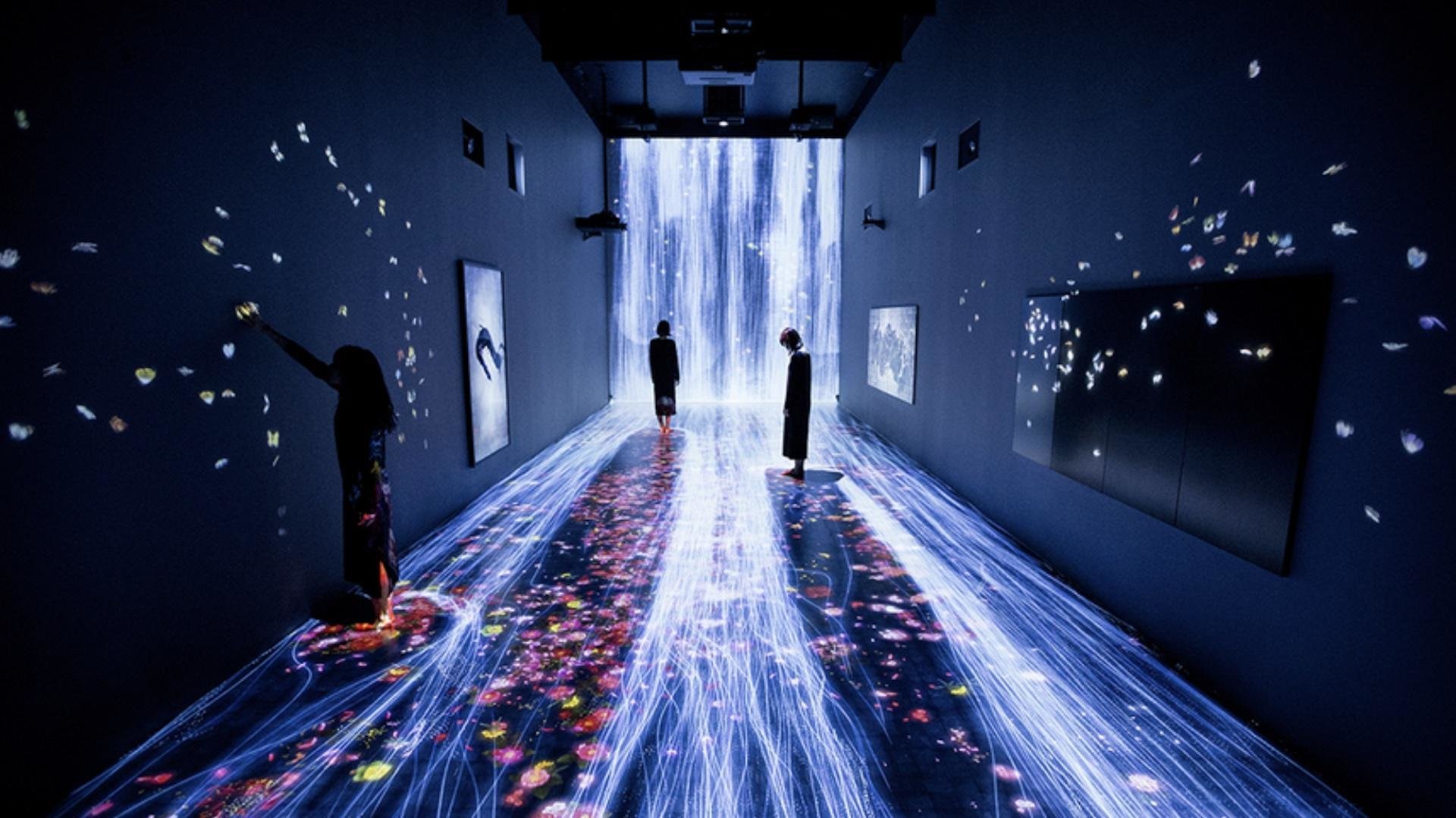
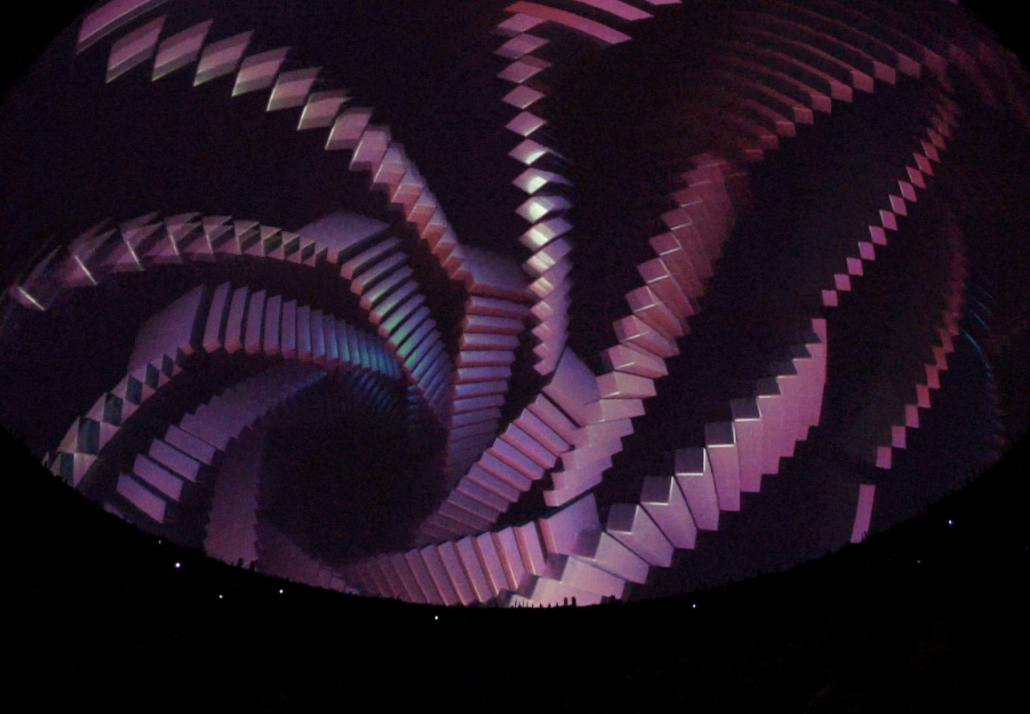
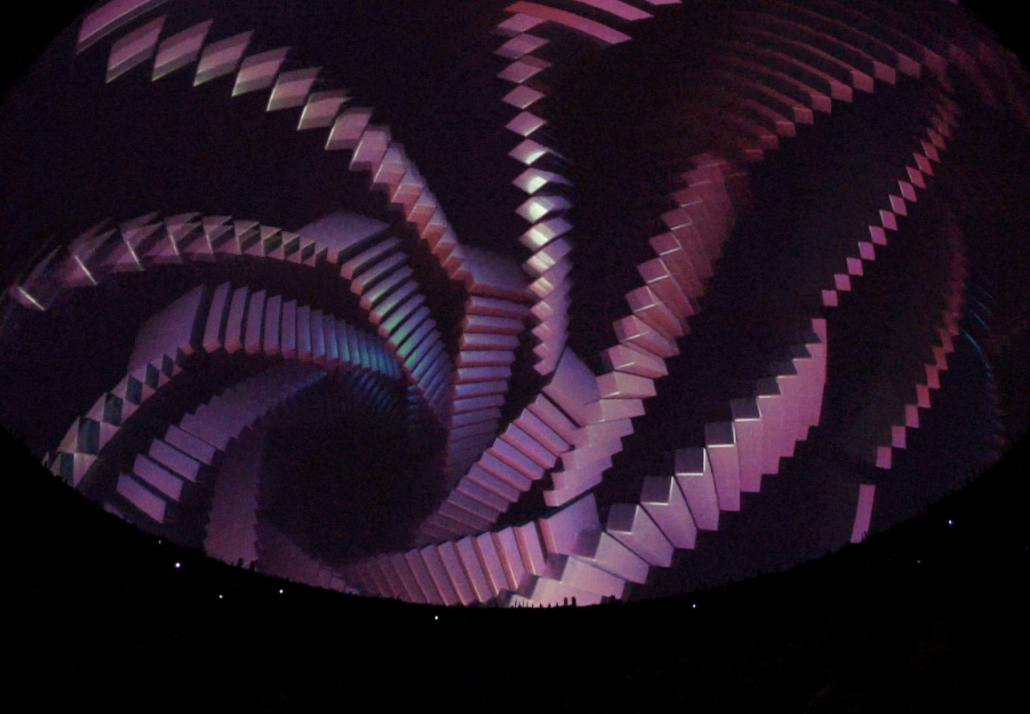
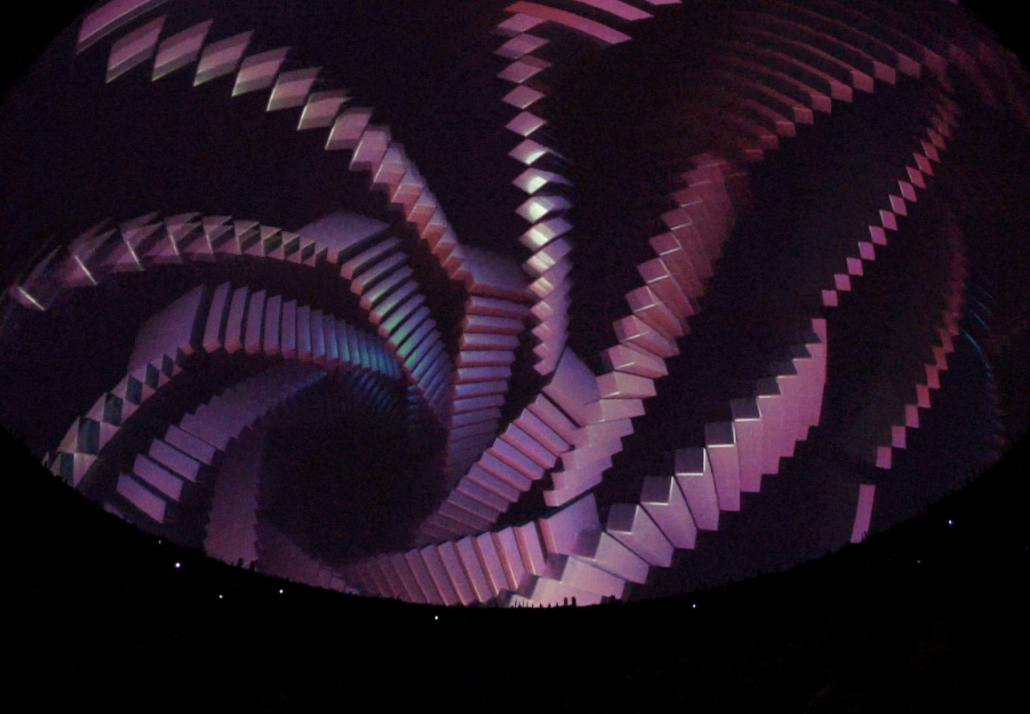
United Visual Artists, The Great Animal Orchestra, 2016.
22–23
Computation in Design 1
B-DC 121

United Visual Artists
UVA’s diverse body of work integrates new technologies with traditional media such as sculpture, performance and site-specific installation.
The Great Animal Orchestra is a performative space in which spectrograms specifically crafted for and generated by Bernie Krause’s soundscapes form an abstract projected landscape, a visual interpretation of the various global locations and times of day that Krause made the original recordings.
On the floor, in front of the projections a shallow pool of black-coloured water seamlessly reflects the data and brings another dimension to the work. Speakers generate ripples to visualise the sound frequencies inaudible to the human ear. The installation envelops the audience encouraging them to linger and reflect on the language of the living sounds and the phenomenon that each animal has its own acoustic signature in the oral tapestry of its ecosystem.
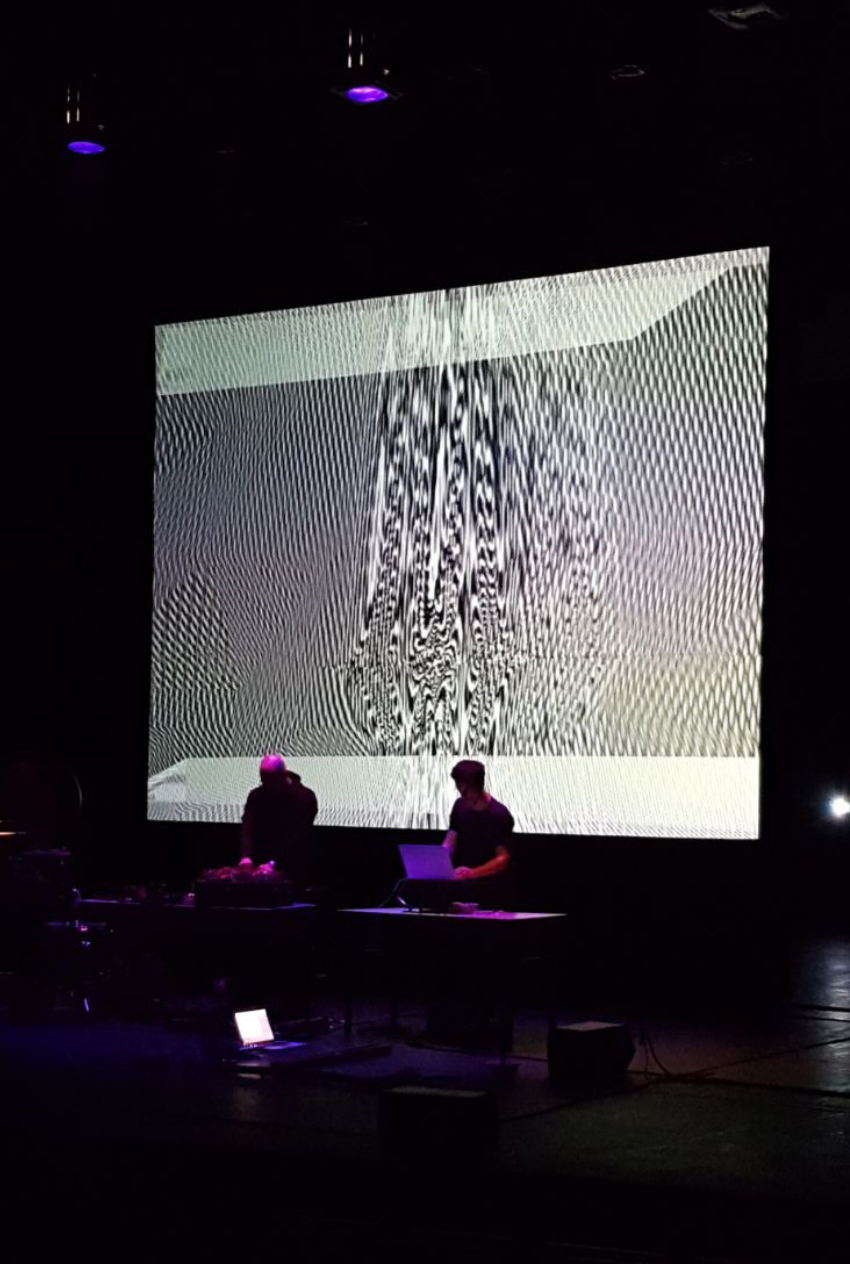
NONOTAK, DAYDREAM, 2013.
22–23
Computation in Design 1
B-DC 121

NONOTAK
NONOTAK work with light & sound installations and performance pieces to create ethereal, immersive and dreamlike environments.
DAYDREAM is an audiovisual installation that generates space distortions. Relationship between space and time, accelerations, contractions, shifts and metamorphosis have been the lexical field of the project. This installation aimed at establishing a physical connection between the virtual space and the real space, blurring the limits and submerging the audience into a short detachment from reality. Lights generate abstract spaces while sounds define the echoes of virtual spaces. Daydream is an invitation to contemplation.
Ouchhh is a global creative new media studio. The Studio is a pioneer of data paintings & sculptures. link
22–23
Computation in Design 1
B-DC 121
Ouchhh, loading ...
22–23
Computation in Design 1
B-DC 121


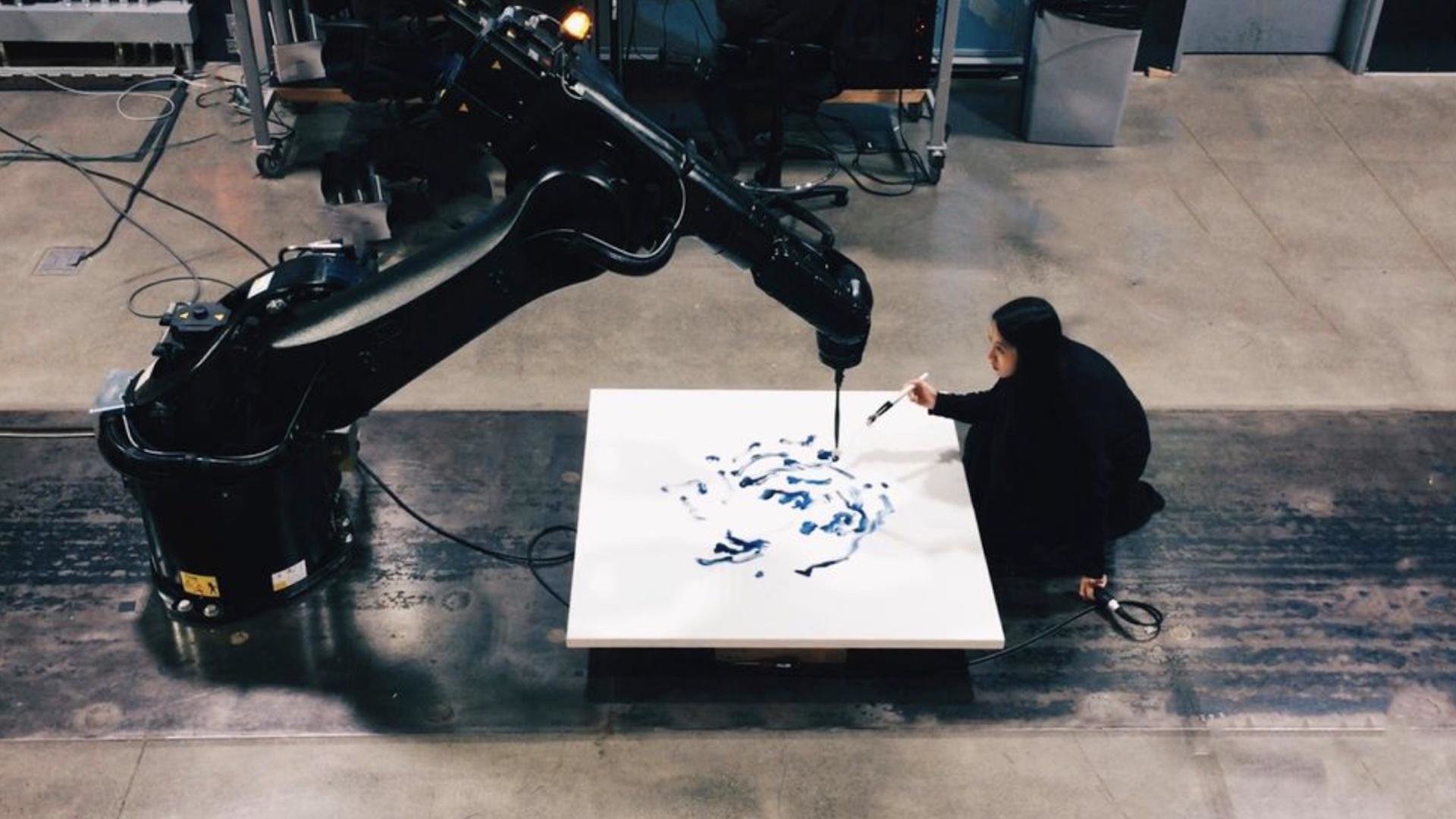
Sougwen Chung and the mark-made-by-machine.
22–23
Computation in Design 1
B-DC 121
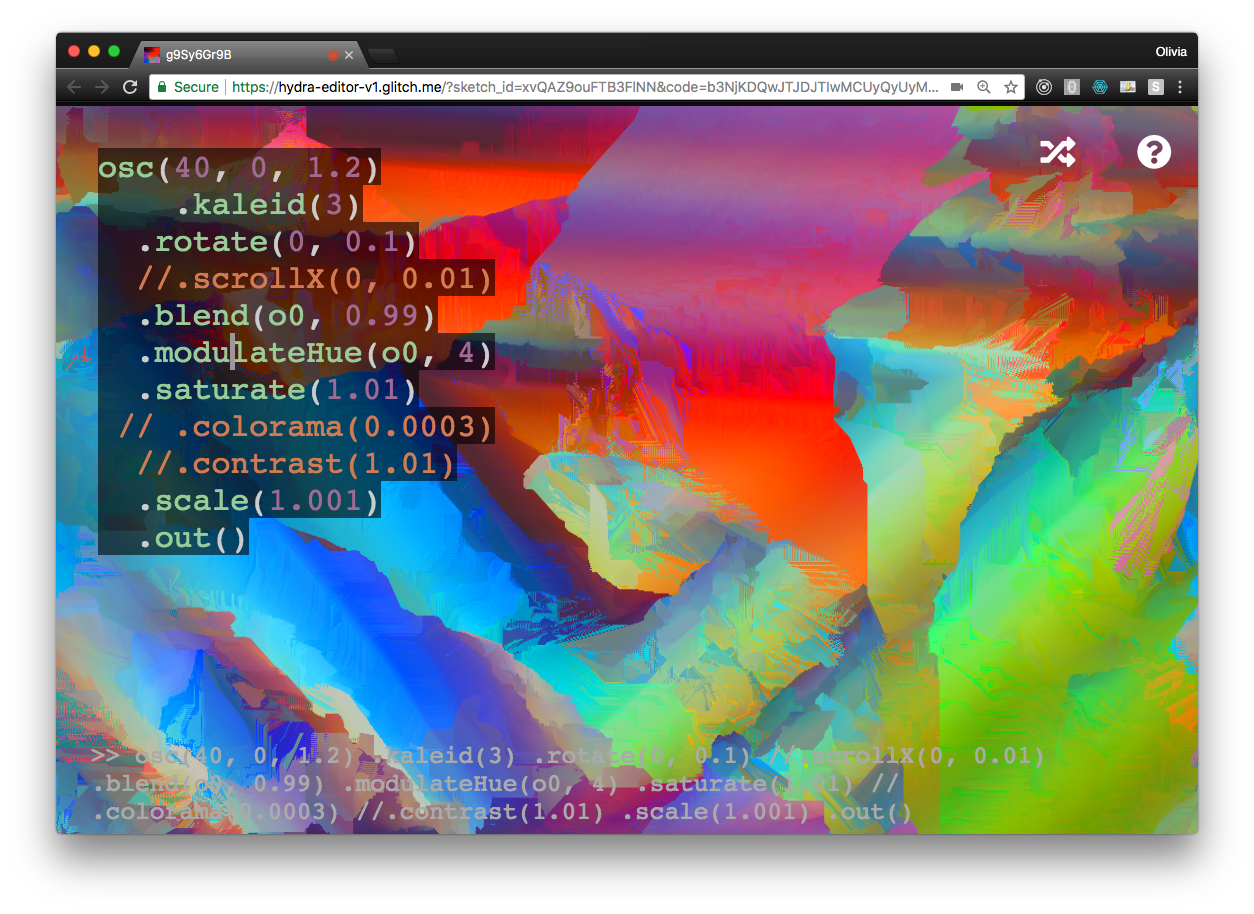
Olivia Jack, hydra, live coding tool.
Jessica In, She draws with code.
22–23
Computation in Design 1
B-DC 121



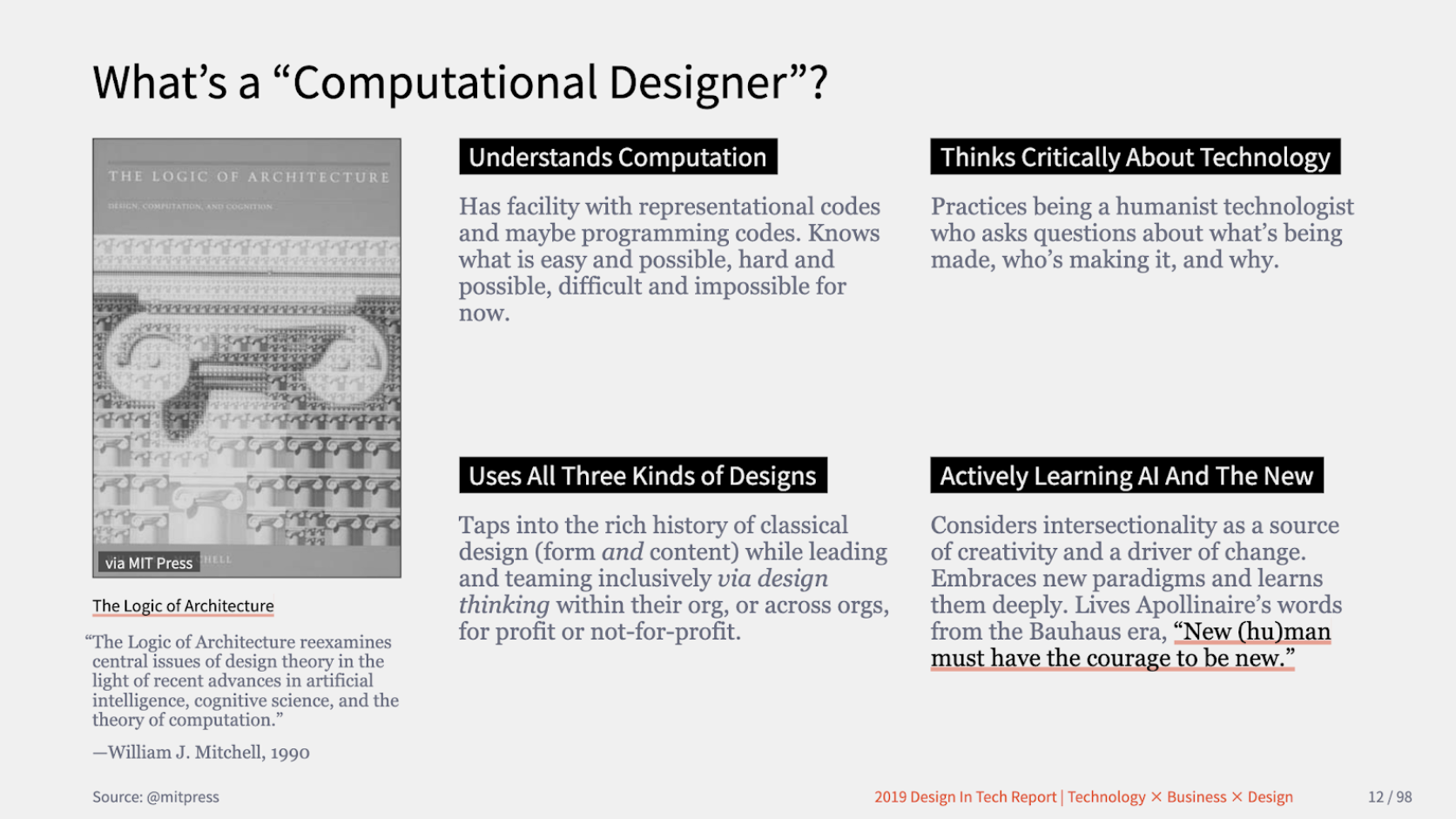
John Maeda is an american technologist and product experience leader. Early catalyst for generative art and computational design for cultural + commercial applications across Web2 and Web3.
Maeda has been an influential figure at the intersection of media art, design, and technology since the 1990s. His students include contemporary leaders such as Golan Levin, Casey Reas, Ben Fry, and many others. He has authored books aimed at bringing computation closer to initially unrelated disciplines such as art and design.

Maeda served as the President of Rhode Island School of Design (RISD), he was a Professor at the MIT Media Lab (The aesthetics and computation group link). His Design by Numbers project in the late 1990s was aimed at artists and designers to learn to code.
Maeda has compiled a series of technical reports over the past few years to examine the current state of design based on the worldly conditions we find ourselves in today and potentially tomorrow. Take a look at the latest report from 2022 here.
22–23
Computation in Design 1
B-DC 121

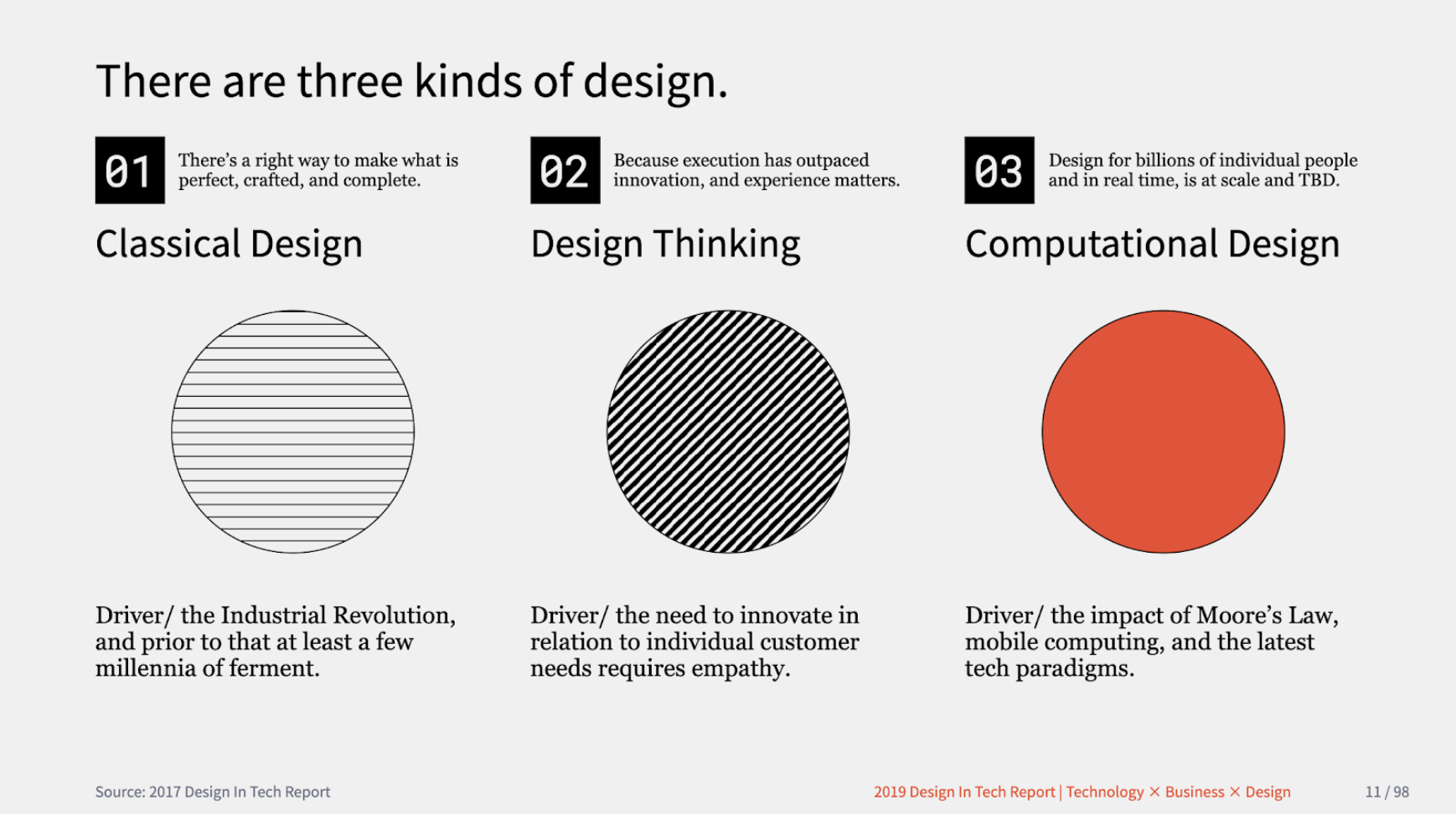
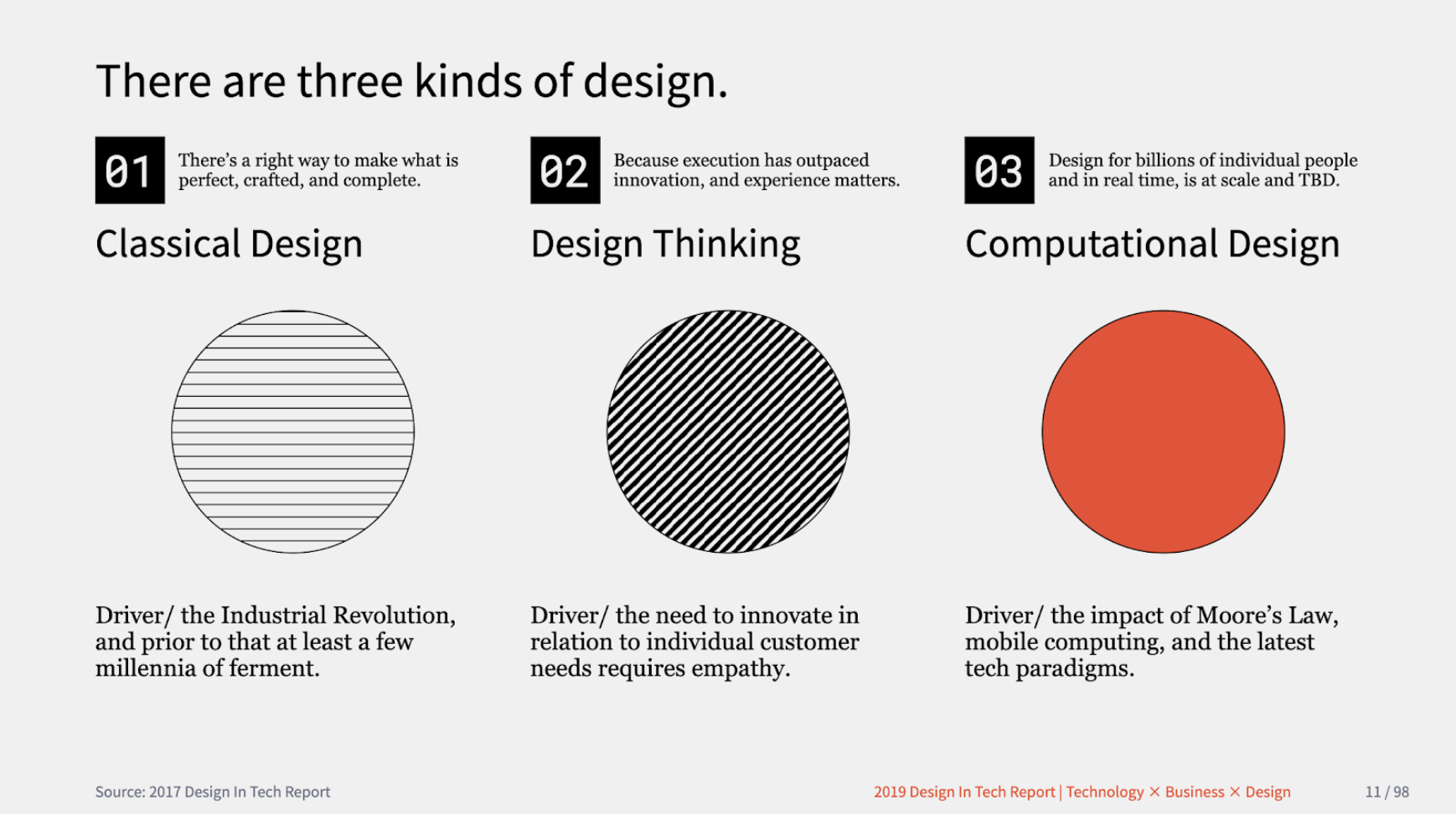
John Maeda defined three kinds of design as a working model to build upon: Classical Design, which pertains to the design of objects we use in the physical world, Design Thinking, which pertains to how organisations learn how to collaborate and innovate using ideation methods, and Computational Design, which pertains to any kind of creative activity that involves processors, memory, sensors, actuators, screens, and the network.
John Maeda in Design in Tech Report 2019
22–23
Computation in Design 1
B-DC 121

John Maeda defined three kinds of design as a working model to build upon: Classical Design, which pertains to the design of objects we use in the physical world, Design Thinking, which pertains to how organisations learn how to collaborate and innovate using ideation methods, and Computational Design, which pertains to any kind of creative activity that involves processors, memory, sensors, actuators, screens, and the network.
John Maeda in Design in Tech Report 2019
22–23
Computation in Design 1
B-DC 121
Classical Design
Design Thinking
Computational Design
Thinking critically about Technology
Use all three kinds of Design
Understand Computation
Actively learning The New
Takeaway Points for Computation in Design
22–23
Computation in Design 1
B-DC 121
John Maeda defined three kinds of design as a working model to build upon: Classical Design, which pertains to the design of objects we use in the physical world, Design Thinking, which pertains to how organisations learn how to collaborate and innovate using ideation methods, and Computational Design, which pertains to any kind of creative activity that involves processors, memory, sensors, actuators, screens, and the network.
John Maeda in Design in Tech Report 2019

22–23
22–23
B-DC 332
Graduation Project
Computation in Design
Semester 1

Zach Lieberman
Zach Lieberman is an artist and educator based in New York City. He create artwork with code, and focus on building experimental drawing and animation tools. He make interactive environments that invite participants to become performers. His main focus is how computation can be used as medium for poetry.
Lieberman is a cofounder of the School for Poetic Computation. He is a professor (MIT Media Lab) at the Future Sketches group which explores software as a medium for art and design, as well as how toolkits and pedagogical approaches can help inform a new generation of computational craft. In their work and courses they focus on computational sketches, often engaging with the past, as a way of suggesting different possible futures.
Zach Lieberman's website link
22–23
22–23
B-DC 332
Graduation Project
Computation in Design
Semester 1


22–23
Computation in Design 1
B-DC 121
Learning code can be frustrating and it requires a lot of time and a lot of failure. Time and failure and misunderstanding.
To imbue a sense of optimism here is so important–to celebrate this as a new mode of working and to help students to realise that there's all these untapped ideas out there.
Zach Lieberman
Levin, Golan, and Tega Brain. Code as Creative Medium a Handbook for Computational Art and Design. The MIT Press, 2021.
22–23
Computation in Design 1
B-DC 121



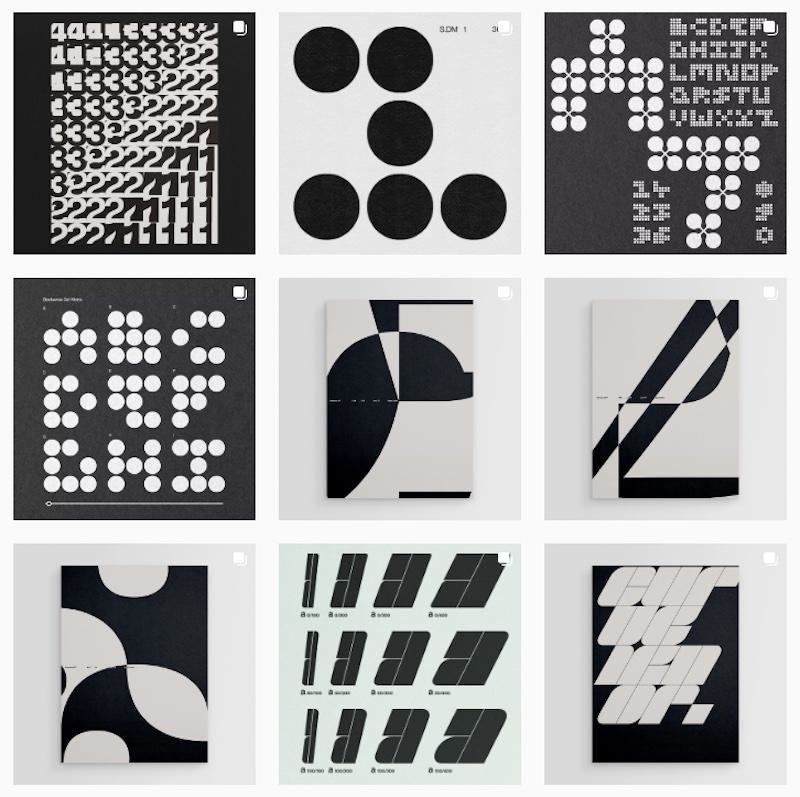
Flexible Visual Systems, the design manual for contemporary visual identities Martin Lorenz.
22–23
Computation in Design 1
B-DC 121
Not working or thinking in systems corresponds neither to our today's communication networks nor to contemporary communication behaviour.
Martin Lorenz
Lorenz, Martin. Flexible Visual Systems: The Design Manual for Contemporary Visual Identities. Slanted Publishers, 2022.
22–23
Computation in Design 1
B-DC 121
Explore
Ideate
Make
Test
Share
22–23
Computation in Design 1
B-DC 121
Weekly Schedule
We will meet on a weekly basis every Wednesday at 9.30 in F301. For a breakdown of the weekly schedule, navigate downwards.
22–23
Computation in Design 1
B-DC 121
From Analog to Digital
1
Computation
2
Design by instructions 1
3
Design by instructions 2
4
Introduction and overview of the Computation in Design class followed by a drawing and coding activity.
Let's develop an initial understanding of computation and (creative) coding through demos and visual exercises
How can we instruct a computer to draw us some shapes using code?
If we organise and structure code well, it will become much easier to instruct a program to generate a desired outcome
Weekly Schedule
22–23
Computation in Design 1
B-DC 121
Conditional Design 1
5
Conditional Design 2
6
Review term 1
7
Project week
8
Computers are very good at crunching numbers and making decisions. We will learn how to define a set of conditions and rules to achieve rather unpredictable results through code.
Picking up where we left off in our last session, we continue to practice formulating and executing conditionals with code to create a series of computer generated visuals.
This session is intended to get a better understanding of how each student is doing and progressing in this class. We will conduct brief individual work checks to progress and prepare for Term 2.
no class, but why don't you practice on your own or with your peers on some small but fun code experiments, they don't have to be complicated.
Weekly Schedule
22–23
Computation in Design 1
B-DC 121
Objects, random, noise
9
Coded Images 1
10
Coded Images 2
11
Coded Images 3
12
Objects might be a challenging concept but as a programming paradigm it is so useful to create complexity through simple means, let's take a look.
Starting this week you will embark on your own creative coding project. Don't worry, the challenge is not to achieve a very complex outcome, but to find creative ways to implement ideas visually and poetically through code.
It's often easier and more fun to experiment with code and your ideas from the start than to implement the perfect idea.
This week's class will have two parts. First, you can solve some last minute problems. Maybe your sketch isn't working properly or you need to polish up the final result a bit more. In the second half, we will have a mini showcase and you will all run your project on your laptop.
Weekly Schedule
22–23
Computation in Design 1
B-DC 121
Submission compilation
13
Independent Study
14
Assessment
15
We are nearing the end of the semester. In this class we will look at how to organise and present your semester work in a digital format, a pdf. In a workshop, you will be introduced to a template and briefed on your submission for assessment.
Use this week to work on your submission.
Your submission should include all materials as required and briefed.
Weekly Schedule
22–23
Computation in Design 1
B-DC 121
Code Basics
This section gives an overview of basic coding concepts you should find useful to playfully explore activities and exercises for this class and creative coding in general.
syntax shape function variable conditional loop transformation object array .
p5js
code
sketch
editor
p5js is a creative coding environment, a community and a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else.
Code, simply put, is a set of instructions for programming a computer. In Creative Coding, we use instructions to create computer-generated results. Often visual, they can be static, dynamic, poetic, interactive and they can appear on a screen or on paper, as objects among many other things.
In Creative Coding, we call a sketch a computer program. Why a sketch? In art or design, a sketch is a common term for a rough and unfinished drawing, here a coded sketch should be seen similarly, rough and unfinished, to illustrate a thought, to bring a creative idea to life.
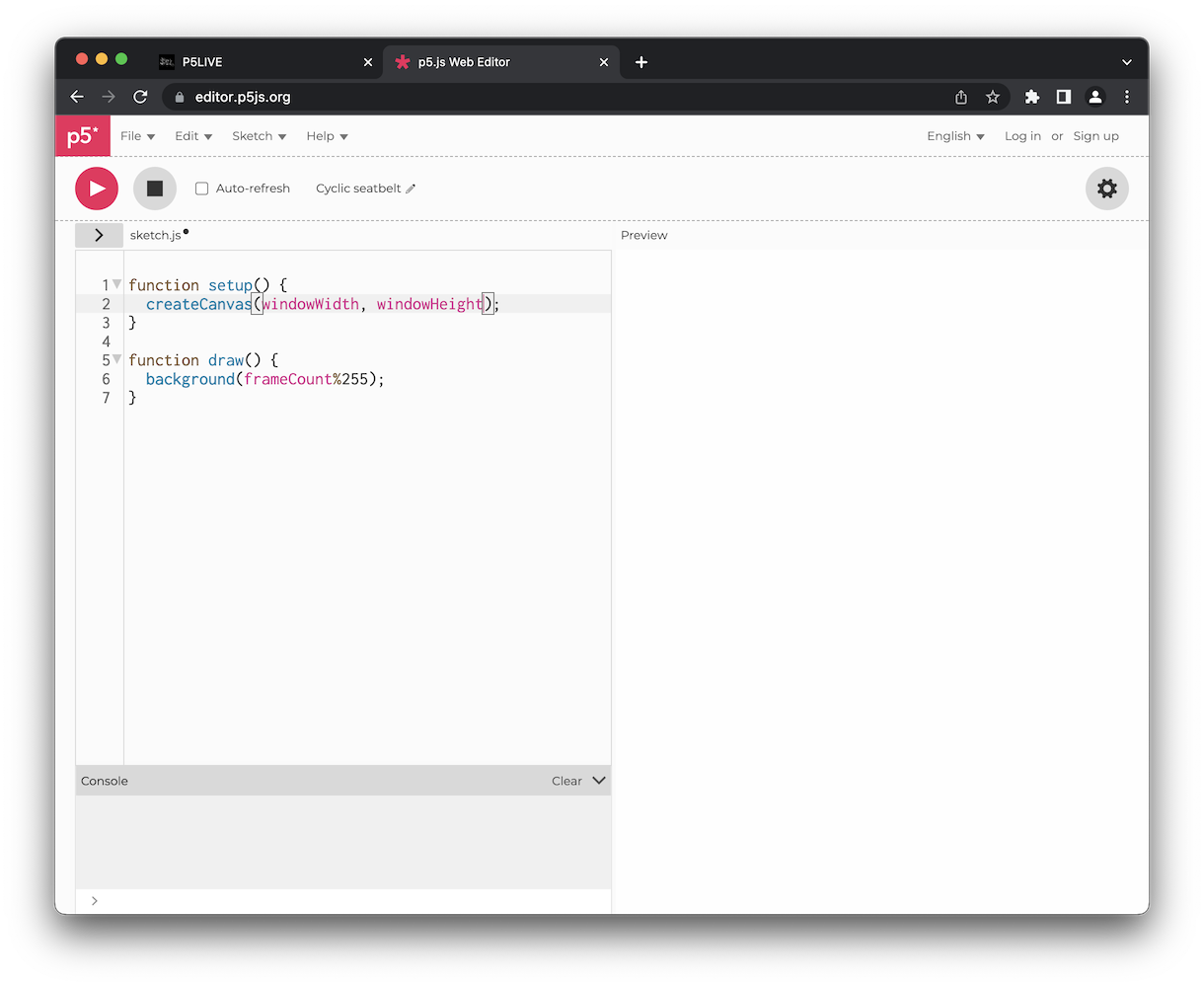
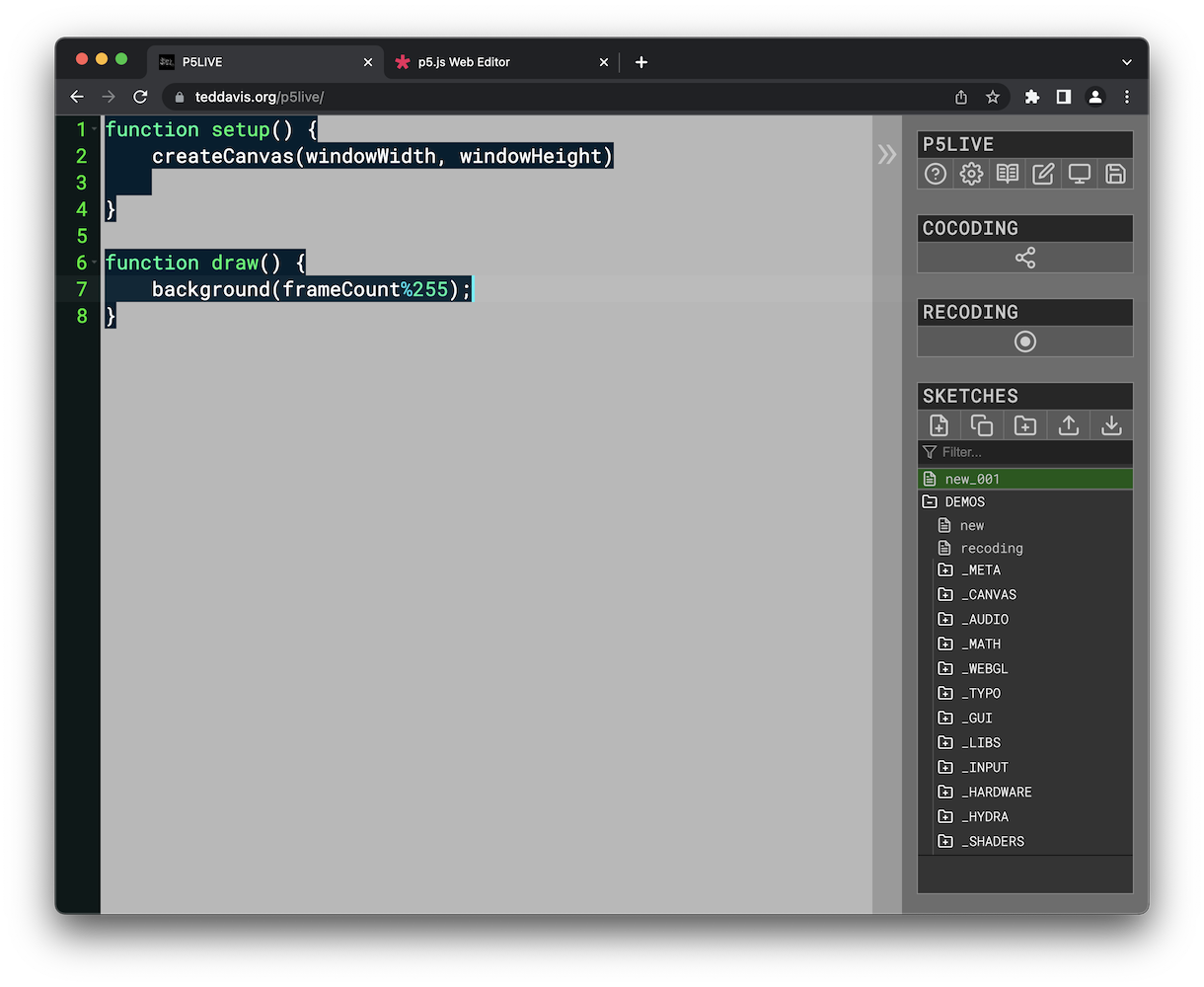
An editor, or more precisely a code editor, is a text editor program designed for editing source code for computer programs. In our particular case this semester, we will use a browser-based editor at editor.p5js.org, a web editor for p5js. For demos and tutorials we will use p5live.
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
Function
Code Basics
function setup( )
function draw( )
A function is simply a “chunk” of code that you can use over and over again, rather than writing it out multiple times. Functions enable programmers to break down or decompose a problem into smaller chunks, each of which performs a particular task.
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
setup
draw
function
rect
ellipse
line
coordinates
beginShape
endShape
vertex
Principles
Commands
The setup() function is called once when the program starts. read more
Called directly after setup(), the draw() function continuously executes the lines of code contained inside its block. read more
A function is a set of statements that perform a task. Optionally, functions can have parameters. read more
All shapes drawn to the screen have a position that is specified as a coordinate. read more
A rectangle is a four-sided closed shape. The first two parameters set the location of the upper-left corner, followed by width and height. read more
Draws an ellipse (oval) to the screen. The first two parameters set the location of center of the shape, followed by width and height. read more
Draws a line (a direct path between two points) to the screen. read more
Using the beginShape() and endShape() functions allow creating more complex forms. read more
beginShape() begins recording vertices for a shape and endShape() stops recording. read more
All shapes are constructed by connecting a series of vertices. vertex() is used to specify the vertex coordinates. read more
Code Basics
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
function
parameters
arguments
Principles
Example
Parameters are used in the definition of the function, between the brackets, eg. function add(x,y) here x and y are parameters.
A function is a set of statements that perform a task. Optionally, functions can have parameters. read more
Arguments are the actual values that get passed in when a function is called, eg. add(1,2) here 1 and 2 are arguments.
Code Basics
// 1. function without parameters:
// function hello1 will draw a rect at 0,0.
// that's all it can do at the moment.
function hello1() {
rect(0,0,100,100);
}
// call hello1 like this: hello1();
// 2. function with parameters
// hello2 takes 2 paramters, theX and theY
function hello2(theX, theY) {
rect(theX, theY, 100, 100);
}
// when calling hello2() with 2 arguments
// these arguments will be passed on to the
// function as parameters theX and theY
// in the following call theX will be 50 and
// theY will become 200
// call hello2 like this: hello2(50,200);
22–23
Computation in Design 1
B-DC 121
Transformation
Code Basics
Transformation is a concept that initially leaves you scratching your head. Why? Transformations act on the coordinate system rather than on shapes, and transformations are accumulative. Allison Perish has written an extensive and useful tutorial with examples here.
translate
rotate by 180 degrees or PI
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
function
parameters
arguments
push
pop
translate
rotate
scale
Principles
Commands
Parameters are used in the definition of the function, between the brackets, eg. function add(x,y) here x and y are parameters.
A function is a set of statements that perform a task. Optionally, functions can have parameters. read more
Arguments are the actual values that get passed in when a function is called, eg. add(1,2) here 1 and 2 are arguments.
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Specifies an amount to displace objects within the display window. read more
Rotates a shape by the amount specified by the angle parameter. read more
Increases or decreases the size of a shape by expanding or contracting vertices. read more
Code Basics
transform
When using transformations, the things you draw never change position; the coordinate system itself does. read more
mouse
We can query and use the mouse's location and button state (see interactivity) read more
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
transform
When using transformations, the things you draw never change position; the coordinate system itself does. read more
push
pop
translate
rotate
scale
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Specifies an amount to displace objects within the display window. read more
Rotates a shape by the amount specified by the angle parameter. read more
Increases or decreases the size of a shape by expanding or contracting vertices. read more
// use transformations to draw 2 rects
function draw() {
fill(0,0,255,100);
noStroke();
// draw a rect at coordinate 50,200
// without moving the rect but the
// coordinate system using translate
push();
translate(50,200);
rect(0,0,100,100)
pop();
// same as above but now we rotate
// the rect by 45° (using radians)
push();
translate(50,200);
rotate(HALF_PI);
rect(0,0,100,100)
pop();
}22–23
Computation in Design 1
B-DC 121
A for loop repeats one or more statements a given number of times.
use a for-loop to create multiple copies
Loop
Code Basics
22–23
Computation in Design 1
B-DC 121
Loop
Code Basics
use a for-loop to create multiple copies
for(let i=0;i<10;i++) { }
A for-loop, followed in parentheses, the for-loop takes three arguments, initialization, condition and variable modification
The first argument i.e. initialization runs only one time before the execution of the loop; It initializes a variable which is used in the condition for the loop.
The second argument i.e. condition is evaluated before every iteration; the loop terminates when this condition is satisfied. in this example when i is 10 or bigger, then the loop will exit.
The third and the last argument variable modification is used to modify the value of the variable used in condition after every iteration of the loop.
All statements go in between the curly brackets.
A for loop repeats one or more statements a given number of times.
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
loop
A 'for loop' consists of three different expressions inside of a parenthesis.These expressions are used to control the number of times the loop is run. read more
for
for creates a loop that is useful for executing one section of code multiple times. read more
function setup() {
createCanvas(800, 800);
}
function draw() {
background(0);
stroke(255);
noFill();
push();
translate(100,100);
// here we will use a for-loop to draw
// 10 rectangles vertically with a distance
// of 50 pixels.
for(let i=0;i<10;i++) {
push();
translate(0,i*50);
rect(0,0,600,20);
pop();
}
// the for-loop ends here after 10 rects
// have been drawn, see code between {} (above).
pop();
}22–23
Computation in Design 1
B-DC 121
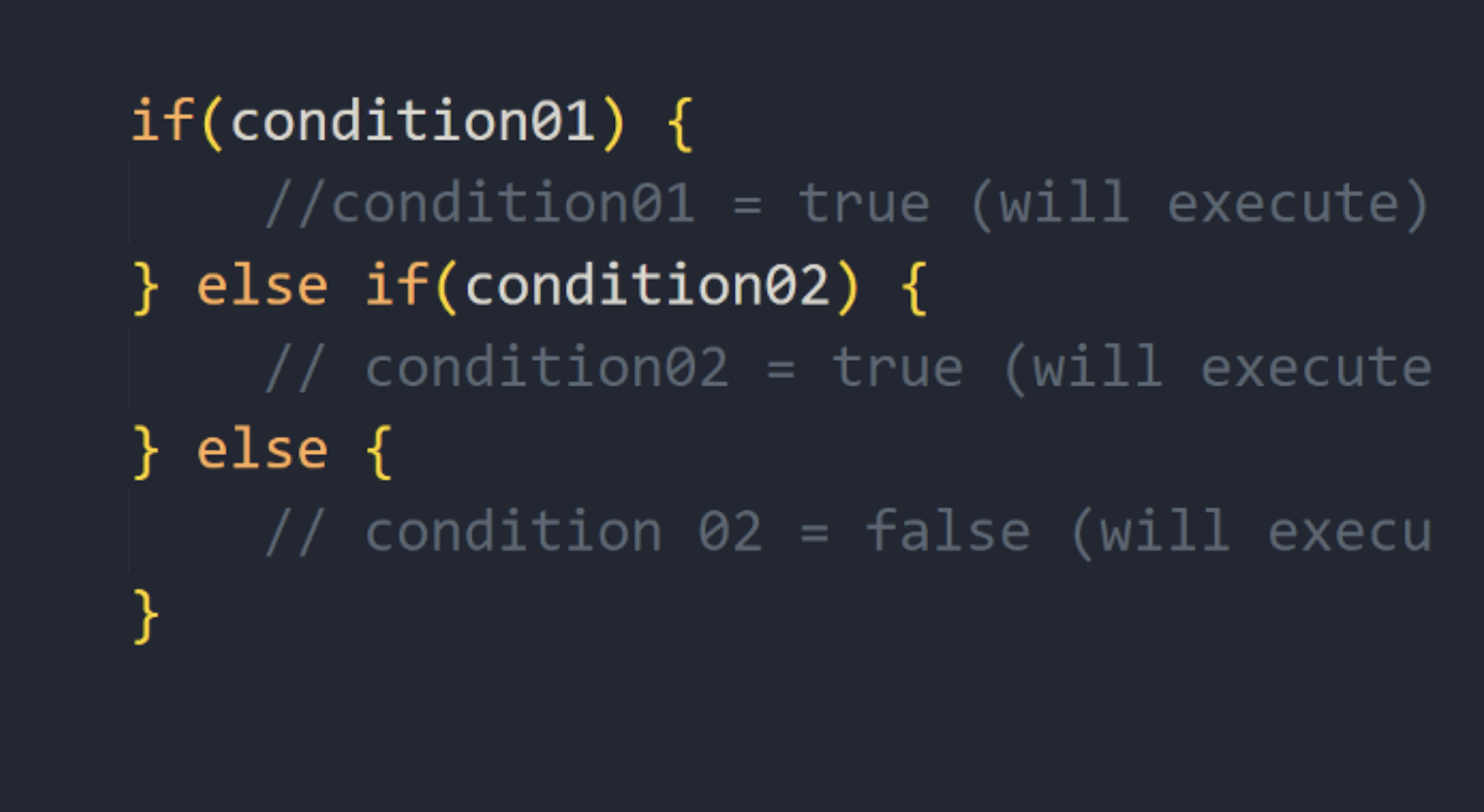
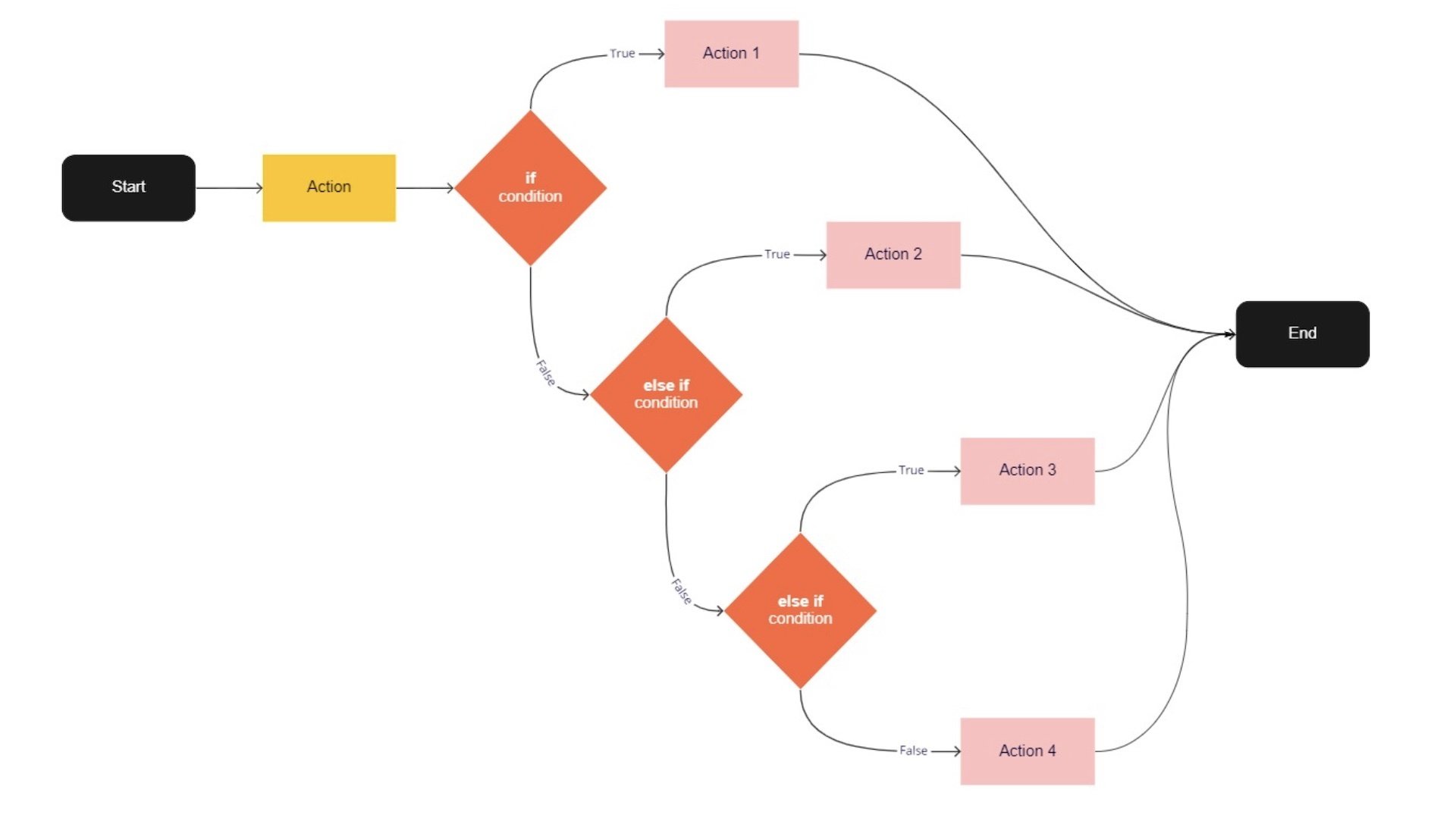
Conditional
Code Basics
Decision making
do things when condition is false
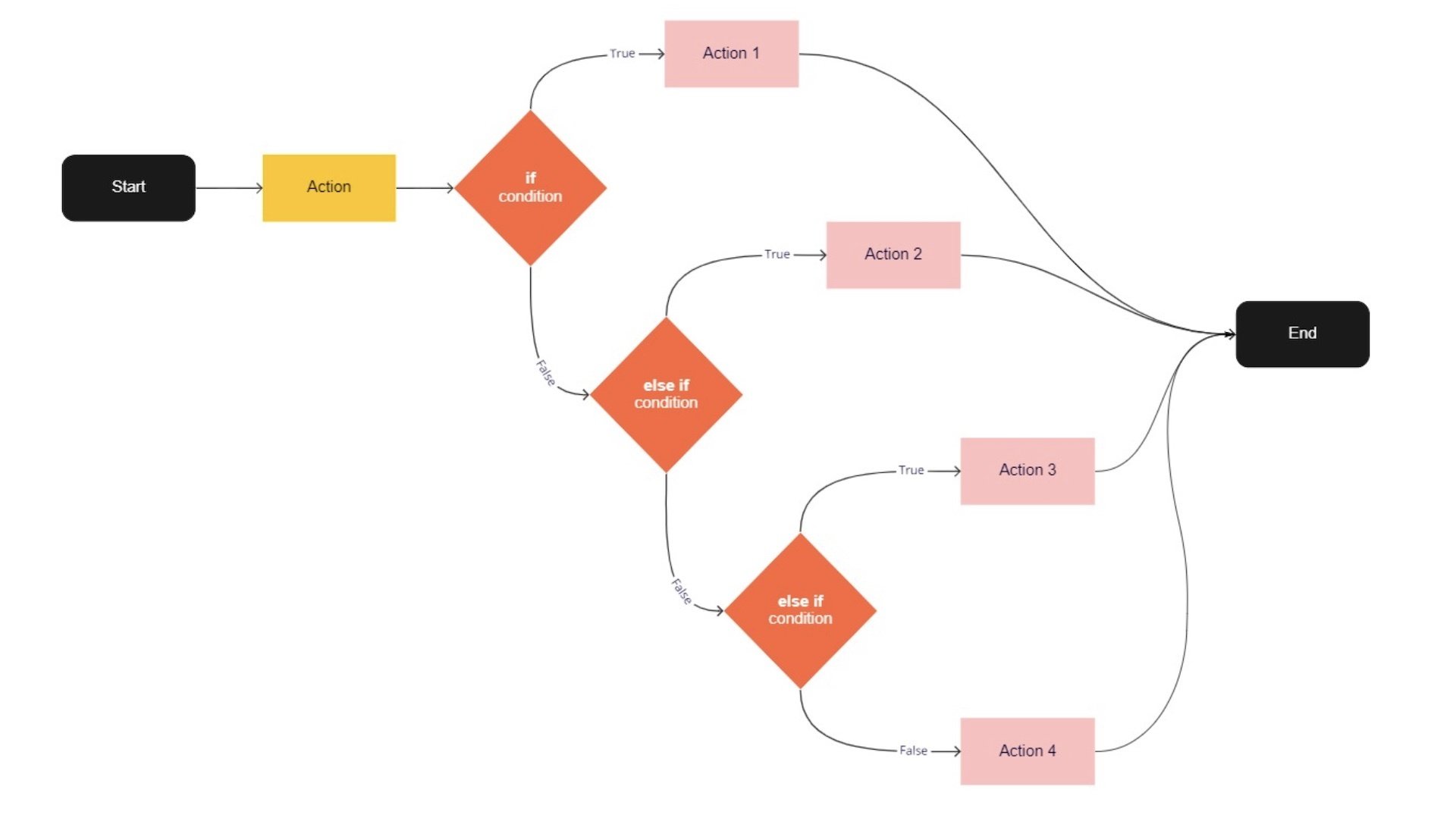
Computers can be programmed to make decisions, to do different things in different circumstances. Decisions take the form of an if-then format. They start with a condition, which is then evaluated as either True or False.
do things when condition is true
true
false
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
if
Use if to specify a block of code to be executed, if a specified condition is met and true read more
else
else if
true
false
Use else to specify a block of code to be executed, if the same condition is false read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Also known as boolean, true when condition is fulfilled read more
Also known as boolean, false when condition is not fulfilled read more
// if–else
// check if mouse is pressed or not
function check2() {
if (mouseIsPressed === true) {
background(0,255,0);
} else {
background(255,0,0);
}
}
// if–else if–else
// 3 checks based on the location
// of mouseX which will change the
// background color accordingly
function check3() {
if(mouseX<100) {
background(255,0,0);
} else if(mouseX>100 && mouseX<200) {
background(0,255,0);
} else {
background(0,0,255);
}
}
22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Navigate downwards to learn more
22–23
Computation in Design 1
B-DC 121
Digital Portfolio
How To
The Digital Portfolio is a digital archive which you will use to document your work based on activities and exercises conducted in class.
Digital Portfolio
A given folder structure tells you which documents are required. You should update your Digital Portfolio regularly. There are three main elements that are required:
1. Archive (update regularly)
2. CPJ (update after class)
3. Summary (end of the semester)
22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
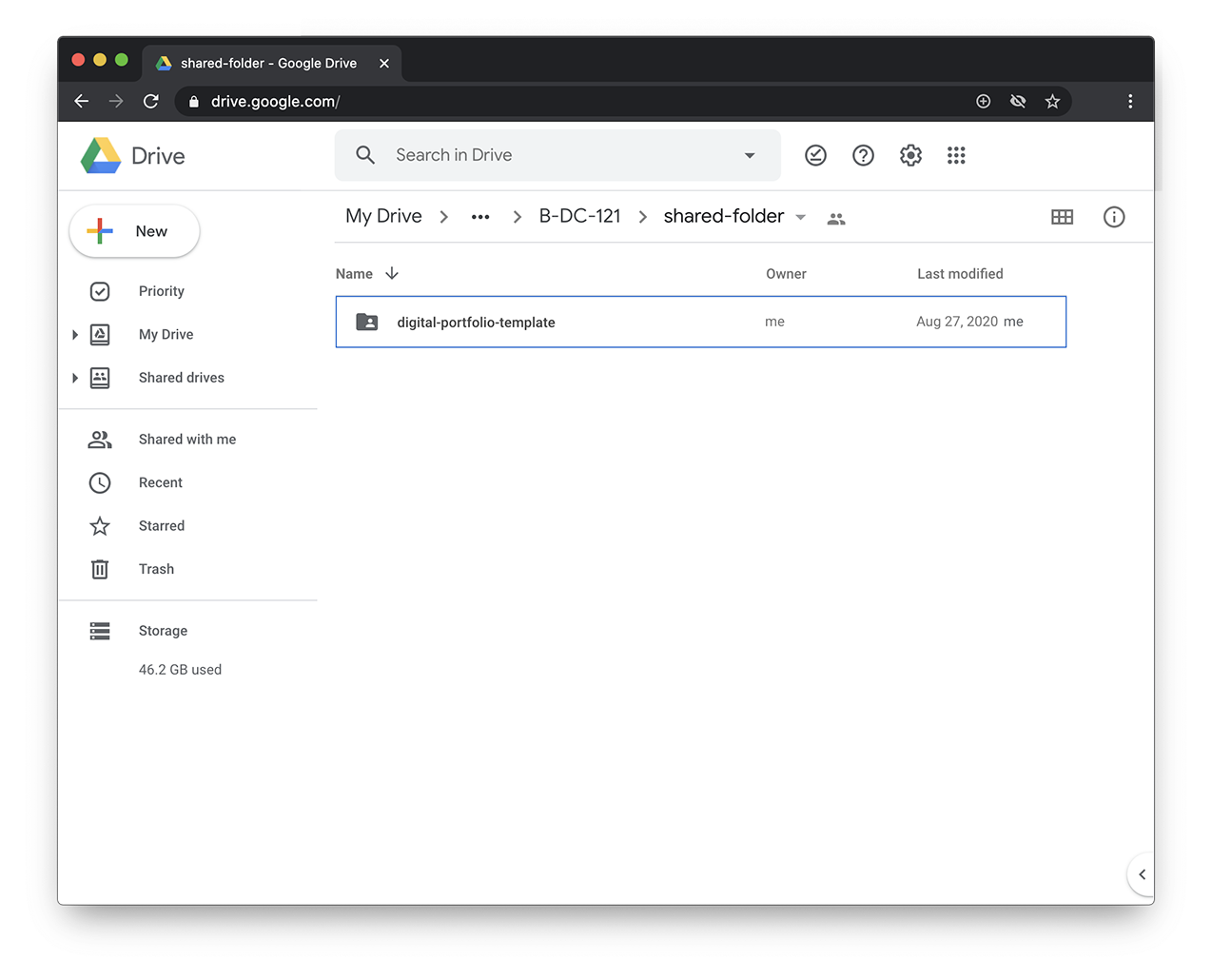
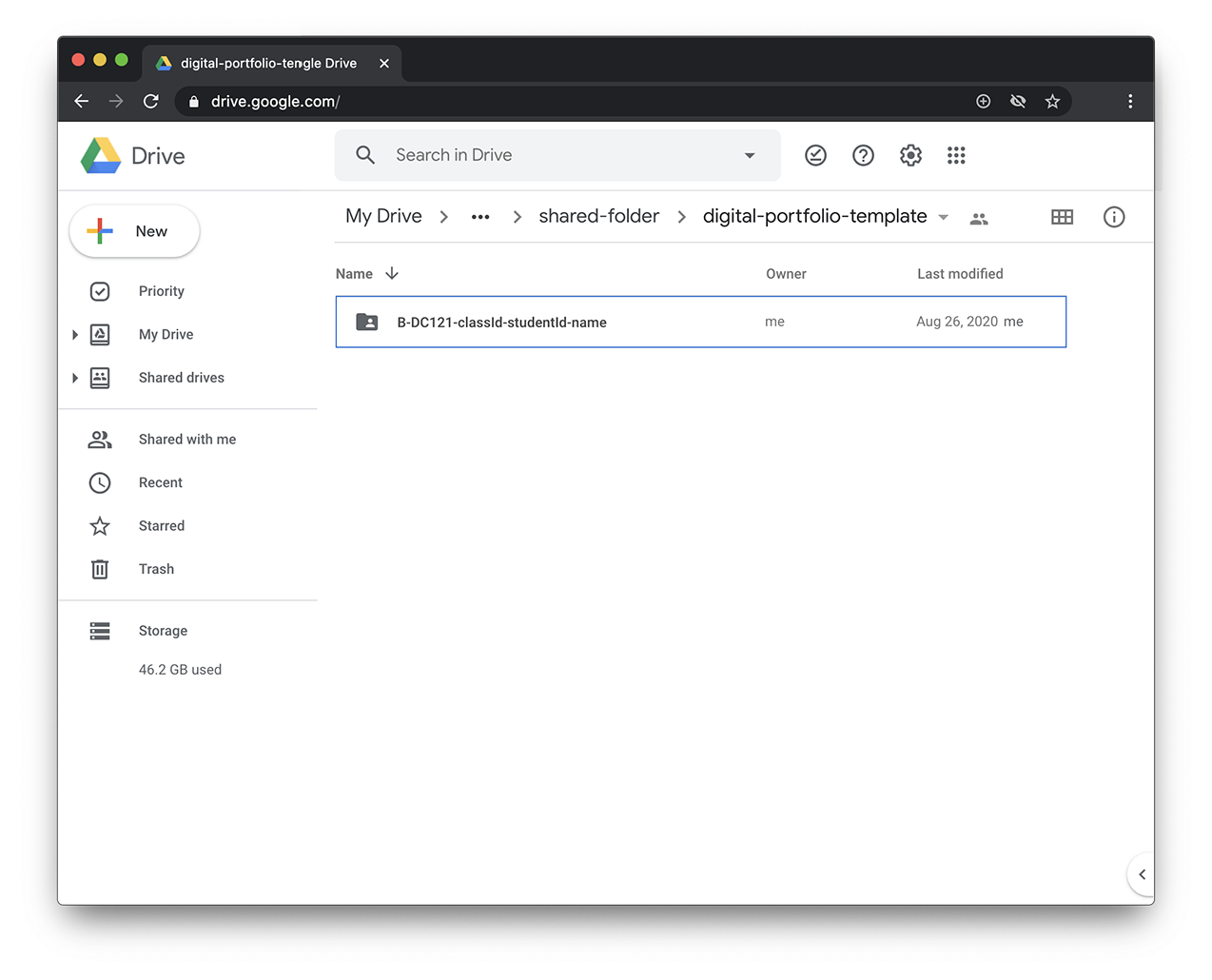
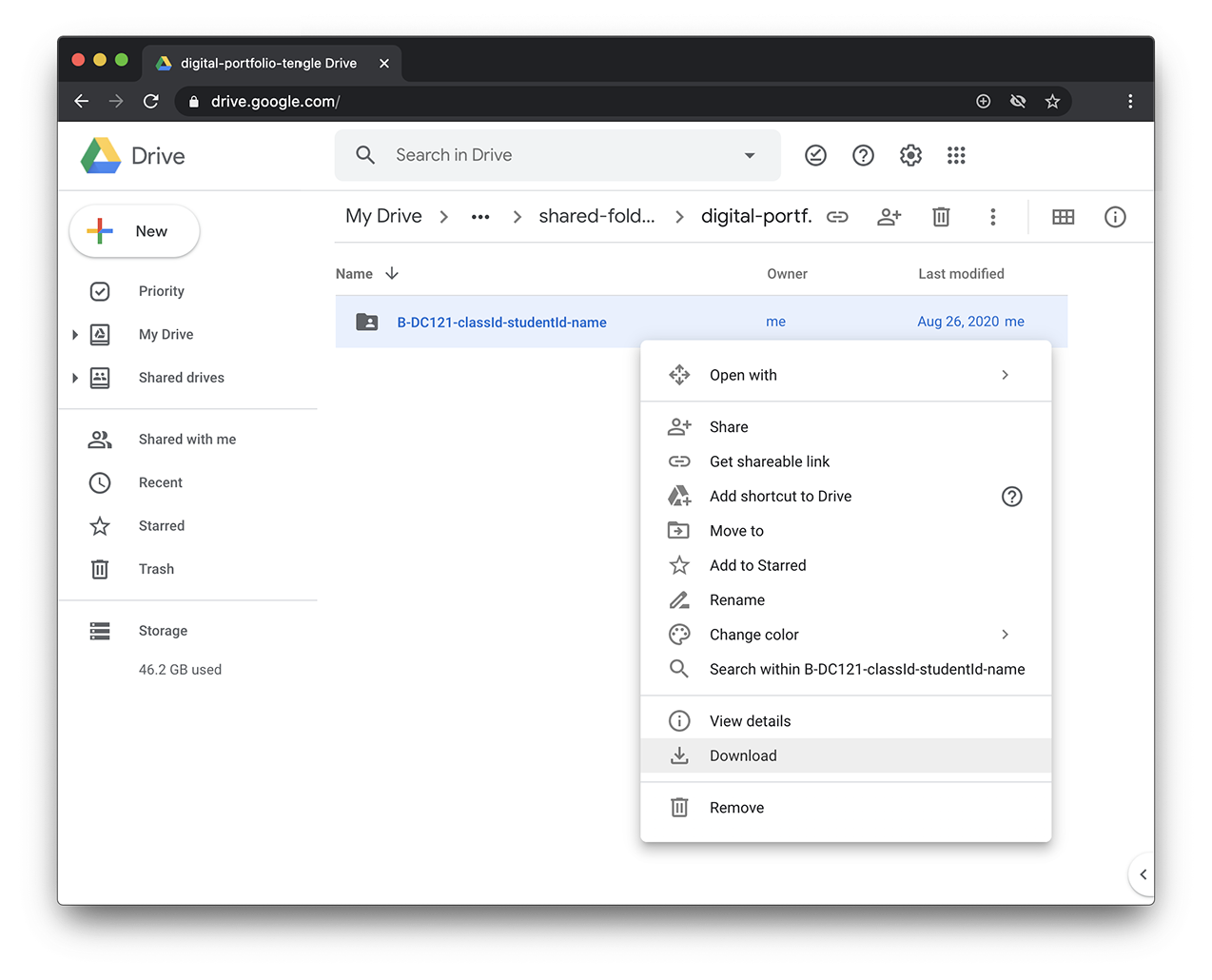
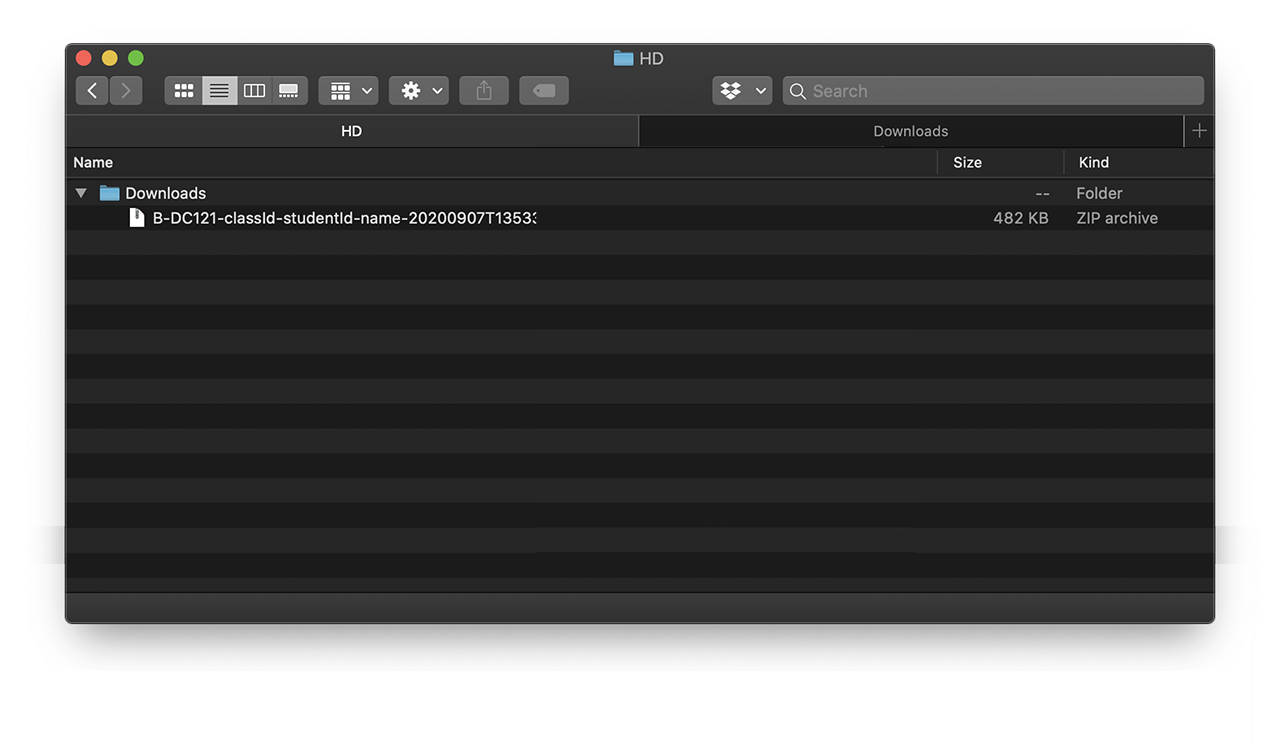
Download
Folder structure
Available for download as .zip from Google Drive
Document your process and outcomes
Archive and organise materials for submission
Read and follow the Digital Portfolio Guidelines
Keep(s) your work organised
Digital Portfolio
How To
22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
What goes into the Archive folder? Outcomes like images, videos, code or written documents will be kept in the Archive. Here do follow the folder structure given for each exercise as well as the instructions given in class. Be concise and organised when labelling your files.
Digital Portfolio
How To
22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
Your CPJ should not only be descriptive, meaning: you should not only describe what you have done step by step, this is not enough.
Instead, you should elaborate and reflect on your work and write about it: what worked well and what did not work so well, what problems occurred and how they were resolved.
What did you learn? What worked well? Were there any highlights or weird moments, anecdotes? You should analyse and reflect more and describe less.
This can be as brief as 70-120 words per weekly entry, but if you like to write more, please do.
Update weekly
Keep design and layout simple
Structured content well
Write between 70-120 words per week
Add between 4 to 10 images per week
Be less descriptive
Be more analytical and reflective
Digital Portfolio
How To
22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
For your final submission you will create a summary of selected outcomes that you will have created this semester. This summary will be in .pdf format and a template will be provided.
Digital Portfolio
How To
22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
Digital Portfolio
How To

22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
Digital Portfolio
How To

22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
Digital Portfolio
How To

22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
Digital Portfolio
How To

22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
Digital Portfolio
How To

22–23
Computation in Design 1
B-DC 121
Digital Portfolio
Archive
CPJ
Summary
Download
Digital Portfolio
How To

After you have downloaded the Digital Portfolio, read the guidelines document. If unsure, go back to the document to review the handling of files etc.
22–23
Computation in Design 1
B-DC 121
Introduction and overview of the Computation in Design class followed by a drawing and coding activity.
From Analog to Digital

1

Why are we learning to code?
What are we learning?
How are we learning?
What are we learning for?
Code is the language that today's technologies run on. Although code is often seen as a more scientific and technical matter, it is now an increasingly important aspect of a designer's toolkit, processes, and knowledge. Also, we can make beautiful things with it.
We will learn basic and foundational coding skills to create visual outputs. We will learn to structure and apply commands to create browser based computer programs. Through demos, exercises and a final project brief we will learn and practice creative coding and share our findings.
We will use a coding environment called p5js which is a JavaScript library for Creative Coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else. p5js will be our main coding tool and environment to learn and practice.
We are learning to build a better understanding of the mechanisms that constitute a computer program. With this foundation and basic understanding of what code is, how code feels, what code can do, the aim is to make code a part of your designer's toolkit.
22–23
Computation in Design 1
B-DC 121
p5js
code
sketch
editor
p5js is a creative coding environment, a community and a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else.
Code, simply put, is a set of instructions for programming a computer. In Creative Coding, we use instructions to create computer-generated results. Often visual, they can be static, dynamic, poetic, interactive and they can appear on a screen or on paper, as objects among many other things.
In Creative Coding, we call a sketch a computer program. Why a sketch? In art or design, a sketch is a common term for a rough and unfinished drawing, here a coded sketch should be seen similarly, rough and unfinished, to illustrate a thought, to bring a creative idea to life.
An editor, or more precisely a code editor, is a text editor program designed for editing source code for computer programs. In our particular case this semester, we will use a browser-based editor at editor.p5js.org, a web editor for p5js. For demos and tutorials we will use p5live.
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
p5js editor. Your main tool to develop your sketches with. It is best to create a free account so that you can save your sketches with p5js
p5live is used during demos. A demo is a coding session in which your lecturer demonstrates new code. p5live allows you to watch the demo on your laptop, from where you can copy the code entered.
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
Ada Lovelace (1815 - 1852), although not an artist but considered the first computer programmer, asked in a letter to her mother, who was terrified that Ada might end up being a poet like her father: “if you can’t give me poetry, can’t you give me poetical science?” Can code be poetry? Can code make poetry? Can code make visual poetry?
via Ada Lovelace, the first Tech Visionary. New Yorker, 2013.
poetically: with an imaginative or sensitively emotional style of expression.
22–23
Computation in Design 1
B-DC 121
demotime
Change, Play, Run, Repeat.
Activity 1
For this first activity, choose one or more of the provided p5js sketches by clicking on the image in one of the following slides. A sketch here is the equivalent of a drawing sketch, but with code.
In your group try one or more of the sketches provided and make changes to the code that will show on the left side of the browser window. Above the code section, tick the Auto-refresh box then press the Play button next to it to run the sketch.
The easiest is to make changes to the numbers in the code.
It is probably more fun to do this in a group than alone. Let one of your group members share their screen and make changes to the code. Use the line numbers to identify the line of code you want to make changes to.
22–23
Computation in Design 1
B-DC 121
Go to next slide (navigate downwards)
Part
1 of 2
Group work
Change, Play, Run, Repeat.
Activity 1
Inside the code there are comments (grey text) that humans can read, but the machine doesn’t care much about. You can follow some of the hints given in these comments.
You might break things, but that’s ok. If errors show up in the console, you can fix them or reload the page.
Note down and share any idea or application that may emerge while making changes.
Do take up to 5 screenshots of the rendered image during or at the end of the 30 minutes, give it a title.
22–23
Computation in Design 1
B-DC 121
Part
2 of 2
Share your screenshots with your lecturers via Google Drive and we will make an online gallery.
Group work
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
Share your screenshots with your lecturers via Google Drive and we will make an online gallery.
Group work
Format
Filename
jpg at 72dpi, square
studentID-title.jpg
Go to the next slides to find 5 sample sketches to work with.
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
For this activity, choose one or more of the provided p5js sketches by clicking on the image in one of the following slides. A sketch here is the equivalent of a drawing sketch, but with code. In your group try one or more of the sketches and make changes to the code that will show on the left side of the browser window. Above the code section, tick the Auto-refresh box then press the Play button next to it to run the sketch.
The easiest is to make changes to the numbers.
It is probably more fun to do this in a group than alone. Let one of your group members share their screen and make changes to the code. Use the line numbers to identify the line of code you want to make changes to. Inside the code there are comments (grey text) that humans can read, but the machine doesn’t care much about. You can follow some of the hints given in these comments. You might break things, but that’s ok. If errors show up in the console, you can fix them or reload the page.
Note down and share any idea or application that may emerge.
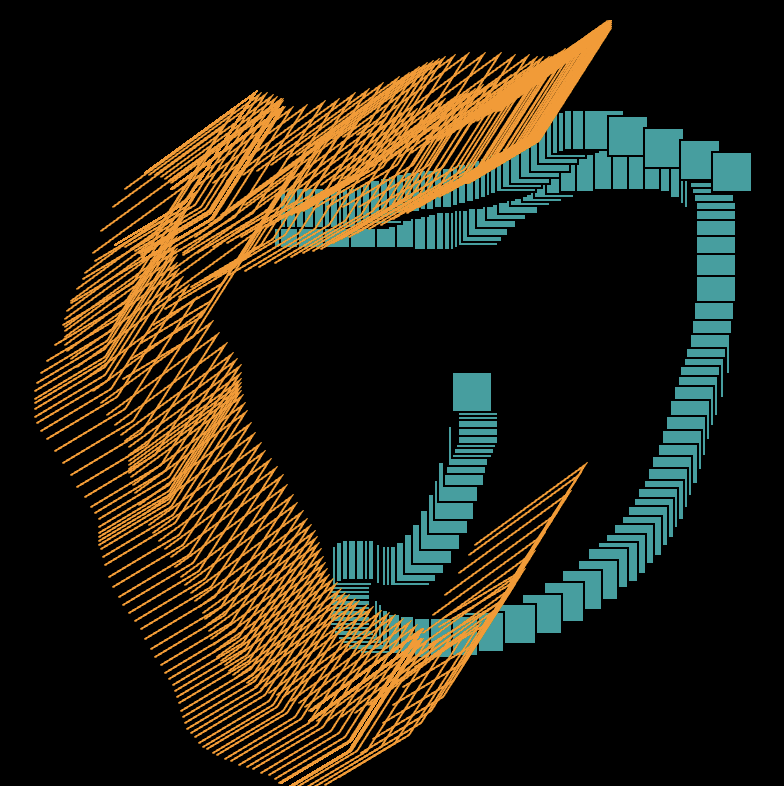
Do take up to 5 screenshots of the rendered image during or at the end of the 15 minutes, give it a title. Share your screenshots with your lecturers via Google Drive and we will make an online gallery.
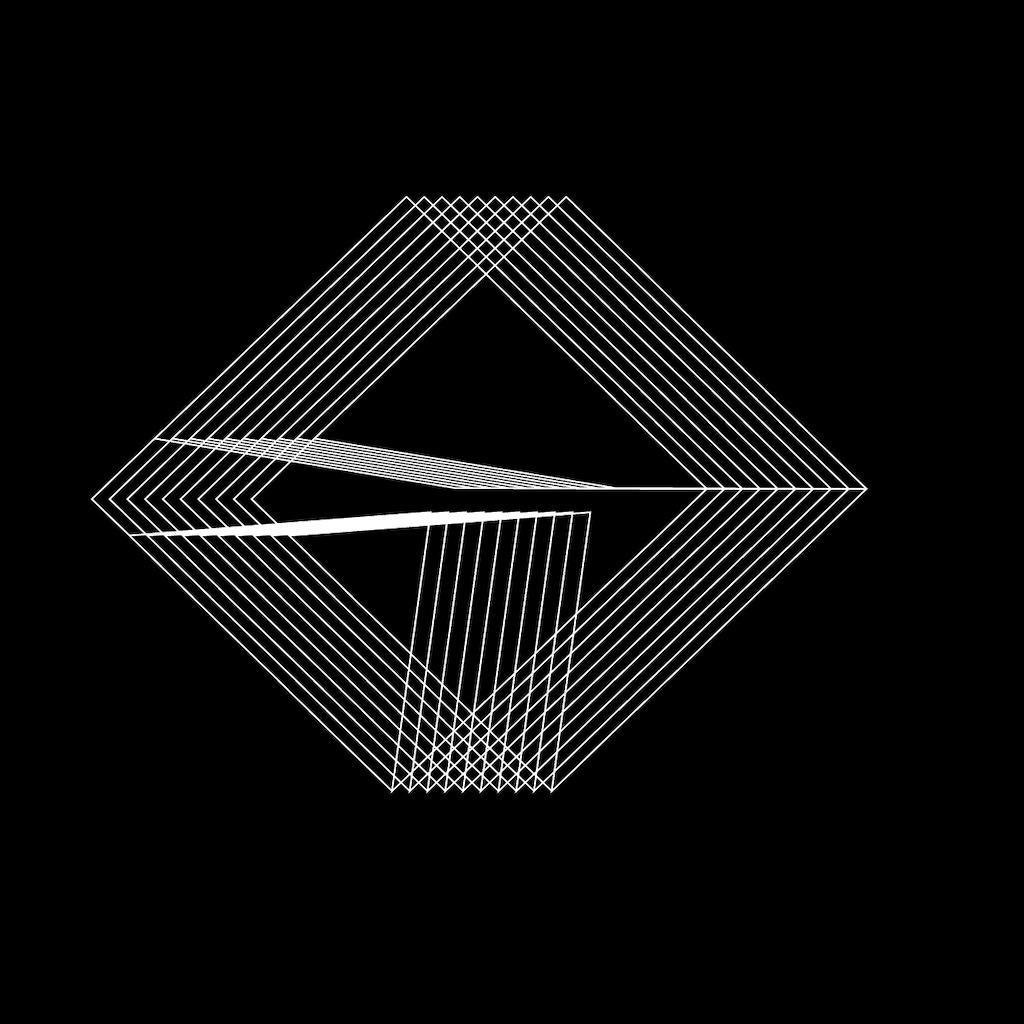
1 Delaunay Shape
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
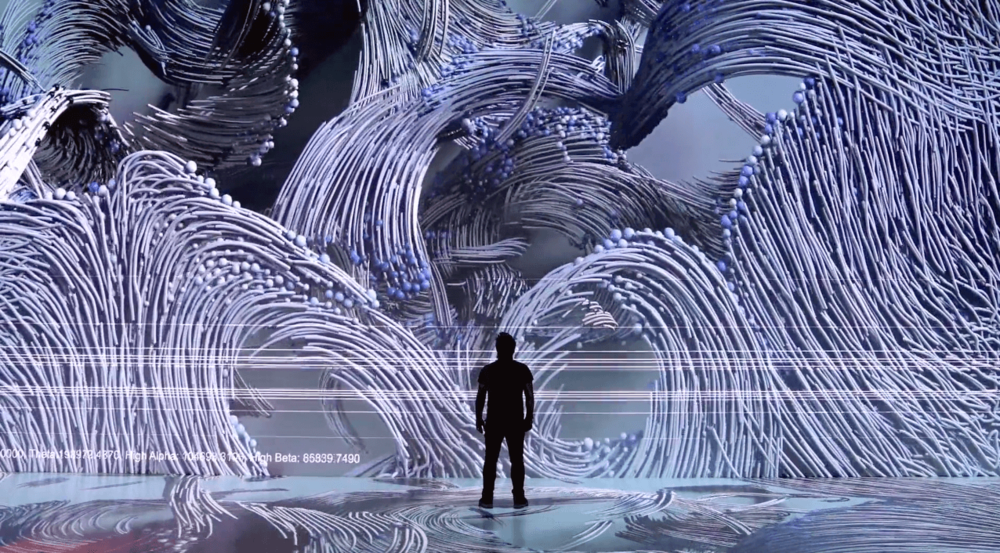
2 Waves
For this activity, choose one or more of the provided p5js sketches by clicking on the image in one of the following slides. A sketch here is the equivalent of a drawing sketch, but with code. In your group try one or more of the sketches and make changes to the code that will show on the left side of the browser window. Above the code section, tick the Auto-refresh box then press the Play button next to it to run the sketch.
The easiest is to make changes to the numbers.
It is probably more fun to do this in a group than alone. Let one of your group members share their screen and make changes to the code. Use the line numbers to identify the line of code you want to make changes to. Inside the code there are comments (grey text) that humans can read, but the machine doesn’t care much about. You can follow some of the hints given in these comments. You might break things, but that’s ok. If errors show up in the console, you can fix them or reload the page.
Note down and share any idea or application that may emerge.
Do take up to 5 screenshots of the rendered image during or at the end of the 15 minutes, give it a title. Share your screenshots with your lecturers via Google Drive and we will make an online gallery.
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
3 Dancing Shapes
For this activity, choose one or more of the provided p5js sketches by clicking on the image in one of the following slides. A sketch here is the equivalent of a drawing sketch, but with code. In your group try one or more of the sketches and make changes to the code that will show on the left side of the browser window. Above the code section, tick the Auto-refresh box then press the Play button next to it to run the sketch.
The easiest is to make changes to the numbers.
It is probably more fun to do this in a group than alone. Let one of your group members share their screen and make changes to the code. Use the line numbers to identify the line of code you want to make changes to. Inside the code there are comments (grey text) that humans can read, but the machine doesn’t care much about. You can follow some of the hints given in these comments. You might break things, but that’s ok. If errors show up in the console, you can fix them or reload the page.
Note down and share any idea or application that may emerge.
Do take up to 5 screenshots of the rendered image during or at the end of the 15 minutes, give it a title. Share your screenshots with your lecturers via Google Drive and we will make an online gallery.
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
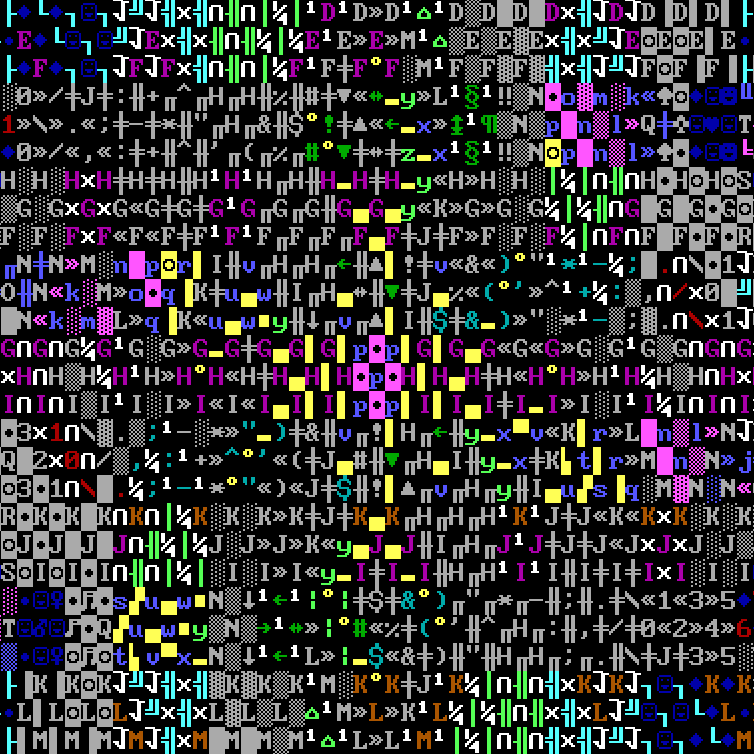
4 I don't like black-white so much
For this activity, choose one or more of the provided p5js sketches by clicking on the image in one of the following slides. A sketch here is the equivalent of a drawing sketch, but with code. In your group try one or more of the sketches and make changes to the code that will show on the left side of the browser window. Above the code section, tick the Auto-refresh box then press the Play button next to it to run the sketch.
The easiest is to make changes to the numbers.
It is probably more fun to do this in a group than alone. Let one of your group members share their screen and make changes to the code. Use the line numbers to identify the line of code you want to make changes to. Inside the code there are comments (grey text) that humans can read, but the machine doesn’t care much about. You can follow some of the hints given in these comments. You might break things, but that’s ok. If errors show up in the console, you can fix them or reload the page.
Note down and share any idea or application that may emerge.
Do take up to 5 screenshots of the rendered image during or at the end of the 15 minutes, give it a title. Share your screenshots with your lecturers via Google Drive and we will make an online gallery.
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
5 Slitscan ascending
For this activity, choose one or more of the provided p5js sketches by clicking on the image in one of the following slides. A sketch here is the equivalent of a drawing sketch, but with code. In your group try one or more of the sketches and make changes to the code that will show on the left side of the browser window. Above the code section, tick the Auto-refresh box then press the Play button next to it to run the sketch.
The easiest is to make changes to the numbers.
It is probably more fun to do this in a group than alone. Let one of your group members share their screen and make changes to the code. Use the line numbers to identify the line of code you want to make changes to. Inside the code there are comments (grey text) that humans can read, but the machine doesn’t care much about. You can follow some of the hints given in these comments. You might break things, but that’s ok. If errors show up in the console, you can fix them or reload the page.
Note down and share any idea or application that may emerge.
Do take up to 5 screenshots of the rendered image during or at the end of the 15 minutes, give it a title. Share your screenshots with your lecturers via Google Drive and we will make an online gallery.
We take a little break to put together the gallery.
22–23
Computation in Design 1
B-DC 121
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
Change, Play, Run, Repeat.
Activity 1
Ok, gallery of outcomes is up, click image.
22–23
Computation in Design 1
B-DC 121
Code to Drawing
Activity 2
Visit three p5js sketches
Select one to work with
Take a screenshot
Create a drawing from screenshot
Take a picture of your drawing
Write a short description
Print screenshot and drawing
Bring prints to next week's class
How
22–23
Computation in Design 1
B-DC 121
Due Week 2
Homework
Complete Activity 2
Code to Drawing
Activity 2
22–23
Computation in Design 1
B-DC 121
Let's develop an initial understanding of computation and (creative) coding through demos and visual exercises
Computation
2

What
Homework show-and-tell. The expected outcome from activity 2 is two printouts on A4. Paste your printouts on the studio walls (arranged by class) so we can look at it and discuss it as a group. Take photos of your work, keep a digital copy of your printouts.
Deliverables for this activity are underlined, you should archive them in your Digital Portfolio under activity-2
Image via @ecal_ch
22–23
Computation in Design 1
B-DC 121
Code and Draw
Activity 2
22–23
Computation in Design 1
B-DC 121
Jo Ho
Presentation
Click image to view slides
22–23
Computation in Design 1
B-DC 121
Learning code can be frustrating and it requires a lot of time and a lot of failure. Time and failure and misunderstanding.
To imbue a sense of optimism here is so important–to celebrate this as a new mode of working and to help students to realise that there's all these untapped ideas out there.
Zach Lieberman
Levin, Golan, and Tega Brain. Code as Creative Medium a Handbook for Computational Art and Design. The MIT Press, 2021.
22–23
Computation in Design 1
B-DC 121
Function
Code Basics
function setup( )
function draw( )
A function is simply a “chunk” of code that you can use over and over again, rather than writing it out multiple times. Functions enable programmers to break down or decompose a problem into smaller chunks, each of which performs a particular task.
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
setup
draw
function
rect
ellipse
line
coordinates
beginShape
endShape
vertex
Principles
Commands
The setup() function is called once when the program starts. read more
Called directly after setup(), the draw() function continuously executes the lines of code contained inside its block. read more
A function is a set of statements that perform a task. Optionally, functions can have parameters. read more
All shapes drawn to the screen have a position that is specified as a coordinate. read more
A rectangle is a four-sided closed shape. The first two parameters set the location of the upper-left corner, followed by width and height. read more
Draws an ellipse (oval) to the screen. The first two parameters set the location of center of the shape, followed by width and height. read more
Draws a line (a direct path between two points) to the screen. read more
Using the beginShape() and endShape() functions allow creating more complex forms. read more
beginShape() begins recording vertices for a shape and endShape() stops recording. read more
All shapes are constructed by connecting a series of vertices. vertex() is used to specify the vertex coordinates. read more
Code Basics
22–23
Computation in Design 1
B-DC 121

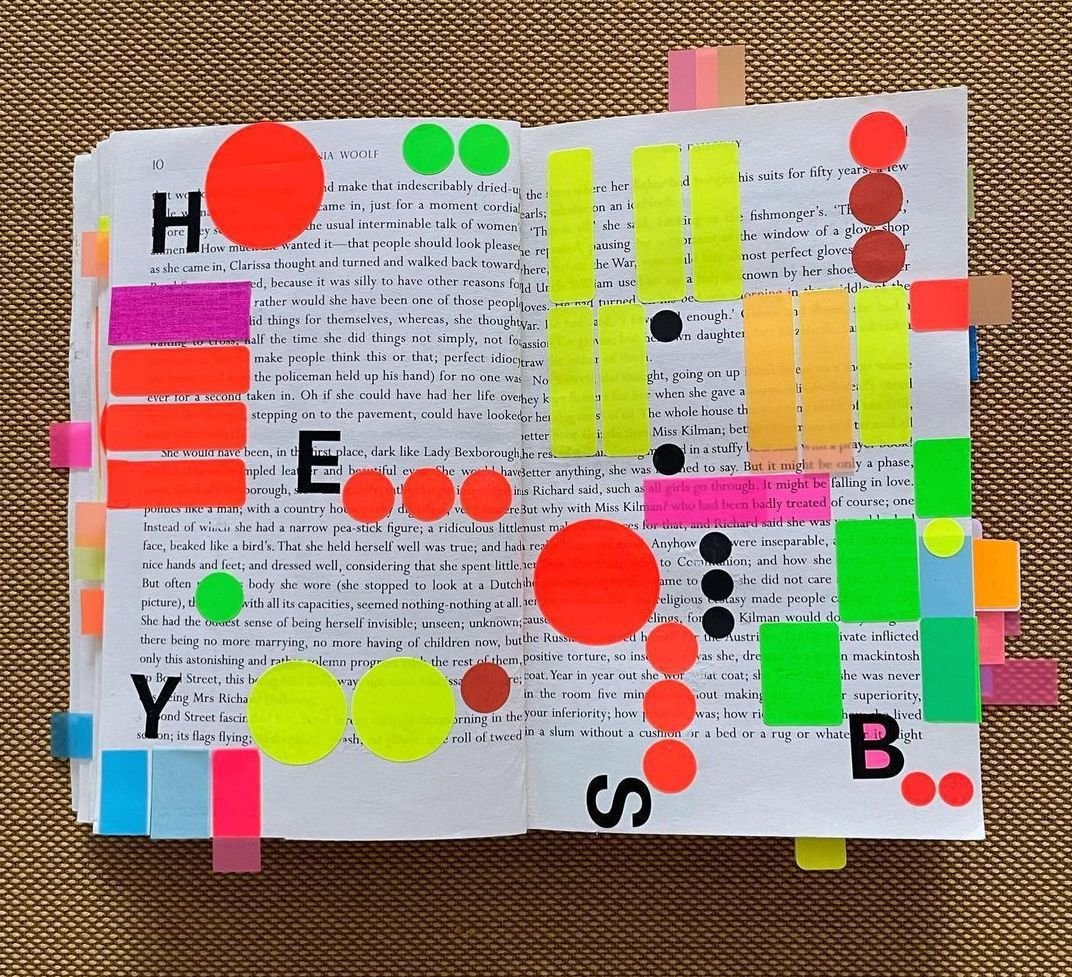
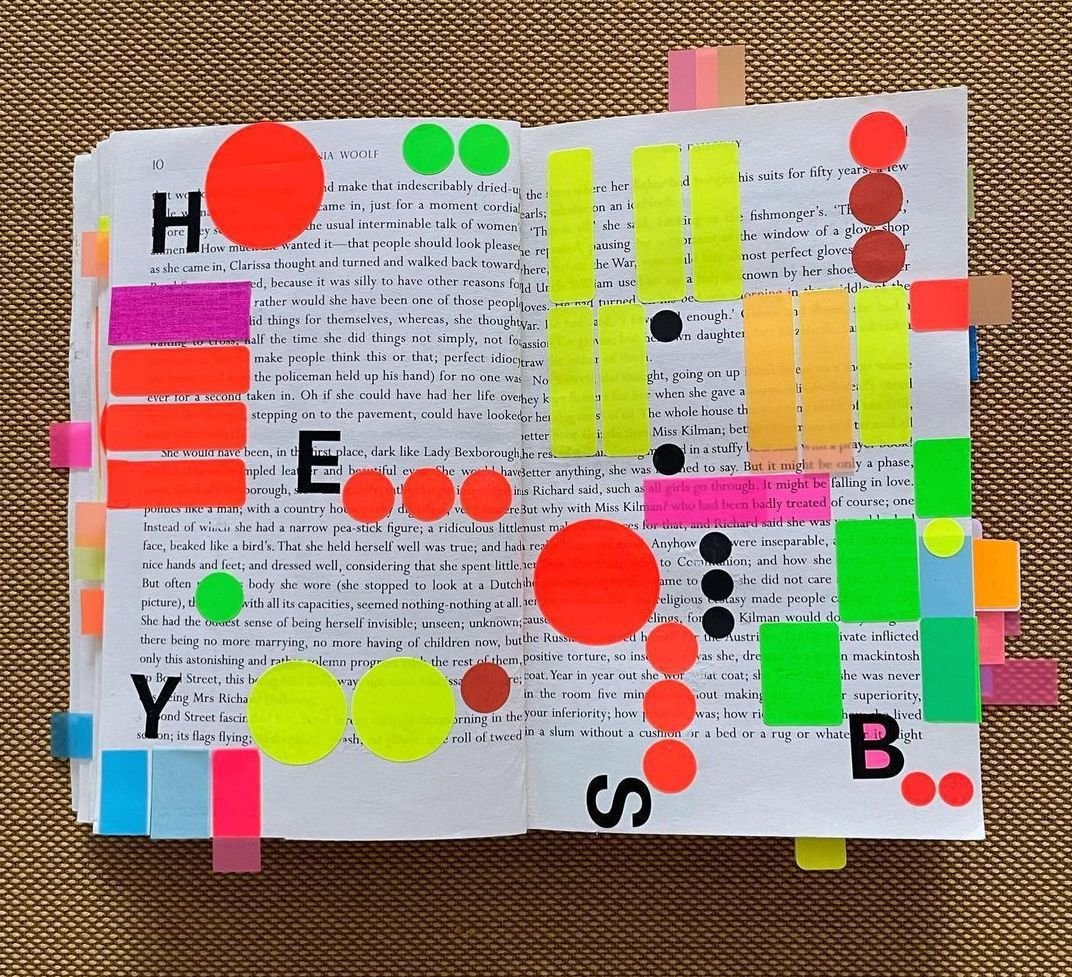
Where you see shapes, I see code.
Max Bill, Poster, 1980s.
Iterations click letters to view
Where you see shapes, I see code.
Activity 3
22–23
Computation in Design 1
B-DC 121

Where you see shapes, I see code.
Activity 3
1
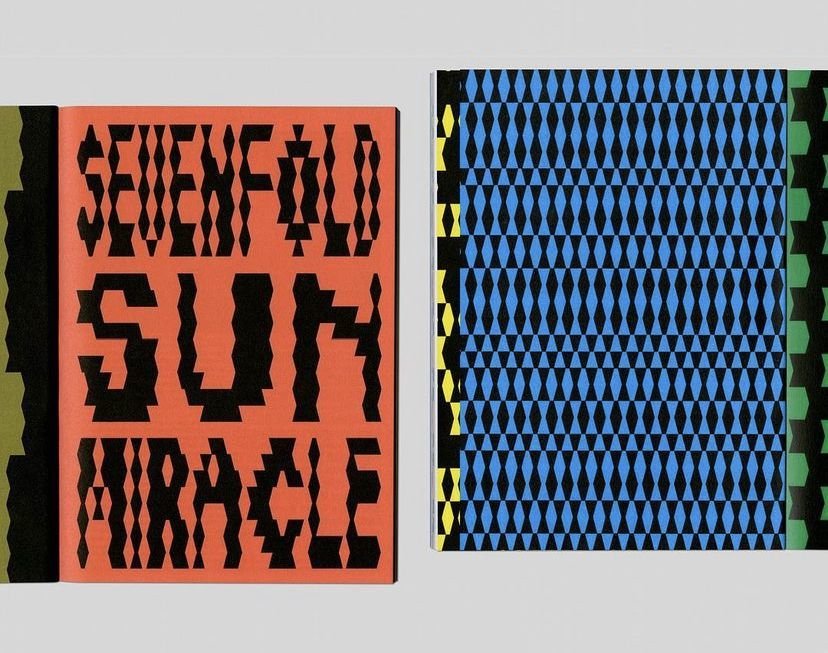
In teams of 2, use the image to the right as a reference point and inspiration to create a coded sketch that echoes the arrangement of the colourful stickers in the foreground. Keep the background of your sketch white.
sketch-size
800x800 pixels
commands
background, fill, noStroke, rect, ellipse, text
22–23
Computation in Design 1
B-DC 121
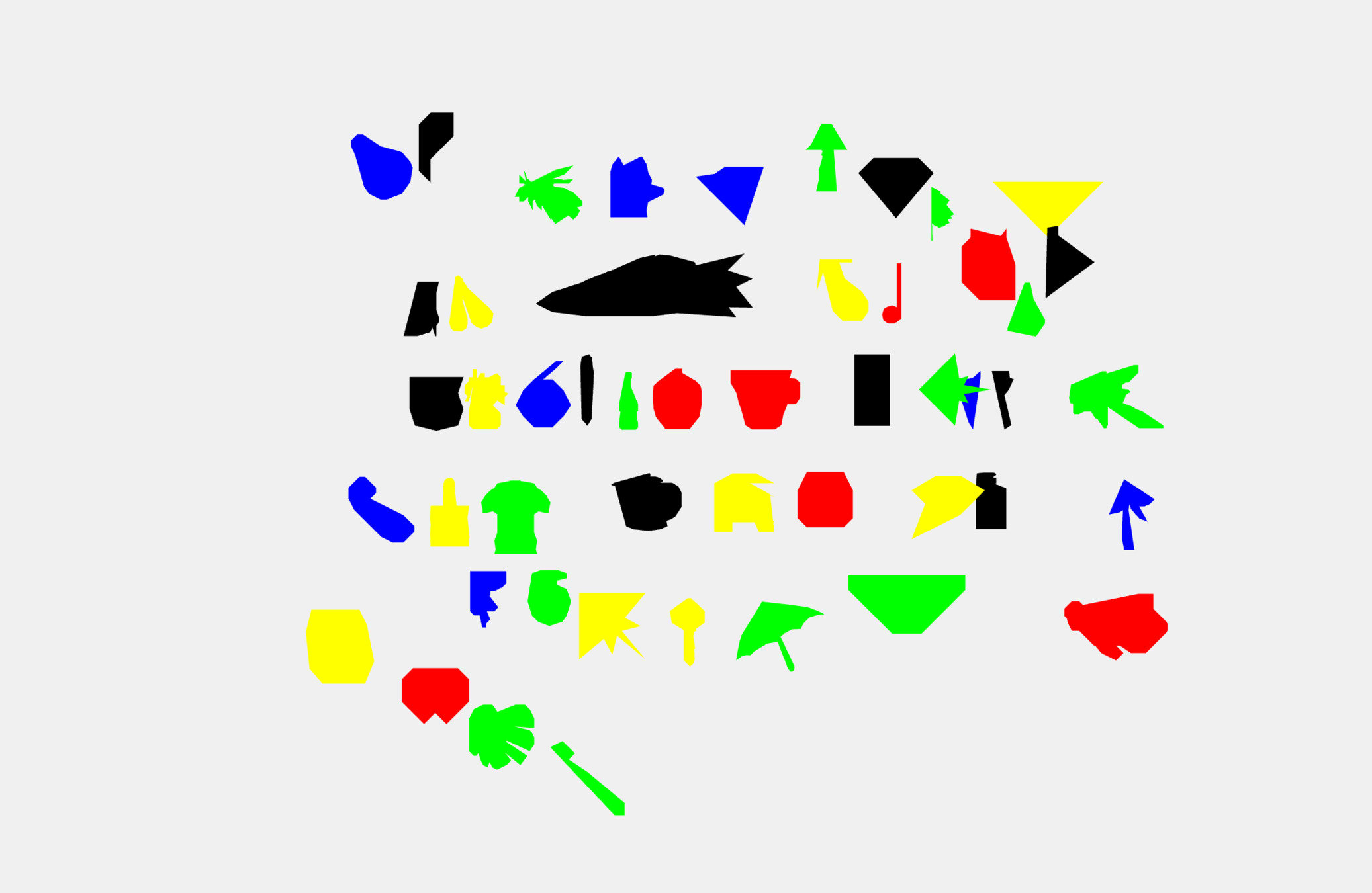
Where you see shapes, I see code.
Activity 3

2
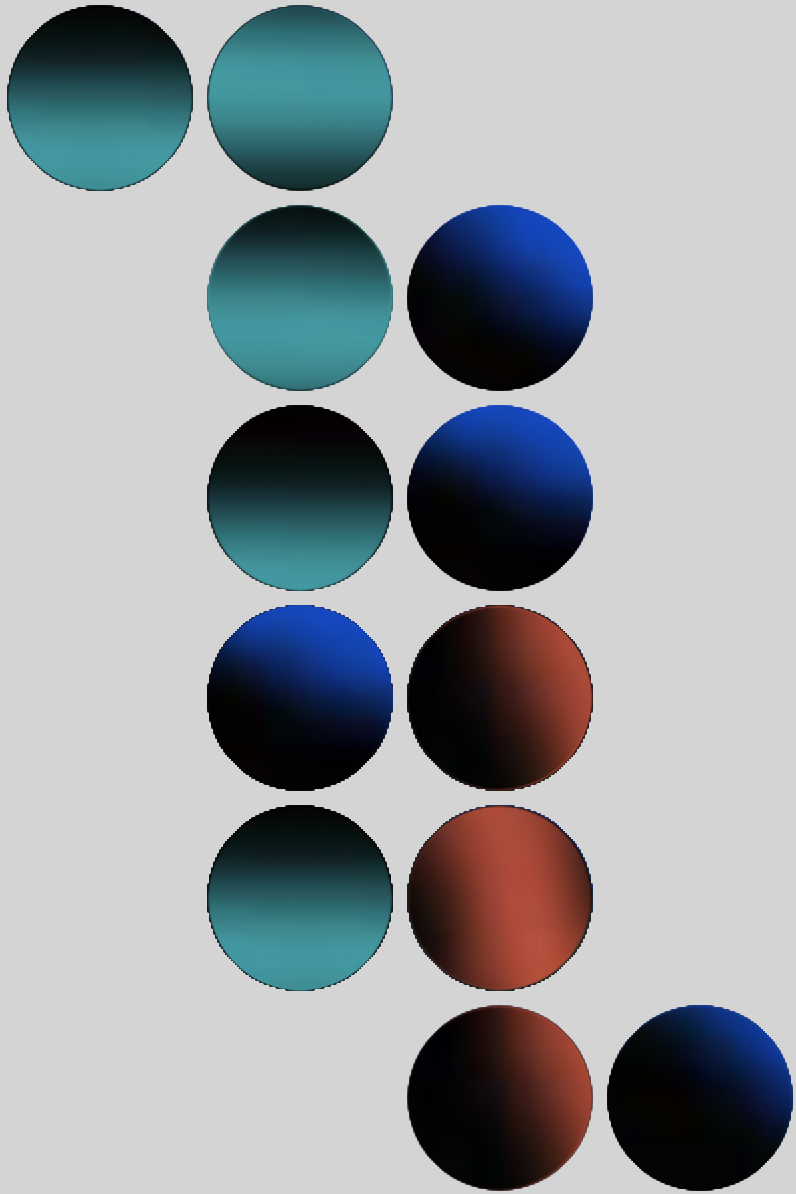
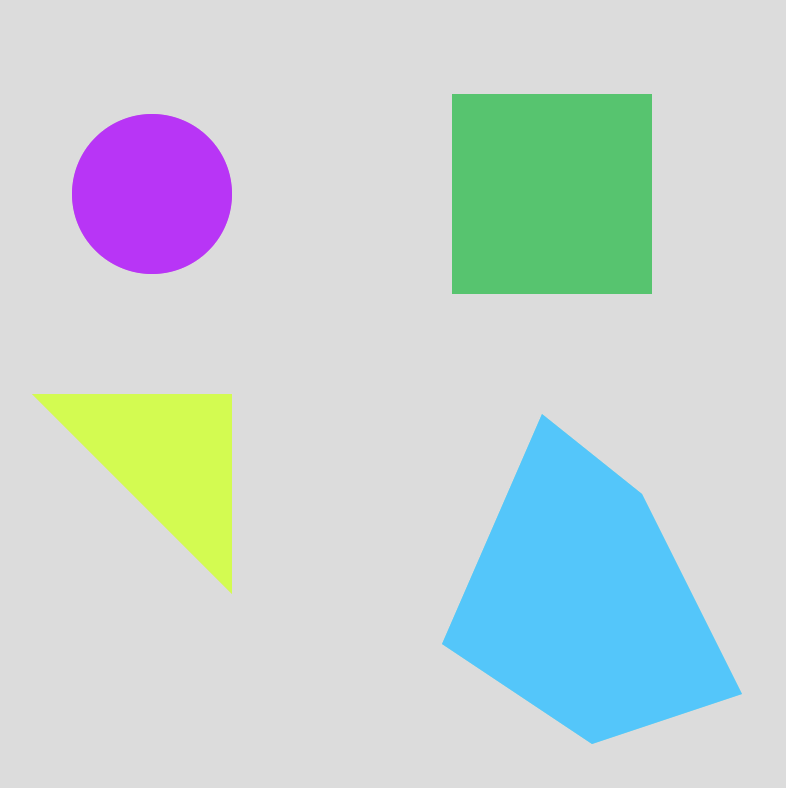
In teams of 2, design an organic shape that resembles an everyday object. Use the same style as shown in the picture to the right, plain black on plain colour. Draw the shape on paper first, then draw in code. Now continue to the next slide.
sketch-size
800x800 pixels
commands
background, fill, noStroke, beginShape, endShape, vertex
Step 1/3
22–23
Computation in Design 1
B-DC 121
Due Week 3
Homework
Complete Activity 3 Step 1
Reading for-week-3 click here
Where you see shapes, I see code.
Activity 3
22–23
Computation in Design 1
B-DC 121
How can we instruct a computer to draw us some shapes using code?
Design by instructions 1
3

22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
2
Before we complete Activity 3 based on where we left of last week, let's take 15 minutes to discuss the reading Manfred Mohr Computer Graphics. We then proceed with steps 2 and 3.
link to reading
22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
2
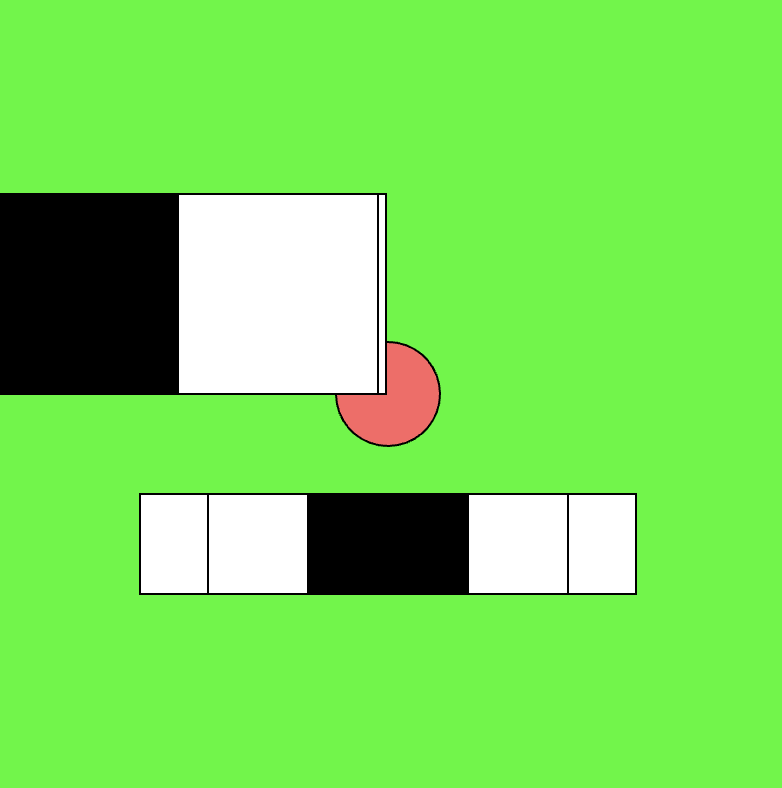
Draw a bounding box around your shape as in the example on the right (see orange box). Then start drawing your shape in code so that the top left corner of the bounding box matches the top left corner of the canvas. Leave a comment in the code with the width and height of the bounding box in pixels. See next step on the next slide.
Step 2/3
sketch-size
800x800 pixels
commands
background, fill, noStroke, beginShape, endShape, vertex
Shape with bounding box
Shape with bounding box on canvas, aligned top-left
22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
2
Copy the code for your shape from the draw function into a separate function. The name of the function should reflect the identity of the shape. Call the newly created function inside draw to render your shape. Your final sketch should display your shape as shown in the example to the right.
Step 3/3
sketch-size
800x800 pixels
commands
background, fill, noStroke, beginShape, endShape, vertex
22–23
Computation in Design 1
B-DC 121
Transformation
Code Basics
Transformation is a concept that initially leaves you scratching your head. Why? Transformations act on the coordinate system rather than on shapes, and transformations are accumulative. Allison Perish has written an extensive and useful tutorial with examples here.
translate
rotate by 180 degrees or PI
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
function
parameters
arguments
push
pop
translate
rotate
scale
Principles
Commands
Parameters are used in the definition of the function, between the brackets, eg. function add(x,y) here x and y are parameters.
A function is a set of statements that perform a task. Optionally, functions can have parameters. read more
Arguments are the actual values that get passed in when a function is called, eg. add(1,2) here 1 and 2 are arguments.
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Specifies an amount to displace objects within the display window. read more
Rotates a shape by the amount specified by the angle parameter. read more
Increases or decreases the size of a shape by expanding or contracting vertices. read more
Code Basics
transform
When using transformations, the things you draw never change position; the coordinate system itself does. read more
mouse
We can query and use the mouse's location and button state (see interactivity) read more
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
function
parameters
arguments
Principles
Example
Parameters are used in the definition of the function, between the brackets, eg. function add(x,y) here x and y are parameters.
A function is a set of statements that perform a task. Optionally, functions can have parameters. read more
Arguments are the actual values that get passed in when a function is called, eg. add(1,2) here 1 and 2 are arguments.
Code Basics
// 1. function without parameters:
// function hello1 will draw a rect at 0,0.
// that's all it can do at the moment.
function hello1() {
rect(0,0,100,100);
}
// call hello1 like this: hello1();
// 2. function with parameters
// hello2 takes 2 paramters, theX and theY
function hello2(theX, theY) {
rect(theX, theY, 100, 100);
}
// when calling hello2() with 2 arguments
// these arguments will be passed on to the
// function as parameters theX and theY
// in the following call theX will be 50 and
// theY will become 200
// call hello2 like this: hello2(50,200);
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
transform
When using transformations, the things you draw never change position; the coordinate system itself does. read more
push
pop
translate
rotate
scale
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Specifies an amount to displace objects within the display window. read more
Rotates a shape by the amount specified by the angle parameter. read more
Increases or decreases the size of a shape by expanding or contracting vertices. read more
// use transformations to draw 2 rects
function draw() {
fill(0,0,255,100);
noStroke();
// draw a rect at coordinate 50,200
// without moving the rect but the
// coordinate system using translate
push();
translate(50,150);
rect(0,0,100,100)
pop();
// same as above but now we rotate
// the rect by 45° (using radians)
push();
translate(250,200);
rotate(HALF_PI/2);
rect(0,0,100,100)
pop();
}22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
transform
When using transformations, the things you draw never change position; the coordinate system itself does. read more
push
pop
translate
rotate
scale
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Specifies an amount to displace objects within the display window. read more
Rotates a shape by the amount specified by the angle parameter. read more
Increases or decreases the size of a shape by expanding or contracting vertices. read more
Drawing a rotating shape
22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3

22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3
Instructions are part of our everyday lives. It can be used to describe a series of steps to achieve the desired outcome, and it can be applied across a wide range of applications, from house chores to creative processes.
What are Instructions?

22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3
An algorithm is a series of steps that allow you to perform a particular task.
Jim Campbell, Formula for Computer Art. http://www.jimcampbell.tv, 1996/2003.
22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3
Sol LeWitt was an iconic American artist whose work helped to establish both Minimalism and Conceptual Art. LeWitt’s practice was based primarily within his own intellect, establishing a rubric of formal instructions which his assistants followed to create the works. Some of the artist’s most integral pieces are his Wall Drawings, in which he explored myriad variations of applying drawn lines onto walls.
Sol LeWitt

Considered by many as the figurehead for conceptual art, LeWitt briefly studied art at Syracuse University before being called up for the Korean War in 1951. Once he returned, he soon worked for a year as a graphic designer. It wasn’t until he encountered the early works of Jasper Johns and Frank Stella that he realised that Minimalism was the way for him to pursue his passion. However unlike minimalist artists, LeWitt was not interested in Industrial materials, but rather became fascinated with systems and ideas. This then kick-started his revolutionary body of work, where the idea and system was the art, not the product itself.
22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3
1. On a piece of A3 size paper, use a hard pencil or pen
20 minutes
A3 size paper
Instructional Drawing 1
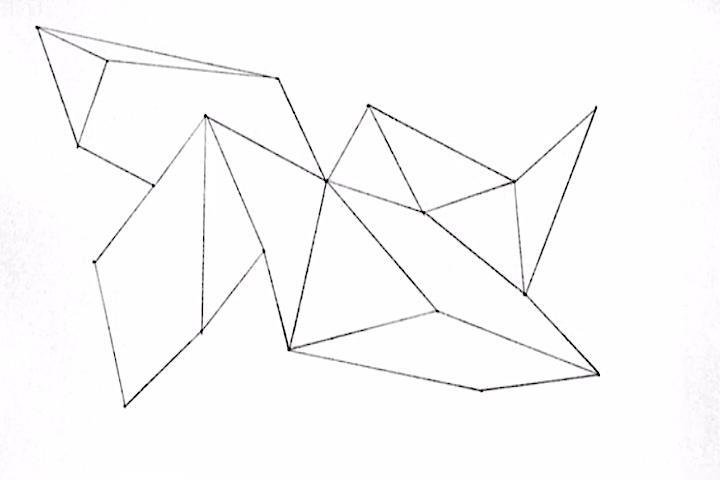
2. Place 20 points at random positions
3. The points should be evenly distributed over the area of the paper
4. All the points should be connected by straight lines
What
How
22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3
1. Mark out 4cm dots of a grid covering a piece of A3 size paper
20 minutes
A3 size paper
Instructional Drawing 2
All lines should connect to grid points
2. Twenty-four lines from the center
4. Twelve lines from each corner.
What
How
3. Twelve lines from the midpoint of each of the sides
The length of the lines and their placement are determined by the drafter, you.
22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3


Document your work and nicely clean up your photos so that the background is plain-white and the lines are crispy-black
22–23
Computation in Design 1
B-DC 121
Due Week 4
Homework
Complete in-class work
Reading for-week-4 click here (.pdf page 6 + 8)
Where you see shapes, I see code.
Activity 3
Instructional Drawings
22–23
Computation in Design 1
B-DC 121
If we organise and structure code well, it will become much easier to instruct a program to generate a desired outcome
Design by instructions 2
4

General
Some Observations
Read slides carefully they contain detailed instructions and information
Ask for advice when in doubt
Try to solve problems independently first, we are keen to see your creative approach and solutions
Self-learning: you need to learn and practice outside of class, you won't keep up and improve otherwise
22–23
Computation in Design 1
B-DC 121
Analyse and understand code principles and commands covered
22–23
Computation in Design 1
B-DC 121
Instructional Drawings
Activity 3


Sol Lewitt drawings. Document your work and clean up your photos so that the background is pure white and the lines are crisp black.
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
function
parameters
arguments
push
pop
translate
rotate
scale
Principles
Commands
Parameters are used in the definition of the function, between the brackets, eg. function add(x,y) here x and y are parameters.
A function is a set of statements that perform a task. Optionally, functions can have parameters. read more
Arguments are the actual values that get passed in when a function is called, eg. add(1,2) here 1 and 2 are arguments.
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Specifies an amount to displace objects within the display window. read more
Rotates a shape by the amount specified by the angle parameter. read more
Increases or decreases the size of a shape by expanding or contracting vertices. read more
Code Basics
transform
When using transformations, the things you draw never change position; the coordinate system itself does. read more
mouse
We can query and use the mouse's location and button state (see interactivity) read more
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
transform
When using transformations, the things you draw never change position; the coordinate system itself does. read more
push
pop
translate
rotate
scale
The push() function saves the current drawing style settings and transformations, while pop() restores these settings. read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Specifies an amount to displace objects within the display window. read more
Rotates a shape by the amount specified by the angle parameter. read more
Increases or decreases the size of a shape by expanding or contracting vertices. read more
Drawing a rotating shape
22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
3
Prepare your sketch so that you draw only one shape, which is contained in a function myShape.
In a first step, we surround the shape code with push and pop. We can use push and pop to group shapes together.
We will then add 2 parameters to our function which will become the x and y coordinates of the shape when applied to the translate command. We will then use the mouse coordinates as arguments for function myShape() to move the shape around.
Step 1/3
principles
function, parameters, arguments
commands
mouseX, mouseY, push, pop, translate
22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
3
file name
function-StudentID.txt
commands
background, fill, noStroke, beginShape, endShape, vertex, push, pop, translate, rotate
Step 2/3
22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
3
Where you see shapes, I see code is now completed. Takeaway points are
1 to have a better understanding how to draw primitive shapes such as rect and ellipse as well as irregular shapes using vertex points.
2 an initial understanding of what transformations–push, pop, translate, rotate, scale–are and how they work.
3 Last but not least, the concept of functions should be clearer and you should have understood how functions can help to organise code better.
Step 3/3


22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
Homework and Deliverables
For Activity 3 the following items must be archived in your Digital Portfolio under activity-3
activity-3-coding_1.jpg
activity-3-coding_2.jpg
activity-3-coding_3.jpg
activity-3-coding_4.jpg
activity-3-coding_5.jpg
activity-3-coding_6.jpg
activity-3-lewitt_1.jpg
activity-3-lewitt_2.jpg
images
Video
activity-3-coding-animation.mp4
docx
activity-3-description.docx
Here include 70-120 words of process description for this activity as well as the links to your p5js sketches
txt
function-StudentID.txt
Screen-record the canvas only when shapes are animated and moving. Then put your recorded video into the images folder. The video should be 8-16 seconds long.
The 7 coding images should demonstrate the progress you have made, canvas (p5js preview) only, no code required in the image.
General
Some How-tos
How to take screenshots of a sketch?
How to screen record?
22–23
Computation in Design 1
B-DC 121
How to compress video?
1
2
3
22–23
Computation in Design 1
B-DC 121
A for loop repeats one or more statements a given number of times.
use a for-loop to create multiple copies
Loop
Code Basics
22–23
Computation in Design 1
B-DC 121
Loop
Code Basics
use a for-loop to create multiple copies
for(let i=0;i<10;i++) { }
A for loop repeats one or more statements a given number of times.
22–23
Computation in Design 1
B-DC 121
Loop
Code Basics
use a for-loop to create multiple copies
for(let i=0;i<10;i++) { }
A for-loop, followed in parentheses, the for-loop takes three arguments, initialization, condition and variable modification
The first argument i.e. initialization runs only one time before the execution of the loop; It initializes a variable which is used in the condition for the loop.
The second argument i.e. condition is evaluated before every iteration; the loop terminates when this condition is satisfied. in this example when i is 10 or bigger, then the loop will exit.
The third and the last argument variable modification is used to modify the value of the variable used in condition after every iteration of the loop.
All statements go in between the curly brackets.
A for loop repeats one or more statements a given number of times.
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
loop
A 'for loop' consists of three different expressions inside of a parenthesis.These expressions are used to control the number of times the loop is run. read more
for
for creates a loop that is useful for executing one section of code multiple times. read more
function setup() {
createCanvas(800, 800);
}
function draw() {
background(0);
stroke(255);
noFill();
push();
translate(100,100);
// here we will use a for-loop to draw
// 10 rectangles vertically with a distance
// of 50 pixels.
for(let i=0;i<10;i++) {
push();
translate(0,i*50);
rect(0,0,600,20);
pop();
}
// the for-loop ends here after 10 rects
// have been drawn, see code between {} (above).
pop();
}22–23
Computation in Design 1
B-DC 121
Hello Sol.
Warming Up
1. Simple Iterations: Seven Circles
Use iteration (a loop) to copy the figure on the left, in which seven circles are positioned across the canvas. The position of each circle should be computing your loop's counting variable i. Make sure the first circle is inset by a margin; it should not lie on the edge of the canvas.
22–23
Computation in Design 1
B-DC 121
2. Lines to the Cursor
Use iteration (a loop) to create an interactive display featuring a series of ten lines. Each line should connect the cursor to one of a series of points distributed evenly across the canvas.
Hello Sol.
Warming Up

22–23
Computation in Design 1
B-DC 121


22–23
Computation in Design 1
B-DC 121
On Repeat
Exercise 1

You have the assignment to work in a team of 2 to design a series of collateral materials for a new __________ called On Repeat. Although the task is quite open, the following requirements must be met:
black and white only
code-based design, at least one for-loop
no text, only coded shapes
three collateral materials, one of which is animated
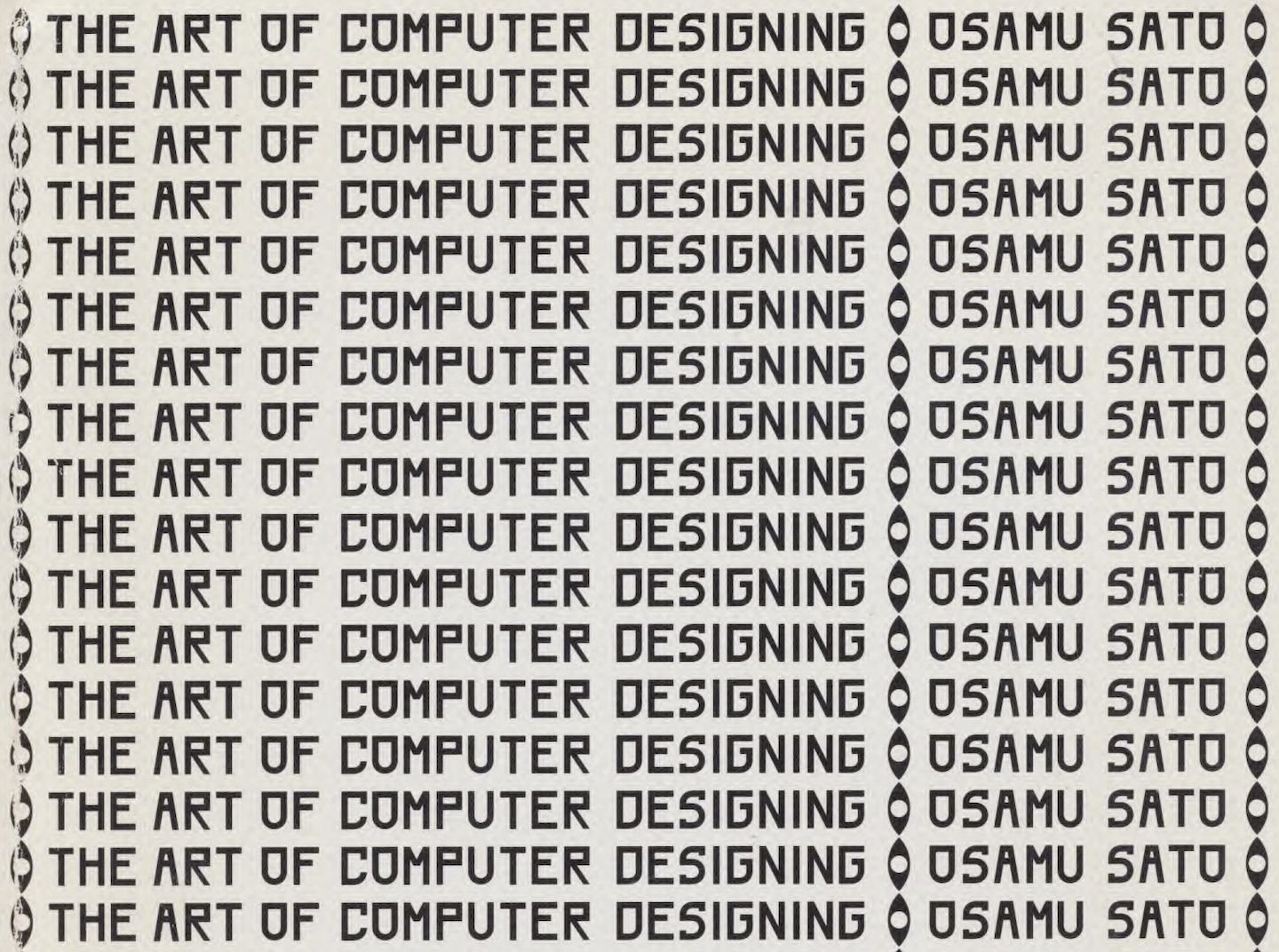
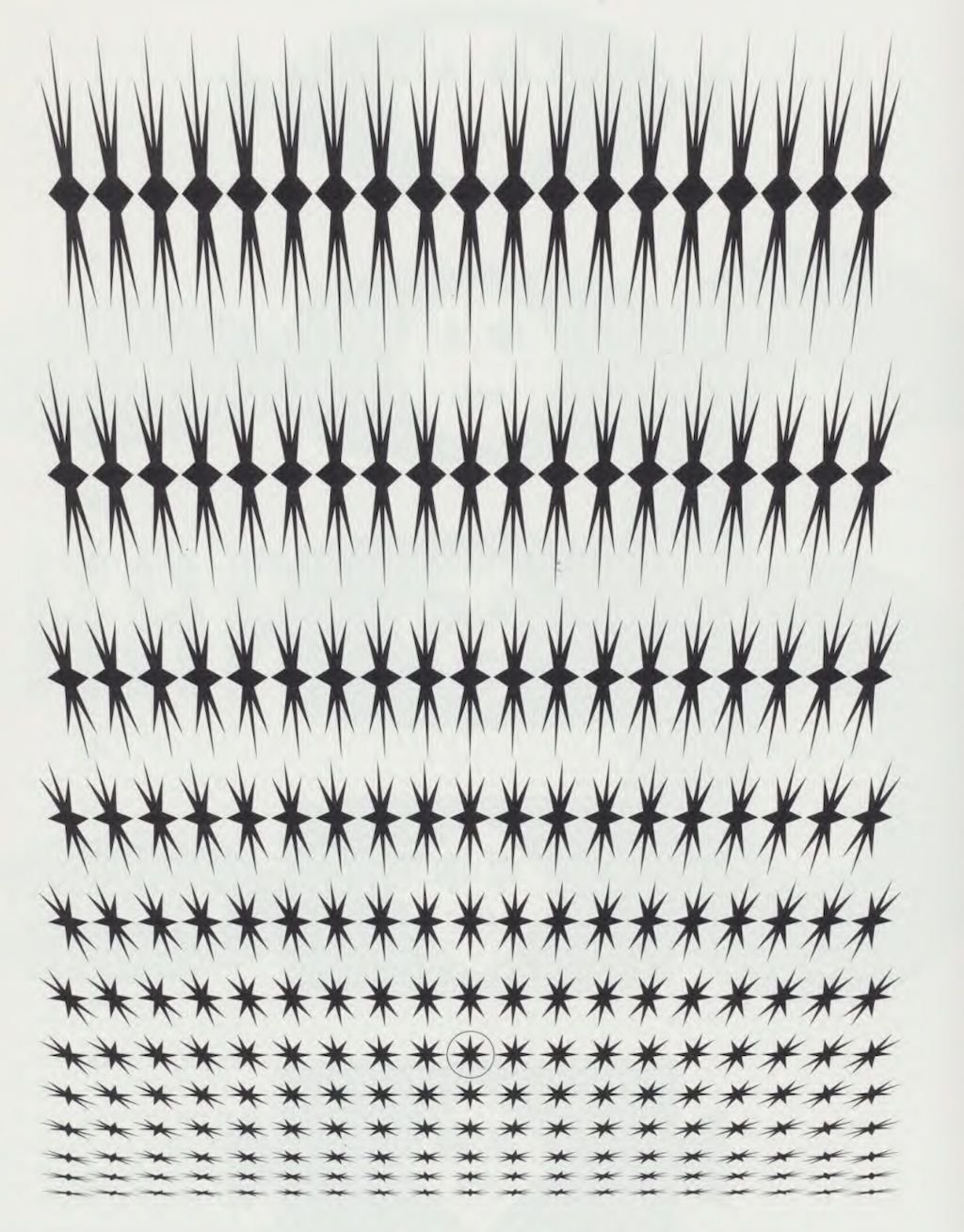
Take inspiration from the coded drawings in the second reading document by Osamu Sato The Art of Computer Designing.
We will look at your designed collateral materials (digital draft) next week, this will be your homework.
On Repeat
22–23
Computation in Design 1
B-DC 121
Due Week 5
Homework
2.
Continue Exercise 1 based on assignment given
On Repeat
Exercise 1
1.
Archive Activity-3 as outlined in slide above
22–23
Computation in Design 1
B-DC 121
5
Design by instructions 2 continued
If we organise and structure code well, it will become much easier to instruct a program to generate a desired outcome

General
Shapes gallery
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
On Repeat
Exercise 1

You have the assignment to work in a team of 2 to design a series of collateral materials for a new __________ called On Repeat. Although the task is quite open, the following requirements must be met:
black and white only
code-based design, at least one for-loop
no text, only coded shapes
three collateral materials, one of which is animated
Take inspiration from the coded drawings in the second reading document by Osamu Sato The Art of Computer Designing.
Today we will look at your designed collateral materials, more details see next slide.
On Repeat
22–23
Computation in Design 1
B-DC 121
On Repeat
Exercise 1
Today's class will mainly consist of group work and further development of the exercise in class. Towards the end of the class we will have a show-and-tell where each team will present their results on their laptops.
On one screen the animation will be shown in fullscreen, on the other screen the other two collateral materials as images, also in fullscreen.
On Repeat
How to present a video animation in fullscreen? Use quicktime top open your video. Select View → loop and then View → Enter Full Screen, then play the video.
How to present images in fullscreen? Use Photoshop's Fullscreen Mode or open image with the Preview app and use View → Enter Full Screen.
Video Animation
Image
To present a p5js sketch in fullscreen, copy lines 14–46 from this sketch template to your sketch.
p5js Sketch
22–23
Computation in Design 1
B-DC 121
Homework and Deliverables
For Exercise 1 the following items must be archived in your Digital Portfolio under exercise-1
exercise-1-visual_1.jpg
exercise-1-visual_2.jpg
exercise-1-visual_3.jpg
exercise-1-visual_4.jpg
exercise-1-collateral_1.jpg
exercise-1-collateral_2.jpg
exercise-1-collateral_3.jpg
exercise-1-collateral_4.jpg
exercise-1-present_1.jpg
exercise-1-present_2.jpg
images
Video
exercise-1-animation.mp4
docx
exercise-1-description.docx
Here include 70-120 words of description for this activity as well as the links to your p5js sketches
On Repeat
Exercise 1
landscape format, 16:9, 720p or 1080p; compressed and saved as .mp4
22–23
Computation in Design 1
B-DC 121
On Repeat
Exercise 1

Show and tell time.
On Repeat
22–23
Computation in Design 1
B-DC 121
Due Week 6
Homework
Archive Exercise 1 as outlined in previous Slide
On Repeat
Exercise 1
22–23
Computation in Design 1
B-DC 121
Conditional design 1
6
Computers are very good at crunching numbers and making decisions. We will learn how to define a set of conditions and rules to achieve rather unpredictable results through code.

22–23
Computation in Design 1
B-DC 121

22–23
Computation in Design 1
B-DC 121
Conditional
Code Basics
Decision making
do things when condition is false
Computers can be programmed to make decisions, to do different things in different circumstances. Decisions take the form of an if-then format. They start with a condition, which is then evaluated as either True or False.
do things when condition is true
true
false
22–23
Computation in Design 1
B-DC 121
Computers can be programmed to make decisions, to do different things in different circumstances.
Conditional
Code Basics
Decisions take the form of an if-then format. They start with a condition, which is then evaluated as either True or False.

22–23
Computation in Design 1
B-DC 121
Conditional
Code Basics
When programs are allowed to make decisions, the outcome is non-linear.

22–23
Computation in Design 1
B-DC 121
Conditional
Code Basics

When programs are allowed to make decisions, the outcome is non-linear.
22–23
Computation in Design 1
B-DC 121
Principles and Commands to learn and remember.
Principles and Commands
Example
Code Basics
if
Use if to specify a block of code to be executed, if a specified condition is met and true read more
else
else if
true
false
Use else to specify a block of code to be executed, if the same condition is false read more
The push() and pop() functions can be embedded to provide more control over the positioning and rotation of shapes. read more
Also known as boolean, true when condition is fulfilled read more
Also known as boolean, false when condition is not fulfilled read more
// if–else
// check if mouse is pressed or not
function check2() {
if (mouseIsPressed == true) {
background(0,255,0);
} else {
background(255,0,0);
}
}
// if–else if–else
// 3 checks based on the location
// of mouseX which will change the
// background color accordingly
function check3() {
if(mouseX<100) {
background(255,0,0);
} else if(mouseX>100 && mouseX<200) {
background(0,255,0);
} else {
background(0,0,255);
}
}
22–23
Computation in Design 1
B-DC 121

22–23
Computation in Design 1
B-DC 121

Team Lab
22–23
Computation in Design 1
B-DC 121

Sougwen Chung
22–23
Computation in Design 1
B-DC 121
left or right?
Warming Up
1. Simple if-else statement
Use if-else statement to determine if mouse is on the left or right side of the canvas

22–23
Computation in Design 1
B-DC 121
left or right?
Warming Up
2. Simple if-else statement: Left/Right
Add a 3rd outcome using else if statement that is triggered with a different condition.

22–23
Computation in Design 1
B-DC 121
Warming Up
3. Painting with style
Design+program your painting canvas with customised brush.
Start from the code linked to on the right.

design your painting canvas
22–23
Computation in Design 1
B-DC 121
Warming Up
4. Generative music visualiser
Design+program your visuals generator using conditional statement and play it along with a sound track no more than 10 seconds.
Start from the code linked to on the right.

design your painting canvas
22–23
Computation in Design 1
B-DC 121
Jake's Music Visualiser
Exercise 2
Design and produce a short music video clip that is animated programmatically by you.
Jake's Music Visualiser
First, go to freesound.org or any public domain music platform and choose your desired soundtrack. Then, choreograph your animation by playing over the chosen track and record a video no more than 10 seconds. Finally, Give the video a title that creatively represents the content and upload it to the Shared Folder on Google Drive.
Do not use any music that is copyrighted. ie. K-pop, Billie Eilish, Metallica etc.
You should record in fullscreen to get the best of your animation. Use a video editing software for the better production and final outcome.
This exercise continues in week 7
22–23
Computation in Design 1
B-DC 121
Homework: prepare your Digital Portfolio for review in week 7
archive / activities / activity 1
archive / activities / activity 2
archive / activities / activity 3
archive / exercise 1
CPJ document
Sections to be reviewed
Completeness
Design and aesthetics of outcomes in general and in particular documenting your progress and process in your CPJ
Image and video compression and quality (make sure to maintain very good quality)
Pay attention to
Digital Portfolio
Review
In case you need to create a videos folder for any of the activities, please do so.
22–23
Computation in Design 1
B-DC 121
Due Week 7
Homework
Digital Portfolio
Review
Prepare your Digital Portfolio for review. See previous slide for details.
22–23
Computation in Design 1
B-DC 121
Conditional design 2
Review Term 1
7
Picking up where we left off in our last session, we continue to practice formulating and executing conditionals with code to create a series of computer generated visuals.
The review is intended to get a better understanding of how each student is doing and progressing in this class. We will conduct brief individual work checks to progress and prepare for Term 2.

22–23
Computation in Design 1
B-DC 121
Jake's Music Visualiser
Exercise 2
Design and produce a short music video clip that is animated programmatically by you.
Jake's Music Visualiser
First, go to freesound.org or any public domain music platform and choose your desired soundtrack. Then, choreograph your animation by playing over the chosen track and record a video no more than 10 seconds. Finally, Give the video a title that creatively represents the content and upload it to the Shared Folder on Google Drive.
Do not use any music that is copyrighted. ie. K-pop, Billie Eilish, Metallica etc.
You should record in fullscreen to get the best of your animation. Use a video editing software for the better production and final outcome.
22–23
Computation in Design 1
B-DC 121
Due Week 9
Homework
Jake's Music Visualiser
Exercise 2
22–23
Computation in Design 1
B-DC 121
Objects, random, noise
9
Objects might be a challenging concept but as a programming paradigm it is so useful to create complexity through simple means, let's take a look.

Week 9
Schedule
22–23
Computation in Design 1
B-DC 121
Review week 7
Exercise 2 sampling of outcomes
Activity 4
30 mins
30 mins
120 mins
Jo
Jake
Week 7 Review
Some Observations
Some of you did a really good job in documenting, formatting and presenting your development and progress for this class so far. However, others did not present their work in the most flattering and convincing way. Please take good care of your design work.
22–23
Computation in Design 1
B-DC 121
CPJ was incomplete and poorly designed
Weak use of layout and typography which makes the CPJ look weak
Reflections were often missing or insufficient or too descriptive
Digital Portfolio was incomplete or labelling was not done properly
Images need to be better edited to show good quality and care in your work
File format and compression
What did not work well
Week 7 Review
Some Observations
22–23
Computation in Design 1
B-DC 121
Jake's Music Visualiser
Sampling of outcomes
Format, resolution and dimension
Start and ending of sound track
Crediting of sound track used

Activity 4
Recap or moving forward?
22–23
Computation in Design 1
B-DC 121
Loops
Conditionals
Objects
Functions
In preparation for exercise 3, which will be your individual project, we will conduct a recap session for the rest of today's class.
Recap, how to use for-loops. use loops to generate patterns.
Recap, how to work with functions, custom shapes and transformations.
Recap, interactivity and decision making, a drawing tool with custom brushes.
New, coding behaviour complexity. generative (reactive) visuals.
We will split each group into equal numbers of students, first-come-first-served.
3 groups will focus on previous topics covered, 1 group will be introduced to a new topic.
Activity 4
Recap or moving forward?
22–23
Computation in Design 1
B-DC 121
Loops
Recap, how to use for-loops. use loops to generate patterns.

Activity 4
Recap or moving forward?
22–23
Computation in Design 1
B-DC 121
Functions
Recap, how to work with functions, custom shapes and transformations.
Activity 4
Recap or moving forward?
22–23
Computation in Design 1
B-DC 121
Conditionals
Recap, interactivity and decision making, a drawing tool with custom brushes.

Activity 4
Recap or moving forward?
22–23
Computation in Design 1
B-DC 121
Objects
New, coding behaviour and complexity. generative (reactive) visuals.
Sketches from this session
22–23
Computation in Design 1
B-DC 121
Due Week 10
Homework
Review and reflect on the coding work you have done so far, what do you want to work on for exercise 3?
Activity 4
Recap or moving forward?
22–23
Computation in Design 1
B-DC 121
Coded Images 1
10
Starting this week you will embark on your own creative coding project. Don't worry, the challenge is not to achieve a very complex outcome, but to find creative ways to implement ideas visually and poetically through code.

Image generated with DALL·E mini, prompt: Cyberspace, the subconscious and dreams
Sketch ideas on paper, share your ideas to get feedback
Work and play with the numbers in your sketch to arrive at (un)expected outcomes
Review or learn coding techniques that you can then apply to your work
Build your sketch, the system.
Generate quality images and videos, add a writeup
22–23
Computation in Design 1
B-DC 121
Exercise 3
Approach to working individually
22–23
Computation in Design 1
B-DC 121
Use examples, approaches and code covered in class as a starting point
Learn by reading the code of others, analyse and understand the concepts and principles used and how they are applied
Leverage the strengths of coding rather than replicating what you can already do with other tools like Photoshop, Illustrator, etc.
Take small but many steps
Learn from others, do not copy the work of others
Make a mood board of examples that inspire you to start with developing ideas
Exercise 3
Approach to working individually
22–23
Computation in Design 1
B-DC 121
We have prepared 3 different briefs for you in the following.
Please read them first before you decide on one.
1 From Shapes to Brands
22–23
Computation in Design 1
B-DC 121
Exercise 3
1 From Shapes to Brands
22–23
Computation in Design 1
B-DC 121
This brief requires you to write a visual identity generator.
Can you create a software tool with p5js focusing on custom shapes that can create interesting shapes/forms and that could become a logo for a brand/band/company.
With some modifications, can the sketch tool create a series of unique visual compositions that can be used as a visual identity system for the logo you create?
Start by creating your own custom shapes and create a function for each custom shape. Using transformations (push, pop, translate, rotate) and iterations, start exploring compositions for these shapes.
You can start from scratch or redesign existing code. You can explore these shapes in 2D or create them in 3D. You are to create 1 logo and 3 images for the visual identity system.
Present your sketch in fullscreen-mode.
Description
Challenge

Exercise 3
1 From Shapes to Brands
22–23
Computation in Design 1
B-DC 121
Think of a context for the logo, you may first want to think of a fictional brand, company or band whose logo you want to create.
You should then think of the style, expression and meaning behind the logo, how does the shapes, colour, texture relate back to the brand, company or band.
How would you then, with these same shapes, create unique visual compositions to act as a visual identity for the brand, company, band. Where can these visuals be applied to?
→ create custom shapes in code and create function/s from custom shapes
→ use transformations on the custom shapes function/s to compose a logo then a series of visual identity images
→ use mockups (collateral materials) to adapt the visual identity onto products
Make it meaningful
Process

Exercise 3
1 From Shapes to Brands
22–23
Computation in Design 1
B-DC 121
Sketches

References
22–23
Computation in Design 1
B-DC 121
For brief 1, From Shapes to Brands, the following deliverables are required
exercise-3-1_logo_1.jpg
exercise-3-1_visual_1.jpg
exercise-3-1_visual_2.jpg
exercise-3-1_visual_3.jpg
exercise-3-1_collateral_1.jpg
exercise-3-1_collateral_2.jpg
exercise-3-1_collateral_3.jpg
exercise-3-1_process_1.jpg
exercise-3-1_process_2.jpg
exercise-3-1_process_3.jpg
exercise-3-1_process_4.jpg
images
Exercise 3
1 From Shapes to Brands

code
exercise-3-1_code.zip
Here include your final p5js code as a .zip file. you can download your sketch as a .zip file from the p5js editor's menu File → Download
Deliverables
docx
exercise-3_description.docx
Here include 100-150 words of description for this exercise as well as the links to your p5js sketches
video
exercise-3-1_animation.mp4
An animated version of the logo, 10 to 20 seconds long. Add a soundtrack if necessary, only use non-copyright music.
2 Coding Images with Loops
22–23
Computation in Design 1
B-DC 121
Exercise 3
2 Coding Images with Loops
22–23
Computation in Design 1
B-DC 121
In this brief, you are encouraged to experiment with ‘for-loop’ to experiment with generative patterns.
Create iterations of your pattern to produce a series of building blocks that could potentially grow into typography, a graphic language or an interactive experience.
Experiment with a ‘for-loop’ to explore how many variations of patterns you can produce with basic shapes.
Remember to take screenshots along the way to document the progression and journey of this process.
How many different variations can you create? If the results are not satisfactory in its aesthetic language, how can you morph your base shape to then make it more interesting? What happens when you create multiple ‘for-loop’s? What happens when you create more than one shape?
Present your sketch in fullscreen-mode.
Description
Challenge

22–23
Computation in Design 1
B-DC 121
As you experiment with the different forms of the patterns, be sure to reflect on what you’re making. Would this be an interesting pattern for a typeface?
Is it interesting to create a grid of your process that archives all your experiments and document that in a poster?
If it were made into a visuals, what types of artefacts (collateral materials) would this visual be applied on?
If it works as an interactive experience for visitors to play with, what is the concept behind this experience?
→ Start with creating a shape. You may sketch it on paper first and draw it in p5js after
→ Experiment with this shape and a ‘for-loop’ for(let i=0;i<10;i++){}
→ Analyse what you have done. Is it interesting?
→ Modify your shape
→ Experiment with values in the ‘for-loop’
→ Repeat this process and remember to take screenshots as you keep experimenting.
→ Determine which artefact you would like to produce based on the patterns you have created.
Make it meaningful
Process

Exercise 3
2 Coding Images with Loops
22–23
Computation in Design 1
B-DC 121
For brief 2, Coding Images with Loops, the following deliverables are required
exercise-3-2_collateral_1.jpg
exercise-3-2_collateral_2.jpg
exercise-3-2_collateral_3.jpg
exercise-3-2_collateral_4.jpg
images, option 1
docx
exercise-3_description.docx
Here include 100-150 words of description for this exercise as well as the links to your p5js sketches
code
exercise-3-2_code.zip
Here include your final p5js code as a .zip file. you can download your sketch as a .zip file from the p5js editor's menu File → Download
Deliverables

Exercise 3
2 Coding Images with Loops
video, option 1
exercise-3-2_process.mp4
10-second video of your process. Using the screenshots you have documented during your process, create a “slideshow” in video format of the pattern you’ve made as it has changed and grown over iterations.
exercise-3-2_still_1.jpg
exercise-3-2_still_2.jpg
exercise-3-2_still_3.jpg
images, option 2
video, option 2
exercise-3-2_animation.mp4
exercise-3-2_process.mp4
20-second video of the final moving pattern
same as above
OR
3 Drawing Tool
22–23
Computation in Design 1
B-DC 121
Exercise 3
3 Drawing Tool
22–23
Computation in Design 1
B-DC 121
Computer programs are nothing without conditional statements.
It helps the user plan, validate and execute a series of events programmatically and most of the time, autonomously too.
Leveraging on computational skills, program a drawing tool with customisable brushes, each displaying different emerging aesthetics that is otherwise hard to achieve by traditional medium.
Using these brushes as your palette and the screen as your canvas, create a piece of art. The artwork should be supported by a strong artistic narrative and showcase the ability of co-creation between human and machine.
Present your tool in fullscreen-mode, add a save-image function to save the canvas to file to keep a copy of a drawing.
Description
Challenge

22–23
Computation in Design 1
B-DC 121
→ Start by brainstorming a theme and concept for the choice and design of brushes
→ Familiarise yourself with the key coding elements that you need to achieve the desired aesthetics, such as loops, choice of parameters, mouse and keyboard interaction
→ Design several iterations and evaluate its success and identify areas of improvement.
→ Refine the narrative and aesthetics when needed until you feel satisfactory with your tool
→ Get some of your classmates to use and test your tool, save the drawings
Process

Exercise 3
3 Drawing Tool
What we have learned so far is how to use conditional statements to trigger the drawing and changing of brushes. How can this be applied to a simple concept where the brushes have meaning?
For example, the concept could be about loudness, with each brush expressing loudness in a different way visually, a brush could even grow while active, colours could be very loud and saturated, You can play with the contrast of spiky and puffy shapes.
A concept or theme helps shape the individual bits and pieces so that the whole is greater than the sum of its parts.
Make it meaningful
22–23
Computation in Design 1
B-DC 121
For brief 3, Drawing Tool, the following deliverables are required
exercise-3-3_art_1.jpg
exercise-3-3_art_2.jpg
exercise-3-3_art_3.jpg
exercise-3-3_art_4.jpg
exercise-3-3_brushes_1.jpg
exercise-3-3_brushes_2.jpg
exercise-3-3_process_1.jpg
exercise-3-3_process_2.jpg
exercise-3-3_process_3.jpg
exercise-3-3_process_4.jpg
images
docx
exercise-3-description.docx
Here include 100-150 words of description for this exercise as well as the links to your p5js sketches
code
exercise-3-code.zip
Here include your final p5js code as a .zip file. you can download your sketch as a .zip file from the p5js editor's menu File → Download
Deliverables

Exercise 3
2 Coding Images with Loops
video
exercise-3-3_drawing.mp4
video of a drawing using your tool emerging from start to end. Make sure this is recorded in fullscreen.
Exercise 3
Getting started
22–23
Computation in Design 1
B-DC 121
Now that you have read the briefs, decide on one and get started with sketching out ideas on paper first.
Then, start with coding your first sketch based on your idea(s), but take small steps so you can progressively improve and expand the aesthetics and functionality of your work.
Remember, it is not about how many lines of code you write but how effectively you can write less code to do more. We have practiced this with the coding principles and commands covered in previous sessions.
The magic is in the numbers. Ok, please start :)
Sketch ideas on paper, share your ideas to get feedback
Work and play with the numbers in your sketch to arrive at (un)expected outcomes
Review or learn coding techniques that you can then apply to your work
Build your sketch, the system.
Generate quality images and videos, add a writeup
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
Due Week 11
Homework
By week 11, we expect at least one working sketch that translates your idea into code.
From here, we can discuss with you and give you feedback. If necessary, we can then help you with code issues. The more progress you show, the more targeted the feedback can be.
Exercise 3
22–23
Computation in Design 1
B-DC 121
Coded Images 2
11
It's often easier and more fun to experiment with code and your ideas from the start than to implement the perfect idea.

Image generated Stable Diffusion: A cat in white
Sketch ideas on paper, share your ideas to get feedback
Work and play with the numbers in your sketch to arrive at (un)expected outcomes
Review or learn coding techniques that you can then apply to your work
Build your sketch, the system.
Generate quality images and videos, add a writeup
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
Due Week 12
Homework
By week 12 your Coded Images outcome should be resolved. This week's class is twofold, we spend the first part of class refining and fixing last minuted issues.
In the second part we look at your outcomes and hear from you more about the underlying idea(s), approach and aesthetics. You will present your work on your laptop, similar to what we did in week 6.
Exercise 3
22–23
Computation in Design 1
B-DC 121
Coded Images 3
12
This week's class will have two parts. First, you can solve some last minute problems. Maybe your sketch isn't working properly or you need to polish up the final result a bit more. In the second half, we will have a mini showcase and you will all run your project on your laptop.

22–23
Computation in Design 1
B-DC 121
make, shift exhibition and series of workshops at CineLeisure.

The first workshop offered is generative visuals, led by Jo, this Friday (4 November 2022, from 2pm–5pm).
Learn the basics of VJing with TouchDesigner and create your own live visuals > cueing videos, mixing them, using controls to switch between videos, and learning how to manipulate the videos through the software itself.
22–23
Computation in Design 1
B-DC 121
Due Week 13
Homework
Documentation of exercise 3 based on your chosen brief, see your brief's deliverables section.
You can review the slides from week 10 to find details on required deliverables.
Exercise 3
22–23
Computation in Design 1
B-DC 121
Submission Compilation
13
We are nearing the end of the semester. In this class we will look at how to organise and present your semester work in a digital format, a pdf. In a workshop, you will be introduced to a template and briefed on your submission for assessment.

22–23
Computation in Design 1
B-DC 121
Deliverables Digital Portfolio
The Digital Portfolio comes in 3 parts: Archive, CPJ and Summary. The following slides outline these 3 parts in detail and their requirements to be prepared for submission.
1 Archive
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
Archive Activity 1
For Activity 1 the following items must be archived in your Digital Portfolio under activity-1
activity-1-screenshot_1.jpg
optional, add more screenshots
activity-1-screenshot_2.jpg
activity-1-screenshot_3.jpg
activity-1-screenshot_4.jpg
images
docx
activity-1-description.docx
Here include 70-120 words of process description for this activity as well as the links to your p5js sketches
Change, Play, Run, Repeat.
Activity 1
22–23
Computation in Design 1
B-DC 121
Archive Activity 2
For Activity 2 the following items must be archived in your Digital Portfolio under activity-2
activity-2-1.jpg
activity-2-2.jpg
optional, add pictures from show and tell
activity-2-show-tell_1.jpg
activity-2-show-tell_2.jpg
activity-2-show-tell_3.jpg
images
docx
activity-2-description.docx
Here include 70-120 words of process description for this activity as well as the links to your p5js sketches
Code to Drawing
Activity 2
22–23
Computation in Design 1
B-DC 121
Where you see shapes, I see code.
Activity 3
Archive Activity 3
For Activity 3 the following items must be archived in your Digital Portfolio under activity-3
activity-3-coding_1.jpg
activity-3-coding_2.jpg
activity-3-coding_3.jpg
activity-3-coding_4.jpg
activity-3-coding_5.jpg
activity-3-coding_6.jpg
activity-3-lewitt_1.jpg
activity-3-lewitt_2.jpg
images
Video
activity-3-coding-animation.mp4
docx
activity-3-description.docx
Here include 70-120 words of process description for this activity as well as the links to your p5js sketches
txt
function-StudentID.txt
Screen-record the canvas only when shapes are animated and moving. Then put your recorded video into the video folder (create a video folder if necessary). The video should be 8-16 seconds long.
The 6 coding images should demonstrate the progress you have made, canvas (p5js preview) only, no code required in the image.
22–23
Computation in Design 1
B-DC 121
Archive Activity 4
For Activity 4 the following items can be archived in your Digital Portfolio under activity-4
images
docx
activity-4-description.docx
Here include 70-120 words of process description for this activity as well as the links to your p5js sketches
Activity 4
Recap or moving forward?
activity-4_1.jpg
activity-4_2.jpg
activity-4_3.jpg
activity-4_4.jpg
optional: in case you followed any of the sketches demoed in class, provide some screenshots or images of notes you took.
22–23
Computation in Design 1
B-DC 121
Archive Exercise 1
For Exercise 1 the following items must be archived in your Digital Portfolio under exercise-1
exercise-1-visual_1.jpg
exercise-1-visual_2.jpg
exercise-1-visual_3.jpg
exercise-1-visual_4.jpg
exercise-1-collateral_1.jpg
exercise-1-collateral_2.jpg
exercise-1-collateral_3.jpg
exercise-1-collateral_4.jpg
exercise-1-present_1.jpg
exercise-1-present_2.jpg
images
Video
exercise-1-animation.mp4
docx
exercise-1-description.docx
Here include 70-120 words of description for this activity as well as the links to your p5js sketches
On Repeat
Exercise 1
landscape format, 16:9, 720p or 1080p; compressed and saved as .mp4
optional, add more pictures from show and tell
exercise-1-show-tell_1.jpg
exercise-1-show-tell_2.jpg
exercise-1-show-tell_3.jpg
22–23
Computation in Design 1
B-DC 121
Archive Exercise 2
For Exercise 2 the following items must be archived in your Digital Portfolio under exercise-2
exercise-2-screenshot_1.jpg
exercise-2-screenshot_2.jpg
exercise-2-screenshot_3.jpg
optional, add process images
exercise-2-process_1.jpg
exercise-2-process_2.jpg
exercise-2-process_3.jpg
images
Video
exercise-2-animation.mp4
docx
exercise-2-description.docx
Here include 70-120 words of description for this activity as well as the links to your p5js sketches
landscape format, 16:9, 720p or 1080p; compressed and saved as .mp4
Jake's Music Visualiser
Exercise 2
22–23
Computation in Design 1
B-DC 121
Archive Exercise 3
For Exercise 3 the following items must be archived in your Digital Portfolio under exercise-3
Exercise 3
2 CPJ
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
CPJ
Your CPJ must be archived in your Digital Portfolio under folder cpj
Make sure your CPJ is complete and you have provided weekly updates on your progress and process, beginning at week 1 and ending at week 13.
Pay attention to the layout and design of your CPJ. We have made suggestions in class (week 9) how to improve your CPJ after your work-check in week 7.
Completeness
Format
cpj-studentID.pdf
Creative Process Journal
CPJ
3 Summary
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
Summary
Your Summary document must be archived in your Digital Portfolio under folder summary
Template
Format
summary-studentID.pdf
Summary
Archive your Summary in .pdf format in your Digital Portfolio. Don't forget to replace studentID with your actual studentID.
Pay attention to
Submission
22–23
Computation in Design 1
B-DC 121
22–23
Computation in Design 1
B-DC 121
We will pay attention to
Quality of images and videos including size and compression
Completeness of submission including all archived activities and exercises, CPJ document and Summary document
Writing and reflection
labelling of files
22–23
Computation in Design 1
B-DC 121