Computation in Design 2
Today, computation is deeply woven into our everyday life. We have become accustomed to using and consuming technology constantly and through our daily needs and habits. At the same time, often we are not as involved in the active development of these technologies itself. Through creative coding and the creative use of code, you as a designer can prepare yourself to contribute and make a change.
B-DC 123
2022
Computation in Design 2
2022
What we will do in this class
Conduct a series of exercises
Work in small groups or individually on exercises
Reflect on and document process and outcome
Work-in-progress presentation for Open Studios
Document and present outcomes in a Microsite
2022
B-DC 123
Computation in Design 2
2022
Process
Keep a doc to document and reflect on your process CPJ
Participate in four exercises addressing various aspects of computation applied to screens and physical objects
Ideate, implement and document outcomes
In-class and independent development
Good time management
B-DC 123
Computation in Design 2
2022
Deliverables
Digital Portfolio
Creative Process Journal
Microsite based on provided template
B-DC 123
Computation in Design 2
Submissions will be reviewed and assessed based on your overall response to tasks and briefs, completeness, organisation, reflection, technical and aesthetic application, execution and quality.
2022
Computation in Design 2
This project builds on the skills learned in the first semester and expands your understanding of Computation in Design through technical exploration, playful but critical engagement with code and interaction, and the study of aesthetics in the context of creative coding.
Computation in Design 2 comprises a series of exercises and workshops that culminate in a final project at the end of the semester, a digital portfolio that documents the process and the results of the activities carried out. In a series of group and individual exercises you will learn how to apply creative coding to your design practice.
Results that are created, then lead to a Digital Portfolio, a Microsite, that documents the process, outcome, and reflection of your work.
Today, computation is deeply woven into our everyday life. We have become accustomed to using and consuming technology constantly and through our daily needs and habits. At the same time, often we are not as involved in the active development of these technologies itself. Through creative coding and the creative use of code, you as a designer can prepare yourself to contribute and make a change.
All exercises and workshops conducted converge into a semester-long project addressing the topic of creative coding. Throughout this course you will develop competence in code literacy in the age of digital transformation by alternating and combining methods of design and computation.
B-DC 123
Computation in Design 2
4 Exercises
2022
Coding
Making
1
2
Screens
Play
3
4
Generative Design
From Code to Thing
Projection Mapping
Physical Computing
Andreas
Dhiya
Joanne
Andreas
B-DC 123
Computation in Design 2
And a website




Generative Design
2022
Class name
2022
B-DC 123
Computation in Design 2

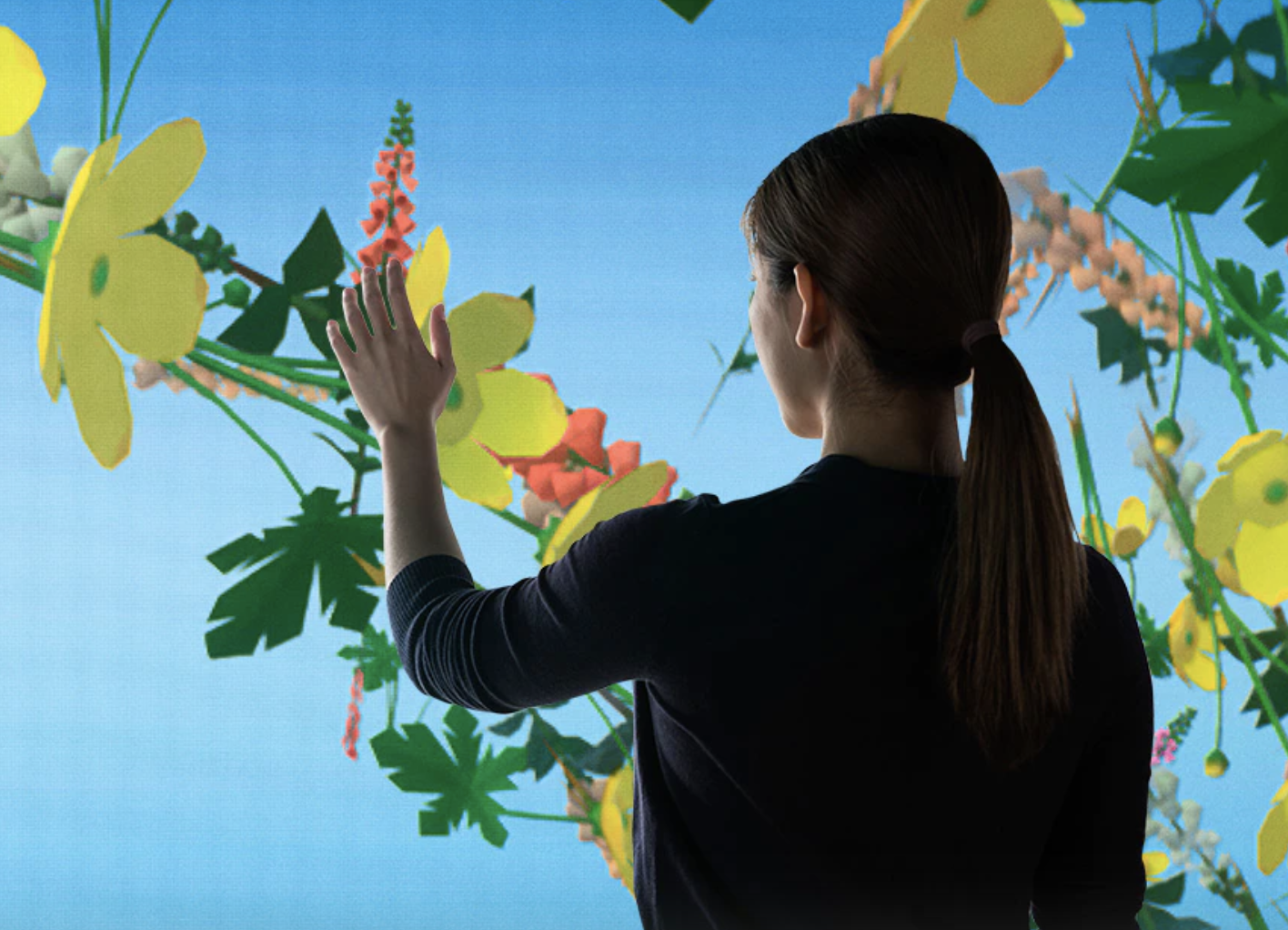
Generative Design
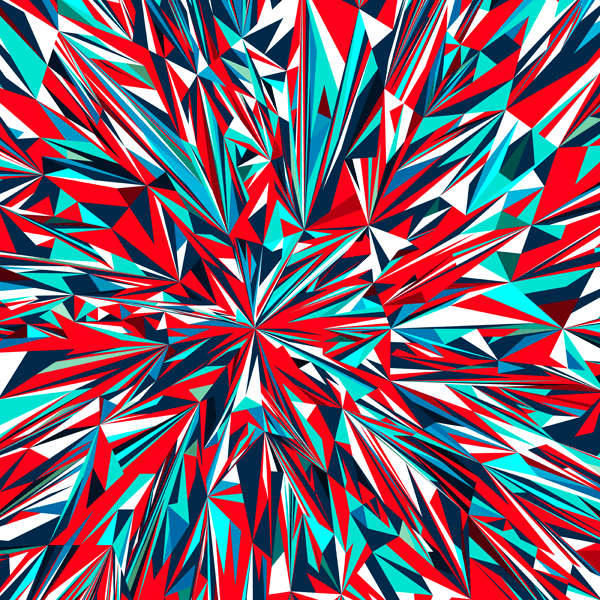
Generative design fundamentally changes the design process: the designer shifts from being a performer of tasks to being a conductor, effectively orchestrating the decision-making process of the computer. This is what generative design is all about: iteratively developing different processes and then selecting those that produce the most visually compelling results.
From using code as a means to generate static, moving or interactive images, to communities, industries and futures that embrace algorithmically generated content, building digital experiences to new adventures into artificial intelligence and neural networks, generative design finds many applications ranging from artistic expressions, branding, architecture, interaction design and other forms of creative applications.

2022
Class name
2022
B-DC 123
Computation in Design 2

Making
2022
Class name
2022
B-DC 123
Computation in Design 2






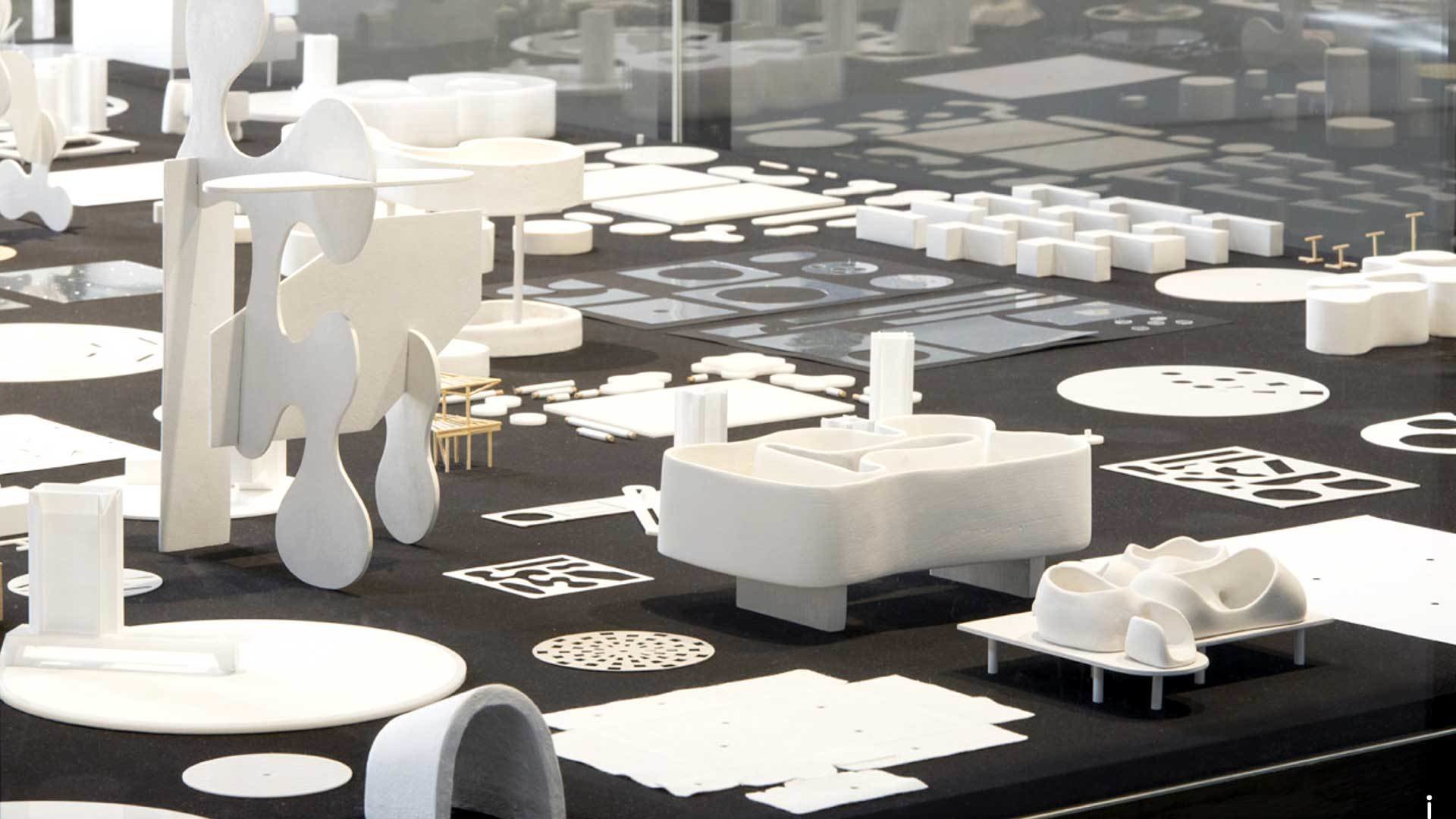
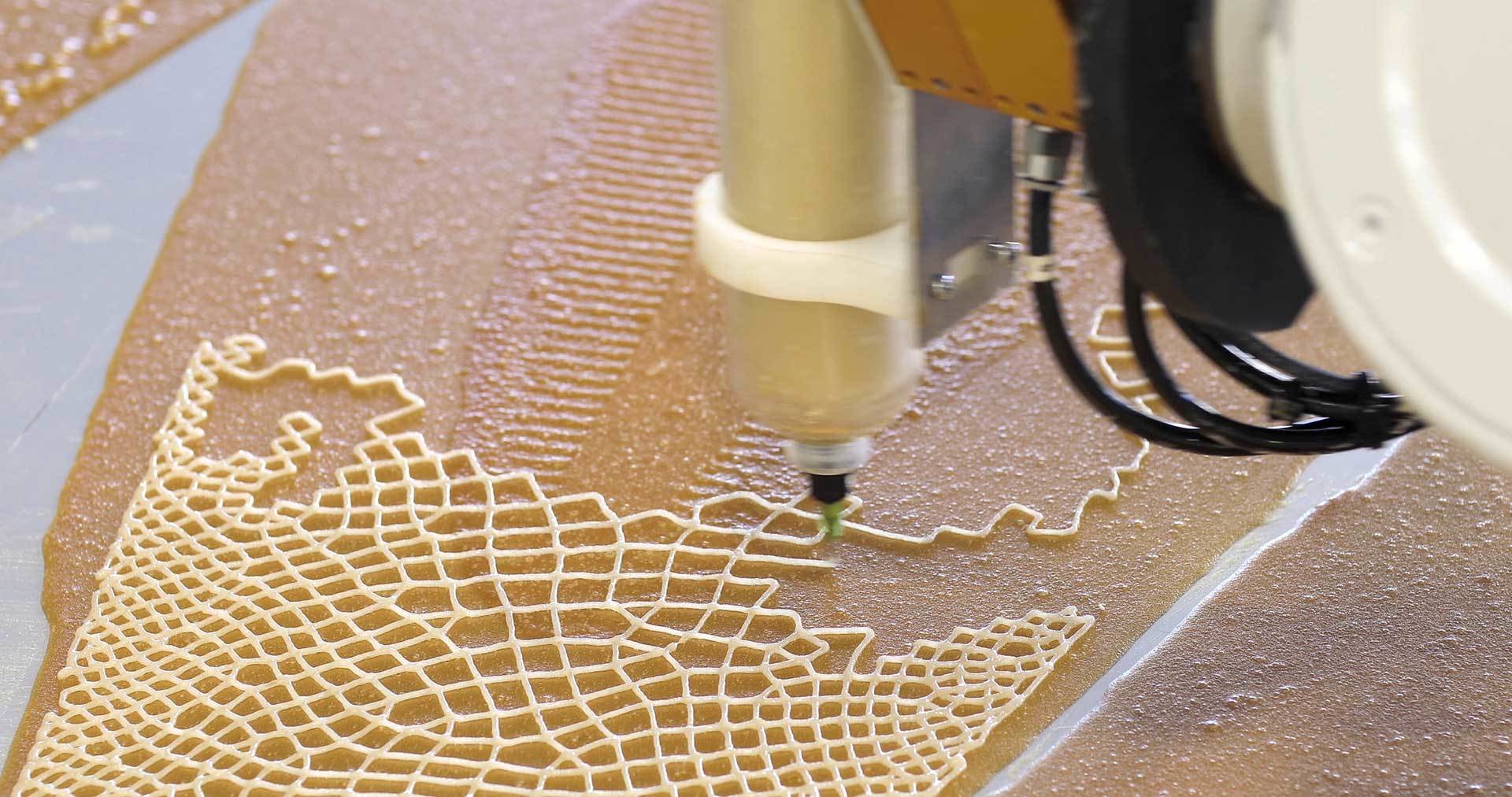
Making
The term "making" refers to the process of producing artefacts, products or tools using craft or technology-based techniques like for example digital fabrication. The spectrum here can range from the novice learning a craft to the master craftsman masterfully applying a craft and passing on their knowledge. Often, more attention is paid to the process of making, sharing, collaboration, and techniques than to the end result. Think of making as a trade and a culture.
Making here can also refer to "The maker culture which is a contemporary subculture representing a technology-based extension of DIY culture that intersects with hardware-oriented parts of hacker culture and revels in the creation of new devices as well as tinkering with existing ones. The maker culture in general supports open-source hardware."
2022
Class name
2022
B-DC 123
Computation in Design 2


Projection Mapping
2022
Class name
2022
B-DC 123
Computation in Design 2






Projection Mapping
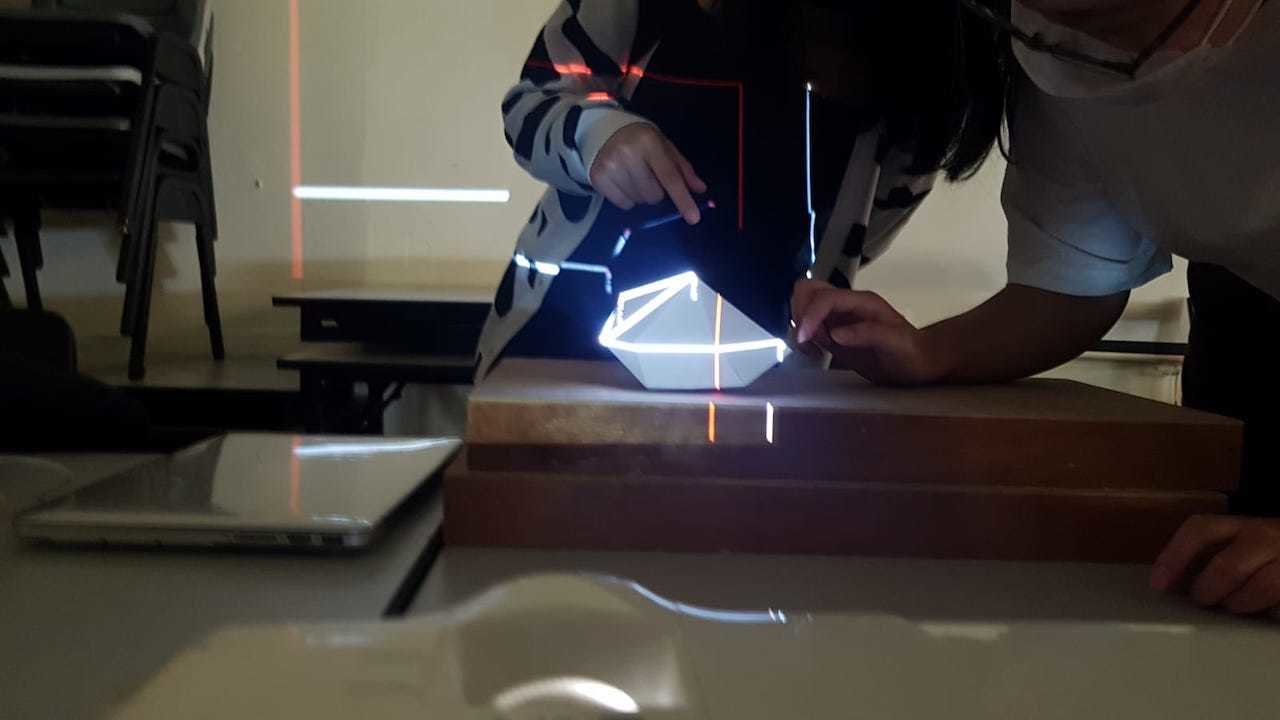
Projection mapping is a technology that uses video projectors to shine light on any surface that isn’t simply a flat screen. It has become more popular as a way to create visually immersive environments, transforming a space because of its flexibility in turning anything into a visual surface. These surfaces can range from built sets, to buildings, and even to landscapes. Learn the basics of projection mapping and map your own visuals onto a physical object of your own creation!
2022
Class name
2022
B-DC 123
Computation in Design 2


Physical Computing
2022
Class name
2022
B-DC 123
Computation in Design 2






Physical Computing
Physical Computing can be applied to applications where computers interact with the physical world and vice versa. The Internet of Things, robotics or physical interfaces are common applications. Physical computing refers to the use of tangible, embedded microcontroller-based interactive systems that can sense the world around them and control outputs such as lights, displays and motors.
Although this might seem rather technical in approach and application, it provides a an environment to better comprehend playfully and eventually build a connection between physical objects, computer hardware and software applicable not only to technical practices such as engineering or computer science but equally important to creative practices like art and design.
2022
Class name
2022
B-DC 123
Computation in Design 2


Weekly Schedule
2022
Explore
Ideate
Make
Test
Document
Move down for a breakdown and brief overview of the weekly sessions, week 1 to 14.
B-DC 123
Computation in Design 2
Week 1 – 4
Intro
Introduction to classes and weekly sessions. Warmup activity.
1
In class activity
Exercise Session 1
Introduction and getting started with respective exercises per class.
2
In class workshop
No Class
Chinese New Year
4
2022
Weekly Schedule
Exercise Session 1
Exercises continue and conclude at the end of the session.
3
In class development
B-DC 123
Computation in Design 2
A and B
B106
C and D
F301
A and B
B106
C and D
F301
Week 5 – 8
5
Exercise Session 2
Introduction and getting started with respective exercises per class.
6
No Class
Project week
8
2022
Weekly Schedule
Exercise Session 2
Exercises continue and conclude at the end of the session.
7
Independent study
Exercise Session 3
Introduction and getting started with respective exercises per class.
B-DC 123
Computation in Design 2
C and D
B106
A and B
F301
A and B
F301
C and D
B106
A and B
F301
A and B
B106
C and D
F301
In class workshop
In class development
In class workshop
Week 9 – 12
9
Exercise 3
Exercises continue and conclude at the end of the session.
10
Web 101 online
Introduction to website template
Open Studios
Work-in-progress showcase
12
2022
Weekly Schedule
Exercise Session 4
Introduction and getting started with respective exercises per class.
11
Exercise 4
Exercises continue and conclude at the end of the session.
online class and showcase preparation and setup
B-DC 123
Computation in Design 2
C and D
B106
A and B
F301
A and B
F301
C and D
B106
A and B
F301
A and B
B106
C and D
F301
In class workshop
In class development
In class development
Week 13 – 15
13
Mini Website
To work on documentation of exercises and adding content to Website
14
In class development
2022
Weekly Schedule
Independent Study
15
Assessment
B-DC 123
Computation in Design 2
C and D
B106
A and B
F301
Term 1 Progress Check
Due Tuesday 1st March 2022, 1pm.
2022
2022
B-DC 123
Computation in Design 2
Submit links to both your CPJ for Computation in Design as well as your Digital Portfolio and add them to the provided Google Spreadsheet.
Select your class from the tabs at the bottom of the spreadsheet where you can then find your name and two empty cells to add your links accordingly.
Week 7 and 8
Upload image and video documentation and outcomes you have created to the shared folder under the workshops you have already completed.
1
2
Before we get started 1
2022
Class name
Current Session Topic
Week
2022
B-DC 123
Computation in Design 2
Four Orders of Design
Coding Spectrum
Simple vs Complicated
Four Orders of Design
Symbols
Objects
Actions
Thoughts
1
2
3
4
Introduced by Richard Buchanan in 2001 1
2D Graphic Design, deals with the nature, shape, and meaning of symbols and consists of four distinct but related activities: typography, illustration, photography, and print. 2
3D Industrial Design, industrial design is concerned with tangible, physical artifacts — with things. 2
4D Interaction. In interaction design, the locus of design is action. Here, the focus is on designing experiences rather than physical objects. 2
Systems and environments. Environmental design is concerned with “[t]he idea or thought that organizes a system or environment” Therefore, in the fourth order, the focus is on human systems, “the integration of information, physical artifacts, and interactions in environments of living, working, playing, and learning.” 2
2022
Class name
2022
B-DC 123
Computation in Design 2
Four Orders of Design

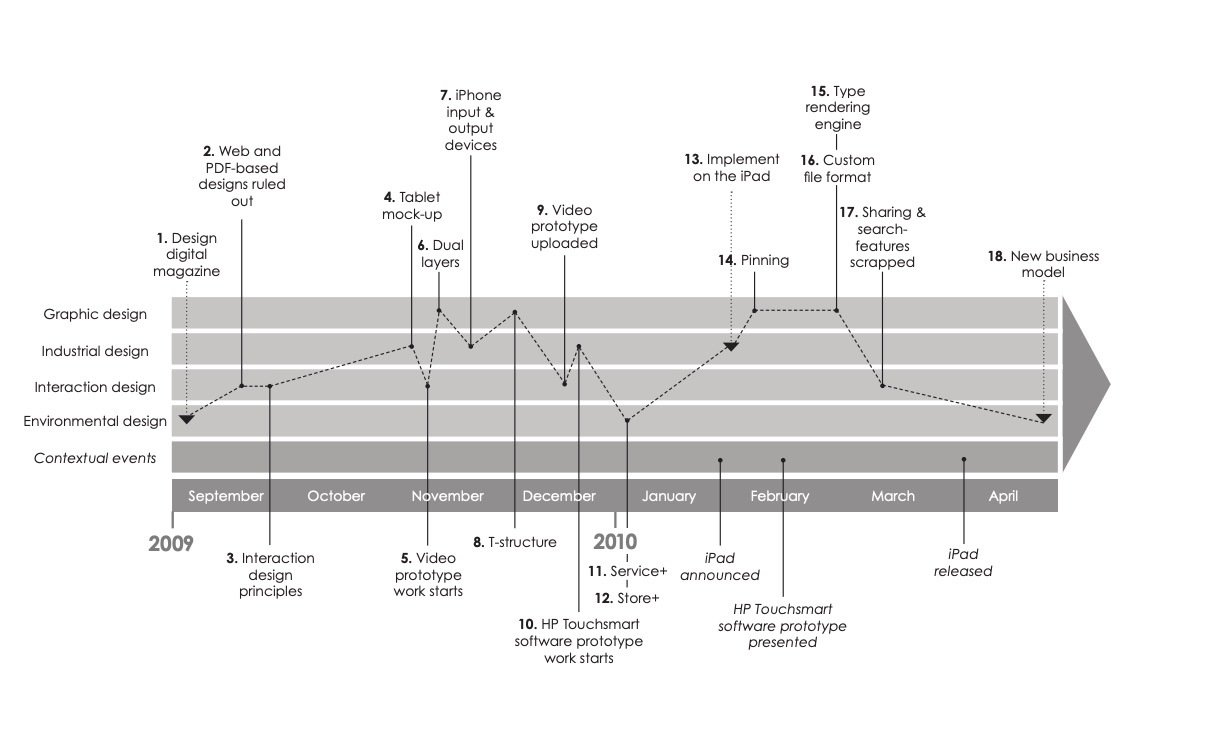
Oscillating Between Four Orders of Design: The Case of Digital Magazines. Timeline illustrating key design decisions in the four orders. 2
2022
Class name
2022
B-DC 123
Computation in Design 2
Coding Spectrum
No Code
Low Code
Some Code
All Code
Requires few to no code to quickly build an application. This doesn't mean there is no code involved, the code just all runs in the background. Often purely UI, pull-down and drag-and-drop based.
Similar to NoCode, however, some code is exposed in the application building environment you are using. Although often related to visual programming environments, a basic understanding of coding concepts is useful.
Cargo
Readymag
Webflow
Figma
Limited to the tool
Some customisation possible
Some coding skills required
Build your own
Wordpress
Unreal Engine
TouchDesigner
html, css, JavaScript
Code frameworks (p5js)
Scripting
Unity
Text Editor
Any programming language
Command Line
Git
Knowing and understanding some code as a designer can help you collaborate better and communicate across disciplines when technical know-how is required. Basic knowledge and practice in web or app development.
This is when you are able to build your own software with ease. Needless to say this needs time and practice.
2022
Class name
2022
B-DC 123
Computation in Design 2
Simplicity, Simple.
Complexity, Complicated.
Simplicity
Complexity
2022
Class name
2022
B-DC 123
Computation in Design 2
Simple
Complicated
Easily understood or done. Plain, basic, uncomplicated in form, nature or design.
The state of having many parts and being difficult to understand or find an answer to.
Not easy to understand or analyze because of being intricate.
The quality of being plain, without unnecessary or extra things or decorations.
Good
Acceptable
Borderline
Nope
Before we get started 2
2022
Current Session Topic
Week
2022
B-DC 123
Computation in Design 2
Documenting your work, process, outcomes.
What to pay attention to when documenting your work, process, outcomes
Subject
Narrative
Lighting
Surrounding
1
2
3
4
The process, the object, the action should always be in the foreground and in focus when documenting your work so that it can be easily identified as the protagonist, the main character of the image or video that one is looking at.
Don't take a picture or video of your work just for the sake of taking a picture or video. Think about your audience and how they will perceive the image or video you have prepared for them. Provide them with the best and highest quality experience possible so that your audience sees that you care about your work and them.
Pay attention to the lighting conditions of the environment in which the work is being documented. Add additional light as needed, but make sure the entire scenario is properly lit for optimal viewing on a screen or in a printed publication.
Pay attention to the environment in which you are filming or photographing. Is the background very distracting, maybe clean it up or change the scene? Are there any unnecessary objects lying around? Are the surfaces clean, no coffee stains? Make sure to present your subject the best possible way.
2022
Class name
2022
B-DC 123
Computation in Design 2




Avoid
2022
2022
B-DC 123
Computation in Design 2




2022
2022
B-DC 123
Computation in Design 2
2022
2022
B-DC 123
Computation in Design 2



2022
2022
B-DC 123
Computation in Design 2

2022
2022
B-DC 123
Computation in Design 2









Digital Portfolio
Same procedure as last year. The Digital Portfolio is a digital archive which you will use to document your work based on activities and exercises conducted in class. A given folder structure tells you which documents are required. You should update your Digital Portfolio regularly. There are three main elements that are required
1. Archive update regularly
2. CPJ update after class
3. Summary towards the end of the semester
2022
2022
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
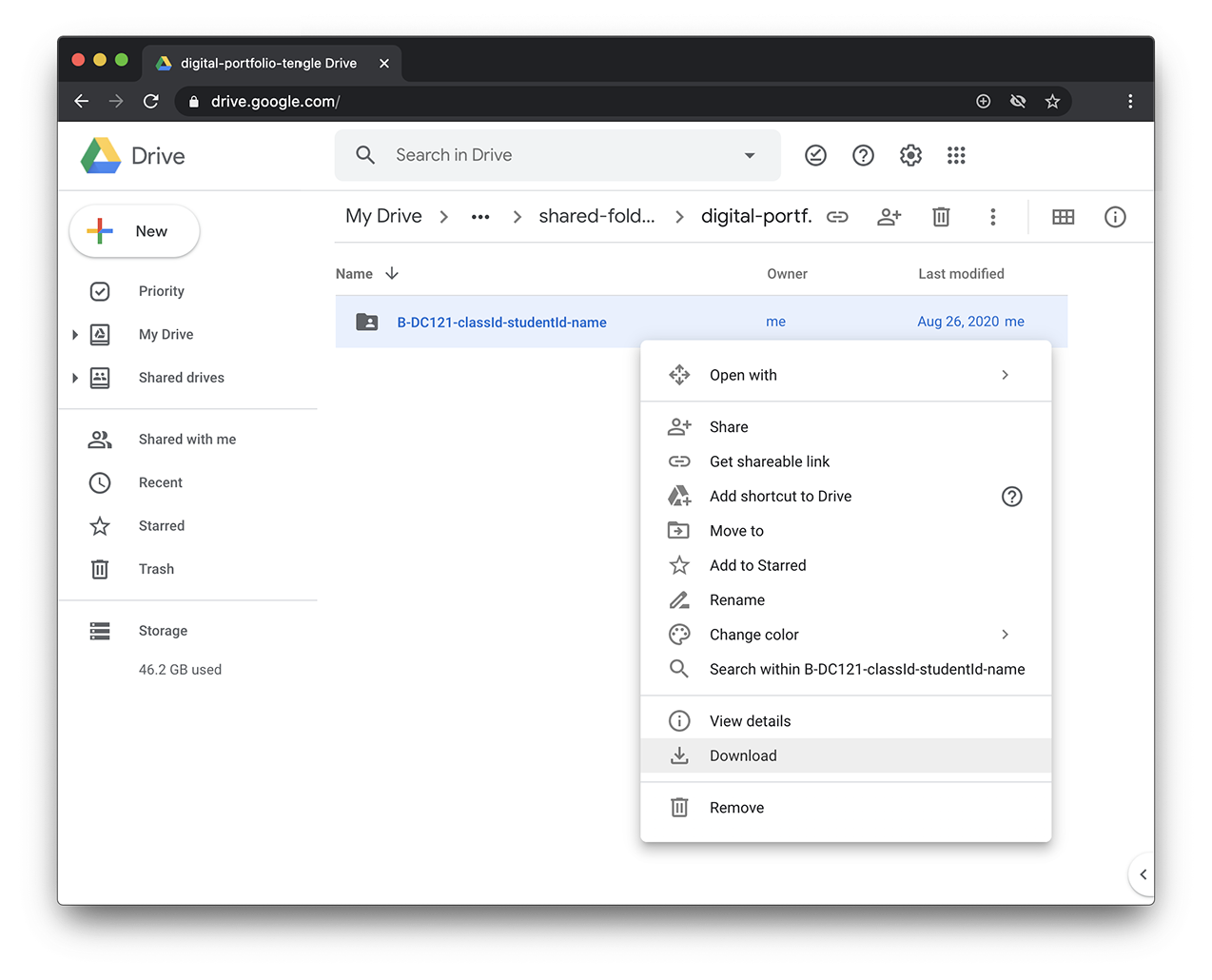
Download
Folder structure
Available for download as .zip from Google Drive
Document your process and outcomes
Archive and organise materials for submission
Read and follow the Digital Portfolio Guidelines
Keep(s) your work organised
2022
2022
B-DC 123
Computation in Design 2
Outcomes like images, videos, code or written documents will be kept in the Archive. Here do follow the folder structure given for each exercise as well as the instructions given in class.
There will be 1 activity and 4 exercises conducted this semester and folders are labeled accordingly
Digital Portfolio
Archive
CPJ
Summary
Download
2022
2022
B-DC 123
Computation in Design 2
1-Coding
2-Screens
3-Making
4-Play
Activity-1
Your CPJ should not only be descriptive, meaning, describing what you have done step by step is not enough. Instead, you should elaborate and reflect on your work and write about: what worked well and what did not work so well, what problems occurred and how they were resolved. What did you learn? Where there any highlights or weird moments, anecdotes? You should analyse and reflect more and describe less. This can be as brief as 60-120 words per weekly entry.
Digital Portfolio
Archive
CPJ
Summary
Download
2022
2022
B-DC 123
Computation in Design 2
Update weekly
Design and layout should be kept simple
Content to be well structured and complete
Write between 60-120 words per week
Add min. 2 and max. 8 images per week
Be less descriptive
Be more analytical and reflective
For your final submission, you will create a summary of selected outcomes that you have developed this semester. This summary will be a website; a template and introduction will be provided towards the end of the semester. The content of this website will consist of a selection of materials from your Archive and CPJ.
Digital Portfolio
Archive
CPJ
Summary
Download
2022
2022
B-DC 123
Computation in Design 2
Download Digital Portfolio from Google Drive
2022
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download

2022
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download

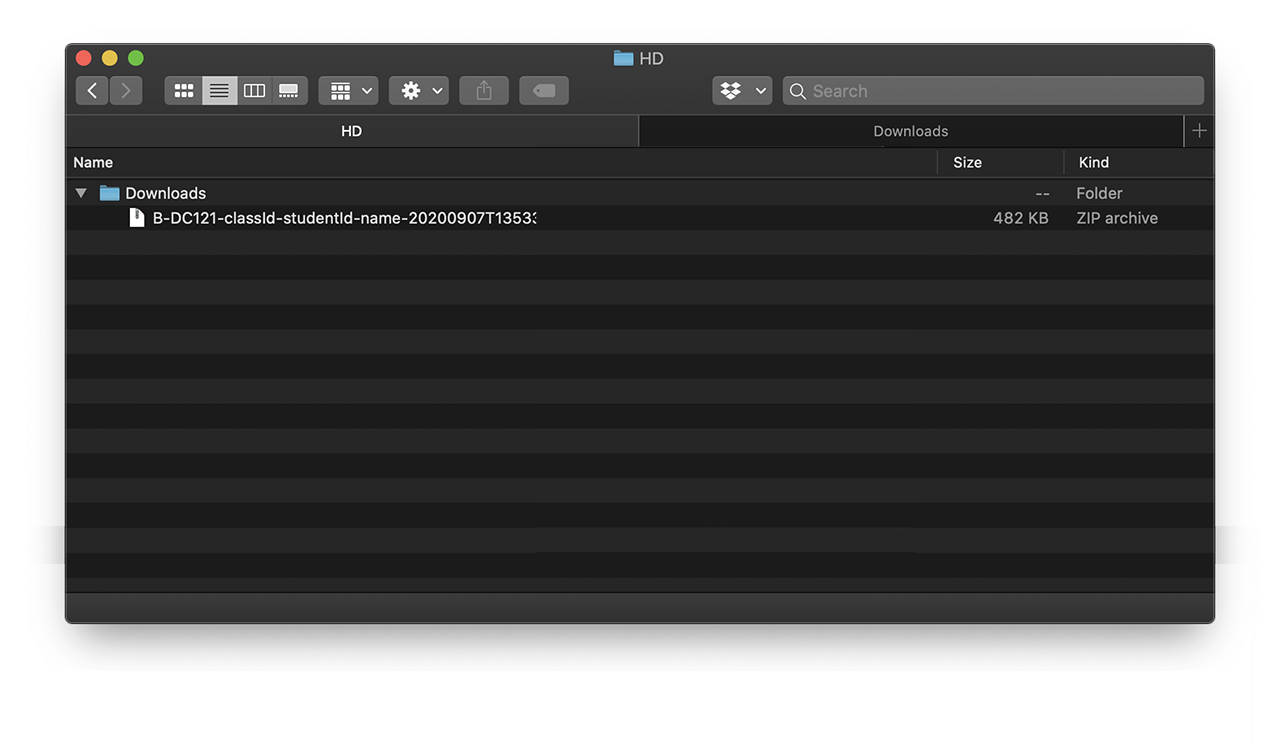
unzip downloaded .zip file
2022
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download

Familiarise yourself with the Digital Portfolio Guidelines
Warmup Activity
Week 1
Playing with Machine Learning and Computer Vision.

2022
B-DC 123
Computation in Design 2
Week 1
2022
B-DC 123
Computation in Design 2
Put simply, machine learning is a “field of study that gives computers the ability to learn without being explicitly programmed” (Arthur Samuel, 1959). Even though Arthur Samuel coined the term over fifty years ago, only recently have we seen the most exciting applications of machine learning — digital assistants, autonomous driving, and spam-free email all exist thanks to machine learning.
Week 1
2022
B-DC 123
Computation in Design 2



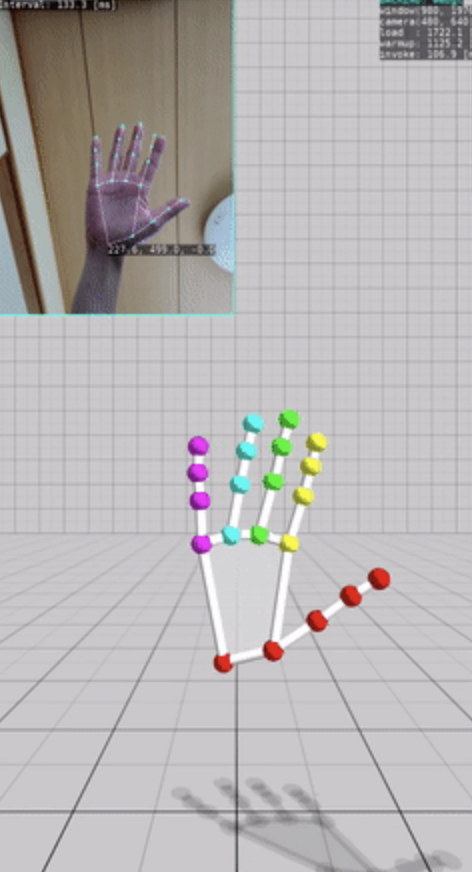
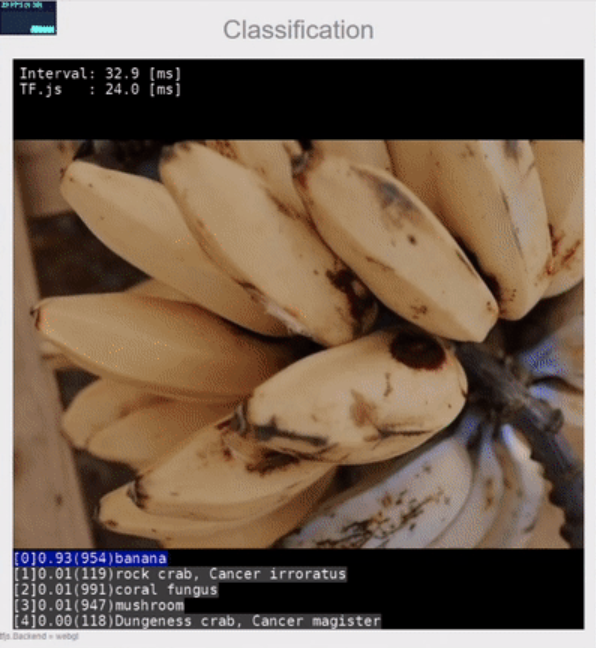
Object Classification
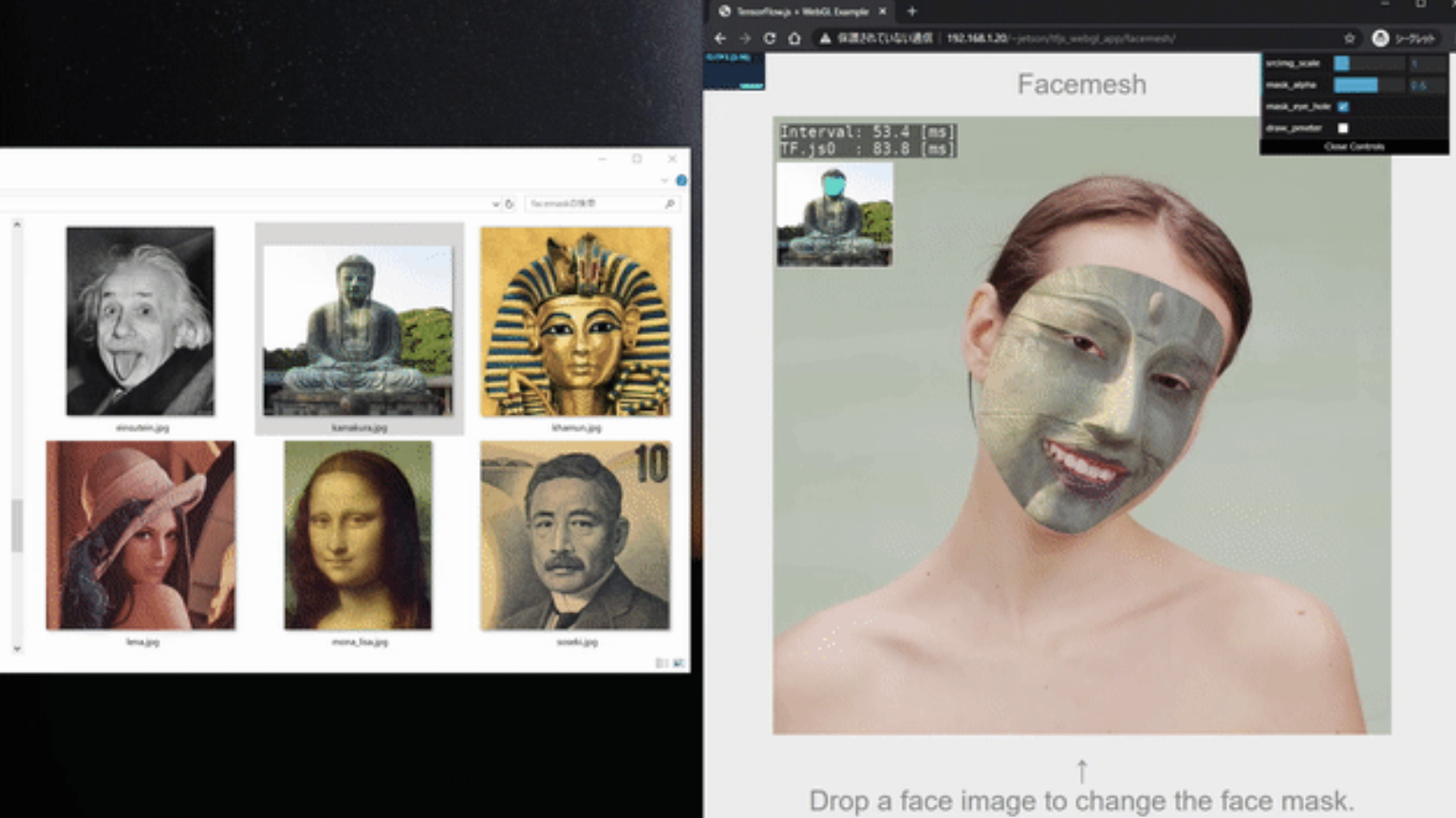
Face Mesh
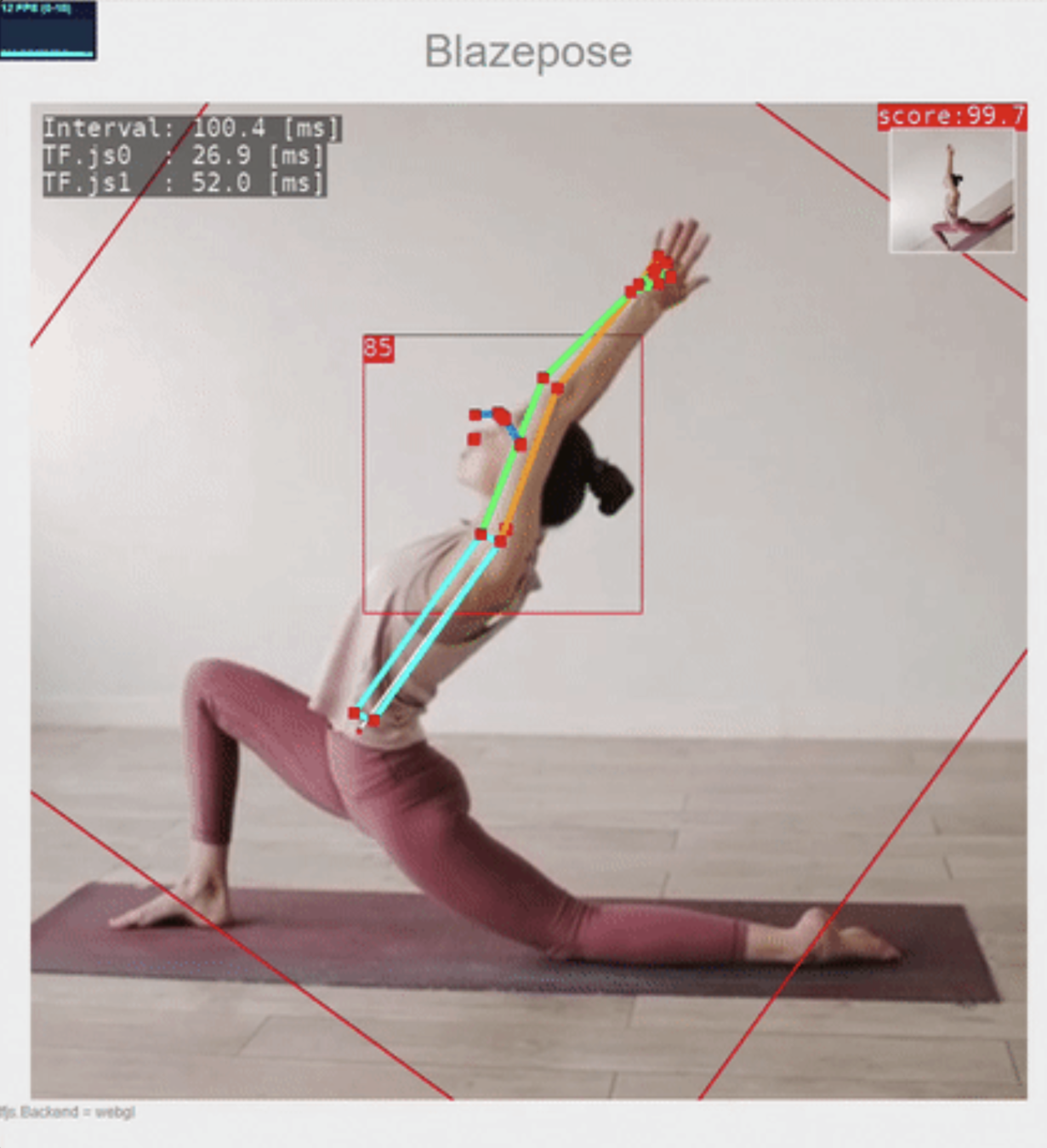
Pose Detection
Week 1
2022
B-DC 123
Computation in Design 2
Playing with Machine Learning and Computer Vision. We may have heard so much about it, let's try it out.
This is a group activity, team up in groups of 3.
In today's class we will ideate a series of imagined applications that do not yet exist but we wish to exist in the near future. Such an application can be functional, life-enhancing, experimental or playful.
Near Future Applications?

Week 1
2022
B-DC 123
Computation in Design 2
Playing with Machine Learning and Computer Vision. We may have heard so much about it, let's try it out.
* works with mask on (kind of). In school please keep your masks on.
Links to to Machine Learning Application demos for you to try
This is a group activity, team up in groups of 3, then select one of the demos on the right to work with in the following.
Week 1
2022
B-DC 123
Computation in Design 2
1 – Challenge
In a group of 3 brainstorm and propose a Machine Learning application
This application should be useable and useful in the real world
What purpose, value and impact could this application achieve
Illustrate your ideas through sketches, mind maps, images, videos, screenshots and written words
Put together a Google Slides presentation
This is a group activity, team up in groups of 3.
Week 1
2022
B-DC 123
Computation in Design 2
2 – Starting Points
I want this to be fun and playful.
Can we use this to make people move in front of a computer?
This could be a great tool for visual expressions co-created with a machine.
I want to be critical about this whole Machine Learning thing.
Can we solve problem _____ with machine learning and computer vision?
This is a group activity, team up in groups of 3.
Week 1
2022
B-DC 123
Computation in Design 2
3 – Some links to readings and inspiration to start with
This is a group activity, team up in groups of 3.
An intro to Machine Learning for Designers
ml5, friendly Open Source Machine Learning Library for the web
Nervous about what you dont know? Grab your friends and plan a workshop
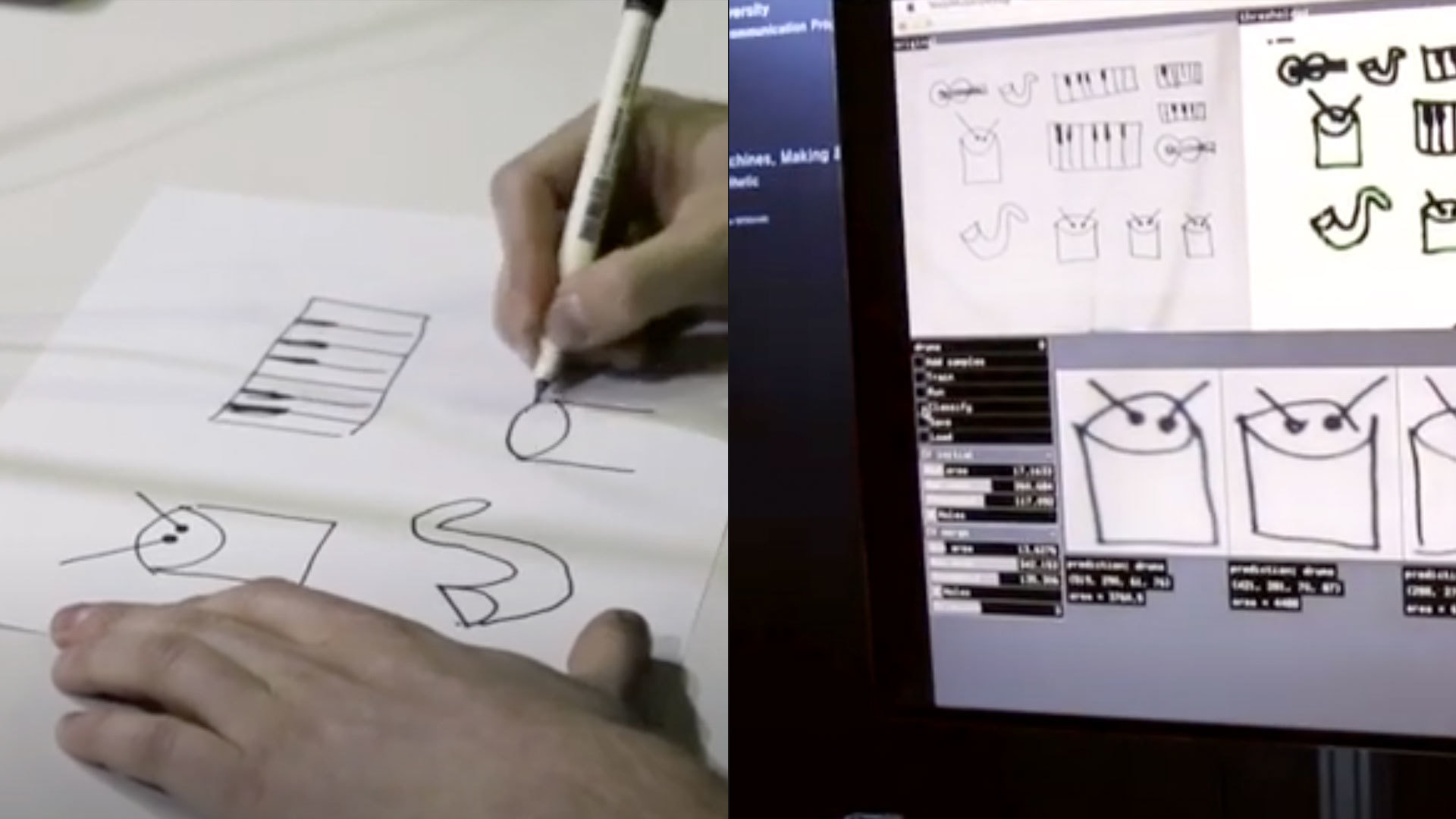
The work of Andreas Refsgaard + Playful Machine Learning video
Fei-Fei Li: If we want Machines to think, we need to teach them to see
Week 1
2022
B-DC 123
Computation in Design 2
4 – Demo Codes for you to try
This is a group activity, team up in groups of 3, then select one of the demos below to work with in the following.
* works with mask on (kind of). In school please keep your masks on.
Week 1
2022
B-DC 123
Computation in Design 2
Timeline
In today's class we will ideate a series of imagined applications that do not yet exist but we wish to exist in the near future. Such an application can be functional, life-enhancing, experimental or playful.
now – 4:50pm
5pm – 5:30pm
As a group work on your Near Future Application and prepare a Google Slides document for the sharing session. For the homework, the slides can be exported as .pdf
Sharing of outcomes per group and per class. All students to meet in their respective class to present their findings.
This is a group activity, team up in groups of 3.
Homework
Document and archive Activity 1 in your Digital Portfolio and include your writeup in the activity-1-writeup.docx document. Add your presentation as a .pdf to the presentation folder.
Exercises
2022
Exercises
Week 2 + 3
B-DC 123
Computation in Design 2
Week 2 – 11
A + B
C
D
B106
F301
F301
Week 5 + 6
C + D
B
A
B106
F301
F301
Week 7 + 9
A + B
D
C
B106
F301
F301
Week 10 + 11
C + D
A
B
B106
F301
F301
Class
Room
Making
Coding
Screens
Making
Coding
Screens
Making
Play
Screens
Making
Play
Screens
Exercise
Andreas
Dhiya
Joanne
Andreas
Dhiya
Joanne
Andreas
Dhiya
Joanne
Andreas
Dhiya
Joanne
Lecturer
Coding
In this exercise we will look at Creative Coding and Generative Design in particular. We have touched on some basic coding principles during Semester 1 and this exercise can be seen as a continuation and extension of what has been covered and practiced.
Here we will take a closer look at how code and simple 2D and 3D graphics can be used to create a series of generative imagery which can be static, dynamic or interactive.
2022
B-DC 123
Computation in Design 2

Generative Design
with Andreas
Week 2 – 11
Exercises
Coding
2022
B-DC 123
Computation in Design 2
Generative Design
with Andreas
Week 2 – 11
Exercises
Students to bring their own laptop, we will use p5js for this exercise, please have a browser and your p5js account ready.
To prepare
Generative Design
Generative design fundamentally changes the design process: the designer shifts from being a performer of tasks to being a conductor, effectively orchestrating the decision-making process of the computer. This is what generative design is all about: iteratively developing different processes and then selecting those that produce the most visually compelling results.
From using code as a means to generate static, moving or interactive images, to communities, industries and futures that embrace algorithmically generated content, building digital experiences to new adventures into artificial intelligence and neural networks, generative design finds many applications ranging from artistic expressions, branding, architecture, interaction design and other forms of creative applications.

2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Coding
Coding Spectrum
No Code
Low Code
Some Code
All Code
Requires few to no code to quickly build an application. This doesn't mean there is no code involved, the code just all runs in the background. Often purely UI, pull-down and drag-and-drop based.
Similar to NoCode, however, some code is exposed in the application building environment you are using. Although often related to visual programming environments, a basic understanding of coding concepts is useful.
Cargo
Readymag
Webflow
Figma
Limited to the tool
Some customisation possible
Some coding skills required
Build your own
Wordpress
Unreal Engine
TouchDesigner
Blender
html, css, JavaScript
Code frameworks (p5js)
Scripting
Unity
Text Editor
Any programming language
Command Line
Git
Knowing and understanding some code as a designer can help you collaborate better and communicate across disciplines when technical know-how is required. Basic knowledge and practice in web or app development.
This is when you are able to build your own software with ease. Needless to say this needs time and practice.
2022
2022
B-DC 123
Computation in Design 2
Exercise Coding
2022
B-DC 123
Computation in Design 2
During our first session you will team up with 2 of your peers to form a group of 3. Each group will then select a brief from a list of given options in the following to work with.
Before you decide, you should discuss and review the available options so that you feel comfortable with the requirements and expected outcomes.
Some briefs are less technically demanding and have a no-code to low-code approach, but require you to take several steps in the process to get to the end result. Others are more technically challenging, but offer you the opportunity to learn a new technique or work with a new medium if you successfully complete the required tasks, risky indeed but very rewarding.
Session 1
During session 2 you and your group will work on and complete the required outcomes based on the brief you have been working on.
Some briefs require you to work with a specific tool or present your work in a specific format, some challenges will be waiting for you for which you can prepare as homework or by managing time and teamwork.
By the end of this session, the deliverables should be completed so that it can be stored and archived in your digital portfolio so that you can easily refer back to it towards the end of the semester when we prepare the submission materials.
Session 2
Exercise Coding
Soundscapes
What does a place sound like? We often don't pay enough attention to the acoustic and audible qualities of a place. In this brief, you will be tasked with deciding on a series of places that you will visit in order to record the characteristics of that place using audio.
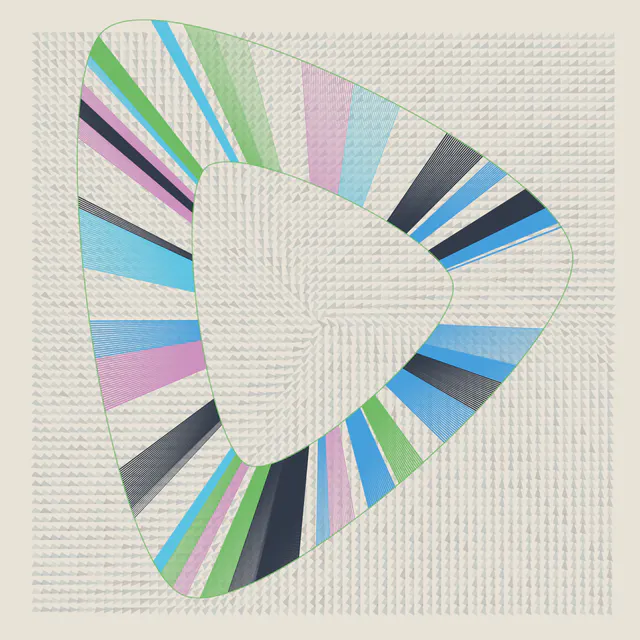
When you return from your field trips, you will use the provided p5js code sketch to visually represent the audio that the sketch records using a laptop's built-in microphone.
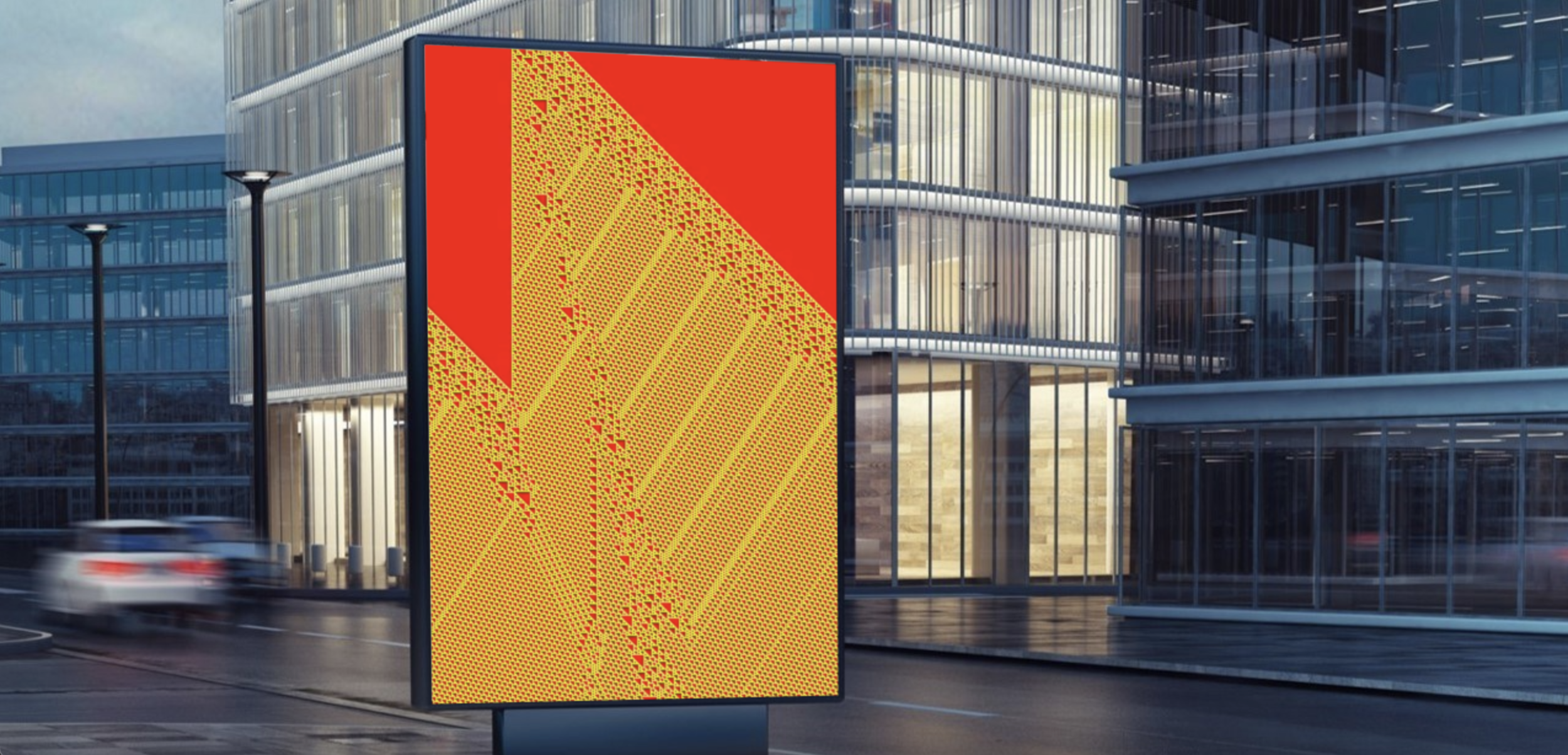
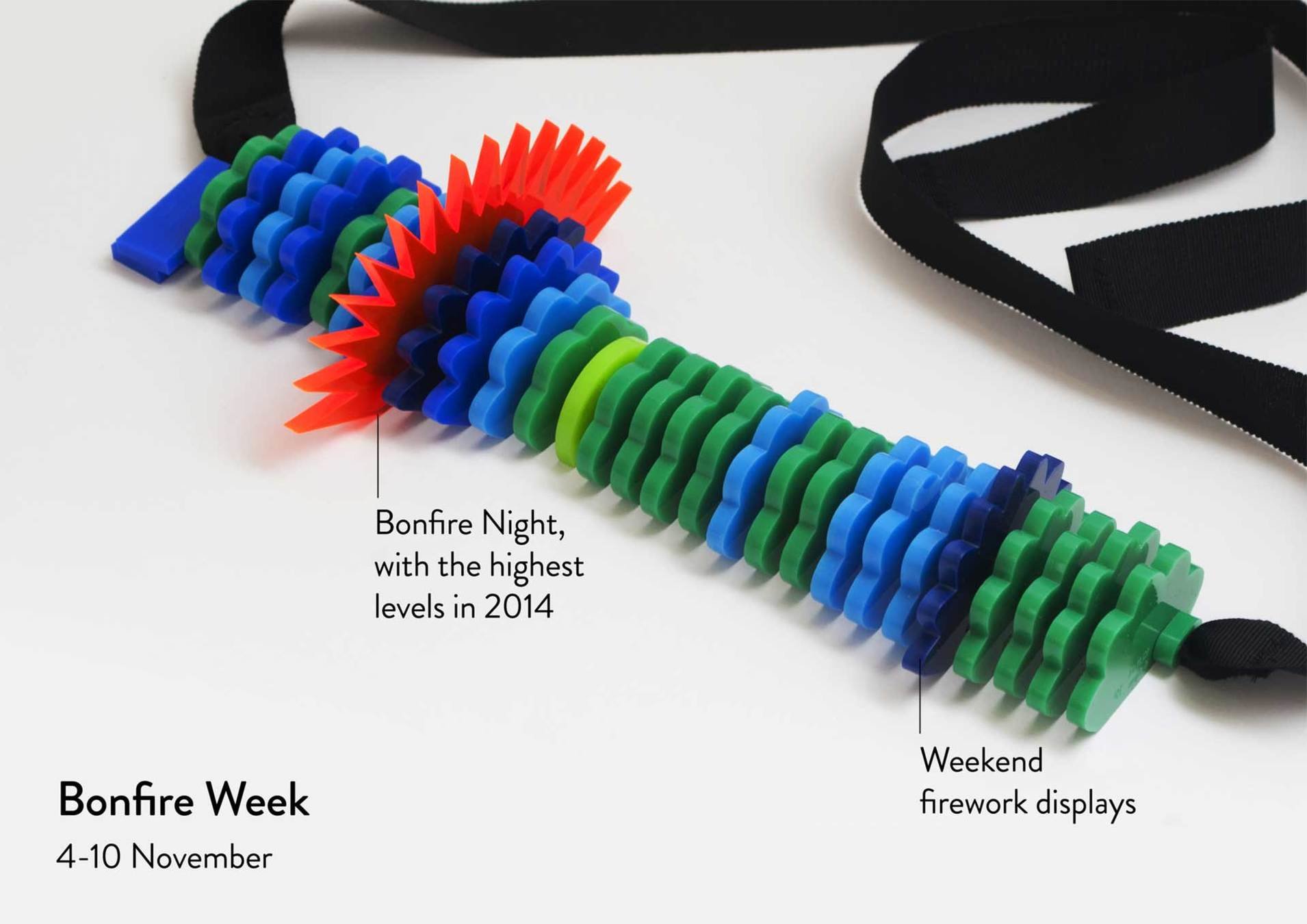
The resulting visual renderings should then be used as textures that you can overlay on top of the photos you took during your field trip; hereafter we will refer to these as touchpoints. In the image to the right, a texture has been placed on the roof of the Lasalle building, as well as on the walls of a Hawker Center and an MRT station – 3 suggestions for a touchpoint – public design intervention.
2022
Class name
2022
B-DC 123
Computation in Design 2
No Code
Challenge
Make it meaningful
Although this brief might sound like technically easy and straight forward, the challenge her lies in finding a meaningful narrative to tell. Consider to go to places that are connected thematically, historically, socially, etc. to tie your work together. How meaningful is a place when the focus is on the audible rather than the visual? How can you visually express the sound of a place?
Go on a field trip, record ambient sounds with your mobile phone, take pictures of that place, generate visual textures using a p5js sketch from recordings, map and superimpose textures with pictures you took



code generated visual from audio
visual applied as texture in public spaces
field trip, audio recording
Exercise Coding
2022
Class name
2022
B-DC 123
Computation in Design 2
Process
Go out and visit places around Singapore to record audio samples
Use your mobile phone to record audio at places you visit
Take photos at the places you visit
Use code sketches to visually express collected audio samples when playing them back
Capture image, the texture
Superimpose textures with images that you took at the places you visited
Deliverables
Series of audio samples
Documentation of field trips, process, image making and outcome
Selected textures and Touchpoint* renderings
Soundscapes
No Code
Exercise Coding
* what is a touchpoint, see next slide
2022
Class name
2022
B-DC 123
Computation in Design 2
What is a touchpoint?
Soundscapes
No Code
Scout for a public display and snap a photo of the display and its environment
Resize and optimise image of the public display in Photoshop
Load your visual into Photoshop and add to your public display image. Here adjust size and corners so that your visual fits the public display.
A touchpoint is any time a potential customer or customer comes in contact with your brand–before, during, or after. This can for example be a poster, a public display like the advertisement board on the right.
Step 1
Step 2
Step 3
How to?
Exercise Coding
Potential touchpoint(s)
Advertisement boards
Wall stickers
Public transportation
Billboards
Shop windows
Public screens
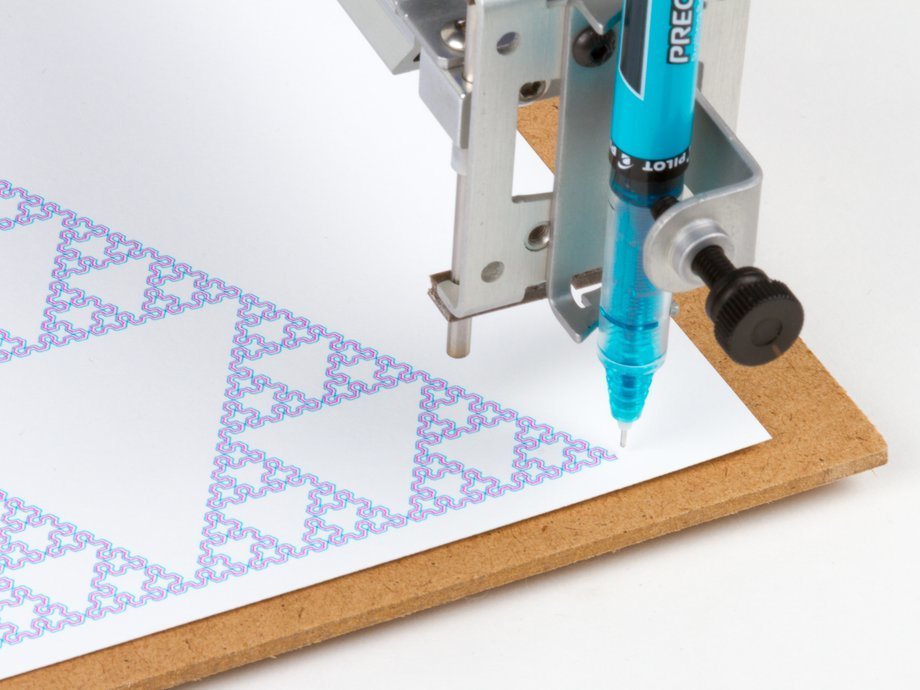
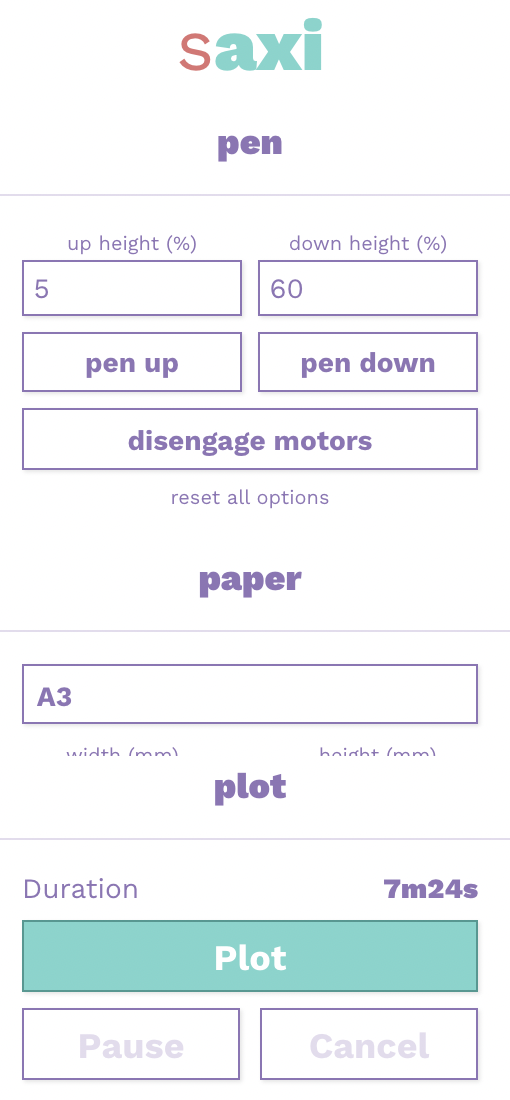
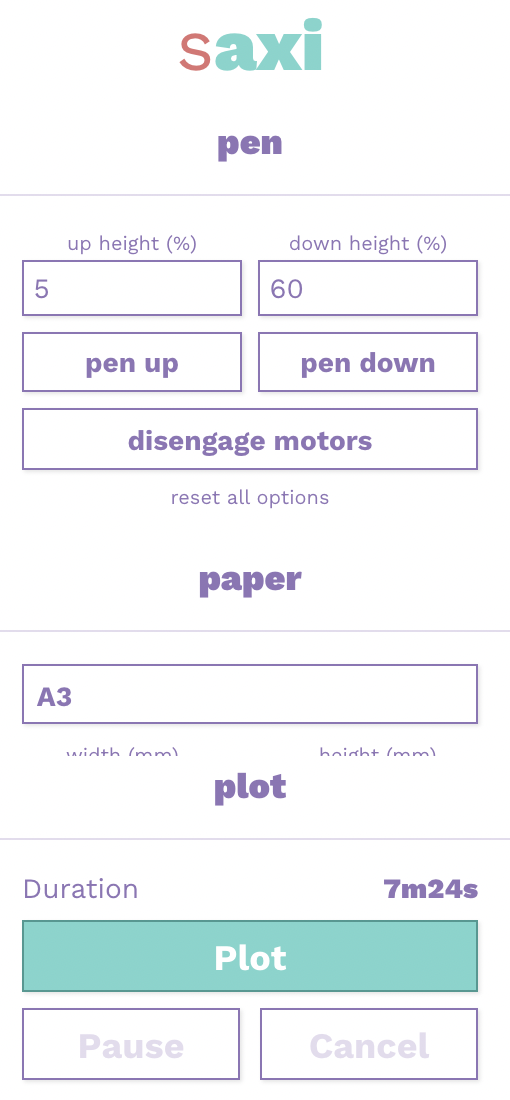
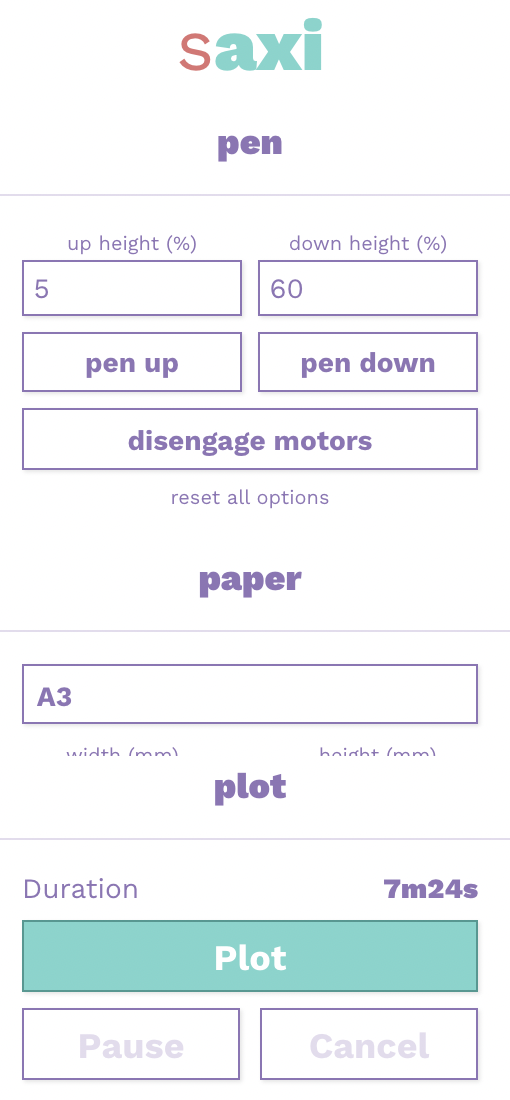
AxiDraw
This brief is all about lines. The AxiDraw is a simple, modern, precise, and versatile pen plotter, capable of writing or drawing on almost any flat surface. It can write with your favorite fountain pens, permanent markers, and other writing implements to handle an endless variety of applications.
2022
Class name
2022
B-DC 123
Computation in Design 2

Low Code
Challenge
Make it meaningful
With the AxiDraw tool you are able to let a computer program draw with a pen. Other than with a regular printer, new ways of using marks on paper open up. As a group of creatives and designers, how can you best make use of this tool to express a visual idea and as a collaboration between you and the machine(s).
Apply and adjust code to your liking, export generated images (line drawings) to .svg, make the AxiDraw work and print your design, find a convincing way to presenting your prints
Exercise Coding
AxiDraw
2022
Class name
2022
B-DC 123
Computation in Design 2
Low Code
Process
Generate vector images from code
Export image as .svg, then edit in Illustrator if necessary
Use AxiDraw software software setup required, see following slides
What kind of pen could you use?can you print multiple images on top of each other with different pens?
Print on A4 paper bring your own paper and pen
Hang, pin up or lay out your work for documentation, take your prints for a photoshoot
Deliverables
Series of .svg and .jpg images generated by code
Documentation of process, printing and outcome
AxiDraw drawing on paper (A4)
Hanging and documentation of prints
References
A tutorial for AxiDraw and Processing
GenerativeHut experiments with code and pens
Julian Gachadoat (v3ga) code, art and pen drawings
Exercise Coding
2022
Class name
2022
B-DC 123
Computation in Design 2
What is the AxiDraw?
In illustrator, set at least a 4cm gap around the edges and set size to A4
The AxiDraw is a simple, modern, precise, and versatile pen plotter, capable of writing or drawing on almost any flat surface. It can write with your favorite fountain pens, permanent markers, and other writing implements to handle an endless variety of applications. Its unique design features a writing head that extends beyond the machine, making it possible to draw on objects bigger than the machine itself.
Step 1
Step 2
Step 3
How to prepare for printing?
Exercise Coding
AxiDraw
Low Code


Sample line drawings
slower plotting
faster plotting
If estimated time is more than 7 minutes, please use or edit the SVG to allow for faster print
Change orientation to horizontal
Step 4
Working with the AxiDraw plotter, continue on the next slide
Which software is used for plotting?
Expect initial attempts to fail
2022
Class name
2022
B-DC 123
Computation in Design 2
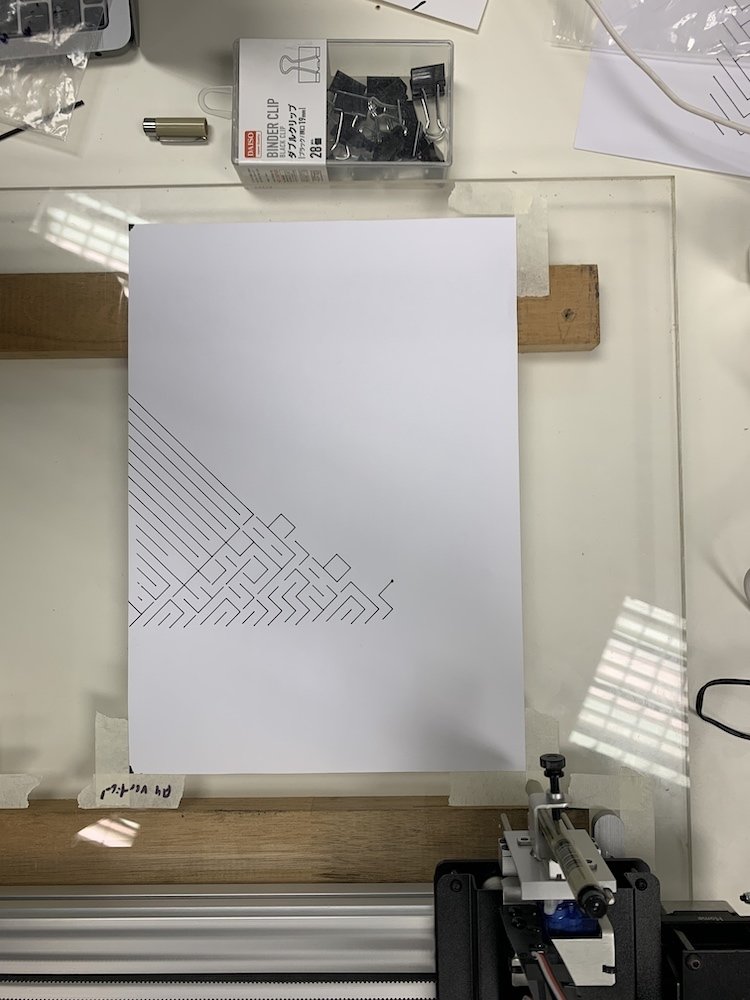
Working with the AxiDraw plotter
Align paper to Axidraw and secure with masking tape
1
Exercise Coding
AxiDraw
Low Code


In the software interface, Click on disengage motor
2
Move pen base to the middle of the frame. Extend pen holder to the outer edge of the paper
3
Place a piece of plastic below the pen holder. Insert the pen/marker in the penholder. Then in the software interface, Click on pen down.
4
2
4
2022
Class name
2022
B-DC 123
Computation in Design 2
Apply pressure on pen with finger, tighten screw while applying pressure. After tightening the screw, click on pen up.
5
Exercise Coding
AxiDraw
Low Code
Select paper size
In the software interface, Click on pen down. Please only use horizontal format.
Press Plot to begin print.
6


5
6
6
Image Generator
2022
Class name
2022
B-DC 123
Computation in Design 2
Some Code



Challenge
Make it meaningful
Start from scratch or remix existing code, but preferably write your own code, add variation to your code so that each rendered output looks slightly different from the others but stays within the same aesthetics spectrum. How can this become an NFT?
How can a program be used as a meaningful image generator? Is this up to the program or the designer of the program? How would you design an image generator that is able to convey a meaningful message by addressing questions or issues that are important to you, society, culture, nature? Generating random things is not that difficult how can you make a difference?
This brief requires you to write your own image generator. Here, think NFT. Can you create a software tool with p5js that generates a (infinite) series of images, images that are slightly different every time the program runs?
Exercise Coding
2022
Class name
2022
B-DC 123
Computation in Design 2
Process
Deliverables
Series of .jpg images generated by code
Documentation of process, variations and outcome
Coded p5js sketches with code comments and references
Links to your p5js code sketches
.zip of final code sketch
Image Generator
Some Code
Generate pixel images from code
Create a series of images from code using the same program but different parameters
NFTs? Can you make one, some? What may be the challenges?
References
Generative Design code examples
artblocks.io, a platform focused on generative content
fxhash is an open platform to create and collect generative NFTs
Exercise Coding
Model Viewer
2022
Class name
2022
B-DC 123
Computation in Design 2
Low Code
Challenge
Make it meaningful
Generate abstract 3D objects using a 3D software, do not use 3D objects of real things like shoes or chairs but use or make abstract shapes instead, make your own and own it rather than copy from the internet, export 3D model, set up local web-server to run and test model-viewer, make website with model-viewer available publicly using netlify.com.*
With this brief you will be able to display 3D content in AR using your phone. How can you make the content that the user is seeing meaningful? What story do you want to tell, what experience do you want to create?
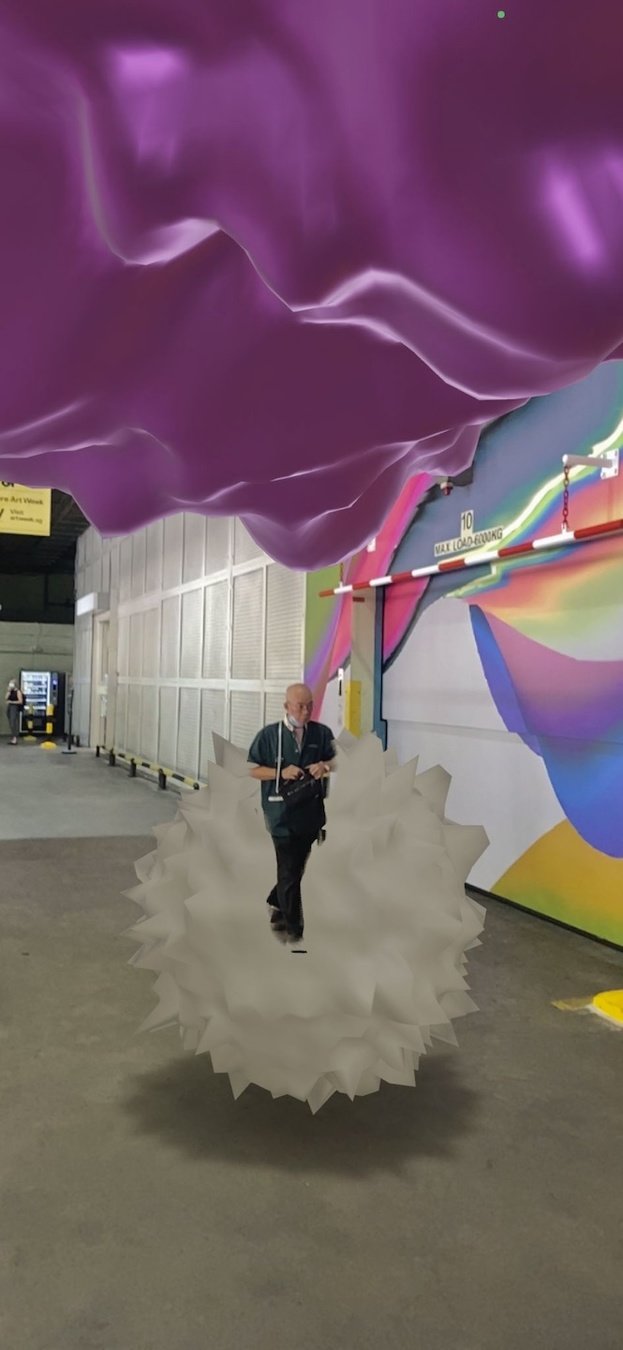
This brief is about augmented reality and viewing 3D objects superimposed by the phone's camera. There are a number of steps you need to take in this project to achieve the expected AR experience, seeing an augment abstract 3D object through your phone as a real world overlay. To create an abstract 3D object, you and your group can use a 3D program like Blender or similar to create one or more 3D objects to work with.


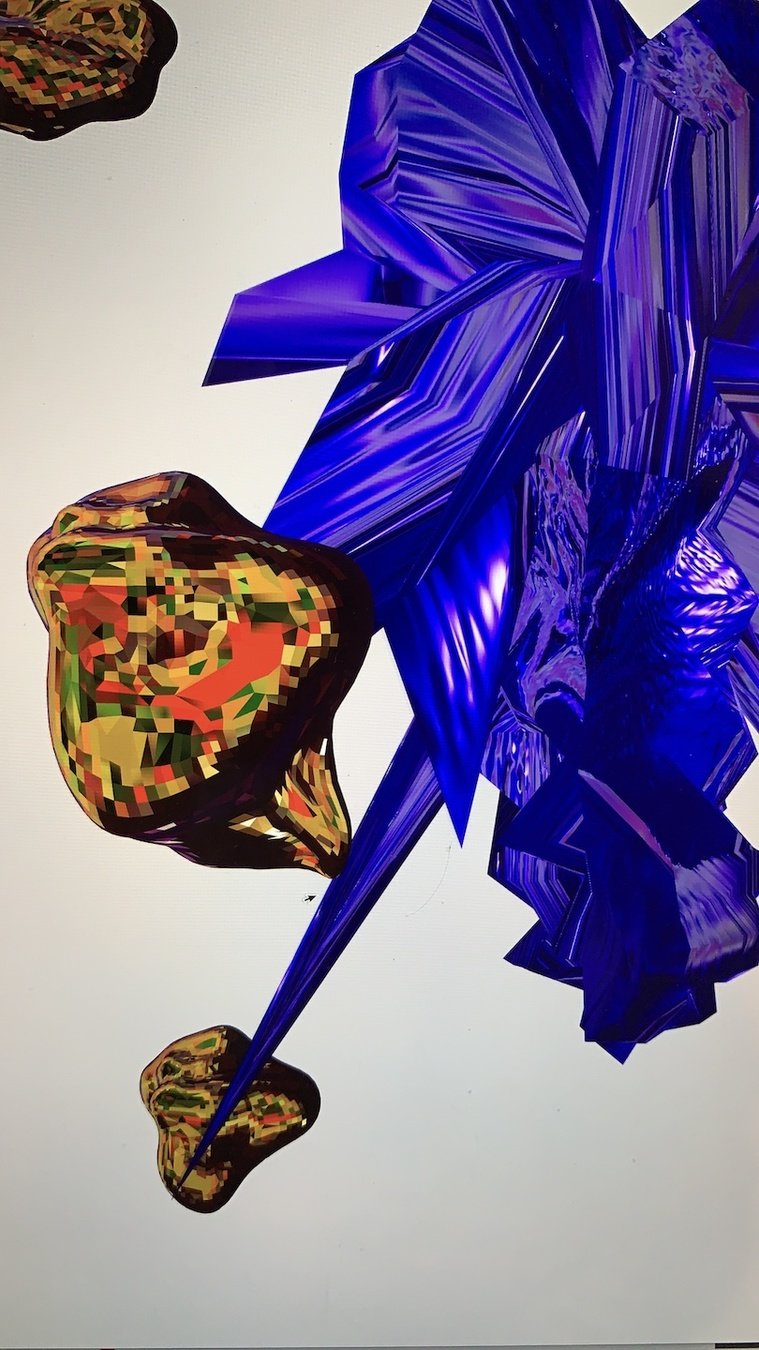
3D model rendered with model-viewer (environment map, skybox)
3D model rendered with model-viewer in AR on phone
Exercise Coding
* technically challenging, ask Andreas for a walk-through
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Coding
Process
Deliverables
Series of .glTF files create in a 3D software like Blender
Documentation of process, variations, screenshots and outcome
Series of images taken with your phone and the 3D model in AR
Link and QR code to your model-viewer website
Generate an abstract 3D model in a 3D software of your choice
Export 3D model in glTF format
Apply 3D model to model-viewer, a browser application to view 3D models on the web and in AR
References
model viewer website, examples, docs
blender 3D software
gltf viewer, drag and drop file to validate
some gltf models (export-able)
coding glTF models with threejs
Model Viewer
Low Code
2022
B-DC 123
Computation in Design 2
Session 1
Activity 1
30
Form a group of 3
In your group discuss the brief you wish to pursue
Sketch and map out ideas on a piece of paper
Finalise decision after you have made sure you are brief-confident
Exercise Coding
2022
B-DC 123
Computation in Design 2
Activity 2
90
Session 1
Start ideating and executing your chosen brief
Work on code if the brief requires to
Render out some ideas, experiment, make
Exercise Coding
2022
B-DC 123
Computation in Design 2
Debrief and Sharing
15
Exercise Coding
pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artifacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Good Practice
2022
B-DC 123
Computation in Design 2
Session 1 – Session 2
Homework 1
Exercise Coding
Review brief deliverables and plan accordingly
Continue making, prepare for next session
Next, Session 2, go to next slide.
2022
B-DC 123
Computation in Design 2
Session 2
Activity 3
150
Continue working on your project
Review the Process and Deliverables requires
Document your process and outcomes
Discuss in your group how you will present your outcomes
Exercise Coding
2022
B-DC 123
Computation in Design 2
Session 2
Activity 4
30
Present outcomes in your class
Upload 3 images and 1 video to the shared folder
Exercise Coding
2022
B-DC 123
Computation in Design 2
Session 2
Homework 2
Exercise Coding
Conclude your Coding project
Archive outcomes into your Digital Portfolio
Making
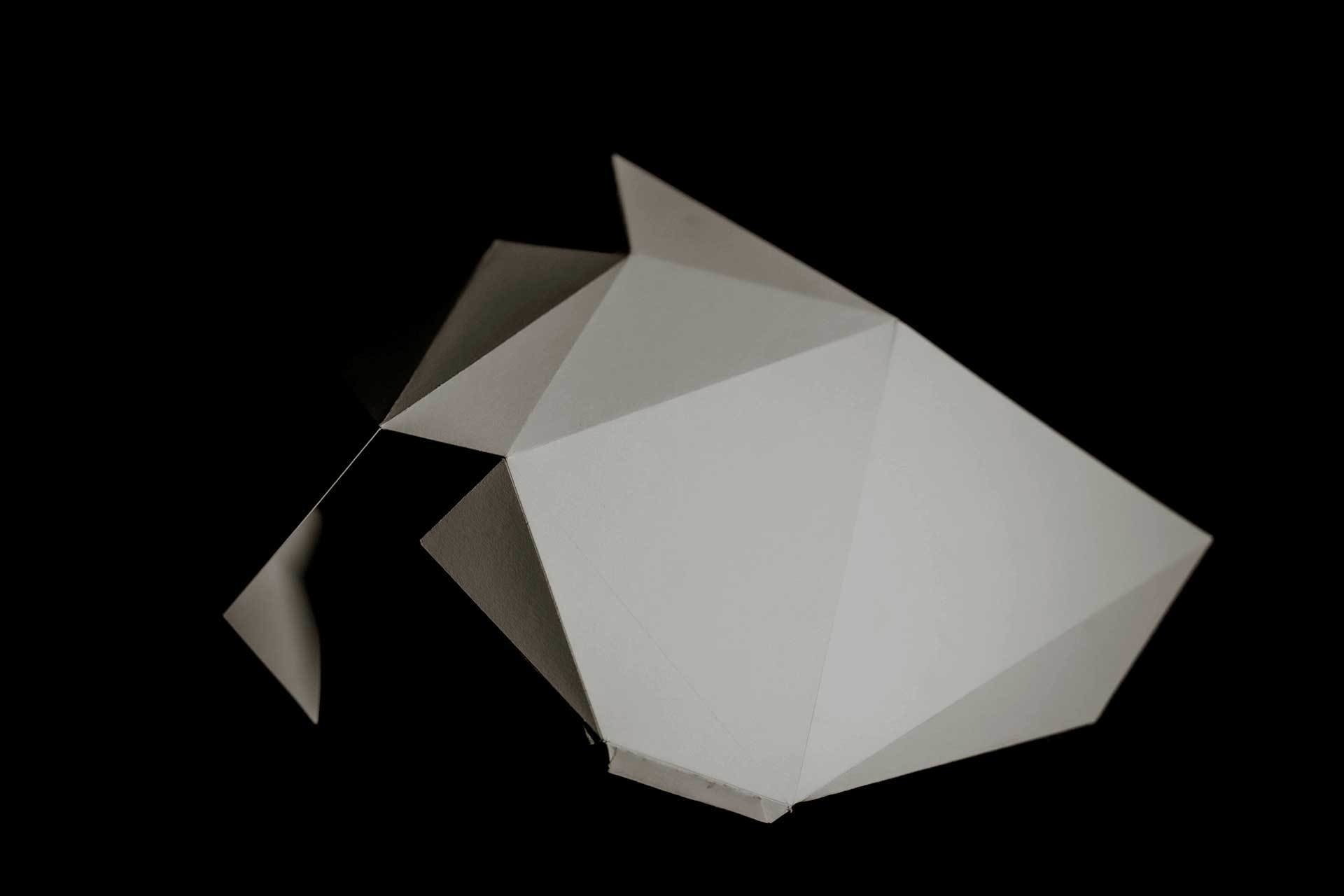
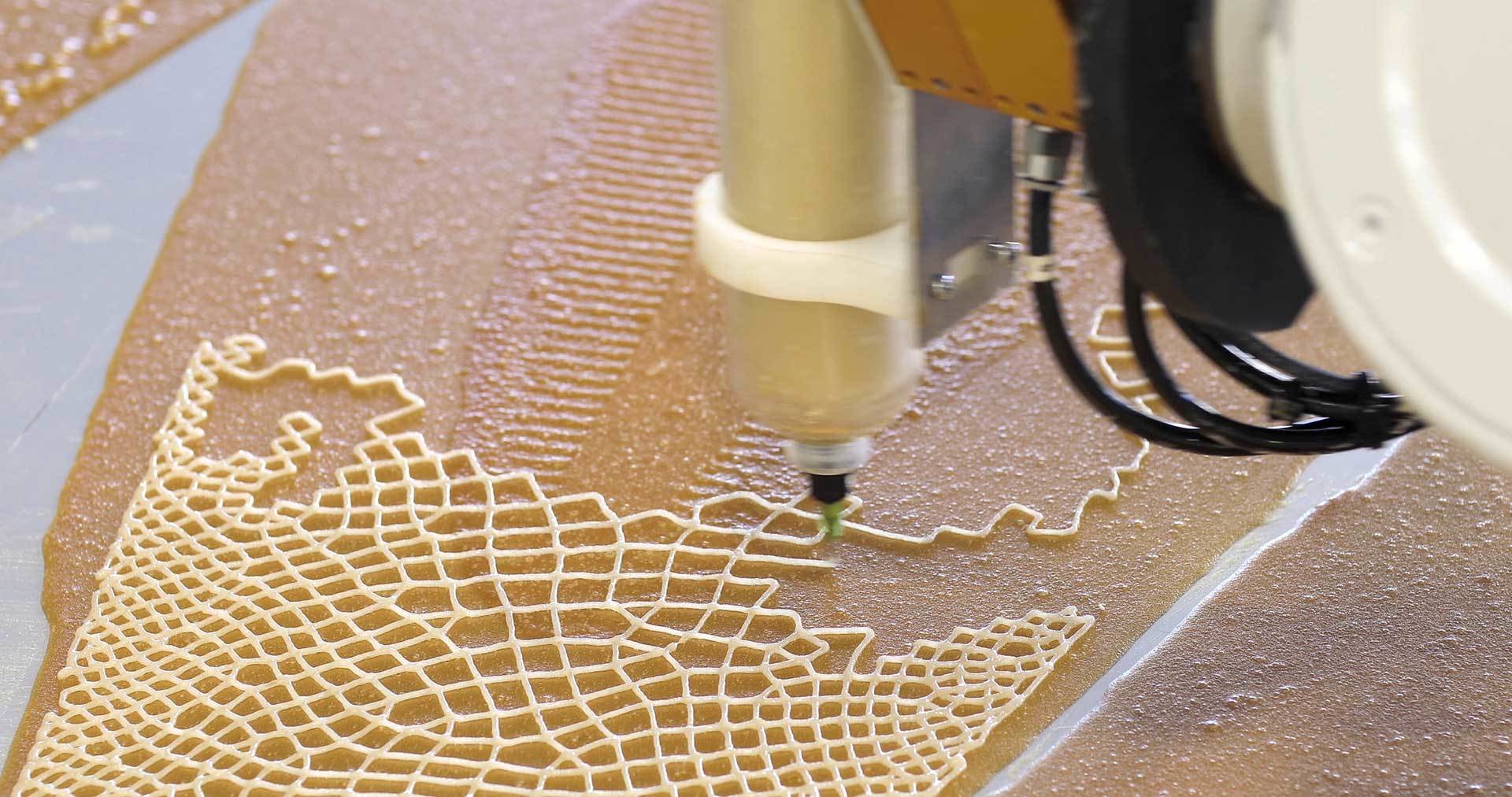
Code To Thing is an exercise that looks at how code can be turned into a physical object. You will explore 3D space in code and create 3D objects from a given code template. You will then use 3D software to convert the 3D objects generated from the code into printable templates that you can handcraft into a physical 3D object.
Furthermore, you will need to focus on proper documentation techniques and styles to create content of the 3D objects and design a folded A3 poster. Through these processes, you will be able to gain an understanding of working with digital and physical tools, as well as the workflow from digital to physical.
2022
B-DC 123
Computation in Design 2
From Code to Thing
with Dhiya

Week 2 – 11
Exercises
Making
2022
B-DC 123
Computation in Design 2
From Code to Thing
with Dhiya
Week 2 – 11
Exercises
students to bring the following materials and Tools to class
Penknife
Cutting mat
Steel ruler
Spray mount
Double sided tape 5mm
Masking Tape
Laptop
To prepare
Making
The term "making" refers to the process of producing artefacts, products or tools using craft or technology-based techniques like for example digital fabrication. The spectrum here can range from the novice learning a craft to the master craftsman masterfully applying a craft and passing on their knowledge. Often, more attention is paid to the process of making, sharing, collaboration, and techniques than to the end result. Think of making as a trade and a culture.
Making here can also refer to "The maker culture which is a contemporary subculture representing a technology-based extension of DIY culture that intersects with hardware-oriented parts of hacker culture and revels in the creation of new devices as well as tinkering with existing ones. The maker culture in general supports open-source hardware."
2022
Class name
2022
B-DC 123
Computation in Design 2


2022
B-DC 123
Computation in Design 2
pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artifacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Exercises
Good Practice
Making
From Code to Thing
with Dhiya
Making
2022
B-DC 123
Computation in Design 2
From Code to Thing
with Dhiya
Link to external Slides
Screens
2022
B-DC 123
Computation in Design 2
Projection Mapping
with Joanne
The Screens exercise will introduce you to basic applications of projection mapping. In this hands-on workshop, you will learn how to project and map images onto non-rectangular surfaces using coded, static and moving images.

Week 2 – 11
Exercises
Screens
2022
B-DC 123
Computation in Design 2
Projection Mapping
with Joanne
Week 2 – 11
Exercises
1 Bring a laptop that is capable of connecting to a projector via USB-C or HDMI ports.
2 Download the p5.mapper from this link. Look through the examples and take a look at the demos, especially the Basic example.
3 Prepare a folder of images and videos you can pull from to use as visuals for your projection mapping.
To prepare
Projection Mapping
Projection mapping is a technology that uses video projectors to shine light on any surface that isn’t simply a flat screen. It has become more popular as a way to create visually immersive environments, transforming a space because of its flexibility in turning anything into a visual surface. These surfaces can range from built sets, to buildings, and even to landscapes. Learn the basics of projection mapping and map your own visuals onto a physical object of your own creation!
2022
Class name
2022
B-DC 123
Computation in Design 2


2022
B-DC 123
Computation in Design 2
pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artifacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Exercises
Screens
Screens
Projection Mapping
with Joanne
Screens
2022
B-DC 123
Computation in Design 2
Projection Mapping
with Joanne
Link to external Slides
Play
2022
B-DC 123
Computation in Design 2
Physical Computing
with Andreas
This physical computing exercise aims to experiment with simple input and output mechanisms that utilize electronics. This may be unusual and uncharted territory for a designer, but as we extend traditional design products into digital and virtual space, we also explore how design can be applied to physical applications that a user can interact with to create physical and tangible experiences.
Through prepared materials and electronic components, students will design a simple physical interaction that demonstrates how a physical input triggers a physical output.

Week 2 – 11
Exercises
2022
B-DC 123
Computation in Design 2
Week 2 – 11
Exercises
students to bring the following materials and Tools to class
To prepare
Play
Physical Computing
with Andreas
Scissors
Cutter / Pen knife
Cutting mat
A4 Paper
Laptop
optional: Double sided tape and masking tape
Session 1 and 2
Session 2
Foam Board 5mm
Physical Computing
Physical Computing can be applied to applications where computers interact with the physical world and vice versa. The Internet of Things, robotics or physical interfaces are common applications. Physical computing refers to the use of tangible, embedded microcontroller-based interactive systems that can sense the world around them and control outputs such as lights, displays and motors.
Although this might seem rather technical in approach and application, it provides a an environment to better comprehend playfully and eventually build a connection between physical objects, computer hardware and software applicable not only to technical practices such as engineering or computer science but equally important to creative practices like art and design.
2022
Class name
2022
B-DC 123
Computation in Design 2


2022
B-DC 123
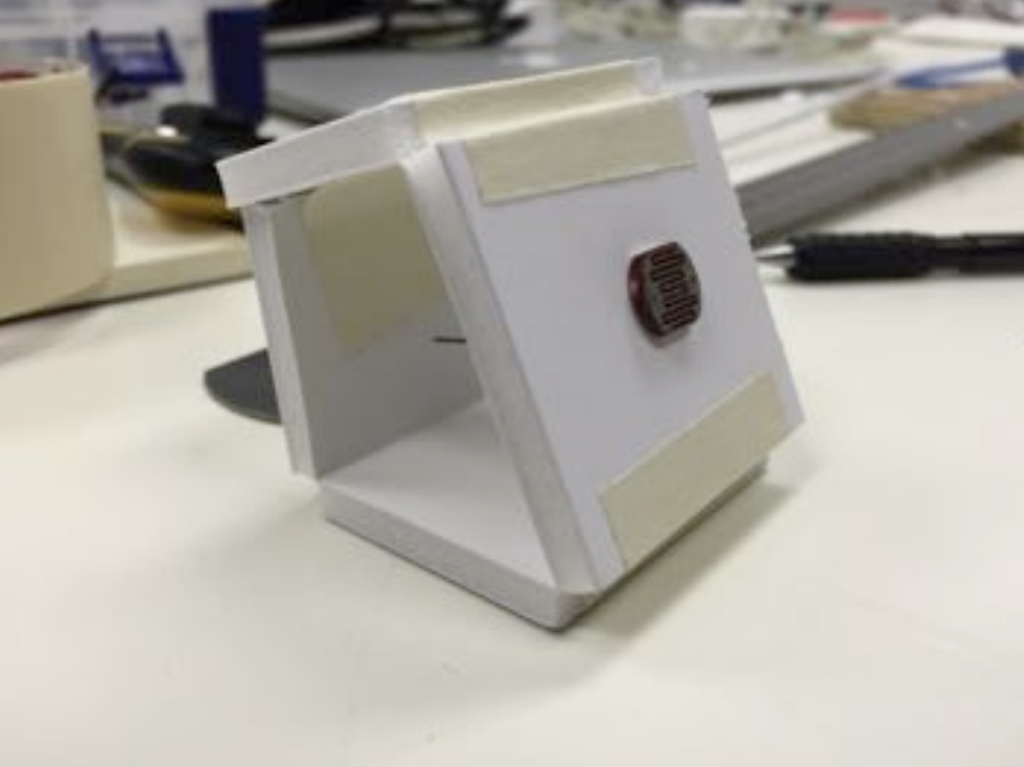
Computation in Design 2
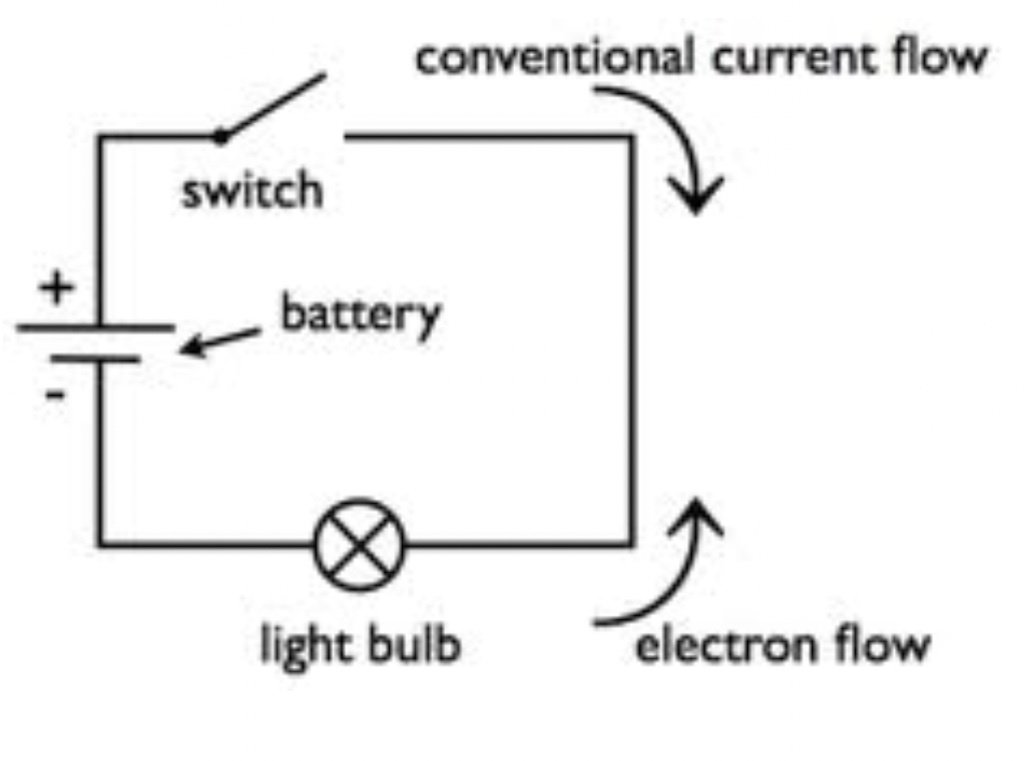
Papertronics This exercise is divided into 2 sessions. In this first session we will look at simple electronics to develop a better understanding of how a simple electronic circuit works, and what polarity (ground and power) in the context of an electronic circuit means: the directional flow of current from pole to the other. If the two poles are connected by a conductive path such as a wire, current flows from the positive pole (power) toward the negative pole (ground).
To better understand the above, we take a more playful approach by using paper, a battery, an LED and copper tape to design a simple circuit to illuminate a paper object.
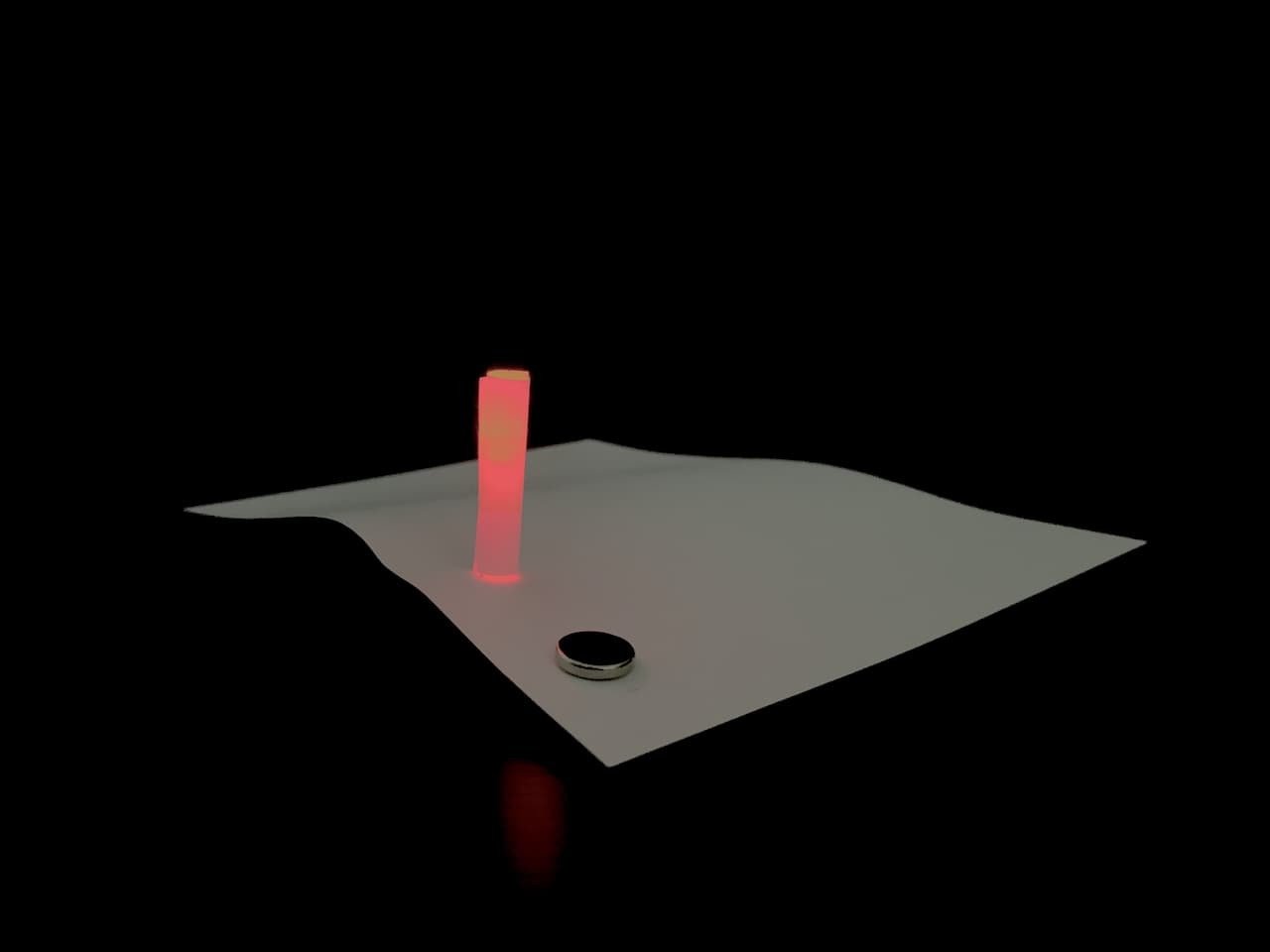
The resulting paper object will then be documented in a) a series of images, kept in an aesthetically minimal and clean style, and b) a series of video recordings of the object, which should result in a short 8-12 second long edited video teaser.
Session 1
Arduino In our second session revolving around physical computing, we will take a look at the Arduino board. A small device, a microcontroller. Arduino is an open-source electronics platform based on easy-to-use hardware and software.
Each group will create a simple input-output object using one sensor and one actuator. This object must be interactive.
Session 2
Exercise Physical Computing
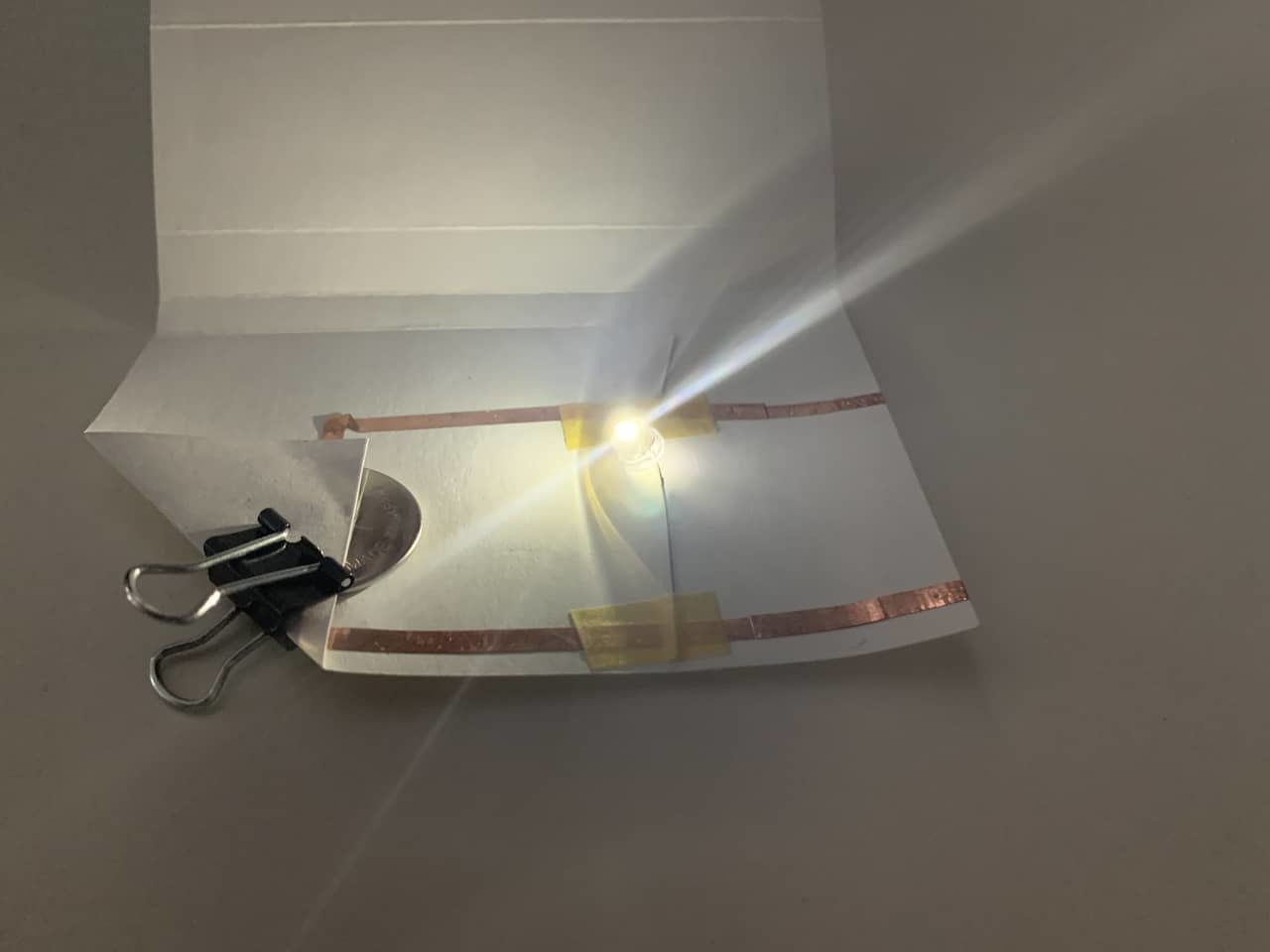
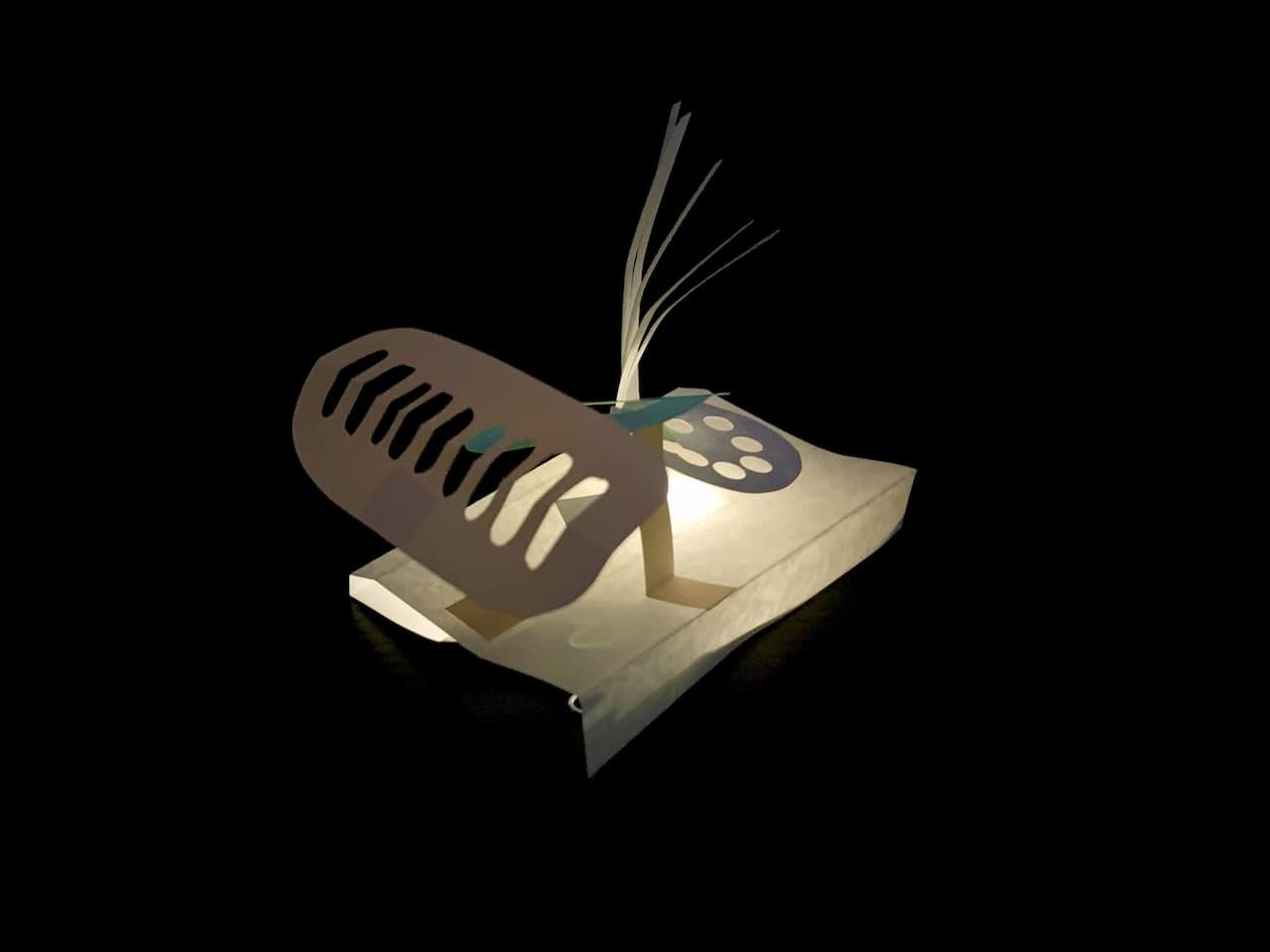
In this exercise you are tasked to create a paper circuit using copper tape, LED(s), a coin battery and paper. After successfully completing both the paper object and the circuit with LED(s) illuminating parts of the object, document and present your piece as a video and a series of images.
2022
Class name
2022
B-DC 123
Computation in Design 2
Challenge
Make it meaningful
Start designing your Papertronics object based on a theme from which you can derive and reference style, aesthetics and meaning.
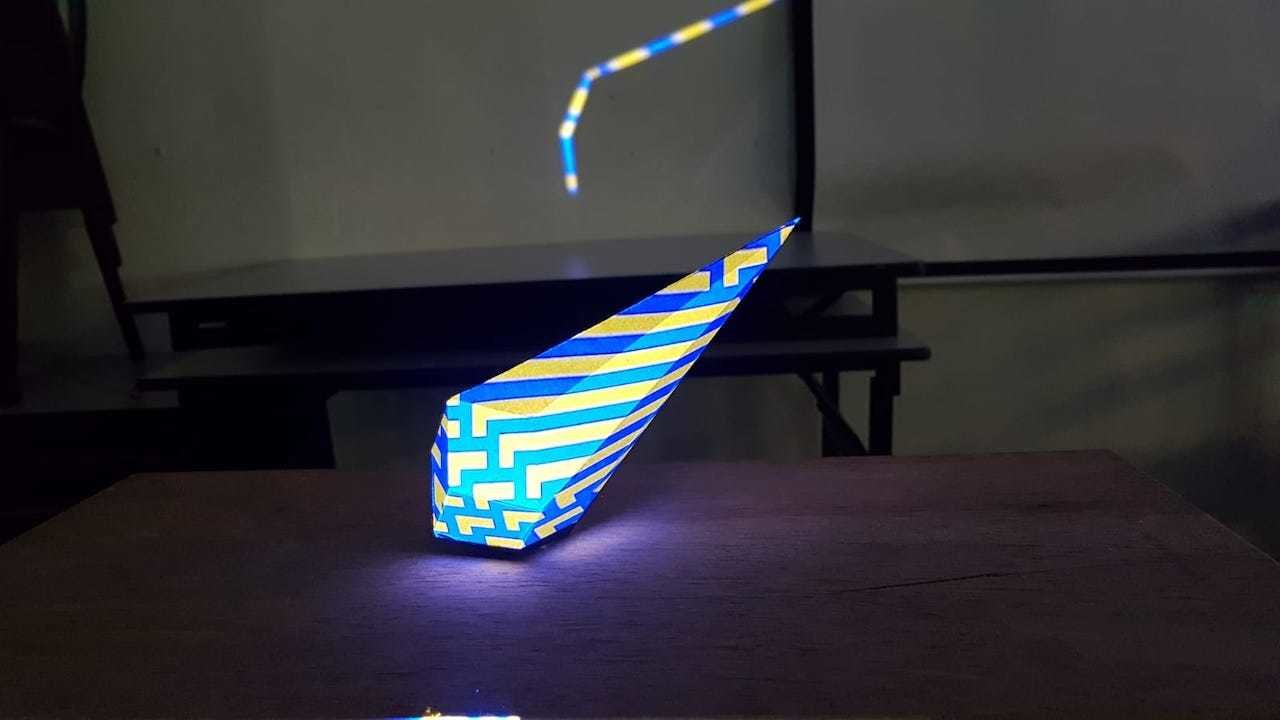
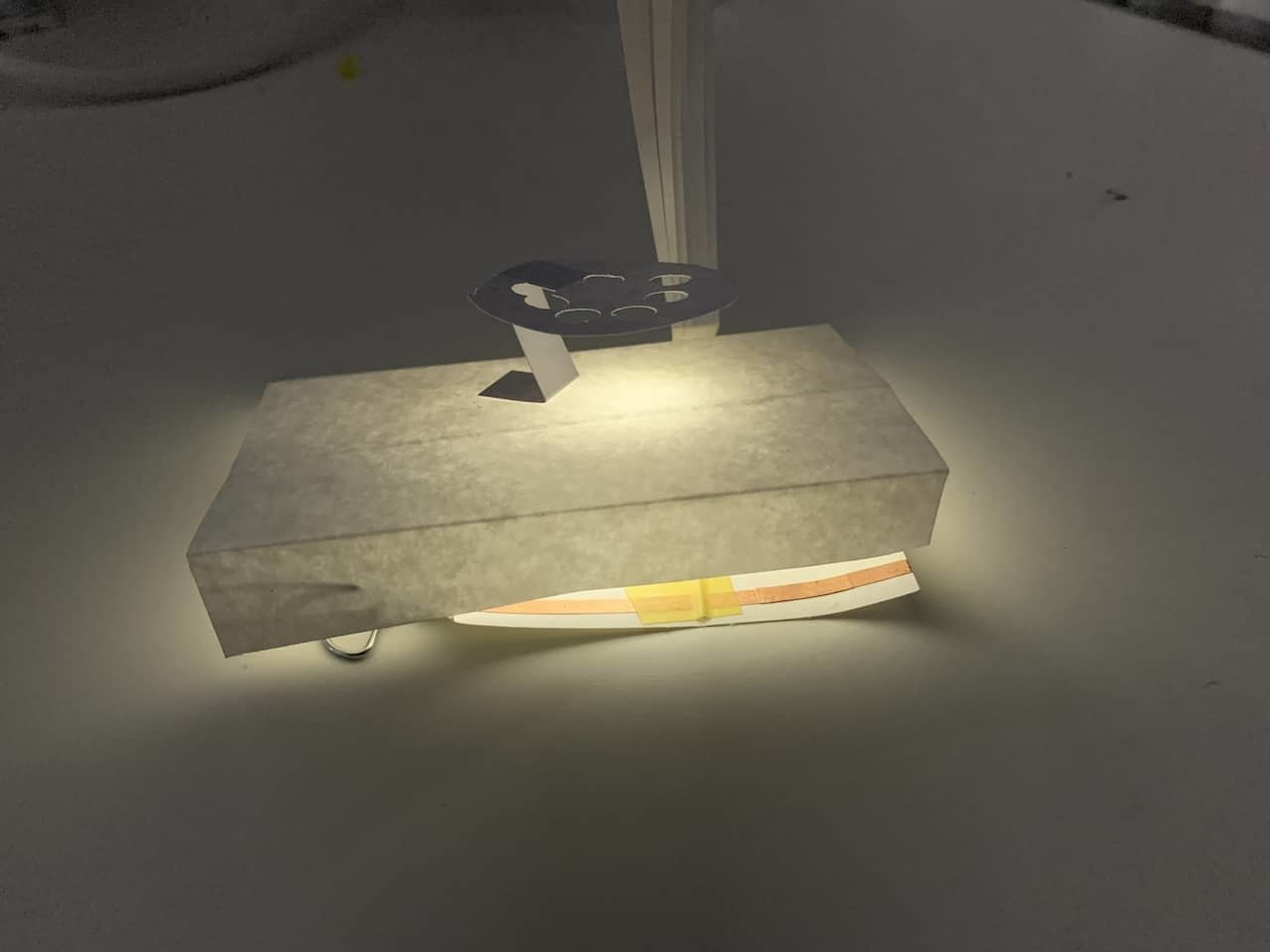
Plan, fold and execute your circuit well. Find creative, minimal and elegant ways to cut, roll and fold paper into a 3D object illuminated by LED light(s). Work with a theme if necessary, give your object a title. Document your outcomes with a plain dark background to best present your Papertronics object.
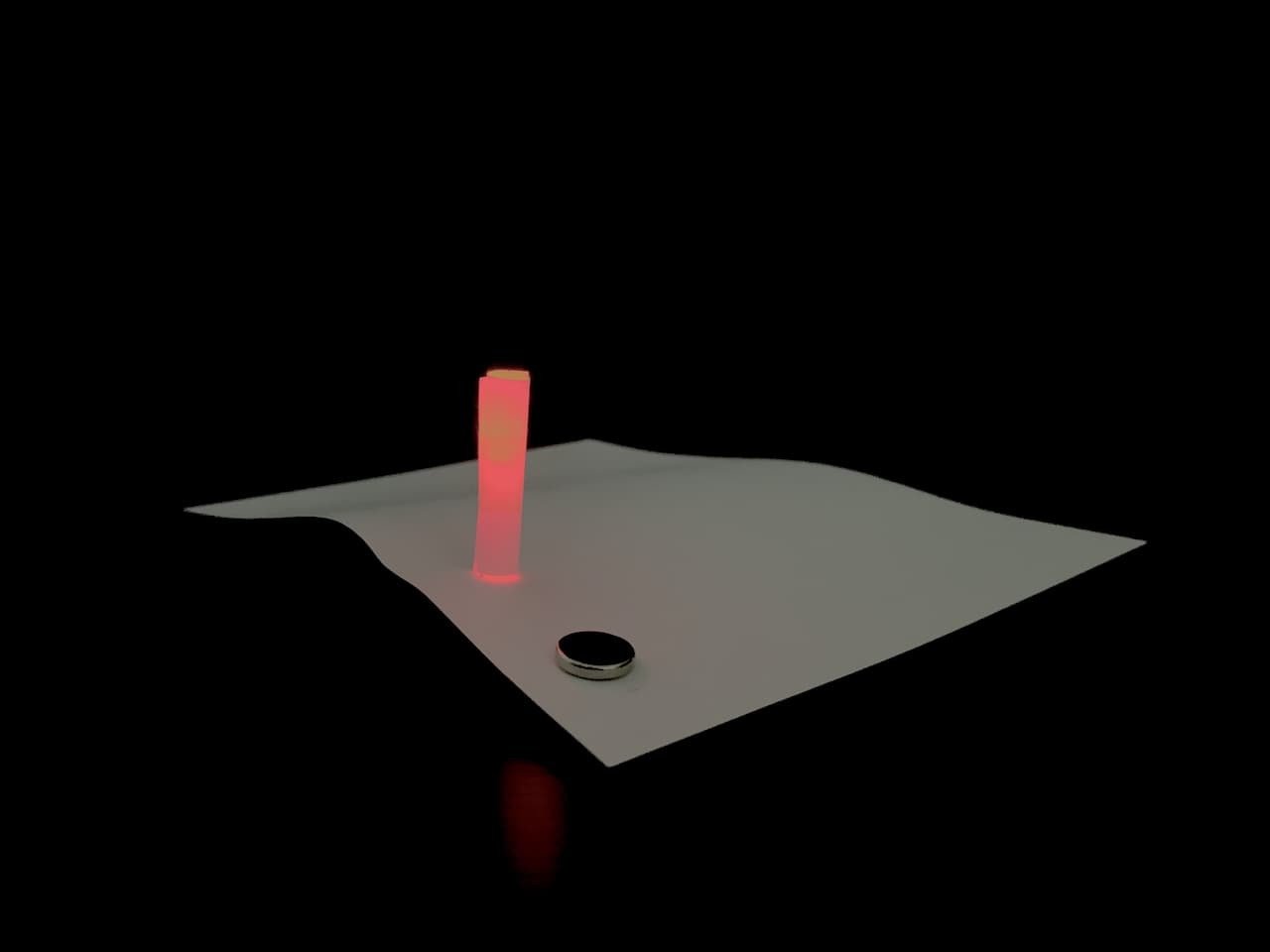
Paper circuit example, illuminated paper-tower on A4 paper powered by a coin batter. Simple copper tape circuit attached to the back of the paper with magnet on top

Exercise Physical Computing
Papertronics
Session 1
Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2
Process
Work in a group of 2 or 3
Use these materials: paper, LED(s), coin battery, copper tape or conductive paint, paper clip
Create a paper object that can be illuminated by a paper circuit as described in the following slides
Come up with your own design, don't keep it too flat, pay attention to how light travels
Document process, object and outcome
Deliverables
Details see next slide
References
Chibitronics, expressive technology with paper circuits
Papiermachine, an electronic paper toy by studio Pinaffo-Pluvinage and a video
Bare Conductive, interactive interfaces using conductive paint and technology (Better World, MIR, Sonotobo)
Exercise Physical Computing
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing
Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2
Deliverables
Paper object store in a safe place, required in week 12 for Open Studios
Documentation of object, process and outcome
Series of images (8-12) and 8-12 seconds long video teaser *)
*) The resulting paper object will then be documented in a) a series of images, kept in an aesthetically minimal and clean style, and b) a series of video recordings of the object, which should result in a short 8-12 second long edited video teaser.
Exercise Physical Computing
Images min. size 1920x1080 pixels, format .jpg, use squoosh, a browser based compression tool for images, to compress images.
Video size 1080p, format .mp4, use the handbrake app for compression.
Important Retain a very good image quality for both, images and video!
Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2


LEDs, light emitting diodes. An LED has a short and a long leg. the short leg connects to Ground (-), the long leg to Power (+)
Coin Battery, copper tape, masking tape, paper clip
Exercise Physical Computing
Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2
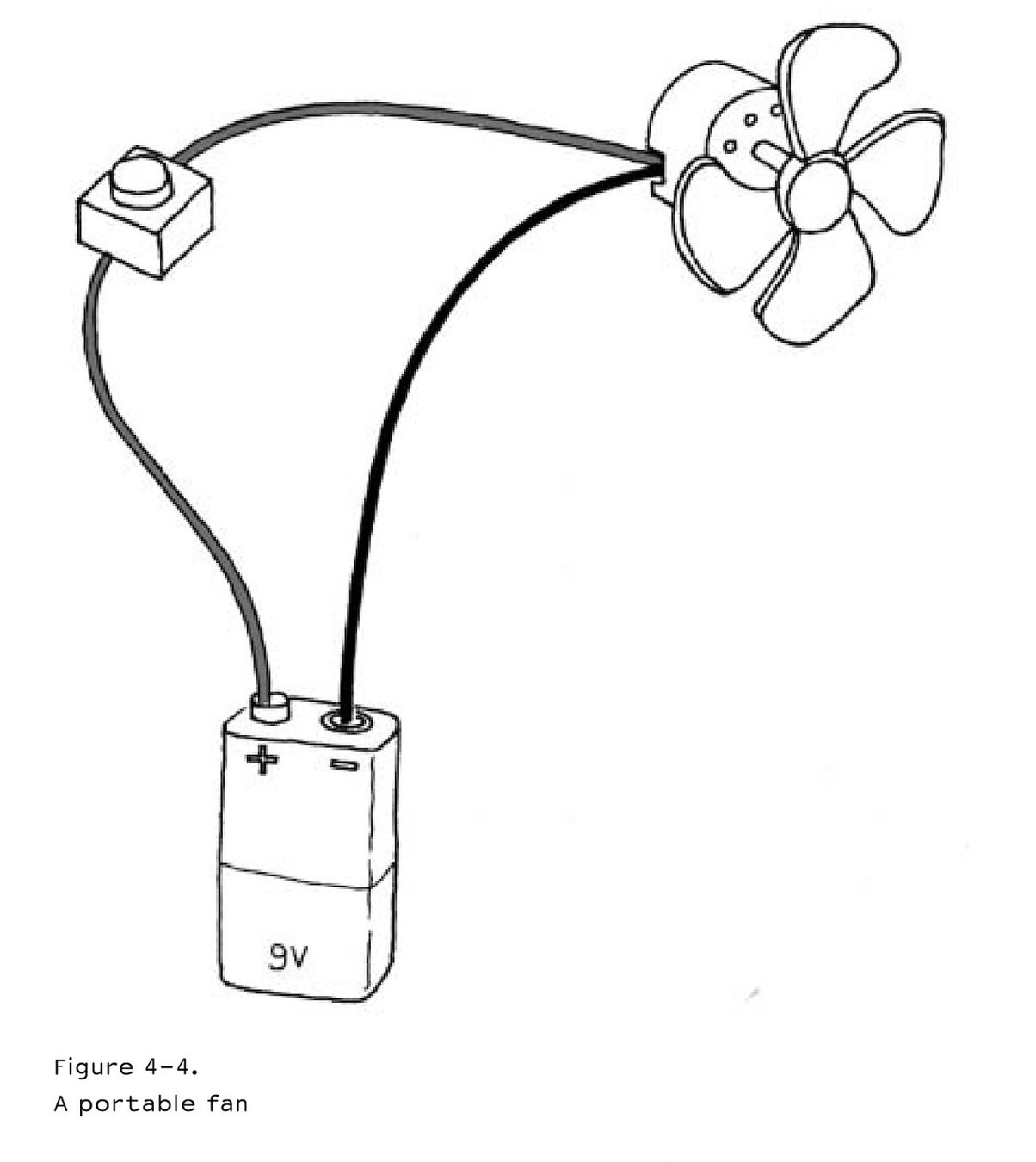
A fan powered by a battery, current flows from the battery's + pole to the button and into the fan, here it moves the fan and flows back to the battery's – pole
Exercise Physical Computing


Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing


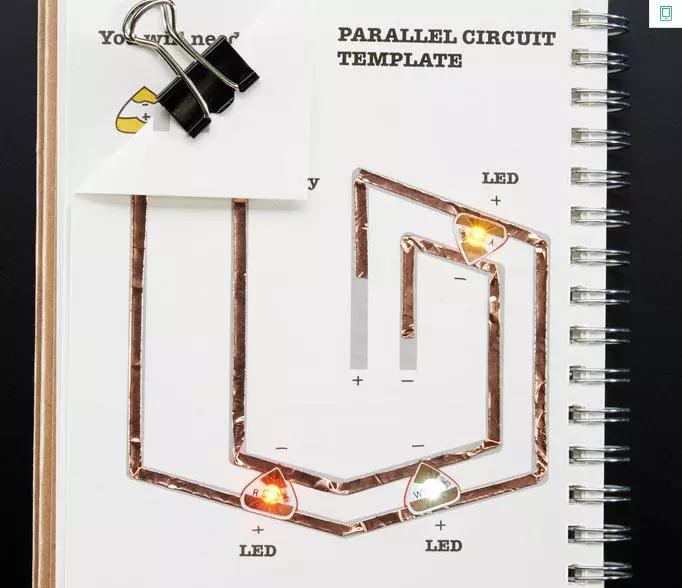
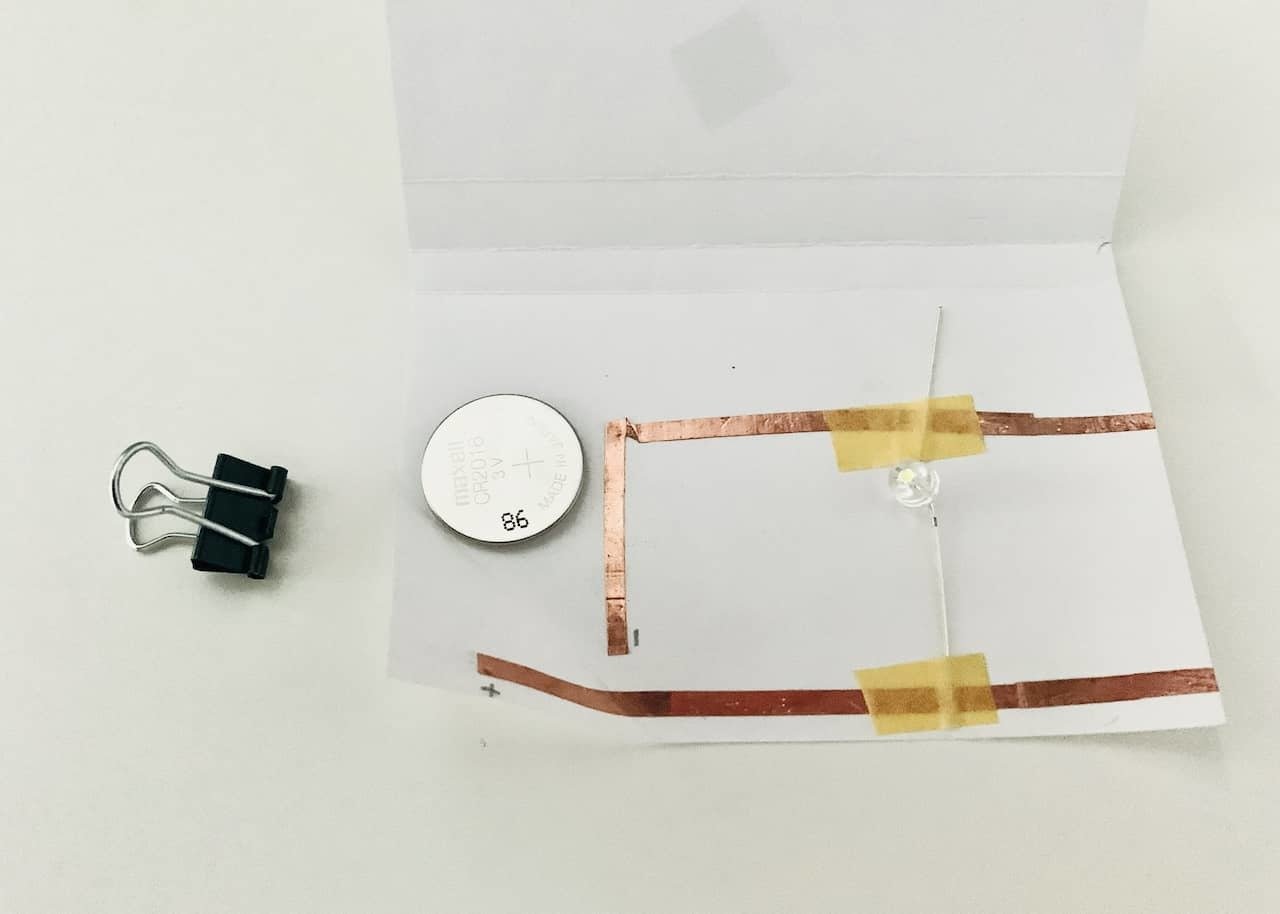
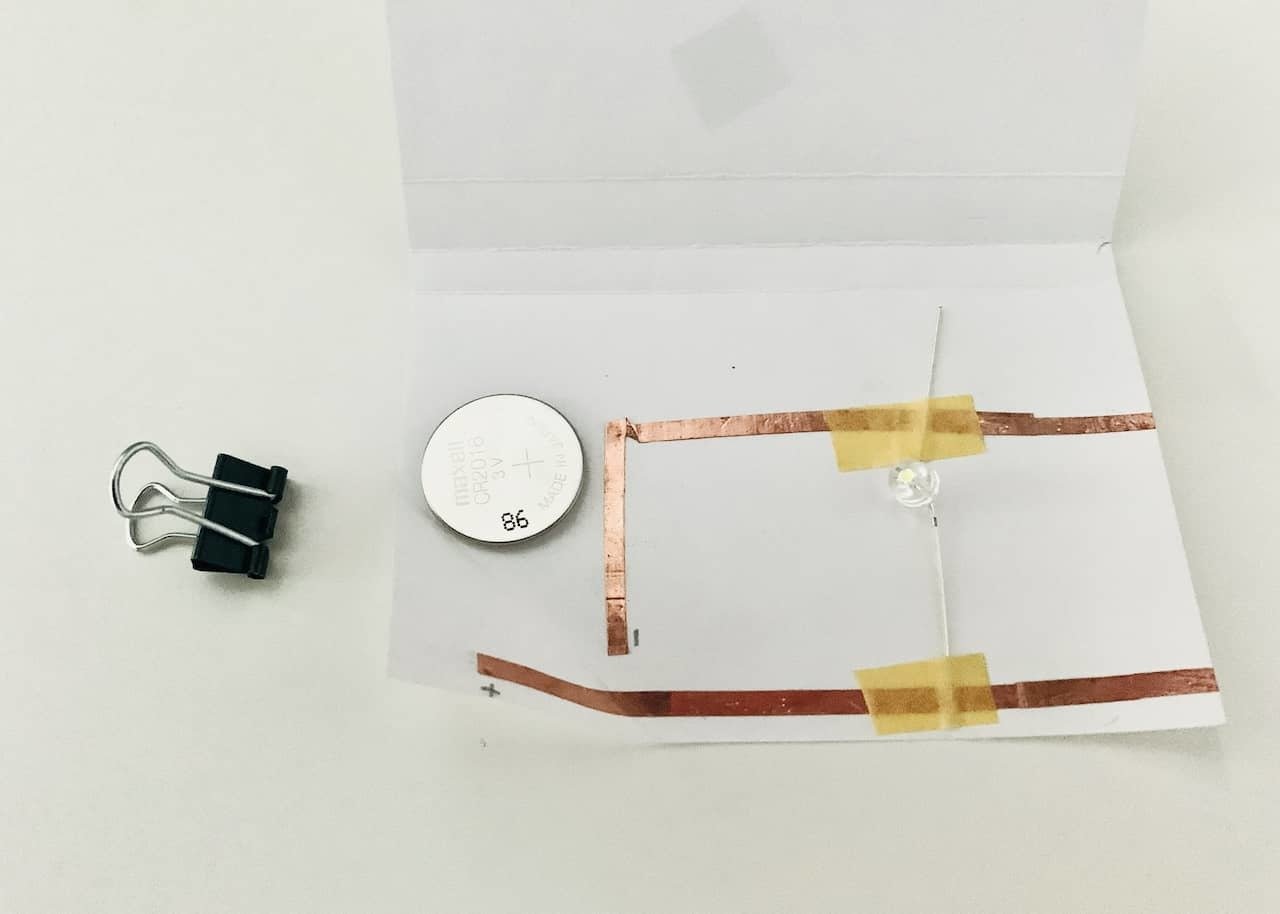
Do a test piece of circuitry with copper tape, LED lights, battery and clip with this example as a guide
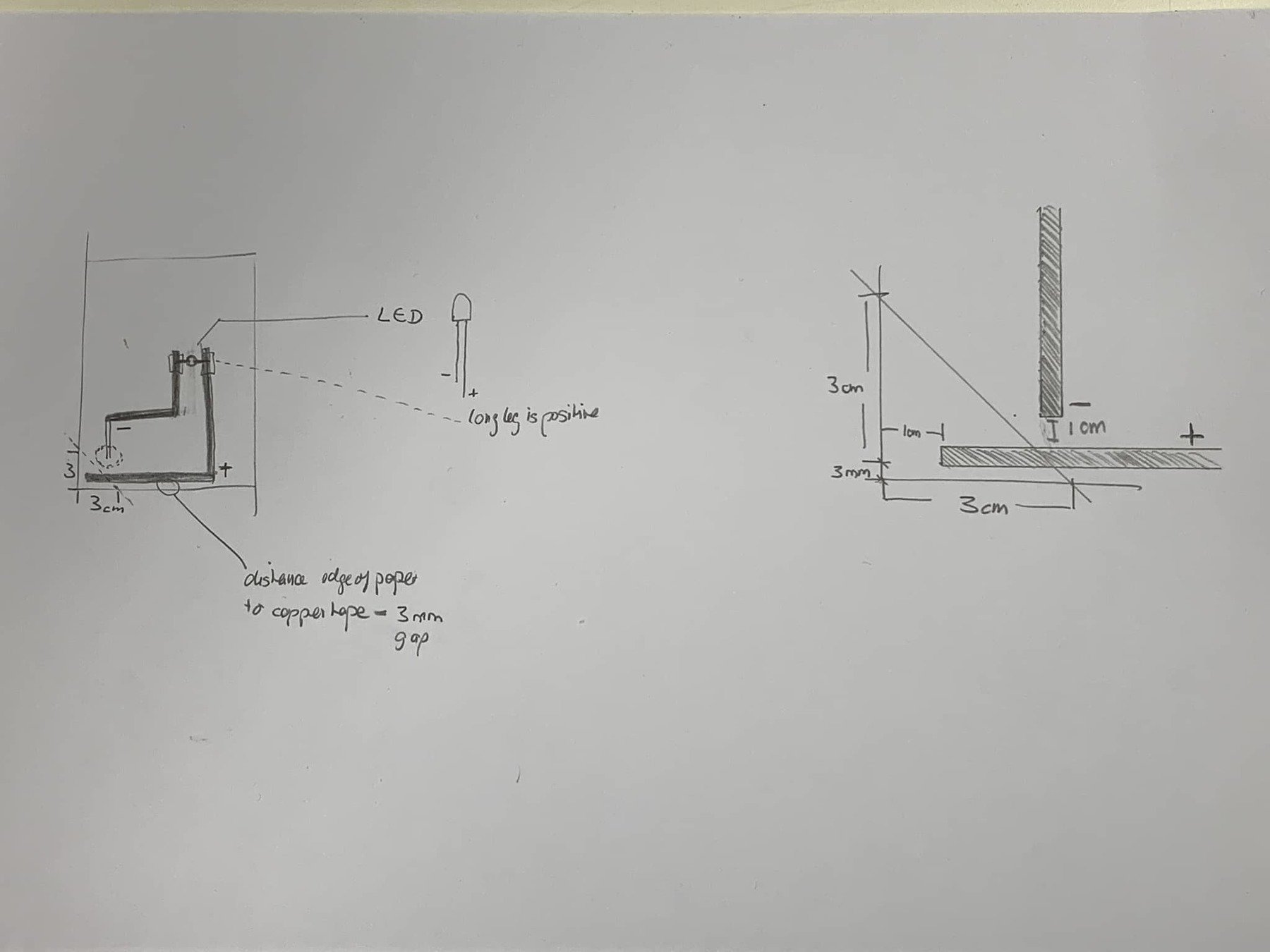
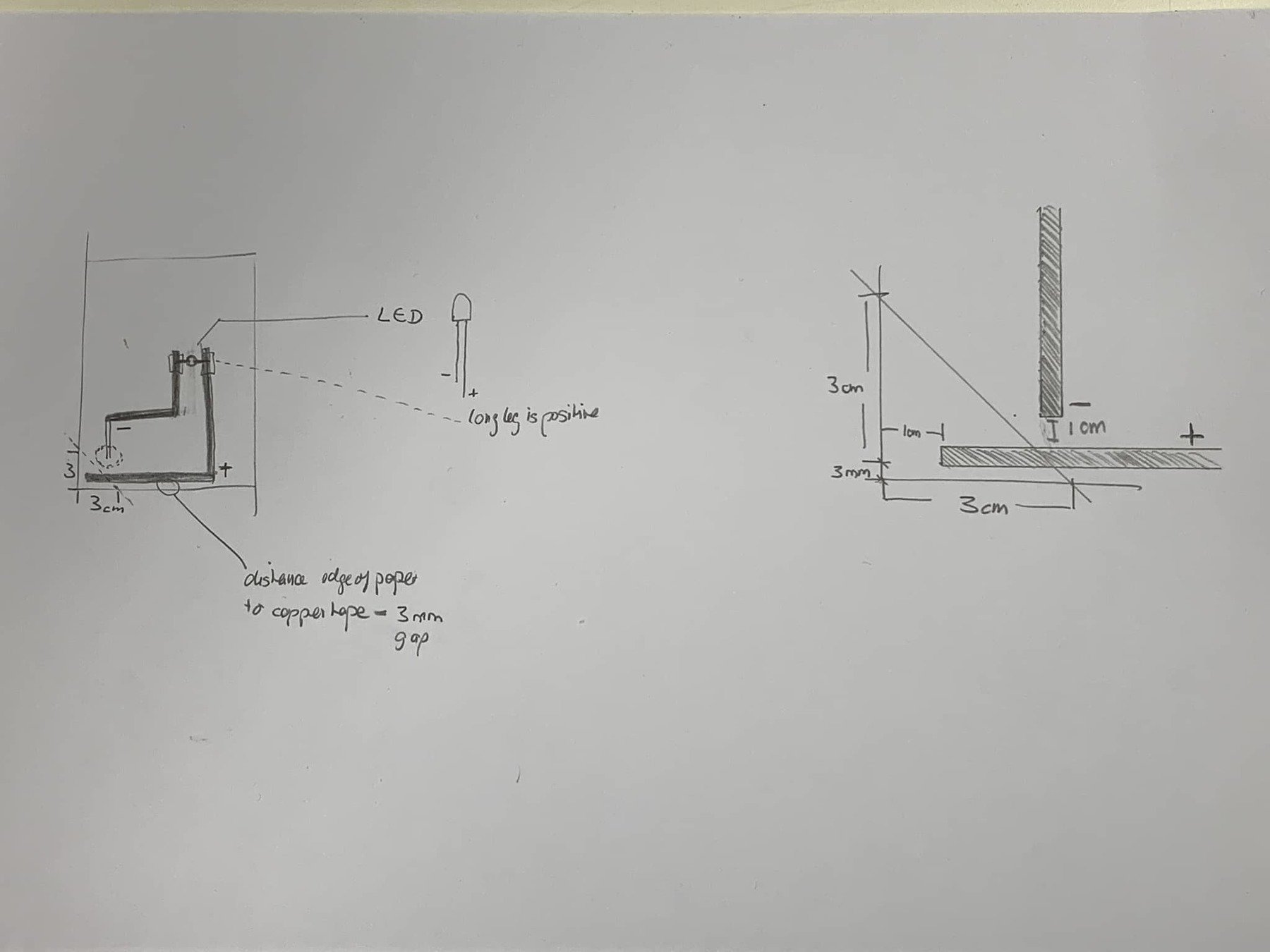
Before you paste the copper tape onto the paper, create a small triangle at the corner of the paper, which should be 3 by 3 cm. Measure from the bottom of the paper a 3 mm height and then draw a faint line on the bottom of the paper. Now fold this triangle along the faint dotted pencil line. This is where your battery will be placed. You can now proceed to create your circuit by adding the copper tape


Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing
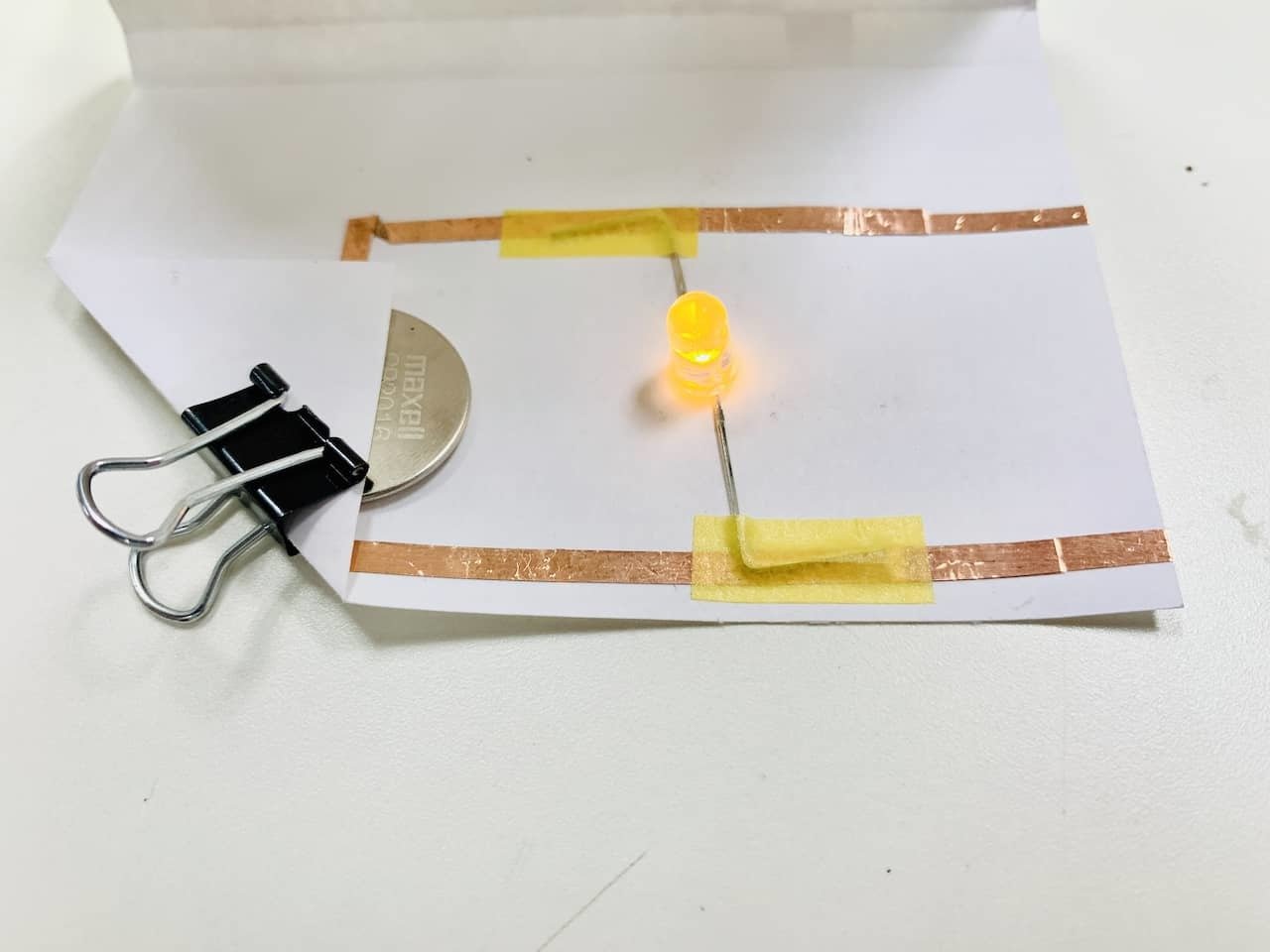
When completed, your circuitry should look like this, and your LED is lit! You may add 1 or 2 more LED lights if you like
When you are confident with the circuitry that you had tested out, you may move onto the next step, to make the base.
Here fold the paper as shown in the image to the left to establish the base which will house the LEDs and battery




Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing
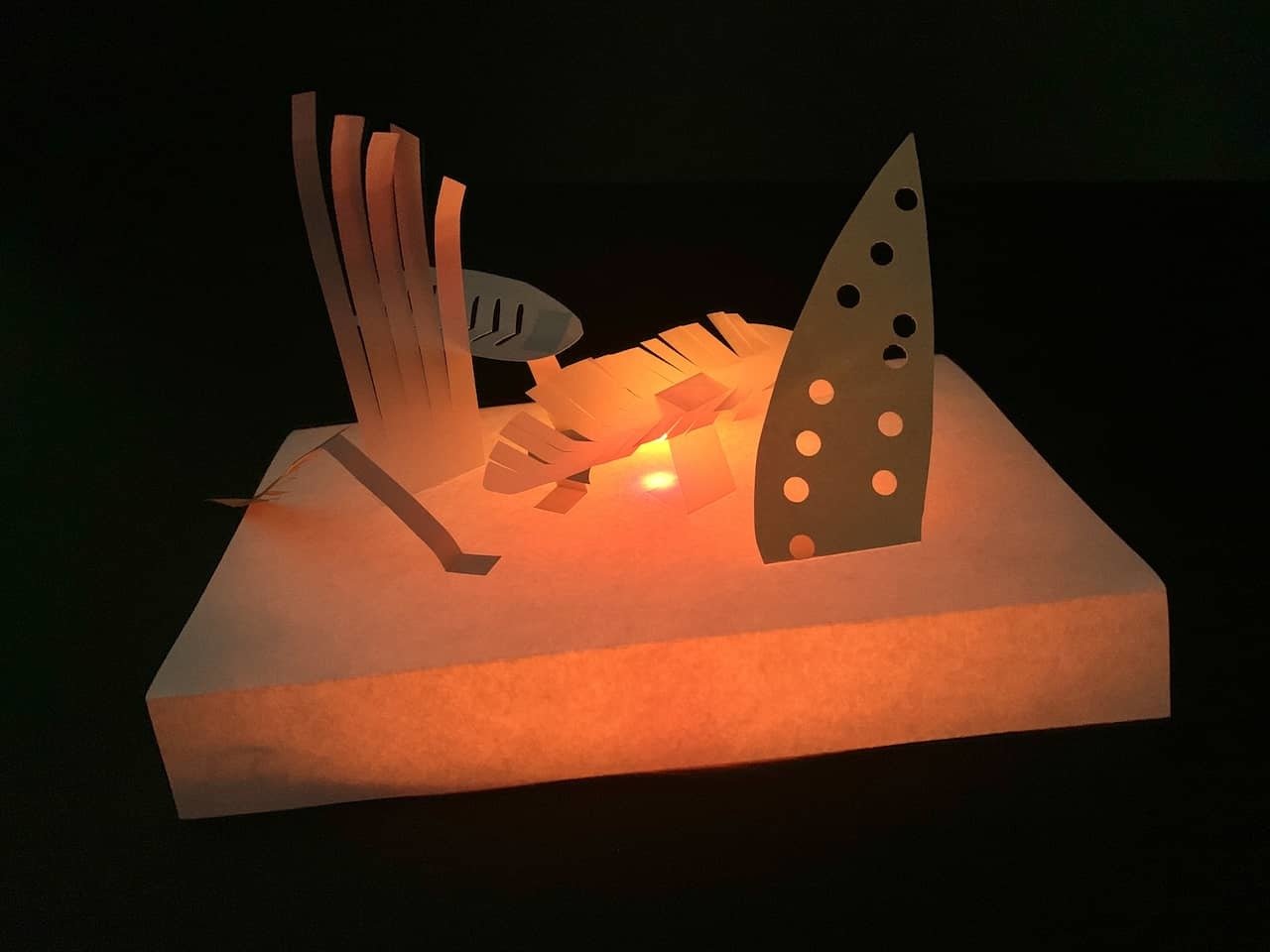
Once you complete the circuitry, the LED lights underneath should be illuminating through the top layer of the paper.
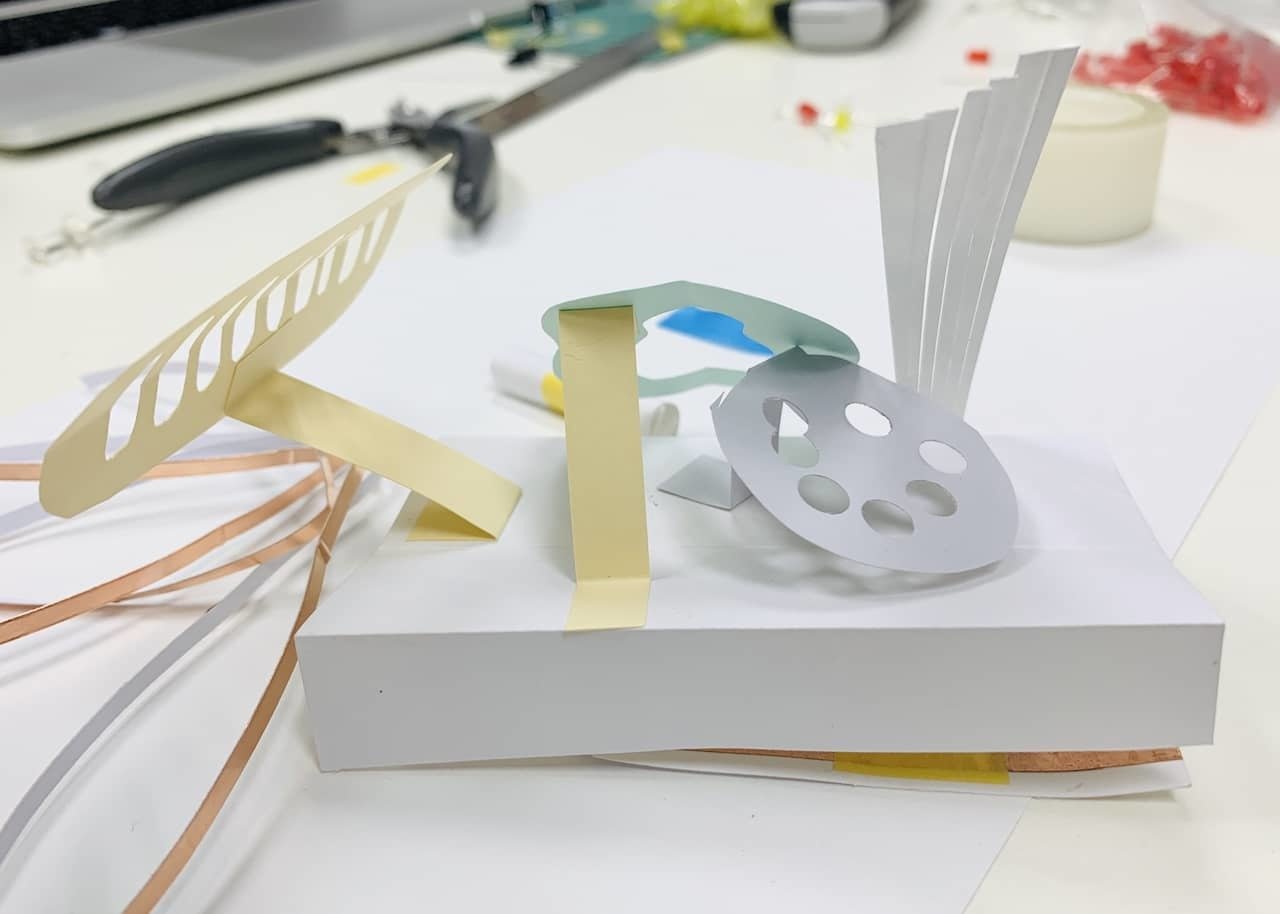
Time to make some paper sculpture shapes. Cut these shapes out in any organic or geometric shapes. Then, construct little stems for your shapes, or fold the shapes in such a way to allow them to be propped up on the paper surface. Create different heights and depth.




2022
B-DC 123
Computation in Design 2
Session 1
Activity 1
40
Form a group of 2 or 3
Try out your first paper circuit, be efficient with the materials
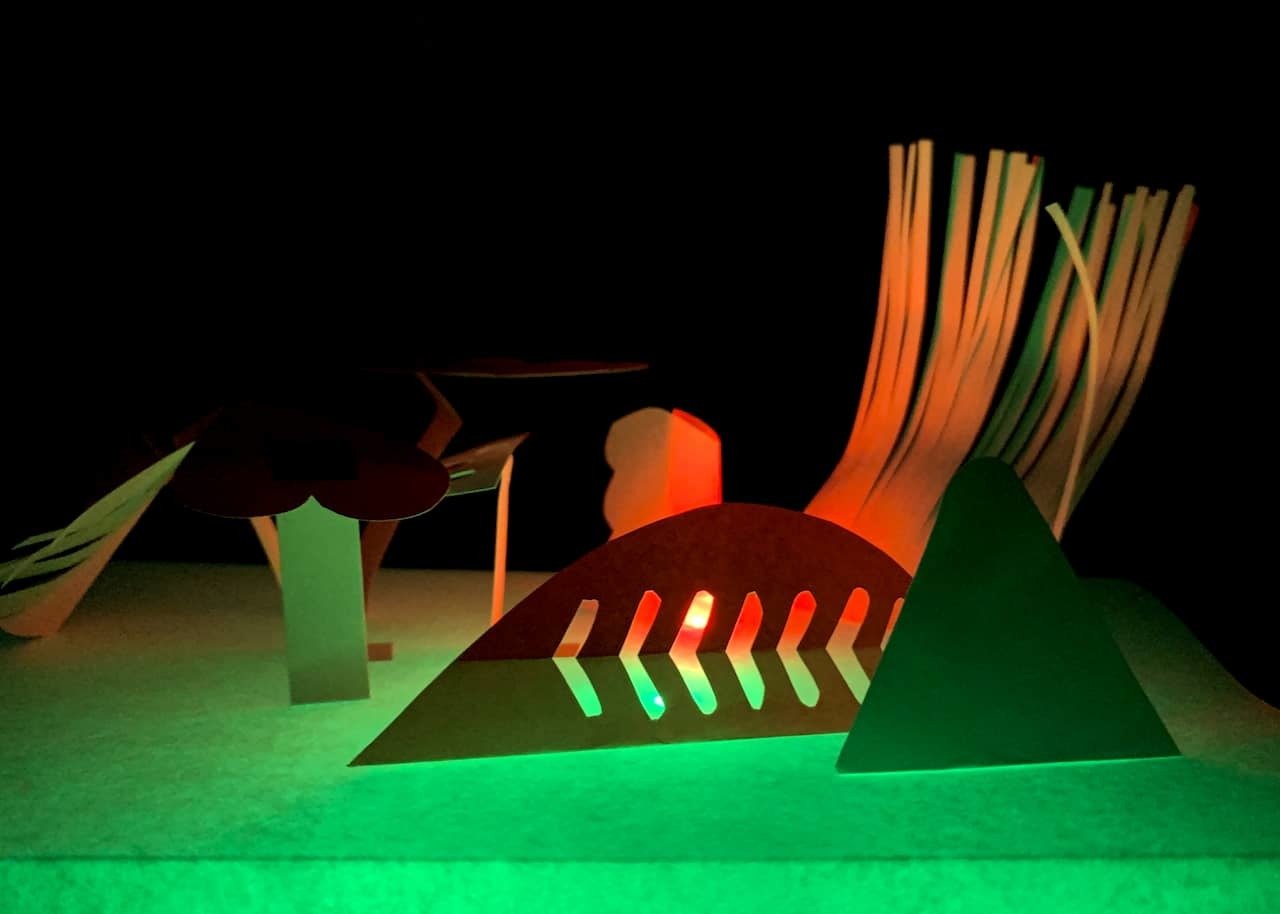
Sketch ideas on a piece of paper on the topic of landscape
Make use of visual references that you can find online
In your group discuss the design you wish to pursue
Exercise Physical Computing
2022
B-DC 123
Computation in Design 2
Activity 2
100
Session 1
Build your Papertronics object
Document your process, object and final outcome
Take images and videos from different angles
Maintain an aesthetically minimal and clean style
Take your object on a photo shoot (outside the classroom)
Create a 8-12 seconds video teaser
Exercise Physical Computing
2022
B-DC 123
Computation in Design 2
Debrief and Sharing
15
pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artifacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Good Practice
Exercise Physical Computing
Papertronics
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing
2022
B-DC 123
Computation in Design 2
Session 1 – 2
Homework
Exercise Play
Complete the Papertronics activity
Document your Papertronics outcomes as required
See section Deliverables above
Next, Session 2, go to next slide.
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing
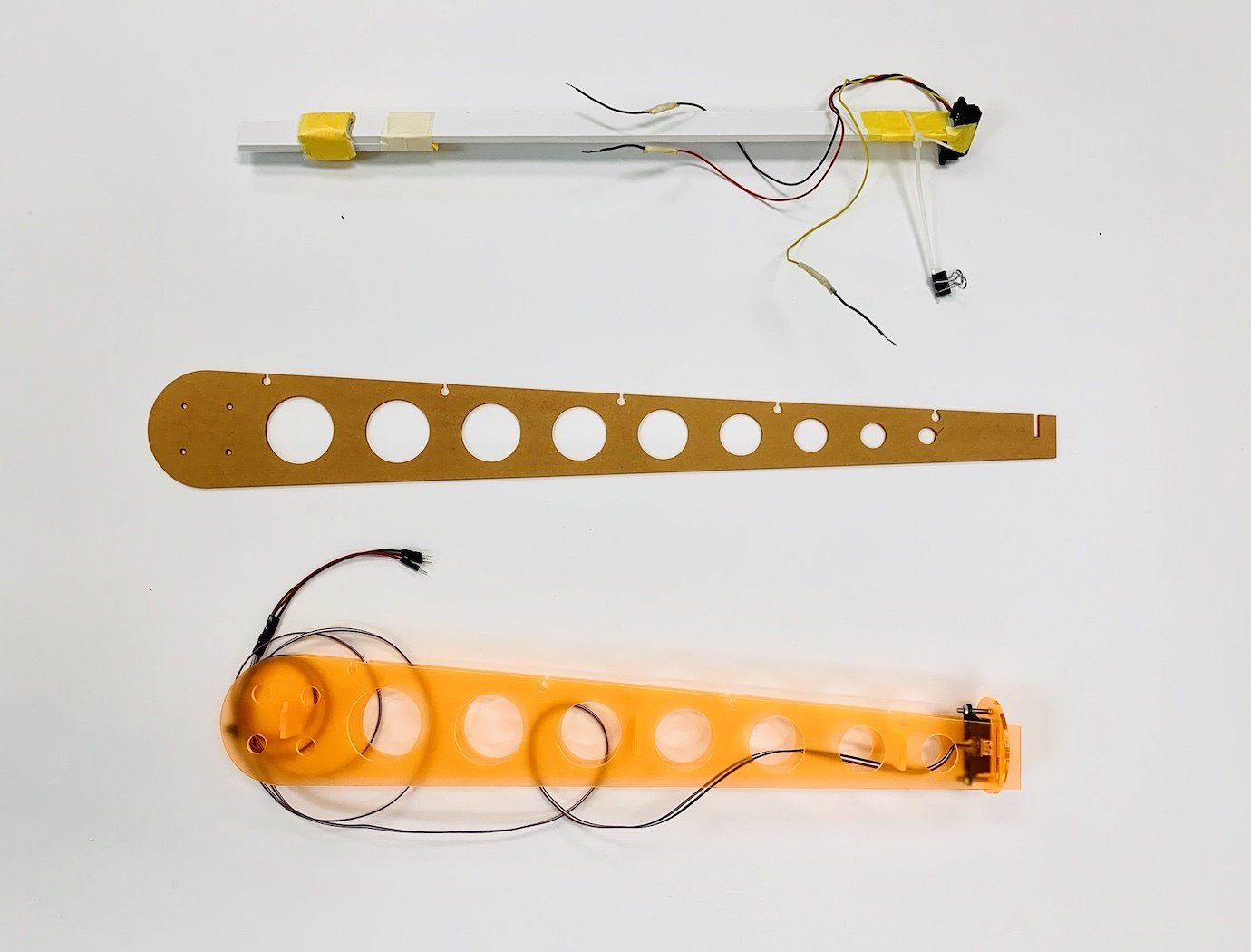
Paper circuit with 2 LEDs, animated using an Arduino, video loop.
Papertronics video teaser
Session 1 – 2
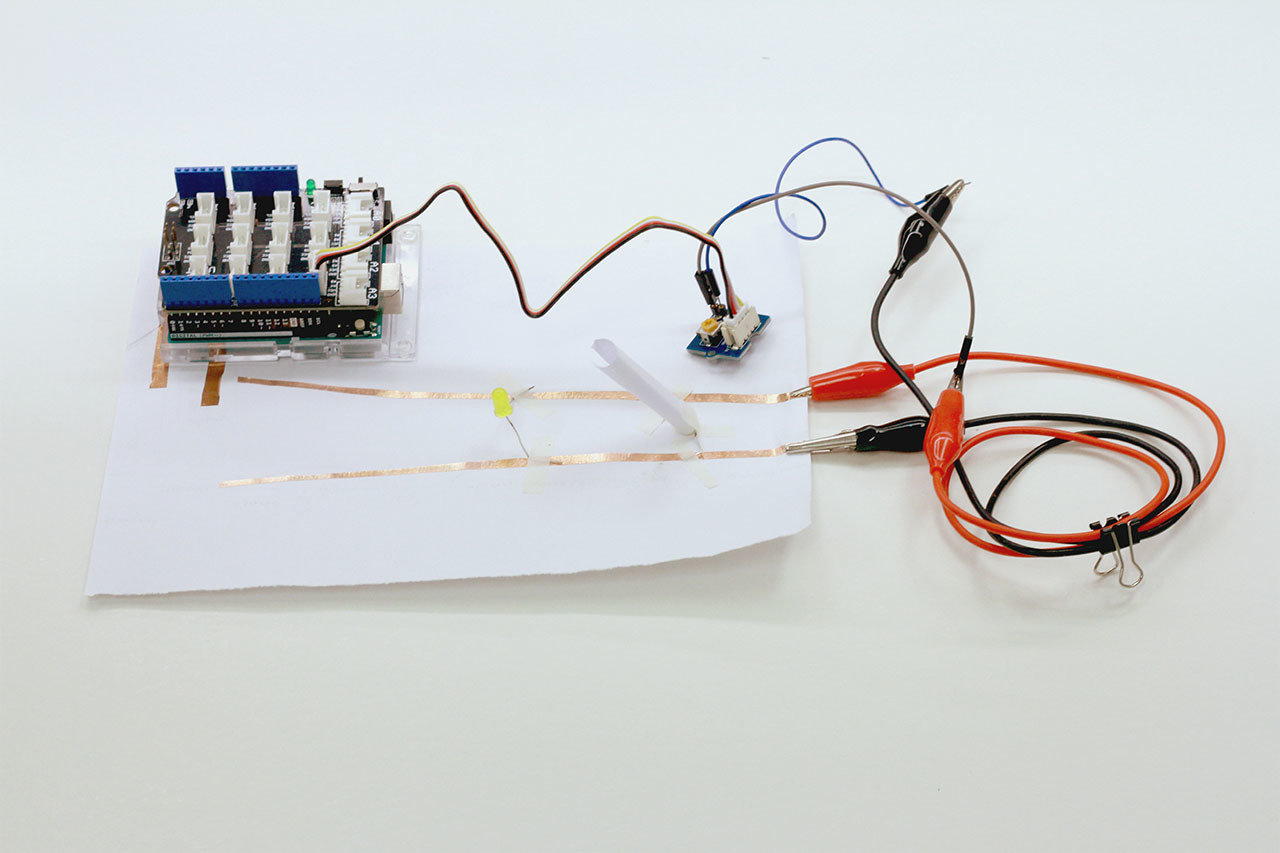
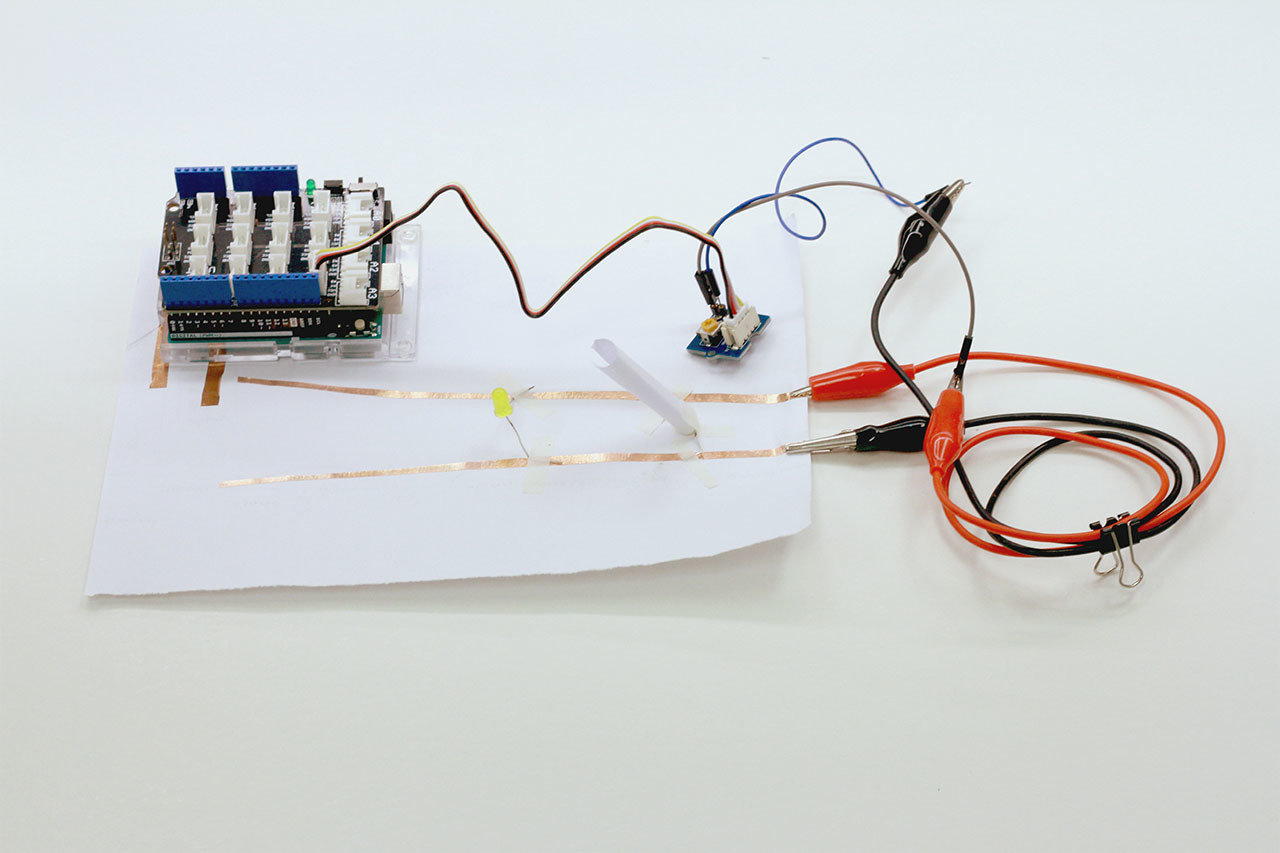
In this exercise you together with your group will be given a small electronics prototyping kit which includes an Arduino board and a Grove Shield (What is an Arduino, what is a Grove Shield? More in the next slide(s)).
With this kit you are able to try out simple input and outputs like LED lights, buttons or knobs. Why should you know about this as a designer? As a designer you may work on projects that go beyond the traditional scope of print, app or web design and you may be tasked to venture out into building interactive interfaces. Such interfaces can often be encountered in interaction design, exhibition design, experience design, interactive products, experimental design or research.
2022
Class name
2022
B-DC 123
Computation in Design 2
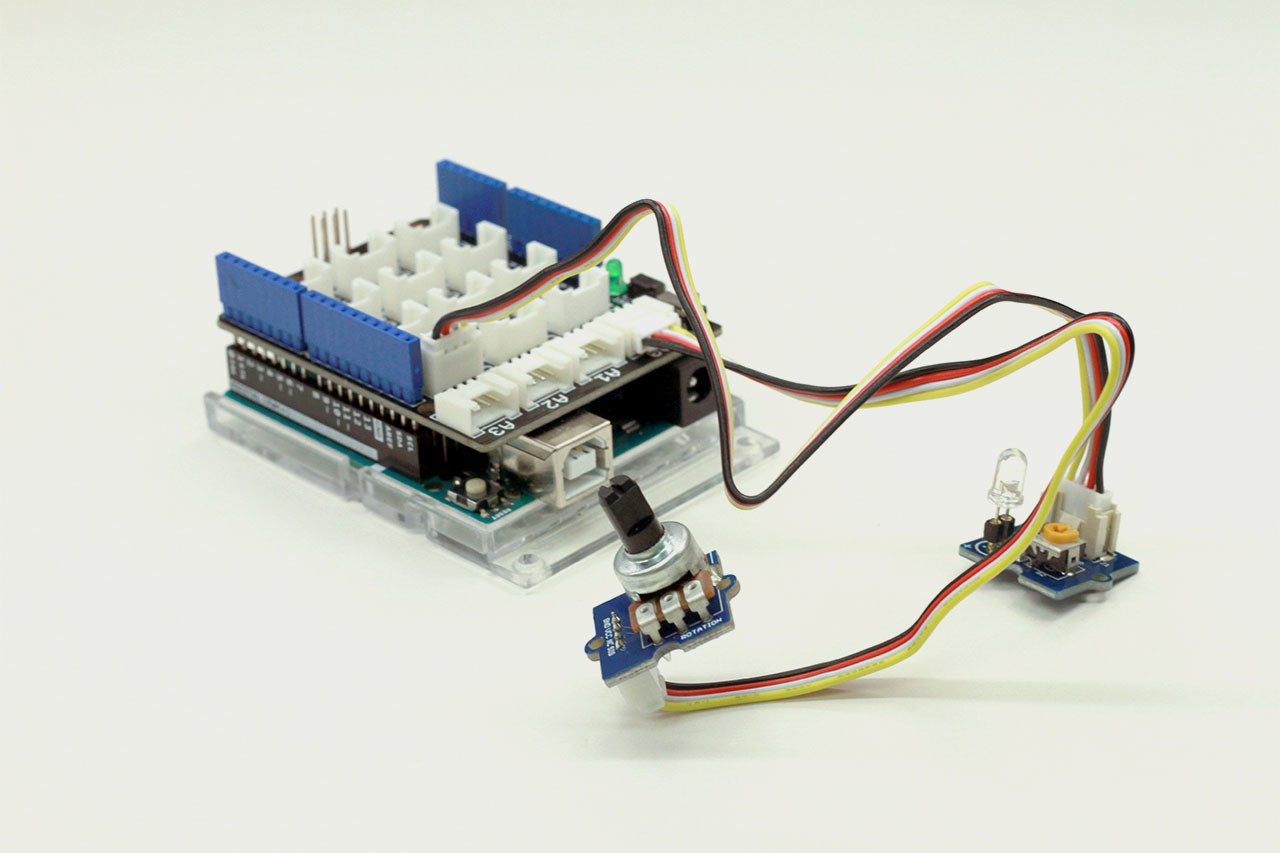
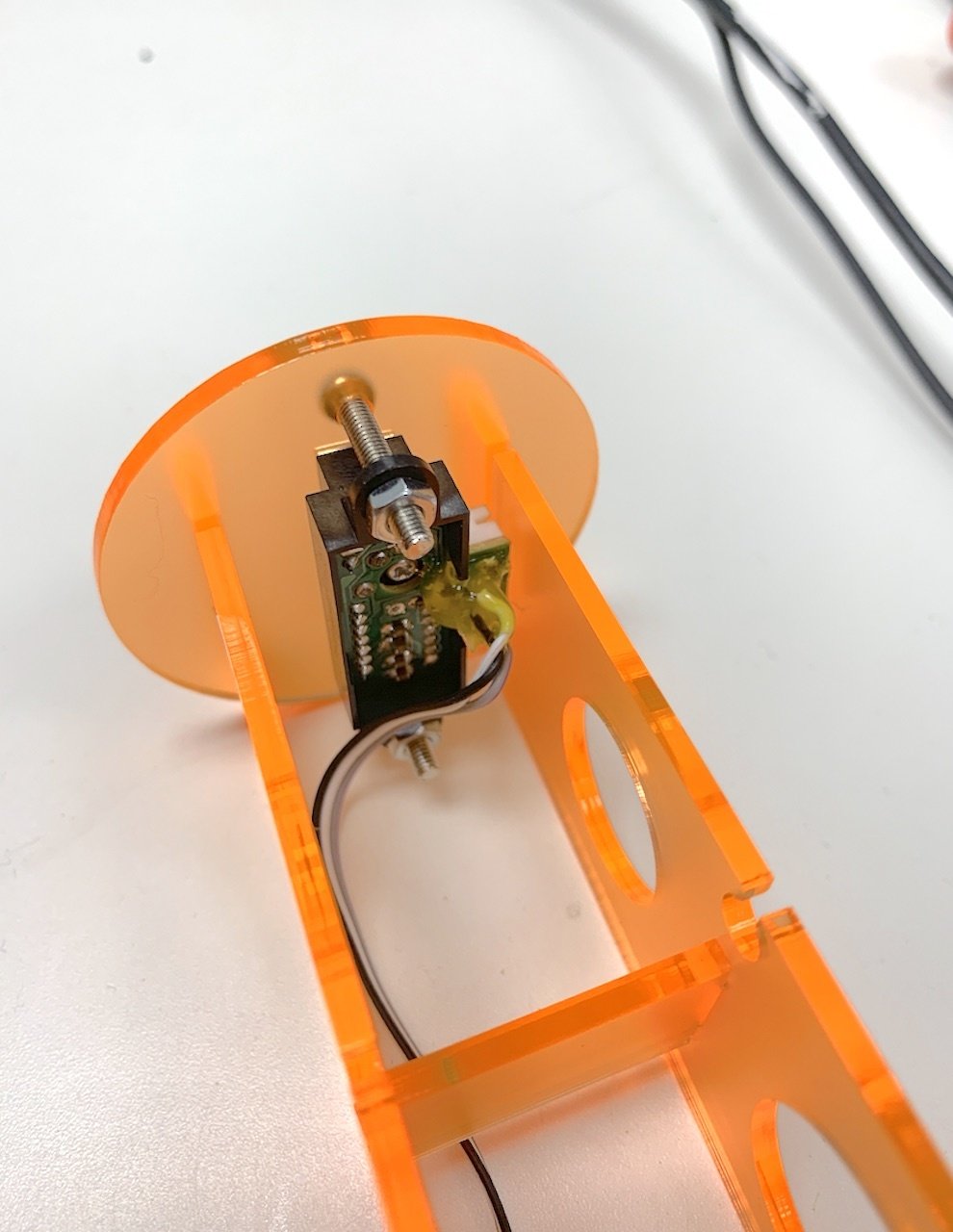
Arduino Uno board with Grove Shield and two electronic components, a knob as input and an LED as output
Exercise Physical Computing

Arduino
Session 2
2022
Class name
2022
B-DC 123
Computation in Design 2
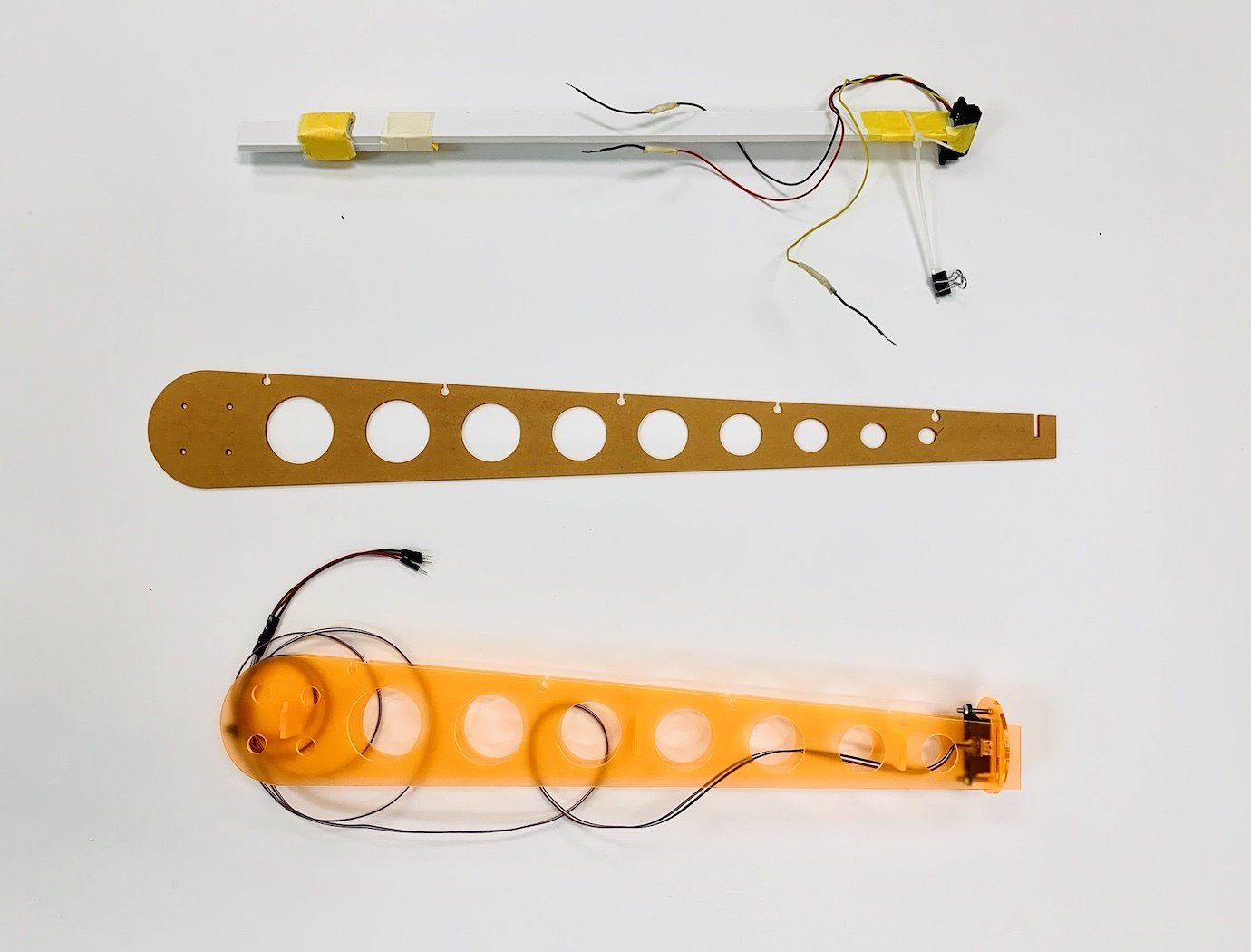
Exercise Physical Computing

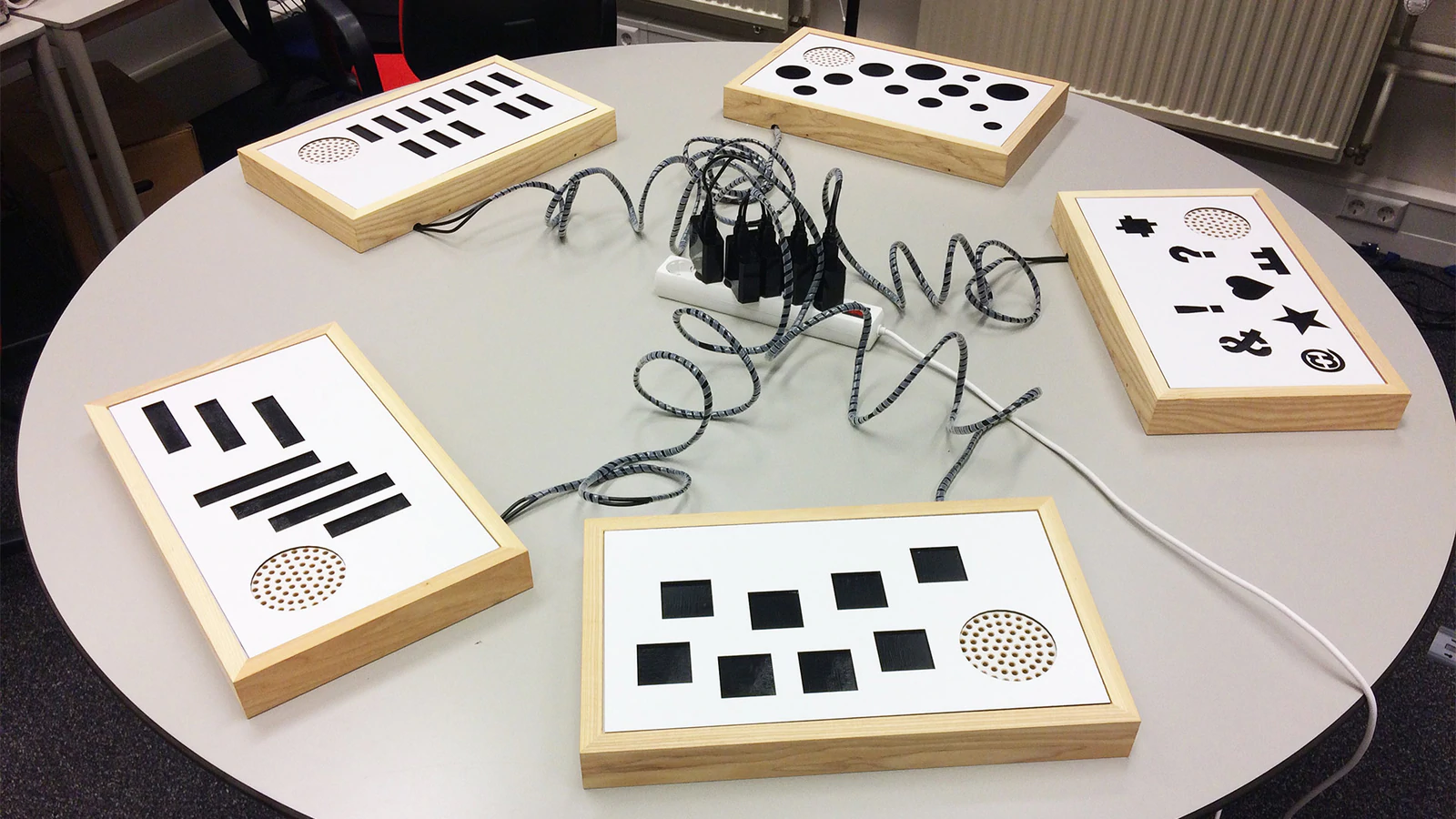
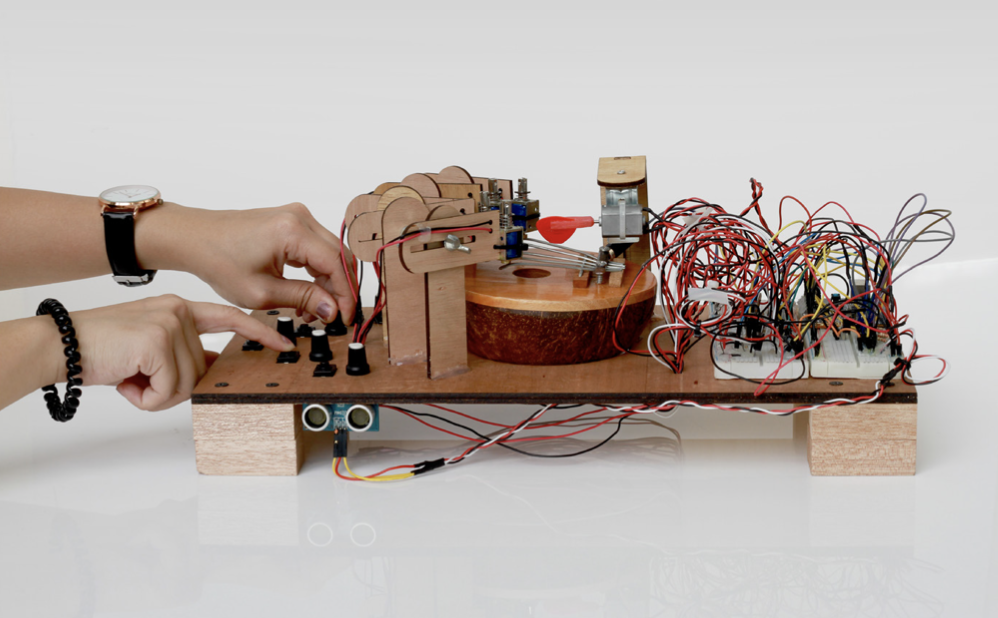
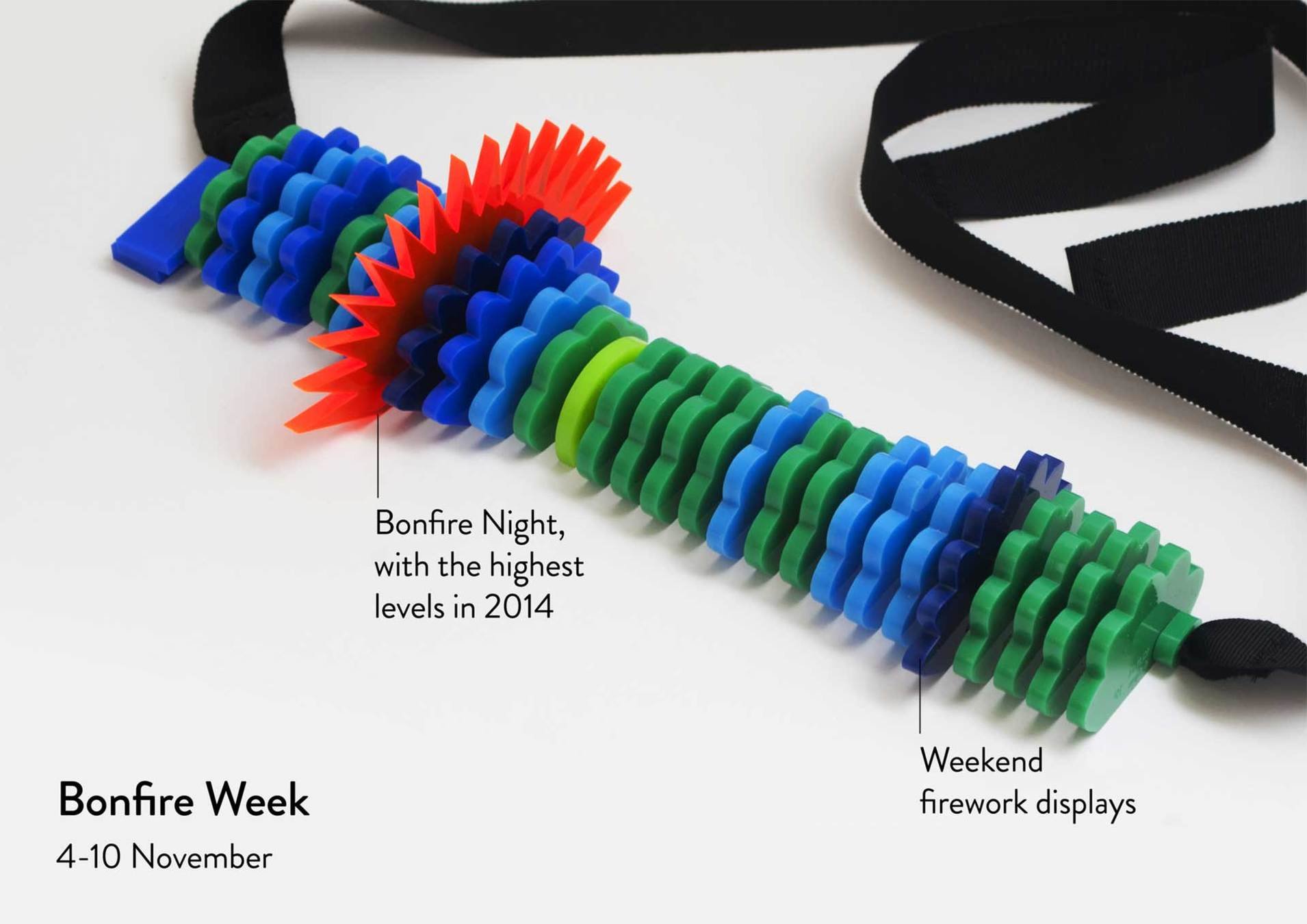
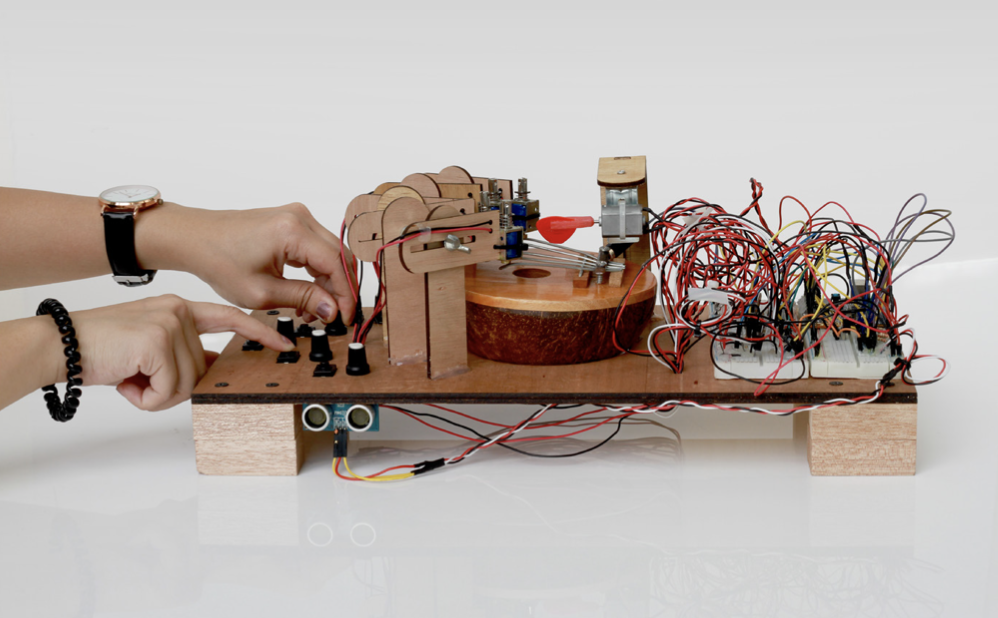
Joann Khoo, Electro Sounds. Mechanical Kalimba interface.

2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing






2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing




2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing

2022
Class name
2022
B-DC 123
Computation in Design 2
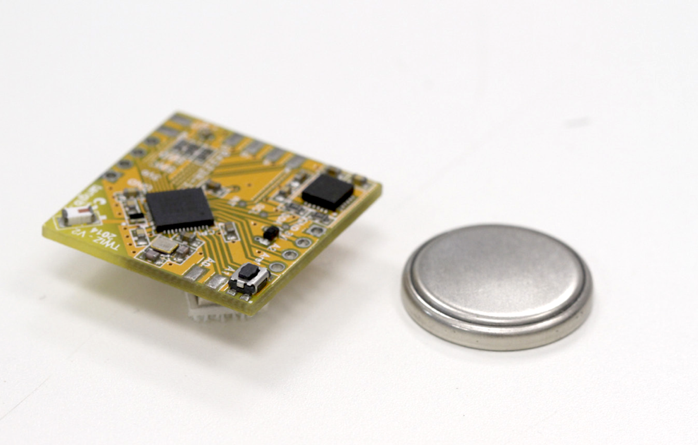
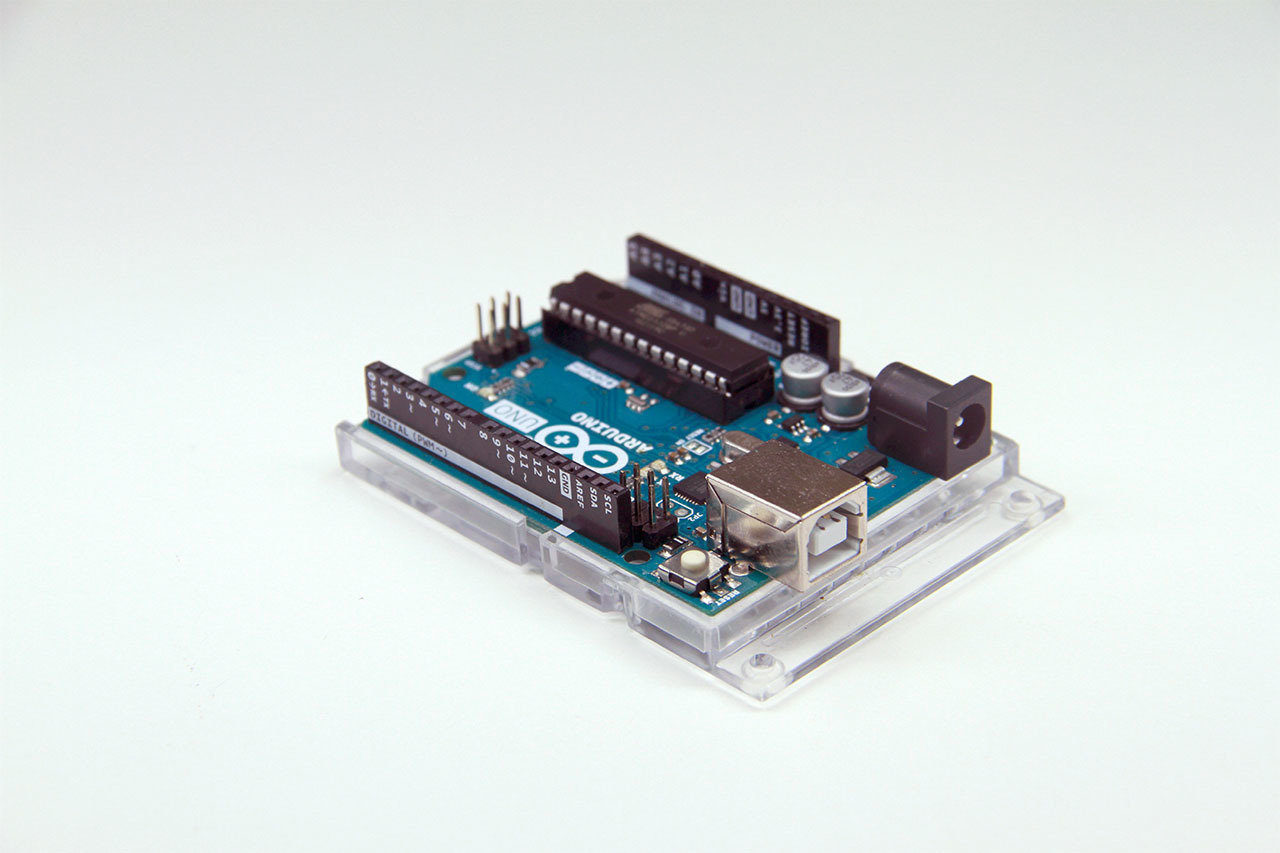
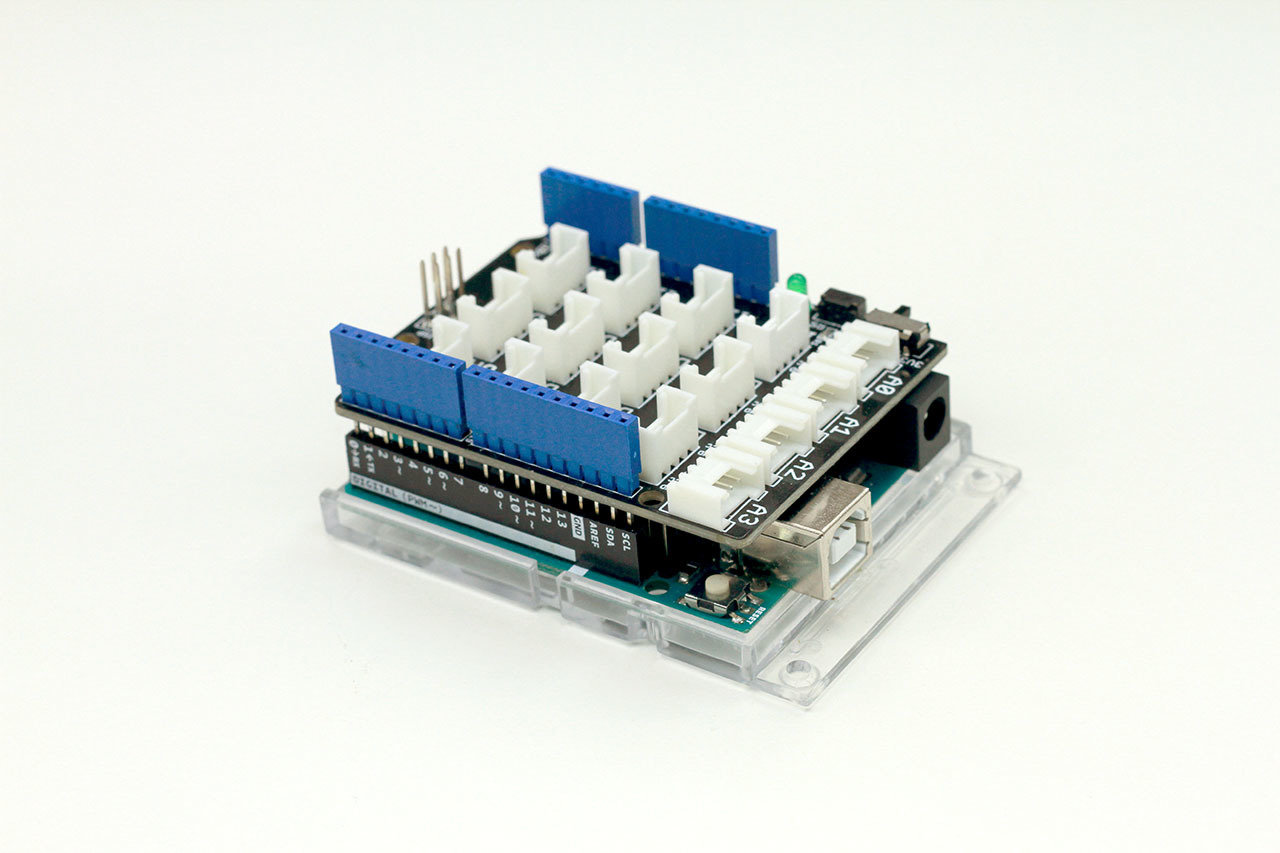
Arduino Uno, the Arduino micro-controller is an open-source electronic prototyping platform enabling users to create interactive electronic objects.
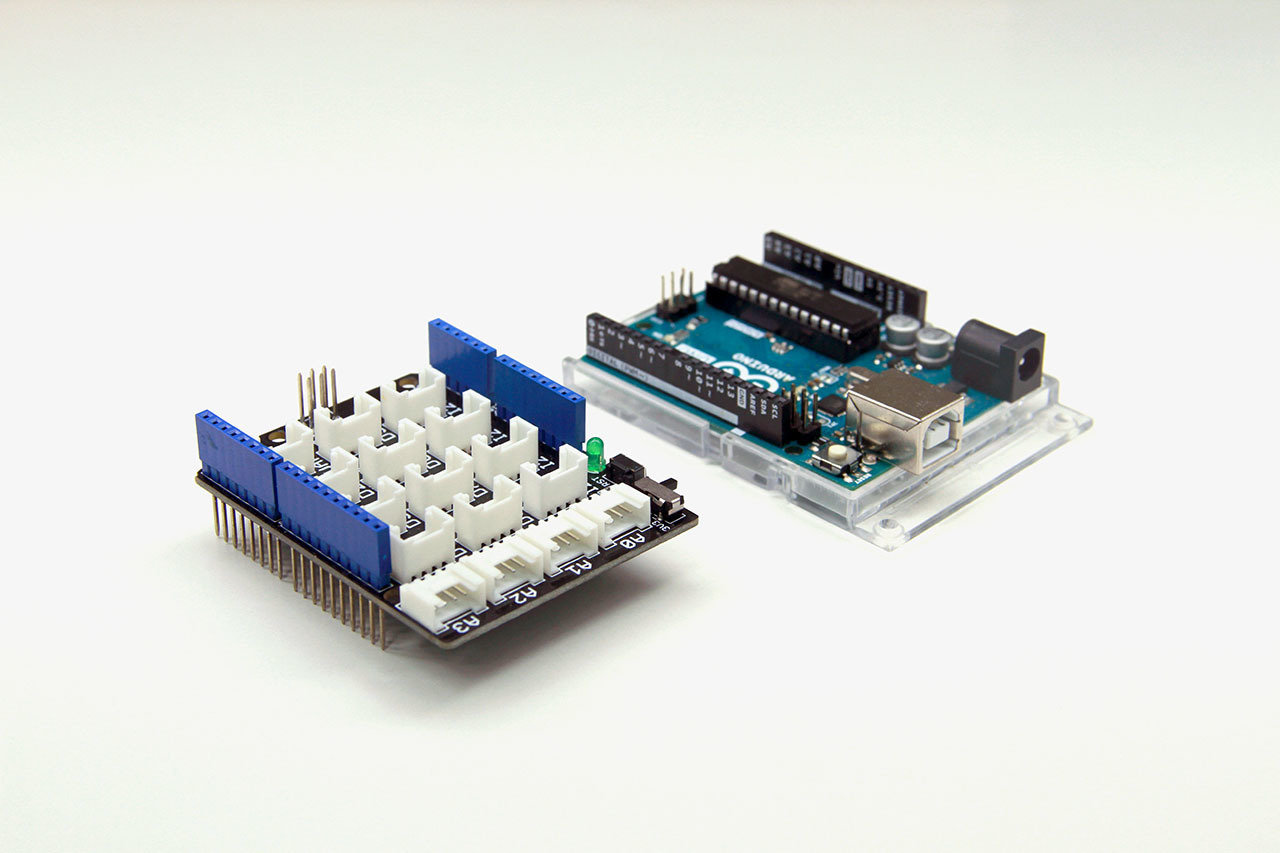
The Arduino Uno can be extended by the Grove Base Shield. Grove is a modular, standardized connector prototyping system. Grove takes a building block approach to assembling electronics.
Exercise Physical Computing
Arduino


Board and Grove Shield
2022
Class name
2022
B-DC 123
Computation in Design 2
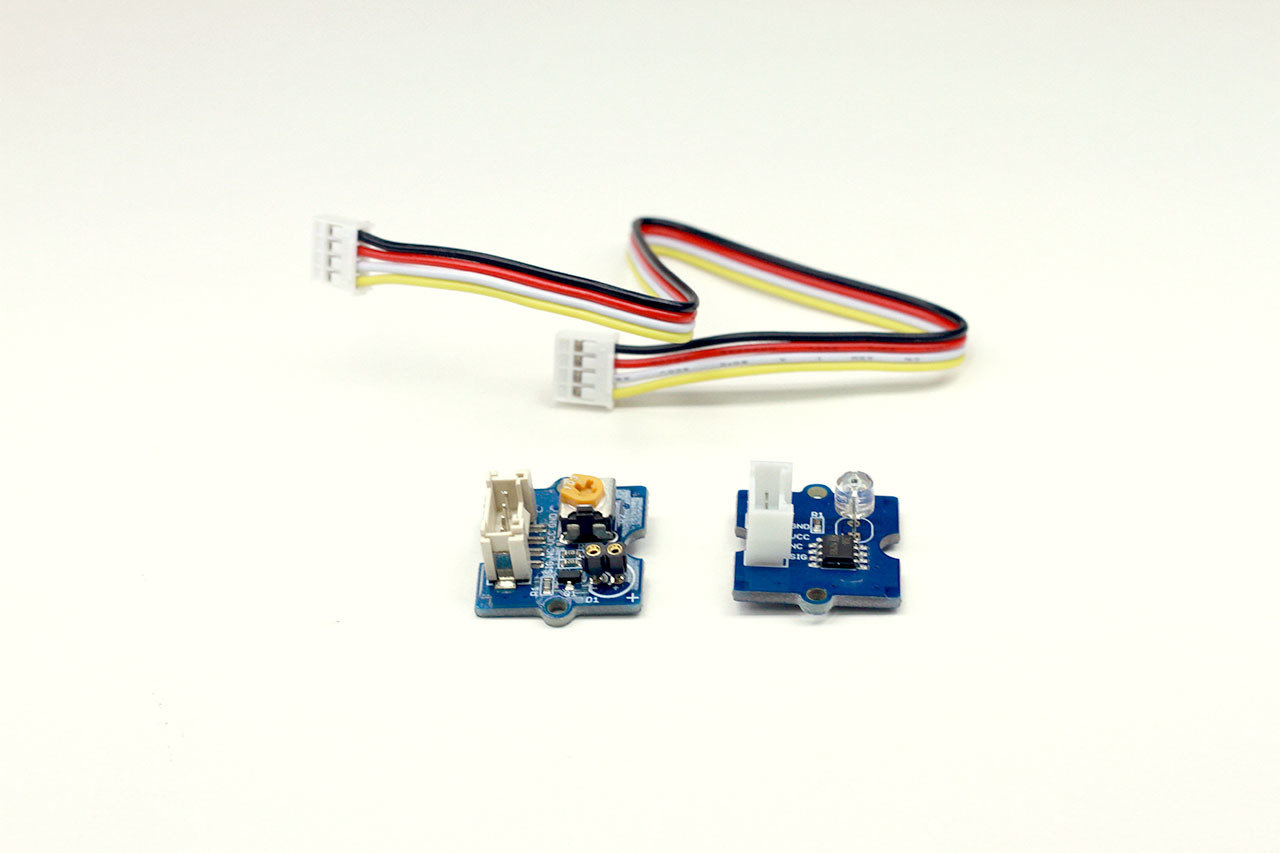
Arduino Uno with Grove Shield attached
Grove System components, an LED component on the left and a light sensor on the right. Components connect to the Grove Shield via a 4-pin cable.
Exercise Physical Computing
Arduino


Board with Grove Shield, input-output components
2022
Class name
2022
B-DC 123
Computation in Design 2
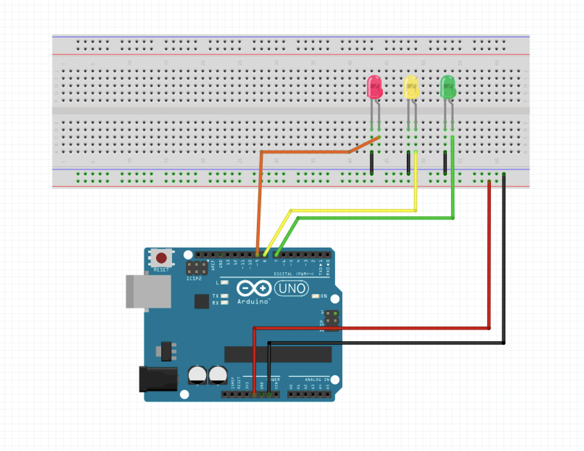
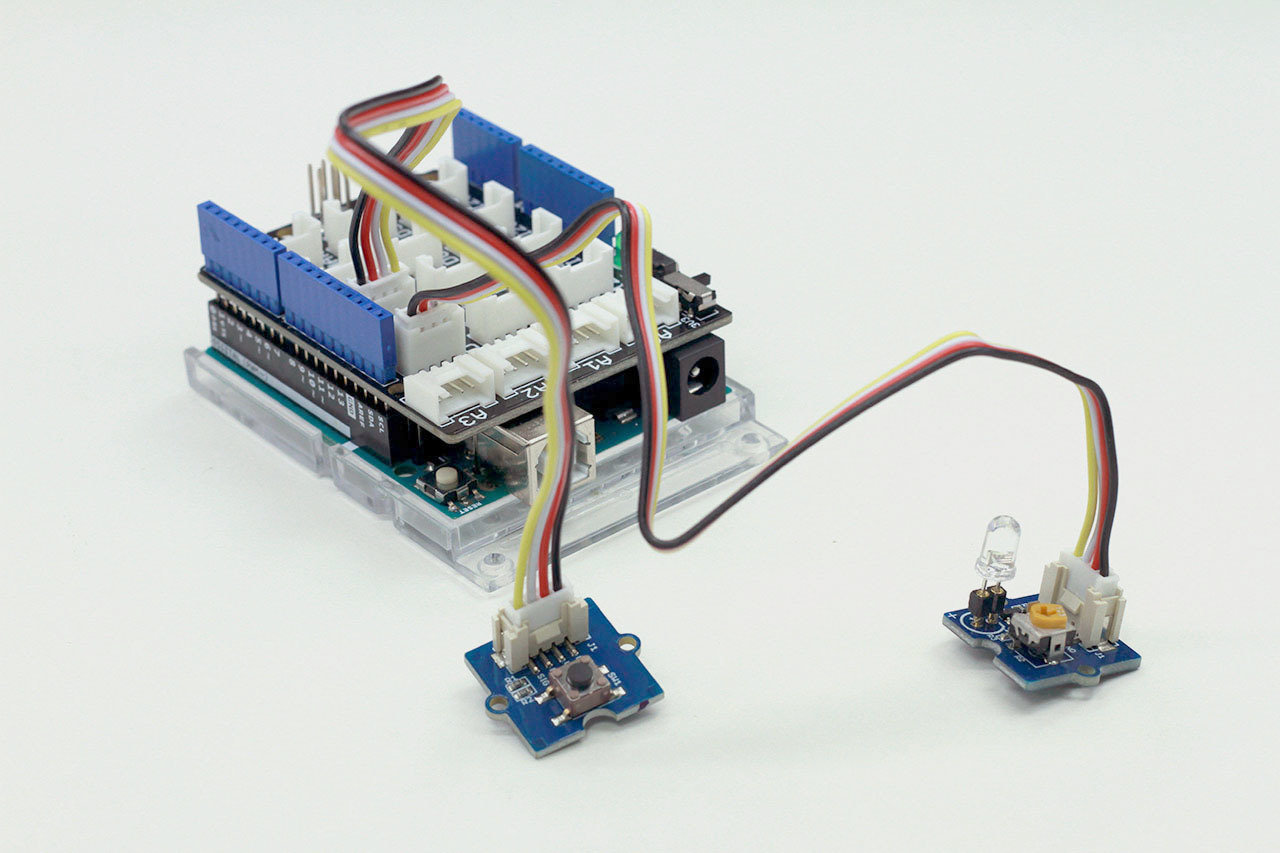
i/o 1: Button and LED
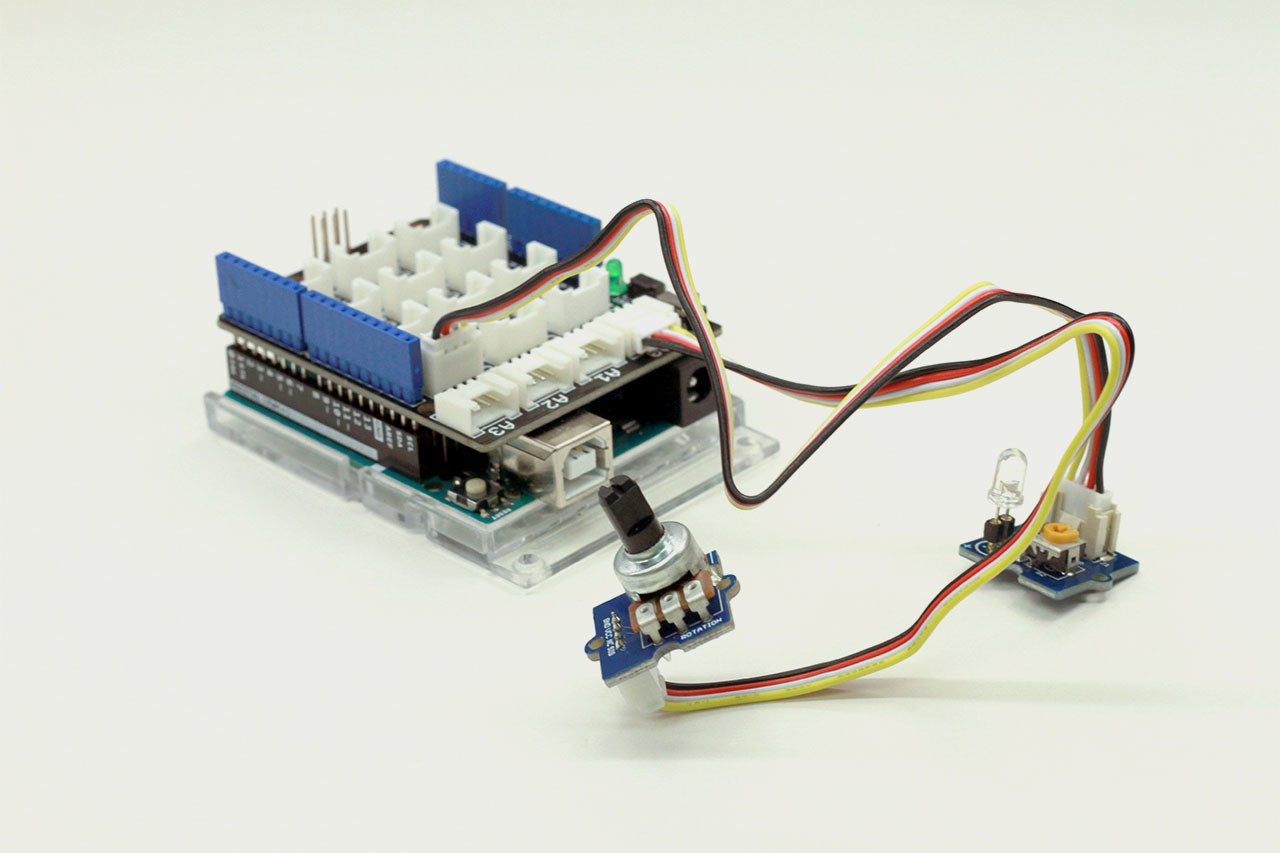
i/o 2: Knob and LED
Exercise Physical Computing
Arduino


Inputs and Outputs
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing
Arduino
Arduino and Grove Shield with LED component connected to paper circuit.

Output connected to paper circuit
2022
Class name
2022
B-DC 123
Computation in Design 2
Challenge
Familiarise yourself with the Arduino board and software. Then after the demonstration try out the example codes provide for you. Make changes if you like and feel comfortable. Eventually you should be able to connect 1 input and 1 output to the Arduino so that the input controls the output.
For example use the button component as Input and the White LED as Output. When you press the button, the lights come on, when you release the button they turn off. This is the most basic input-output example, try some others or make your own.
Finally, connect your Papertronics circuit to the LED component, replace the LED with the alligator clips, and connect as shown in the image to the right.
Not challenging enough? Come up with your own ideas and let's discuss with your lecturers.
Exercise Physical Computing

Arduino
Session 2
2022
Class name
2022
B-DC 123
Computation in Design 2
Process
Work in a group of 2 or 3
Use the kit given to you to build a simple input-output circuit based on the code samples provided
Ideate and formulate a simple, intuitive and effective idea
Build an object around the input component
Build an object around the output component, you can use your Papertronics object here
Test and demonstrate your creation, how did others respond to your interactive object?
Draw circuit (on paper and in illustrator) you have built so you can recreate it later
Document process, object, feedback and outcome
Deliverables
Details see next slide
Exercise Physical Computing
Arduino
Session 2
Arduino
2022
Class name
2022
B-DC 123
Computation in Design 2
Deliverables
Object store in a safe place, required in week 12 for Open Studios
Documentation of object, process and outcome
Circuit drawing (including hand drawing, photo and illustrator drawing) so you can recreate it later
Series of images (8-12) and 8-12 seconds long video teaser *)
*) The resulting object will then be documented in a) a series of images, kept in an aesthetically minimal and clean style, and b) a series of video recordings of the object, which should result in a short 8-12 second long edited video teaser.
Exercise Physical Computing
Images minimum size 1920x1080 pixels, format .jpg, use squoosh, a browser based compression tool for images, to compress images.
Video size 1080p, format .mp4, use the handbrake app for compression.
Important Retain a very good image quality for both, images and video!
Session 2
Arduino Kit
2022
Class name
2022
B-DC 123
Computation in Design 2
Exercise Physical Computing
Session 2

Bag
Wires
Arduino Board
Grove Shield
USB Cable
Button D2
Light Sensor A0
Rotary Angle Sensor A0
Vibration Motor D5
LED Light D5
1
2
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
What's in the Bag?
2022
B-DC 123
Computation in Design 2
Session 2
Exercise Physical Computing
Activity 3
Arduino Demonstration
20
How to download and setup Arduino software
How to connect Arduino and Grove Shield
Open your first Arduino sketch
Upload Arduino sketch to Arduino board
Make changes to example sketches
2022
B-DC 123
Computation in Design 2
Session 2
Activity 4
80
Exercise Physical Computing
Work in your group
Use the kit given to you to build a simple input-output circuit based on the code samples provided
Ideate and formulate a simple, intuitive and effective idea
Build an object around the input component, you can use your Papertronics object here
Build an object around the output component, you can use your Papertronics object here
Test and demonstrate your creation, how did others respond to your interactive object?
Draw circuit (on paper and in illustrator) you have built so you can recreate it later
Document process, object, feedback and outcome
2022
B-DC 123
Computation in Design 2
Session 1 – Session 2
Homework
Exercise Play
Open Studio
Week 12
Week 12
What to prepare for Open Studio? We will brief you. A committee will be formed to assist in planning and setting up for Open Studio.
2022
B-DC 123
Computation in Design 2
Open Studio
Web 101
online Week 12
Week 12
Today we will look into basic HTML and CSS writing and editing. This is to prepare for next week's Mini Website session. A template for your individual Mini Website will be provided. This website will serve as your submission portfolio. Today's session is about preparing for it.
2022
B-DC 123
Computation in Design 2
Week 1
2022
B-DC 123
Computation in Design 2
Website 101
Today we will look into basic HTML and CSS writing and editing. This is to prepare for next week's Mini Website session. A template for your individual Mini Website will be provided. This website will serve as your submission portfolio. Today's session is about preparing for it.
Please keep in mind that we are not able to learn html and css in one or two sessions, so we take a more accelerated approach by making changes to existing html and css documents. Finally, it is important that you build an understanding of how to browse, read and make changes to an html and css document in order to make simple changes to the content.
Week 1
2022
B-DC 123
Computation in Design 2
Website 101
Tools
Use iMovie. Simple hard-cuts will do, no transition effects required.
Video Editing
Use Photoshop, but Preview does a good job as well when it comes to resizing or color correcting images.
Image Editing
2022
B-DC 123
Computation in Design 2
Activity 1
15
Download and install VS Code
Create a new folder web-101 on the Desktop
Open folder web-101 with VS Code
Create a file called index.html
2022
B-DC 123
Computation in Design 2
Activity 2
30
Follow the design of a simple impromptu page in html and css
Make suggestions what to add
Make changes on your own
2022
B-DC 123
Computation in Design 2
Activity 3
60
Sharing of Web Tester
Work alone or in a small group of 2-3
Make changes and replace placeholder images, video, and text
Use your own materials in place of the given placeholders
Compress your images with the squoosh.app (see tools)
Compress video with the handbrake app
2022
B-DC 123
Computation in Design 2
Homework
Review files (images, videos) you have submitted for Open Studio, you will use those as content for your website. Add more if necessary.
Review your CPJ because it will serve you as an initial source for your writings.
Files
Text
Mini Website
2022
B-DC 123
Computation in Design 2
Physical Computing
Andreas
Week 11 and 12

2022
Class name
2022
B-DC 123
Computation in Design 2
Basic
Follow and retain the website template structure
Replace template content with your content accordingly by overwriting text, images, videos
Edit image placeholders in Photoshop
Compress images and videos
Make changes to styles.css if necessary
Advanced
Follow and retain the website template structure
Add, move or remove html blocks if necessary
Edit image placeholders in Photoshop, add more images if necessary
Edit html and css to make changes to the web design
Compress images and videos
Make changes to styles.css and default.css if necessary
Mini Website
Approach
2022
Class name
2022
B-DC 123
Computation in Design 2
Mini Website
Getting your website online
This video demonstrates how to use Netlify to host your website online.
After signing up for a free account you can upload your website folder to your account and host it publicly as a sub-domain on Netlify.
2022
Class name
2022
B-DC 123
Computation in Design 2
Mini Website
Ad-hoc Clinic Week 14
There will be an Ad-hoc clinic session in week 14. What is this clinic?
The Ad-hoc Clinic is a session to address and resolve issues that have occurred during the development of your website. Here we should focus primarily on technical issues such as resolving html or css hiccups, compressing files, or getting your website online.
The Ad-hoc clinic is optional.
The Ad-hoc clinic will be held on-campus in F301
week 14: 12 April, 9.30am – 12.30pm
Submission
2022
Class name
Current Session Topic
Week
2022
B-DC 123
Computation in Design 2
2022
1
2
3
B-DC 123
Computation in Design 2
Archive
Creative Process Journal
Summary (Mini Website)
Submission Deliverables
1 / 3
Your Digital Portfolio should include the following
Review if necessary
2022
B-DC 123
Computation in Design 2
cpj: Add your digital CPJ to the cpj folder, document to be in .docx format or .pdf (try to keep the total file size below 50MB)
archive: Review your Digital Portfolio as well as the activity and exercise briefings that can be found in previous slides for completeness, proper folder structure handling and labelling.
1
2
Digital Portfolio Preparation
summary: Create a website summarising a selection of images, text and videos of outcomes created this semester based on website template structure.
3
Submission Deliverables
Required for Submission
archive: folder structure including images, videos and .docx files
cpj: your weekly updated journal for CiD in .docx or .pdf format
summary: a folder containing your website based on provided template.
2 / 3
link to your website add to shared spreadsheet
2022
B-DC 123
Computation in Design 2
Submission Deliverables
Submission deadline is
2:30pm Monday 18 April 2022
Your Digital Portfolio folder should be uploaded as a single zipped file when submitting to Google Drive folder
The total file size of your .zip file should be 120 MB or less.
Ensure that you have compressed your images and video files, if unsure, review the Tools slide covered in week 12.
3 / 3
zip your files and upload
Headline
Class code
2022
Class name
Current Session Topic
Week
Subheadline
Class code
2022
Class name
Current Session Topic
Week
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur.
Subheadline
Class code
2022
Class name
Current Session Topic
Week
Text
Text
Text
Text
Text
Work done with the intention to produce knowledge for use by others
Work done with the intention to produce a feasible solution to improve a given situation
Object (often material) created during a design process
Artifact used in research that can realize the (inter)action that is studied
Understanding about the world that can be communicated to others
Question, hypothesis, theory, investigation, interpretation, generalization, validation, discovery
Idea and concept generation, synthesis, development, integration, discovery, prototyping, invention, implementation, realization
Sketch, blueprint, brief, specifications, vision, proposal, recommendation, business plan
Implementation, realization, test, exploration, solution, proof of concept, construction
Theory, book, publication, expertise
Text
The ways in which design professionals conduct their work
Brief, contract, client, stakeholder, studio
Column 1
Column 2
Class code
2022
Class name
Current Session Topic
Week
Subheadline
Headline
List item 1
List item 2
List item 3
List item 4
Main list title
Sub list title
List item 1
List item 2
List item 3
class code
2022
Title of class
Headline
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
class code
2022
Title of class
Warmup 1
You will be working in pairs. As a team of two, each of you will draw and map out a timeline of your studio project, how did it go so far?
Highs
Lows
Now
Then
What are some low points and what are the high points you encountered over time? Be visual (draw doodles) and add short descriptive notes.
10
You can draw your journey map onto a piece of paper using the above as your starting point
Class code
2022
Class name
Current Session Topic
Week
Warmup 3
Do you have enough space to work hands-on?
10
Set up your space so that you and your teammate feel comfortable. Lay out your tools and materials.
When done, document and take photos of Warmup 1 to 3 with your mobile phone.
Action
Class code
2022
Class name
Current Session Topic
Week
2022
Aims and Objectives
Lorem ipsum dolor sit amet, consectetur adipiscing
consectetur adipiscing Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing amet
consectetur adipiscing Lorem ipsum dolor sit
B-DC 123
Computation in Design 2
Submissions will be reviewed and assessed based on completeness, organisation, reflection, technical and aesthetic execution and quality.
You will work in a team of two. Give your team a name.
The team
Working on weird and strange things is preferred over playing safe.
Writing
Do less
Doodling
Sketching
Shaping
Tinkering
Making
Coding
Do more
5
Class code
2022
Class name
Current Session Topic
Week
What we need to do now is to formulate an idea, to find a starting point.
From the things you brought to class, from the results of the warm-up exercises, each of you sketches a simple idea for an object, which you then put into action by making it.
When in doubt, add the element of play as a criteria from the things you brought to class, from the results of the warm-up exercises, each of you sketches a simple idea for an object, which you then put into action by making it.
Object
Idea
Material
Tool
Purpose
Getting started
Things you brought to class
Continues on the next slide
Class code
2022
Class name
Current Session Topic
Week
Approach
Idea A, derived from warmup 1
Create an object that addressed the outcome from Warmup 1.
Idea B, derived from Things you will bring 1
Create an object that is inspired by one of the objects that you brought with you.
Idea C, derived from Things you will bring 2
Create an object that represents or embodies one of the ideas you have drawn out.
Make A, use your own materials
Start making with one or more of the materials that you brought with you
Make B, use materials provided
Start making with one or more of the materials provided by the workshop
Make C, combine 1 and 2
Start making using any of the materials from above, do make sure to return the materials after the workshop if possible.
First ⟶
Then ⟶
As a team you can work on 2 individual prototypes or on 1 together.
Make
⟶
Class code
2022
Class name
Current Session Topic
Week
The only way to experience an experience is to experience it.
Bill Moggridge
was a British designer, author and educator who cofounded the design company IDEO
Approach
Class code
2022
Class name
Current Session Topic
Week
Why, where, how, when, what?
Approach
Class code
2022
Class name
Current Session Topic
Week
Debrief
Until our second session next week, please complete your making.
Class code
2022
Class name
Current Session Topic
Week
Session 2
B-DC 332
2021
Graduation Project | Prototyping Workshop
B-DC 332
2021
Graduation Project | Prototyping Workshop
Let's take some time to complete your prototype. Is there anything left to do or important questions or issues to clarify?
Work in progress
60
Session 2
Is your work interactive? Get one or two of your classmates to use, test and give feedback (don't forget to document).
B-DC 332
2021
Graduation Project | Prototyping Workshop
Now document your outcomes. Use a camera, a white background and appropriate lighting to capture your result(s) in a photo shoot.
Documenting
40
Session 2
B-DC 332
2021
Graduation Project | Prototyping Workshop
Take a few minutes to reflect on your outcome and the process of making over the past 7 days.
Use a piece of paper to collect and organise your thoughts, quickly sketch out a journey map.
Prepare for sharing
20
Session 2
Struggles
Experiences
Chance encounters
Happy accidents
Achievements
Next steps
Identify
B-DC 332
2021
Graduation Project | Prototyping Workshop