B-FA 222-322
Code Abstractions
2021

Code Abstractions
Code
Context
Aesthetics
2021
Code Abstractions
2021
Overview
Code Abstractions
Code Abstractions is an elective course that focuses on applying coding in creative and expressive ways. Ideas and outcomes generated, triangulate between Code, Context and Aesthetics.
In a series of recommended readings, different epochs of computing, the Internet, computer art are addressed, triggering classroom discussions and generating ideas for visual expression through code.
1
B-FA 222-322
Code Abstractions
2021
Overview
Code Abstractions
In a series of class exercises you are introduced to a number of basic but fundamental techniques for creating computer programs that generate static, moving, interactive images.
This course aims to discover the qualities and potentials of coding and art practice through abstract interpretation, generative processes and aesthetics.
Furthermore, you will be exposed to relevant coding techniques, tinkering with algorithms, numbers and change over time to give form to ideas in different digital formats.
2
B-FA 222-322
Code Abstractions
2021
Overview
Code Abstractions
By using open source tools you will establish an understanding of a range of applications and techniques to help you to construct a series of sketches on paper, screen and online.
Furthermore, we will look at NFT platforms to put up digital art works.
Code Abstractions concludes with a final project in digital format that will be accessible in the browser and the One Night Only showcase.
3
B-FA 222-322
Code Abstractions
2021
Schedule
12
B-FA 222-322
Abstraction 5
Online showcase
Weekly Schedule

This is week
Code Abstractions
2021
Schedule
1
B-FA 222-322
Code 1
Introduction, expectations
Housekeeping, code-refresh
2
Code 2
Code Waves
sin, cos, tan
3
Code 3
Beauty of Noise
Random, Perlin, Simplex, Heightmap
4
Code 4
Linking Code and Context
Project ideation starts
Algorithm
Change over time
Texture
Movement
Digital images
Physical objects
Virtual worlds
Aesthetics
Readings
Code
Weekly Schedule
Topics
Discussions
Code Abstractions
2021
Schedule
5
B-FA 222-322
Code 5
Generative Visuals
Project proposal briefing
6
Code 6
Code, image, export.
Proposal review
7
Abstraction 1
Proposal presentations
Project implementation begins
8
Independent study
File formats
Quality and compression
NFTs
Generative Art
Weekly Schedule
Topics
Discussions
Ideas
Feedback
No class (Project week)
Code Abstractions
2021
Schedule
9
B-FA 222-322
Abstraction 2
In-class development
10
Abstraction 3
In-class development
Progress check and feedback
Single-page-template briefing
11
Abstraction 4
Sharing
In class development
12
One Night Only
Showcase and submission
Sharing of work and progress
Weekly Schedule
Progress
Finalising project
Submission checklist
Topics
Discussions
Web 101
Week 1
Context
Aesthetics
Code
B-FA 222-322
Code Abstractions
2021
Code 1
Code Abstractions
2021
Week 1
To keep track of your work, it is recommended to maintain a Digital Portfolio to archive and organise your makings.
B-FA 222-322
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
Code Abstractions
2021
Week 1
B-FA 222-322
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
Regular Digital Portfolio updates
Code explorations and regular practicing
Ask for help when stuck
Awesome work doesn't mean complicated work
Code Abstractions
2021
Week 1
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
From the list of texts provided, select one or more texts as foundation for your work for this elective class.
B-FA 222-322
Alexander, Christopher. A City is not a Tree. Burnham, Jack. Notes on Art and Information Processing. Burnham, Jack. Software Information Technology its new Meaning for Art. Bush, Vannevar. As we may think. Dick, Phillip. Do Androids Dream of Electric Sheep. Gibson, William. Neuromancer. Higgins, Hannah. The Grid Book, Chapter 10, Network. Li, Fei Fei. Fei Fei Li wants AI to care more about humans. Licklider, J.C.R. Intergalactic Network. McCorduck, Pamela. Machines Who Think, Evolution of Intelligence. McCorduck, Pamela. Machines Who Think, Mechanization of Thinking.Munari, Bruno. Useless Machines. Onuoah, Mimi & Nucera, Diana. A People's Guide to AI. OpenAI. Attacking Machine Learning with Adversarial Examples. Pelkey, James. A History of Computer Communications. Popova, Maria. The Umwelt of the Unanswerable. Reas, Casey. Beyond Code. Schlegel, Andreas. Sensing Machines. Schlegel, Andreas & RNN-Writer. After against the Diamond Tape. Smith, Andrew. Franken-algorithms: the deadly consequences of unpredictable code. Tierney, Therese. Biological networks: On Neurons, Cellular Automata, and Relational Architectures. Trosper, Jamie. The Holographic Universe Principle. Weiser, Mark. The Computer for the 21st Century. Yuxi Cao & Lau Hiu Kong. Dimensional Sampling #1.
Code Abstractions
2021
Week 1
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
From the list of texts provided, select one or more texts as foundation for your work for this elective class.
B-FA 222-322
Alexander, Christopher. A City is not a Tree. Burnham, Jack. Notes on Art and Information Processing. Burnham, Jack. Software Information Technology its new Meaning for Art. Bush, Vannevar. As we may think. Dick, Phillip. Do Androids Dream of Electric Sheep. Gibson, William. Neuromancer. Higgins, Hannah. The Grid Book, Chapter 10, Network. Li, Fei Fei. Fei Fei Li wants AI to care more about humans. Licklider, J.C.R. Intergalactic Network. McCorduck, Pamela. Machines Who Think, Evolution of Intelligence. McCorduck, Pamela. Machines Who Think, Mechanization of Thinking.Munari, Bruno. Useless Machines. Onuoah, Mimi & Nucera, Diana. A People's Guide to AI. OpenAI. Attacking Machine Learning with Adversarial Examples. Pelkey, James. A History of Computer Communications. Popova, Maria. The Umwelt of the Unanswerable. Reas, Casey. Beyond Code. Schlegel, Andreas. Sensing Machines. Schlegel, Andreas & RNN-Writer. After against the Diamond Tape. Smith, Andrew. Franken-algorithms: the deadly consequences of unpredictable code. Tierney, Therese. Biological networks: On Neurons, Cellular Automata, and Relational Architectures. Trosper, Jamie. The Holographic Universe Principle. Weiser, Mark. The Computer for the 21st Century. Yuxi Cao & Lau Hiu Kong. Dimensional Sampling #1.
READINGS + CODE + VISUALS = PROJECT
Code Abstractions
2021
Week 1
B-FA 222-322
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
Code Abstractions
2021
Week 1
B-FA 222-322
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
Generative art refers to any art practice where the artist uses a system, such as a set of natural language rules, a computer program, a machine, or other procedural invention, which is set into motion with some degree of autonomy contributing to or resulting in a completed work of art.
Generative Art
Generative Art is a process of algorithmically generating new ideas, forms, shapes, colors or patterns. First, you create rules that provide boundaries for the creation process. Then a computer follows those rules to produce new works on your behalf.
There's a new art form on the rise. Generative art has existed since the 1960s, but the new on-chain generative art platforms are pushing the medium in an exciting new direction. While many of the generative techniques are the same, the goals for the program output are wildly different from before. The direct path from the script to the viewer, as well as the large number of iterations, encourages artists to create a special class of artistic algorithm, what I'll refer to here as long-form generativism.
Code Abstractions
2021
Week 1
B-FA 222-322
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
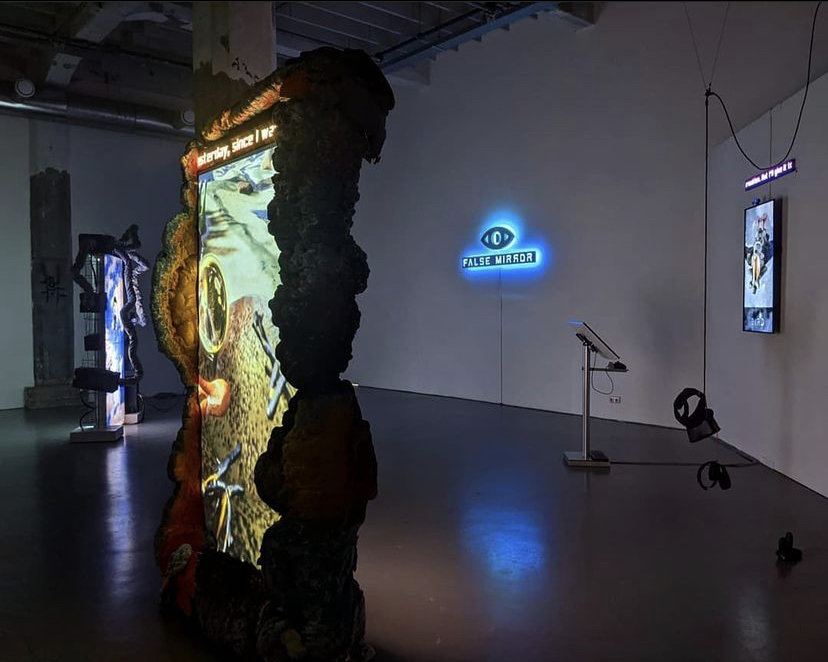
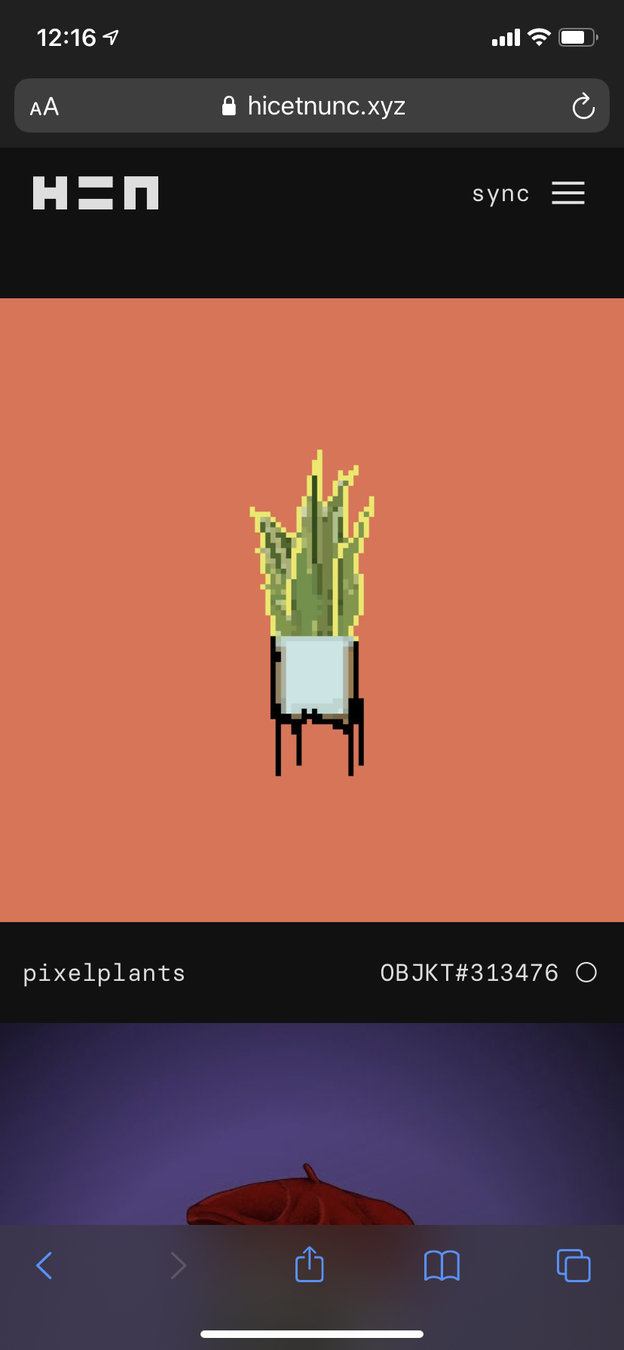
Inspiration
Public
Watch
Code Abstractions
2021
Week 1
B-FA 222-322
Shows to catch
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
Code Abstractions
2021
Week 1
B-FA 222-322
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
Code Abstractions
2021
Week 1
B-FA 222-322
Read one or more texts from the reading list
Extract fragments from it that spark your curiosity
Find an image that represents this curiosity
Translate this image through code
Leave comments inside your code that reflect on the fragments you have chosen to work with and why
Due week 2
Task
Sketch requirements
p5js sketch(es) saved to your p5js account
Dimension 960x540px
Housekeeping
Expectations
Readings
Aesthetics
Code-refresh
Exploration 1
Week 2
1
2
3
4
5
Week 2
Code 2 Code Waves
B-FA 222-322
Code Abstractions
2021
Code Abstractions
2021
Week 2
B-FA 222-322
Code Waves
Algorithm
Change over Time
sin, cos, tan
Examples
Exploration 2
An algorithm is a series of steps that allow you to perform a particular task.
We are going to write some algorithms today.
Code Abstractions
2021
Week 2
B-FA 222-322
Code Waves
Algorithm
Change over Time
sin, cos, tan
Examples
Exploration 2
From static to dynamic images. When a sketch runs, it updates the draw() function 60 times a second by default – it runs at a frameRate of 60. While a sketch is running we can use numbers that are changing to introduce change over time.
For example we have a number which is called frameCount. Every frame this number changes, it increases by 1. When a sketch starts, frameCount starts counting from 0 and then changes to 1, 2, 3, etc with every frame past.
frameCount
Code Abstractions
2021
Week 2
B-FA 222-322
Code Waves
Algorithm
Change over Time
sin, cos, tan
Examples
Exploration 2
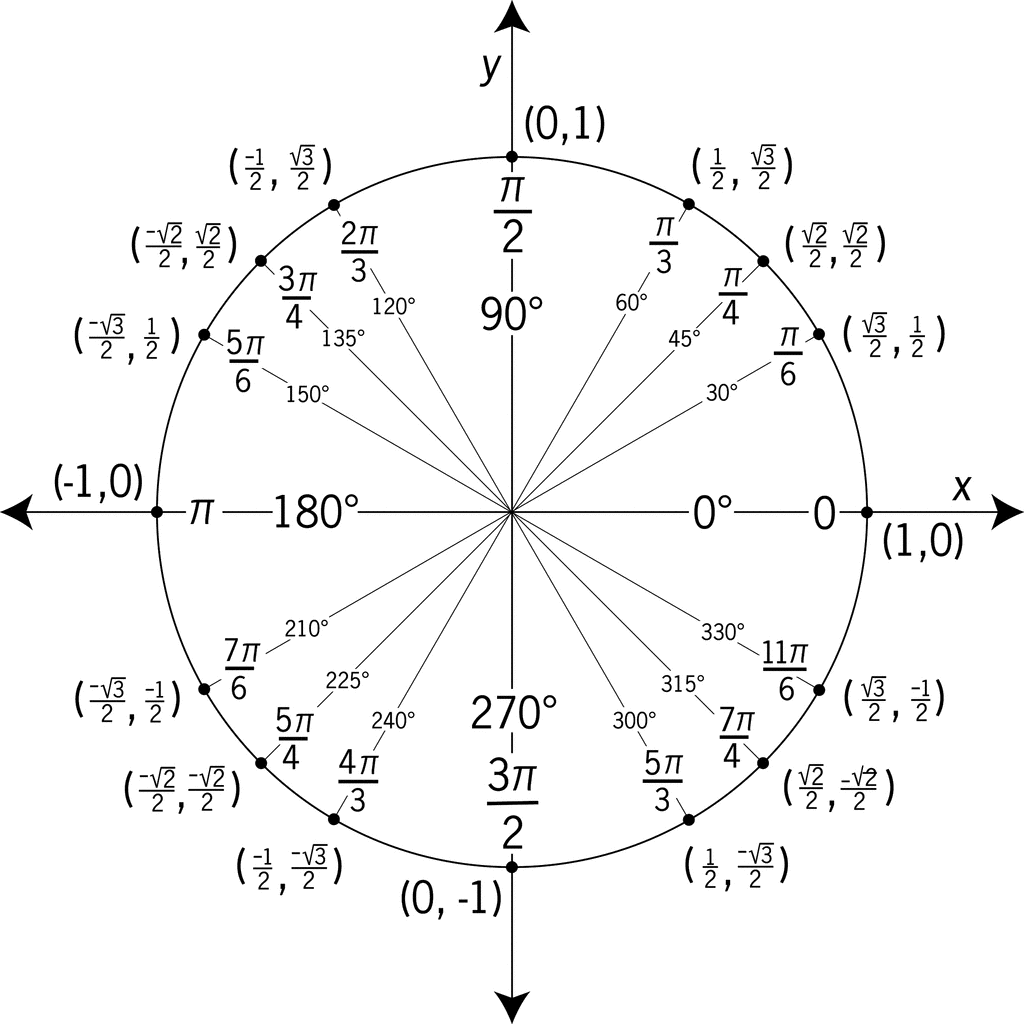
sin, cos, tan
We all remember the sine function from our trigonometry classes, and very likely we can say that not many of us particularly liked it. In coding, however, the sine function can be very useful and a great companion when introducing movement.
The sine function is a periodic function because it is repeated over a distance of 2π. Visually, the sine function looks like a wave. We can use this property to create a smooth oscillating motion, as illustrated in the next slide.
Code Abstractions
2021
Week 2
B-FA 222-322
Code Waves
Algorithm
Change over Time
sin, cos, tan
Examples
Exploration 2
sin, cos, tan

The radian is a unit of measure for angles used mainly in trigonometry. It is used instead of degrees. A full circle is 360 degrees which equals to 2π radians (Roughly 6.28).
Code Abstractions
2021
Week 2
B-FA 222-322
Code Waves
Algorithm
Change over Time
sin, cos, tan
Examples
Exploration 2
Some examples to spark some interest
If in doubt, please visit the Getting Started with p5js slides
Code Abstractions
2021
B-FA 222-322
Read one or more texts from the reading list
Extract a paragraph from it that sparks your curiosity
Create an animation that represents this curiosity
Express this animation through code
Due week 3
Task
Sketch requirements
p5js sketch(es) saved to your p5js account
Dimension 960x540px
Code Waves
Algorithm
Change over Time
sin, cos, tan
Examples
Exploration 2
1
2
3
4
Week 2
Week 3
Week 3
Code 3 Demo, Learn, Practice.
B-FA 222-322
Code Abstractions
2021
Code Abstractions
2021
Week 3
B-FA 222-322
Change
Movement
Loop
Conditional
Object
frameCount
Manipulating Variables
Random
x++
sin, cos, tan
for(let i=0;i<10;i++) {
}
if(a>1) {} else {}
class MyObject {
constructor() {}
}
Code Abstractions
2021
B-FA 222-322
Read one or more texts from the reading list
Extract a paragraph from it that sparks your curiosity
Create an animation that represents this curiosity
Express this animation through code
Due week 5
Wrapping up
Week 3
1
2
3
4
Week 3
Week 5
Week 5
Code 4 Beauty of Noise
B-FA 222-322
Code Abstractions
2021
Code Abstractions
2021
Week 5
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Brief recap of what we have covered so far in regard to code and context.
Each of you has chosen one (maybe more) text(s) from the list provided, if not, please do so till next week.
Both explorations 1 and 2 should have been based on this text and both explorations should be completed by now.
Code Abstractions
2021
Week 5
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Loops
when there is a very repetitive task to perform e.g. drawing 100 lines at once with a given spacing between them, make use of a for-loop; if you need to read all elements from an array, use a for-loop
frameCount
frameCount by itself is a variable that has one task, to count the frames that have passed. With that information or that single number that constantly increases in value by 1, we can introduce visible change over time for example by using the value of frameCount to move a shape along the x or y axis, or, we can use frameCount in combination with the sin() function to create a smooth motion going back and forth e.g. x = sin(frameCount * 0.01) * 100;
Conditionals
if, else if, else: non-linearity, how to make decisions inside a program
Objects
An object is an entity within the main program that is derived from a copy of a class template; we looked at this in week 3. The beauty of objects is that once I create the template, I can create as many copies as I want, and each copy can exist with slightly different parameters than the others; this allows us to easily create complexity through simple single entities. Remember? class MyObject {}
Code Abstractions
2021
Week 5
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Functions
setup and draw, how functions are called, what goes in between the parentheses () and curly brackets {}. We can of course create our own functions or make use of those that e.g. come with p5js and the core of JavaScript.
Variables
Variables contain values that are stored in memory, these can be read and changed; a variable needs to be initialise with (preferably) let, it requires a name and a value
Arrays
Arrays are special variables and can contain multiple values
Shapes
very important, that's one kind of material we use to put images onto the screen; there are primitive shapes like rect, ellipse, circle, or line; with beginShape, vertex and endShape you can create your own shapes based on the vertex-coordinates of that shape; there are 3D shapes as well
Colors
Another important material to work with, on a screen we work with RGB color; you apply color to shapes using the fill() or stroke() commands; in 3D there are is the lighting technique to color, illuminate or shine onto a 3D shape
Code Abstractions
2021
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code




Code Abstractions
2021
Week 5
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Code Abstractions
2021
Week 5
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Read one or more texts from the reading list
Extract a paragraph from it that sparks your curiosity
Create an animation that represents this curiosity
Express this animation through code
1
2
3
4
Code Abstractions
2021
Week 5
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Sharing of references.
What are your findings?
Code Abstractions
2021
Week 5
B-FA 222-322
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Iteration
Random
Noise
Use iteration to copy the figure above in which seven circles are positioned across the canvas. The position of each circle should be compound using your loop's counting variable. Make sure the first circle is inset by a margin, it should not lie on the edge of the canvas.
Use iteration to create a series of vertical lines across the screen. Create the illusion of a receding landscape by placing the lines' endpoints more closely together at the top of the canvas.
1
2
Use iteration to create an interactive display featuring a series of ten lines. Each line should connect the cursor to one of a series of points distributed evenly across the canvas.
3


Code Abstractions
2021
B-FA 222-322
Use the iteration technique to draw multiple shapes
Add random to the location, movement, appearance of shapes
Then, use noise instead of random
Due week 6
Task
Sketch requirements
p5js sketch(es) saved to your p5js account
Dimension adaptable, use createCanvas(windowWidth, windowHeight)
Animated
1
2
3
Week 5
Week 6
Recap
Sharing 1
Visit by curators
Review Exploration 2
Sharing 2
Code
Exploration 3
Week 6
Code 5 Generative Visuals
B-FA 222-322
Code Abstractions
2021
Code Abstractions
2021
Week 6
B-FA 222-322
Generative Visuals
Project proposal
Generative art refers to any art practice where the artist uses a system, such as a set of natural language rules, a computer program, a machine, or other procedural invention, which is set into motion with some degree of autonomy contributing to or resulting in a completed work of art.
Generative Art
Generative Art is a process of algorithmically generating new ideas, forms, shapes, colors or patterns. First, you create rules that provide boundaries for the creation process. Then a computer follows those rules to produce new works on your behalf.
There's a new art form on the rise. Generative art has existed since the 1960s, but the new on-chain generative art platforms are pushing the medium in an exciting new direction. While many of the generative techniques are the same, the goals for the program output are wildly different from before. The direct path from the script to the viewer, as well as the large number of iterations, encourages artists to create a special class of artistic algorithm, what I'll refer to here as long-form generativism.
Code Abstractions
2021
Week 6
B-FA 222-322
Generative Visuals
Project proposal
Review 3 definitions of Generative Art
Discuss in a group of 2
Select 4 visual references
Task
1
2
3
Given the 3 definitions of Generative Art, which one of them do you find most applicable to your own practice and interests? Discuss in a group of 2. Add 4 visual references that you find most suitable based on your findings and briefly justify your selection.
one of which should be a relatable photo taken outside the classroom
Code Abstractions
2021
Week 6
B-FA 222-322
Generative Visuals
Project proposal
Prepare for Project Proposal
1
2
3
4
5
6
7
Code Abstractions
2021
Week 6
B-FA 222-322
Generative Visuals
Project proposal
Context
Aesthetics
Code
Code Abstractions
2021
Week 6
B-FA 222-322
Generative Visuals
Project proposal
Notes
Punks, Squiggles, and the Future of Generative Media
https://medium.com/collab-currency/punks-squiggles-and-the-future-of-generative-media-d2d3e9df623b
Abstraction 1 Proposal Presentation
B-FA 222-322
Code Abstractions
2021
Project Week Independent Study
Week 7
Week 8
Week 9
Week 9
Abstraction 2 In-class development
B-FA 222-322
Code Abstractions
2021
Week 10
Abstraction 3 Progress check
B-FA 222-322
Code Abstractions
2021

Code Abstractions
2021
Week 10
B-FA 222-322
Feedback
Single-page template
Web-101
In-class development
10:00 – 10:45
Progress check
Five minutes project status Demo
1
2
10:45 – 11:30
Single-page template
3
11:30 – 1:00
Individual work and peer-sharing
Consultation
Code Abstractions
2021
Week 10
B-FA 222-322

Feedback
Single-page template
Web-101
In-class development
Code Abstractions
2021
Week 10
B-FA 222-322
Hero image
Video
p5js Sketch
Website
The website template should include the following details about and derived from your work:
Written Details
Process
Image Gallery
Feedback
Single-page template
Web-101
In-class development
Week 11
Abstraction 4 Final Session
B-FA 222-322
Code Abstractions
2021
One Night Only
Submission
Code Abstractions
2021
Week 11
B-FA 222-322
One Night Only
Submission
Prepare for One Night Only
1
Code Abstractions
2021
Week 11
B-FA 222-322
One Night Only
Submission
Prepare for Submission
Project Proposal
.zip file with website files inside
Digital Process Journal
Digital Process Journal folder can contain documents that show your progress and process in image, video and text. If you used a physical journal, consider to photograph/scan pages and make a pdf from those images. Don't forget to prepare a list of your p5js sketches in a .docx file, you may have included them into your proposal already.
If you have used the Digital Portfolio folder template, you should have collated and organised all the necessary files required for submission.
1
2
3
.docx or .pdf
.zip
folder
Submission deadline
Friday 5 November 4pm
Week 12
Showcase One Night Only
B-FA 222-322
Code Abstractions
2021