Appunti
Lavoro
20/04/2023
Roberto Piva
Concetti UX/UI

Mattia Scapin
Premessa UX/UI
Il nostro obiettivo di designer/sviluppatori è quello di far convertire il nostro utente compatibilmente con obiettivi che se è prefissato, ad esempio:
-
maggiori vendite dell’ecommerce
-
iscrizioni alle newsletter
-
contattarci tramite form html
-
contatto telefonico
Più siamo in grado di far conversione agli utenti, più il cliente investirà sul nostro lavoro per avere miglior risultati.
UX vs UI
Offrire soluzioni intuitive, semplici e accattivanti per risolvere problemi ?

UX vs UI
Offrire soluzioni intuitive, semplici e accattivanti per risolvere problemi ?

UX vs UI
Offrire soluzioni intuitive, semplici e accattivanti per risolvere problemi ?

UX vs UI
Riassumendo:
UI
Interfaccia utente:
- posizionare gli elementi
- colori
- tipografia
- immagini
- ecc
UX vs UI
Riassumendo:
UX
Esperienza Utente
- come l’utente interagisce con l’interfaccia creata (senza farlo “pensare”);
- relazione tra utente e l’interfaccia
- UI sito figo = Ok siamo salvi
- UX sito mega lento = utente si stanca
Valore della UX
Per creare un sito internet che converte, dobbiamo creare una relazione tra
obiettivo del cliente
e
obiettivo dell’utente.
Il nostro Obiettivo
Orientare la navigazione dell’utente

Il nostro Obiettivo
Aiutarlo a comprenderne i contenuti

Il nostro Obiettivo
Fargli compiere azioni senza che debba pensarci troppo a lungo

Scelta del Layout

Scelta del Layout


Scelta del Layout
Evitare layout generici: non aiuterà l'utente a centrare il focus su ciò che abbiamo discusso con il cliente.
Il mercato è ormai saturo a livello quantitativo: è una buona idea puntare sempre verso la qualità.

Fondamenta del Design
1) la linea
2) le forme (semplici o complesse)
3) formato (desktop o mobile)
4) spazio tra ciascun elemento
Fondamenta del Design
5) il colore
6) la tipografia
7) l’immagine
8) la composizione
Fondamenta del Design
Osservare sempre il layout nella sua totalità e, di conseguenza, constatare se tutti gli elementi sono
bilanciati o sproporzionati
Insieme degli elementi: come interagiscono tra loro?
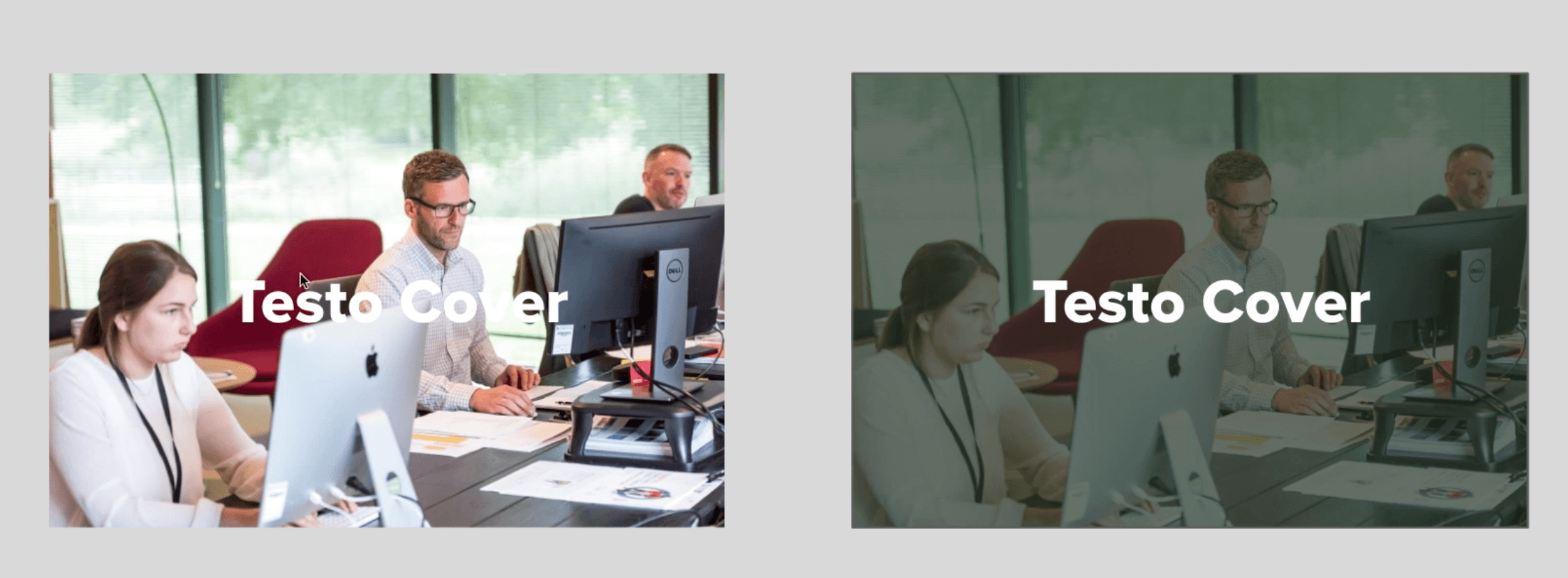
Principi del Design: contrasto
il soggetto si perde

Principi del Design: contrasto
l’occhio vede subito il soggetto

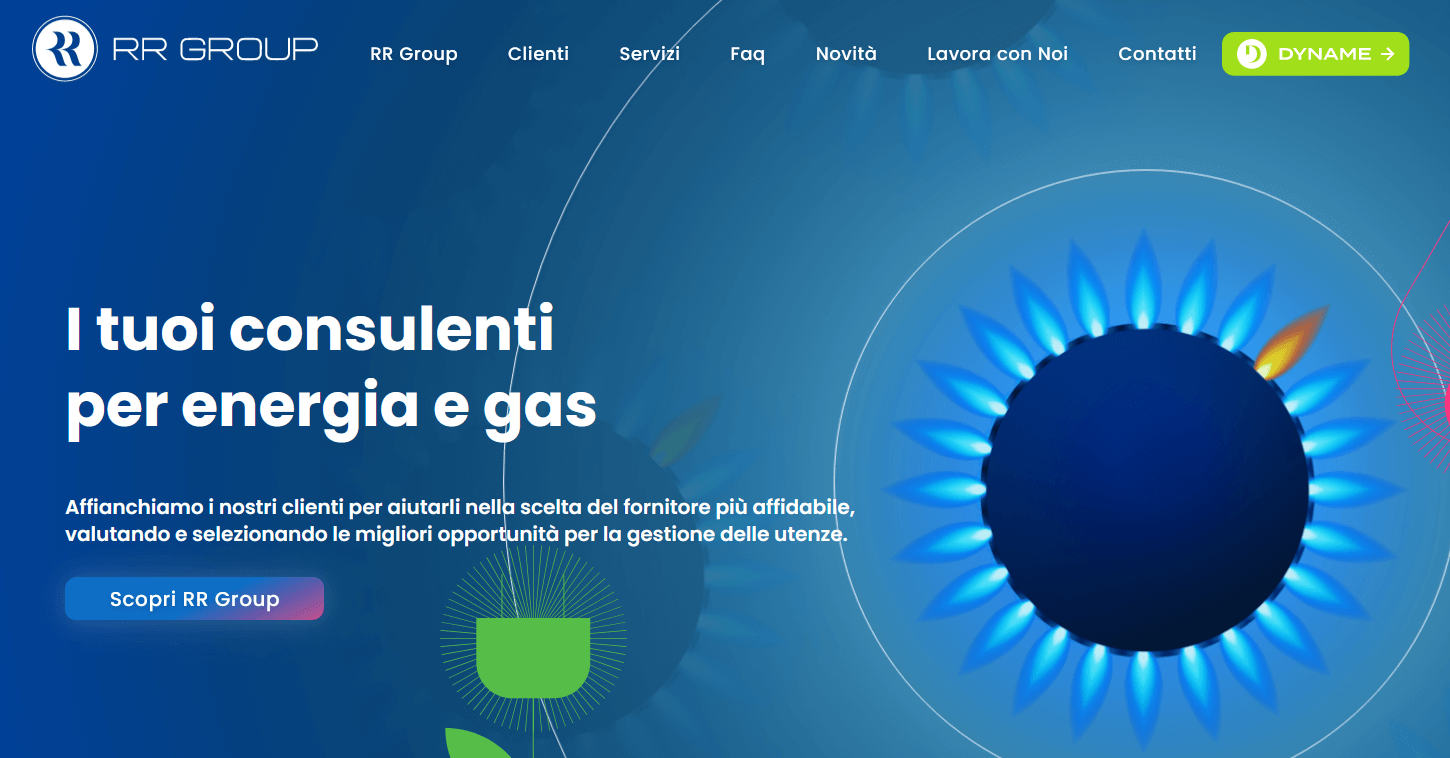
Principi del Design: contrasto
colore + dimensione = focus molto chiaro -> esempio call to action

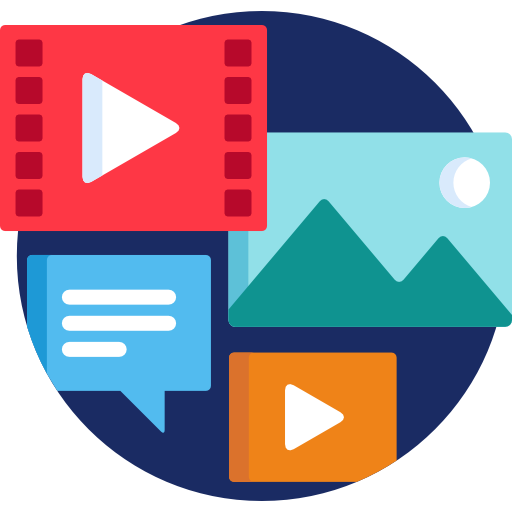
Principi del Design: contrasto
Come vi sembra?
Dove aggiungereste il contrasto?

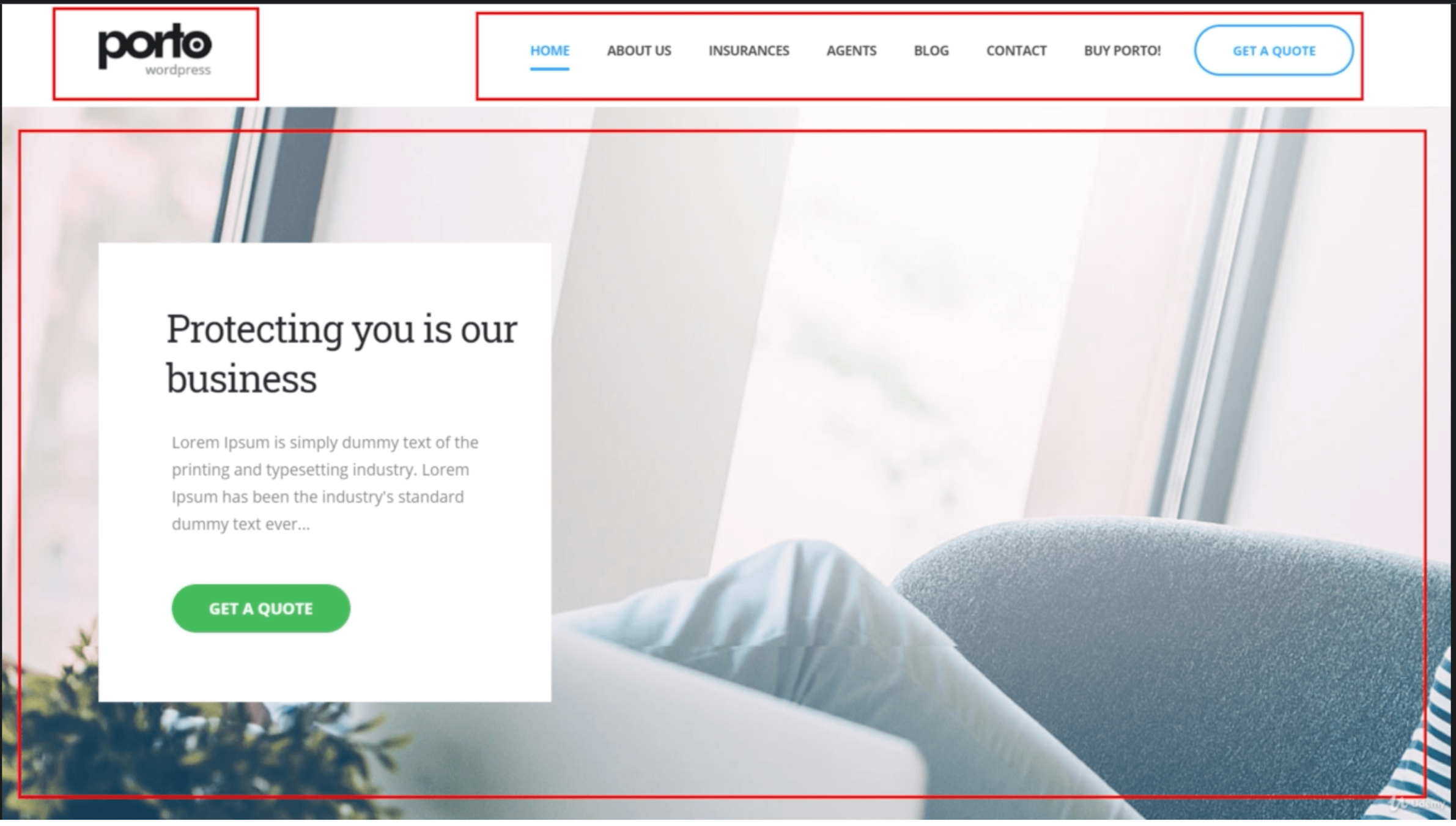
Principi del Design: contrasto
Potrebbe andar bene così ma,
non siamo ancora soddisfatti…

Principi del Design: contrasto
L’occhio inizia a focalizzarsi sulla pagina
ed assegna subito delle priorità
(in questo caso l'elemento più grande e più visibile).

Principi del Design: contrasto
Esempio di test contrasto: alzatevi dalla scrivania!

Principi del Design: contrasto
Sempre utile per cambiare il vostro punto di vista

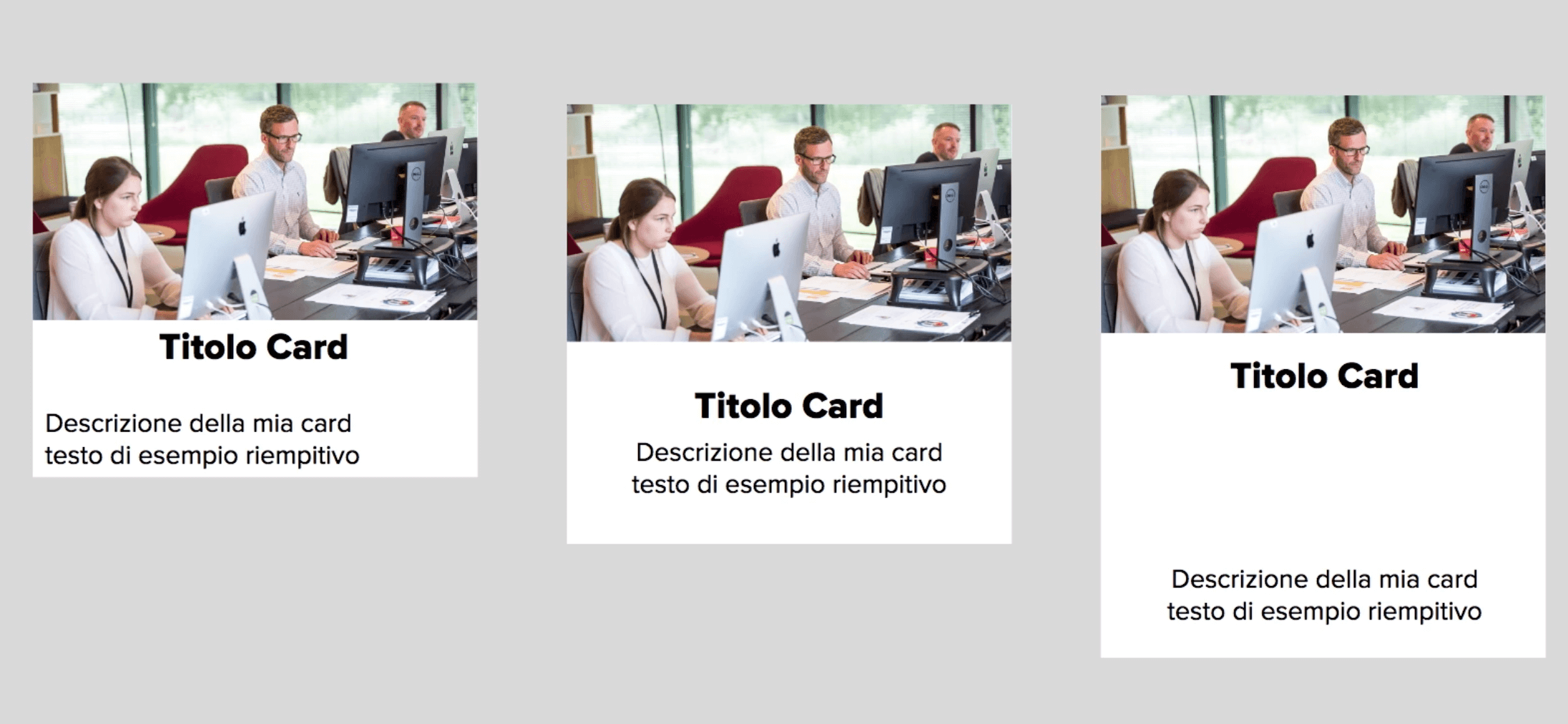
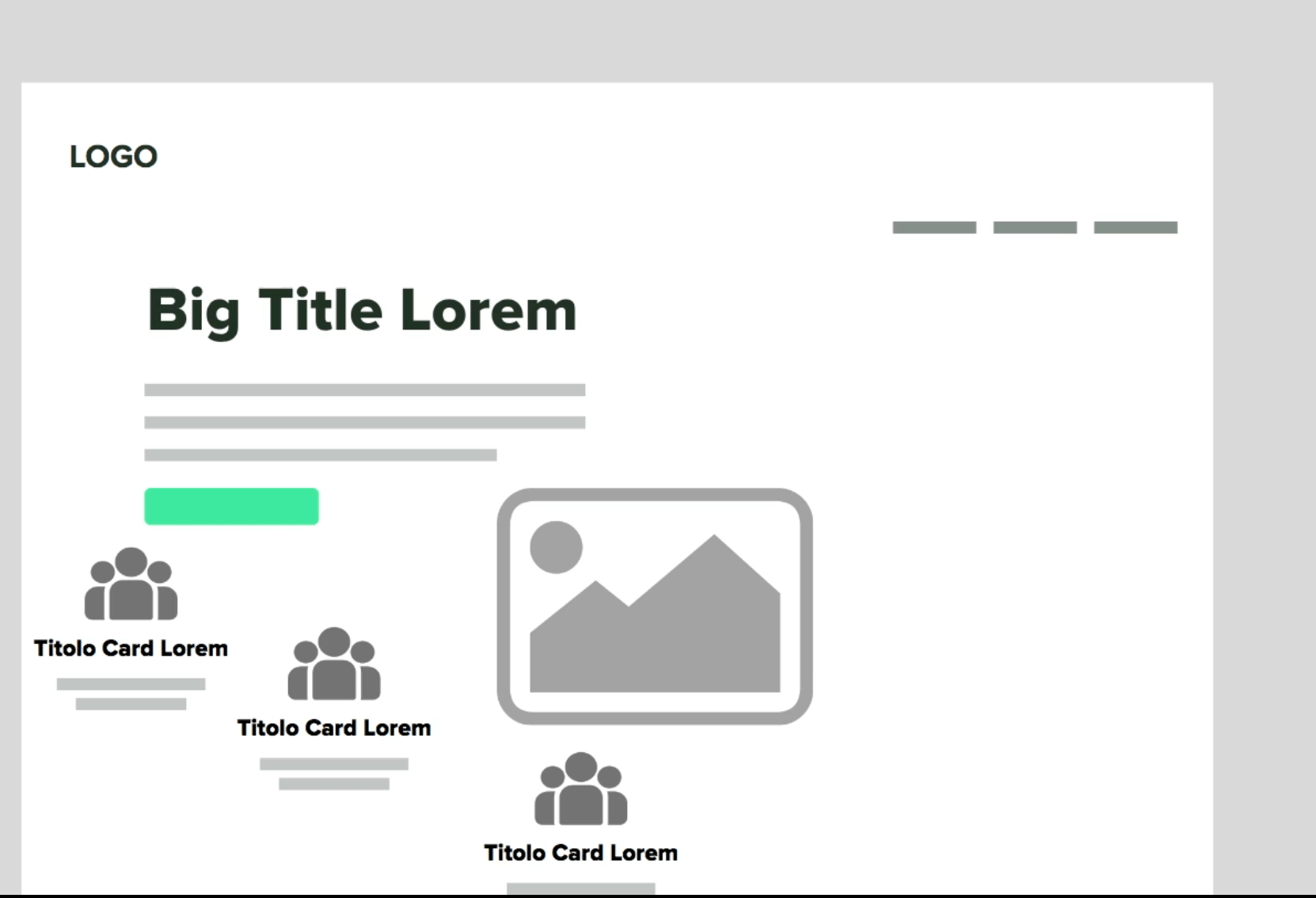
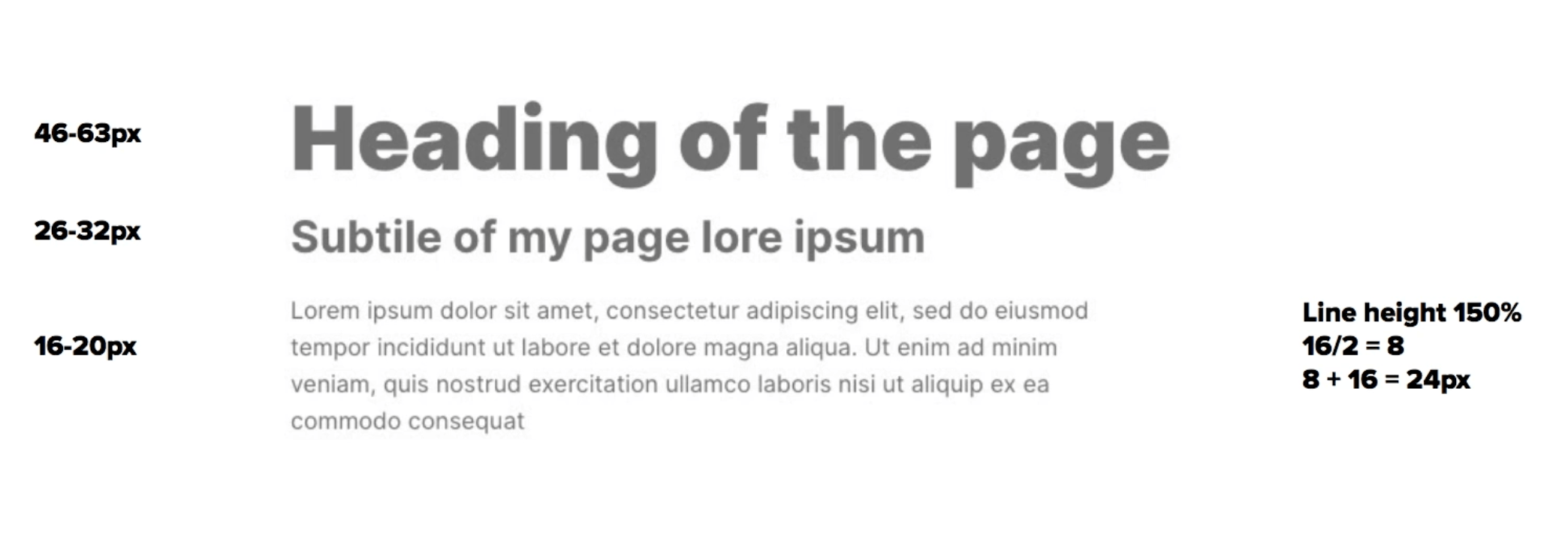
Principi del Design: gerarchia dei contenuti
E' sempre un'ottima solizione posizionare in modo strategico i contenuti più grandi e poi quelli più piccoli.
Noteremo una differenza di importanza a livello visivo tra titoli sottotitoli e paragrafi.
Principi del Design: gerarchia dei contenuti

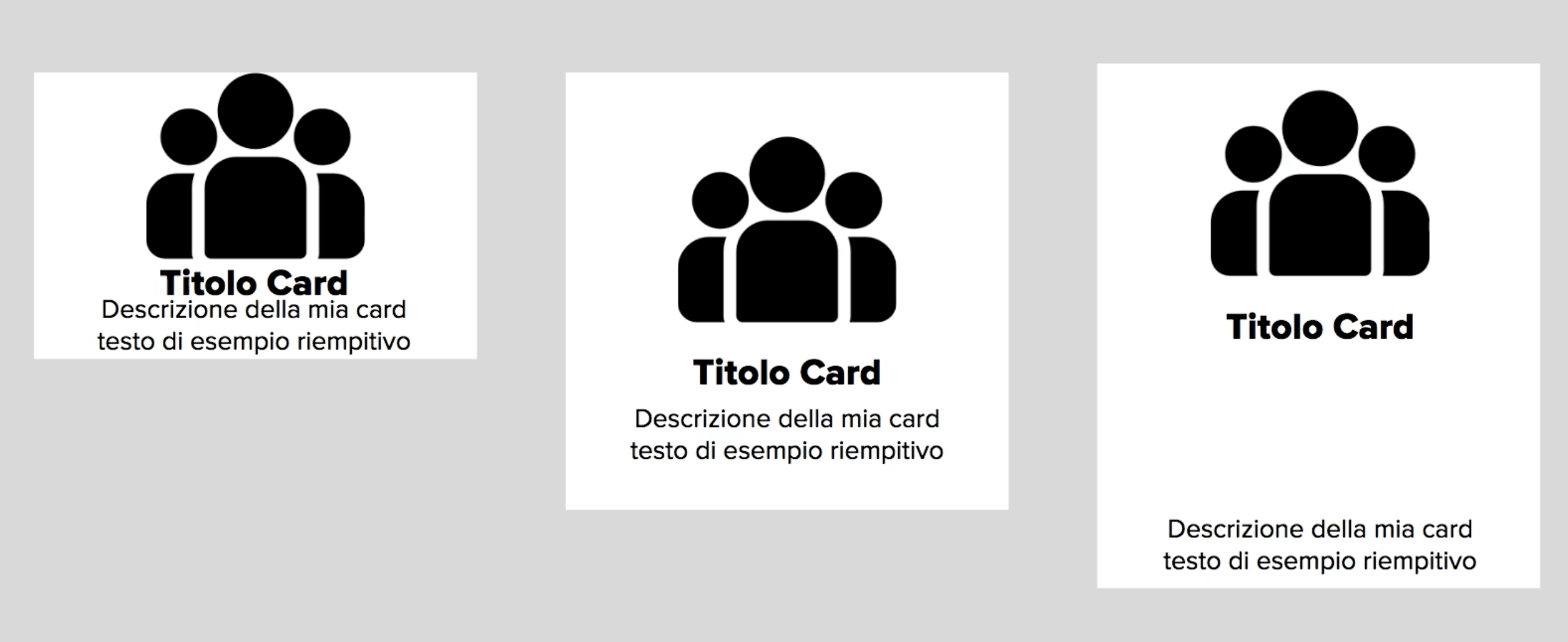
Principi del Design: leggibilità e chiarezza
Valutare lo spazio tra gli elementi: se non lo studiato attentamente, non orientiamo l’utente.
Principi del Design: leggibilità e chiarezza

Corretta
proporzione
Ravvicinati: no spazio -> non leggibile
Troppa distanza: sembrano elementi separati
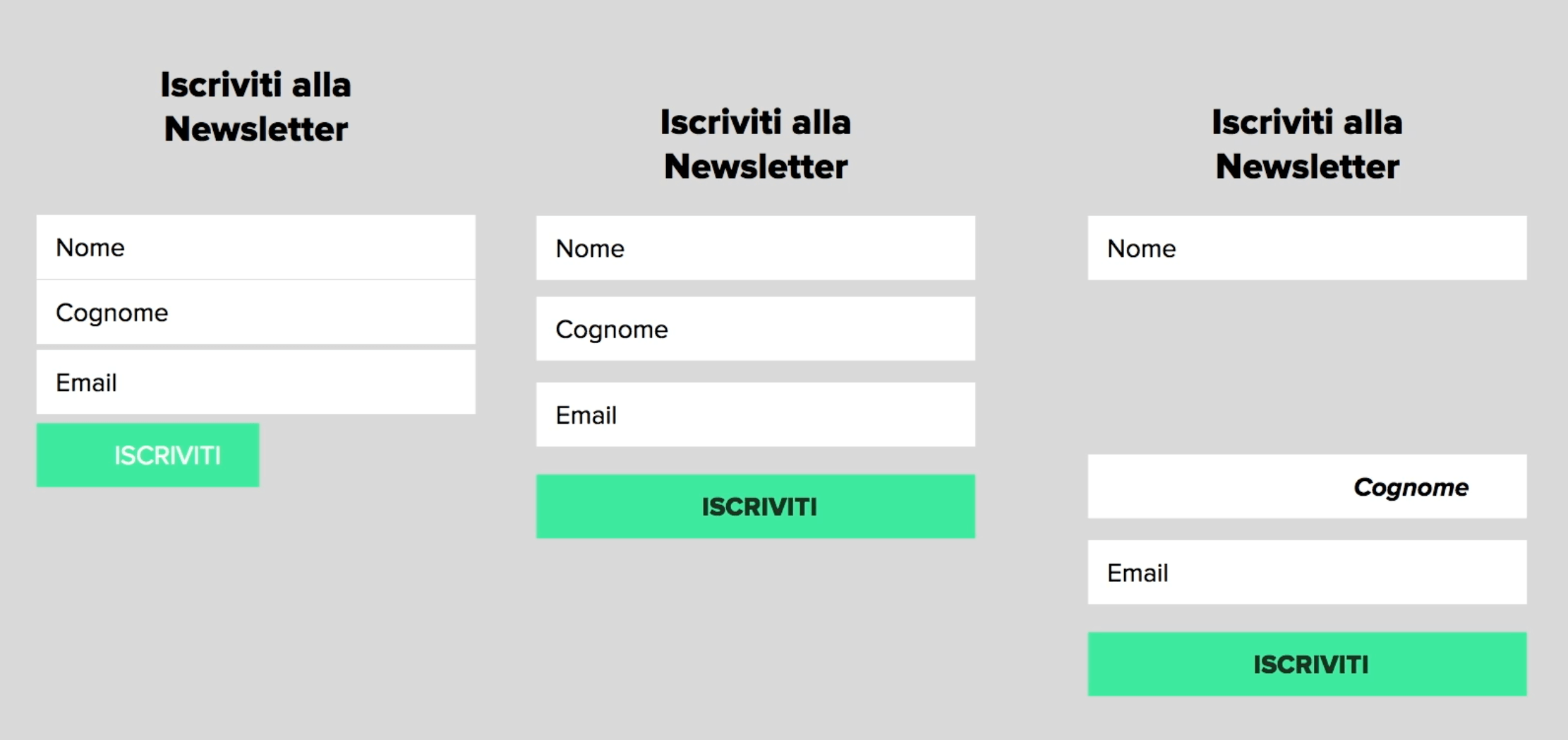
Principi del Design: leggibilità e chiarezza

Principio di coerenza
Principi del Design: leggibilità e chiarezza
Principio di coerenza
in altro contesto

Principi del Design: leggibilità e chiarezza
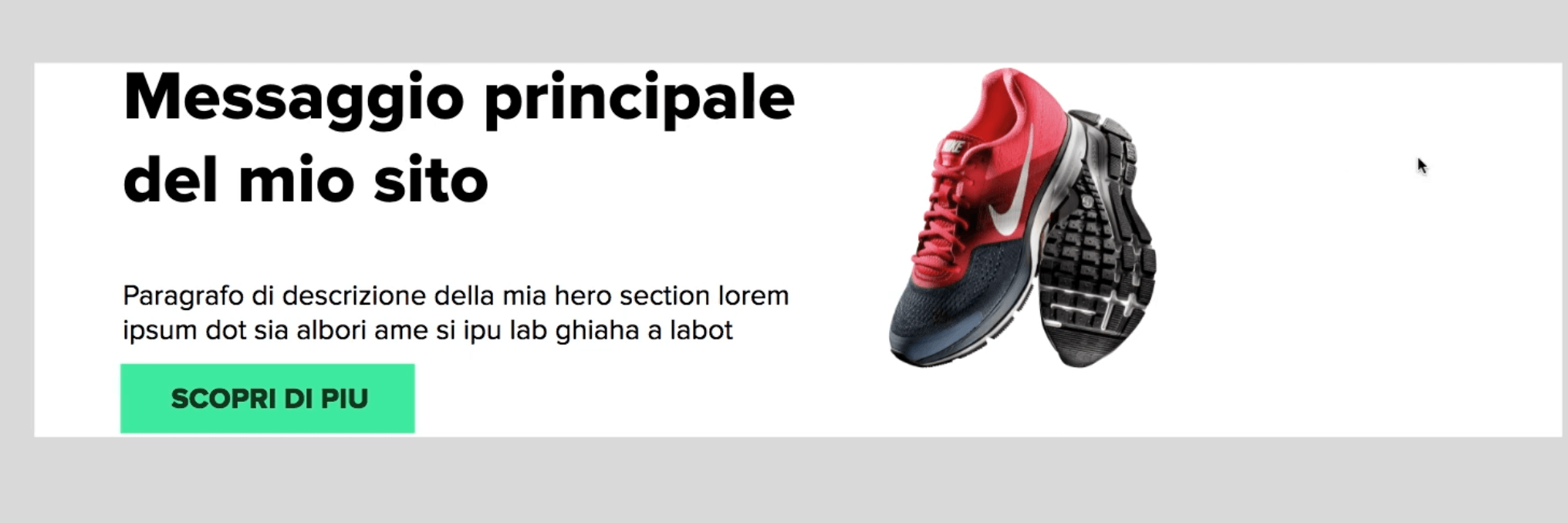
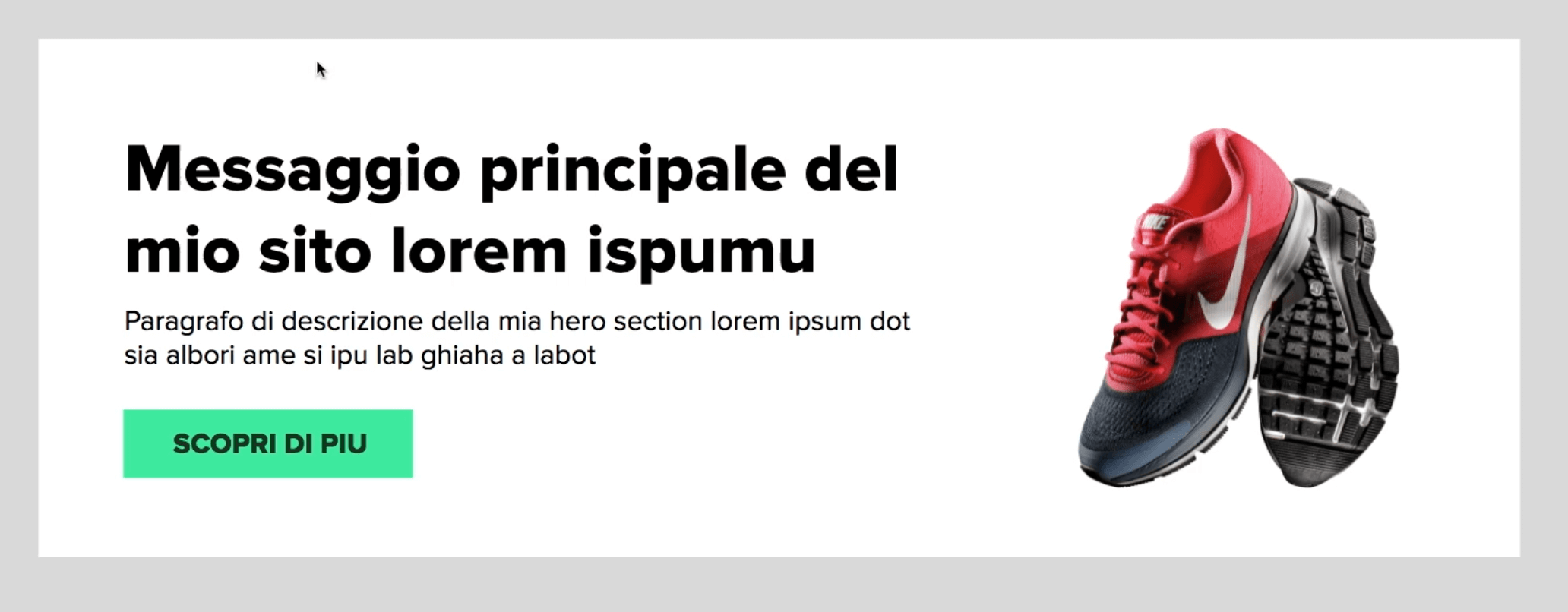
Cosa migliorereste
in questo layout?

Principi del Design: leggibilità e chiarezza
Innanzitutto il bilanciamento
degli elementi:


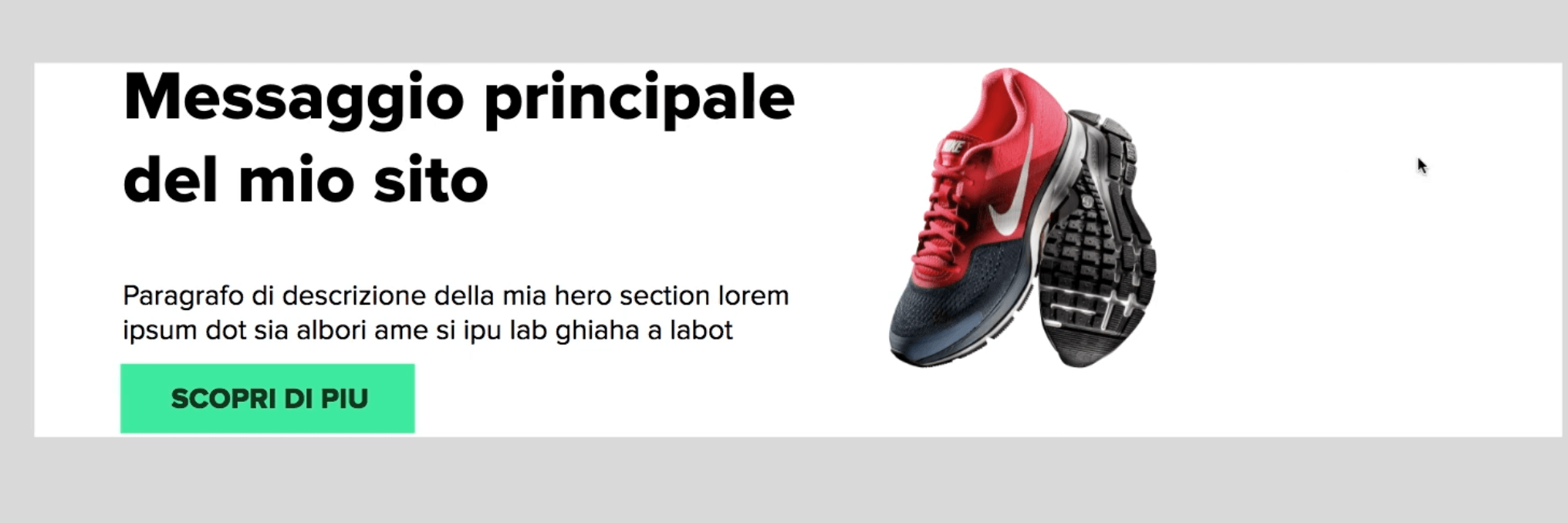
Principi del Design: leggibilità e chiarezza
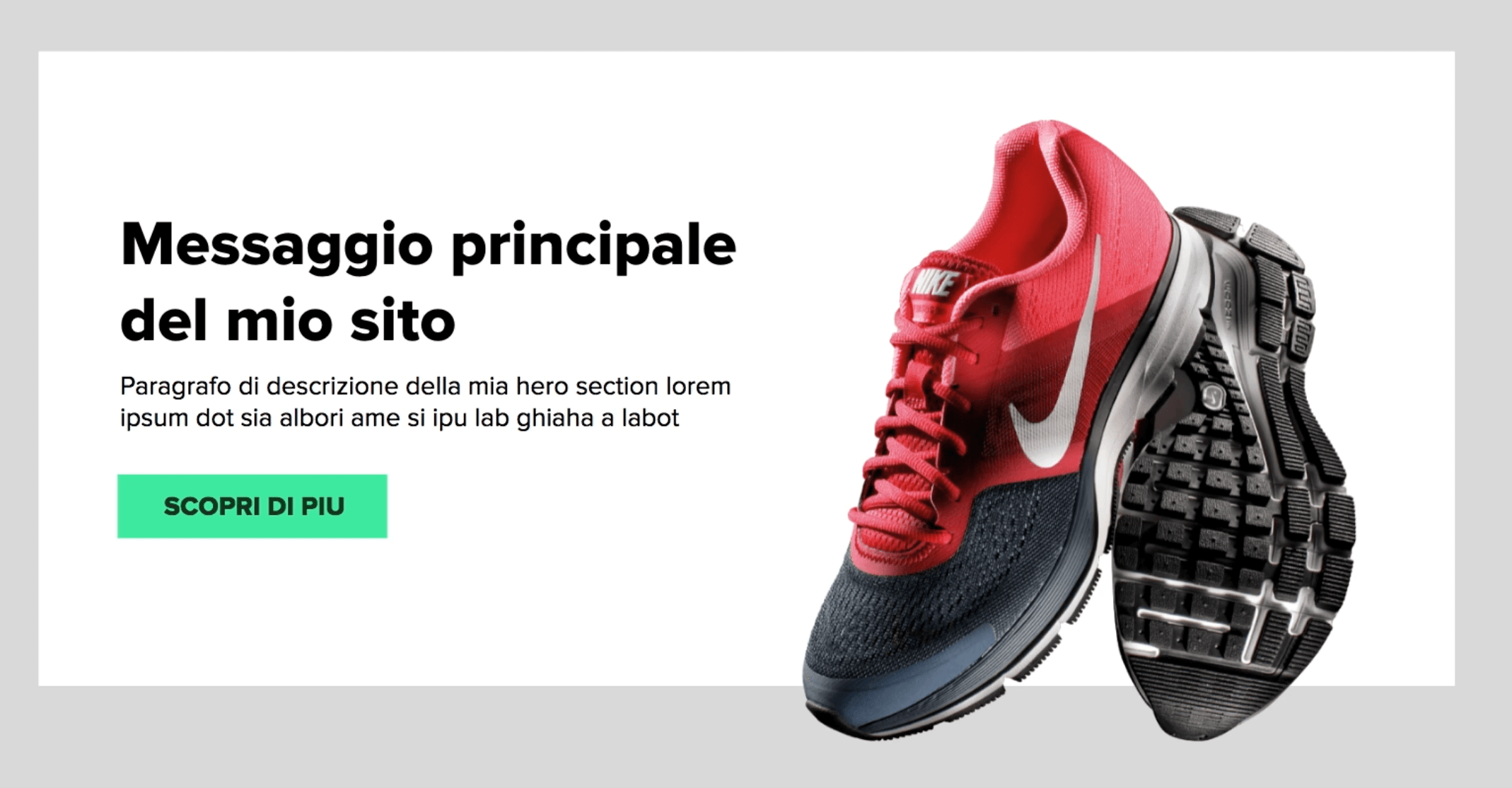
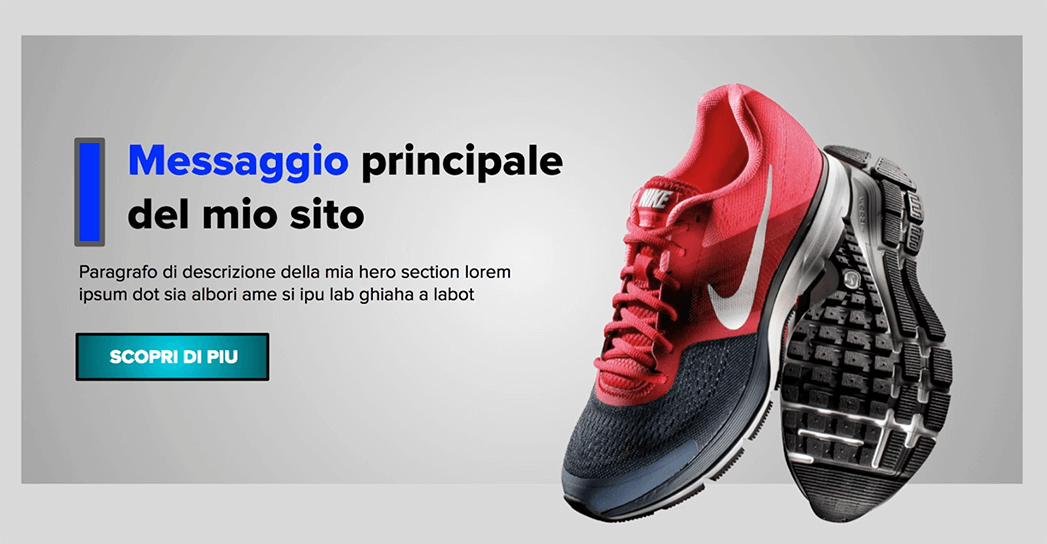
Ottima scelta per risaltare il prodotto

Principi del Design: leggibilità e chiarezza
Principio visto del contrasto + leggibilità

Principi del Design: layout
Dove e come posizionare gli elementi all'interno nostra pagina?
Le informazioni superflue per guidare l’utente verso il suo obiettivo vanno eliminate.
Principi del Design: layout
E si possono suddividere in:
-
informazioni essenziali
-
informazioni importanti
-
info meno interessanti (poco visibili o *distanti* uno o due click dalla pagina)
Principi del Design: layout
Se l’utente non trova ciò che cerca all’interno della pagina, allora è un grave errore di User Experience.
Concetti da tenere sempre in considerazione:
-
allineamento
-
ritmo
-
bilanciamento
-
proporzione
Principi del Design: layout
Scopriamo le principali differenze tra un layout adatto ad un ipotetica home page e una pagnia per gli articoli.
Principi del Design: layout


Principi del Design: layout


Principi del Design: layout
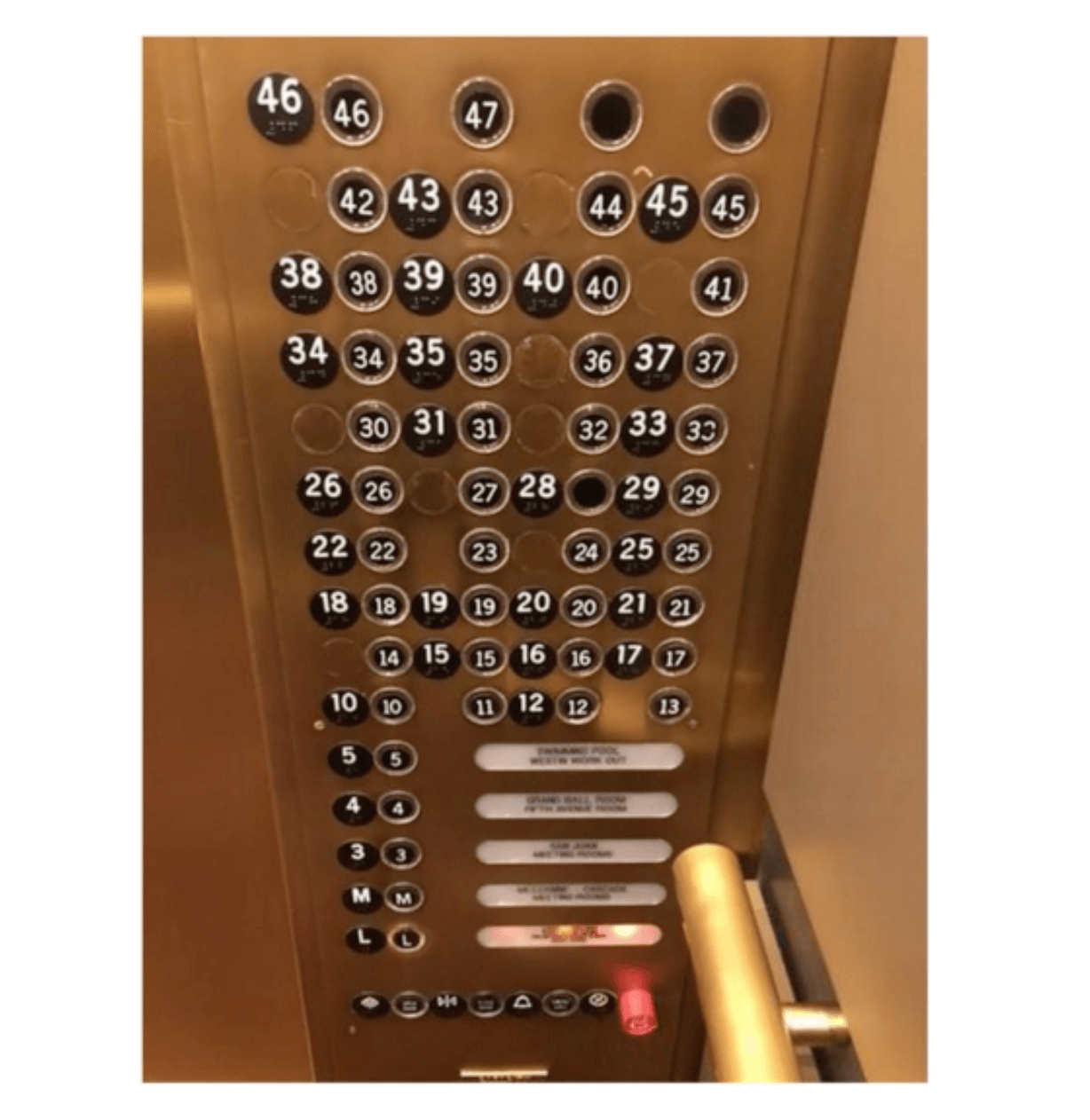
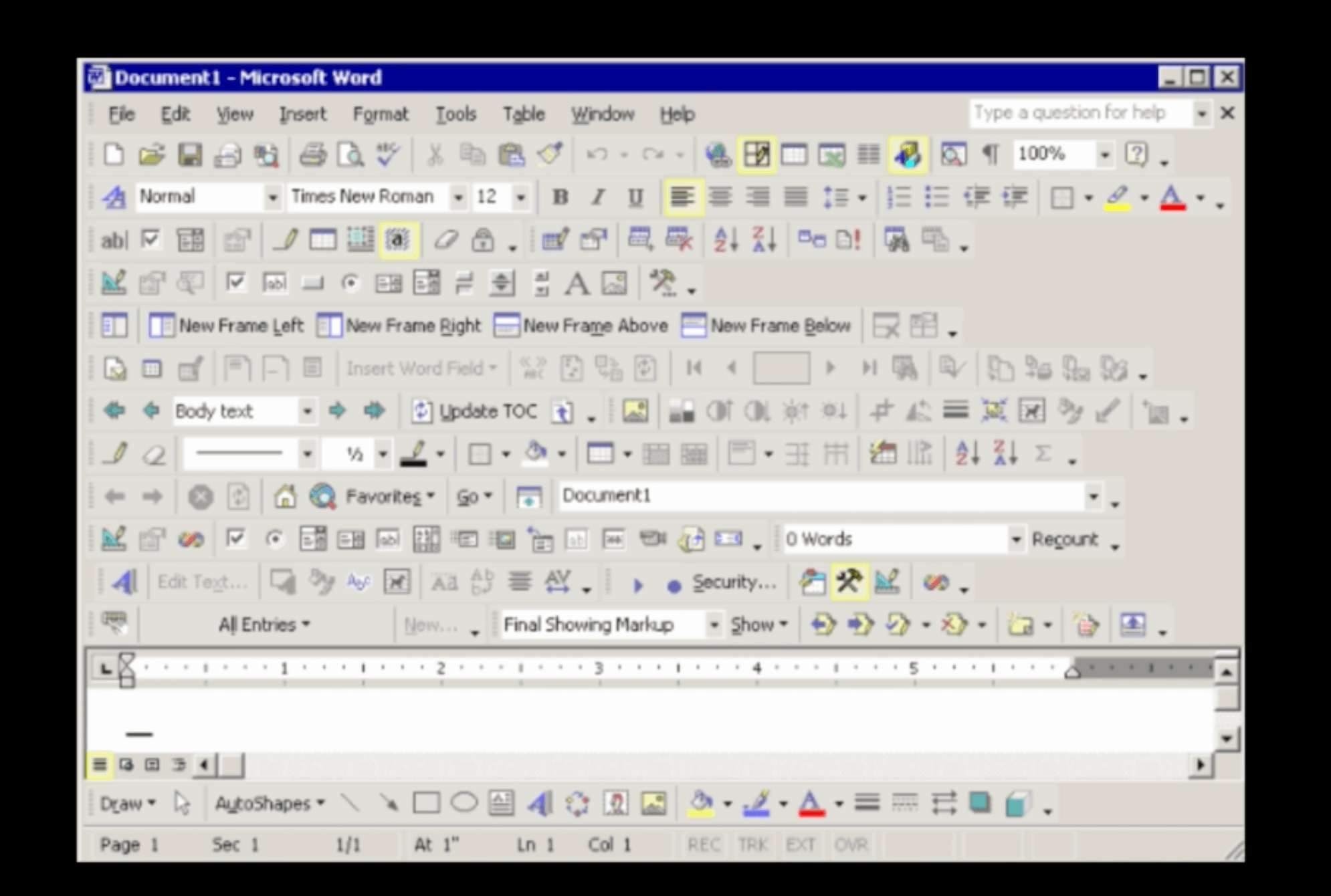
Complessità vs Semplicità


Principi del Design: layout
LESS IS MORE

Troppe scelte paralizzano l'utente,
generano cattivo umore, click sbagliati ...
evitare scelte complesse
a discapito della semplicità
Principi del Design: layout
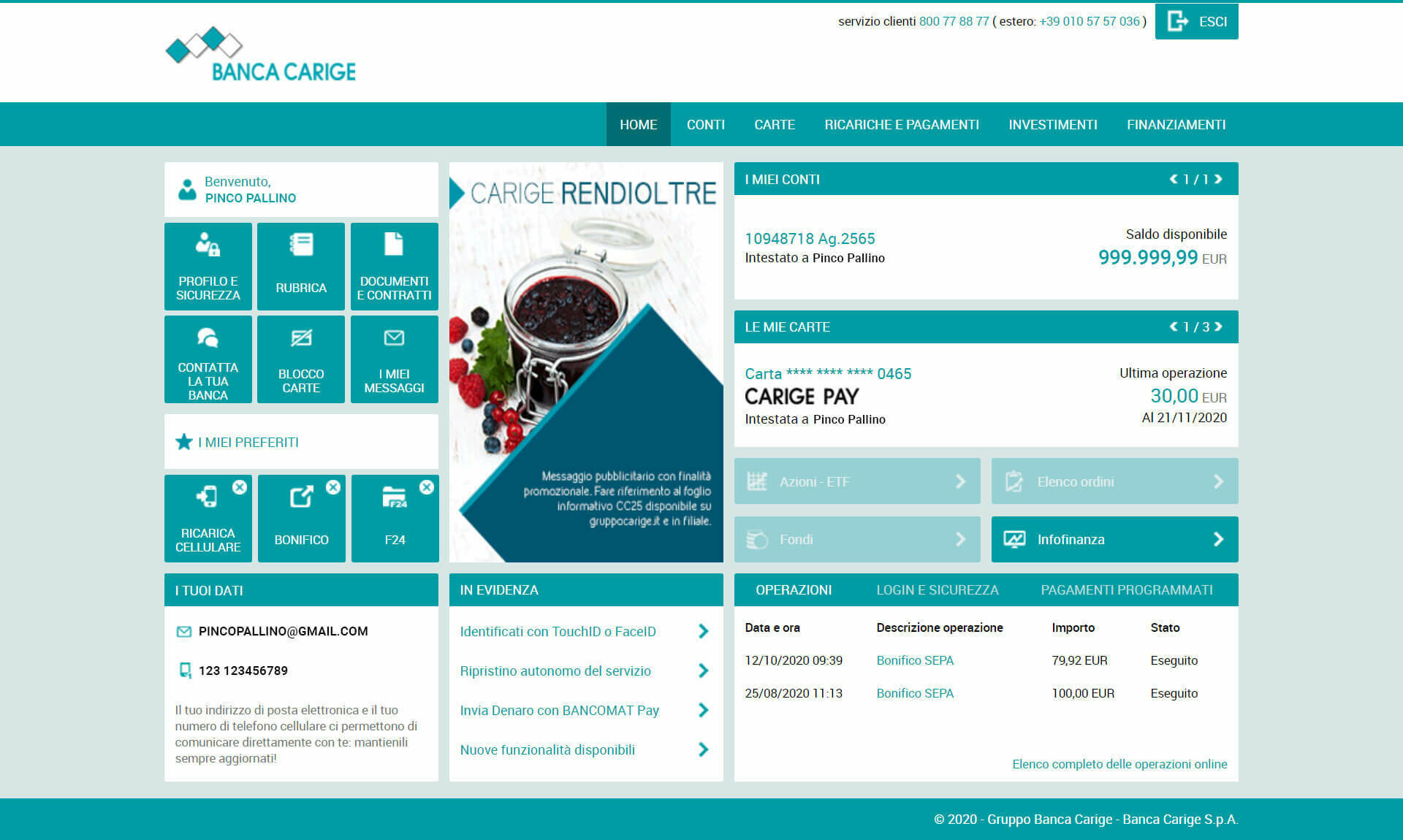
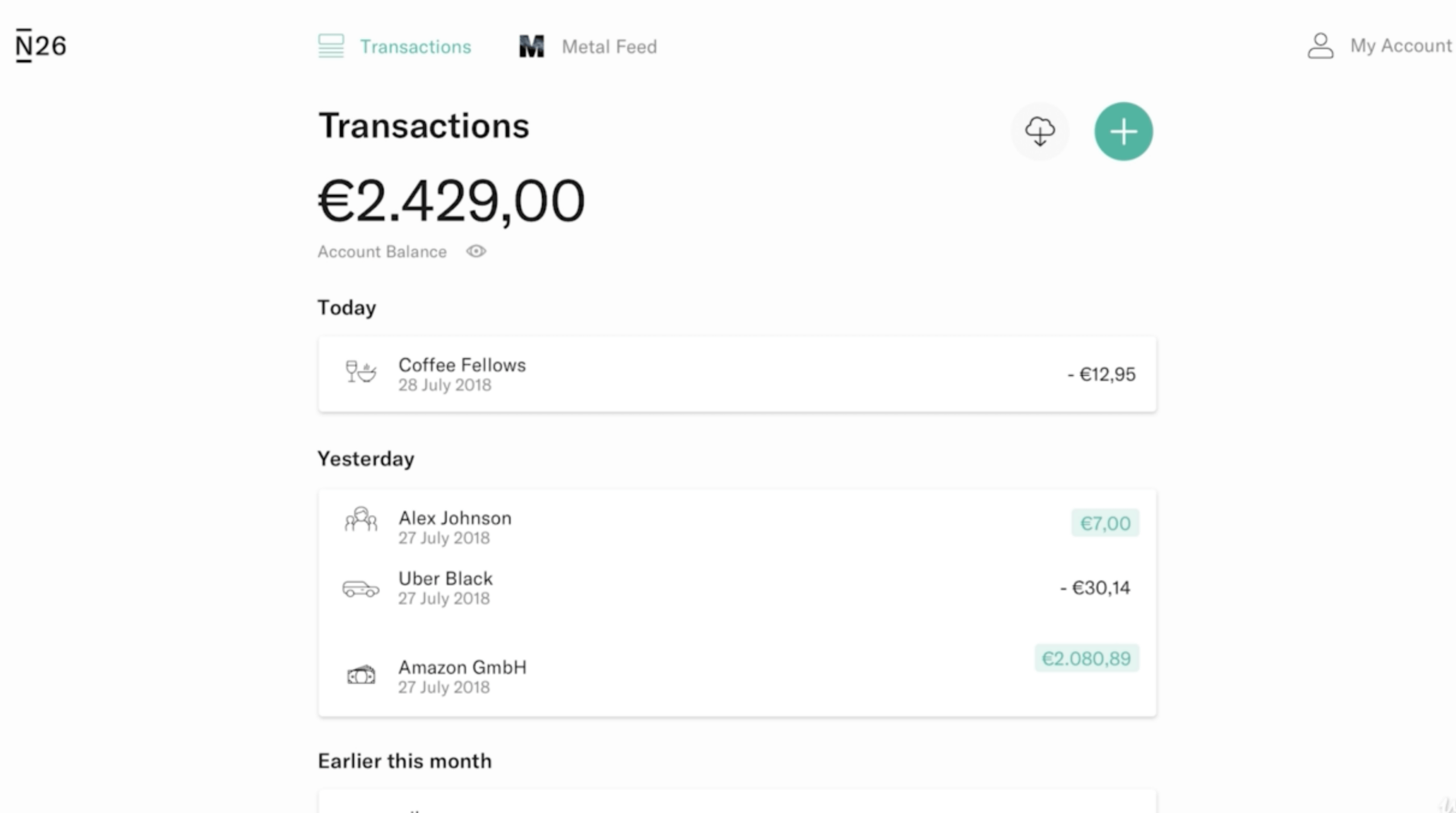
Esercizio: cosa vorrebbe fare un utente che entra nel proprio home banking?
- controllare il saldo
- fare un bonifico
- controllare i movimenti
- monitorare carte di credito
Come migliorereste il vostro
servizio di home banking?
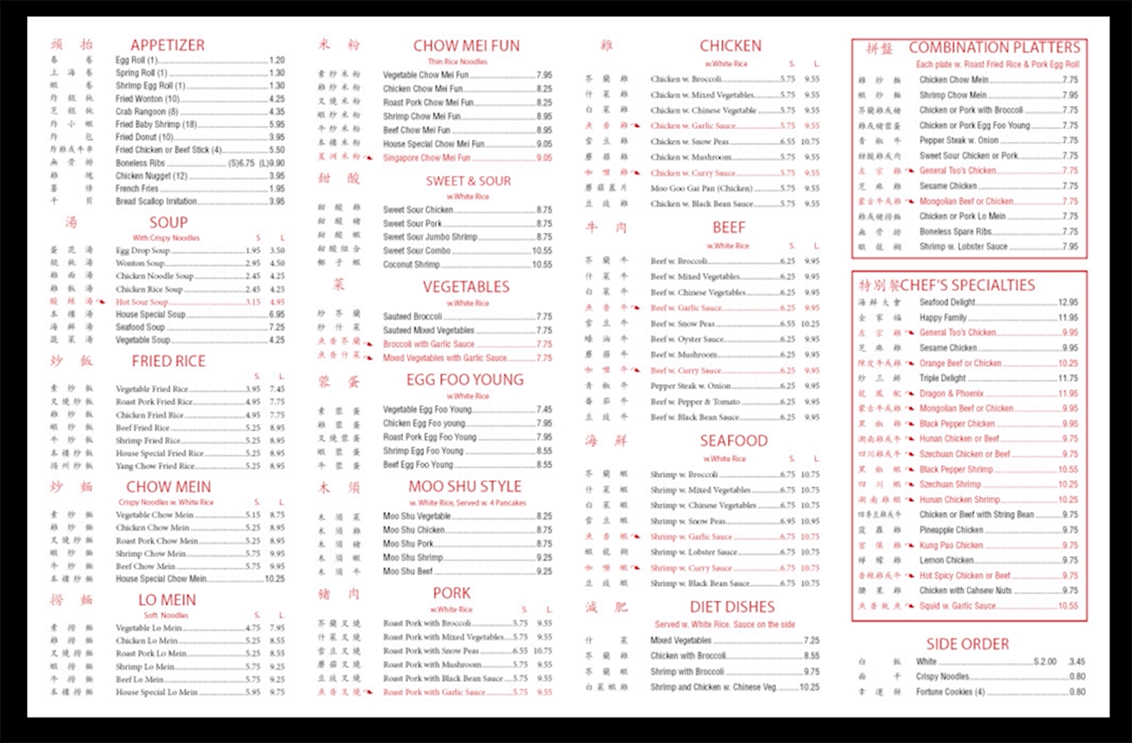
Principi del Design: layout
Come migliorereste
questo portale?

Principi del Design: layout


Principi del Design: tipografia
Ha un potere di comunicazione molto impattante. Se gestita a dovere:
stimola l’utente a continuare la lettura del testo, quindi ...
Significa che abbiamo maggiori probabilità di conversione.
Principi del Design: tipografia

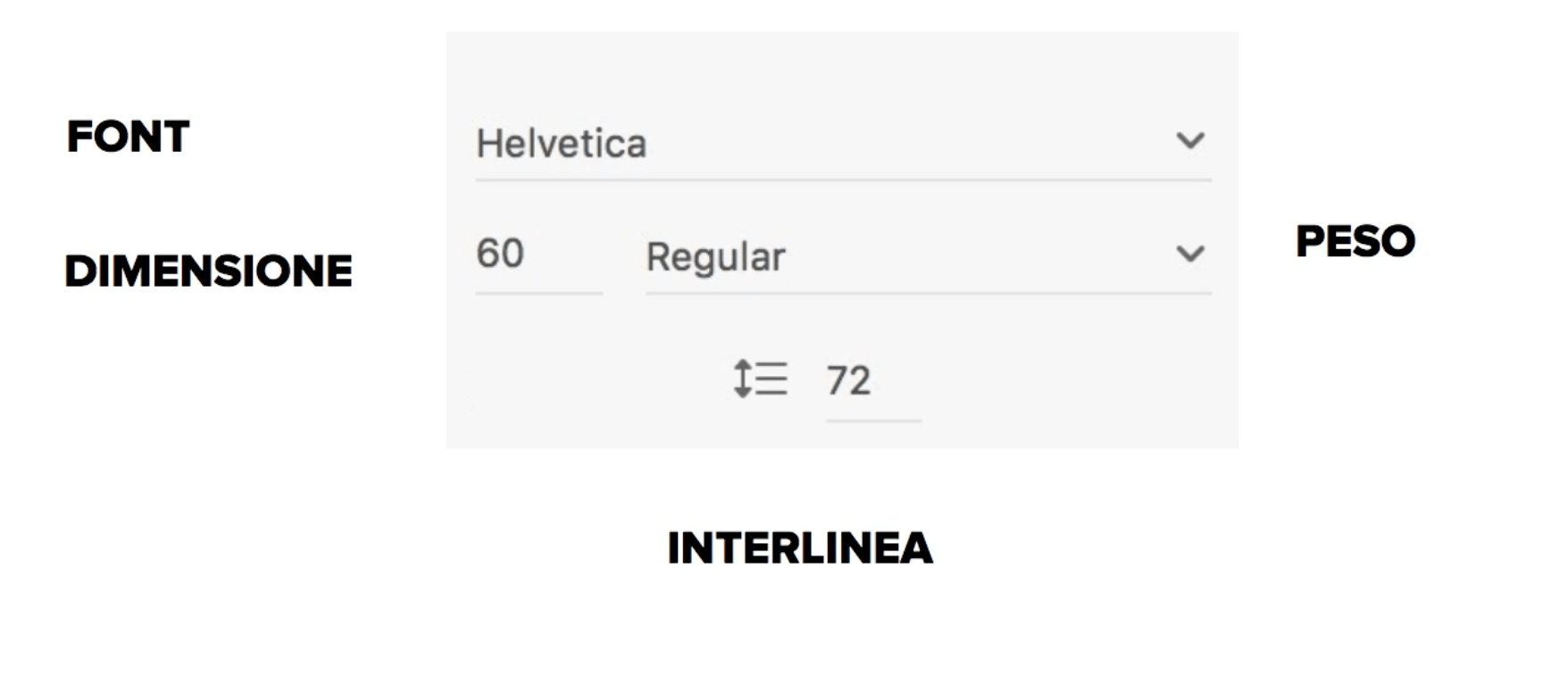
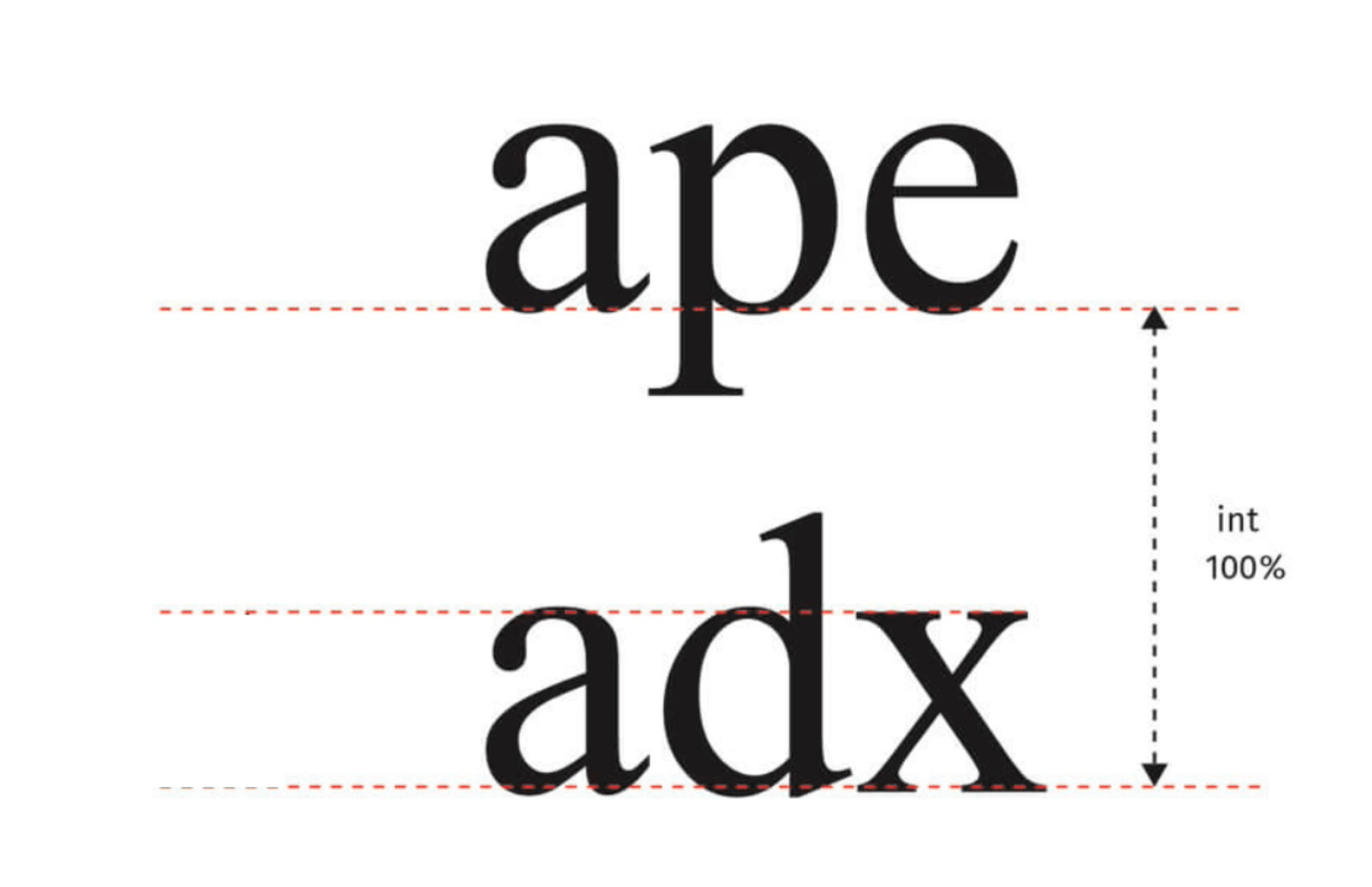
Terminologia
Principi del Design: tipografia
Interlinea

Principi del Design: tipografia
Interlinea: si potrebbe migliorare?


Principi del Design: tipografia
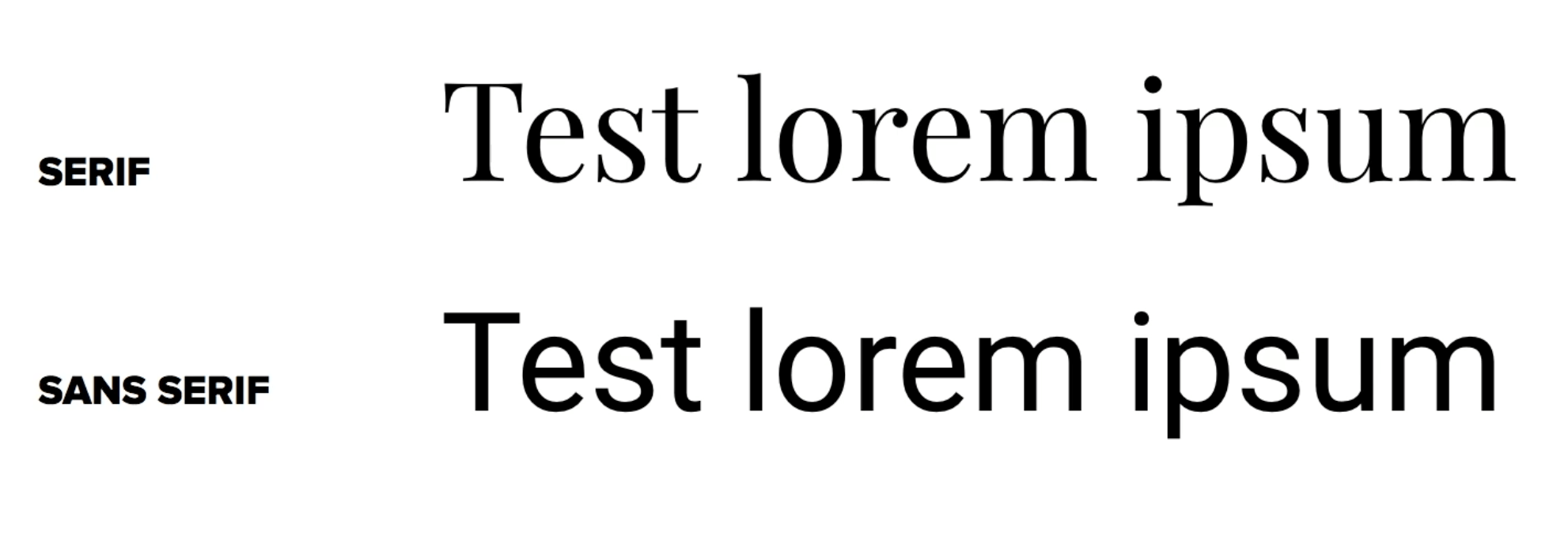
Con Grazie, Senza Grazie

Principi del Design: tipografia

Principi del Design: tipografia


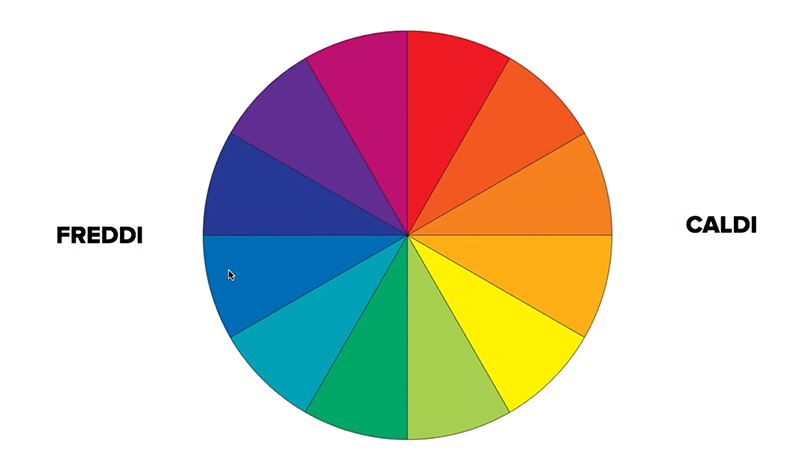
Principi del Design: colore

La ruota dei colori RGB -> rosso verde blu
Principi del Design: colore
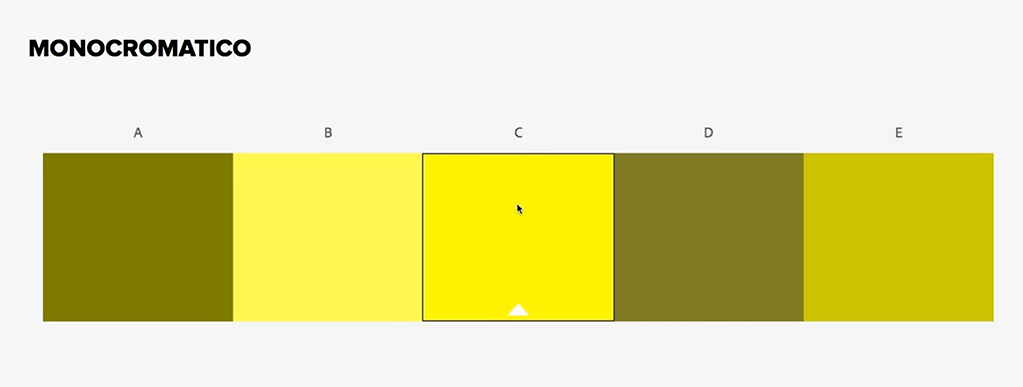
Abbinamenti colore: monocromatico

Principi del Design: colore
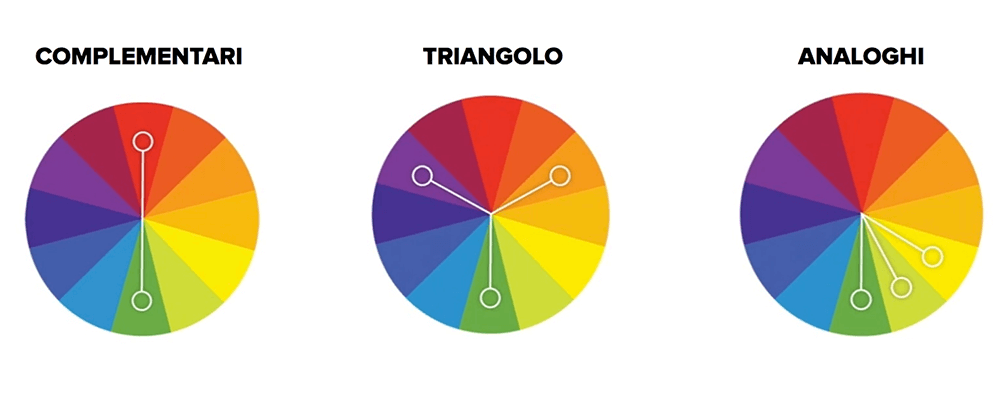
NOTA: i colori analoghi creano poco contrasto

Principi del Design: colore
PSIGOLOGIA DEL COLORE

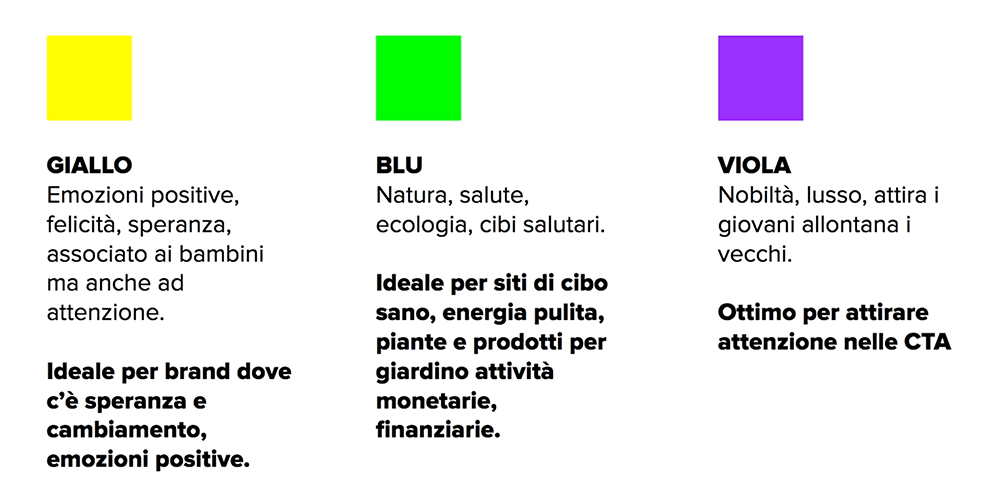
Principi del Design: colore
PSIGOLOGIA DEL COLORE

Principi del Design: colore
-
Rosso: Netflix, Vodafone, ecc
-
Blu: banche, assicurazioni, dentisti
-
Arancione: complementare al blu quindi possiamo usarli tranquillamente in tandem
Esempio Giallo e Blu: IKEA
speranza, cambiamento,
emozioni positive, sicurezza
Principi del Design: colore
Come scegliere una palette di colori per il proprio progetto?

Errori comuni da evitare
Non stabilire una gerarchia dei contenuti chiara, far attenzione a:
-
Dimensioni
-
Colori
-
Contrasto e Chiarezza
-
Hero section
Errori comuni da evitare
Usare poco spazio tra gli elementi.
Vanno bene anche 200px tra un elemento e l’altro.
Evitare i cosidetti wall of text!
(pacchetti di testo in alternativa)
Errori comuni da evitare
Non tenere in considerazione l’utente che guarderà il nostro sito internet…
Ricordate psicologia del colore, tipografia, ecc ?
Errori comuni da evitare
Evitare di inserire troppi colori all’interno del progetto: non vogliamo che assomigli ad un arlecchinata!

Strumenti per il Design