Appunti
Lavoro
17/02/2022
Roberto Piva
CSS Grid Tutorial

Introduzione al layout Grid
Terminologia base
Columns (colonne)
Rows (righe)
Cells (celle)
Grid Lines (Linee della griglia)
Gutter (spaziature)
Introduzione al layout Grid


1. Layout di esempio
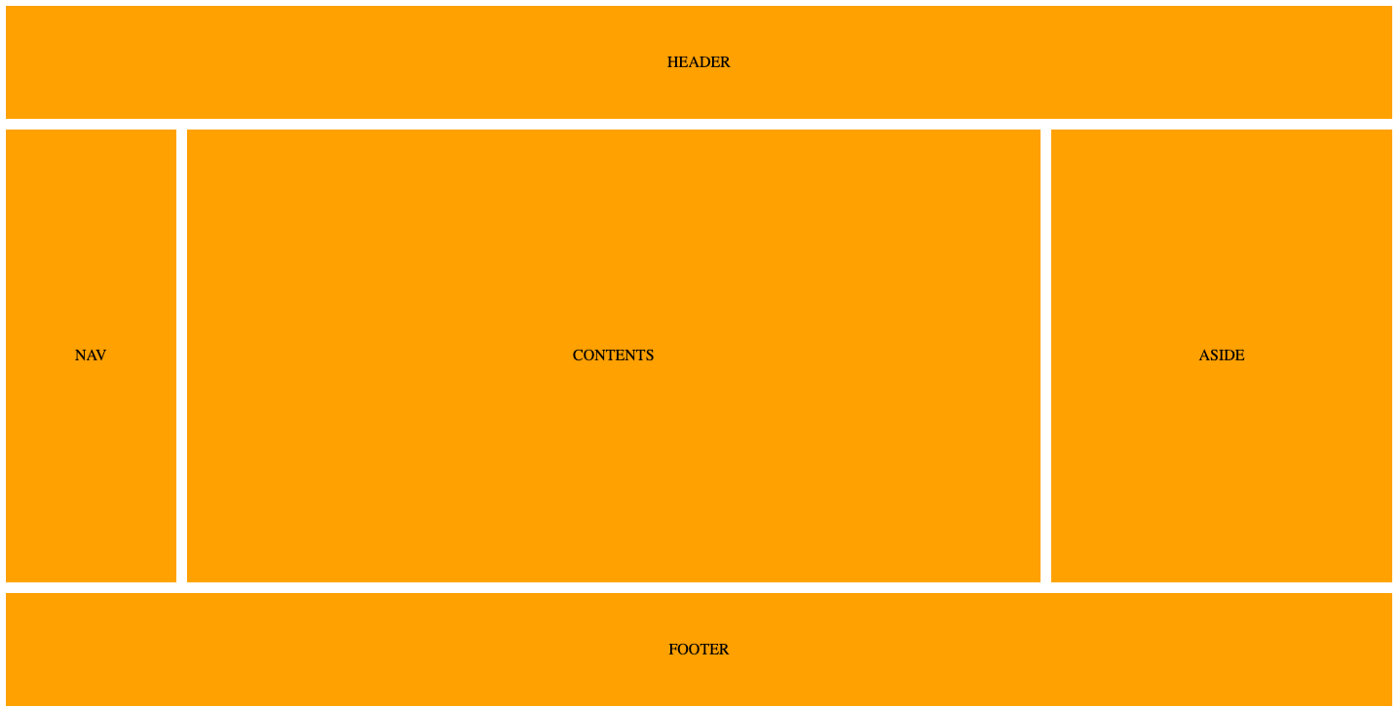
Ora che i concetti di base sono assimilati, li utilizzeremo per creare un layout di esempio come il seguente:


2. Realizzare il layout
Come si può notare, c'è un'intestazione e un piè di pagina.
La riga centrale ha tre colonne: nav nella barra laterale della prima colonna a destra, l'area del contenuto principale al centro (che occupa la maggior parte della riga) e una sidebar.
<div class="wrapper">
<header class="items">HEADER</header>
<nav class="items">NAV</nav>
<div class="items contents">CONTENTS</div>
<aside class="items">ASIDE</aside>
<footer class="items">FOOTER</footer>
</div>2. Realizzare il layout
Ora che l'HTML è impostato, analizziamo il CSS. Innanzitutto, diamogli uno stile in modo che il nostro HTML assomigli a quello sopra. Queste regole CSS non fanno parte della griglia CSS, quindi non sono prettamente indispensabili.
.wrapper > * {
background: orange;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 1px;
margin-right: 1px;
}Disponiamo tutti gli elementi all'interno di un contenitore wrapper, impostando il colore di sfondo sull'arancione e dando i margini in basso e a destra. Allineiamo ora gli elementi con flex, impostando il contenuto giustificato e l'allineamento degli elementi al centro.
3. Realizzare il layout
Gestiamo ora la parte CSS Grid del nostro esempio:
#wrapper {
display: grid;
grid-template-columns: 1fr 5fr 2fr;
grid-template-rows: 5fr 20fr 5fr;
grid-gap: 10px;
height: 720px;
}Impostiamo le colonne e le righe. Lo faremo usando le proprietà grid-template-columns e grid-template-rows.
-
grid-template-columns ci consente di impostare il numero di colonne con la larghezza appropriata.
-
grid-template-rows ci permette di impostare il numero di righe con la loro altezza appropriata.

4. Realizzare il layout
Abbiamo tre colonne:
- la prima colonna che occupa 1 frazione
- la seconda colonna che occupa 5 frazioni
- e la terza colonna 2 frazioni.
1fr significa: "un pezzo del totale dei pezzi in cui lo vogliamo suddividere".
Se osserviamo attentamente, lo stesso concetto si applica alle righe. Ci sono tre righe e la prima riga contiene l'intestazione che occupa l'intera riga su tutte e tre le colonne.
5. Realizzare il layout
La seconda riga prende il nav, i contenuti e da parte, mentre il piè di pagina va alla terza e ultima riga e occupa tutte e tre le colonne.
Ciò significa che la prima e l'ultima riga occupano la stessa quantità di altezza, ovvero 5 frazioni. E la riga centrale occupa il resto dell'altezza rimanente.
Successivamente creeremo anche un gutter di 10px. Possiamo farlo con Grid usando la proprietà grid-gap. Infine, impostiamo un'altezza per il nostro contenitore wrapper.
6. Realizzare il layout

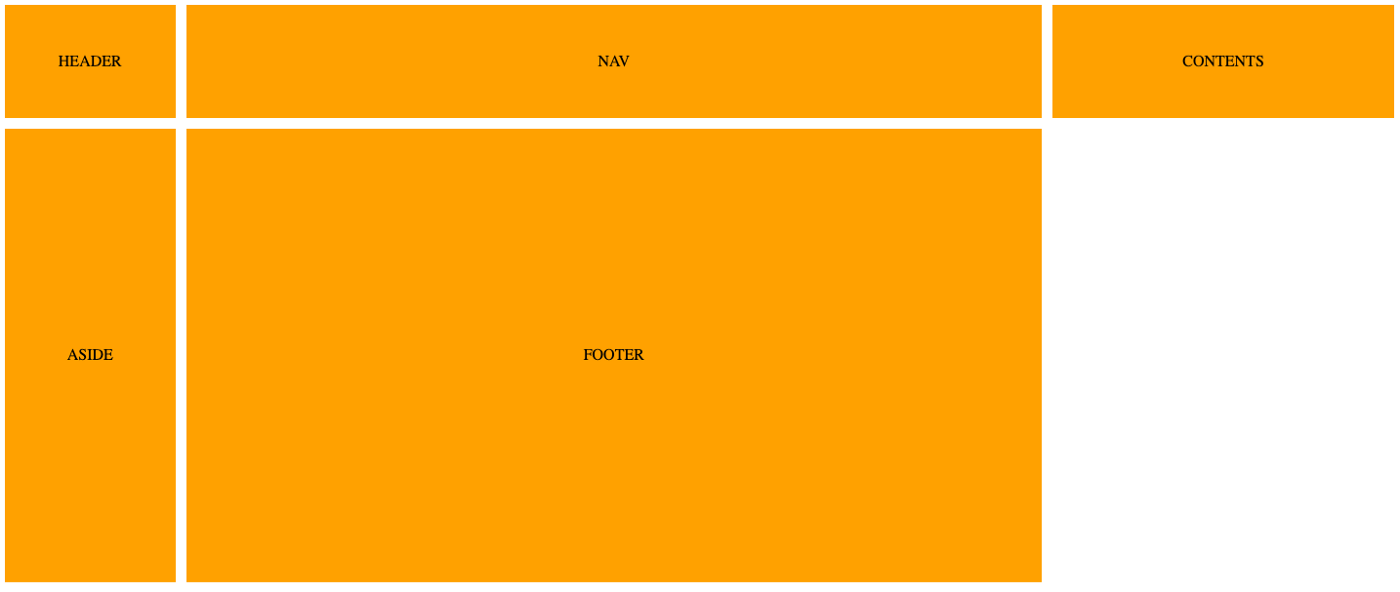
Se diamo un'occhiata al browser,
otterremo il seguete risultato:

7. Realizzare il layout
Lo faremo utilizzando le proprietà grid-column-start e grid-column-end, in questo modo:
header {
grid-column-start: 1;
grid-column-end: 4;
}
footer {
grid-column-start: 1;
grid-column-end: 4;
}Ora rendiamolo più simile all'immagine di partenza, scrivendo alcune proprietà per l'intestazione e il piè di pagina.
Dobbiamo fare in modo che l'intestazione e il piè di pagina di occupino intere righe.
8. Realizzare il layout
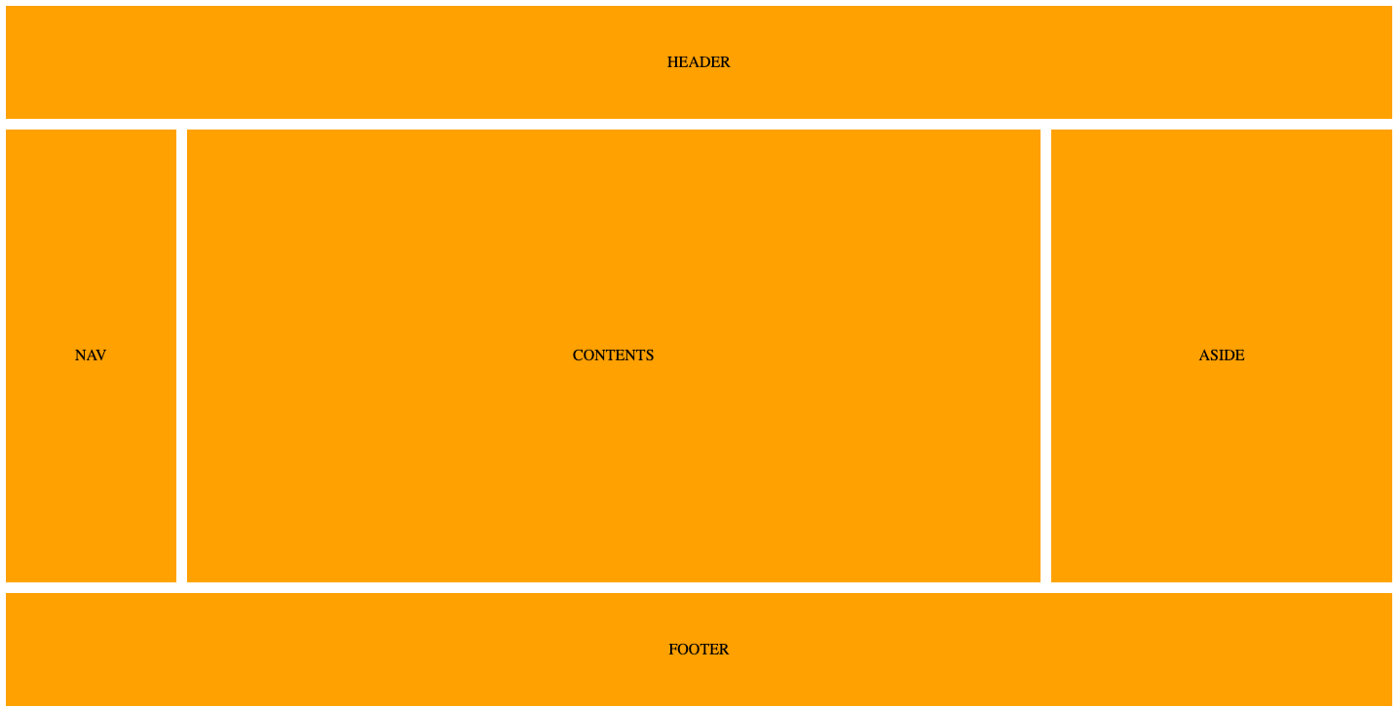
Come possiamo notare, sia l'intestazione che il piè di pagina iniziano dalla linea della griglia 1 e terminano alla linea della griglia 4.
Ciò consente loro di occupare intere righe.

Questo produrrà l'output esatto che stiamo cercando, come di seguito:


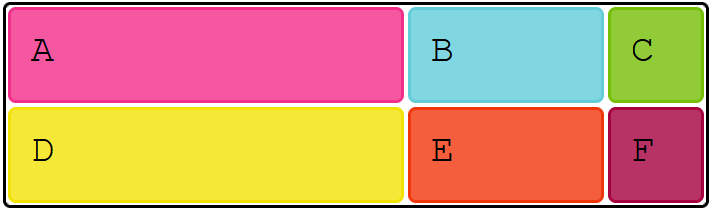
Definizione della griglia

.grid{
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 400px 200px 100px;
}<div class="grid">
<div class="item-1 big">A</div>
<div class="item-2 big">B</div>
<div class="item-3 big">C</div>
<div class="item-4 big">D</div>
<div class="item-5 big">E</div>
<div class="item-6 big">F</div>
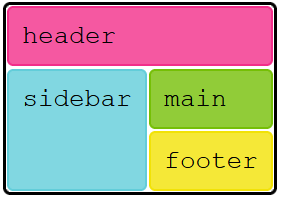
</div>Aree della griglia
.grid{
display: grid;
grid-template-areas: "header header"
"sidebar main "
"sidebar footer";
}<div class="grid">
<div class="item-1 header">header</div>
<div class="item-2 sidebar">sidebar</div>
<div class="item-3 main">main</div>
<div class="item-4 footer">footer</div>
</div>
.header { grid-area: header; }
.sidebar { grid-area: sidebar; }
.main { grid-area: main; }
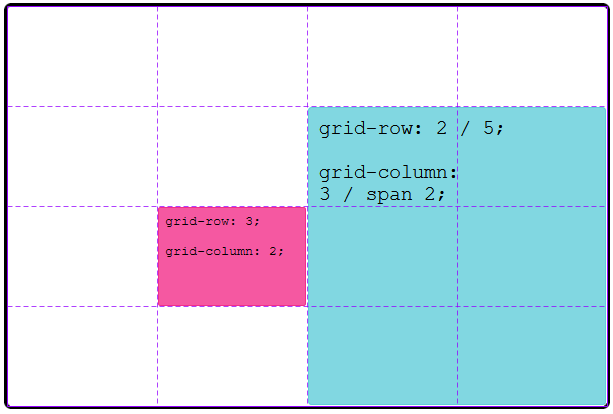
.footer { grid-area: footer; }Posizionamento dell'oggetto
.grid{
display: grid;
grid-template-rows: repeat(4, 100px);
grid-template-columns: repeat(4, 150px);
}<div class="grid">
<div class="item-1 small">grid-row: 3;<br><br>grid-column: 2;</div>
<div class="item-2 medium">grid-row: 2 / 5;<br><br>grid-column:<br>3 / span 2;</div>
</div>
.small{
grid-row: 3;
grid-column: 2;
font-size: 50%;
}
.medium{
grid-row: 2 / 5;
grid-column: 3 / span 2;
font-size: 75%;
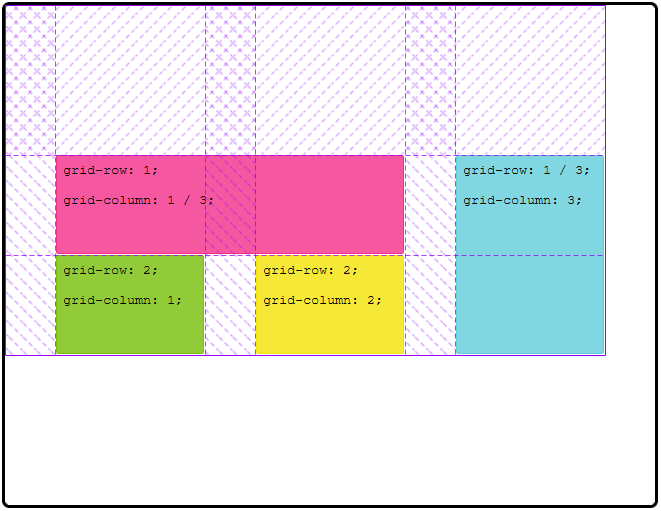
}Allineamento dei "binari" della griglia

Allineamento dei "binari" della griglia
.grid{
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 150px 150px 150px;
height: 500px;
width: 650px;
align-content: center;
justify-content: space-evenly;
}<div class="grid">
<div class="item-1 small track1">grid-row: 1;<br><br>grid-column: 1 / 3;</div>
<div class="item-2 small track2">grid-row: 1 / 3;<br><br>grid-column: 3;</div>
<div class="item-3 small track3">grid-row: 2;<br><br>grid-column: 1;</div>
<div class="item-4 small track4">grid-row: 2;<br><br>grid-column: 2;</div>
</div>.track1{
grid-row: 1;
grid-column: 1 / 3;
}
.track2{
grid-row: 1 / 3;
grid-column: 3;
}
.track3{
grid-row: 2;
grid-column: 1;
}
.track4{
grid-row: 2;
grid-column: 2;
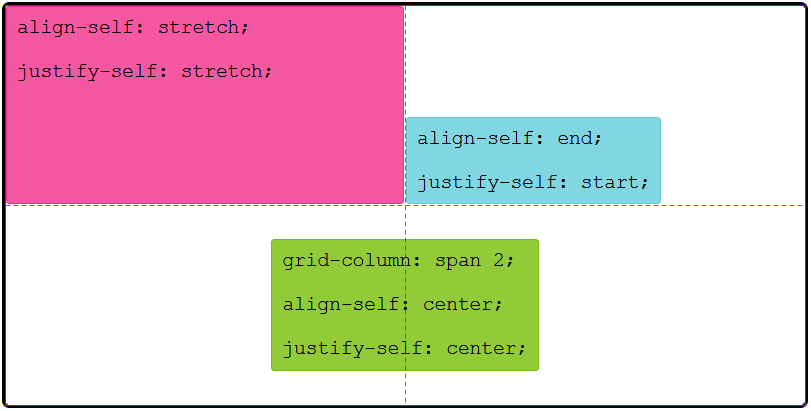
}Allineamento degli elementi della griglia

Allineamento degli elementi della griglia
.grid{
display: grid;
grid-template-rows: 200px 200px;
grid-template-columns: 400px 400px;
}<div class="grid">
<div class="item-1 medium track5">
align-self: stretch;<br><br>
justify-self: stretch;
</div>
<div class="item-2 medium track6">
align-self: end;<br><br>
justify-self: start;
</div>
<div class="item-3 medium track7">
grid-column: span 2; <br><br>
align-self: center; <br><br>
justify-self: center;
</div>
</div>.track5{
align-self: stretch;
justify-self: stretch;
}
.track6{
align-self: end;
justify-self: start;
}
.track7{
grid-column: span 2;
align-self: center;
justify-self: center;
}Grid responsive design

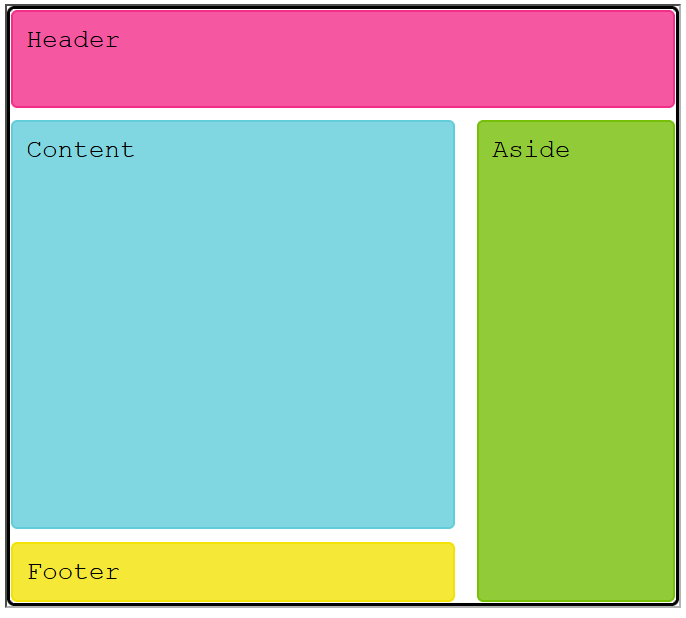
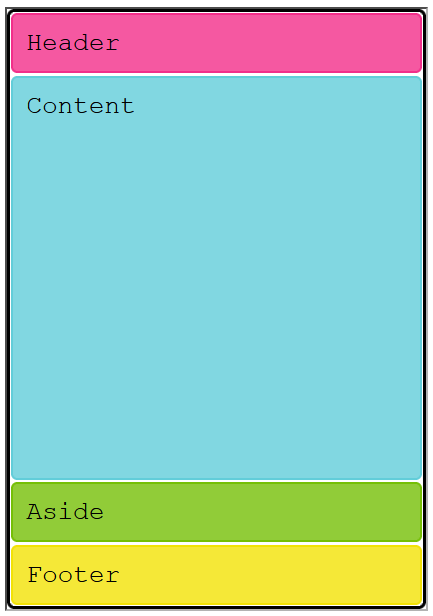
Grid responsive design

Grid responsive design
html, body {
height: 100%;
padding: 0;
margin: 0;
}
.grid {
border: 0.1em solid;
border-radius: 0.2em;
font-size: 2em;
}<div class="grid responsive">
<div class="item-1 header">Header</div>
<div class="item-2 content">Content</div>
<div class="item-3 aside">Aside</div>
<div class="item-4 footer">Footer</div>
</div>.responsive {
display: grid;
height: 100%;
box-sizing: border-box;
grid-gap: 10px 20px;
grid-template-rows: 100px 1fr auto;
grid-template-columns: 1fr 200px;
grid-template-areas: "header header"
"content aside "
"footer aside ";
}
.header { grid-area: header; }
.content { grid-area: content; }
.aside { grid-area: aside; }
.footer { grid-area: footer; }
@media (max-width: 600px) {
.responsive {
grid-gap: 0;
grid-template-rows: auto 1fr auto auto;
grid-template-columns: 1fr;
grid-template-areas: "header "
"content"
"aside "
"footer ";
}
}
Grid PRO