Roberto Piva

Percorso di potenziamento

Giorno 1

Pensiero Computazionale
Processo mentale che consente di risolvere problemi di vario tipo, seguendo metodi e strumenti specifici;
la capacità di risolvere un problema pianificando una strategia.
Si tratta quindi di un processo logico-creativo che permette di pianificare una procedura tramite la quale sia possibile raggiungere un risultato o un obiettivo ed è un’abilità trasversale che va sviluppata, stimolata e allenata sin da piccoli.
Pensiero Computazionale
Il pensiero computazionale non consiste semplicemente nel saper programmare, ma nel pensare a diversi livelli di astrazione.
E’ un’abilità fondamentale per tutti oggigiorno e dovrebbe diventare la quarta abilità di base oltre al saper “leggere, scrivere e fare di conto”.
A cosa serve?

Suddivisione per abilità chiave
-
Scomposizione: dividere un problema complesso in più parti gestibili singolarmente;
-
Riconoscimento di modelli: riconoscere schemi che possono aiutare a risolvere problemi;
-
l’Astrazione: semplificare i problemi rimuovendo dettagli non essenziali;
-
l’Algoritmo: elaborare una serie di passaggi ordinati per risolvere un problema.
Il pensiero computazionale è infatti un’abilità trasversale, un processo di problem solving utile in qualunque contesto, che consente di risolvere problemi di varia natura seguendo metodi e strumenti specifici, pianificando una strategia.
Abitua al rigore e quindi rende possibile la creatività, oltre a permette di interagire con persone e strumenti, di fruire delle potenzialità delle macchine quali oggetti capaci di compensare le lentezze o l’imprecisione dell’uomo, se ben programmati.
Pensiero Computazionale

Pensiero Computazionale
Seymour Papert nella sua teoria dell’apprendimento, illustra che, attraverso il computer è possibile costruire, manipolare, apprendere, scoprire e persino sbagliare.
Infatti, nella teoria di Papert, l’errore non è visto in ottica negativa, ma come un aspetto costruttivo del processo di apprendimento.
Sbagliare significa esplorare alla ricerca di soluzioni alternative al problema.
Pensiero Computazionale
Programmare contribuisce alla costruzione delle competenze matematiche, scientifiche e tecnologiche, ma anche allo spirito di iniziativa, nonché all’affinamento delle competenze linguistiche.

Pensiero Computazionale
Attualmente, il modo più diretto per comprendere il pernsiero computazionale è insegnare a programmare.
Chi programma bene sa:
- analizzare un problema
- scomporlo nelle sue parti essenziali
- astrarre
- automatizzare
- testare che "fili tutto liscio"
- correggere eventuali errori
- riutilizzare il codice (perché rifare da capo?)
- ottimizzarlo sempre più

Tipi di Programmazione
Esistono ovviamente diverse tipologie di programmazione, basati principalmente sulla
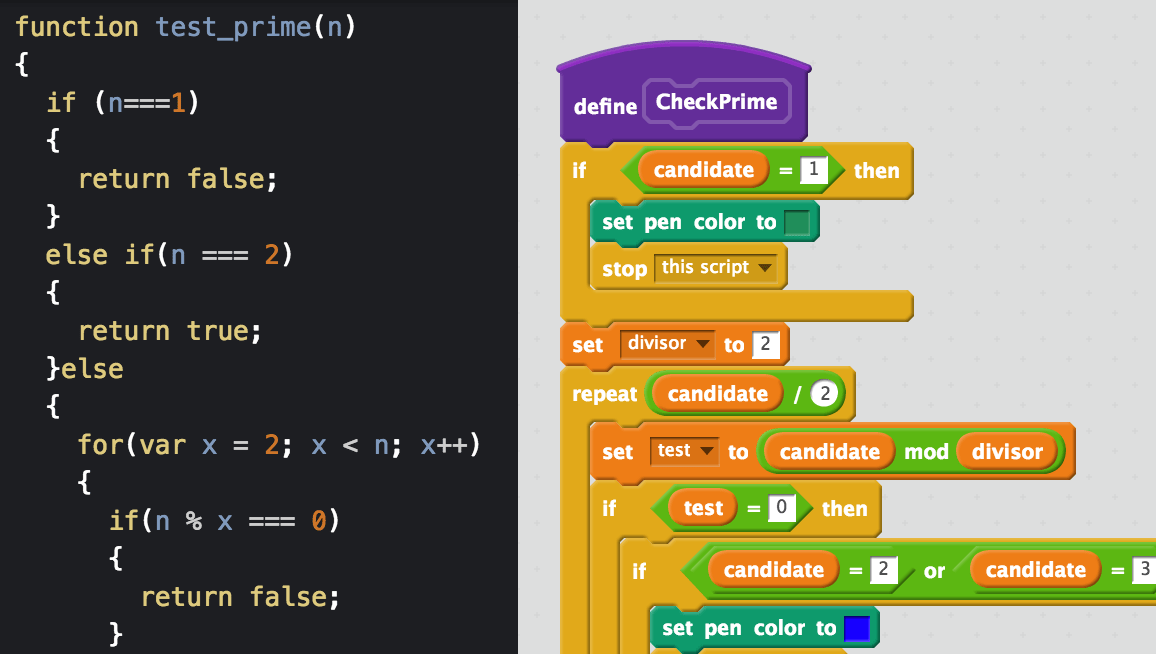
Programmazione
testuale
Programmazione
visiva


Tipi di Programmazione
Programmazione
testuale
Programmazione
visiva
Codice scritto in sequenza per mezzo di un editor di testo
Istruzioni rappresentate da blocchi (di testo o veri e propri) che si possono trascinare in un’area di lavoro.
I blocchi possono essere collegati tra loro in modo da comporre istruzioni.
Tipi di Programmazione
Programmazione
testuale
Programmazione
visiva


Programmazione visuale
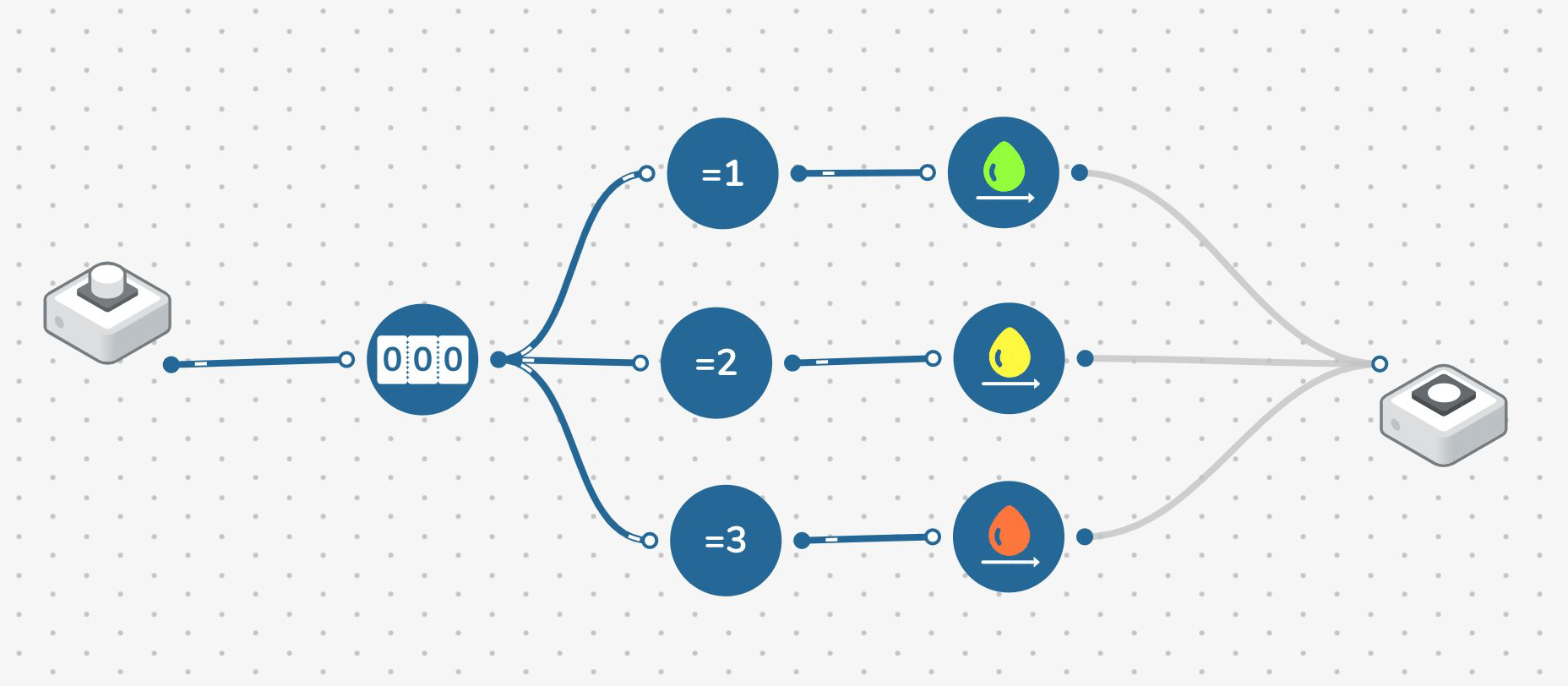
Questa tipologia di programmazione si basa dunque su uno spazio di lavoro visuale, nel quale si rappresentano i flussi che compongono una programmazione collegando vari componenti insieme in semplici diagrammi.
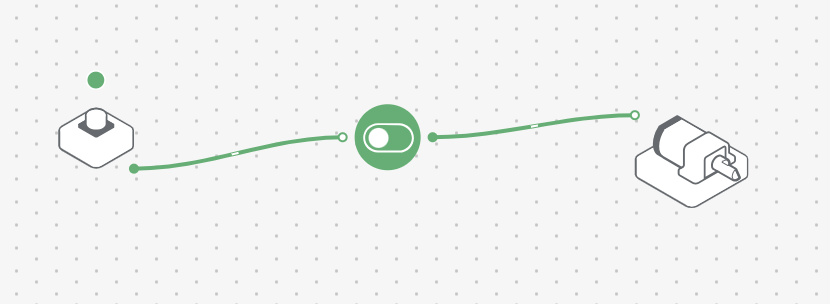
Per esempio, possiamo connettere un bottone (input) con una luce al led (output) ed un regolatore di luce che va a gestire gli scambi di informazioni tra i due componenti.

SAM LABS
Il software di SAM Labs offre lo “Space”, cioé l’ambiente all’interno del quale operare con dei blocchetti e pulsanti di sistema.
Questa parte hardware di SAM comunica direttamente con il programma grazie alla tecnologia Bluetooth.

Operando a corto raggio, può “trasmettere” direttamente i blocchi SAM nel “SAM Space” passando in pochi passi dal virtuale al reale.
Programmazione visuale

In questo modo estremamente semplice, riusciamo a dimostrare visivamente il passaggio delle informazioni.
[Dimostrazione base]
Programmazione visuale
Quello che abbiamo appena visto è un modello di programmazione nel quale le icone dei blocchetti si scambiano informazioni o le ricevono.
Quindi il programma non è una sequenza di istruzioni come accade nella programmazione tradizionale, ma è
caratterizzato da un insieme di flussi di dati che vengono scambiati tra le icone dei blocchetti con diverse funzioni.
Usiamo delle frecce di connessione, dove i nodi sono le icone dei blocchetti ed ai lati vi sono questi collegamenti nei quali passano le informazioni. Si ha quindi la possibilità di “disegnare” le connessioni, invece di doverle scrivere a mano.
SAM LABS

Input Comportamenti Output
[Dimostrazione avanzata]
Elementi di composizione

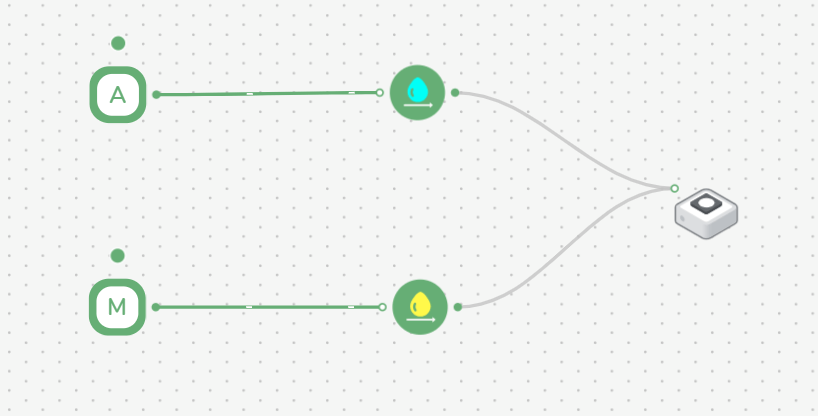
Per questo nuovo flusso, avremo bisogno di inserire nel nostro campo di lavoro due input pressione del tasto.
Questi blocchi ci permettono di attivare la nostra programmazione
semplicemente premendo il pulsante della tastiera che desideriamo. In questo caso, li cambieremo con le iniziali dei colori che vogliamo mescolare, e per farlo basta premere l'icona del blocco e poi la rotellina di impostazioni che compare.
Fatto ciò, andiamo ad inserire due comportamenti di colore, e li impostiamo come prima dei colori scelti.
Per completare la prima parte del flusso, ci basterà inserire l’output LED RGB.
Dimostrazione 1: scegli colore

Dimostrazione 1: scegli colore
Dimostrazione 1: scegli colore
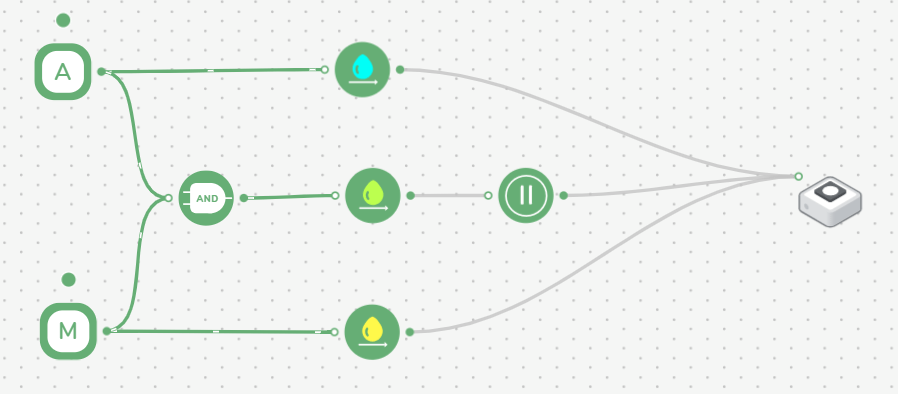
Ora dobbiamo effettivamente miscelare i due colori che abbiamo scelto. Per farlo, andiamo ad aggiungere un blocco logico AND, che creerà una nuova linea di flusso che si attiverà nel momento in cui premiamo i due tasti insieme.
A quel blocco, andiamo a collegare un blocco di colore impostato nella tonalità da noi scelta.
Però c’è un problema: come vedete, i colori al momento funzionano solamente quando teniamo premuti i tasti. Per far si che il colore resti acceso per il lasso di tempo che vogliamo, aggiungiamo tre blocchi logici Hold.
In questo modo, possiamo importare per quanti
secondi, minuti o ore il colore dovrà restare acceso dopo che avremo premuto il tasto di input.

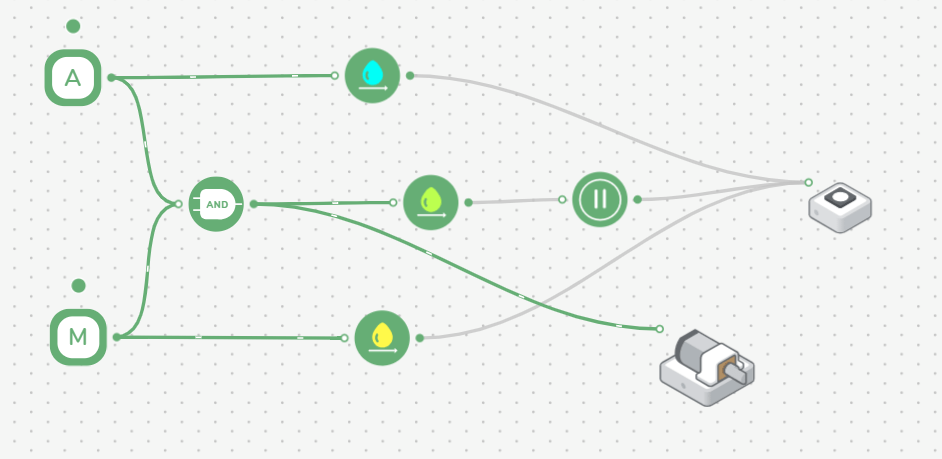
Volendo aggiungere un elemento, possiamo introdurre un altro bottone di output, ovvero un motore!
Dimostrazione 1: scegli colore
Quest’ultimo, connesso al Behaviour AND, ci permette di inserire la mozione della miscela dei due elementi che si vanno ad unire per fondersi in uno solo.

Dimostrazione 1: scegli colore

Giorno 2

Dimostrazione 2: ventilatore
Con un piccolo cartoncino, ritagliamo un cerchio e creiamo la ventola che poi andrà inserita nel motore per creare il nostro ventilatore "fai da te".

Dimostrazione 2: ventilatore
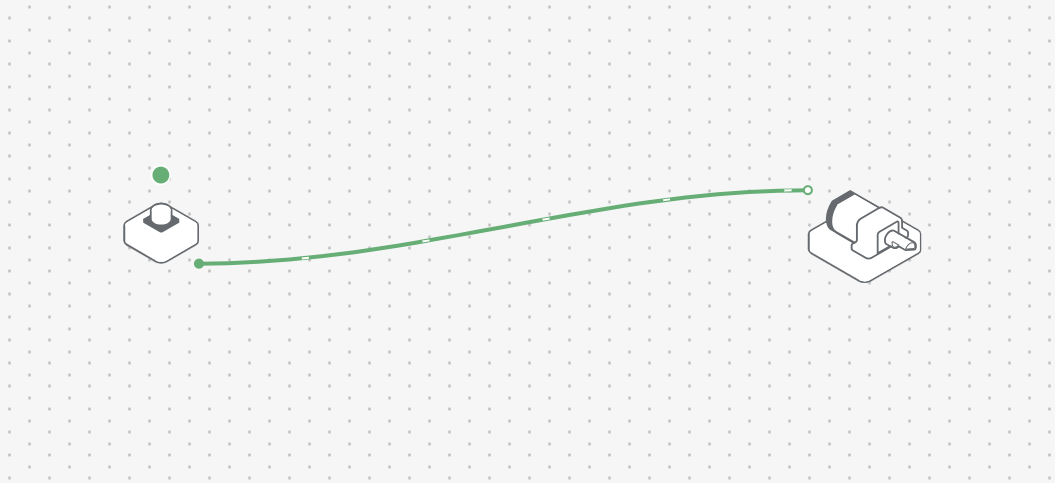
Ecco come potrebbe essere una classica soluzione:

Che miglioramenti potremmo aggiungere?
Dimostrazione 2: ventilatore

Per mantenere acceso il ventilatore senza tener premuto di continuo il bottone, come potremmo modificare il flusso?
Dimostrazione 2: ventilatore
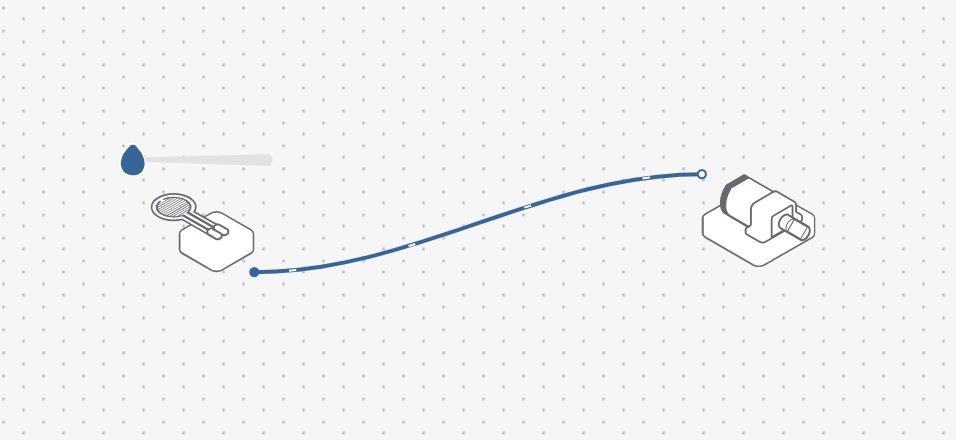
Volendo aggiungere un elemento, possiamo introdurre un altro bottone di input, ovvero il sensore di pressione!!

Dimostrazione 2: ventilatore
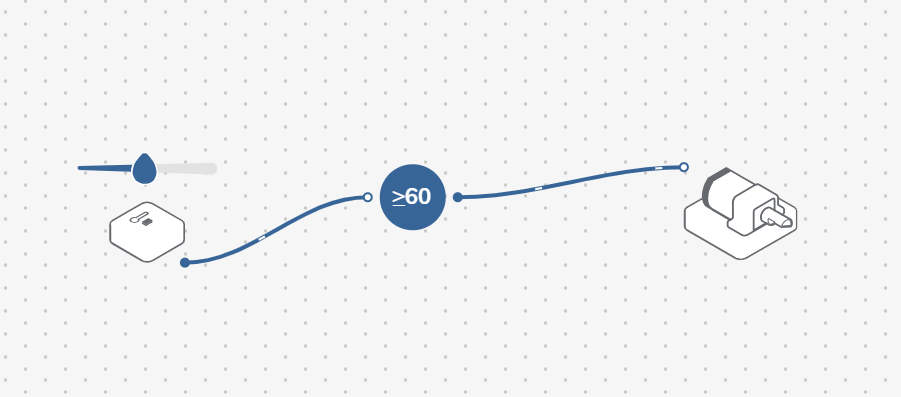
E se volessimo attivare il ventilatore ad una certa temperatura? Come fareste?

Dimostrazione 2: ventilatore

Dimostrazione 3: pannello solare
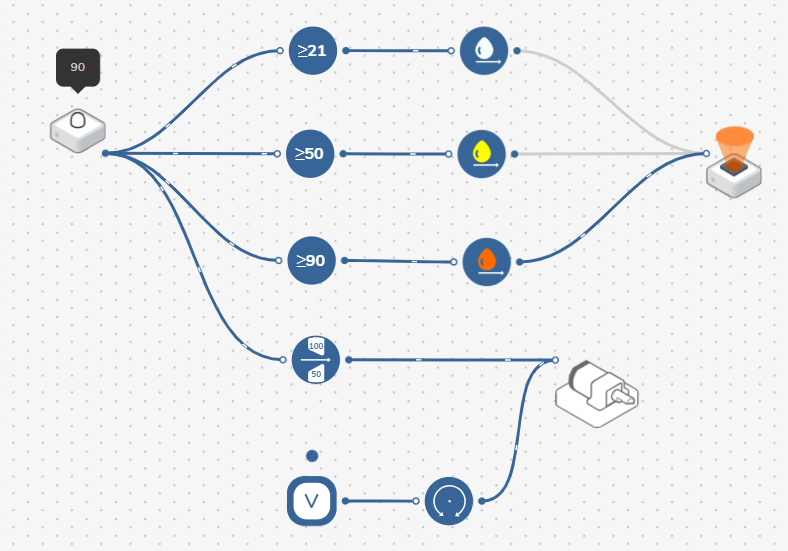
Per questo esercizio, andremo a rappresentare un pannello solare che raccoglie energia.
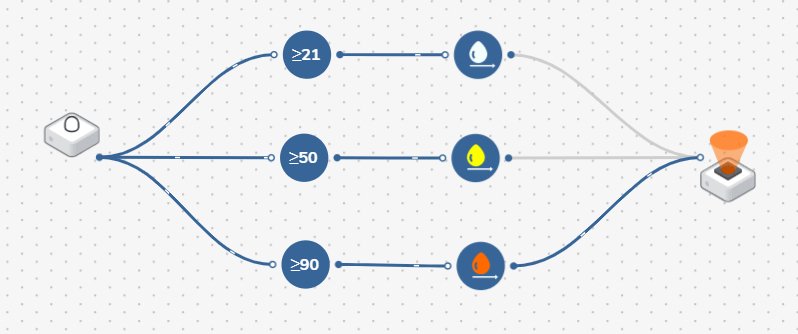
Iniziamo inserendo un input Sensore di luce, il quale registrerà la luminosità nella stanza, ed un Output LED RGB.
Per connettere un elemento all’altro, andiamo ad aggiungere al foglio di lavoro dei comportamenti: tre Confrontare e tre Colore.
Collegando questi elementi, andiamo a dimostrare che più luce solare c’è, maggiore è l'energia raccolta dal pannello solare.
Invece, se la luce rilevata è inferiore a 20, il LED RGB resterà spento.
Dimostrazione 3: pannello solare

Andiamo ora ad aggiungere un output Motore, che andrà a dimostrare il consumo dell’energia rappresentando un ventilatore.
Dimostrazione 3: pannello solare
Andremo infatti a farlo funzionare solo quando l’energia raccolta sarà superiore a 50, e per farlo aggiungiamo un Comportamento Filtro, dal menù numeri. Impostandolo tra 50 e 100, il ventilatore si attiverà solo in quei momenti.
Per vedere reazioni in più, possiamo connettere al motore un Comportamento di movimento cambia direzione, che permetterà di cambiare il senso di rotazione del motore.
Per attivare questa funzione, colleghiamo al comportamento l’input di pressione del tasto, chiamandolo V.
Quindi, quando il pannello solare raccoglierà almeno il 50% dell’energia, il ventilatore si attiverà e volendo, possiamo fargli cambiare direzione premendo il tasto V della tastiera.
Dimostrazione 3: pannello solare

Dimostrazione 3: pannello solare
Dimostrazione 4: tocca a voi!
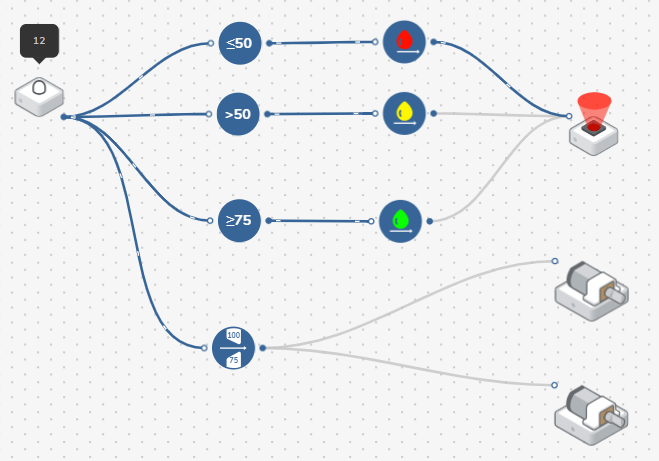
Volendo modificare il sistema e far partire la macchina solo quando il semaforo è verde, come fareste?
Si può scegliere di modificare i valori, andando ad impostare (ad esempio) il colore rosso per il semaforo quanto la luce percepita dal sensore è inferiore a 50, giallo quando è maggiore di 50 e verde quando è maggiore di 75.
Così abbiamo il cambiamento della luce; per far partire di conseguenza l’auto, dobbiamo aggiungere un comportamento numerico filtro, impostandolo da 75 a 100.
Ad esso, connettiamo il motore precedentemente usato, e ne aggiungiamo un altro (che si muove in direzione opposta, in quanto un motore andrà montato sul telaio al contrario).
Così facendo, quando scatterà il verde, in automatico la macchina andrà avanti!

Dimostrazione 4: tocca a voi!

Dimostrazione 4: tocca a voi!
BONUS: crea automobile
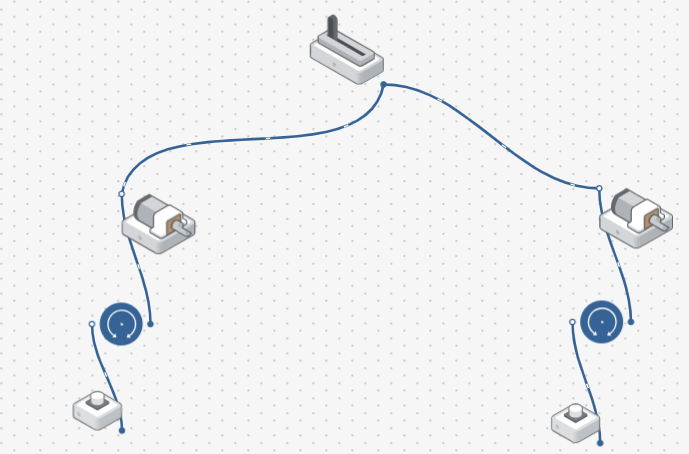
Per programmare una macchina radiocomandata, andiamo ad inserire un input Potenziometro, che andrà a decidere la velocità della macchina, e due output Motore a corrente continua, che andranno a far girare le ruote.
Andiamo ora a montare le parti sul telaio fornito dal kit, notiamo che i motori per le ruote vanno inseriti in direzioni opposte per lasciare lo spazio alle ruote: di conseguenza, per permettere alla macchina di andare avanti, è necessario aprire le impostazioni del motore montato al contrario, per decidere di farlo ruotare in direzione antioraria.

BONUS: crea automobile
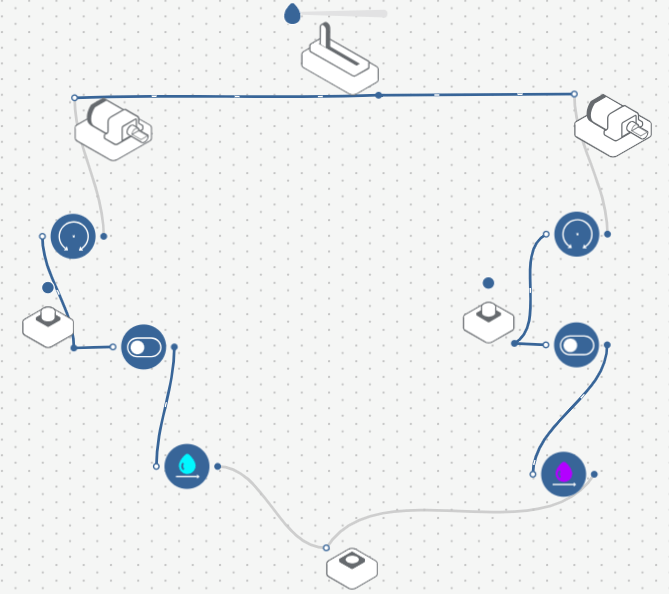
Per segnalare ulteriormente in che direzione stiamo girando, possiamo collegare ai pulsanti un output LED RGB con due comportamenti colore di tonalità diverse, ognuno connesso ad un pulsante diverso per segnalare sinistra e destra.
In questo modo, però, il colore resterebbe acceso soltanto fino a quando premiamo il pulsante. Per farlo mantenere acceso, aggiungiamo due comportamenti Interruttore Attiva/Disattiva.
BONUS: crea automobile

BONUS: crea automobile
BONUS: crea automobile

E se volessimo impedire che l'auto si scontri con il muro?

Giorno 3

Programmazione a Blocchi
La programmazione a blocchi permette di creare giochi, animazioni, storie interattive e sequenze musicali; può anche essere usata per programmare un robot, facendogli compiere determinati movimenti e comportamenti senza dover scrivere codice.
Basta infatti spostare e ordinare in sequenza una serie di blocchi o oggetti grafici su un monitor, come se fossero i pezzi di un puzzle.
Ad ogni blocco corrisponde una funzione che non ha bisogno di essere digitata.
Programmazione a Blocchi

Programmazione a Blocchi
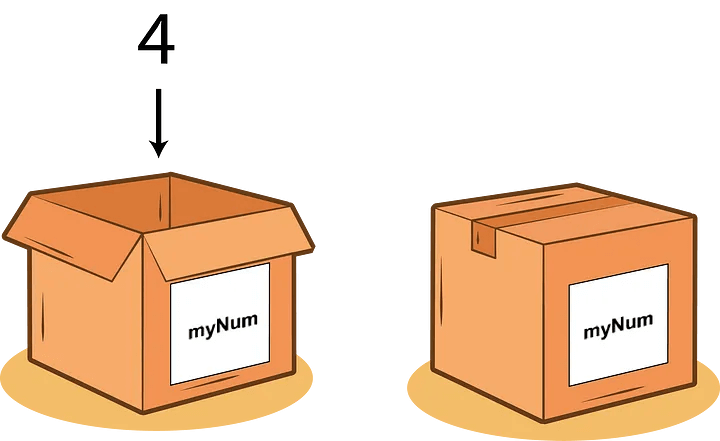
Queste funzioni, in programmazione, vengono poi rese specifiche dalle variabili, ovvero dei contenitori di memoria che vengono “riempiti” con dei dati volatili, cioè che possono cambiare durante l'esecuzione del programma.

Programmazione a Blocchi
Contenitori di memoria (scatole) che vengono “riempiti” con dei dati (un numero):

Programmazione a Blocchi
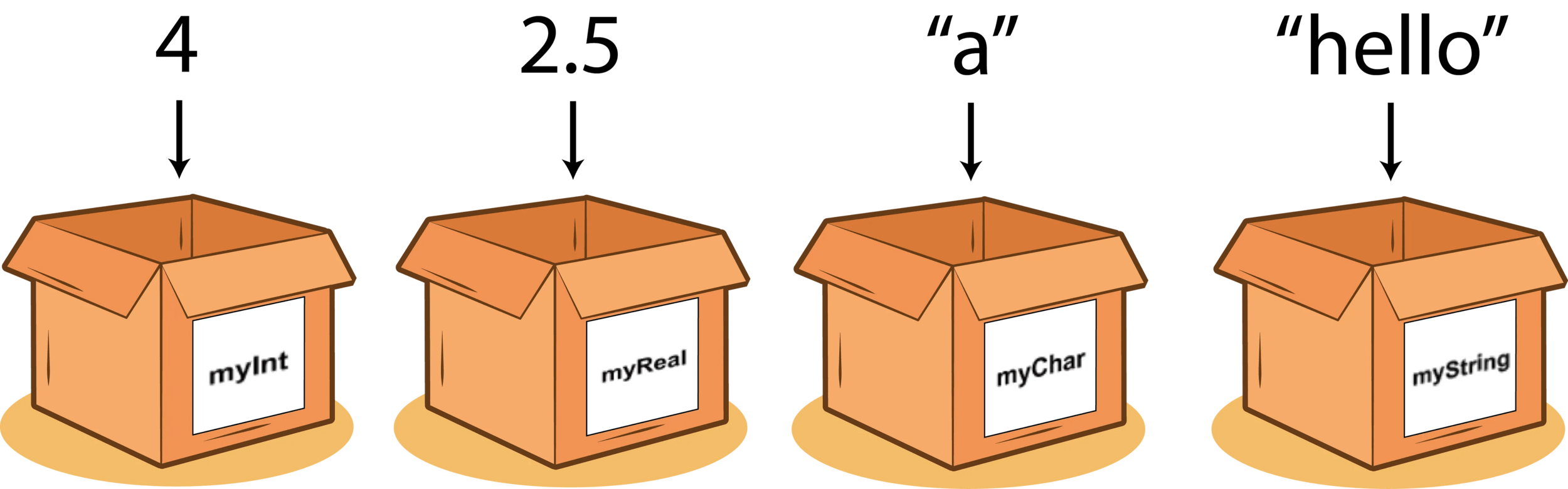
Queste variabili possono essere di diverso tipo:
numeri, stringhe (quindi lettere), e molto altro.

Programmazione a Blocchi
Il tutto è reso estremamente semplice dalle etichette degli elementi che hanno già nomi che fanno riferimento ad espressioni o azioni umane come:
- “Fai…”
- “Premi il bottone…”
- “Aspetta che…”
le cui variabili vengono gestite in modo intuitivo, facendole combaciare come un puzzle.
Programmazione a Blocchi
Ciò consente di compilare facilmente sequenze senza dover conoscere un linguaggio di programmazione testuale.

Programmazione a Blocchi
La programmazione a blocchi è il modo più facile per avvicinarsi al coding: consente di apprendere le basi della programmazione informatica, aiuta a sviluppare la logica, stimola la creatività ed educa al pensiero computazionale, a ragionare su problemi concreti e sulla loro risoluzione.

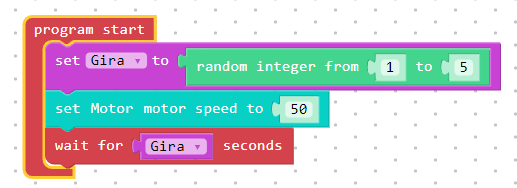
Dimostrazione 5: indovina...?
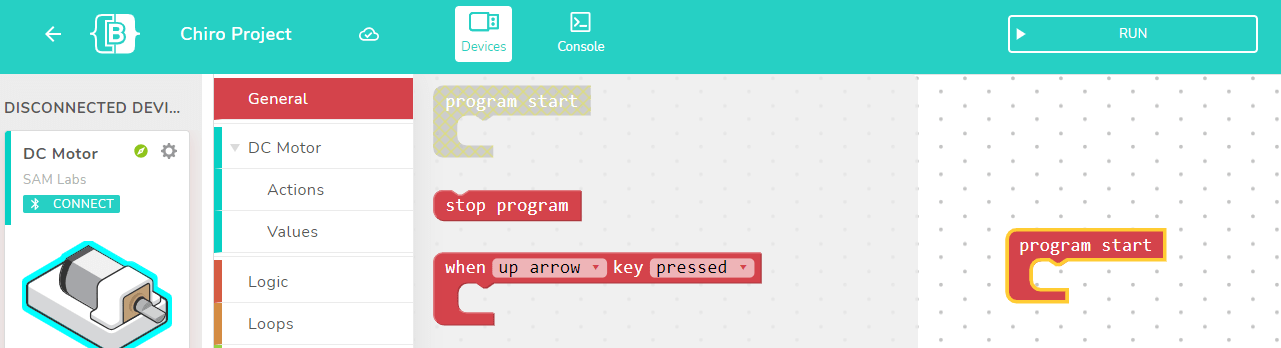
Iniziamo con il collegare un blocchetto Motore, che sarà il fulcro del programma.
Per farlo girare, andiamo in “general” e scegliamo “program start”.
In questo modo, il nostro programma si attiverà quando andiamo a premere “Run” in alto nella schermata.

Dimostrazione 5: indovina...?
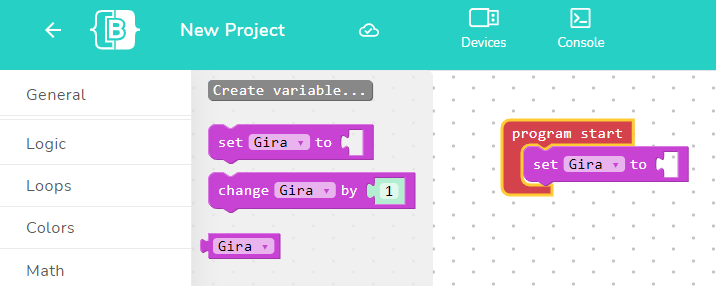
Per portare avanti il flusso, dobbiamo creare una variabile dal menù fucsia e la chiamiamo “Gira”.
Sempre da quel menù, inseriamo nel nostro input il blocco di testo set “Gira”.

Dimostrazione 5: indovina...?
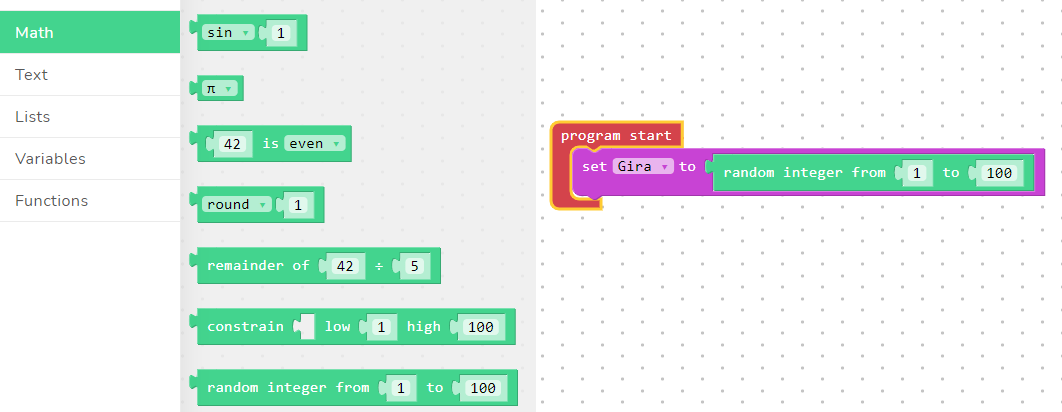
Dalla sezione “Math” aggiungiamo “random integer from 1 to 100”, mettendo un valore massimo a 5.

Dimostrazione 5: indovina...?
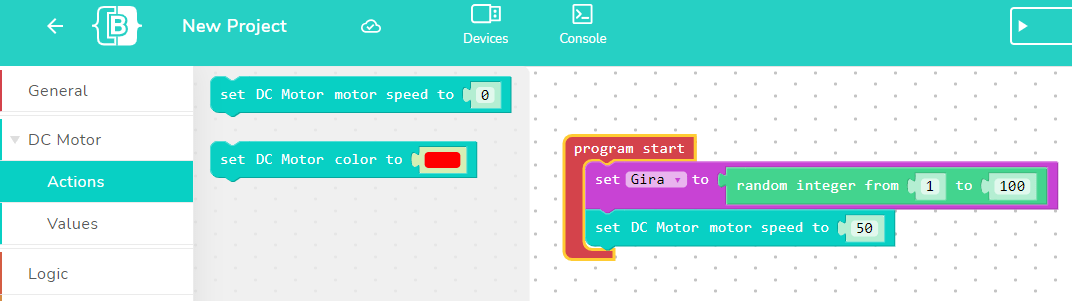
Ora, non ci resta che selezionare la velocità costante con la quale vogliamo far girare il motore.
Andiamo quindi a prendere dal menù DC Motor un blocchetto set DC Motor Speed to e selezioniamo un valore di 50.

Dimostrazione 5: indovina...?
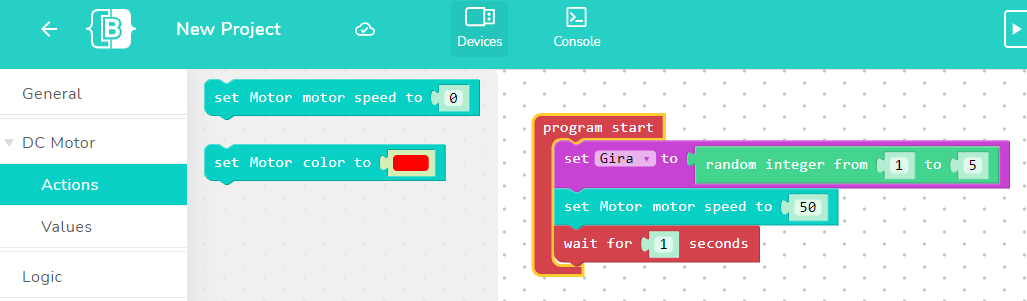
Se non succede nulla, andiamo nella sezione general ed inseriamo il blocco wait for ... seconds.

Che cosa notiamo?
Dimostrazione 5: indovina...?
Sarebbe utile sfruttare la variabile Gira che abbiamo impostato precedentemente, giusto?
Infatti al posto di un valore prestabilito possiamo usare il valore generato casualmente tra 1 e 5: esso sarà il tempo che farà azionare il motore

Dimostrazione 5: indovina...?
Nel caso dei tablet, bisogna aggiungere un paio di comandi.

Dimostrazione 5: indovina...?
Ora non rimane
altro che creare:

- Una ruota con 8 risposte
- Una freccia
- Installare la ruota nel motore che abbiamo programmato
- indovinare la risposta!
Dimostrazione 5: indovina...?

Visto? E questo è niente! Ma è così che
tutto inizia sempre: dal molto piccolo.
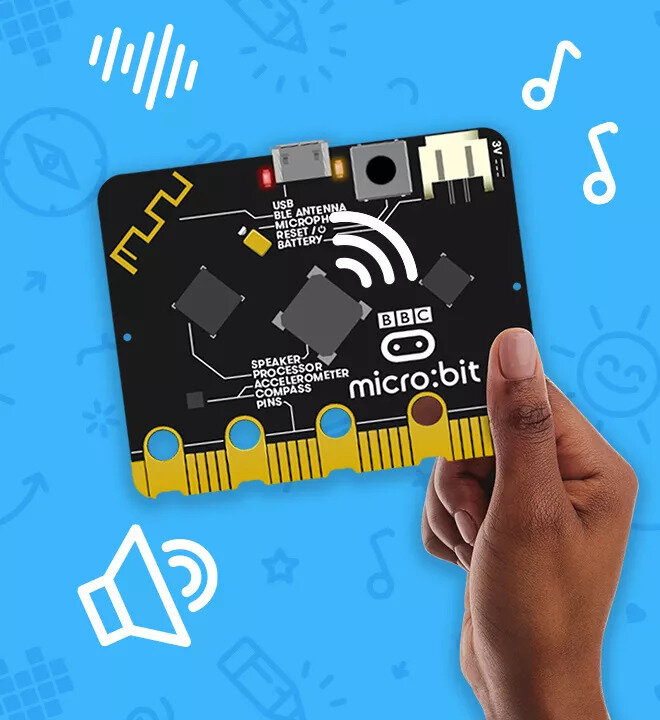
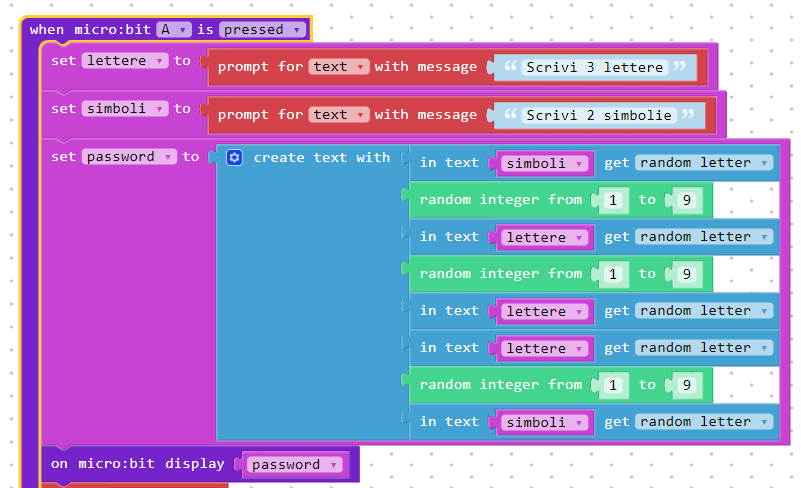
Dimostrazione 6: password

Dopo aver connesso il nostro Micro:bit, andiamo a prendere dal menù relativo “When Micro:bit A is pressed”.
Dimostrazione 6: password
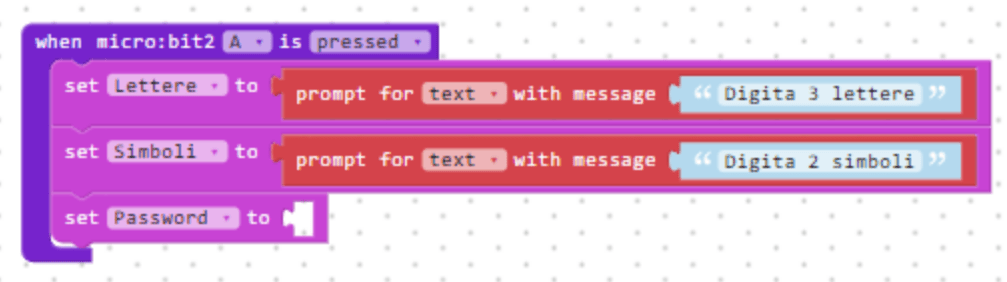
Per proseguire, dobbiamo poi andare a creare tre variabili, ovvero: Lettere, Simboli e Password. Fatto questo, vedremo comparire una serie di nuove etichette.
Per il prossimo passaggio, ci serviranno tre “Set Variable to” che, in ordine, andremo a modificare nel menù a discesa con Lettere, Simboli e Password.

Fatto ciò, abbiamo dei pezzi di puzzle da completare: andiamo a prendere due “Prompt for text with message” e li connettiamo a Lettere e Simboli, modificando il prompt finale con “Digita 3 lettere” e “Digita 2 simboli”.
Dimostrazione 6: password
Questi elementi, nel momento in cui faremo partire il programma, faranno comparire a schermo due prompt di testo che pongono le richieste che abbiamo appena scritto, con uno spazio in cui compilare con lettere e simboli a nostro piacere.

Dimostrazione 6: password
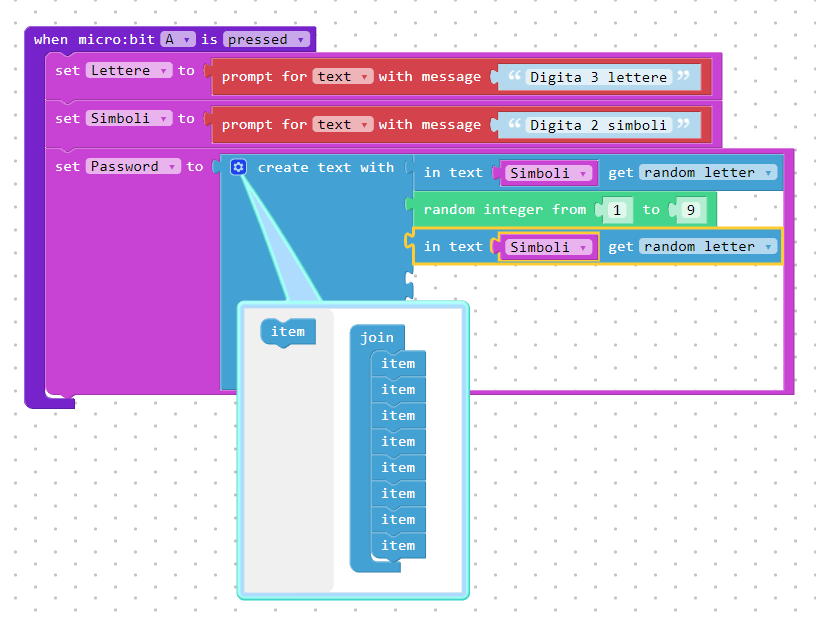
Ora non ci resta che programmare quella che va effettivamente ad essere la password.
Per fare ciò, andiamo su Text e prendiamo un “create text with”, e premendo sulla rotella a sinistra andiamo ad aggiungere slot fino a quando non ne avremo 8 disponibili.


Dimostrazione 6: password
Questo andrà a dettare il numero di valori da cui sarà composta la nostra password, che per la sicurezza deve essere composta da 8 caratteri alfanumerici.
Ora, il modo in cui decideremo di andare a disporre i prossimi elementi, sarà il modo in cui ci compariranno poi.

Dimostrazione 6: password
Andiamo infatti ad inserire 5 “In text text get random letter” dal menù Text, e li colleghiamo agli slot 1, 3, 5, 6 e 8. Per completare questi comandi, nel pezzo di puzzle fuxia andiamo a cambiare il valore, in ordine, con: Simboli, 3 Lettere e Simboli.

Dimostrazione 6: password
Nei 3 slot vuoti che rimangono, andiamo ad inserire da Math “random integer from 1 to 100”, e decidiamo un range di valori numerici.
Per completare il tutto, ci maca solo l’input che permetterà di far comparire la password sul microbit; aggiungiamo quindi un “on micro:bit display” e mettiamo la variabile “Password”.

Dimostrazione 6: password
Per poter visualizzare più facilmente la password generata, possiamo aggiungere alla fine delle istruzione “Print” e mettiamo la variabile “Password”.
In questo modo avremo nella console di SAM Blockly la password stampata a monitor.


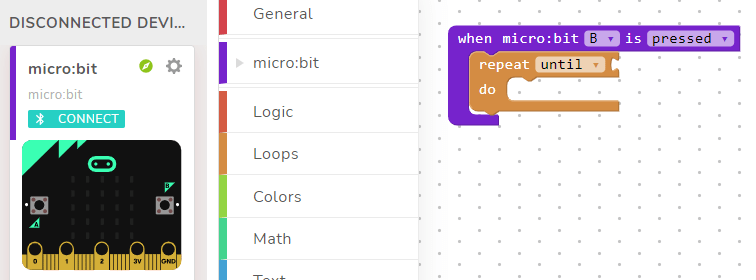
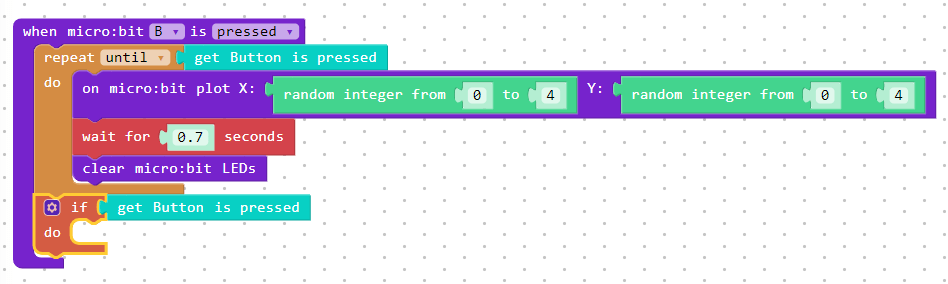
Dimostrazione 7: log in
Ora, però, solamente il tasto A del micro:bit è programmato per darci una risposta quando premuto.
Andiamo quindi a programmare anche il tasto B.
Per cominciare, proviamo a far accendere un led casuale sul micro:bit, come se aspettasse il caricamento di un file.

Inseriamo da Loops “Repeat while/ do” e cambiamo while con “Until”.
Nello Slot “do”, andiamo ad inserire da Micro:bit “on micro:bit plot x: y:” ed inseriamo due “random integer from 0 to 100” da math, cambiando 100 a 4.
Questo perché i valori 0 a 4 rappresentano la griglia di LED disponibile sul micro:bit.

Perché impostiamo valori 0 a 4?
Dimostrazione 7: log in
Andiamo poi ad inserire un “wait for 1 second” da General e lo impostiamo a 0.7 secondi.
Esso rappresenta il tempo che ogni led aspetterà prima di farne accendere un altro.

Per evitare di vedere tutta la griglia con i led accesi, andiamo ad aggiungere al programma un “Clear micro:bit Leds” da Micro:bit.
Dimostrazione 7: log in
Dimostrazione 7: log in
Andiamo ora ad aggiungere al programma un ulteriore input, ovvero un bottone. Questo potrà essere premuto e far procedere il programma alla fase successiva, ovvero la seconda parte del loading.
Notiamo però che abbiamo ancora “repeat until” vuoto: questo perchè ci mancava l’input che fa passare il programma alla seconda fase, appunto il nostro bottone.
Andiamo quindi a collegare “get button is pressed”.

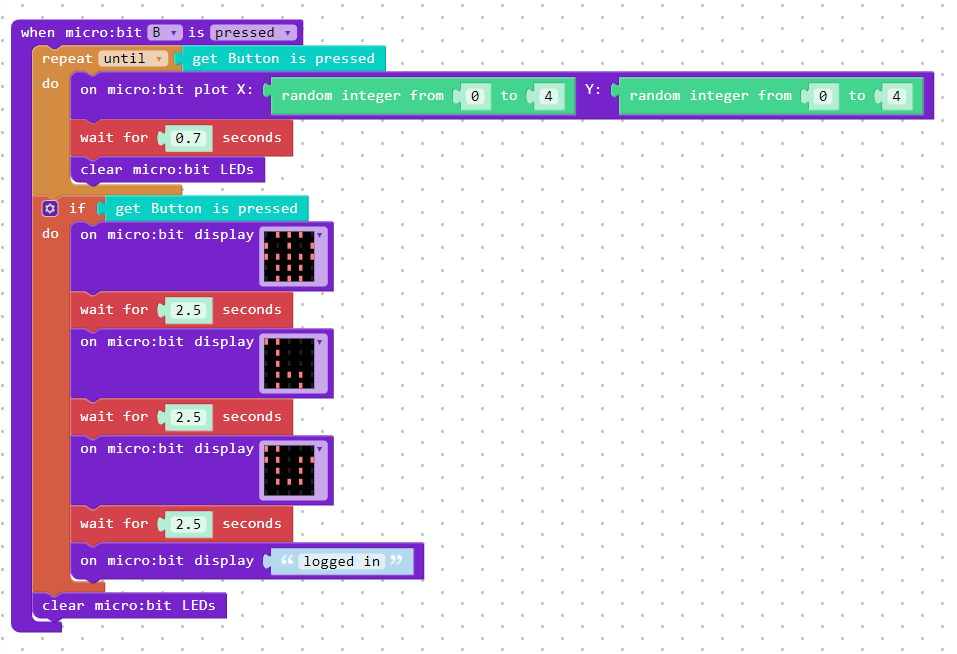
Dimostrazione 7: log in
Passando poi alla seconda parte del loading: aggiungiamo da logic un “if / do” e prendiamo un altro “get Button is pressed” da collegare ad “if”.

Dimostrazione 7: log in
Passando alla sezione “do”, dobbiamo aggiungere tre “on micro:bit display”, modificando a piacere le tre icone che compaiono.
Tra l’uno e l’altro, andiamo poi ad aggiungere tre “wait for 2.5 seconds”, per poi inserire alla fine un “on micro:bit display “word””.
Quest’ultimo prompt lo cambiamo con “Logged in”.
A concludere il programma, come prima, inseriamo “Clear micro:bit LEDs”.


Giorno 4


Scratch è un ambiente di programmazione gratuito, gestito con un linguaggio di tipo visivo.
Scratch prevede un approccio orientato agli oggetti (denominati Sprite) che consente di elaborare storie interattive, giochi, animazioni, arte e musica.
Programmare con Scratch

Le istruzioni fondamentali del linguaggio sono implementate in blocchi colorati creati per agganciarsi l'un l'altro e formare delle colonne.
Ognuna di queste colonne di blocchi viene chiamata script e fanno parte del codice vero e proprio che viene interpretato dal computer.
Programmare con Scratch

Esercitazione 1: Gioco a palleggi
Per iniziare scegliamo uno sprite che andrà a rimbalzare, ed uno sfondo.
Per creare il gioco, dobbiamo iniziare ad animare la palla e decidere quindi da dove partire.
Prendiamo un blocco Situazioni “Quando si clicca su” ed un blocco movimento “Vai a x: y:”, dove mettiamo x a 0, e y ad un valore a piacere.
In questo modo, ogni volta in cui premiamo la bandierina, la palla tornerà in quel preciso punto.


Esercitazione 1: Gioco a palleggi
Andiamo ora ad animare la partenza ed i rimbalzi dello sprite.
Prendiamo questa volta il blocco Situazioni “quando si clicca su questo sprite”, in modo che siamo noi a far partire tutto quando siamo pronti.
Per fare il lancio, mettiamo un blocco movimento “punta in direzione” e cambiamo i gradi in 47.
Dobbiamo ora fare in modo che la palla continui a muoversi, quindi prendiamo un blocco controllo “per sempre”, e mettiamo al suo interno due blocchi movimento, un “fai 15 passi” ed un “rimbalza quando tocchi il bordo”.

Esercitazione 1: Gioco a palleggi
Andiamo ora ad animare la base che farà rimbalzare la palla.
Creiamo un nuovo sprite e ne prendiamo uno a nostro piacere.
Decidiamo dove posizionare lo sprite sull'asse y, quindi (dopo aver aggiunto il solito “quando si clicca su”), aggiungiamo un blocco movimento “vai dove y è” ed inseriamo il valore a -150.
Dobbiamo fare in modo che lo sprite segua il mouse: per farlo basta aggiungere un blocco “per sempre”, al cui interno aggiungiamo un blocco “vai dove x è”, inserendo un blocco sensore “x del mouse”.

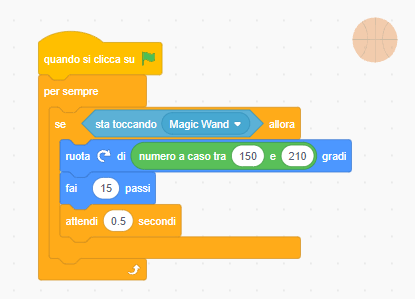
Esercitazione 1: Gioco a palleggi
Torniamo a programmare la palla, facendo in modo che rimbalzi sulla base che abbiamo scelto precedentemente.
Iniziamo come al solito, attaccando poi un blocco “per sempre”, a cui accodiamo un “se / allora”.
Nella parte vuota andiamo ad aggiungere il sensore “sta toccando puntatore del mouse”, modificando l’ultima parte con il nome dell’oggetto che abbiamo scelto come base per far rimbalzare.
All’interno di questo blocco, dobbiamo inserire un blocco movimento “Ruota di 15 gradi”, inserendo nello spazio scrivibile un blocco operatori “Numero a caso tra 1 e 10”.
Esercitazione 1: Gioco a palleggi
Questo permetterà alla palla di rimbalzare con un angolo casuale, settato da valori da noi scelti, ed opposto rispetto alla barra che manovriamo con il mouse.
Come abbiamo fatto prima per la palla, inseriamo un altro blocco movimento “fai 15 passi” e aggiungiamo poi un “attendi 1 secondi”, modificandolo a 0,5: facendo così, la palla rimbalzerà in un modo più gestibile e controllato.

Esercitazione 1: Gioco a palleggi
Penultima fase: fermare il gioco quando la palla cade!Aggiungiamo quindi uno sprite linea e la posizioniamo nella parte inferiore dello schermo.
Inseriamo il solito blocco “quando si clicca su” e lo attacchiamo direttamente a due comandi controllo, ovvero “Per sempre” e dentro “Se / allora”.
Dopo “Se”, inseriamo il blocco sensori “sta toccano puntatore del mouse”, mentre all'interno di “Se” aggiungiamo un blocco controllo “ferma tutto”.

Esercitazione 1: Gioco a palleggi
Ultimissima fase! Dobbiamo creare una variabile “Punteggio” che useremo come contatore riguardo ai rimbalzi che riusciamo a fare durante una partita.
Ia variabile la dobbiamo inserire nello sprite della palla, in modo tale che conti correttamente i rimbalzi.
Dopo averla creata, inseriamo un blocco variabile “Cambia la mia variabile di 1”, modificando con “Punteggio”, inserendola nel pezzo di codice da noi creato prima. In questo modo, ogni volta che prendiamo la palla, il punteggio sale.
Non ci resta che resettare il punteggio quando facciamo ripartire il gioco.


Giorno 5

Minigioco
Fase 1: Personalizzazione del personaggio
Per prima cosa, andiamo a modificare l’estetica. Scegliamo il dinosauro rosso ed entriamo nell’area costumi.
Duplicando due volte l’immagine, andiamo a posizionare le zampe in modo da simulare una camminata e li rinominiamo in sx e dx.


Fase 1: Personalizzazione del personaggio
Fase 2: Movimento del personaggio
Fatto ciò, selezioniamo uno dei due come costume iniziale e settiamo la dimensione del dinosauro a 70.
Per iniziare, come prima animiamo la camminata.
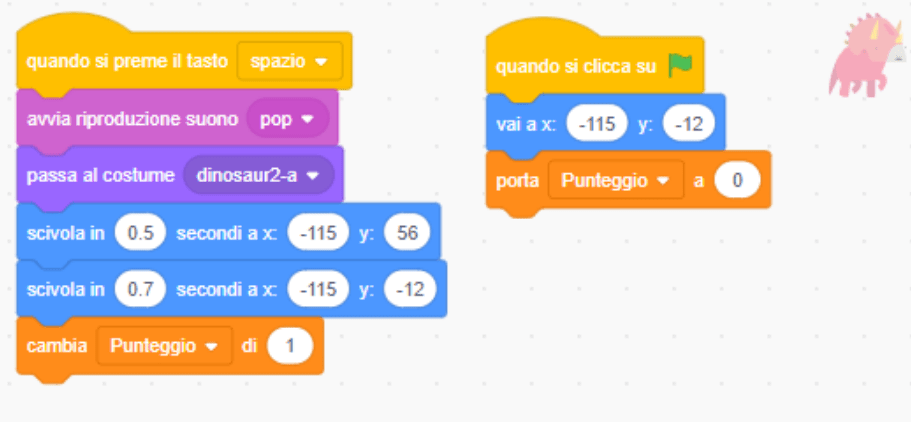
Come al solito selezioniamo il nostro “Quando si clicca su 🚩” e “per sempre”, per poi andare a selezionare il punto in cui far marciare il dinosauro grazie a “vai a x:-115 y:-12”.
Fase 2: Movimento del personaggio
Ora ci manca solamente di modificare i costumi, in modo da farlo marciare. Selezioniamo quindi “passa al costume” e attendi un secondo. Duplichiamo i due blocchi e li inseriamo prima e dopo della posizione del dinosauro, scegliendo i due costumi fatti prima e mettendo il tempo a 0.5.
Esercitazione 2: Anim...azione!

Fase 3: Salto del personaggio
Come secondo passaggio, andiamo a far saltare il dinosauro.
Prendiamo “quando si preme il tasto spazio” e prendiamo dal menù movimento 2 codici “scivola in 1 secondi a x e y”.
Fase 3: Salto del personaggio
Per rendere il tutto più animato, possiamo cambiare il costume ed aggiungere un suono.
Il primo farà scivolare verso l’alto lo sprite, il secondo lo farà scendere.
Quindi, impostiamo il primo a -115 e 56, impiegando 0.5 secondi.
Nel secondo, invece, -115 e -12, impiegando 0.7 secondi.
Fase 3: Salto del personaggio

Fase 4: Movimento della nuvola
Fase 4: Movimento della nuvola
Fatto questo, andiamo ad aggiungere un altro sprite, e selezioniamo una nuvola. Andiamo a modificarla andando su costume: la invertiamo e coloriamo per farla sembrare un meteorite.
Per concludere l’aspetto, la ridimensioniamo a 30.
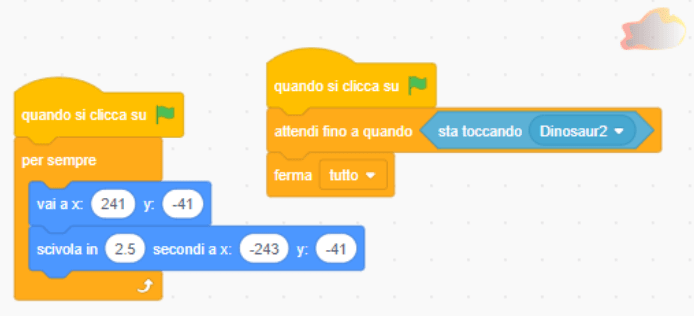
Passando a programmare, prendiamo i soliti pezzi iniziali quando si clicca e per sempre, per poi prendere vai ad x y. li mettiamo rispettivamente 241 e -41.
Prendiamo poi scivola in secondi a x e y.
In ordine, mettiamo 2.5, -243 e -41.
Fase 4: Movimento della nuvola
Testando il programma, vediamo che abbiamo tutti i componenti programmati in modo corretto.
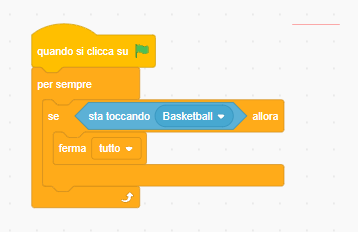
Prendiamo un altro quando si clicca, per poi andare su controllo e prendere attendi fino a quando e ferma tutto.
Il primo pezzo ha bisogno di un altro input, che andremo a prendere da sensori. Questo servirà ad indicare che l’azione che vogliamo far compiere capita quando l’asteroide tocca lo sprite, quindi prendiamo sta toccando, e impostiamo Dinosaur2.
Ora andiamo a rendere il gioco più impegnativo, facendolo bloccare quando tocchiamo l’asteroide.
Fase 4: Movimento della nuvola
A questo, andiamo ad attaccare il pezzo di prima, ovvero ferma tutto.
Con questo, il nostro codice è completo e giocabile.

Fase 5: Sempre più difficile!
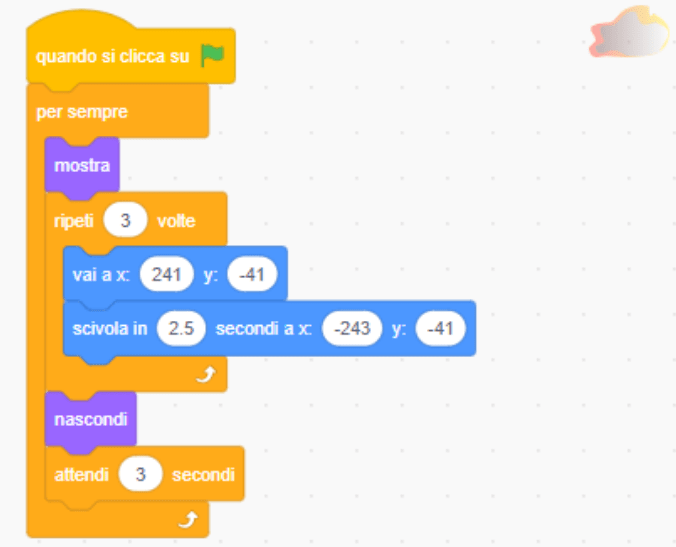
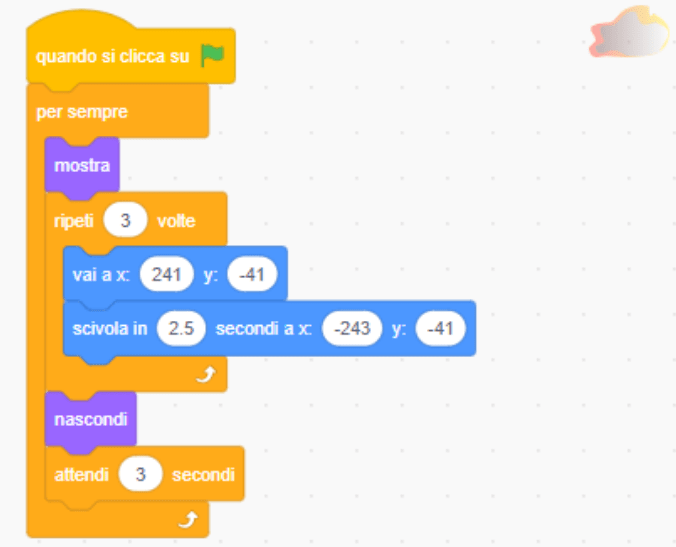
Andiamo però a rendere il tutto più complesso. Duplichiamo la nuvola, e andiamo ad alzarla e darle un delay.
Fase 5: Sempre più difficile!
Per la prima cosa, dobbiamo semplicemente cambiare il valore di y a 79 in entrambi i box che riportano il valore, mentre per il delay dobbiamo aggiungere un blocco attendi 1 secondo, e lo impostiamo a 1.5 secondi.
Nel momento in cui l’asteroide è fermo però, non può restare visibile. Andiamo ad aggiungere due variabili di aspetto, nascondi e mostra, dal menu aspetto. In questo modo, resterà nascosto sino a quando non servirà nella scena.
Per evitare di incastrarsi con le due meteore, andiamo a dare delle regole di comparsa un po’ diverse. Sostituiamo il blocco per sempre, con uno che ci permette di ripetere il passaggio 3 volte, ed inseriamo il per sempre ad incapsulare il tutto. In questo modo, il ritmo di comparsa non dovrebbe renderci impossibile giocare.
Fase 5: Sempre più difficile!

Per lo stesso motivo, andiamo ad aggiungere una ripetizione di 3 volte del movimento, un mostra, un nascondi ed un delay di 3 secondi anche nel primo asteroide.
Fase 5: Sempre più difficile!

Per lo stesso motivo, andiamo ad aggiungere una ripetizione di 3 volte del movimento, un mostra, un nascondi ed un delay di 3 secondi anche nel primo asteroide.
Fase 5: Sempre più difficile!

Fase 6: Punteggio e... Nuova partita ^_^
Fase 6: Punteggio e... Nuova partita!
A questo punto, possiamo aver notato che a volte lo sprite, dopo essere caduti sull’asteroide, si blocca.
Bastano due passaggi per ovviare il problema: aggiungiamo un quando si clicca su, ed un vai ad x y, che imposteremo sulla posizione di partenza.
In questo modo, ogni volta che si resetta il gioco, il personaggio sarà nel punto corretto di partenza.
Per realizzarlo, dobbiamo creare una variabile. Da crea la mia variabile, scriviamo Punteggio.
Fase 6: Punteggio e... Nuova partita!
Andiamo a prendere poi cambia punteggio di 1, da attaccare al coding per il salto, ed porta il punteggio a 0, per il coding che ci riporta lo sprite al punto di partenza.
In questo modo, ogni asteroide superato sarà un punto, ed il contatore si azzererà nel momento in cui ne tocchiamo uno.