WEB101


Sadok LADHARI
http://www.sadok-ladhari.com
IT Engineering Student
J2EE, Android Developper

Why ?


Web Application






GUI: Graphical User Interface

HTML

HyperText Markup Language
Markup

CSS:Cascading Style Sheets

JS

Tools

HTML Page Structure
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Title of the document</title>
<link type="text/css" rel="stylesheet" href="file.css">
<script type="text/javascript" src="file.js"></script>
</head>
<!-- For syntax highlighting -->
<body>
Content of the document......
</body>
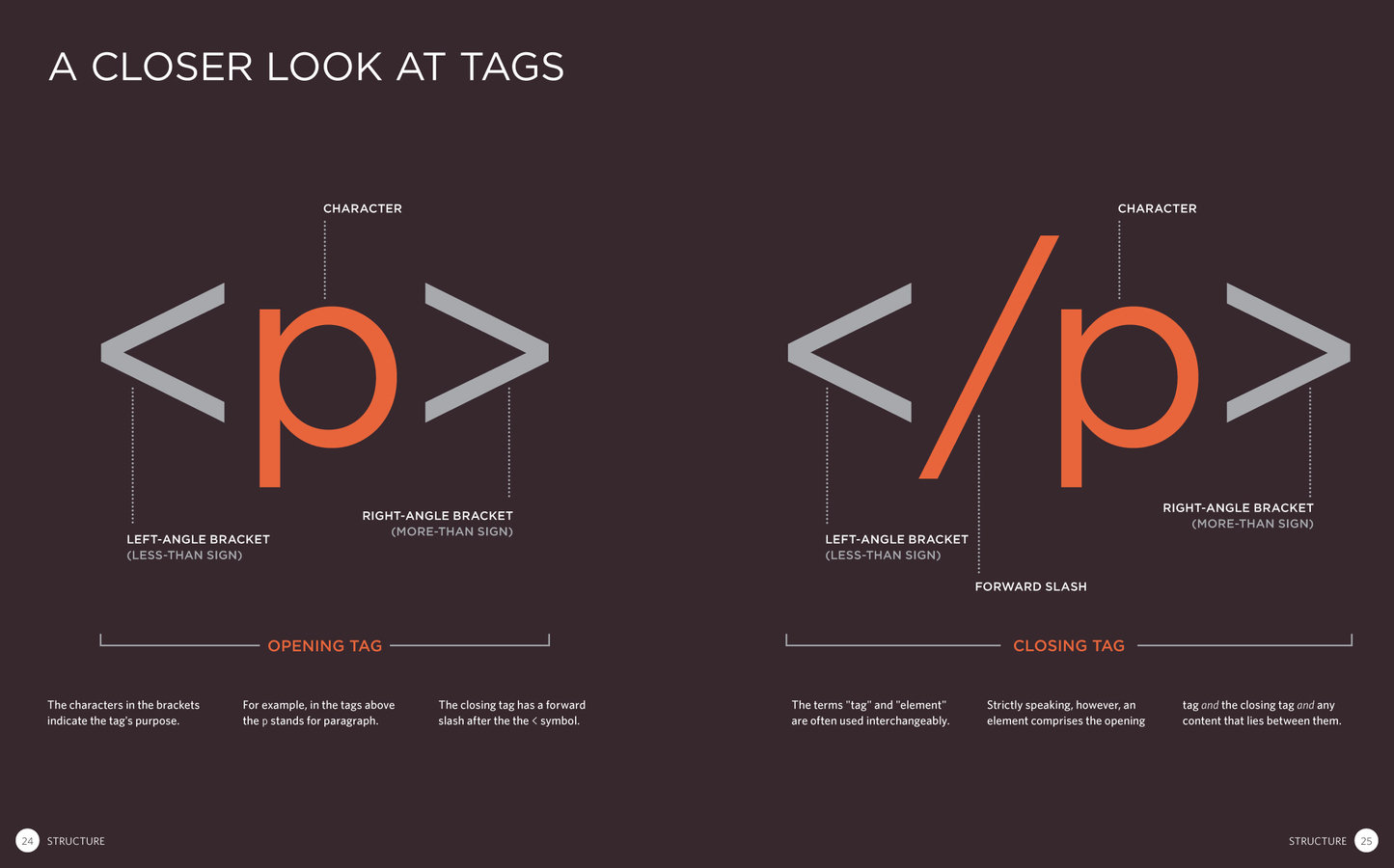
</html> HTML Tags
<!DOCTYPE html>
<html>
<head>
<title>Club Jeunes Sciences Hammam Sousse</title>
</head>
<body>
<h1>This is a heading 1</h1>
<h2>This is a heading 2</h2>
<h3>This is a heading 3</h3>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<a href="http://facebook.com">This is a link</a>
<img src="https://s3.amazonaws.com/media-p.slid.es/uploads/splinky01/images/1194455/1001104_587593277930516_901204517_n.png" alt="Club Jeunes Sciences Hammam Sousse" width="150" height="150">
</body>
</html><tagname>content</tagname>
http://www.w3schools.com/tags/default.asp