Remote
Shift Left Testing

using
Interface

Shift Left TESTING
Chrome DevTool Protocol
- Chrome DevTools Protocol allows for tools to the instrument, inspect, debug and profile.
- It exposes API to access the Dev tool feature.
Accessibility
Animation
Audits
Browser
Console
Database
Debugger
Emulation
Inspector
Fetch
Network
Performance
Log
Runtime
DevTools Protocol via Chrome extension
Chrome + Extension
Devtool
CDP
Websockets
Chrome Debugger
Extension API


DevTools as Protocol client


Debugger
Client
CDP
ws:/debugger
Browser Instance
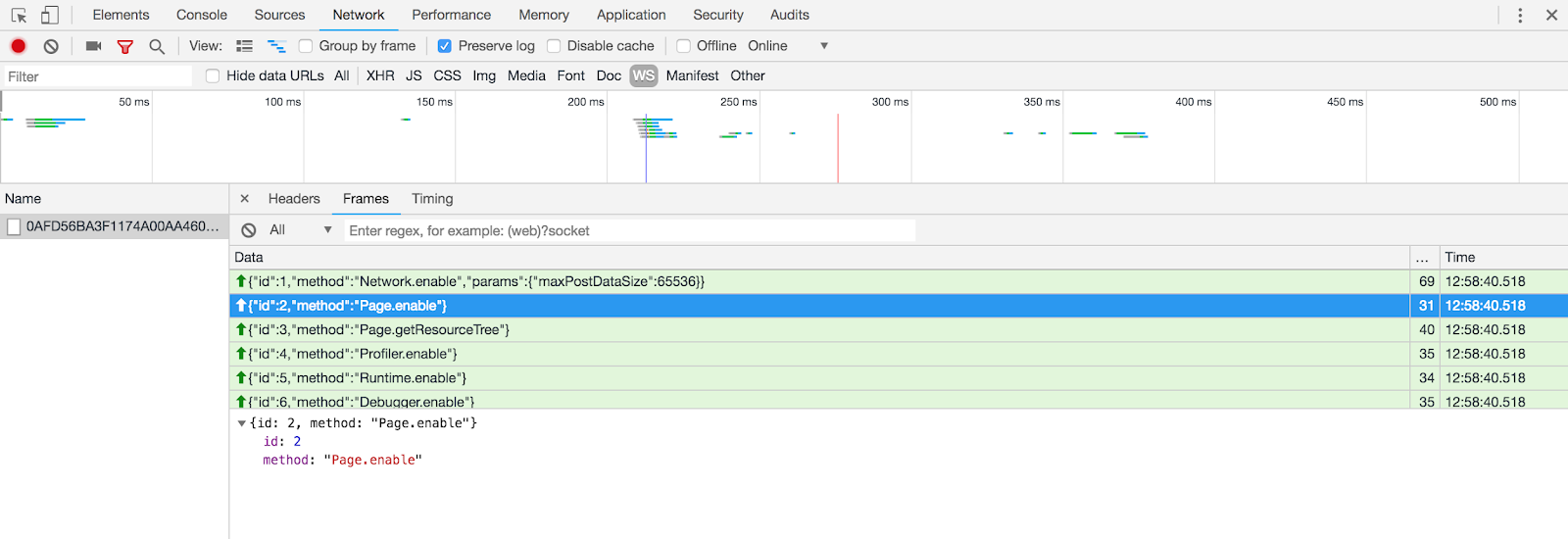
Sniffing Chrome DevTool Protocol
alias google-chrome="/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome"
google-chrome --remote-debugging-port=9222 https://thoughtworks-bangalore.github.io/vodQA/

Multi - Remote Debugging Support
Chrome Driver

Client
ws:/debugger

CRI
Devtool

Debugger
Browser Instance
CDP
CDP
Demo

Handling HTTP Basic Authentication
{
"id": 2,
"method": "Network.setExtraHTTPHeaders",
"params": {
"headers": {
"Authorization": "Basic YWRtaW46YWRtaW4="
}
}
}

Network Emulation
{
"id": 7,
"method": "Network.emulateNetworkConditions",
"params": {
"offline": true,
"latency": 300,
"downloadThroughput": 250,
"uploadThroughput": 750
}
}
Mock Geo Location
{
"id": 3,
"method": "Emulation.setGeolocationOverride",
"params": {
"latitude": 27.1752868,
"longitude": 78.040009,
"accuracy": 100
}
}
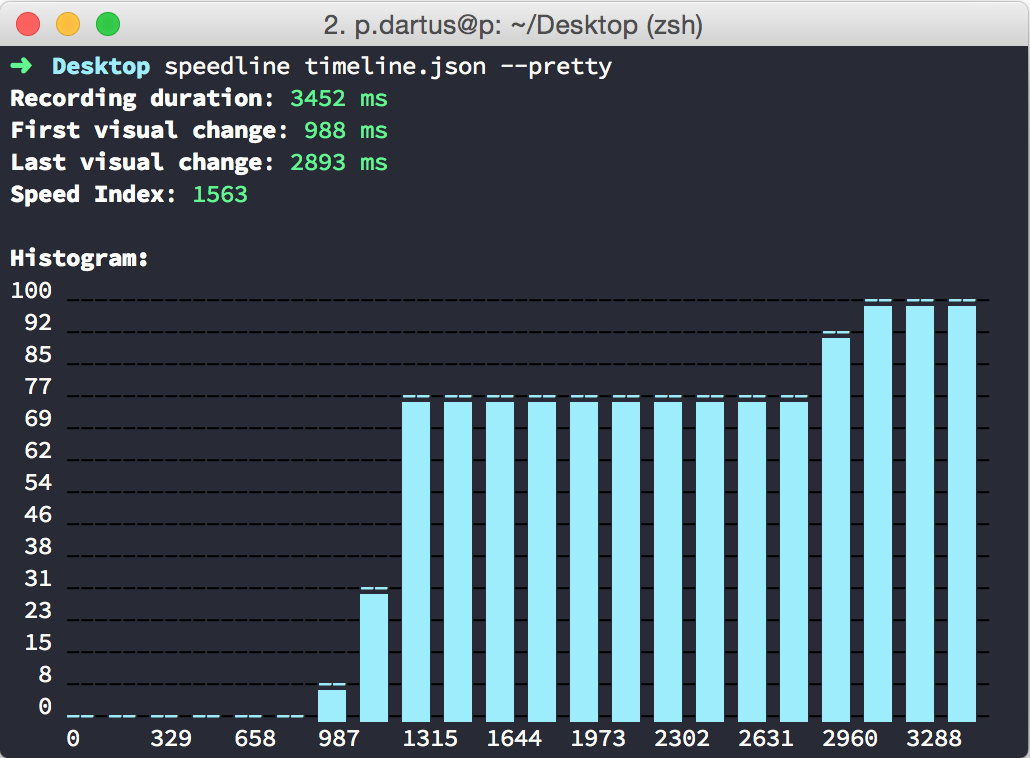
Speed Index


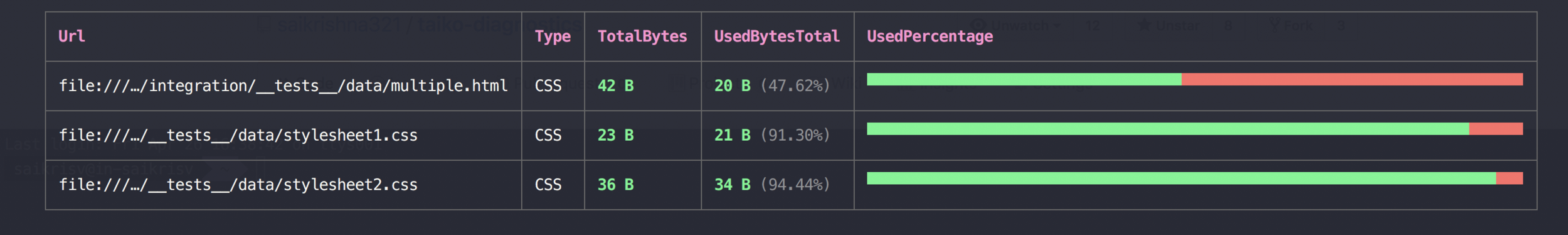
CSS Coverage


const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhonex = devices['iPhone X'];
puppeteer.launch({headless:false}).then(async browser => {
const page = await browser.newPage();
//We use here page.emulate so no need to set the viewport separately
//await page.setViewport({ width: 1280, height: 800 })
await page.emulate(iPhonex);
await page.goto('https://www.homedepot.com/');
await page.screenshot({ path: 'homedepot-iphoneX.png'});
await browser.close();
});