Learn
HTML/CSS/JS
HTML/CSS/JS
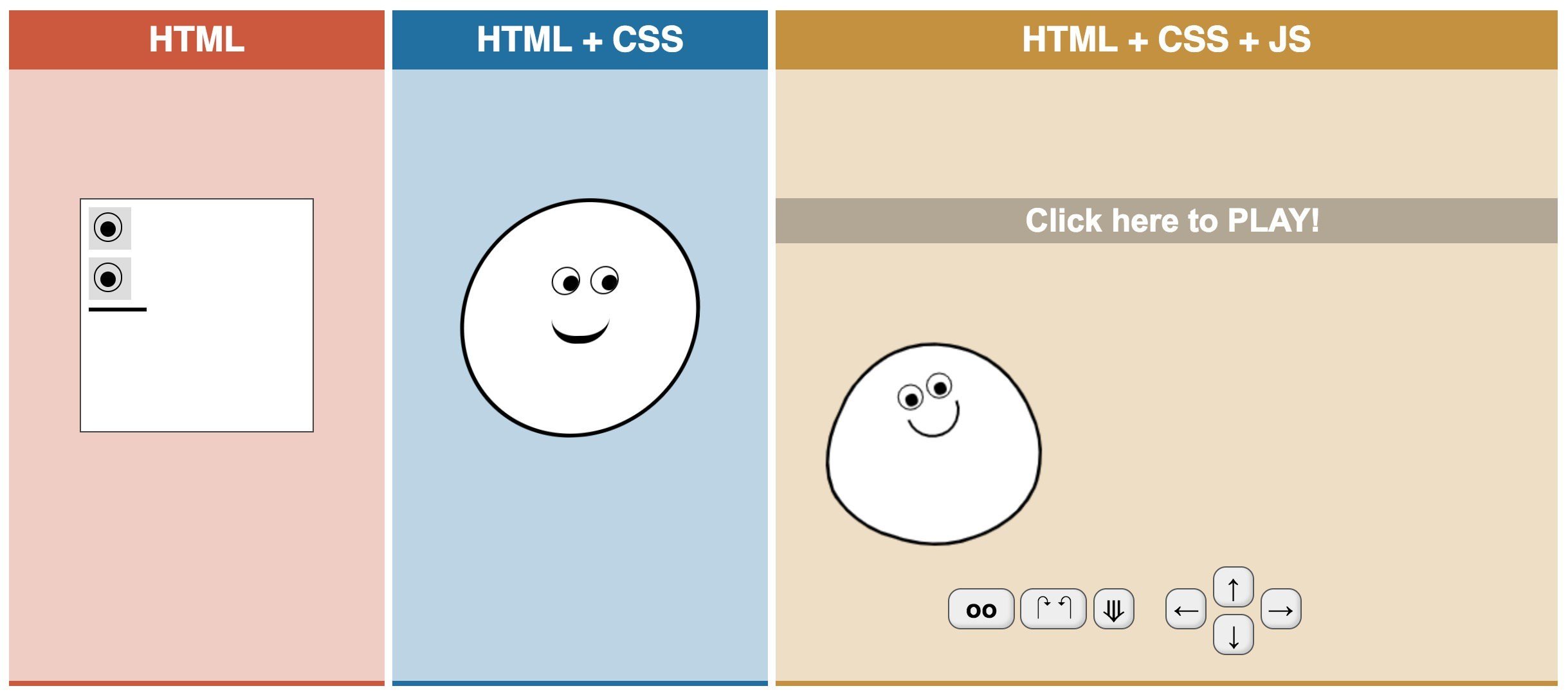
傻傻分不清楚?
網頁是如何產生的?
草稿

草稿
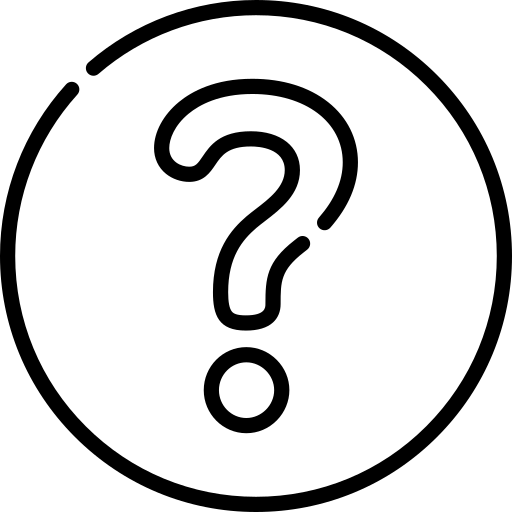
HTML
著色

著色
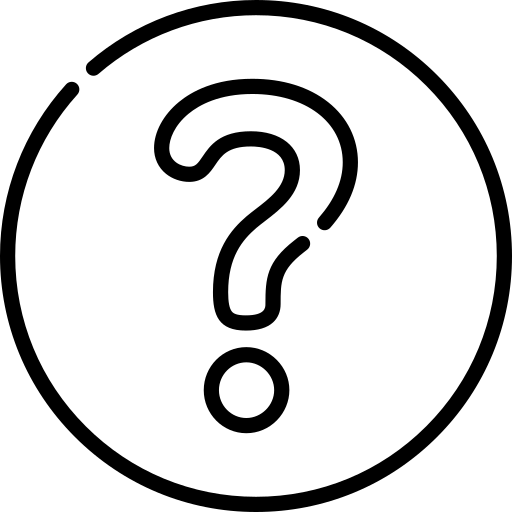
CSS
動畫

動畫
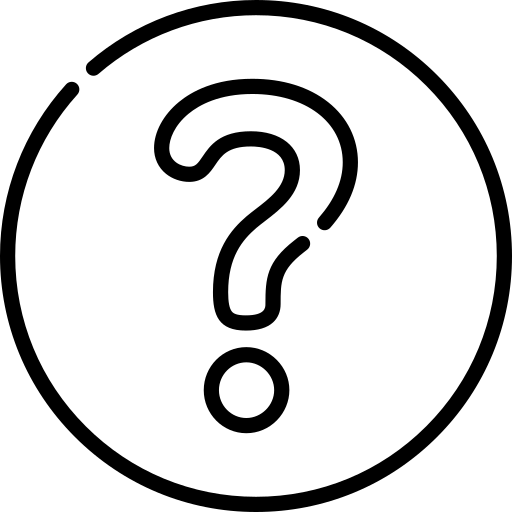
JS

一個簡單的HTML網頁
重要觀念 #1
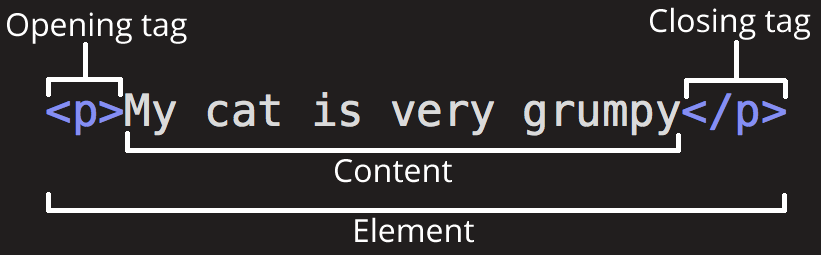
HTML 是由各種元素(element)組成的結構

重要觀念 #2
HTML 的巢狀結構與屬性
巢狀結構
<div>
<p>Hello</p>
</div>
巢狀結構
<div>
<p>Hello</p>
</div>
div
p
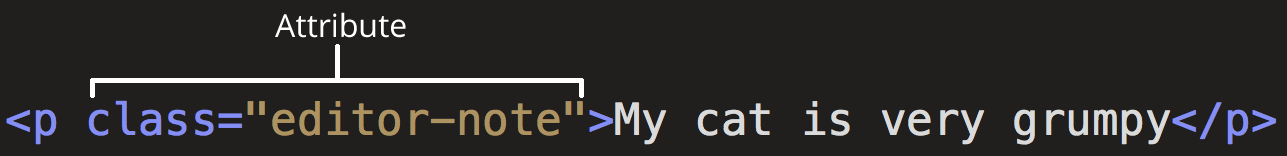
屬性
<div>
<p class="a-class">hello</p>
</div>
先來實戰吧!
基本規範
<!DOCTYPE html> -> 告訴瀏覽器這是一個 HTML 網頁
<html> -> HTML 網頁的內容開始位置
<head> -> 存放基本的網站描述、metadata、CSS 或 JS 的引入位置
...
</head>
<body> -> 可視的的網頁內容開始位置
...
</body>
</html> -> HTML 網頁的內容結束位置幾個常用的到的 HTML Tag
- img
- h1、h2、h3、h4
- p
- ul、ol、li
- a
文件標題
<h1>-<h6>
圖片元素-img
<img src="images/test.png" alt="My test image">段落元素-p
<p>Hello my name is Amber</p>清單元素-ul、ol、li
<ul>
<li>Ben</li>
<li>Amy</li>
<li>John</li>
</ul>連結元素-a
<a href="https://www.google.com/">Google</a>開始練習!
CSS 登場
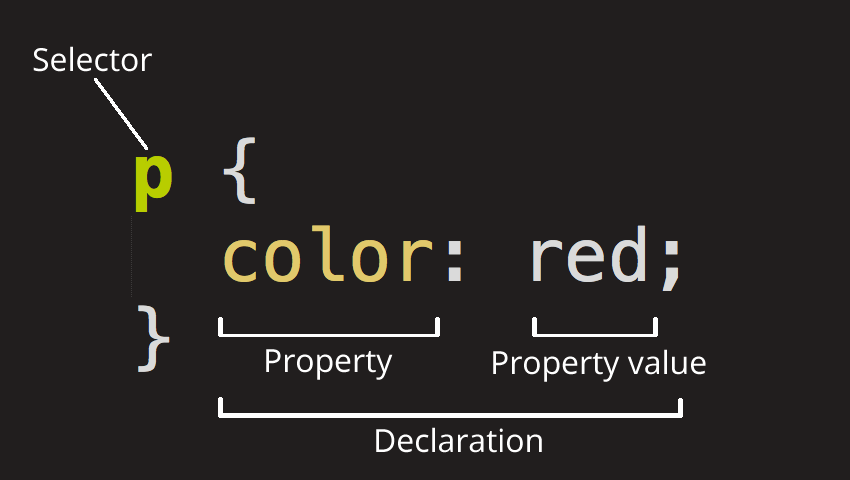
CSS 規則

實際試試看
文字與字體
font-size & font-family
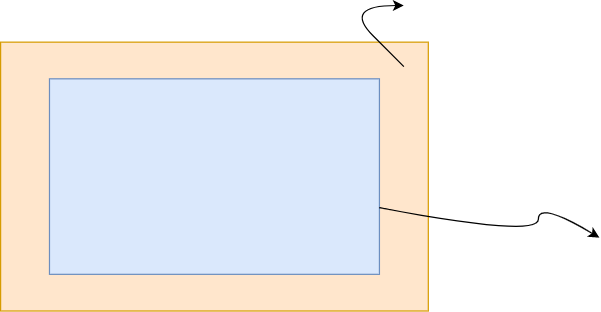
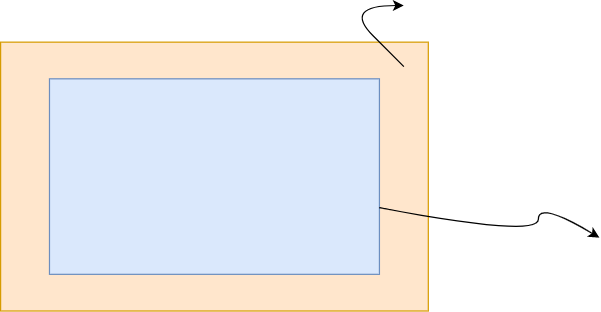
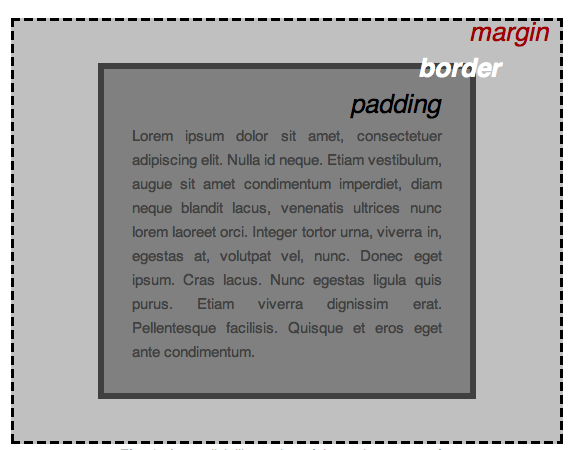
CSS Box Model
padding、border、margin

width
background-color
color
text-shadow
display