無障礙 2.0 標章申請
之心酸血淚史
題外話
px單位是CSS的魔法單位。它與當下字體無關,並且通常與實際的釐米或英寸也無關。 px是被定義為小但仍可見,並且水準向的1px寬的線可以清晰地顯示出來的單位(無抗鋸齒)。
標章從哪裡申請?

需要通過哪些檢驗?
-
軟體檢測
-
人工檢查
軟體檢測
-
下載 FreeGo 2.0
-
然後就...怪怪的
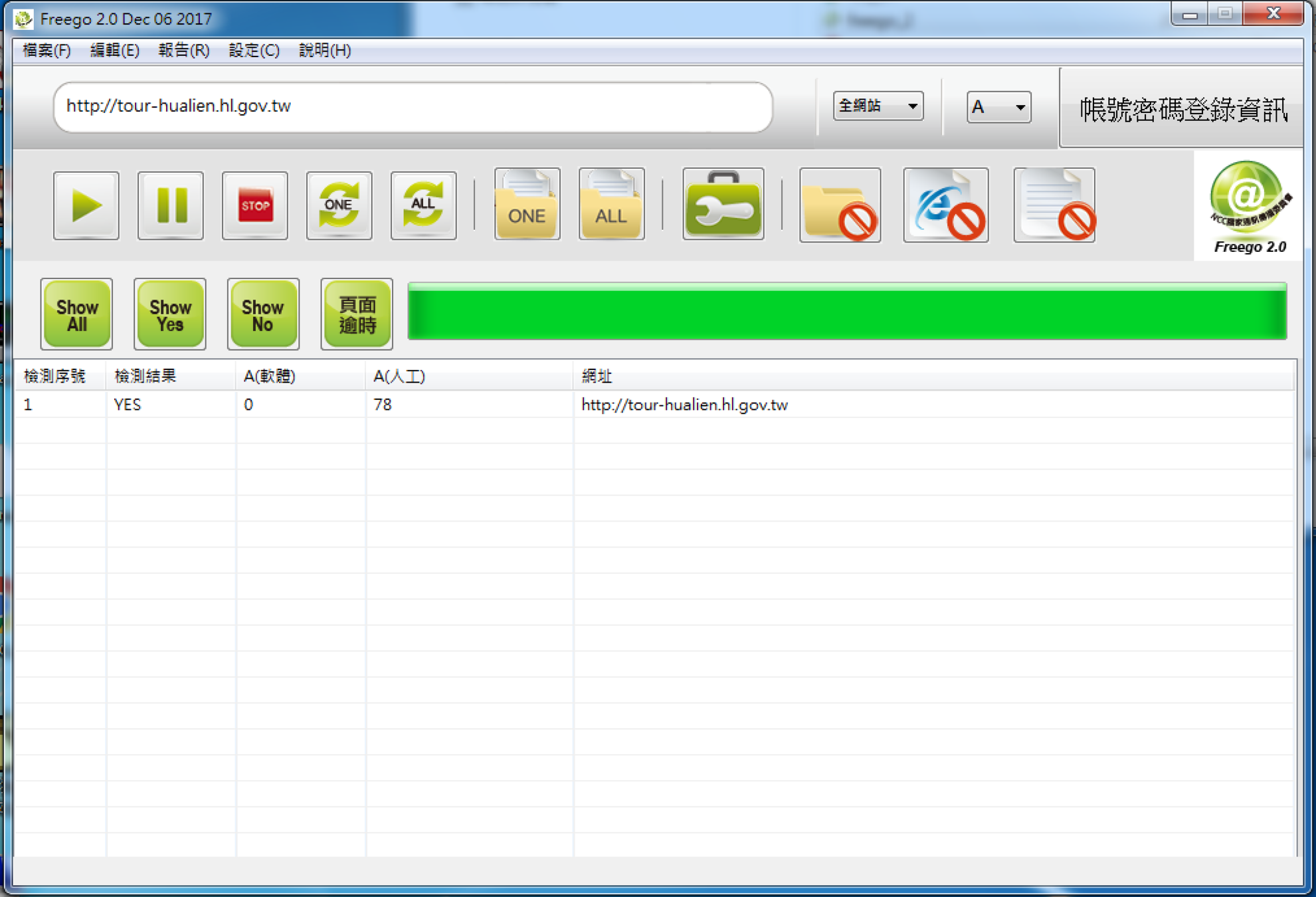
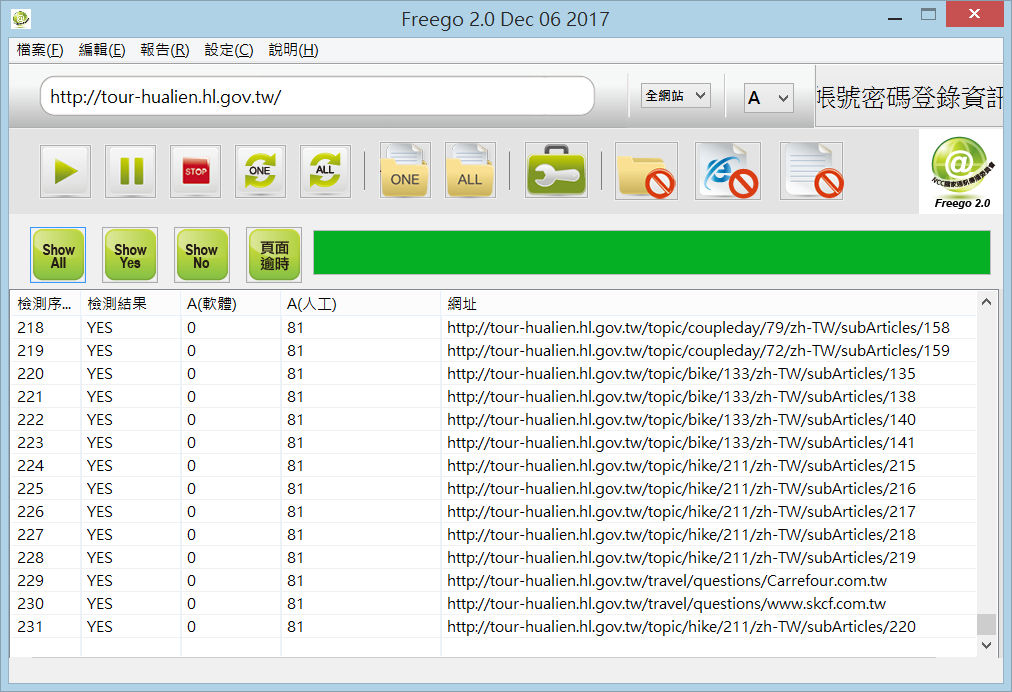
下載 FreeGo 2.0 後
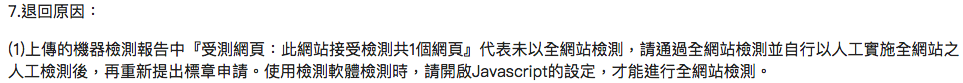
怎麼掃都只有首頁被掃到


但都過了..只好硬頭皮送審
只是..偷懶包準沒好下場


FreeGo 開啟 Javascript 啟用後可以正常掃描
-
軟體檢測出的大部分問題
- image 一定要有 alt 描述
- 有 input 一定要有 label
- label 要有 htmlFor
- 一頁中 h1 只能有一個
- h1 下方文字須為 <p> 分段而非 <span>
- 標題要給 h1 or h2 等等 tag
- input 有給 value 這個 attribute 的話不能為空

解決所有軟體掃出來的問題之後...
-
跑到一半,FreeGo 軟體就開始 Crash
-
跑到一半,FreeGo 軟體就開始 Crash
-
跑到一半,FreeGo 軟體就開始 Crash
- ...

原來,是記憶體不夠ㄋㄜ
- Window 32 bit
- 最多只能 4G 記憶體
- 因此,FreeGo 消耗太多記憶體不足而 Crash
- 結論: 換台 windows 64 bit 16G 記憶體的就跑完了...



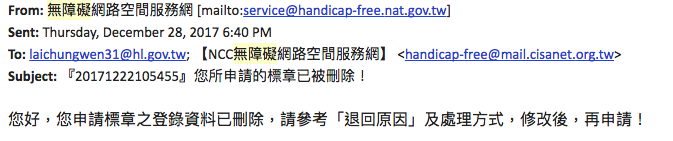
終於
但...以為通過軟體檢測,就結束了嗎!

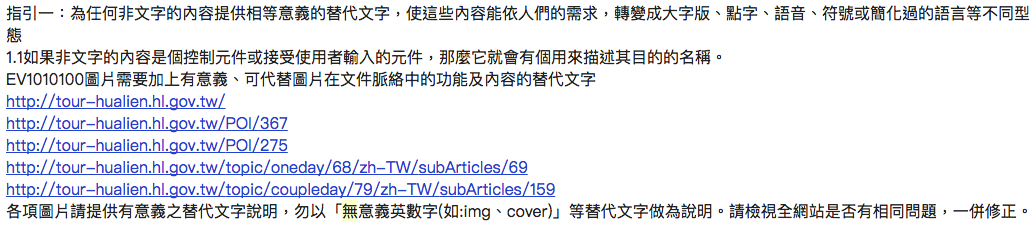
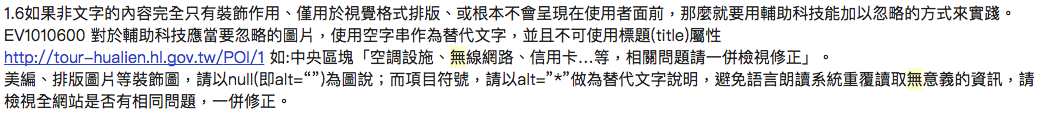
人工檢測問題錦集-1

- img alt 要是有意義的
人工檢測問題錦集-2

項目符號 1.2.3 如果是圖片,就要用 alt="*"
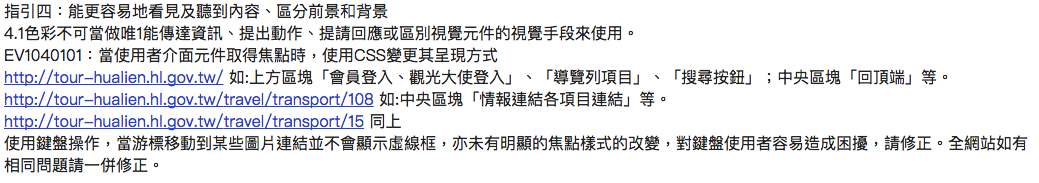
人工檢測問題錦集-3

當 Focus 或是 hover 時應該要有明顯的變化

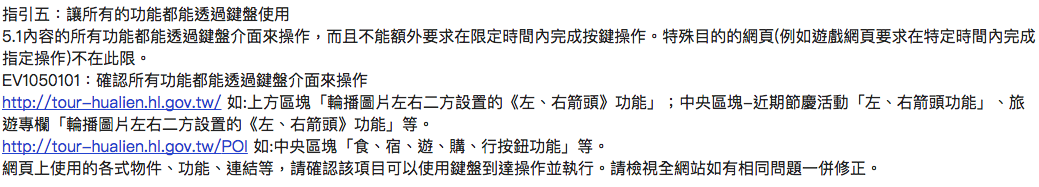
人工檢測問題錦集-4

能夠使用 Tab 鍵輪迴到功能鍵上
人工檢測問題錦集-5

<a
id="C"
style={{ textDecoration: 'none', color: 'black' }}
href={'#C'} accessKey="C">:::</a>人工檢測問題錦集-6

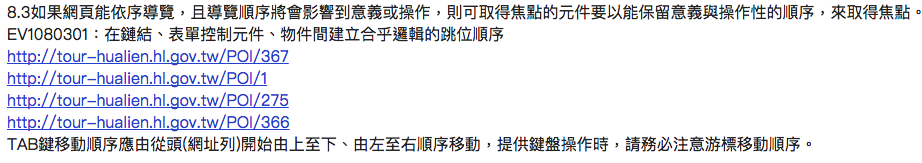
Tab 輪迴順序要對,div 放置順序要注意
人工檢測問題錦集-7

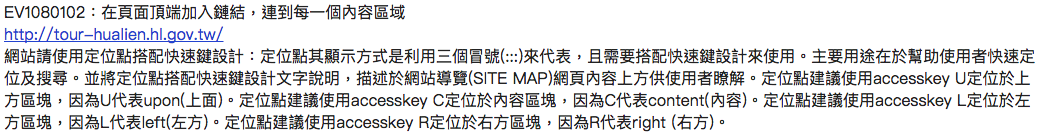
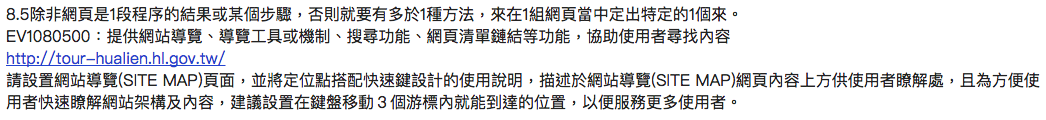
設置網站導覽專區
人工檢測問題錦集-8

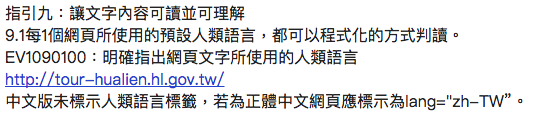
人工檢測問題錦集-9

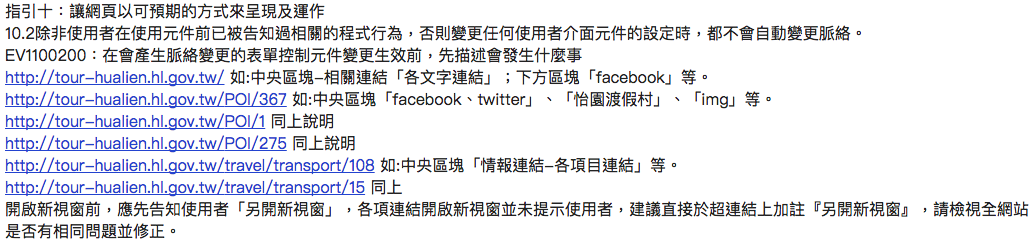
如果要另開分頁,都要先提醒使用者...
人工檢測問題錦集-10

要寫一段沒 JS 會出現的提示字
人工檢測問題錦集-11

人工檢測問題錦集-12

結論
-
無障礙網站一定要設置網站導覽專區
- 設計上,input 一定要配 label
- 另外 focus 或是點擊時要有明顯變化
- 需要設置鍵盤操作模式(上、下、右、中間)
- 要有耐心等待每次審查結果...