AI and UX for Chatbots
November 2017
Stavros Vassos, Dimitris Balaouras
Helvia.io
A Practical Guide for Developers
Overview
-
Intro to Chatbots
-
Chatbot AI
-
Chatbot UX
-
A Framework in Nodejs
-
Takeaways
Note!
- The slides are layed out in 2D space!
- Press left / right to change sections
- Press down to proceed to next slide of current section
- Press up to proceed to previous slide of current section
- Or just press the spacebar to move on to what comes next ;)
Note!
- All images are taken from relevant posts and articles
- You can click on the images to be directed there
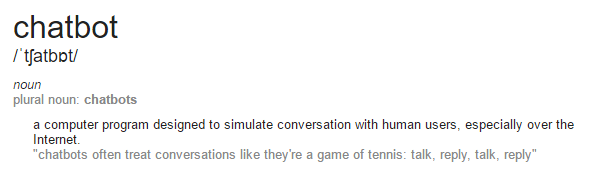
Chatting + Robots = Chatbots
What is a chatbot?

The same way you talk to friends you can talk to apps!

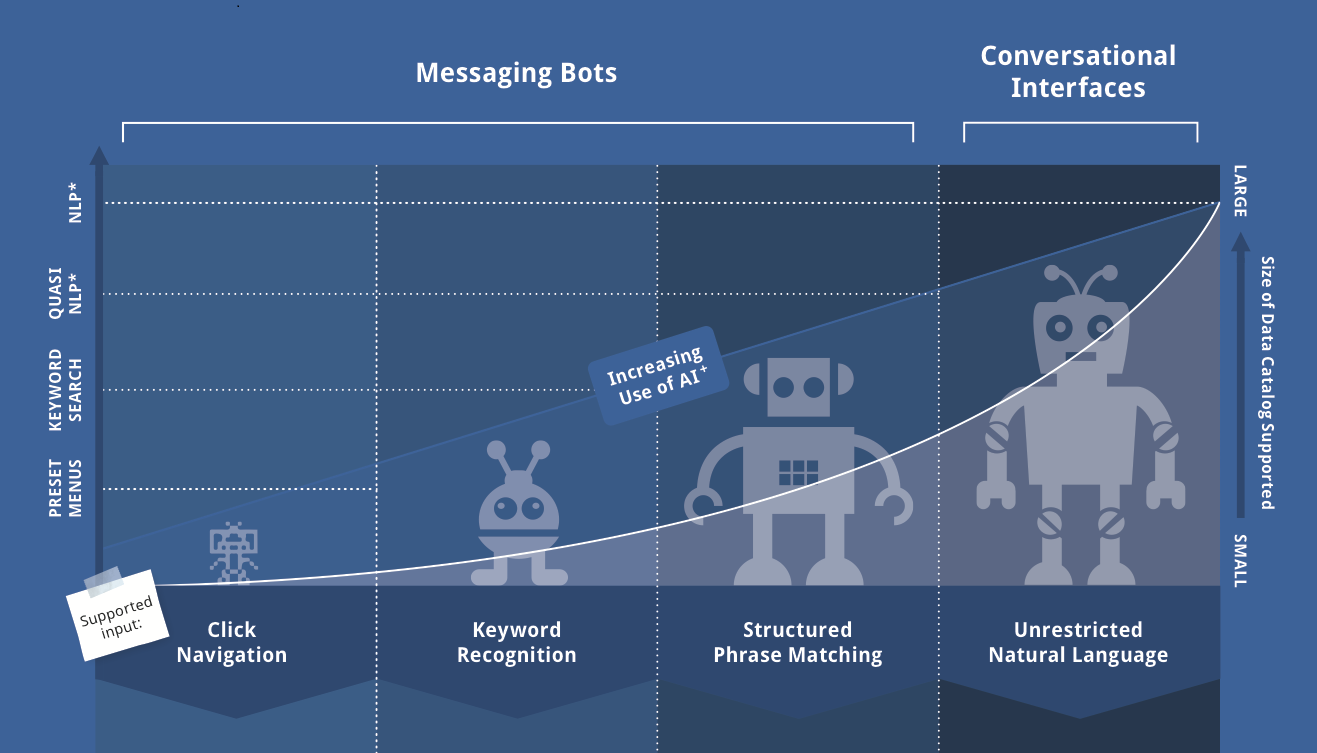
A spectrum of chatbots
- On the left side Mobile Apps
-
On the right side AI Assistants
Chatbots as
AI Assistants
Chatbots as AI Assistants

The vision: AI Assistants can
- converse in natural language
- understand what people mean
- act accordingly to serve people
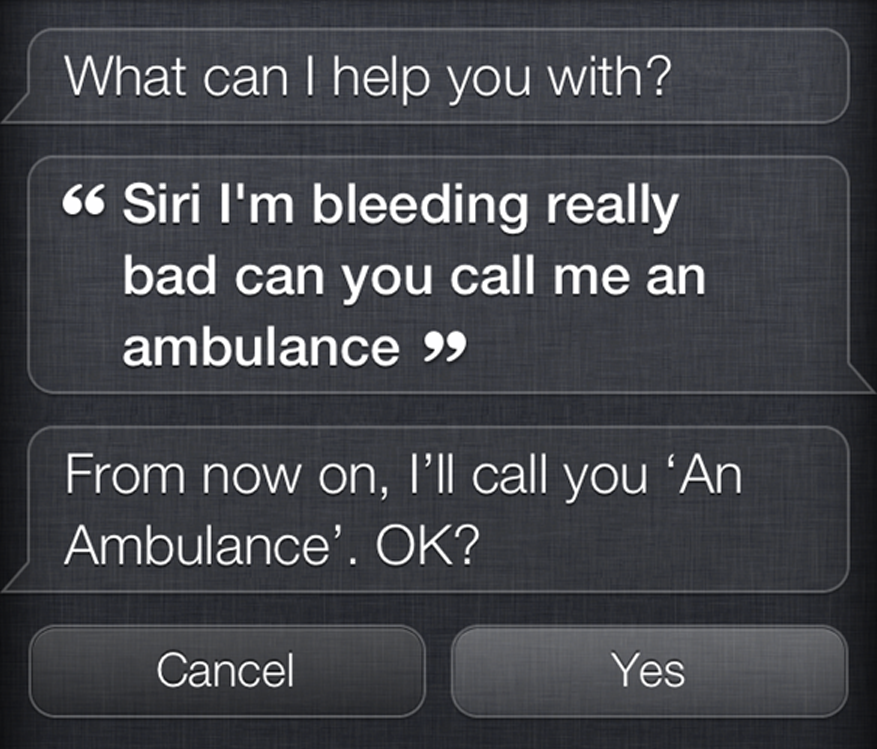
Chatbots as AI Assistants
-
Open-ended / open-scope dialogue is tough!
But we have seen this before many times!
Tay
-
March 2016, Microsoft releases @TayandYou on Twitter, a bit before the beginning of chatbot spike
Tay
-
Tay is a chatbot that is intended to talk on twitter about any topic like a teenage girl
-
Microsoft showcases the power of (its) AI, by allowing the chatbot to train itself on the responses by users
-
The experiment goes bad and Tay shuts down..
-
"Microsoft terminates its Tay AI chatbot after she turns into a nazi" -- arstechnica.com
-
This serves as evidence that it's (still) tough to make machines that understand and use natural language in an intended human-like way
Chatbots as
Mobile Apps
Chatbots as Mobile Apps
Messaging Mobile Apps, e.g., Facebook Messenger, have the basic UI elements that one needs in order
to build a mobile app:
-
Input: Textboxes and Buttons
-
Output: Text bubbles and Images
-
Also: voice and pictures both for input and output
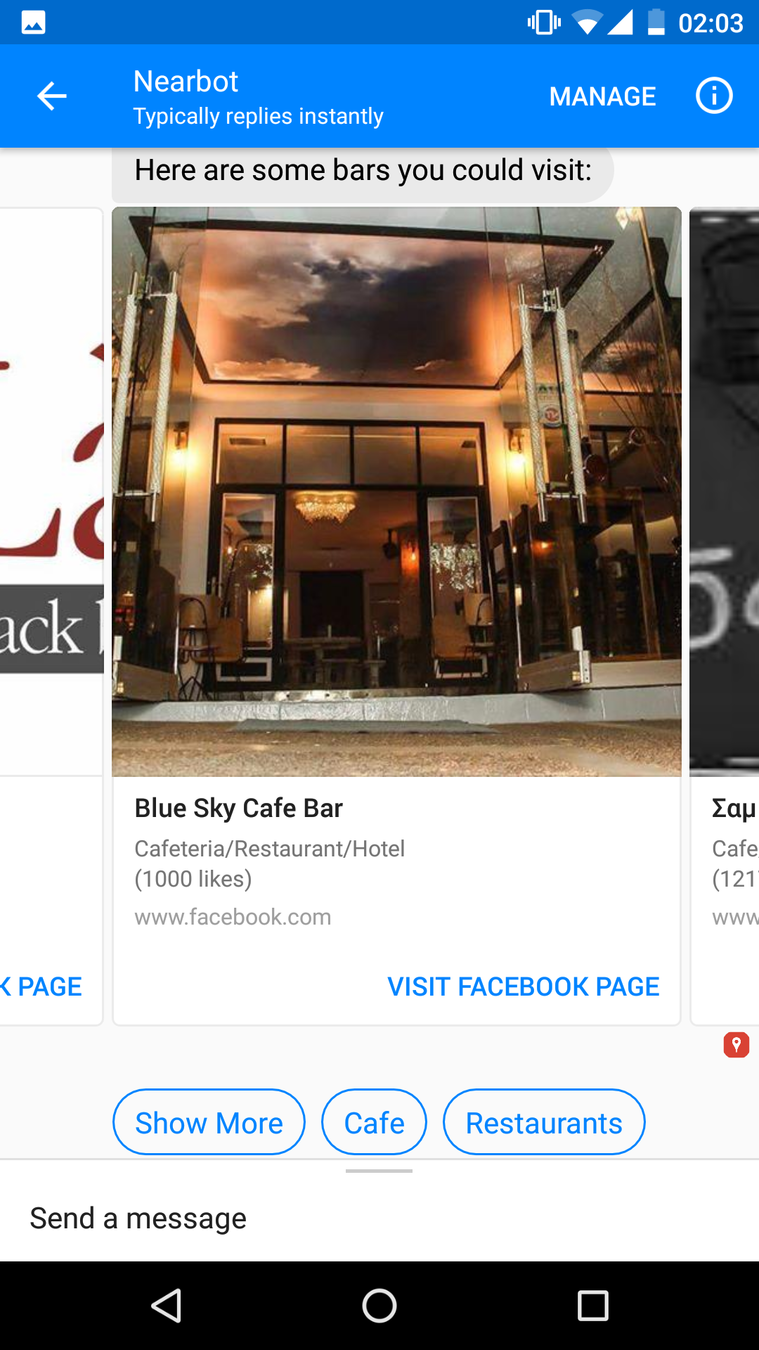
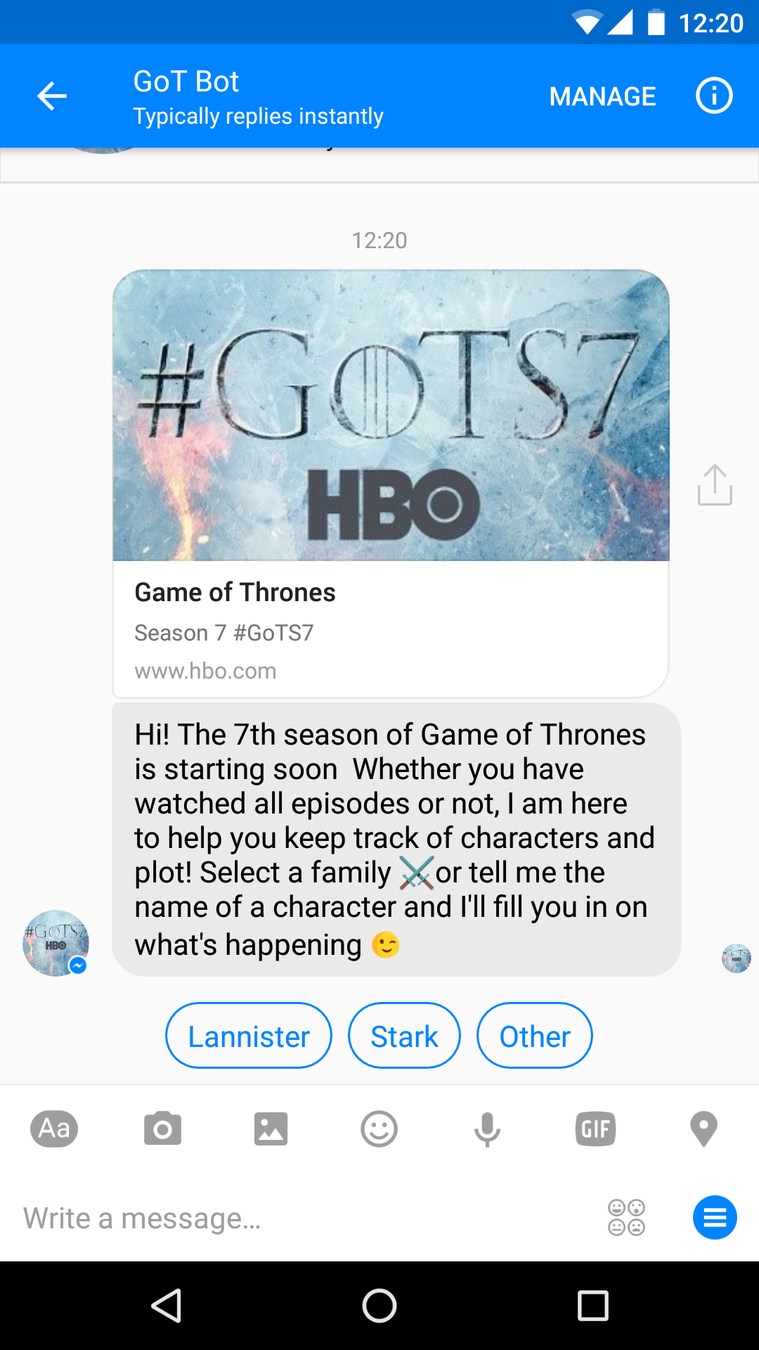
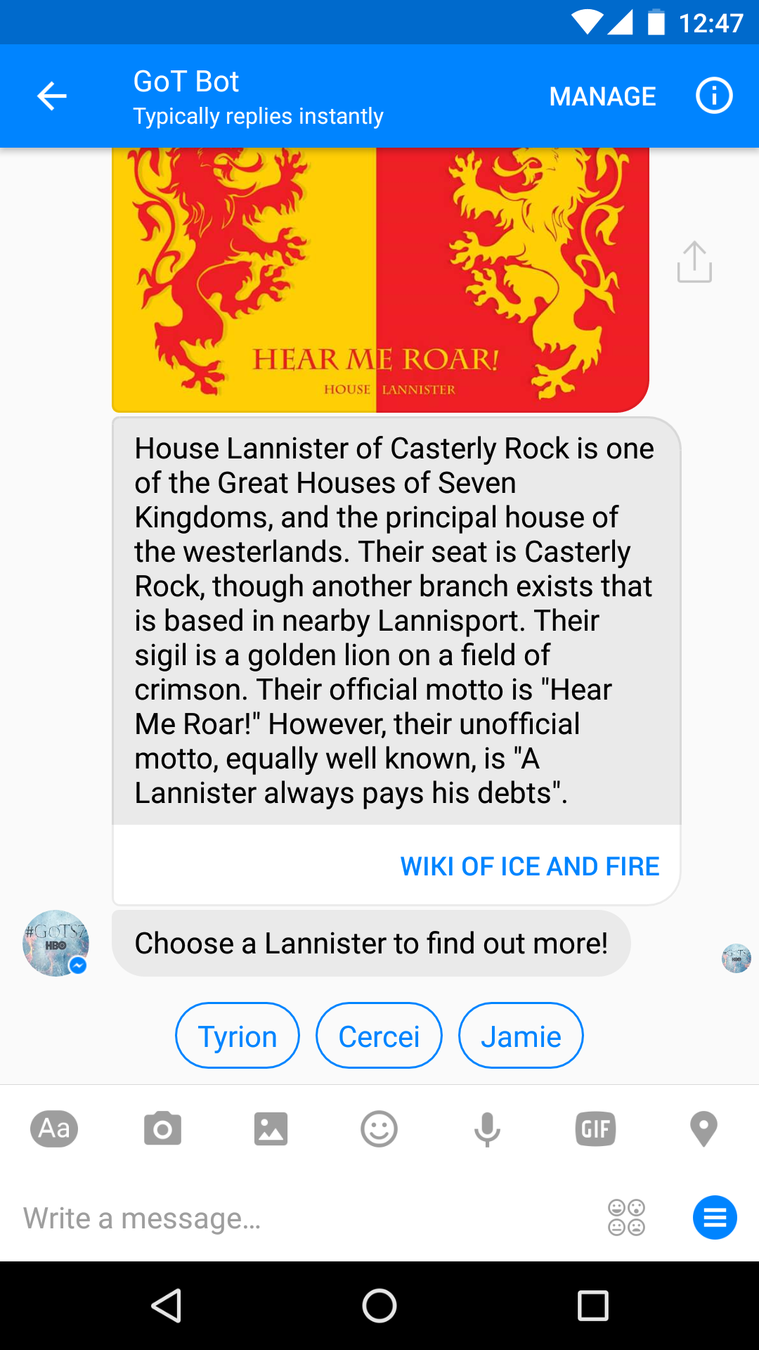
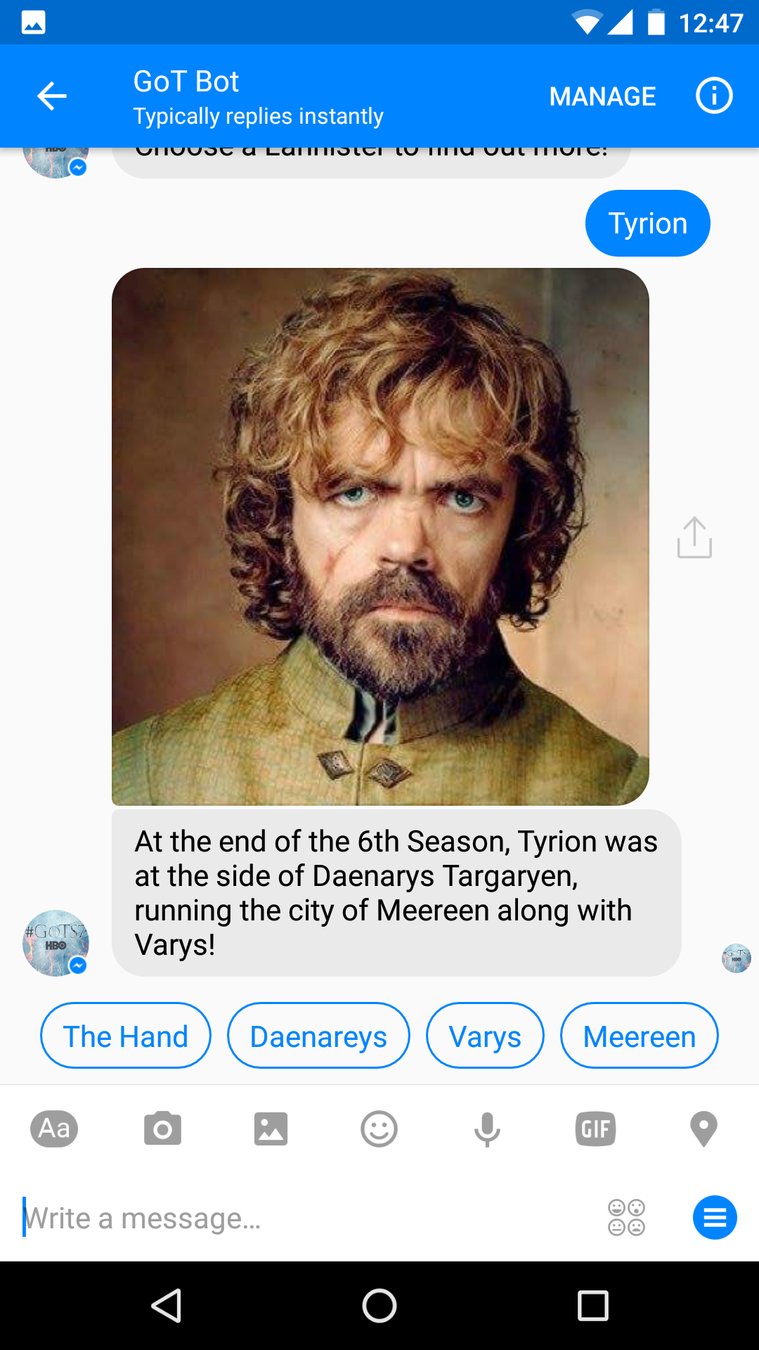
Chatbots as Mobile Apps
Images in carousel
Buttons
Links
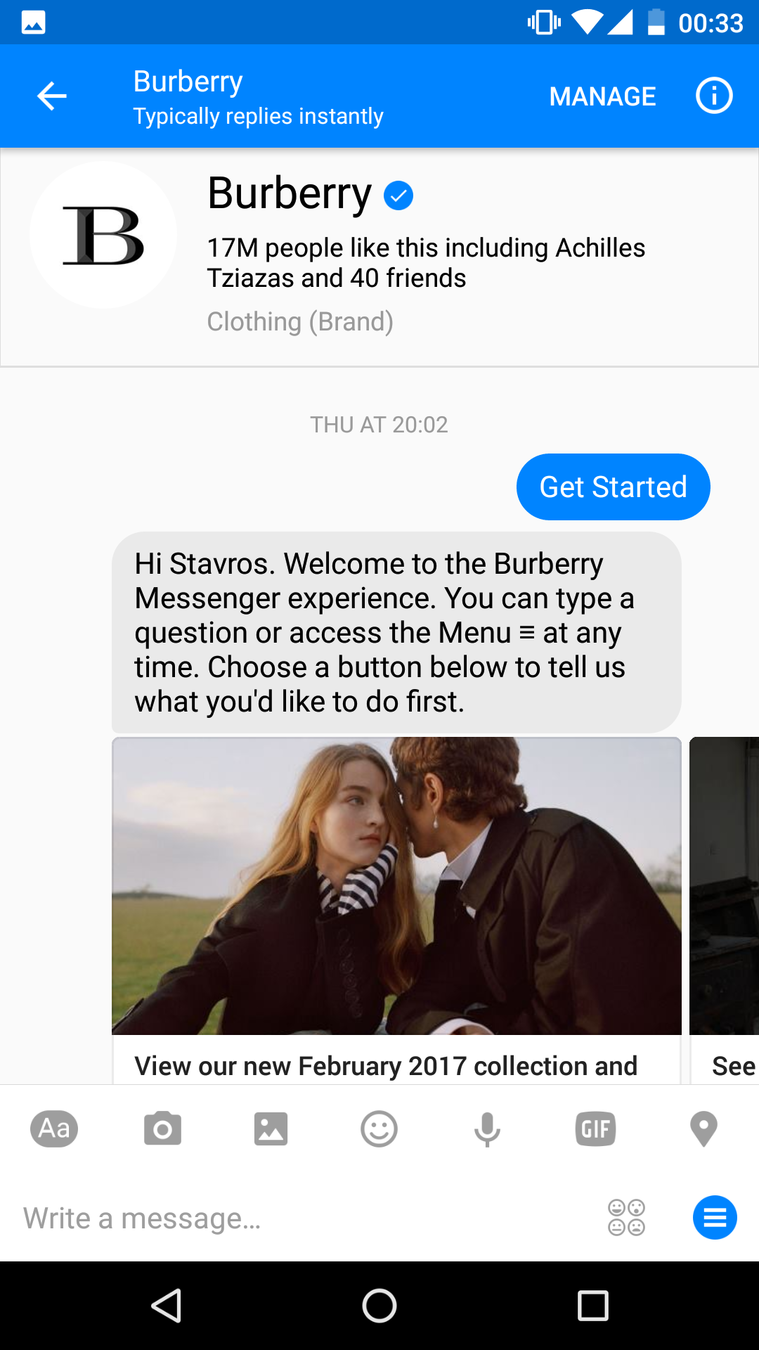
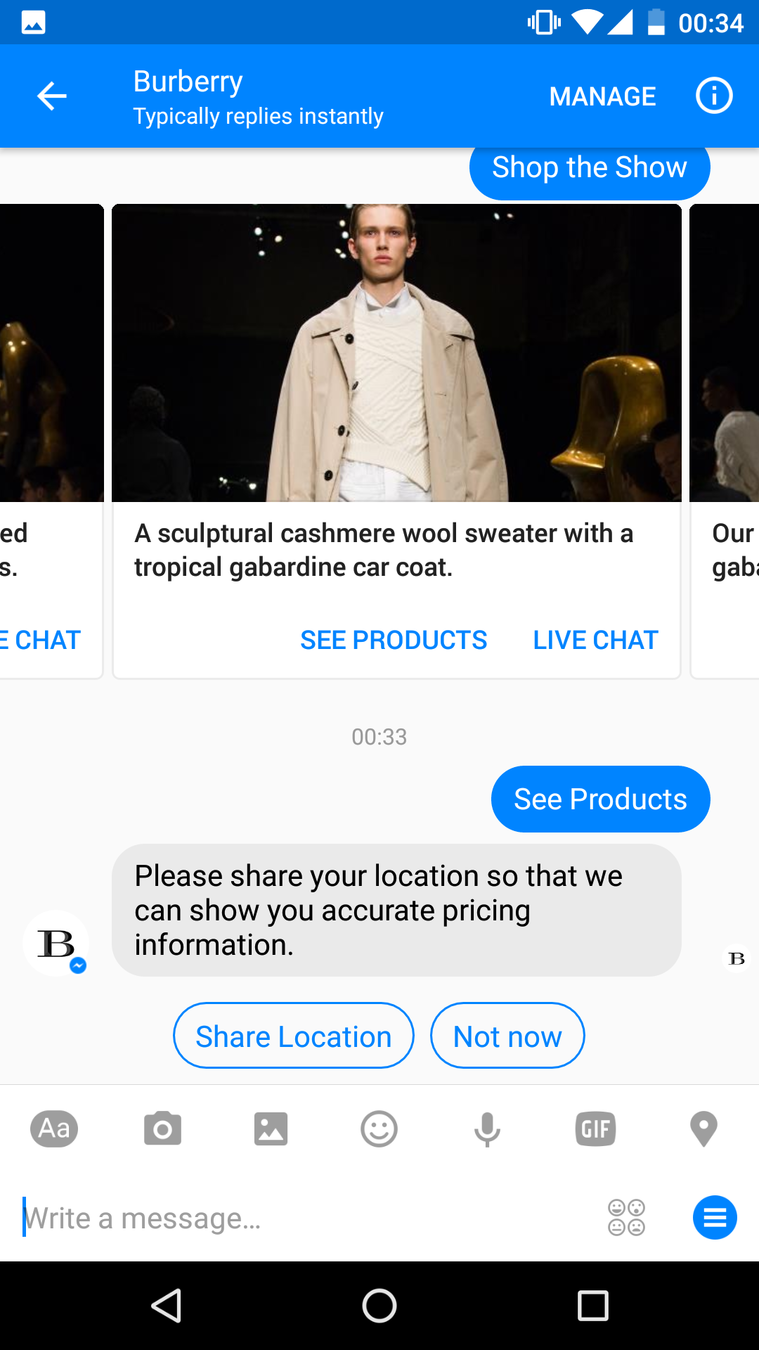
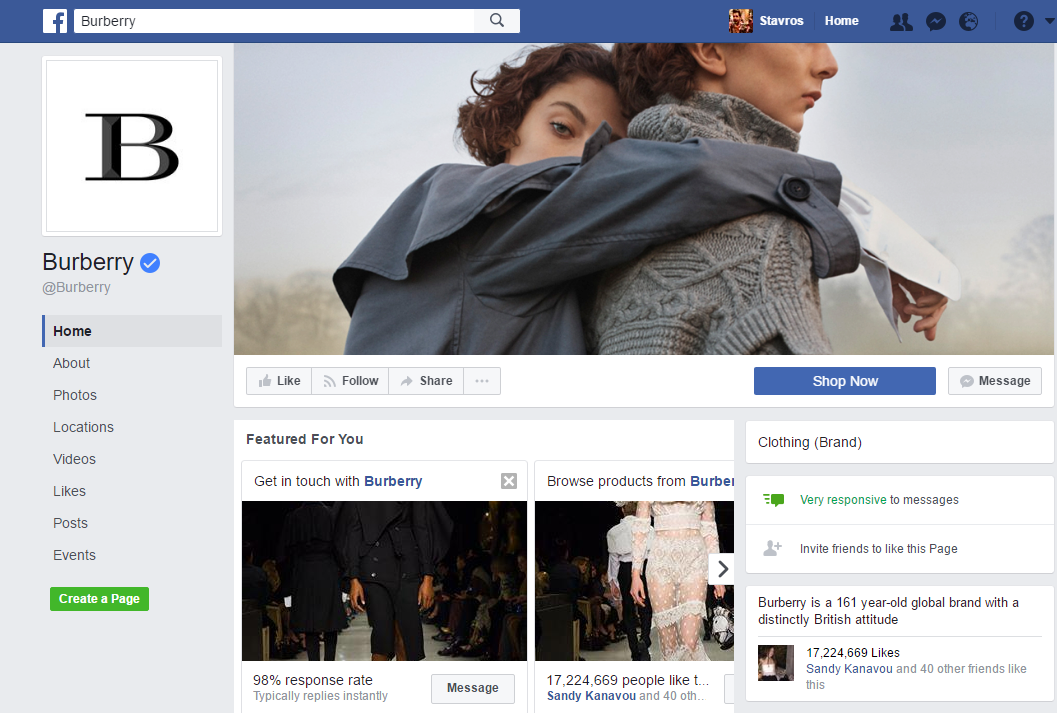
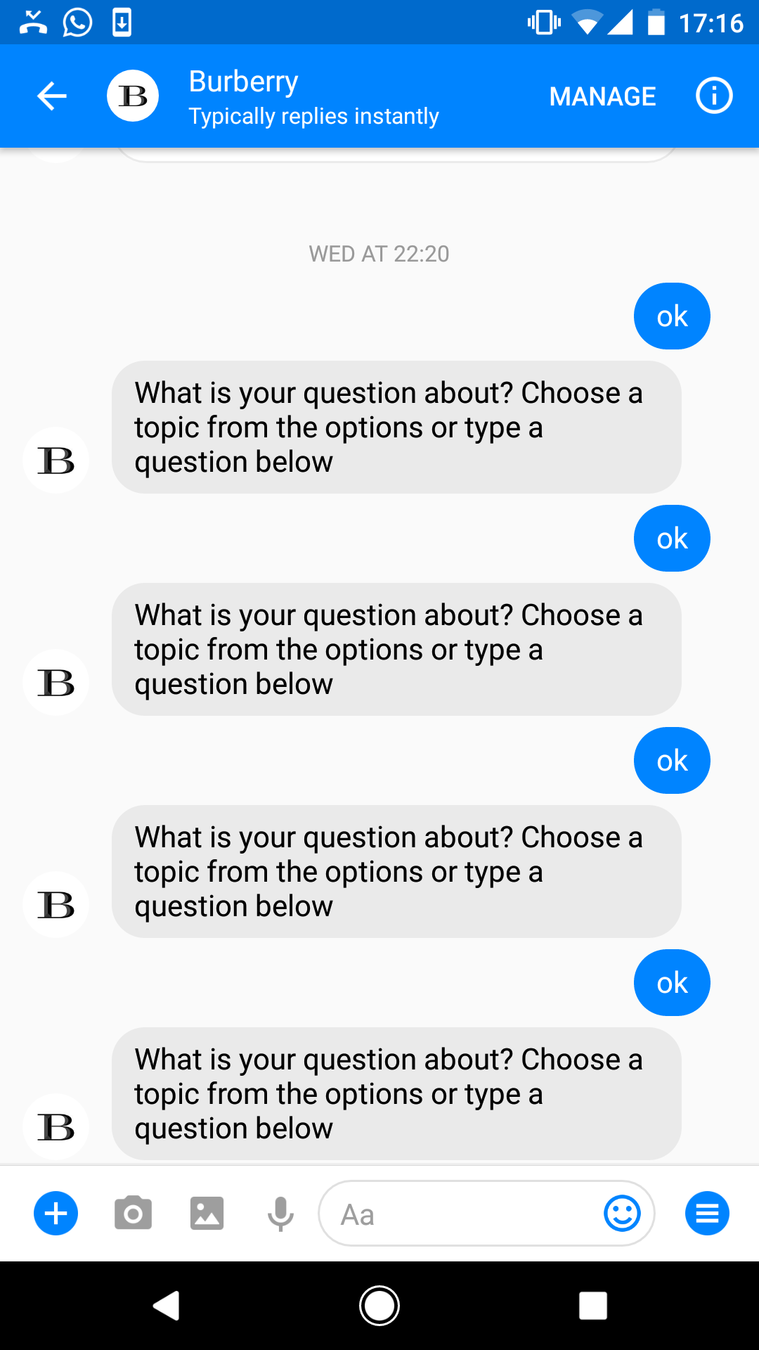
Example: Burberry
-
An "answering machine" that gives digital marketing content and information
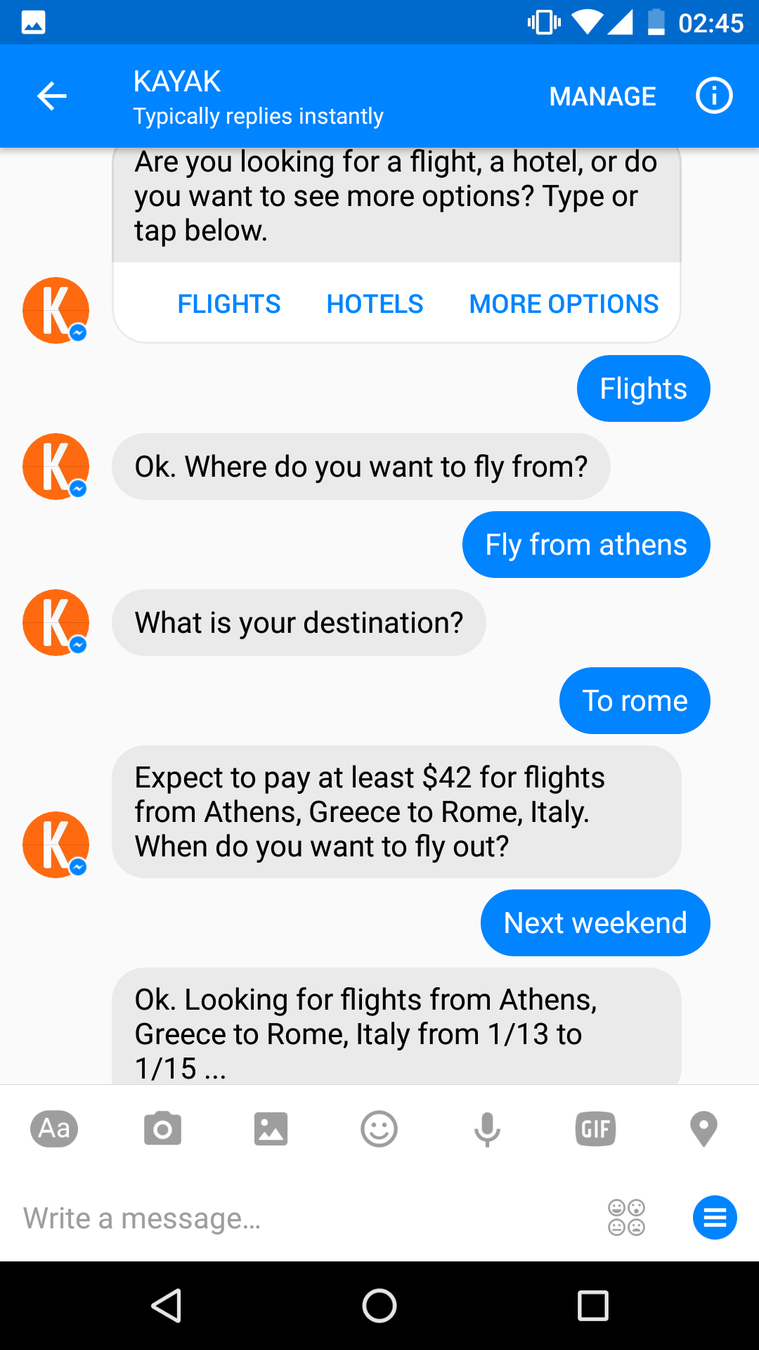
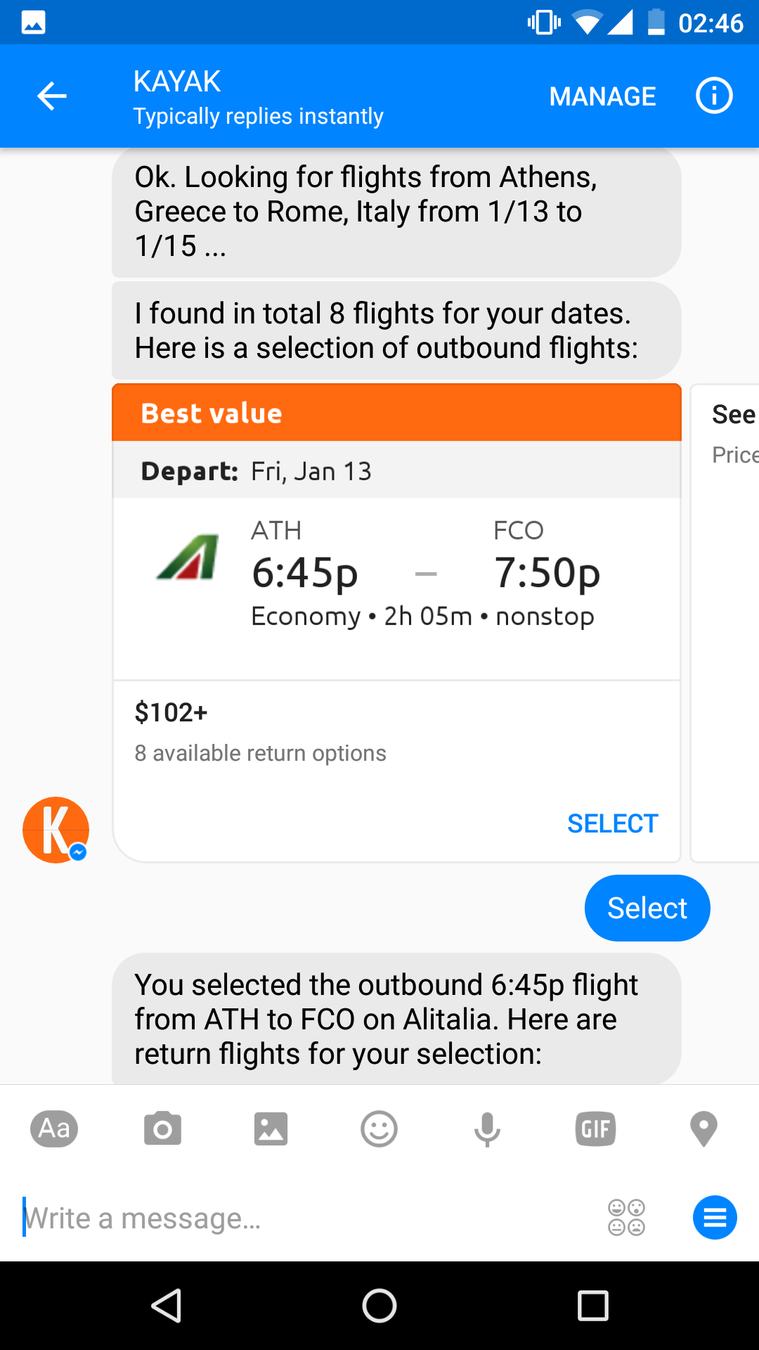
Example: Kayak
-
Very similar to what you would do on the website or the mobile app, with a touch of natural language
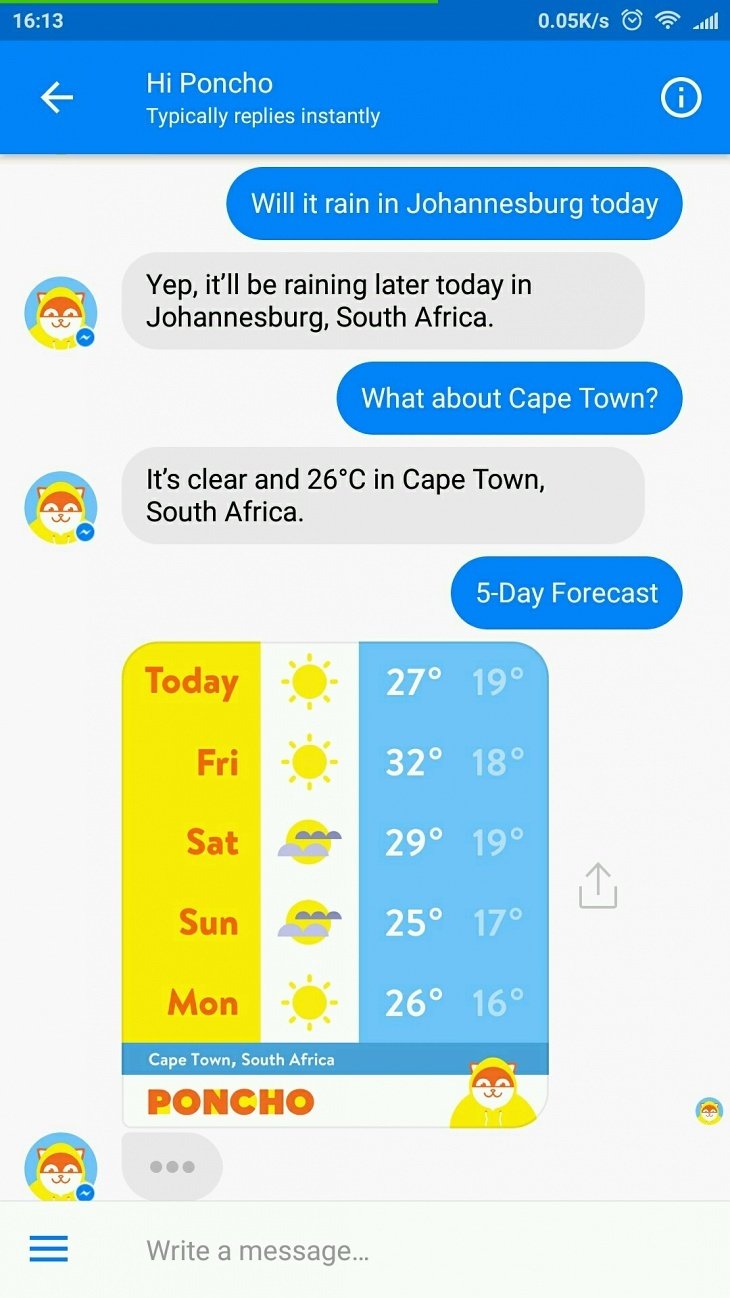
Example: Hi Poncho
-
Popular chatbots offer a funny chat experience with emoticons, animated GIFs, chat slang
Practical Middle Ground
OK, but how do you build a chatbot?
And how about AI?
Chatbot AI
Chatbot Anatomy
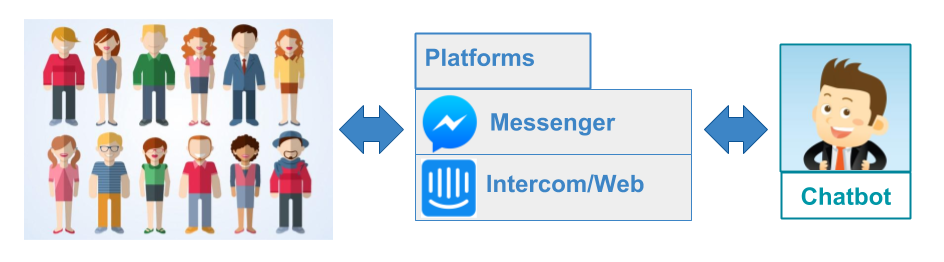
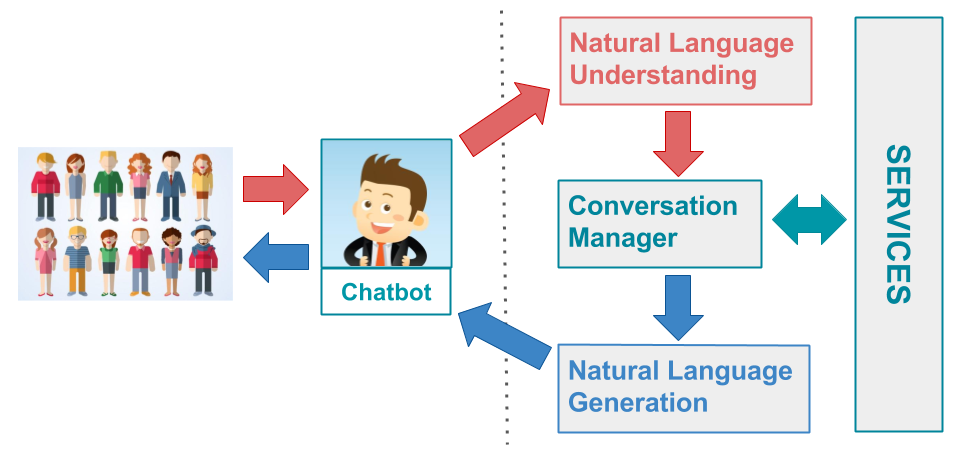
Anatomy of a chatbot
- A platform plays the intermediary between a user and the chatbot, e.g., Messenger, Intercom
- When a user sends a message, the platform passes it to the chatbot to decide what to do
- When the chatbot wants to send a message, it sends it to the platform and the platform serves the reply
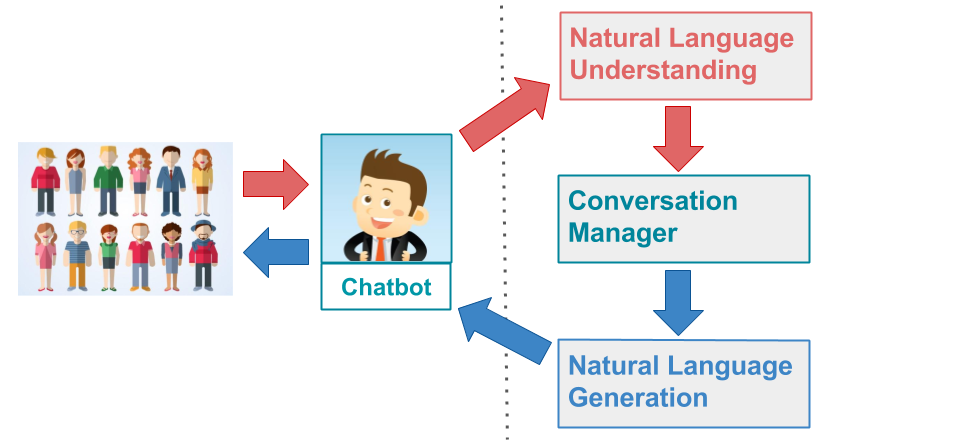
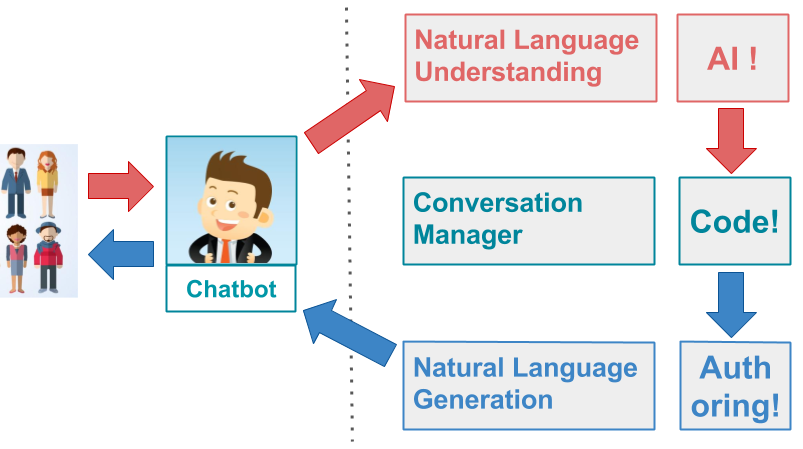
Anatomy of a chatbot
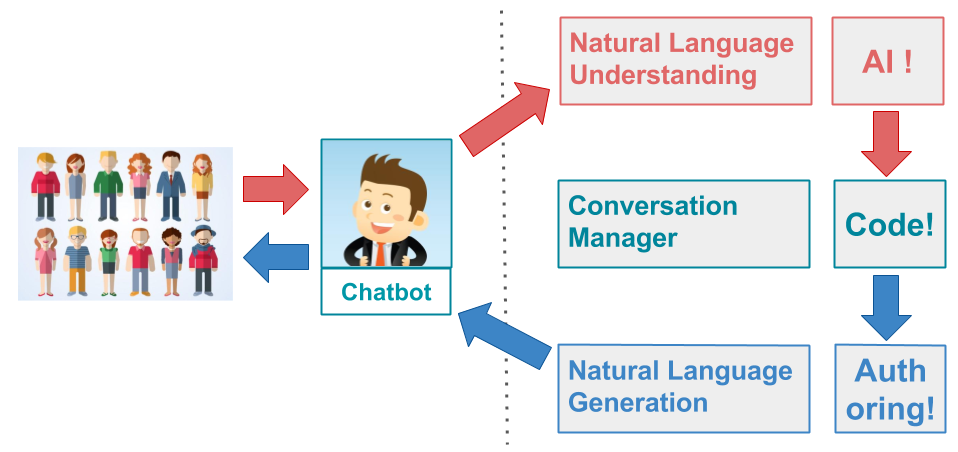
- The insides of a chatbot vary but there are three main components we can abstract: NLU, CM, NLG
Anatomy of a chatbot
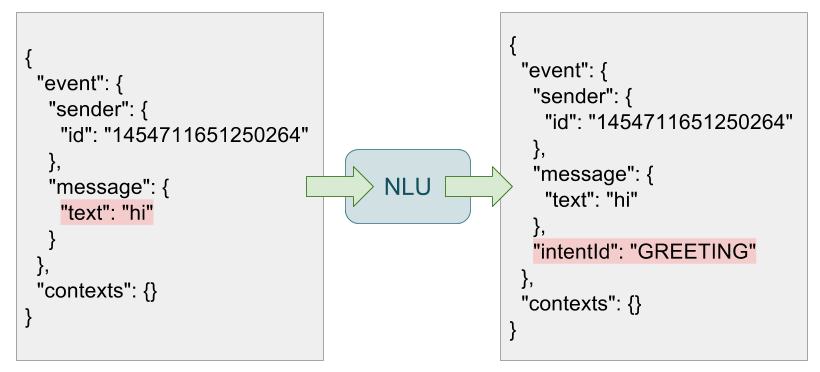
- Natural Language Understanding (NLU): This component processes the user message, classifies it, extracts parameters and information
- Conversation Manager (CM): This compoment keeps track of the conversation history and decides the chatbot's next steps
- Natural Language Generation (NLG): This component generates an appropriate response to the user, e.g., with emotion, variety, etc
Anatomy of a chatbot
- This view helps in all types of chatbots in the spectrum
- Let's see the two extremes first as before
Chatbots as
Mobile Apps
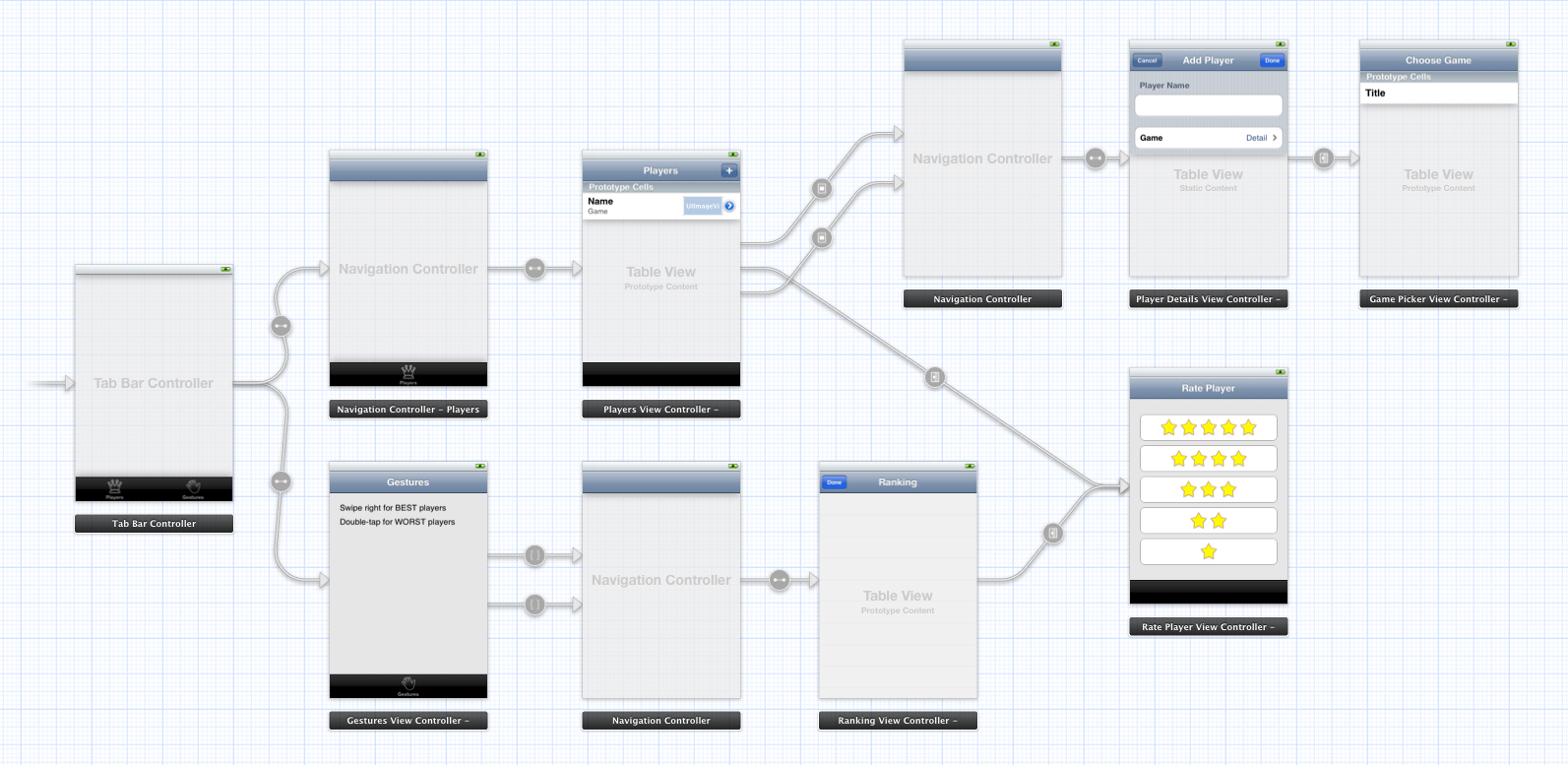
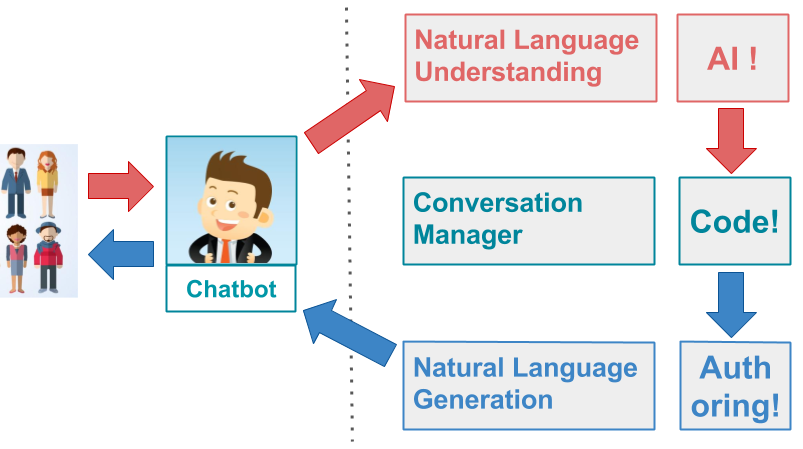
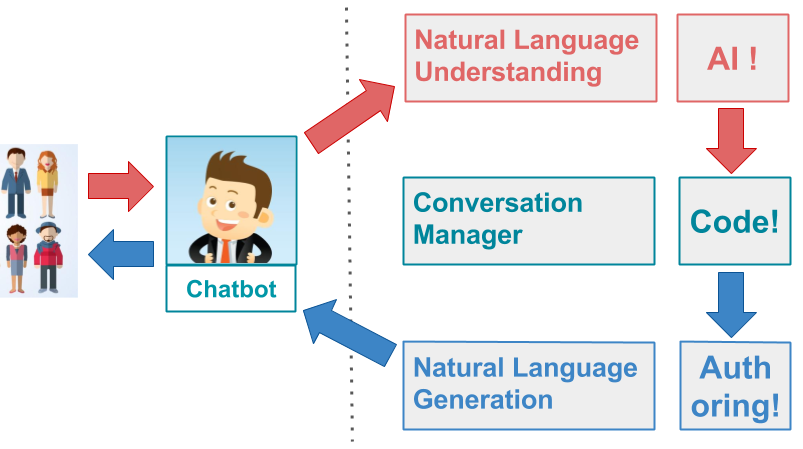
Anatomy of a chatbot as a Mobile App



Anatomy of a chatbot as a Mobile App

Anatomy of a chatbot as Mobile App

Chatbots as
AI Assistants
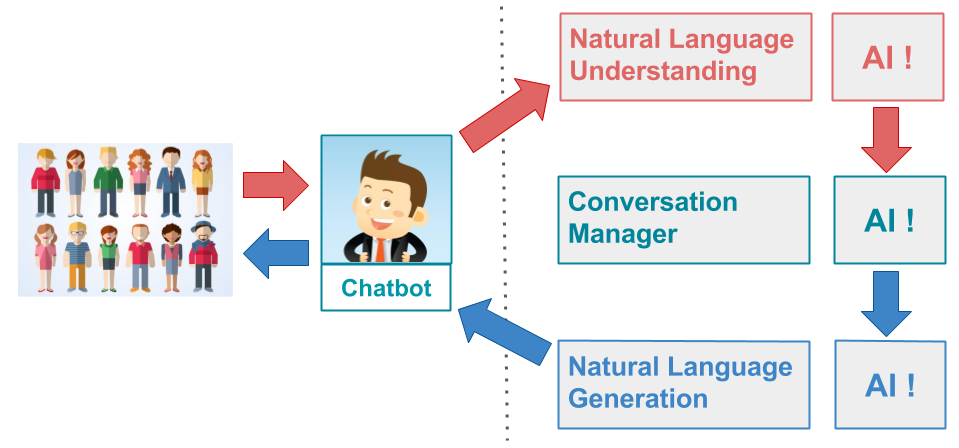
Anatomy of a chatbot as an AI Assistant

-
Relying solely on AI is still a research problem
-
Not mature for commercial use (yet!)
Anatomy of a chatbot as an AI Assistant
Practical Middle Ground

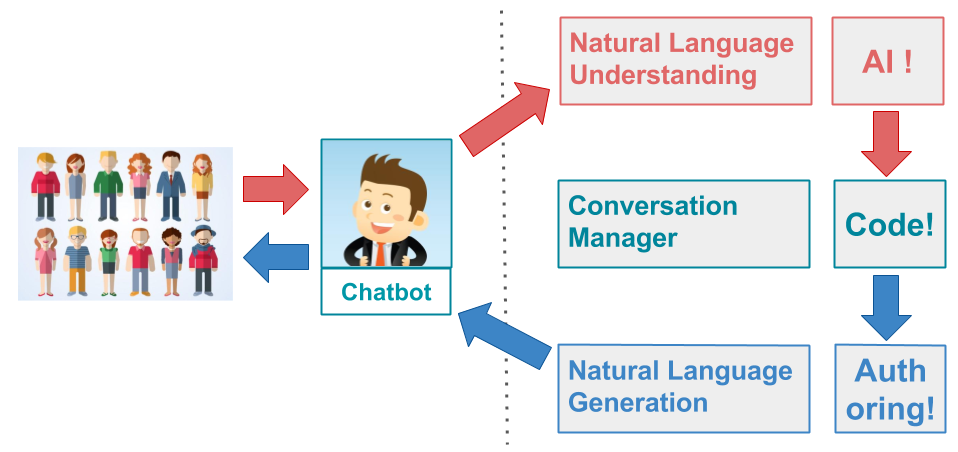
Anatomy of a chatbot
-with practical NLU-
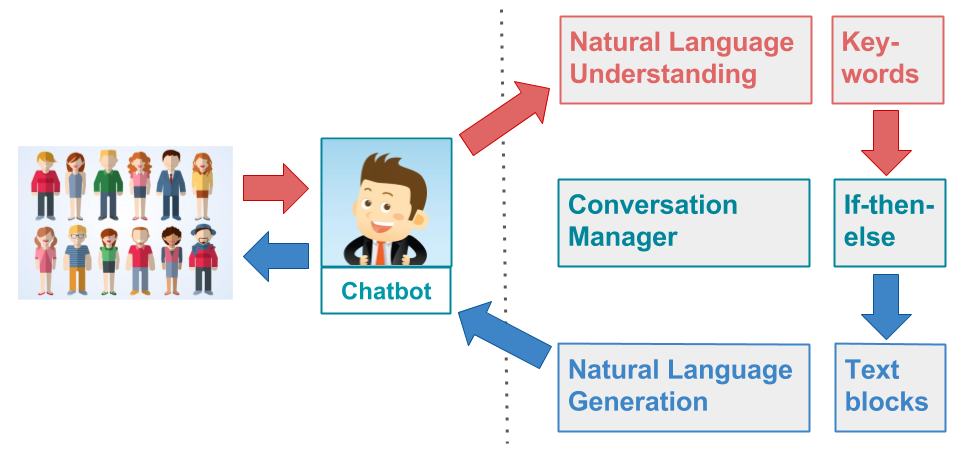
Practical Natural Language Understanding (NLU)
A practical approach that works well!
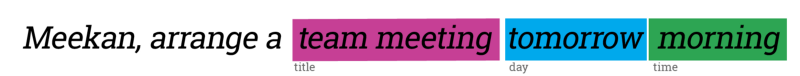
- Intent detection based on examples: whatever the user says, the system maps it to one of a small number of curated cases, "buckets" of examples
- When no "bucket" applies, it maps to a default fallback

Practical Natural Language Understanding (NLU)
A practical approach that works well!
- Entity detection to extract common parameters such as dates, numbers, colors, etc
- NLU services already support this

Practical Natural Language Understanding (NLU)






Anatomy of a chatbot
-with practical NLU-

- Note: It's all about the services
- The chatbot acts as a front-end for these
Anatomy of a chatbot
-with practical NLU-
What about UX?

Chatbot UX
Chatbot UX
-
We know what UX means in web and mobile apps (I guess!)
-
But what does UX mean for chatbots?
- Tons of posts online, just search for "chatbots ux"
- They mostly cover an authoring perspective of chatbot UX
-
Use emojis!
-
Use short sentences!
-
Write a lot of "texture" intents to avoid going to the default fallback intent!
-
Always pivot the user to options to continue the conversation!
-
...
-

Anatomy of a chatbot
-with practical NLU-


Chatbot UX
-
Equally important is to handle the conversation flow
- This is a storytelling perspective of chatbot UX
- Goes beyong authoring and requires an
appropriate design and/or developing
framework

Chatbot UX
-
UX1: Don't give the same text response twice
-
UX2: Don't give the same options the second time that the user reaches the same point in a conversation
-
UX3: Control the possible transitions to focus on a theme and respect context

Anatomy of a chatbot
-with practical NLU-

UX1: CNN, Burberry


UX2,UX3: Interactive Storytelling
-
There are similar challenges in other digital media, in particular extensive studies in videogames
-
No golden standards for designing interactive stories
- We will follow gaming terminology to illustrate the main ideas visually
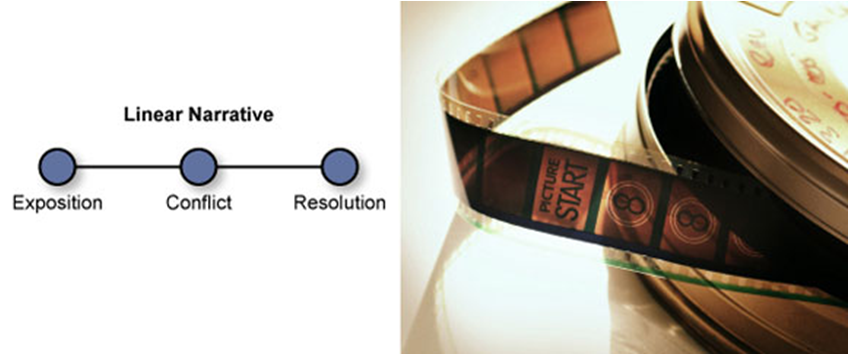
Linear Storytelling

-
Linear storyline similar to the “one story” of films
-
Strict order of plot points, only one way to move forward
Open-world Storytelling
-
Players may visit plot points in any order they choose
-
E.g., World of Warcraft, Grand Theft Auto

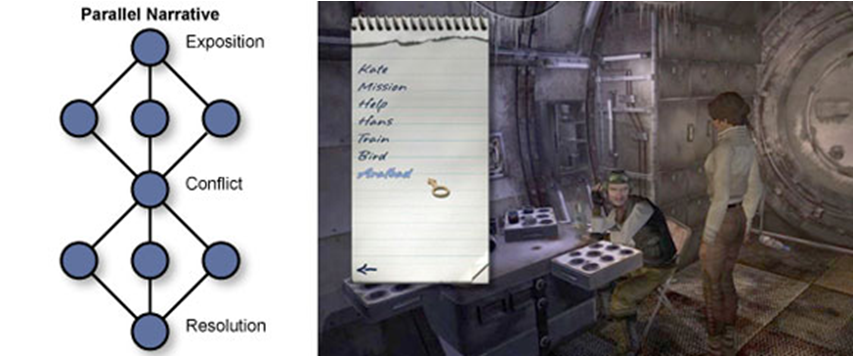
Linear-Islands Storytelling
-
Several open-world groups (islands) in a linear order
-
E.g., in Syberia all chapters start and end in a fixed way but the order of sub-parts of the story can vary

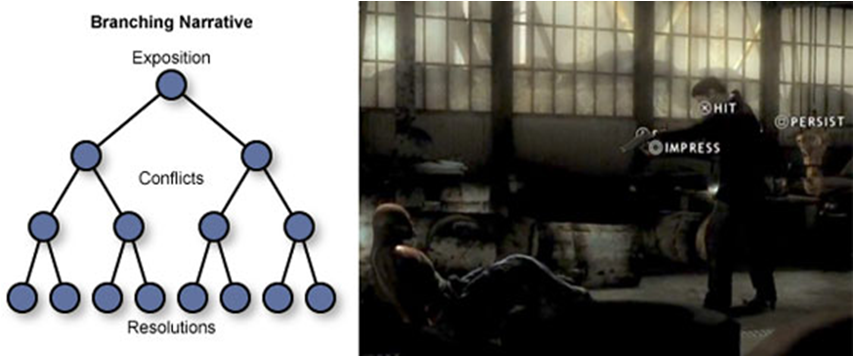
Branching Storytelling
-
Branching depending on player action that may lead to different endings
-
E.g., Heavy Rain, Beyond Two Souls

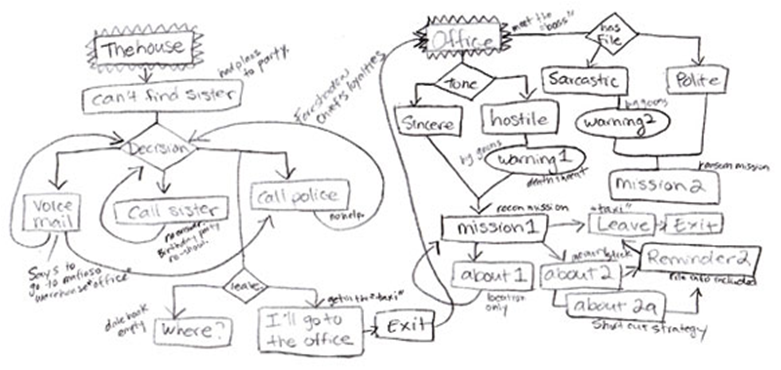
Interactive Storytelling
-
Typically a custom approach is followed
-
As the storytelling graph grows, designing, maintaining, and debuging easily becomes a mess!

Chatbot UX
-
Chatbot development frameworks provide some solution that typically falls in one of two main categories
-
QnA-based transitions
(Open-world storytelling) -
Screen-based transitions
(Linear-islands storytelling)
-
-
Each one offers different features; some indicative examples on the right



-
We present a framework for the Conversational Manager that unifies the available mechanisms
-
Useful for understanding the challenges and solving them when needed in the available frameworks
Chatbot UX Framework


-
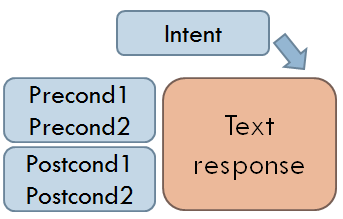
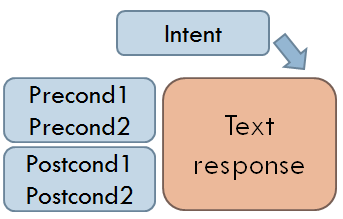
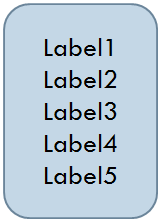
All possible responses of the chatbot are layed out as nodes that may trigger or not
-
For each node there is a an intent (that is detected from the NLU) that is required for the node to trigger
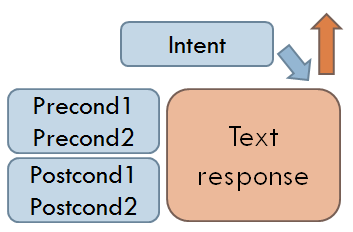
Chatbot UX Framework

-
For controlling the flow, a blackboard is used to store labels that affect which nodes may be able to fire
-
Each node also has preconditions and postconditions
-
Preconditions specify labels that need to be present on a blackboard in order for the node to fire
-
Postconditions specify which labels to add and delete on the blackboard
-
Chatbot UX Framework


Blackboard
Node
-
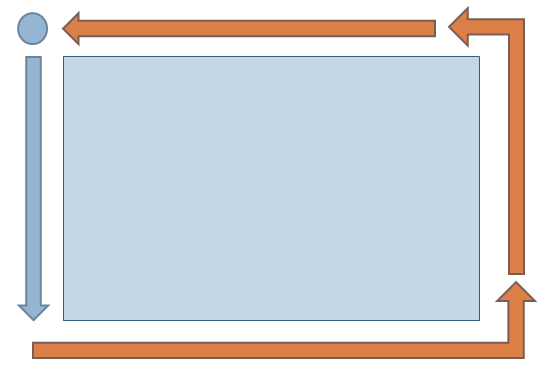
The nodes play a game of leaving marks behind in order to control better the flow
- The Conversation Manager goes over a simple loop
Chatbot UX Framework

- Receive the intent that was detected by the NLU
- Check which of the nodes match the intent
- Check which of those match the preconditions
- Select the best one and apply the postconditions
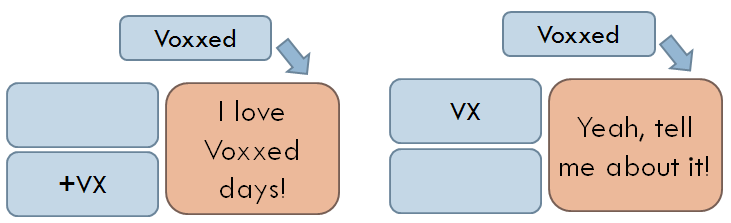
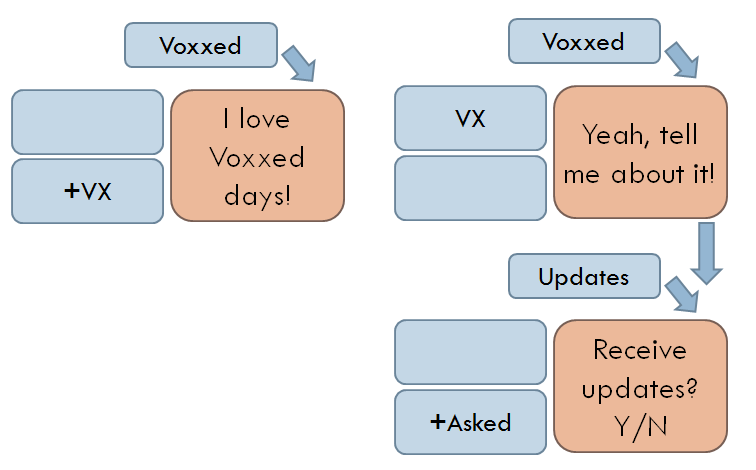
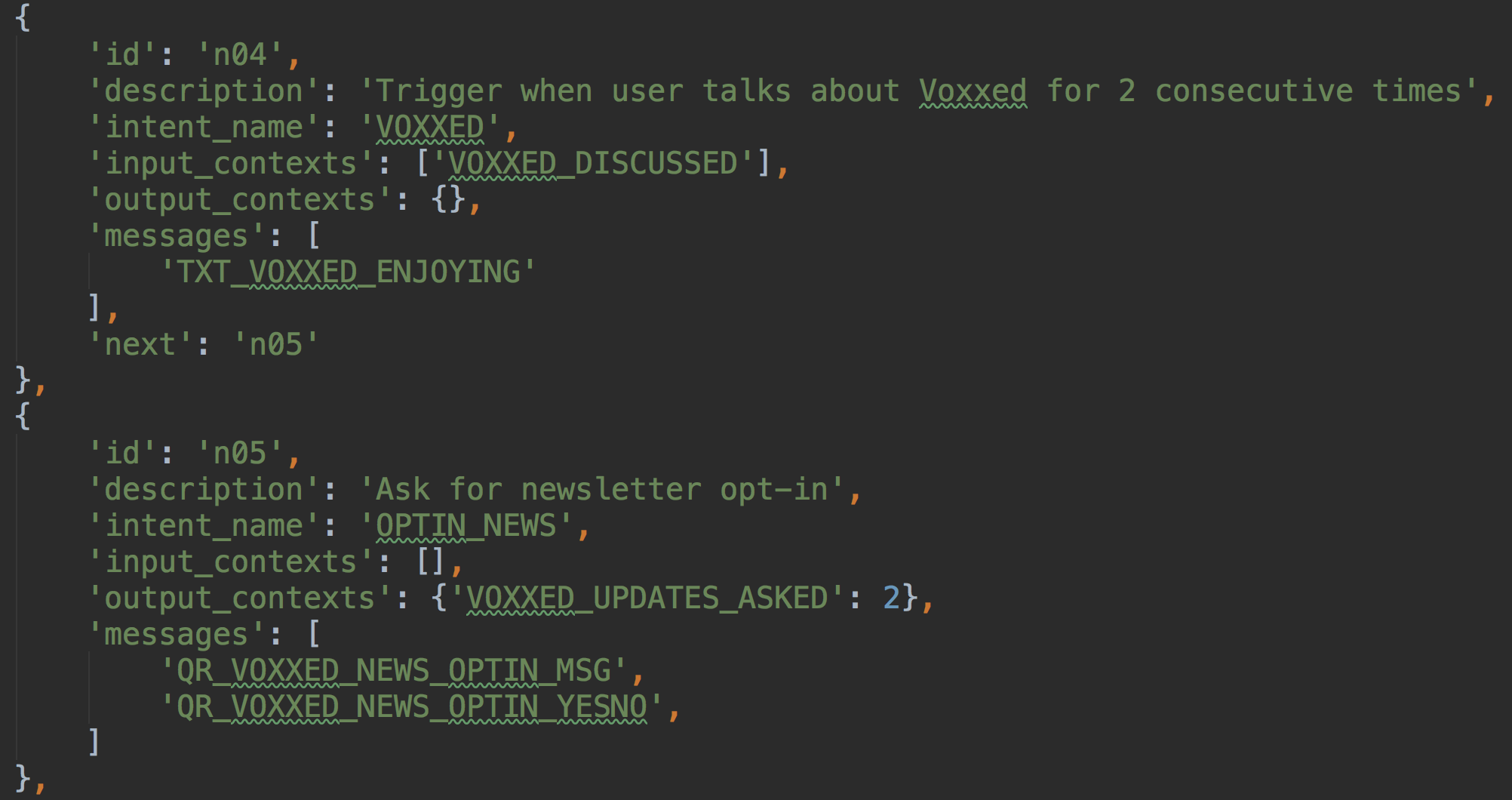
UX2: Example
-
When the User says "voxxed" for the first time they get back a brief message about the conference
-
When the User says "voxxed" for the second time the they get back a different message
-
Two nodes that behave differently and use the blackboard to "coordinate" the conversation flow

Post
Pre
Pre
Post
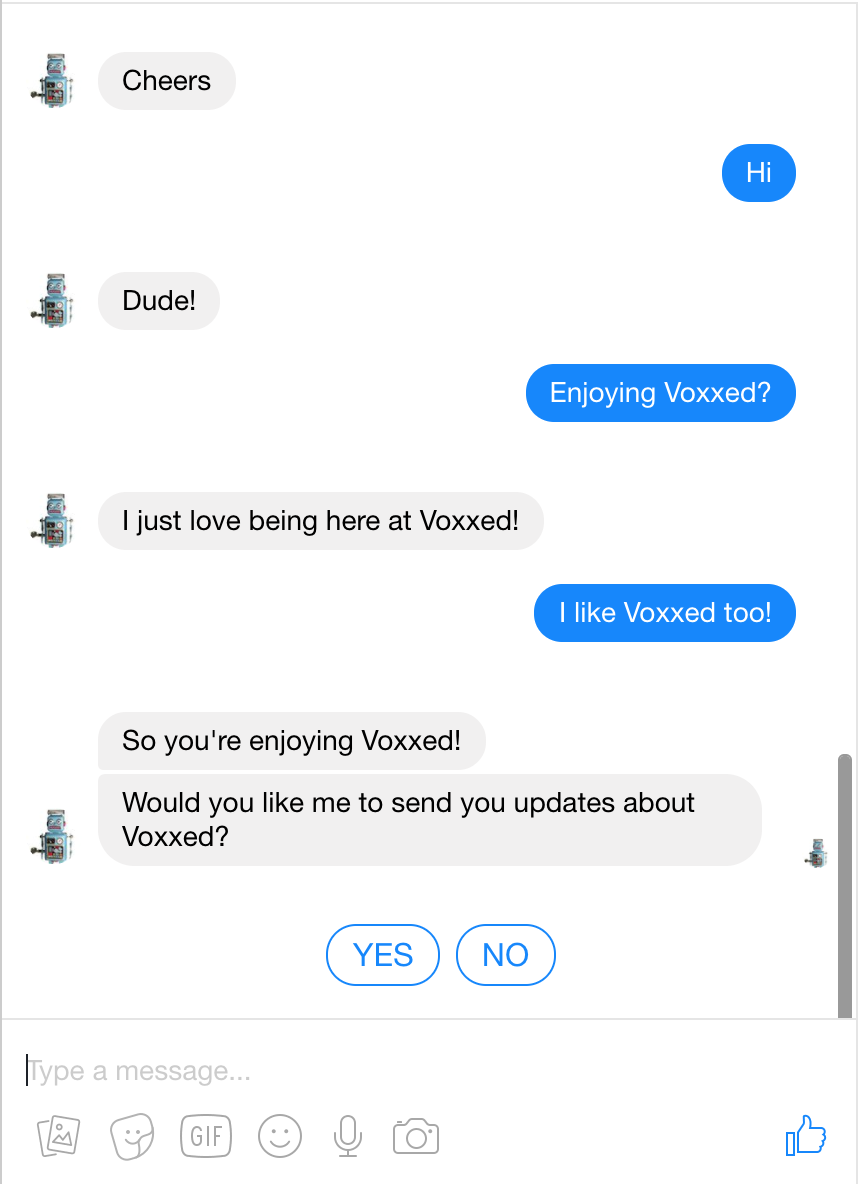
UX3: Example
-
When the User says "voxxed" for the second time the User is asked whether they want to receive updates
-
The User can respond Yes/No to set his preference
- If the User responds with other input, they get a response that they should answer the question and the conversation jumps to the point that the User is asked whether they want to receive updates

UX3: Example


- It is a repository of responses along with their rules
- The common structure for preconditions and postconditions keeps things clean
- It fits well with AI action-driven approaches which allows existing mechanisms to work e.g. for verification
A Micro-Framework is implemented too :-)
A Node.js
Micro-Framework
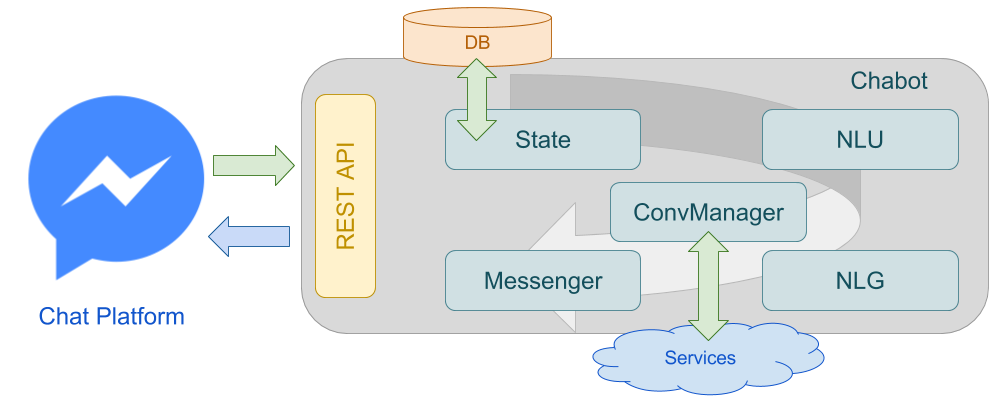
A Node.js Micro-Framework
-
Chatbot Blockitecture

A Node.js Micro-Framework
-
State: Persists and Restores the Blackboard
-
NLU: Parses and analyzes user input
-
Conversation Manager: Business Logic and Decision Making
-
NLG: Generates the output (rich) messages
-
Messenger: Sends the (rich) messages to the end user
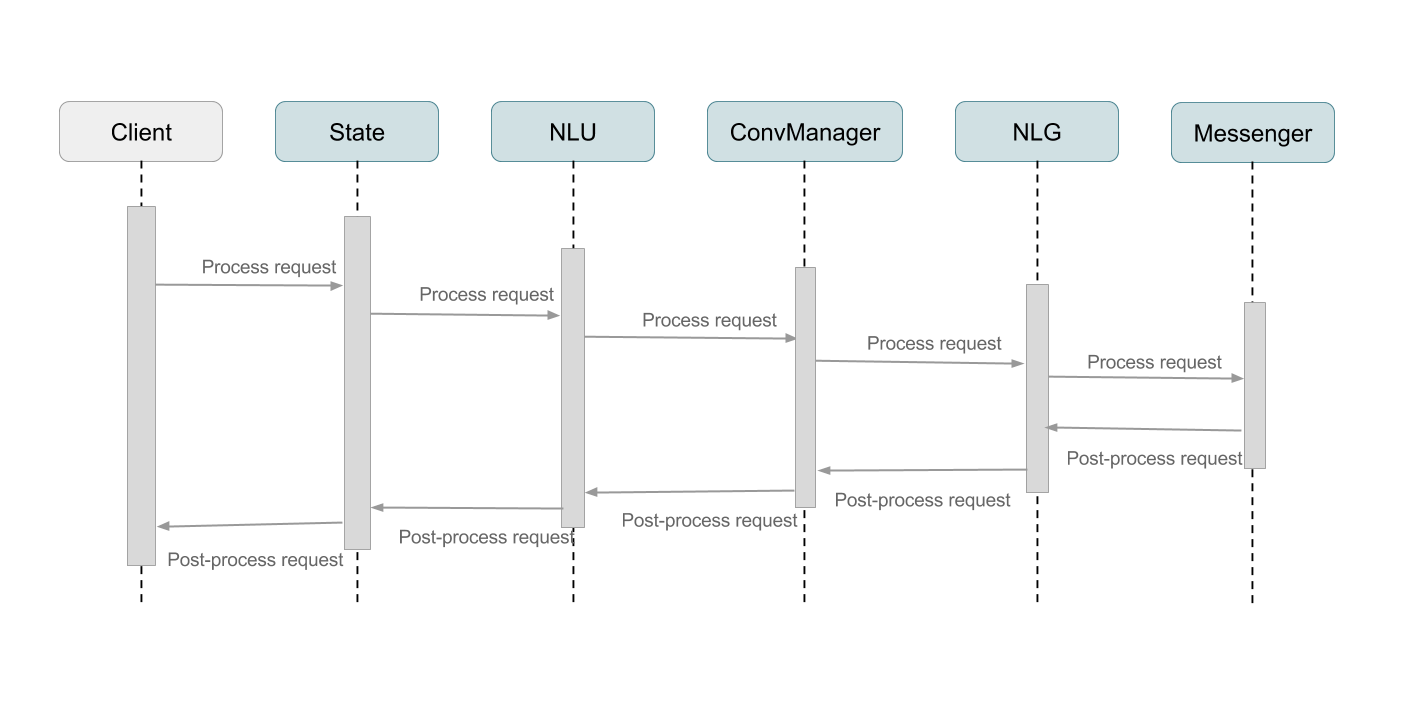
A Node.js Micro-Framework
-
Chain of Responsibity design pattern

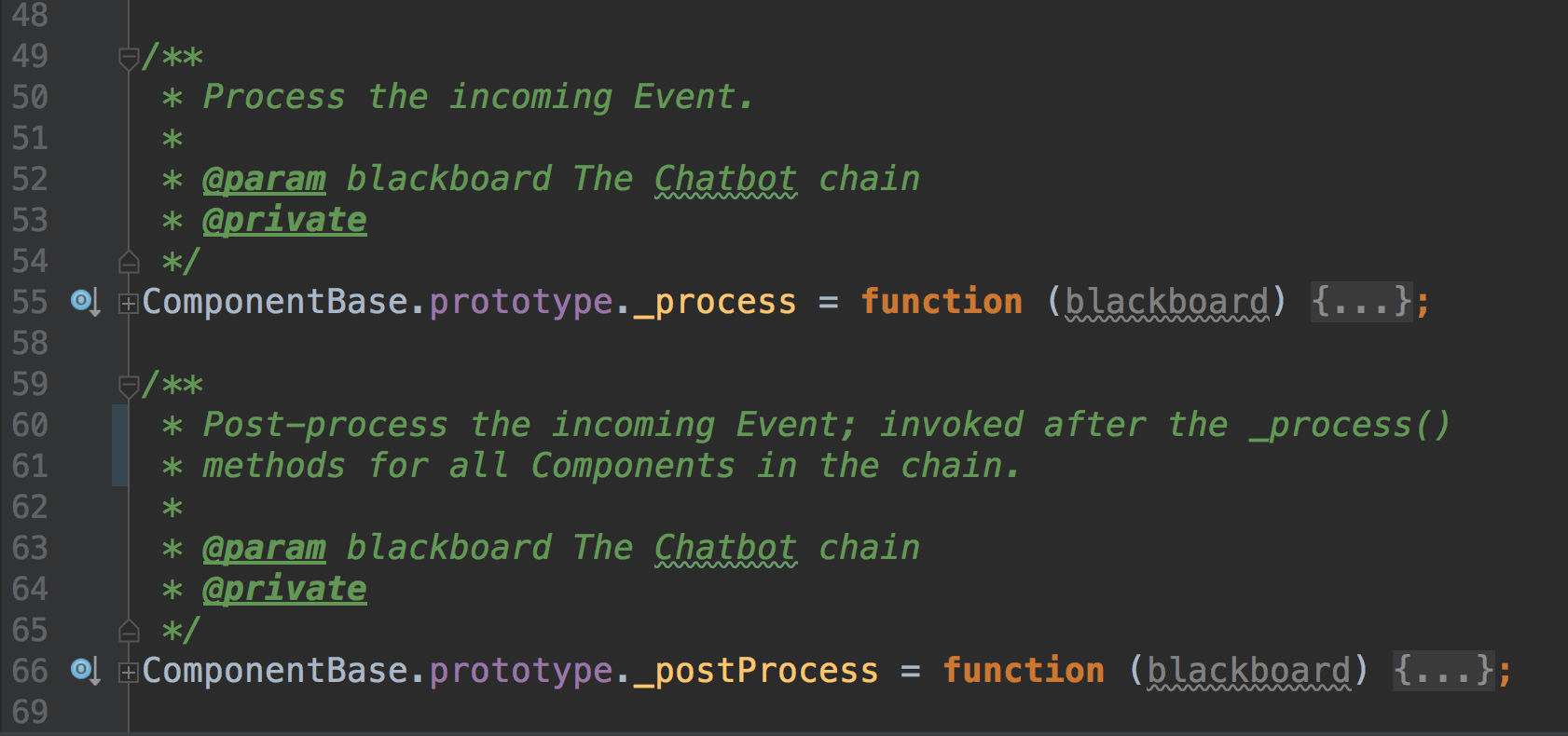
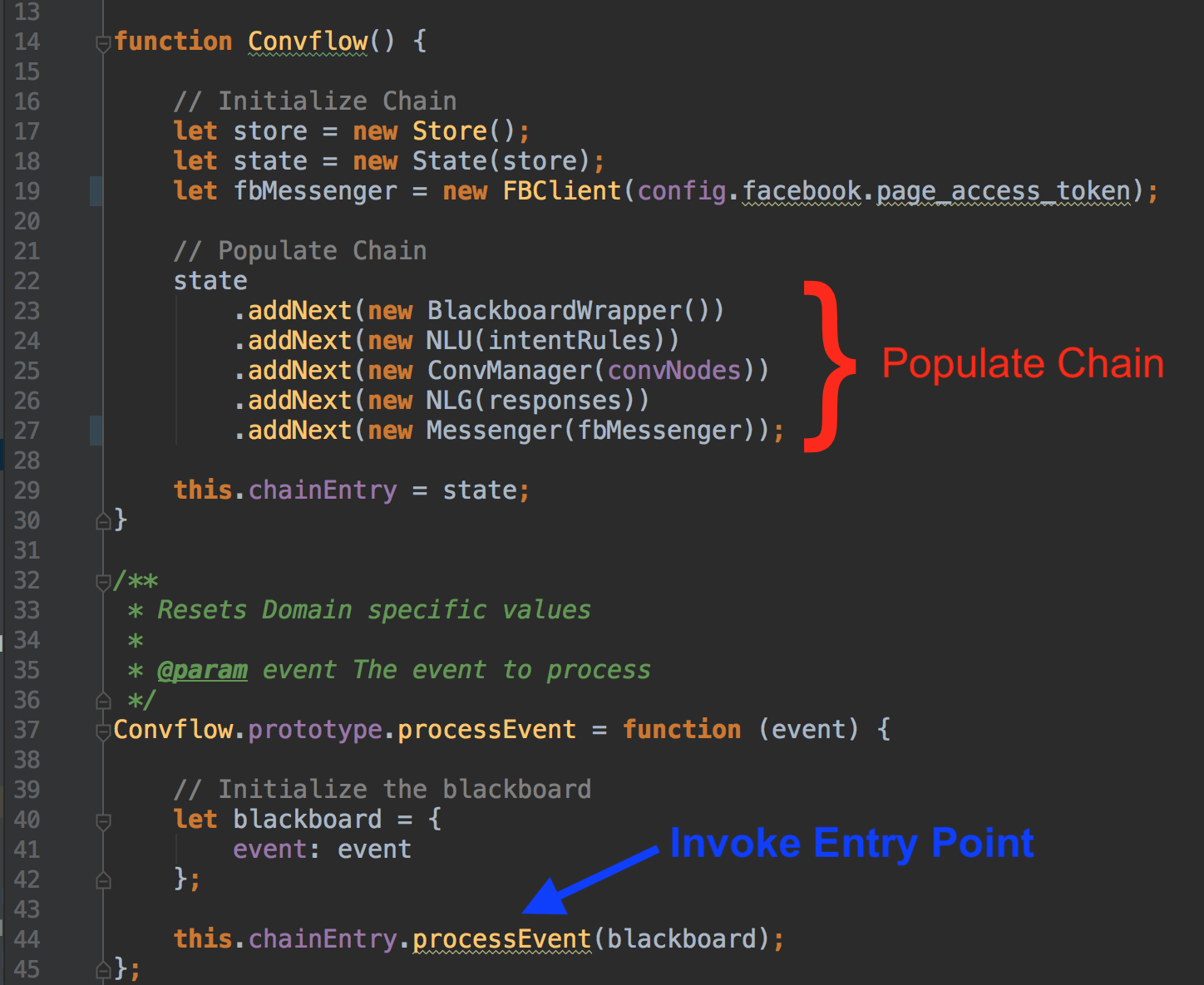
A Node.js Micro-Framework
-
Component Base Interface


A Node.js Micro-Framework
-
Blackboard evolution through NLU component

A Node.js Micro-Framework

-
Nodes described as data
Basic Demo

A Node.js Micro-Framework
-
Available at GitHub:
https://github.com/Helvia/storynodes-demo

Takeaways
Chatbots are a new channel
-
Targets well a large demographic (Millennials)
-
Can be seen as an additional channel along with Website, Social Media, Mobile Apps
-
The user doesn't need to install a new app
-
It's suggested that it may be "the new mobile app"
Chatbots are easy to build
-
Plenty of DIY solutions for common use cases
-
Plenty of developers available for custom solutions
-
There is a hype similar to the "mobile app craze", you can't go wrong with building one now ;-)
Chatbots are hard to build
-
AI is over-hyped and in reality it needs a lot of effort to build "human-like" assistants
-
No real guidelines for Conversational UX yet!
-
No mature tools for building a Conversation Manager!
-
Content is king (here as well)!
-
Similar to website design and development: it's the narrative and the experience that matters ;-)
Chatbots are a new medium
-
Every month the big platforms release more features (Facebook Messenger is leading)
-
Group chat with chatbots
-
C2C (Chatbot to Chatbot) communication
-
Chatting as a common API
-
Hybrid chatbot and human operator ecosystems
Questions?
Stavros Vassos, AI Architect at Helvia.io
Dimitris Balaouras, CTO at Helvia.io
About us: https:helvia.io
Email: hi@helvia.io
Google+: Chat is the new black
slides.com/stavrosvassos/chatbot-ux/
Bonus:
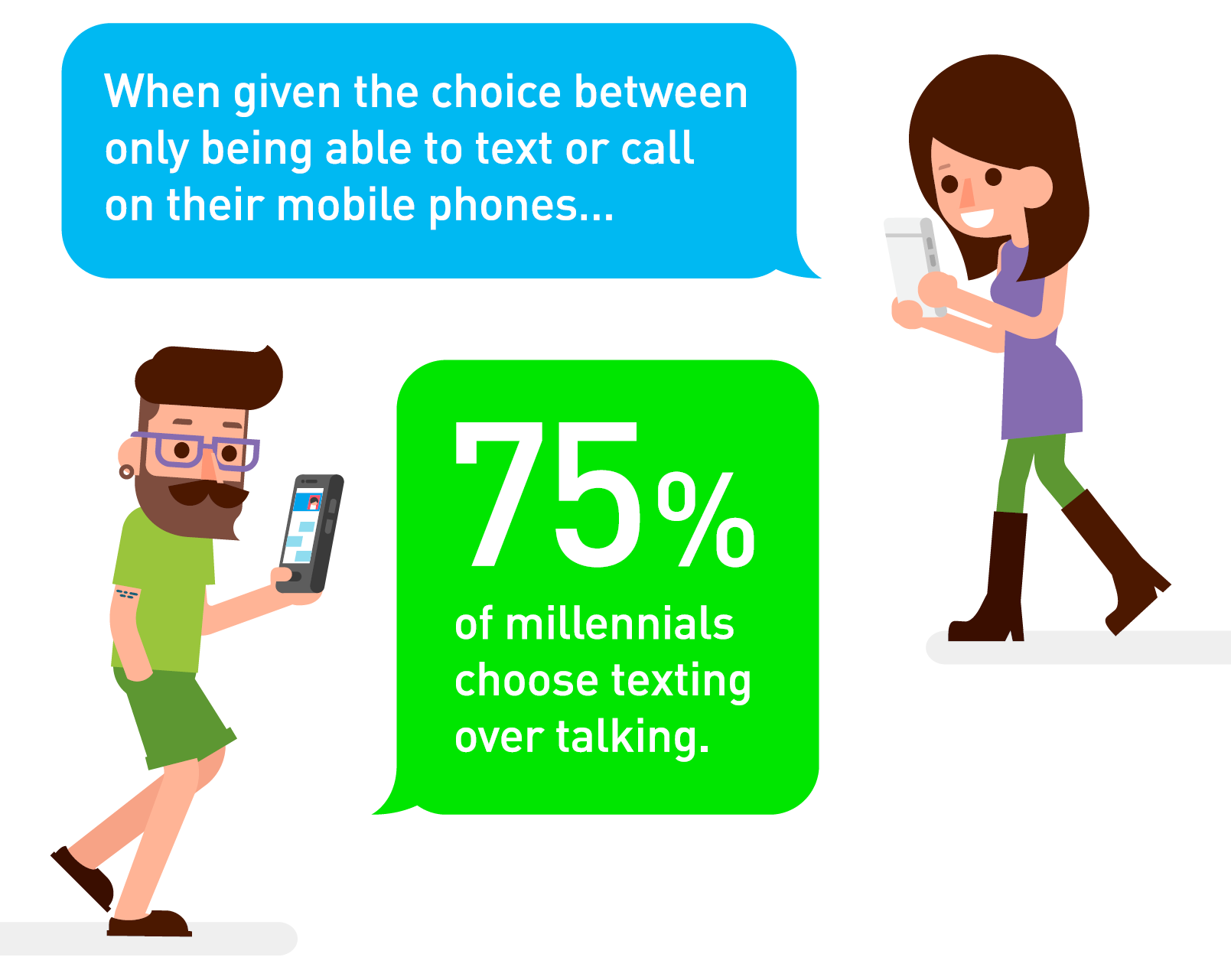
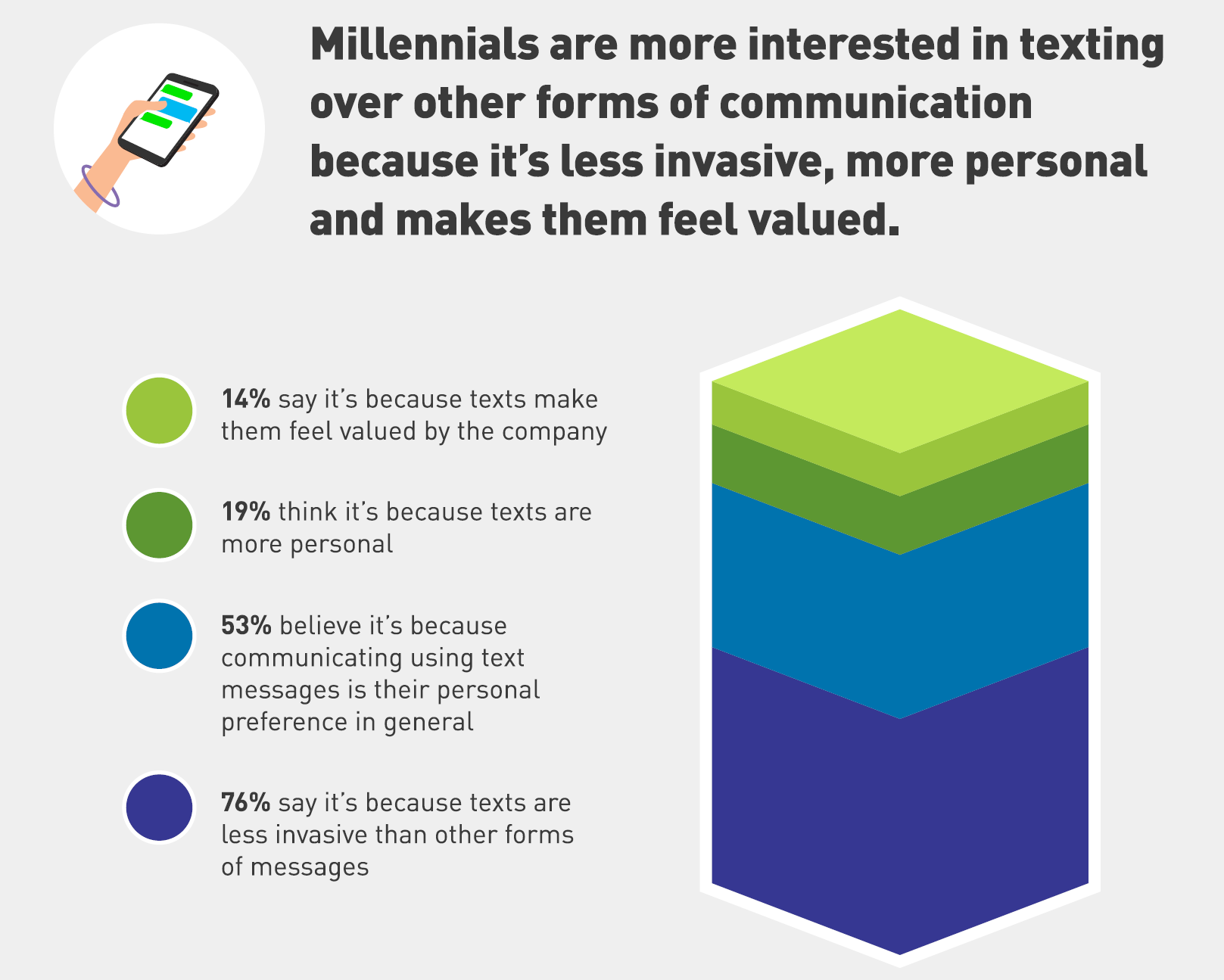
Chatbots are hot!
People communicate more in "text" than in "voice"
*Especially young people!
**Millennials: 20-40 years old at time of writing (2017)
Chatting is more than SMS
OpenMarket Report 2016
Casual
Business
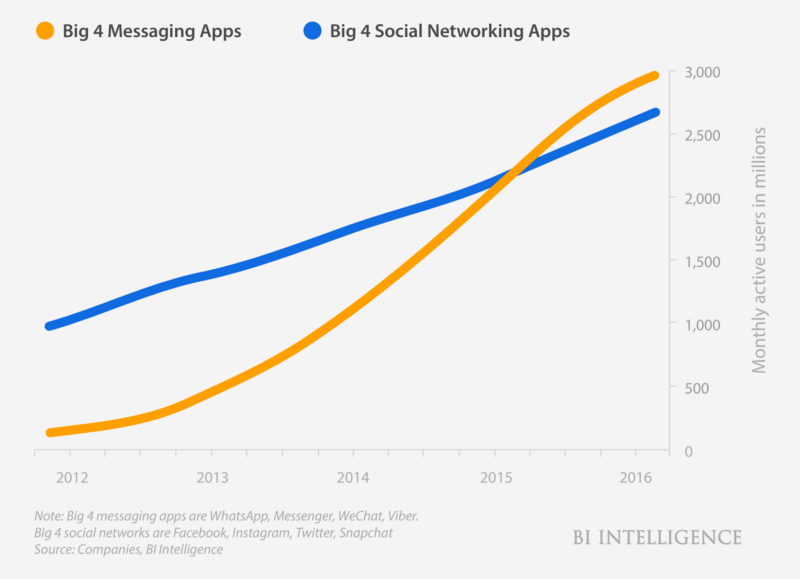
Chatting is big
Some platforms are bigger than others (March 2017)
The new marketing dream is to be able to talk to customers on
Facebook Messenger
(push messages)
Lots of Chatbot use cases
A lot of chatbots recast existing solutions such as:
- website, e.g., showing information about a catalog
- blog, e.g., showing recent news on topics
- webapp for an online service, e.g., giving information about the weather
- e-shop, e.g., for buying clothes and shoes
- customer support, e.g., answering based on FAQ
- assistant, e.g., booking appointments
- ...
Customer Service is already employing live-chat

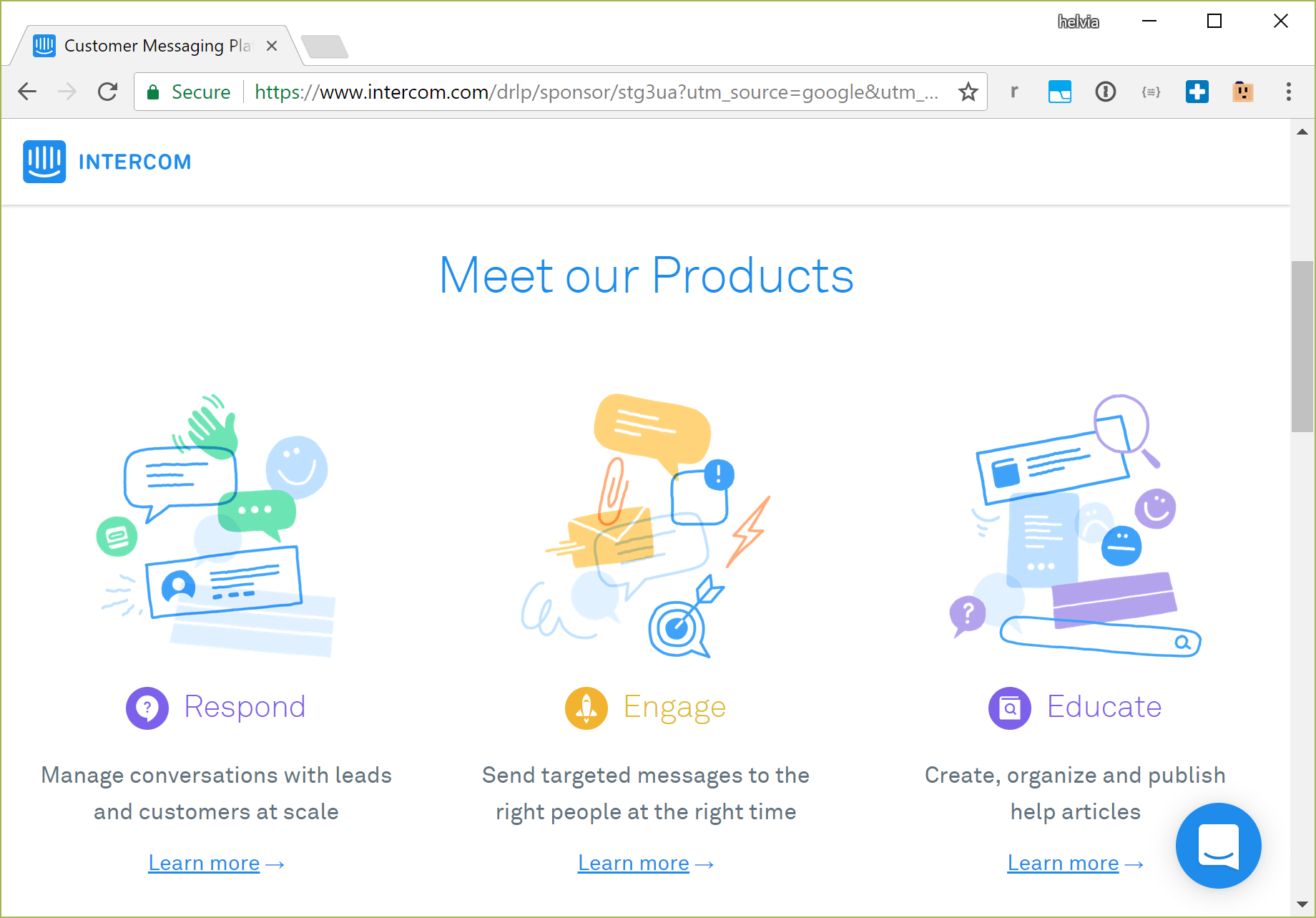
Facebook provides similar tools
-
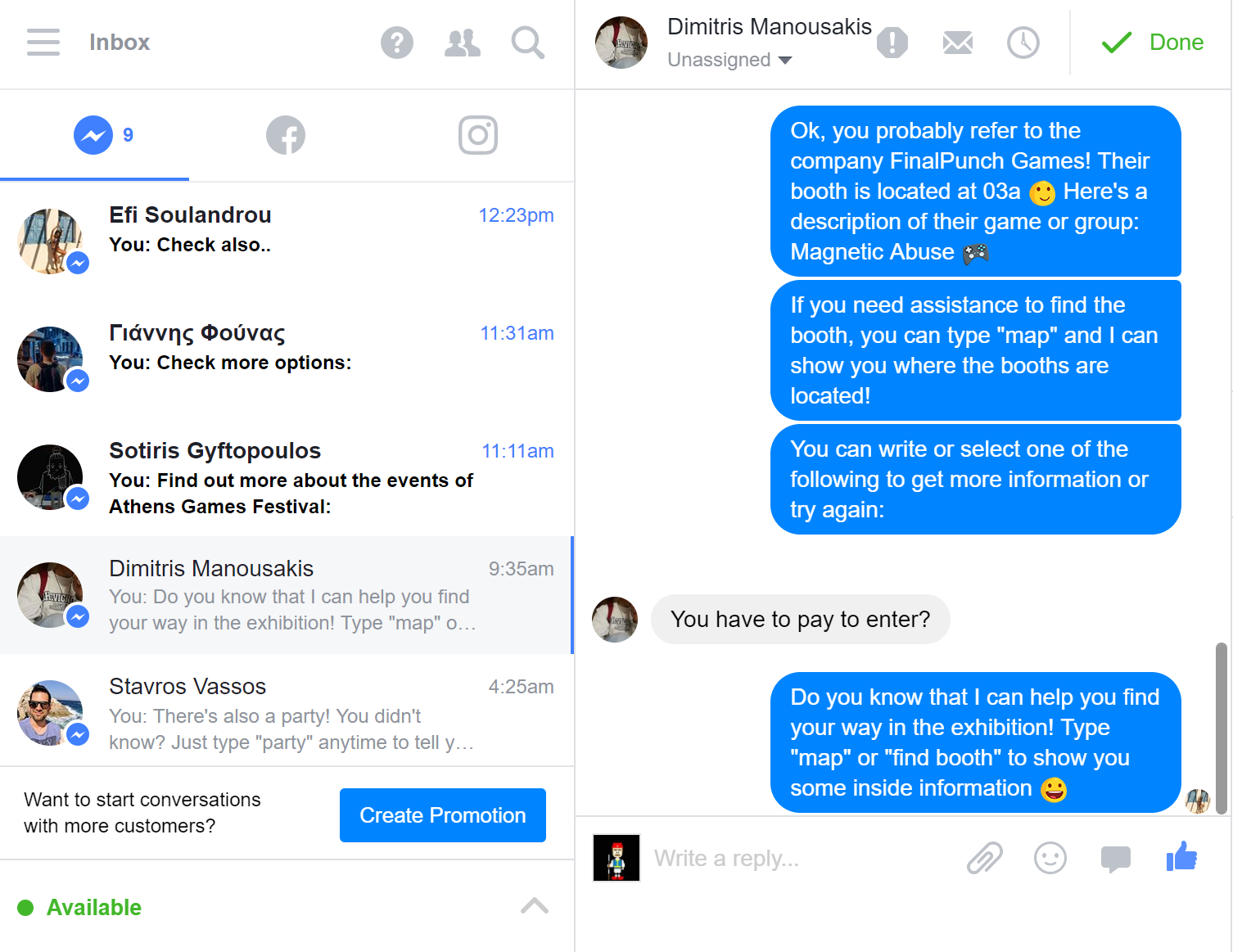
Facebook pages support chatting
-
Users can send "Inbox" messages on Messenger
-
Human operators can handle the messages (when they are online) and chat on Messenger
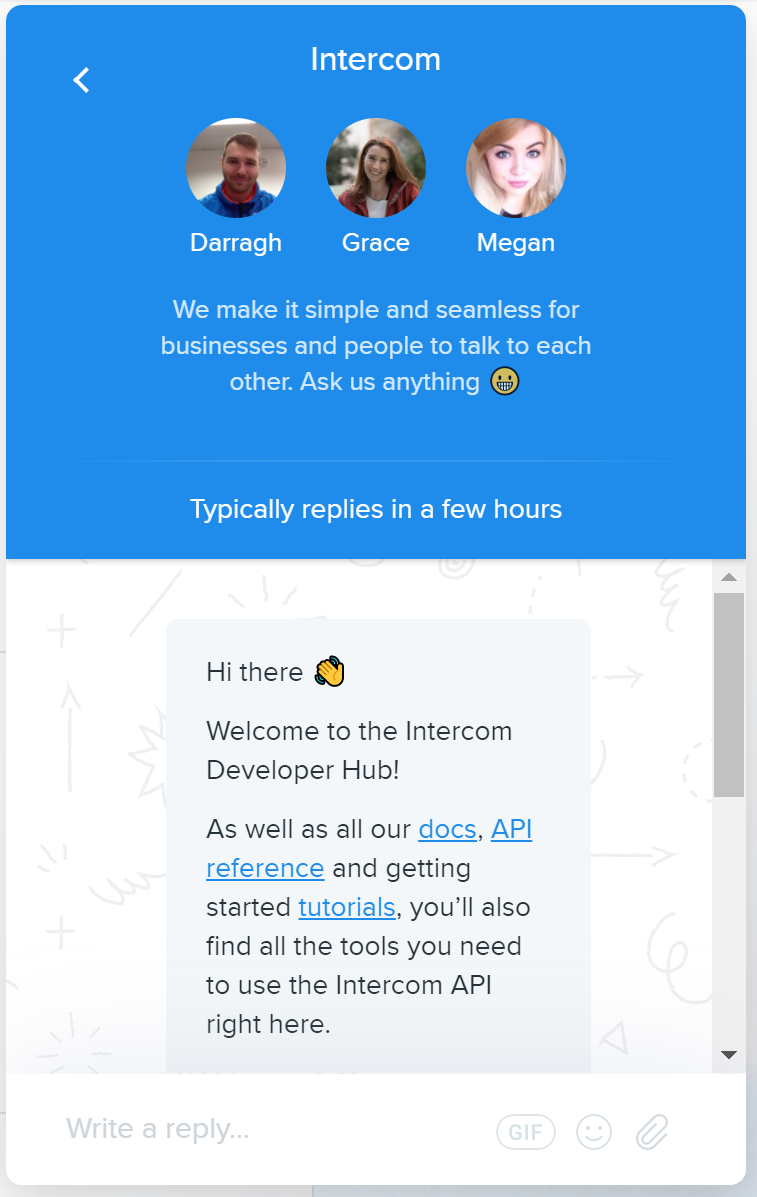
Facebook provides the tools
It's like "casual"
Customer Service
There is a race for automating this B2C conversation with AI
and Chatbots!
And there is a race for automating offering AI assistants for Smart Home, Smart Office, Health, etc