Bilder Output – Responsive Images
Inhalt
-
Metainfos im Backend
-
Theme Feature Content Width
-
Was sind «Responsive Images»
-
Theme Optimierung für «Responsive Images»
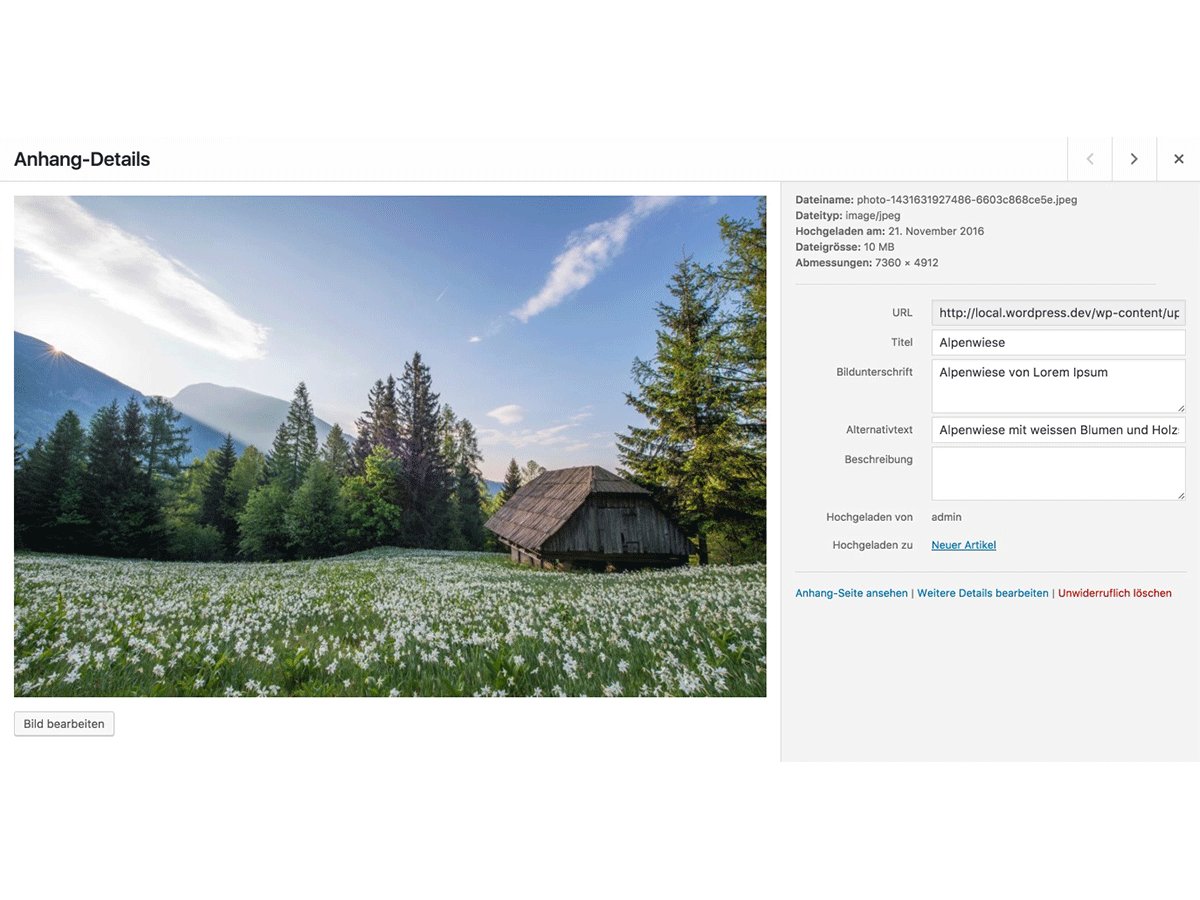
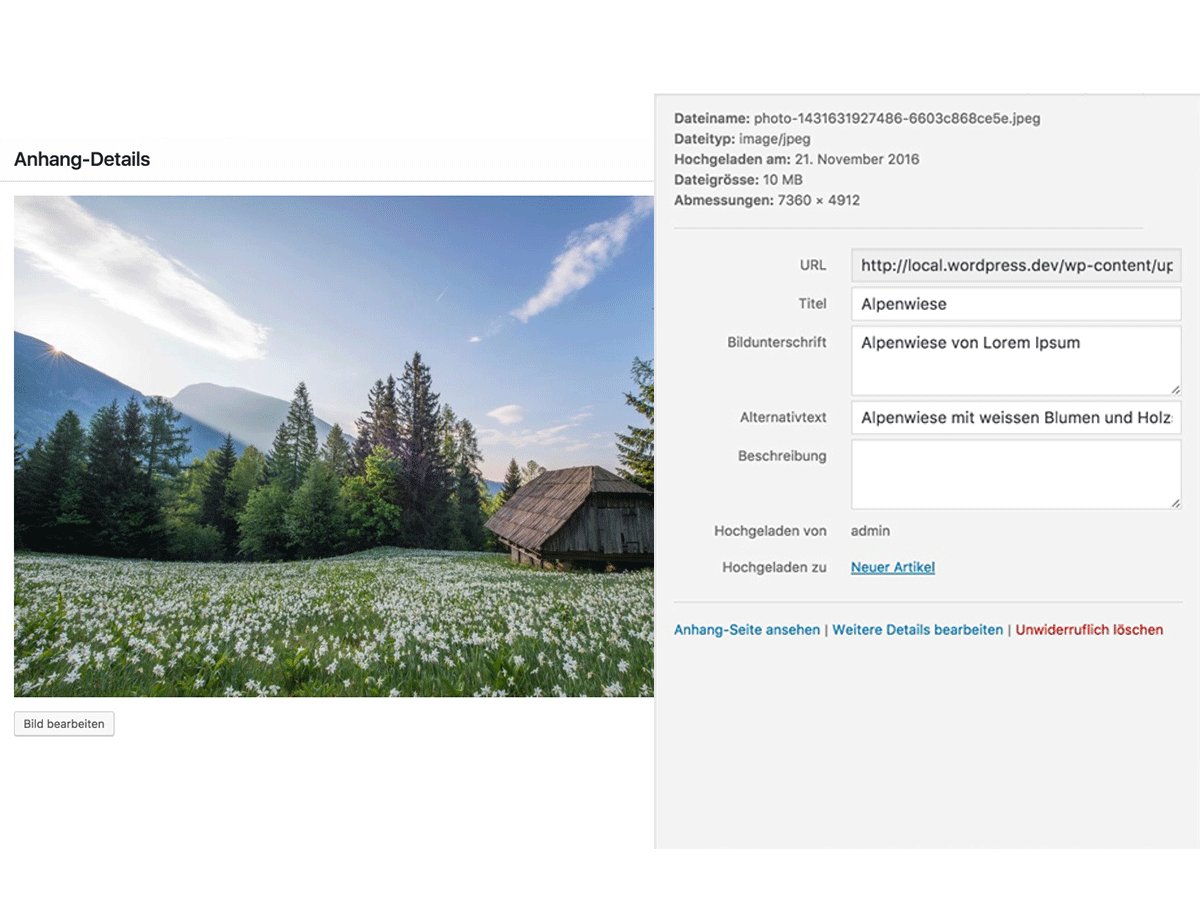
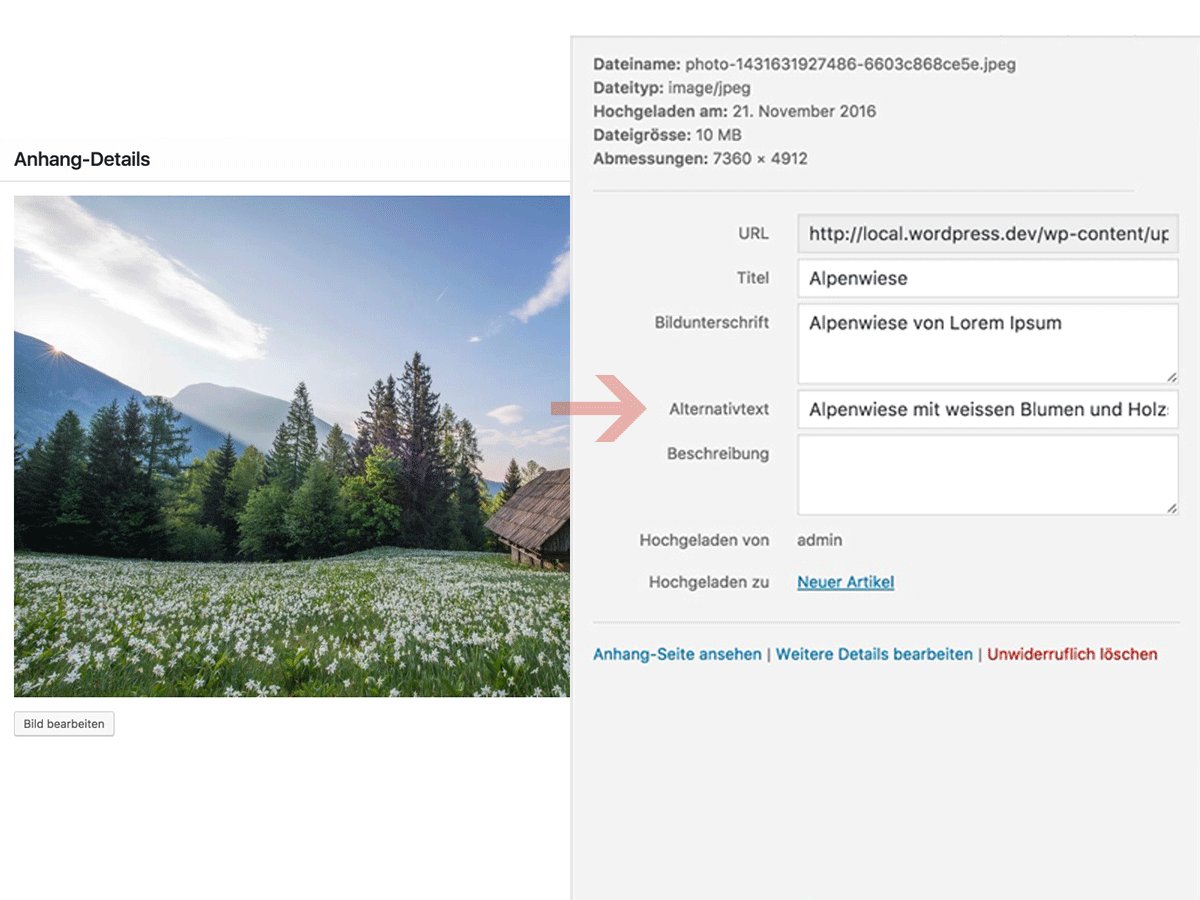
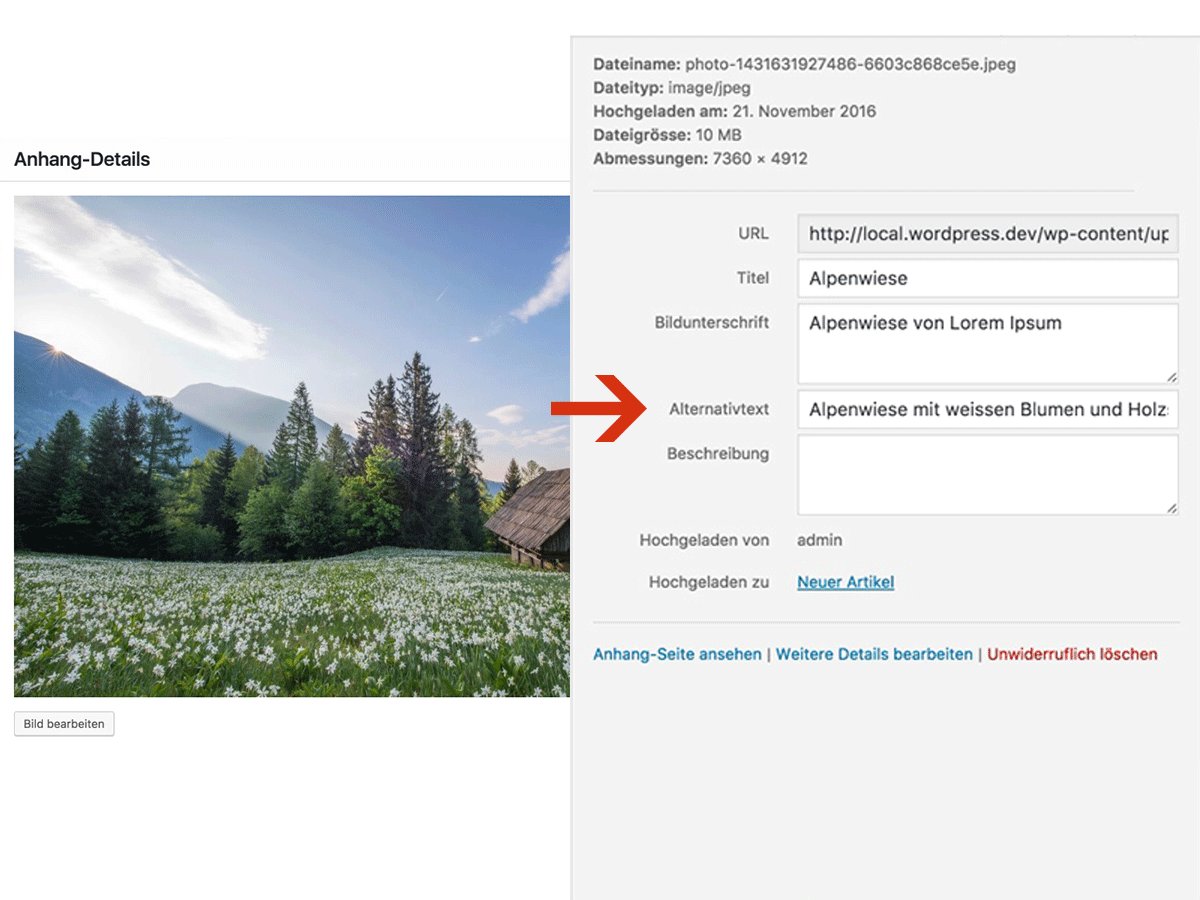
Metainfos im Backend

Alternativtext
- Beschreibt den sichtbaren Inhalt eines Bildes
- So kurz wie möglich, so lang wie nötig
- Erscheint falls Bild nicht geladen werden kann
- a11y: Wird von Unterstützungstechnologie (AT), insbesondere Screenreader, benötigt
- SEO: Rankingfaktor (Bildersuche)
Titel
-
Wird nicht ausgegeben
-
Name innerhalb Mediathek
-
Entspricht nicht dem Universalattribut title
-
Bild bearbeiten in Beitrag
-
Erweiterte Optionen
-
- ab WP 4.7 nicht mehr Fallback für Alt-Text

Bildunterschrift
- (engl. Caption)
- Sichtbarer Beschreibungstext beim Bild
- Kann zusätzliche Infos enthalten, z.B.:
- Name des Bildes
- Name des Künstlers / Fotografen
- Aufnahmeort
- etc.
- ab WP 4.7 nicht mehr Fallback für Alt-Text
Beschreibung
- Ausführlichere Beschreibung als Bildunterschrift
- i.d.R. sichtbar auf Anhang-Seite
- Link = Anhang-Seite
$content_width
if ( ! isset( $content_width ) ) {
$content_width = 600;
}- Definiert maximale Breite (in px) für width Attribut
- Insbesondere oEmbeds (YouTube, Twitter, etc.)
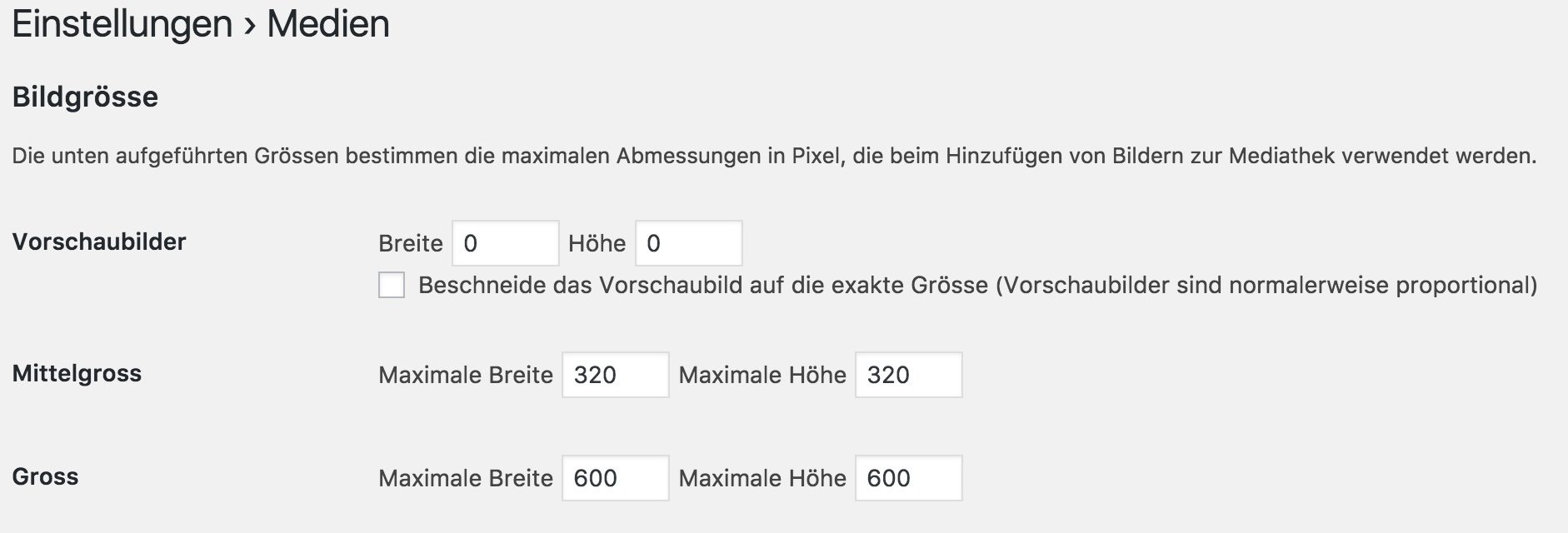
- Aber auch Bildgrössen
- Standard: Vorschaubilder, Mittelgross, Gross
- Eigene: add_image_size()
Responsive Images?
img {
height: auto;
max-width: 100%;
}<img src="small.jpg"
srcset="large.jpg 1024w,
medium.jpg 640w,
small.jpg 320w"
sizes="(min-width: 36em) 33.3vw,
100vw"
alt="Alt-Text" />
Ab WordPress 4.4
- Neue automatische Bild-Attribute
-
srcset
-
sizes
-
-
Plugin RICG Responsive Images
- Picturefill (Polyfill)
- Caniuse.com

srcset
<img src="http://domain.com/…/image.jpg" alt="Alt-Text"
width="1200" height="750"
srcset="http://domain.com/…/image-1200x750.jpg 1200w,
http://domain.com/…/image-320x200.jpg 320w,
http://domain.com/…/image-768x480.jpg 768w,
http://domain.com/…/image-600x375.jpg 600w"
sizes="Wait for it — B. Stinson">
Bild mit vollständiger Grösse eingefügt = Fallback (src)
srcset
Unser Browser kennt
- die Dimension des Viewports sowie
- die Bildschirmauflösung / Pixeldichte
und kann, mithilfe des srcset-Attribut, eine Auswahl aus verschiedenen Bildgrössen treffen.
Der Browser hat die Macht!
Mögliche Gründe für unerwartetes Resultat:
- Auflösung (Pixeldichte)
- Bandbreite (Zukunft?)
Wurde bereits eine grössere Bildvariante geladen (Cache), wird keine kleinere geladen!
srcset
Geändertes Beispiel von
blog.kulturbanause.de
<img src="medium.jpg"
srcset="small.jpg 320w,
medium.jpg 600w,
large.jpg 900w"
sizes="100vw"
alt="Alt-Text">sizes
Eine Info fehlt dem Browser noch:
Die Bilddimension innerhalb des
(mehrspaltigen) Layouts
sizes="(max-width: [ImageWidth]px) 100vw, [ImageWidth]px"Wenn vom Theme nicht anders definiert:

sizes
- beliebig viele Media Queries
- Einheiten vw, px, em, rem
- Berechnung mithilfe von calc()
- Browser prüft der Reihe nach bis es passt
- Letzte Stelle ohne Media Query
Theme Anpassungen
Filter Hooks
-
wp_calculate_image_sizes
für die Inhaltsbilder -
wp_get_attachement_image_attributes
für die Beitragsbilder
Theme Anpassungen
- Welche Breakpoints wendet
das Theme in welchen Templates an? - Wie lässt sich die maximale Bildbreite
in den verschiedenen Breakpoints
berechnen?
Beispiel Penguin Theme
Breakpoints für index.php, search.php & archive.php

Viewport bis 599px Breite
- Inhaltscontainer: 15px padding links und rechts
- Beitragscontainer: 10px margin links und rechts
<img sizes="(max-width: 599px) calc(100vw - 50px),
Beispiel Penguin Theme
Breakpoints für index.php, search.php & archive.php
Viewport bis 767px Breite
- Inhaltscontainer: 15px padding links und rechts
- Beitragscontainer: 20px margin links und rechts
<img sizes="(max-width: 599px) calc(100vw - 50px),
(max-width: 767px) calc(100vw - 70px),

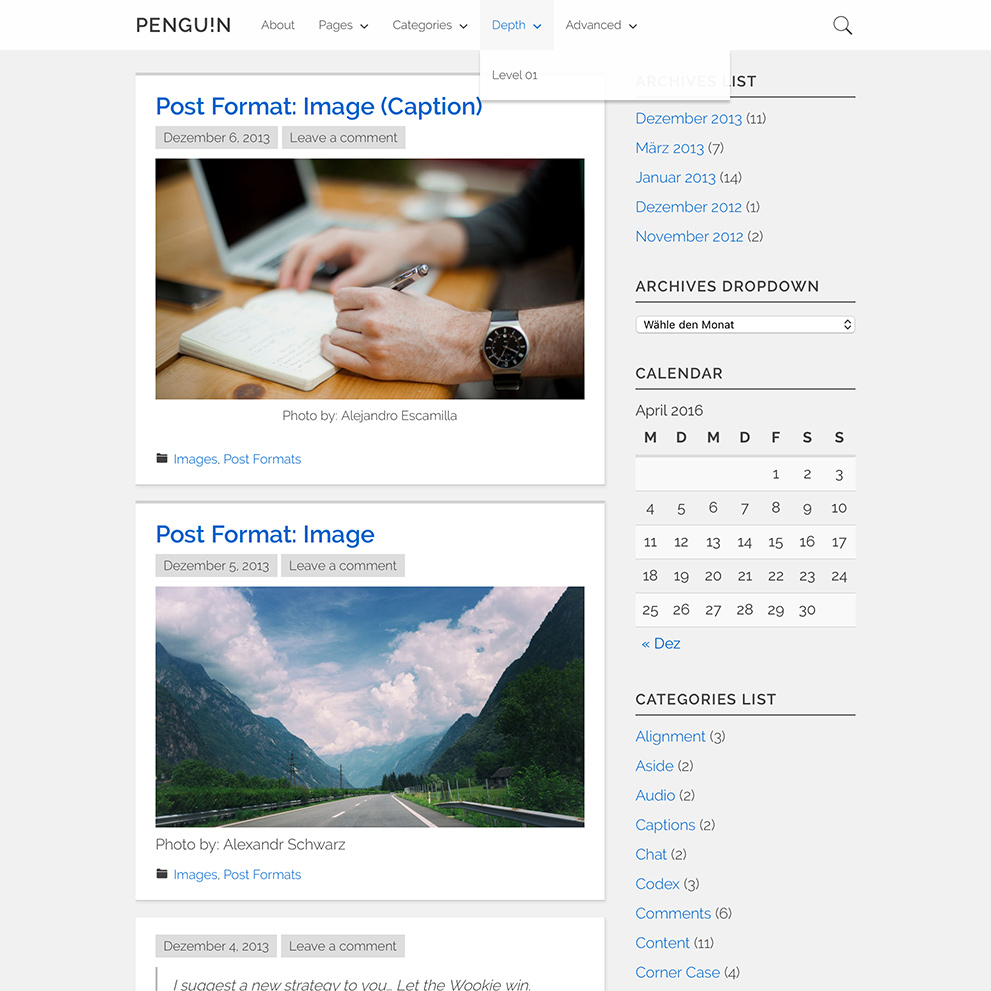
Beispiel Penguin Theme
Breakpoints für index.php, search.php & archive.php
Viewport bis 991px Breite
- Spaltenbreite für Beiträge: 469px
- Beitragscontainer: 20px margin links und rechts
<img sizes="(max-width: 599px) calc(100vw - 50px),
(max-width: 767px) calc(100vw - 70px),
(max-width: 991px) 429px,

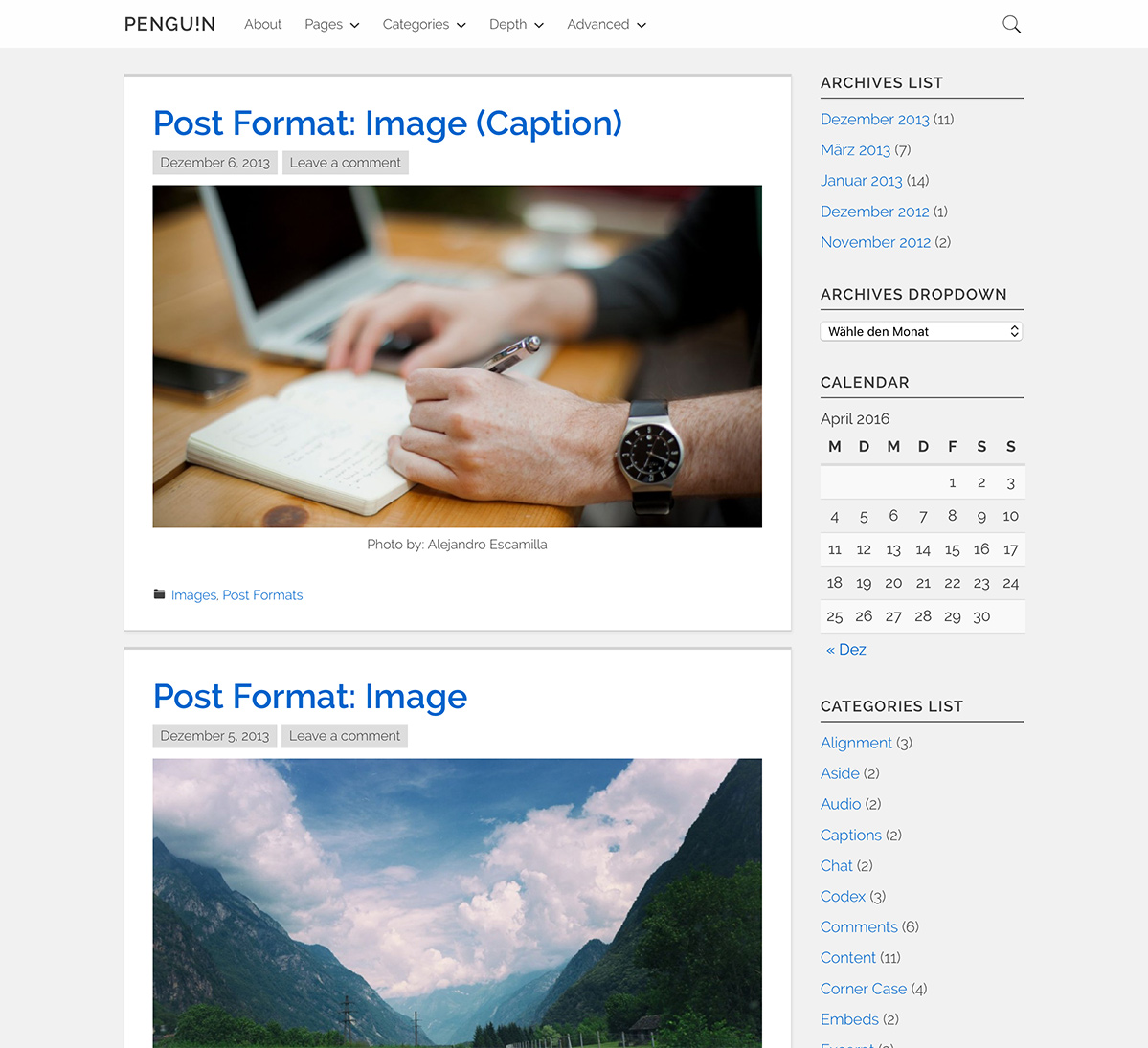
Beispiel Penguin Theme
Breakpoints für index.php, search.php & archive.php
Viewport bis 1199px Breite
- Spaltenbreite für Beiträge: 697px
- Beitragscontainer: 30px margin links und rechts
<img sizes="(max-width: 599px) calc(100vw - 50px),
(max-width: 767px) calc(100vw - 70px),
(max-width: 991px) 429px,
(max-width: 1199px) 637px,

Beispiel Penguin Theme
Breakpoints für index.php, search.php & archive.php
Viewport ab 1200px Breite
- Spaltenbreite für Beiträge: 414px
- Beitragscontainer: 30px margin links und rechts
<img sizes="(max-width: 599px) calc(100vw - 50px),
(max-width: 767px) calc(100vw - 70px),
(max-width: 991px) 429px,
(max-width: 1199px) 637px,
354px">

Beispiel Penguin Theme
Inhaltsbilder (wp_calculate_image_sizes)
<?php
function penguin_content_image_sizes_attr($size) {
// Singular posts with sidebar
if ( is_singular() ) {
return '(max-width: 599px) calc(100vw - 50px), (max-width: 767px) calc(100vw - 70px), (max-width: 991px) 429px, (max-width: 1199px) 597px, 747px';
}
// Page full width without sidebar
if ( get_page_template_slug() === 'page-fullwidth.php' ) {
return '(max-width: 599px) calc(100vw - 50px), (max-width: 767px) calc(100vw - 70px), (max-width: 991px) 679px, (max-width: 1199px) 839px, 1039px';
}
// 2 col blog with sidebar
else {
return '(max-width: 599px) calc(100vw - 50px), (max-width: 767px) calc(100vw - 70px), (max-width: 991px) 429px, (max-width: 1199px) 637px, 354px';
}
}
add_filter('wp_calculate_image_sizes', 'penguin_content_image_sizes_attr', 10 , 2);
?>Beispiel Penguin Theme
Beitragsbilder (wp_get_attachment_image_attributes)
<?php
function penguin_post_thumbnail_sizes_attr( $attr, $attachment, $size ) {
if ( 'Penguin800X400' === $size ) {
$attr['sizes'] = '(max-width: 767px) calc(100vw - 30px), (max-width: 991px) 469px, (max-width: 1199px) 696.5px, 414px';
}
if ( 'Penguin800X400' === $size && ( is_sticky() ) ) {
$attr['sizes'] = '(max-width: 767px) calc(100vw - 30px), (max-width: 991px) 469px, (max-width: 1199px) 696.5px, 846.5px';
}
if ( 'full' === $size && ( is_singular() ) ) {
$attr['sizes'] = '100vw';
}
return $attr;
}
add_filter( 'wp_get_attachment_image_attributes', 'penguin_post_thumbnail_sizes_attr', 10 , 3 );
?>