
The
3
Stages
of
insanity!

Writing JavaScript!
Let's talk about asynchronous in JavaScript
synchronous flows are easy ...

Blocking is easy :D
synchronous flows are easy ...

but we don't want to block!
we want to Wait.


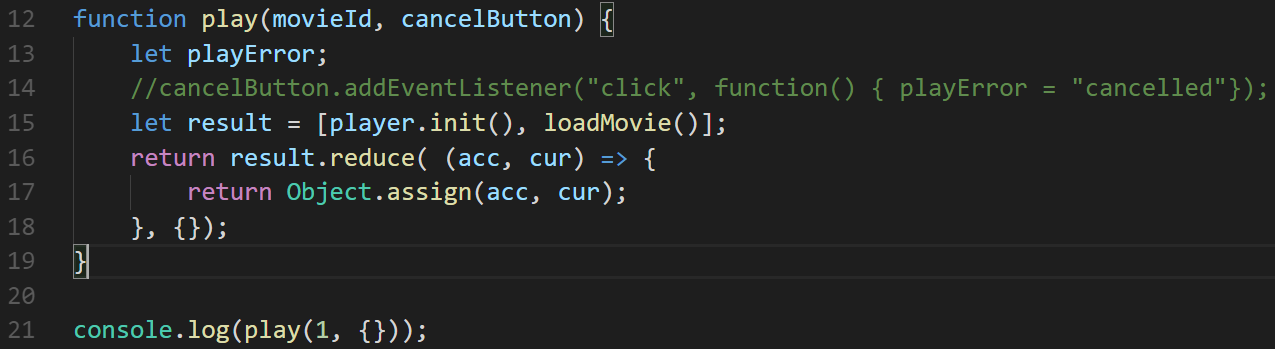
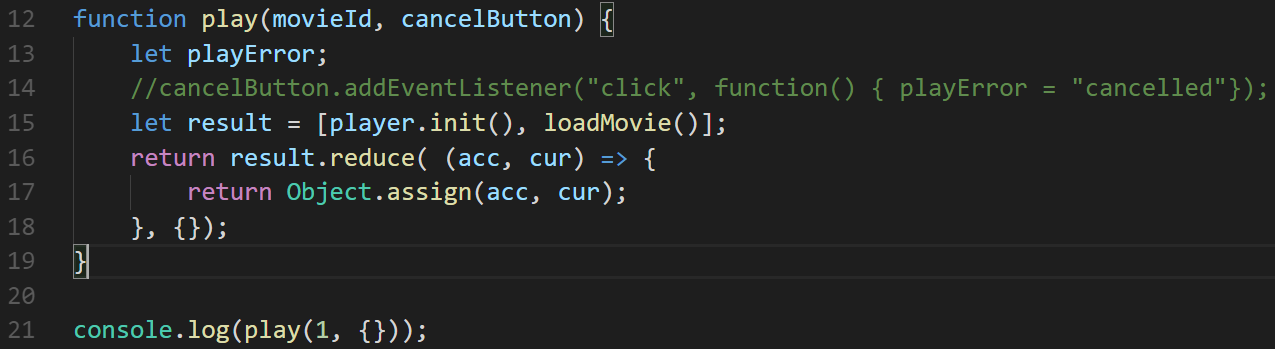
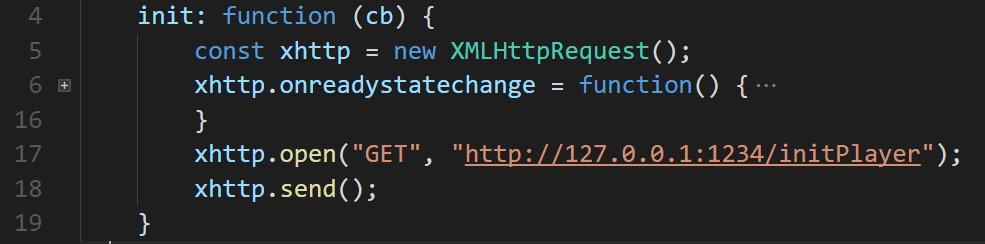
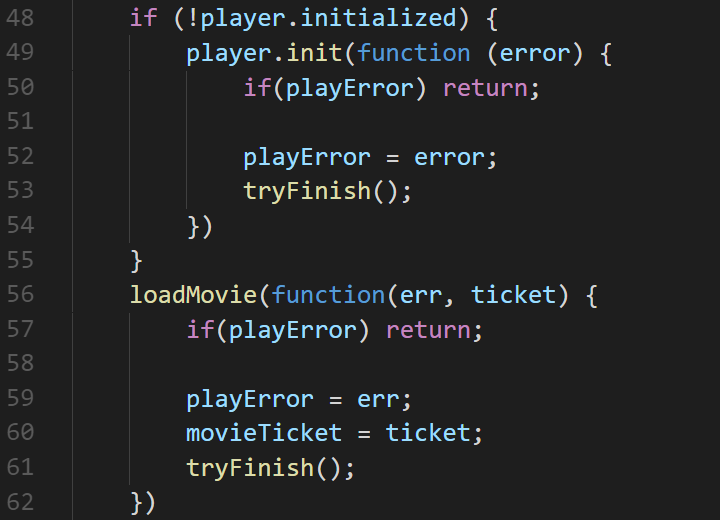
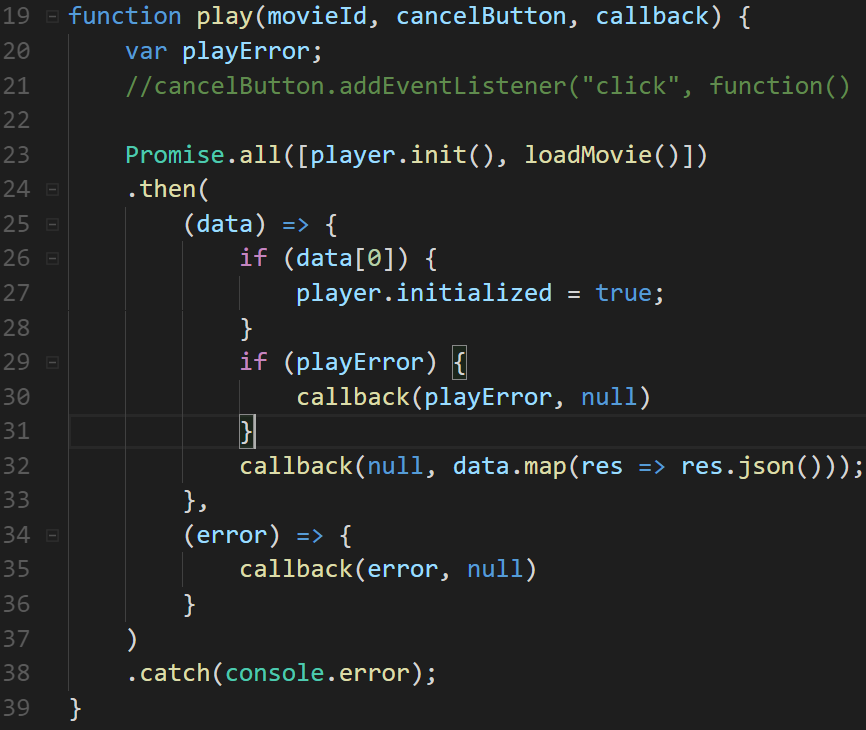
Callbacks:
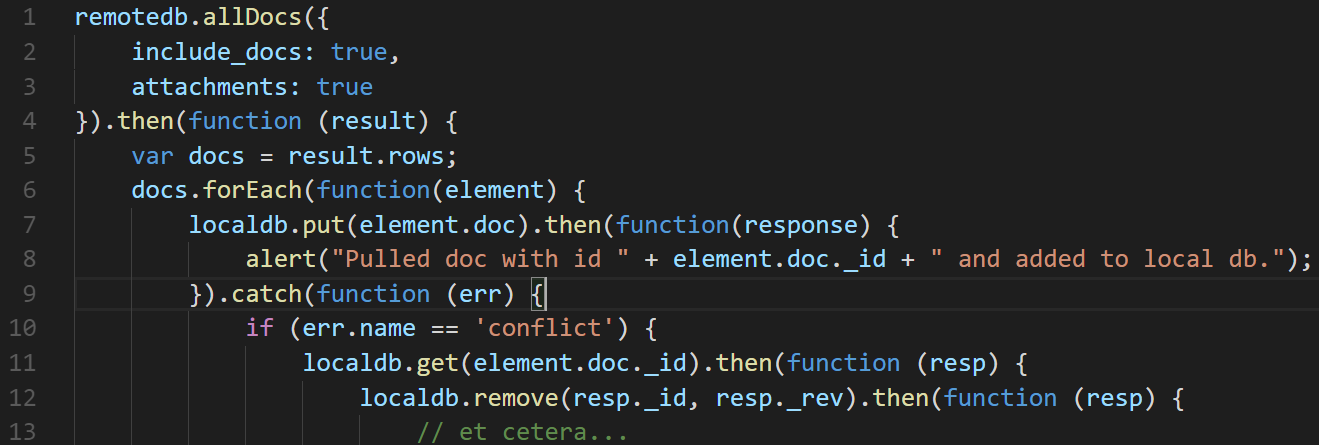
The Pyramid of DOOM!/Callback Hell!
&
Inversion of control.
Promise
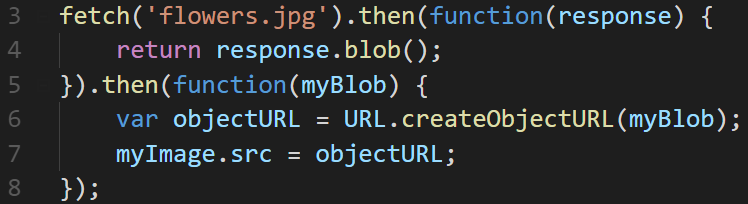
The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value.
Promise

Promise chain - HELL

Promise
Cons:
- promise chain hell;
- you can only pass one parameter to resolve or reject;
Pros:
- solves inversion of control
- can solve multiple asynchronous calls in parallel.
Overview:


Generator functions
A generator is a function that can return multiple values.
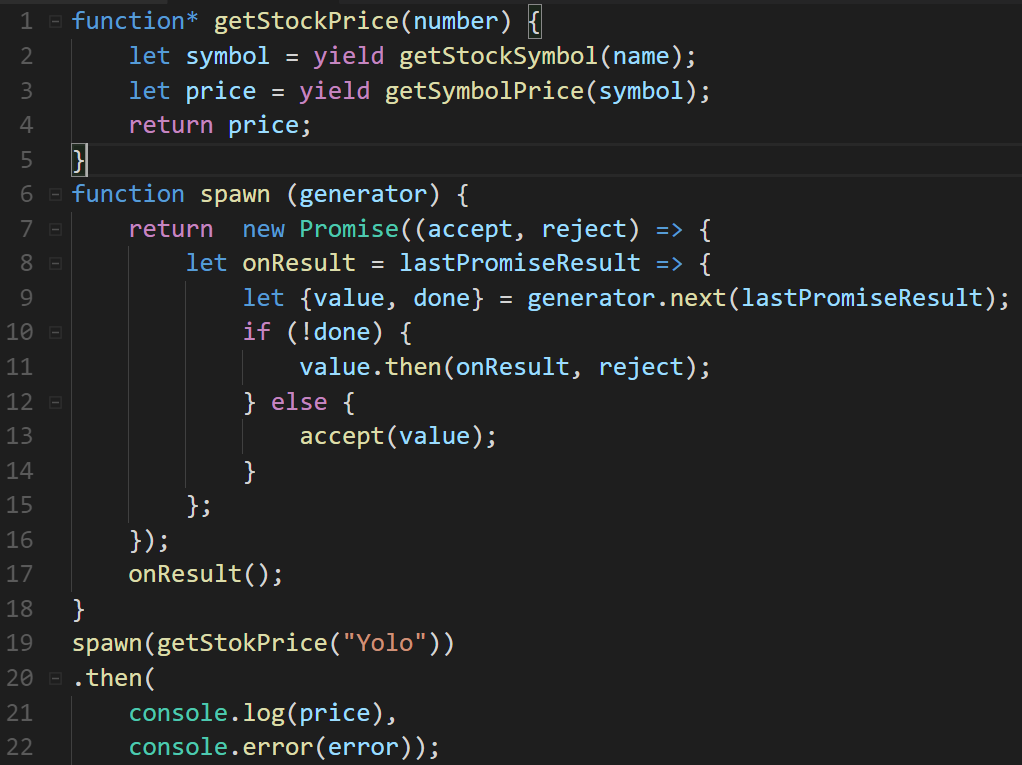
Generator functions
to the code!
Generator - split personality

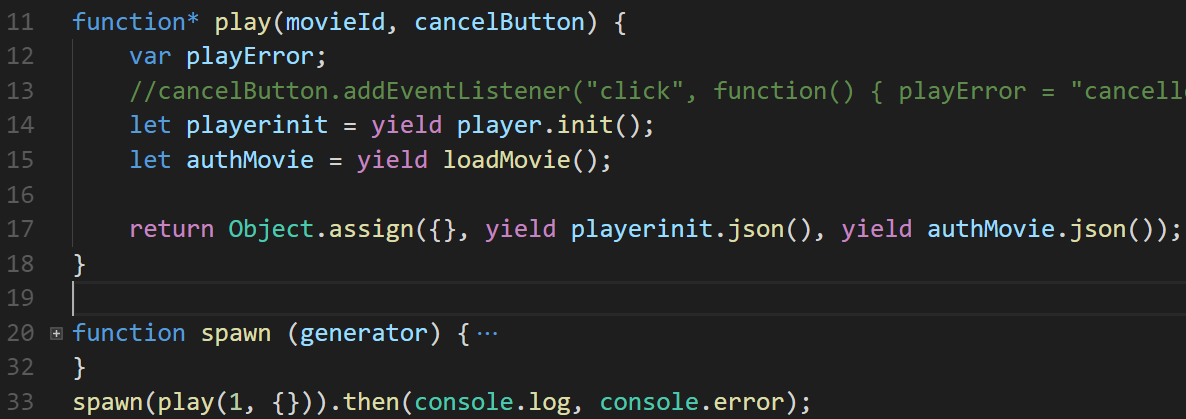
Generator - the untapped power


Generator - the untapped power
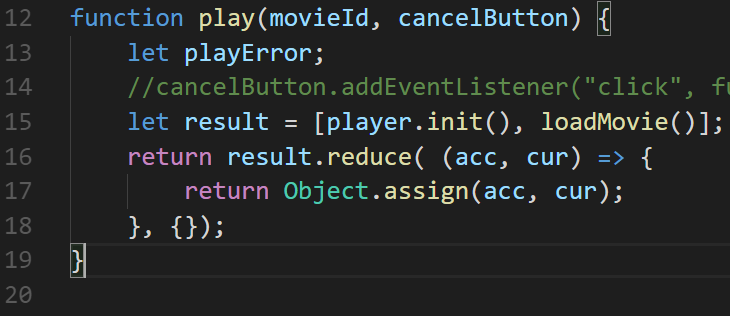
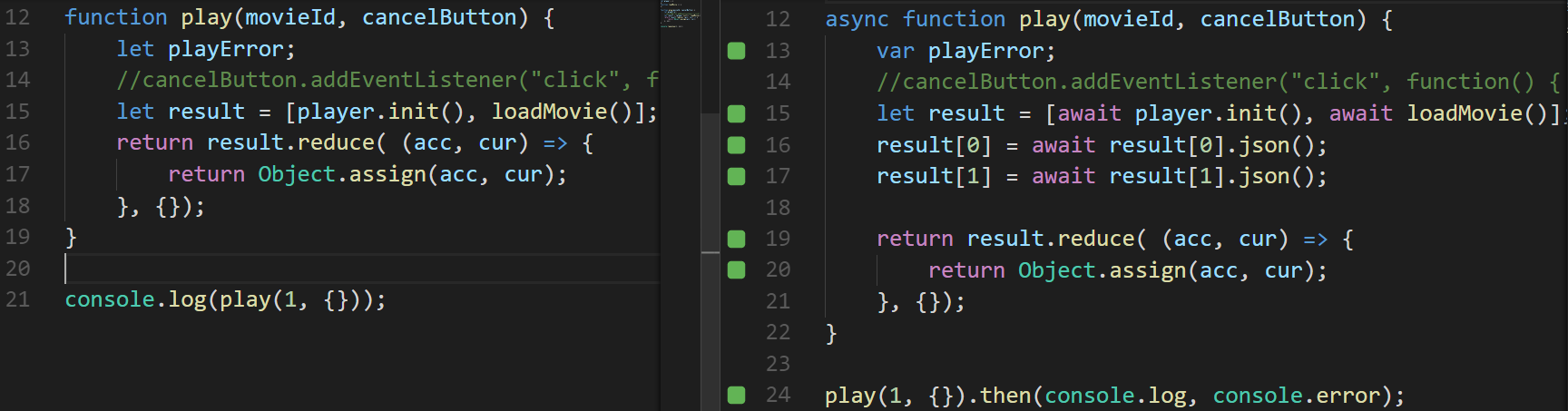
Async - wirting code that looks like it blocks but it actually waits.
What I want
What We have :)

Async - is this the promise land ?

Async - maybe ?! async I/O
2. we can't use async within an async function
go to code!
1. we can't use async for flows that require parallel requests
Overview:
Callbacks
They are everywhere (the backbone of asynchronous in javascript).
Hard to reason complex flows that are written using only callbacks.
Promise
They simplify and standardise asynchronous flows and add some sanity to the relation between our code and 3 parties.
Still hard to reason when the flows are to complex.
Async
Easy to reason about - but can't work with flows that require parallel requests.
