Plato js

... or not ...
What it can do
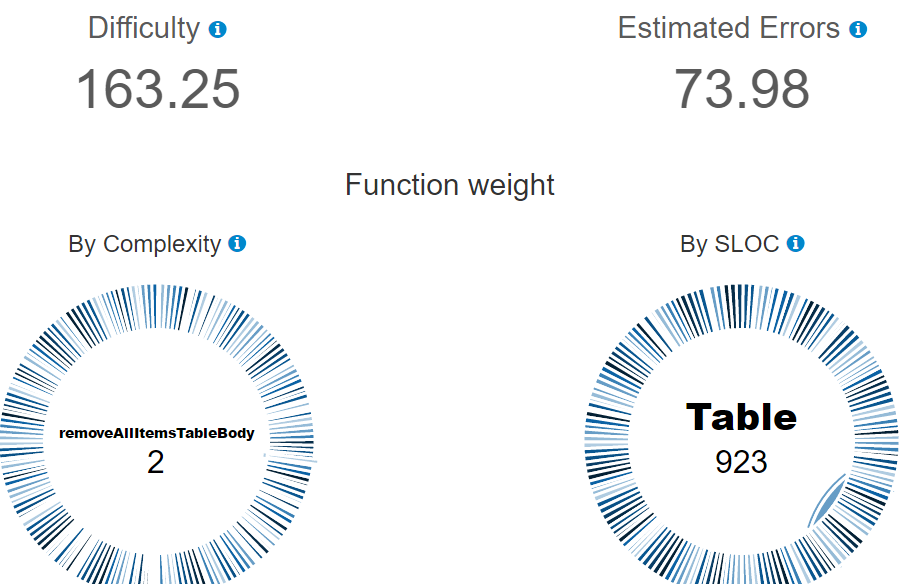
Visualize JavaScript source complexity with plato.

eslint or jshint
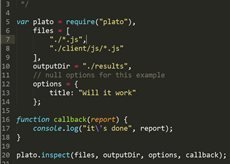
How to install & use
npm install -g plato

plato [options] -d <output_dir> <input files>
-h, --help
Display this help text.
-q, --quiet
Reduce output to errors only
-v, --version
Print the version.
-x, --exclude : String
File exclusion regex
-d, --dir : String *required*
The output directory
-r, --recurse
Recursively search directories
-l, --jshint : String
Specify a jshintrc file for JSHint linting
-e, --eslint : String
Specify a eslintrc file for ESLint linting
-t, --title : String
Title of the report
-D, --date : String
Time to use as the report date (seconds, > 9999999999 assumed to be ms)
-n, --noempty
Skips empty lines from line count
plato -r -d report -l .jshintrc -t "My Awesome App" -x .json routes/*.js
Demo
... let's see what it can/can't do
Conclusion
- we need a tool that is aware of HTML and the DOM object (Browser API)
- we need a tool that can fallow the flow of data inside the application
- looking for use of eval is not a security check.
- a tool that is able to analyse code on a contextual base;

https://dc414.org/wp-content/uploads/2011/01/RAW14252USEN.pdf
DOMinator https://github.com/wisec/DOMinator