Location-based
with NodeJS
SwissJS 2015

Stefanie Taepke
- software engineer
- from Bremen, Germany
- living in Zurich, Switzerland
- pokemon-fan

the idea
the pokémon world




gameplay adaption
analysis
privacy
ready vs. seek



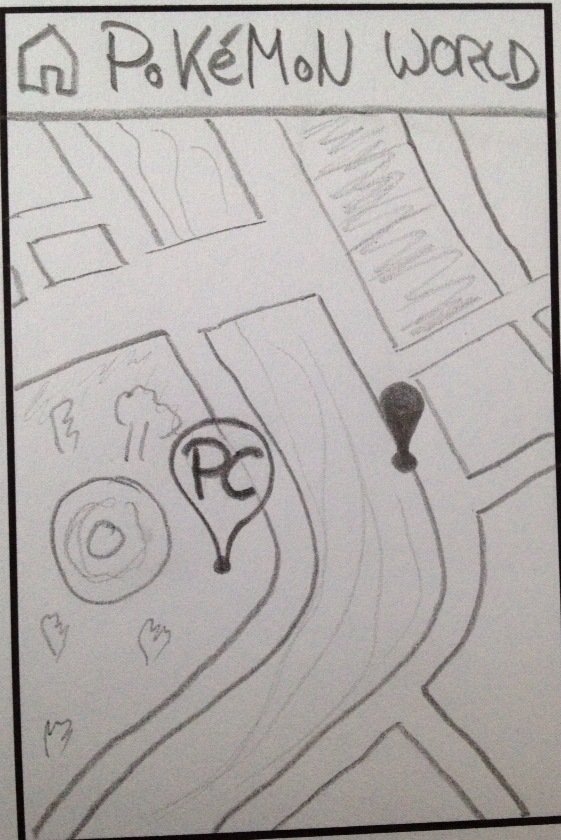
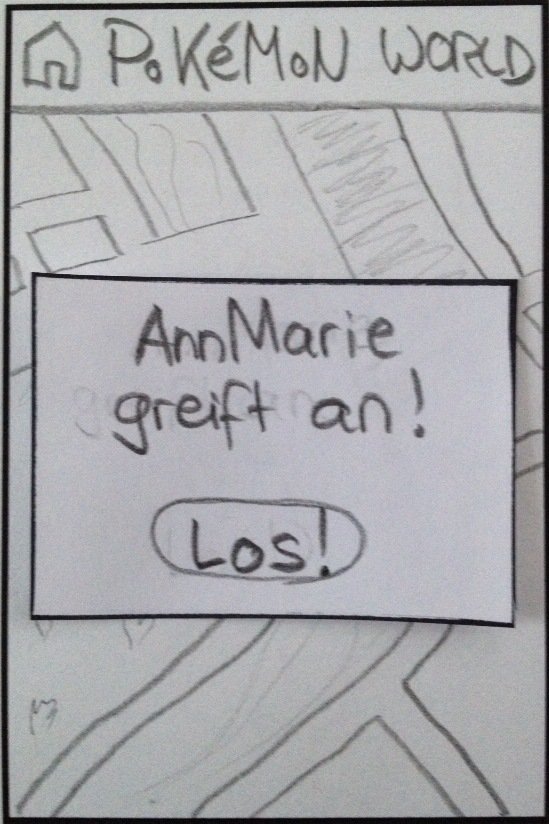
paper prototype
development
map integration

// pokemon-icon
var pokemonIcon = L.icon({
iconUrl: 'img/pokeball.png',
iconSize: [30, 30],
iconAnchor: [22, 94],
popupAnchor: [-8, -96]
});
// map initialization
var layer = new L.StamenTileLayer('watercolor');
var map = new L.Map('map', {
center: new L.LatLng(52.457680, 13.526831),
zoom: zoomLevel,
dragging: false,
touchZoom: false,
scrollWheelZoom: false,
doubleClickZoom: false,
zoomControl: false,
keyboard: false
});
map.addLayer(layer);// retrieve location
var node = req.query.location;
var latitude = node.loc_latitude;
var longitude = node.loc_longitude;
// create a rectangle
var longitude_a, longitude_b, latitude_a, latitude_b;
longitude_a = round(longitude);
longitude_b = round(longitude) + 0.1;
latitude_a = round(latitude);
latitude_b = round(latitude) + 0.1;open street map
overpass api
<node id="804111058" lat="51.9647176" lon="7.5985779">
<tag k="highway" v="traffic_signals"/>
</node>
<node id="841325646" lat="51.9840667" lon="7.5886118">
<tag k="highway" v="traffic_signals"/>
</node>
<node id="841325727" lat="51.9842469" lon="7.5885850">
<tag k="bicycle" v="yes"/>
<tag k="crossing" v="traffic_signals"/>
<tag k="highway" v="traffic_signals"/>
</node>
<node id="846935796" lat="51.9736239" lon="7.5723296">
<tag k="highway" v="traffic_signals"/>
</node>
osmRead.parse({
url: 'http://overpass-api.de/api/interpreter?data=node%28'
+ latitude_a + '%2C'
+ longitude_a + '%2C'
+ latitude_b + '%2C'
+ longitude_b
+ '%29%5B%22natural%22%5D%3Bout%20body%3B%0A',
format: 'xml',
node: function(node){
// do stuff with the location
}
});osm-read by Markus Peröbner (@marook)
osmRead.parse({
url: 'http://overpass-api.de/api/interpreter?data=node%28'
+ latitude_a + '%2C'
+ longitude_a + '%2C'
+ latitude_b + '%2C'
+ longitude_b
+ '%29%5B%22natural%22%5D%3Bout%20body%3B%0A',
format: 'xml',
node: function(node){
if(doThis < 10){
doThis++;
Pokemon.checkArea(getTypesByNatural(node), function(err, pokemon) {
res.json({ location: node, pokemon: pokemon });
});
}
}
});pokemon api
by Paul Hallett (@phalt)
PokemonSchema.statics.checkArea = function (naturalTypes, callback) {
var rand = Math.floor(Math.random() * 151) + 1;
getPokemonByPokedexId(rand, function(err, pokemon){
for(var i = 0; i < pokemon.pokemonTypes.length; i++){
for(var k = 0; k < naturalTypes.length; k++){
if(pokemon.pokemonTypes[i] == naturalTypes[k]){
console.log('match: ' + pokemon);
callback(null, pokemon);
}
}
}
});
}demo time
conclusion




thank you
Stefanie Taepke
Github @stefina
Twitter @Stefffi