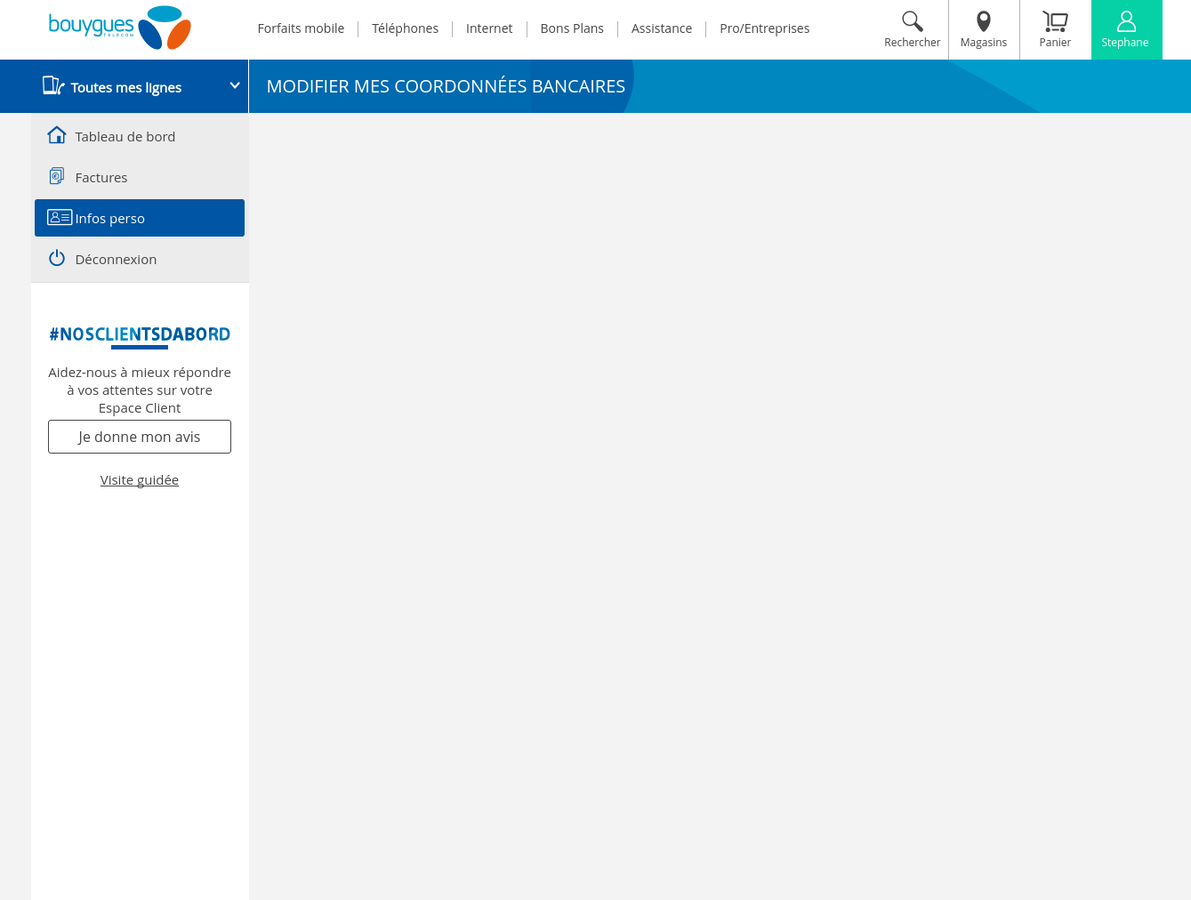
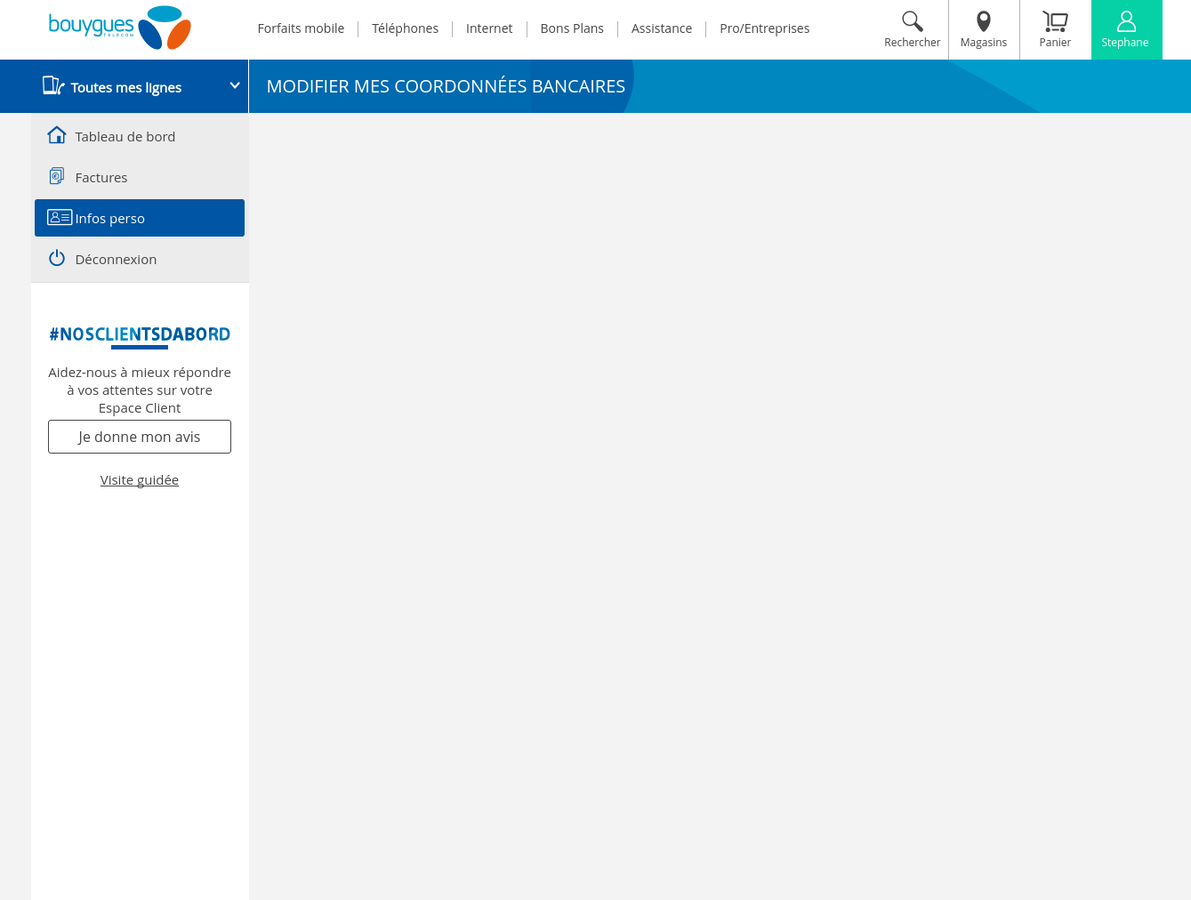
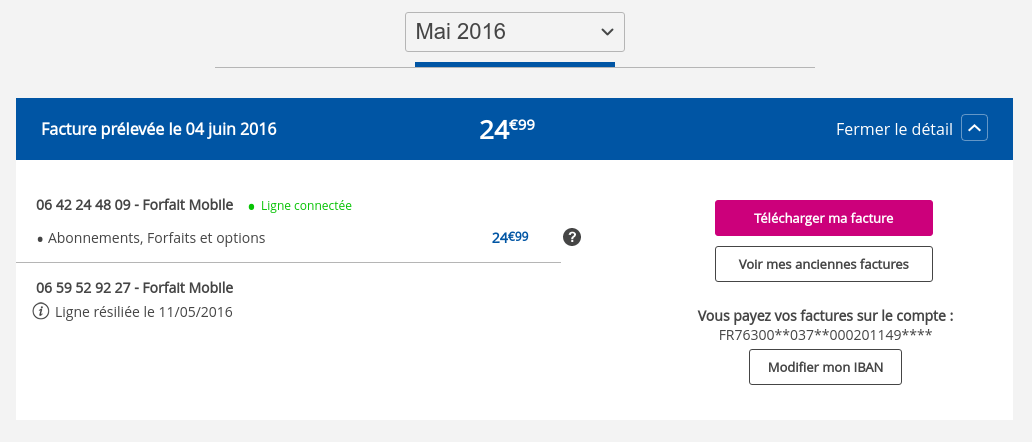
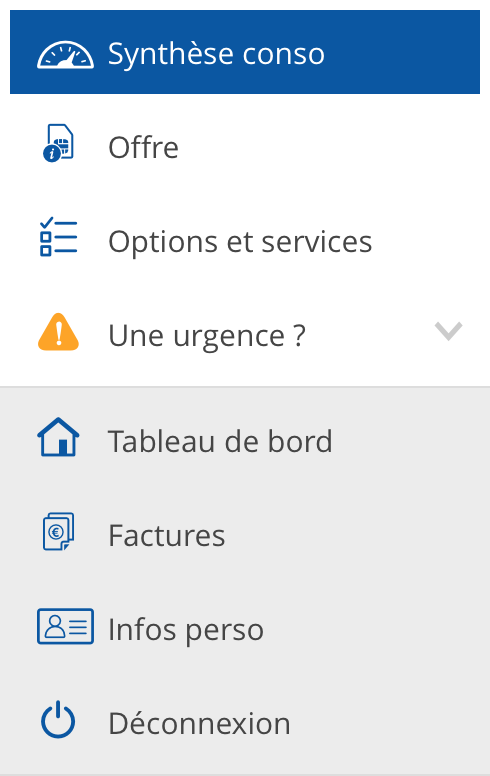
Refonte de l’espace client Bouygues Telecom



REX
Carl
Ogren
Stéphane
Bachelier
Backbone en 2016
?
seriously
????
Trends




- Maturité du projet : stable depuis 2013
-
- Modularité : préférence pour une librairie

- React : pas assez de recul
- Angular : non rétro compatibilité v1
Pourquoi
Backbone ?
Projet
-
1 espace client existant
~3 - 4 ans d'existence -
1 nouvel espace client
SPA Backbone
=> Migration sur 3 ans
nécessite la cohabitation des deux espaces
Timeline
Juillet
2015
Octobre
2015
Janvier
2016
début
dev
release
publique
ouverture
beta


Nouveau site
Existant
Migration
UX 2 sites ?
NON !
Iframeception
Ou les iframes à la rescousse
IFRAME ?
seriously ????



iFrame
- Depuis 1997
- Standard HTML5
- Mal-aimé mais très puissant
@rem DotJS 2013 pour les curieux
iFrame abuse
by @rem
window.postMessage({})

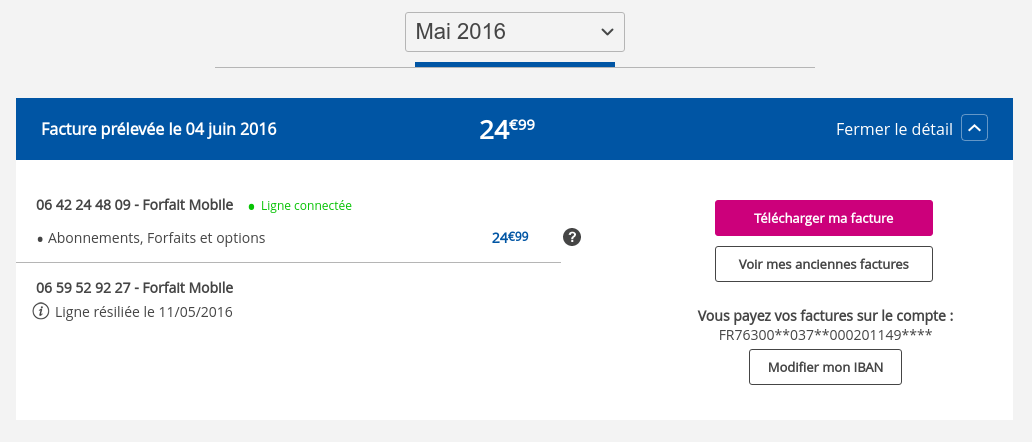
Liens existants
- ~60 liens à poser (iframe, onglet, ...)
- 4 profils utilisateurs
- peut être spécifique pour chaque lien

Liens existants


Behaviors

Behaviors
- View interactions
- portable logical chunks
- simple Views
- Don't Repeat Yourself

Behaviors
- Aucune logique dans les vues !
- => Uniquement de la configuration de liens

à quoi ça sert ?
Behaviors
<a
data-link-type="external"
data-link="mes-factures"
...
>...</a>

<a
data-link-type="external"
data-link="mes-factures"
...
>...</a>
<a
data-link-type="external"
data-link="mes-factures"
...
>...</a>
concrètement
Behaviors

<a
data-link="mes-factures"
href="/mon-compte/mes-factures"
target="_blank | _self | _parent | <name> "
...
>...</a>
<a
data-link="mes-factures"
href="/mon-compte/mes-factures"
target="_blank | _self | _parent | <name> "
...
>...</a>
comment configurer ?
1 - 0
Configuration
Configuration
- Des liens à préciser : path, query
- Un comportement : target, route, iframe
- Environnements : dev, staging, prod
- Des liens à préciser : path, query
- Un comportement : target, route, iframe
- Environnements : dev, staging, prod

Configuration
- Un format simple : YAML
- Surchargeable : mécanisme d'héritage

Tout est configurable !
features, routes, API endpoints, ...
2 - 0
{ Backbone.fetch() }
Bouygues Telecom
- plusieurs API
- pas toujours REST
- du JSONP
- avec certaines spécificités
Contexte
Backbone.Model
- API ~REST : gestion des URLS compliquées
- Deux rôles :
fetch et présentation de données - serialisation toJSON
Notre choix:
uniquement présentation de données
Backbone is pre-configured to sync with a RESTful API
fetch ()
-
surcharge de Backbone.Sync
-
utilisation de superagent (
$.ajax)
- surcouche avec superapi
fetch ()
Ce que l'on gagne :
Promise, configuration, middlewares, cache,
découplage réseau / application
Mission accomplished !
The Team
Conclusion
Backbone n'est pas à la mode
c'est grave docteur ?
Backbone n'est pas à la mode
c'est grave docteur ?
Backbone maintenu
1.3.3 : Avril 2016
Backbone & ES6 ES2015
c'est possible: Marionette V3
Backbone n'est pas à la mode
c'est grave docteur ?
Backbone maintenu
1.3.3 : Avril 2016
Backbone, Angular, React, ...
L'important c'est ce qu'on en fait
#EverythingIsAwesome



@CarlOgren
RasCarlito

@sbachelier

stephanebachelier