Web VR
Moving the web from 2D to 3D
History of VR
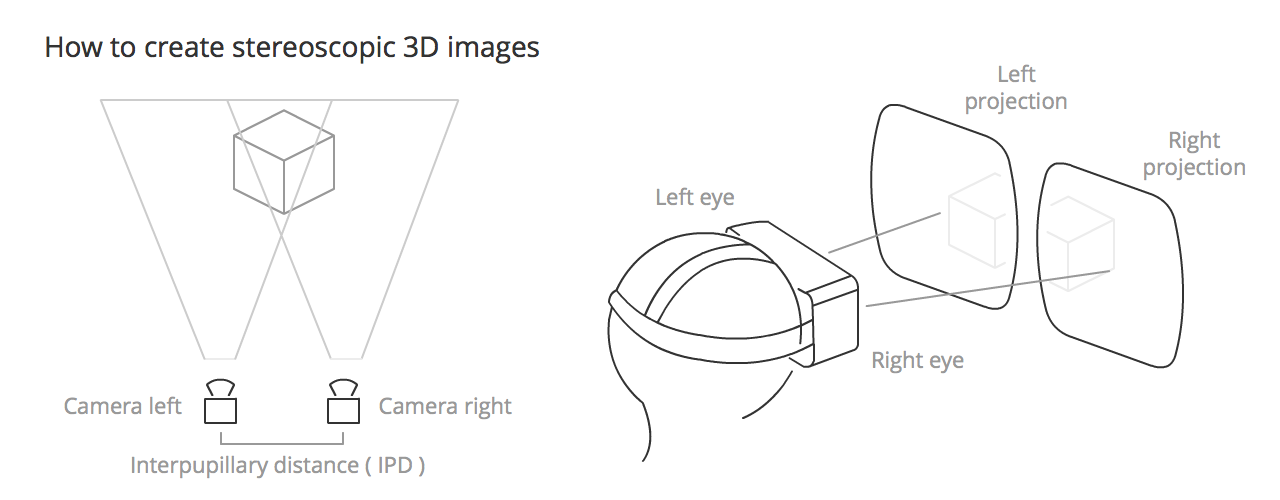
Stereo camera
Head tracking
Spatial sound
UI/UX (dos and don'ts)
The "Real" family (vr, ar, mr)
A-frame / ReactVr
Moving from 2D to 3D
History

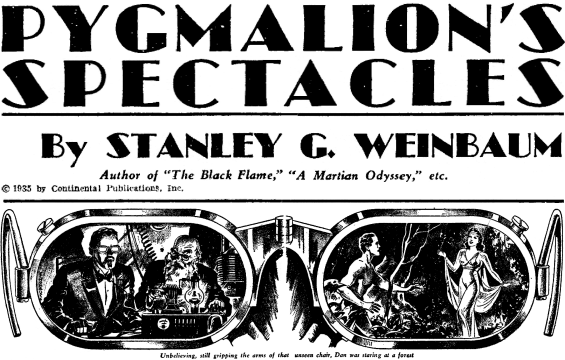
1935

1950 / 1955
Sensorama

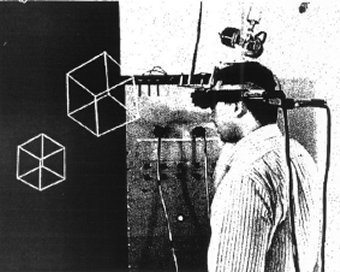
1968
Sword of Damocles

first VR / AR head mounted display
1983
Born VPL Research Inc


Jaron Lanier
EyePhone
just for 9300 USD
1993
SEGA announce new VR glasses

1995
Nintendo Virtual Boy


1990 - 2005
VR Culture




2005 / 2007
Oculus / Google cardboard


More Quality/performace
on graphics
Cheap as hell and very creative
Today

Basic Concepts
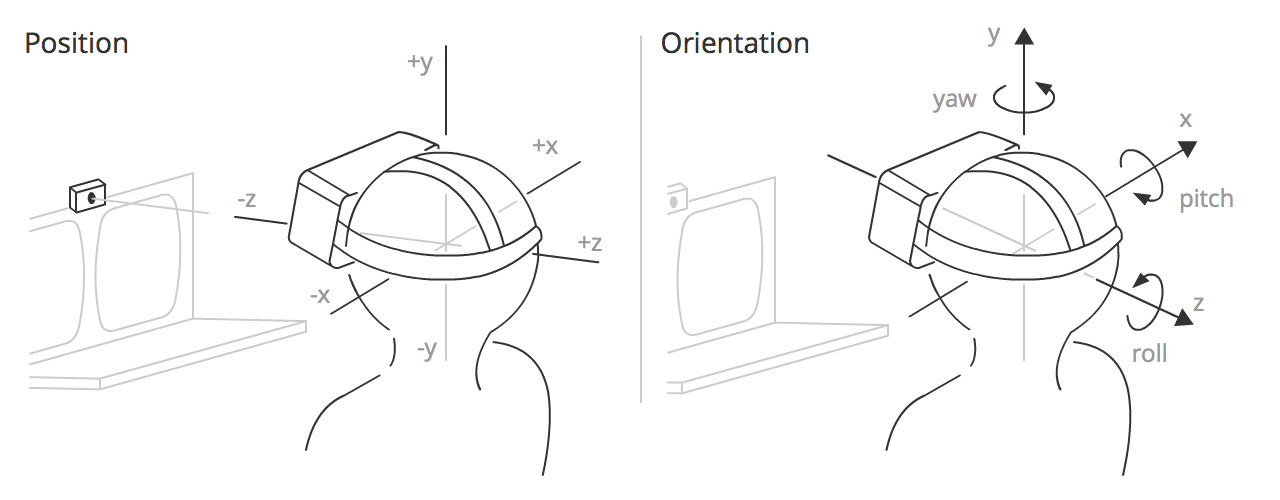
Head tracking
Measuring
Position and orientation, velocity and acceleration

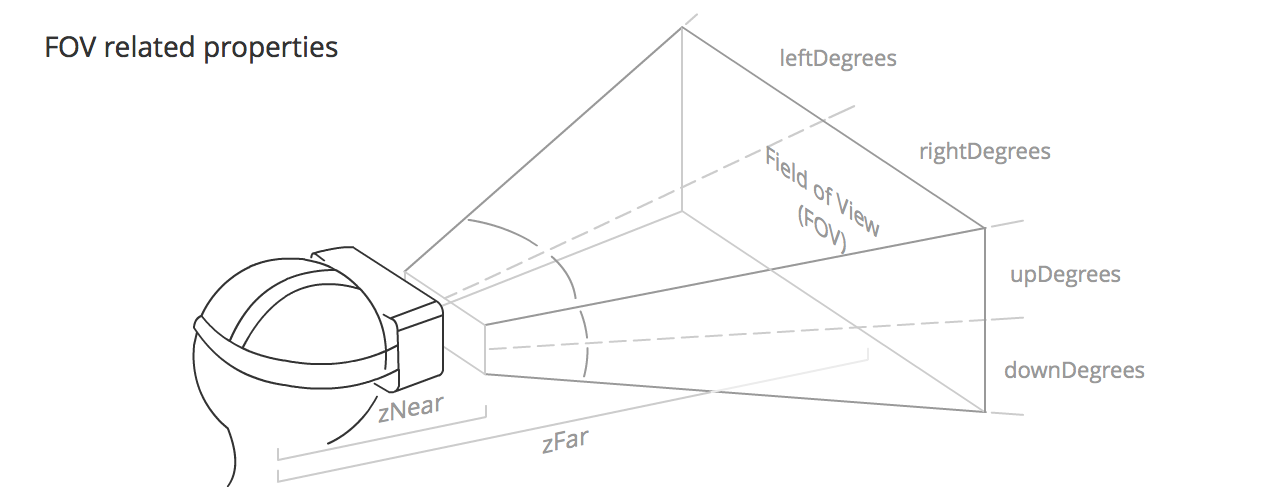
Field of view
What the user view
The field of view (FOV) is the area that each of the user's eyes can reasonably be expected to see.
That's the reason you can not look back

Stereoscopic vision
Recreating The Human Vision
is the normal vision humans, the perception of two slightly differing images (one from each eye) as a single image. This results in depth perception, helping us to see the world in glorious 3D.
// so, what if I close one eye?

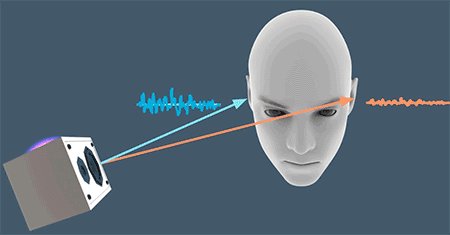
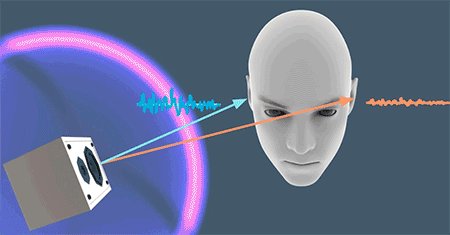
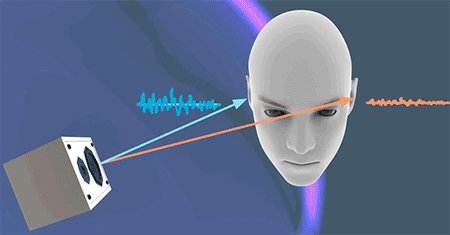
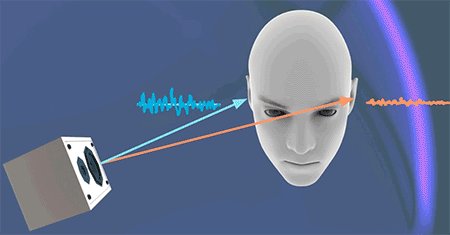
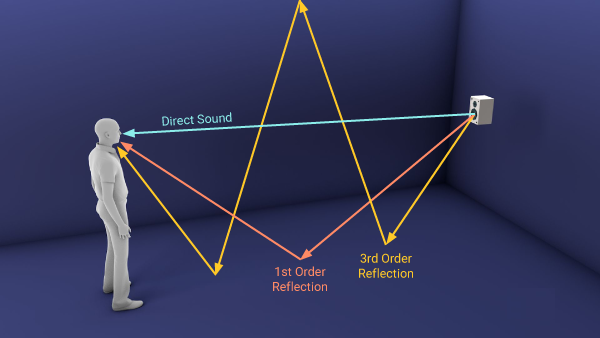
Spatial audio
What The User Listen
- directional sound
- ambient sound
- reflection / postition
- physics on sounds


UI/UX

(The do's and don'ts)
Eye strain
- Avoid focusing on different depths
- Use darker backgrounds, a bright screen will make the eyes more tired.
- Avoid rapid brightness changes.
- Avoid presenting the user with large amounts of text to read.
- Be careful with the distance between objects and the camera, 0.75m as a minimum distance of focus.
- Use a pointer if the user needs to interact with an object in the scene (gaze)

Motion sickness
- Always maintain head tracking
- Use constant velocity; avoid acceleration or decceleration camera movements (use linear acceleration, and avoid easing if you can.)
- Keep the framerate up (less than 30fps is uncomfortable.)
- Avoid sharp and/or unexpected camera rotations.
- Add fixed points of reference for fixed objects (otherwise the user will believe they are on the move.)
- Avoid brightness changes

Latency
Latency is the time between the physical head movement and the visual display reaching the user's eyes from the screen of an HMD being updated. This is one of the most critical factors in providing a realistic experience. Humans can detect very small delays — we need to keep the latency below 20 milliseconds if they are to be imperceptible (for example a 60Hz monitor has a 16 ms response.)

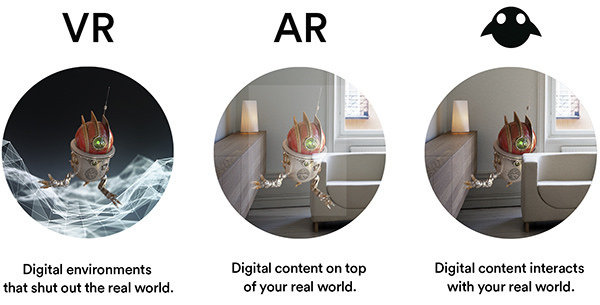
The "real" family

Virtual Reality (VR)

Faking the reality
virtual reality completely replaces reality with a virtual world. Computing power and optics simulate a visual and auditory experience that seeks to fool the user into believing the virtual world is a real one.
CardBoard, Oculus, HTCVive
Augmented Reality (AR)

a better reality
AR enhances reality by layering information or virtual aspects over a direct view of actual reality
Google Glass,
Mixed Reality (MR)

3D object on the real world
MR combines digitally-rendered, interactive objects with the real environment. But unlike AR, which involves layering objects and information on top of the existing world, MR incorporates believable, virtual objects with reality.
Hololens, magic leap, Meta 2

Hyper reality
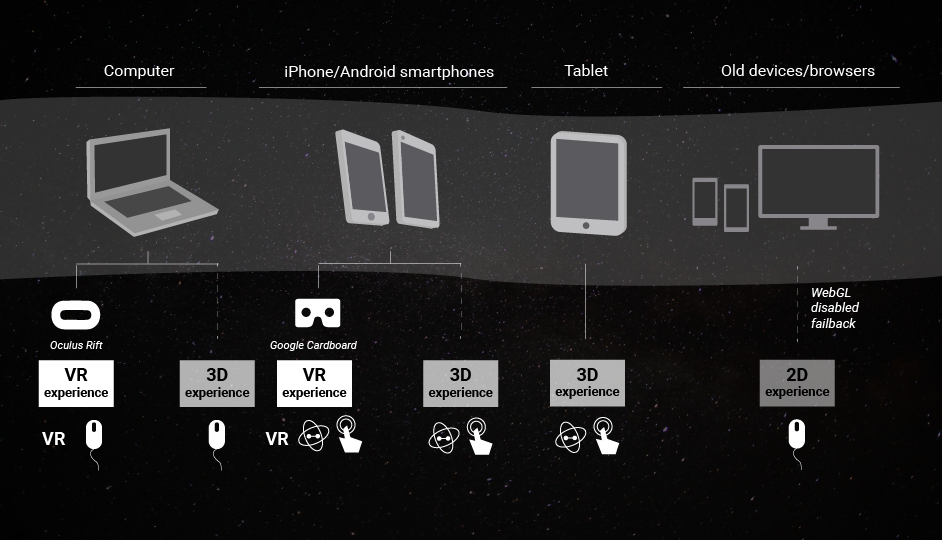
WebVR is a JavaScript API for creating immersive 3D, Virtual Reality experiences in your browser.



Desktop / laptop / tablet / mobile / cardboard / oculus / htc vive / hololens / ∞
A-frame
HTML to 3D/vr Scenes
A-Frame lets you build scenes with just HTML while having unlimited access to JavaScript, three.js, and all existing Web APIs. A-Frame uses an entity-component-system pattern that promotes composition and extensibility





A-frame
3D API
VR API
VRDisplay
VRDisplayCapabilities
VRPose
etc..

WebVr App

DeviceOrientationEvent
DeviceMotionEvent
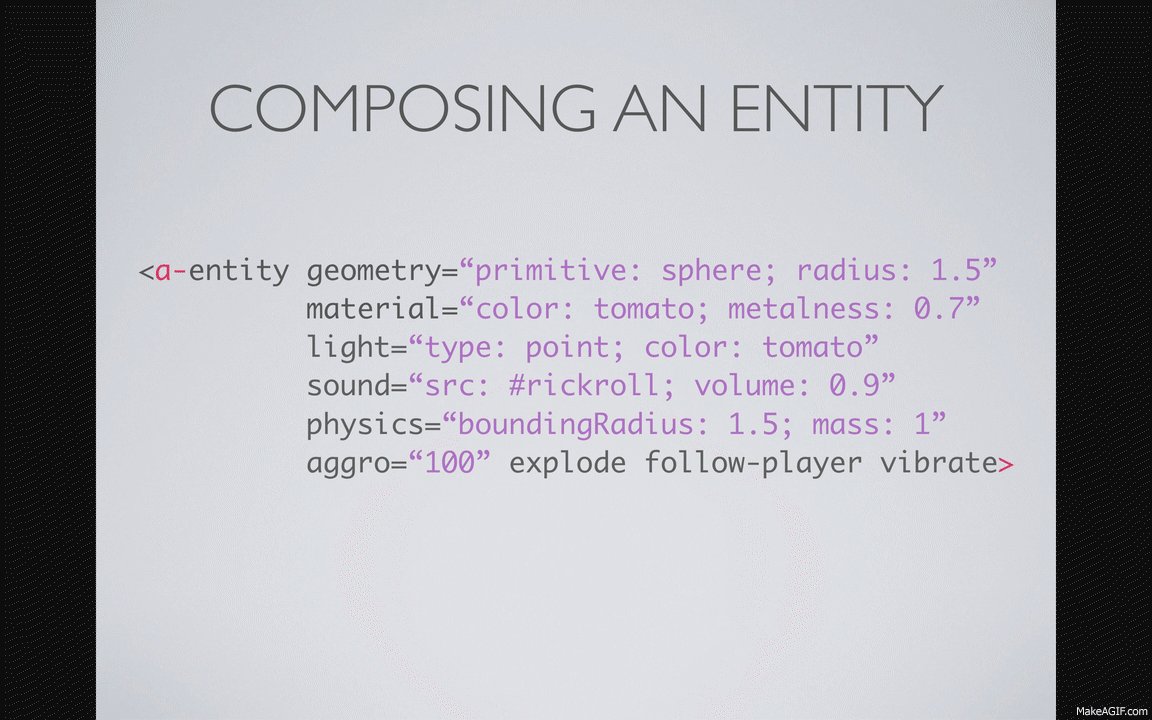
A-frame
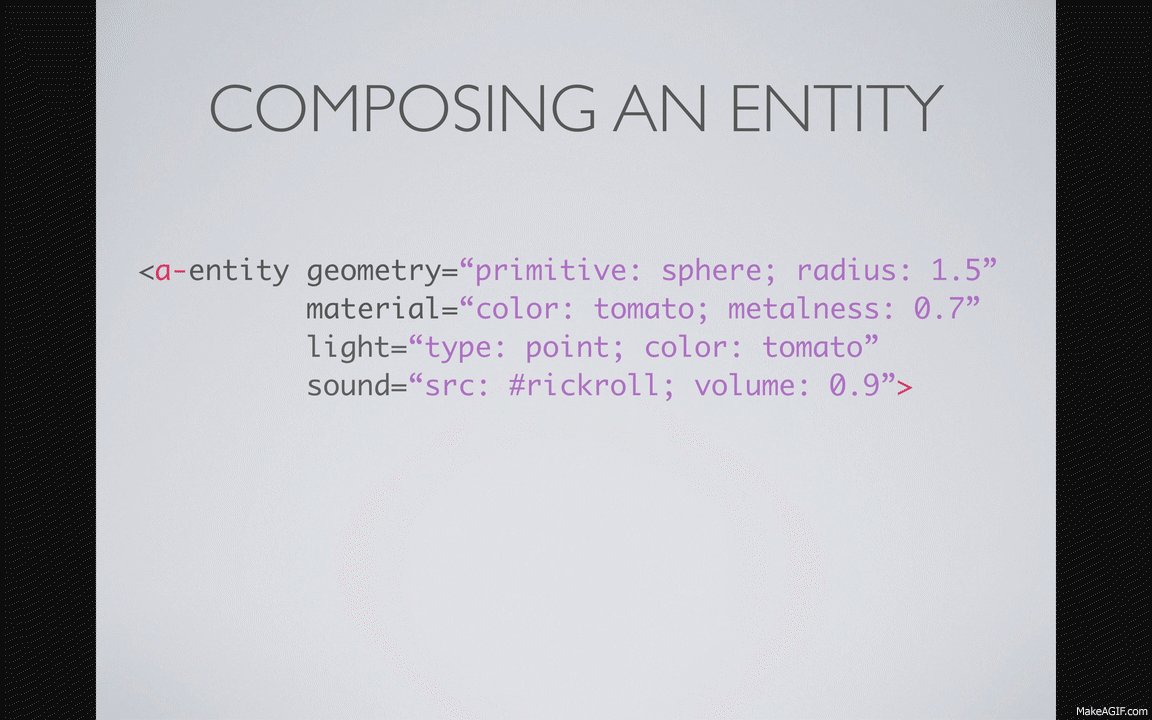
Entity-Component-System

Codepen example
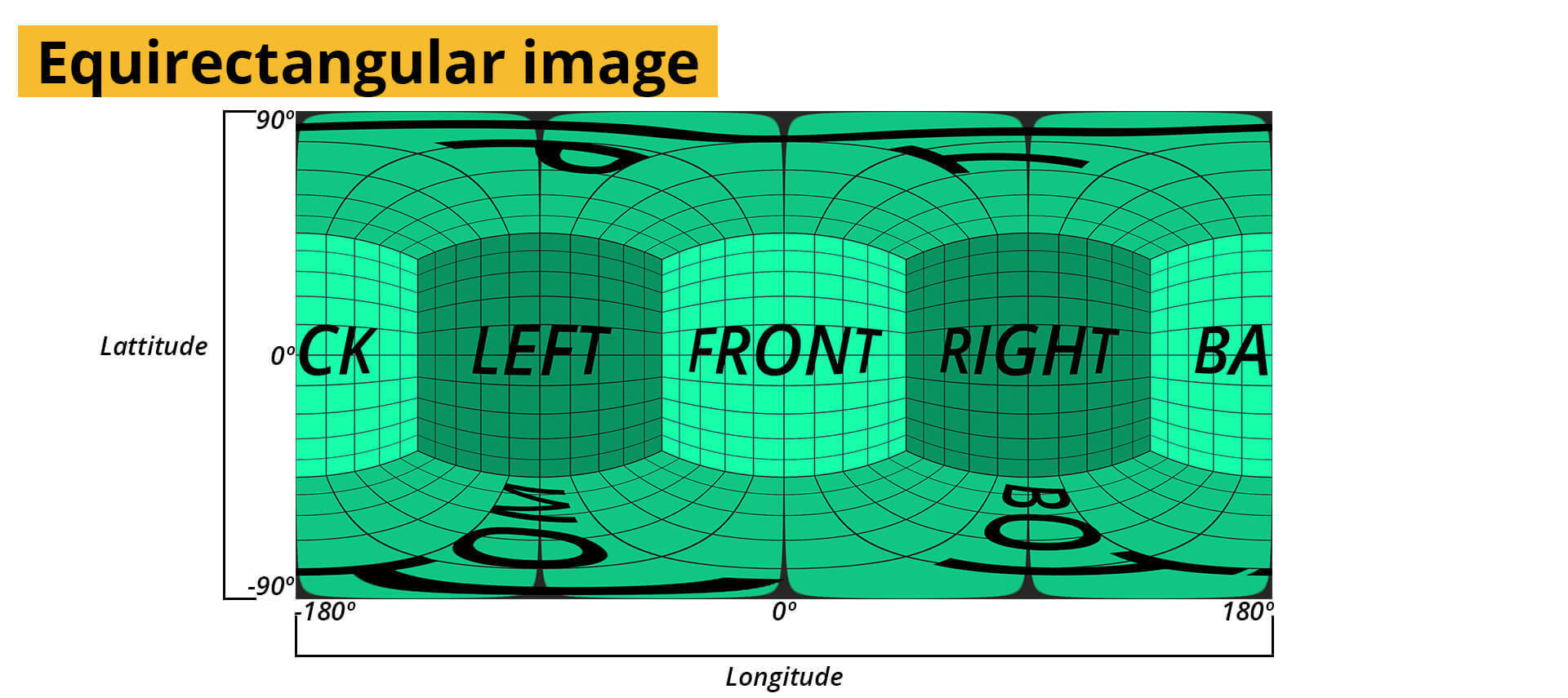
Panorama / skybox
equirectangular image
<a-image>

<a-sky
src="http://4.bp.blogspot.com/_4ZFfiaaptaQ/TNHjKAwjK6I/AAAAAAAAE30/IG2SO24XrDU/s1600/new.png"
rotation="0 -130 0"></a-sky>Video 360
<a-video>

<a-scene>
<a-assets>
<video id="video" src="https://ucarecdn.com/bcece0a8-86ce-460e-856b-40dac4875f15/"
autoplay loop crossorigin></video>
</a-assets>
<a-videosphere src="#video" rotation="0 180 0"></a-videosphere>
</a-scene>gaze cursor
<a-cursor>

<a-scene>
<a-camera>
<a-cursor></a-cursor>
</a-camera>
<a-box></a-box>
</a-scene>gaze cursor click and hover
<a-cursor>
<a-camera>
<a-cursor ></a-cursor>
</a-camera>
<a-box cursor-listener ></a-box><script>
AFRAME.registerComponent('cursor-listener', {
init: function () {
this.el.addEventListener('click', function () {
alert('Hola mundo!');
});
}
});
</script>Loading Models
<a-scene>
<a-assets>
<a-asset-item id="tree"
src="https://raw.githubusercontent.com/aframevr/aframe/master/examples/showcase/shopping/man/man.dae">
</a-asset-item>
</a-assets>
<a-entity collada-model="#tree"></a-entity>
</a-scene>
<a-assets>
<a-asset-item id="roomObj" src="https://jujunjun110.github.io/aframe-crawling-cursor/models/office.obj">
</a-asset-item>
<a-asset-item id="roomMtl" src="https://jujunjun110.github.io/aframe-crawling-cursor/models/office.mtl">
</a-asset-item>
</a-assets>
<a-entity id="room" obj-model="obj: #roomObj; mtl:#roomMtl" position="0 -1 0"></a-entity>- collada-model
- blend-model
- gltf-model
- obj-model

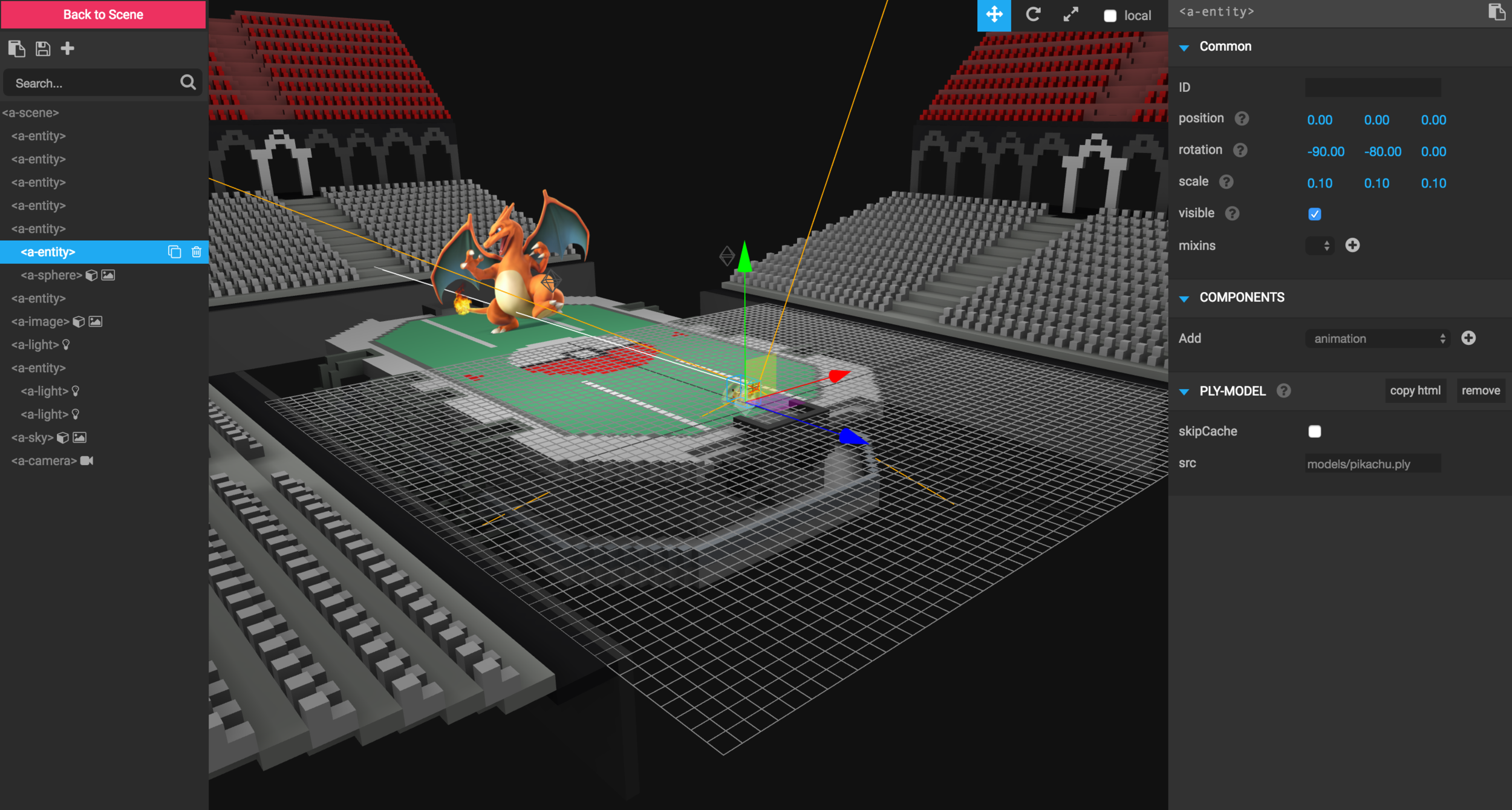
A-frame inspector

<ctrl> + <alt> + i
position tip

Models with boxels