Stiven Castillo
Frontend Dev / UI Designer
at LaManicurista App 💅
https://stiven.dev
CSS-in-JS
with React and Styled-components
😒
😍
Elementos aislados



Nuevas tecnologías
- React
- Angular
- Vue
- Svelte
- Sass
- Less
- PostCSS
- BEM
- BEMIT
- npm
- Yarn
- Grunt
- Webpack
- Gulp
- TypeScript
- Redux
- Rxjs
- Bootstrap
- Flexbox
- Css Grid
- Graphql
- Jsx
- Mobx
- Babel
- y Más...
CSS
<style>
.button {
background: red;
padding: 16px;
color: white;
border: none;
}
.button-rounded {
border-radius: 8px;
}
</style>
<button class="button button-rounded">My Fucking Button</button>
Begginers and some 'Experts' 🤫

Important!

Cascada
Herencia
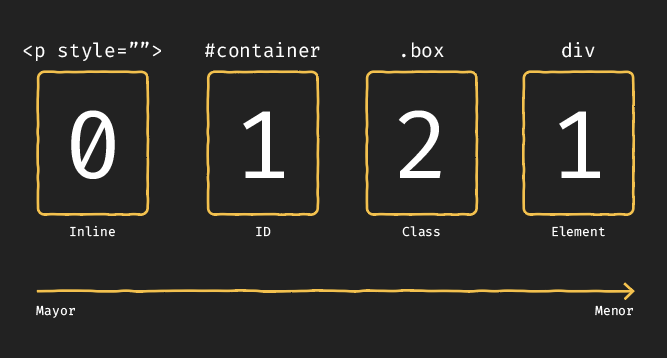
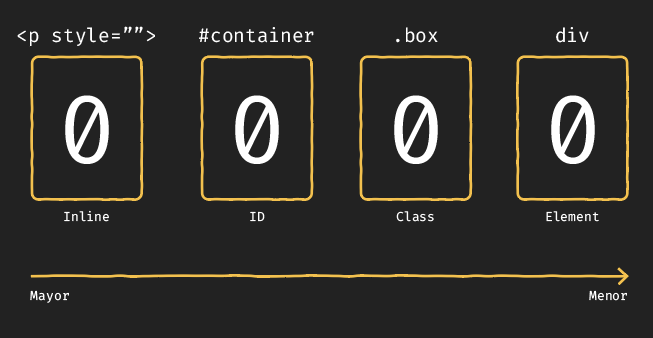
Especificidad
Cascada
Herencia
Especificidad
Es el mecanismo que controla el resultado final de un elemento cuando se le aplican varias reglas.
<style>
p {
color: red;
}
p {
color: green;
}
</style>
<p>Mi vieja mula ya no es lo que era, ya no es lo que era, ya no es lo que era</p>
Cascada
Herencia
Especificidad
Es el mecanismo mediante el cual determinadas propiedades de un elemento padre se transmiten a sus hijos
<style>
.container {
color: green;
font-size: 20px;
width: 960px;
padding: 20px;
}
.paragraph {
font-family: sans-serif;
}
</style>
<div class="container">
Sonó, sonó, sonó. Me llaman del bar de Moe
<p class="paragraph">En ese buen lugar, me gusta beber alcohol</p>
</div>

Cascada
Herencia
Especificidad
Son los medios por los que el navegador decide qué valores de una propiedad de CSS son más relevantes para un elemento y, por lo tanto, serán aplicados

body.container > #title:hover {}