Stiven Castillo
Frontend Dev / UI Designer
at LaManicutista App
https://stiven.dev
Design Systems
Storybook and React
@bacabange
Stiven Castillo
INTRODUCCIÓN
La casa ideal
¿Cómo sería?








Todos pensamos en el mundo de diferentes maneras
Esto nos lleva a construir interfaces de usuario inconsistentes
Manual de Marca
Design Language
UI Kit
Component Library
Style Guide
Diseñadores
Desarrolladores
Design Systems
Design Systems
Un sistema de diseño es un conjunto de estándares y componentes reutilizables que refuerzan la identidad de una marca.




Beneficios
- Promueve la coherencia de la interfaz de usuario
- Da de una visión modular y evolutiva del producto digital
-
Optimiza el tiempo y costo de diseño y desarrollo
-
Agiliza la creación, implementación y mantenimiento de componentes
-
Establece vocabulario compartible entre disciplinas y diferentes productos
-
Documentación
Desventajas
- Limite excesivamente la creatividad
- Requiere una planificación inicial demasiado grande
-
Solo se puede construir con conocimiento de código
-
Son más fáciles de crear al final del proyecto
-
Es demasiado costoso
Mitos
Design Systems
Design Language
Component Library
Style Guide
Design Language
Un lenguaje de diseño es el conjunto de estándares que guían la creación de un conjunto de productos debajo de una marca.
Component Library
Es un repositorio de componentes independientes y codificados que convierten el lenguaje de diseño en los componentes básicos de una aplicación.
Style Guide
Es la documentación tanto para el lenguaje de diseño como para la biblioteca de componentes.
Style Guide
-
Incluye información relevante para el lenguaje de diseño y la biblioteca de componentes
-
Describe los valores de la compañía
-
Proporciona instrucciones fáciles de configuración e instalación para la biblioteca de componentes.
-
Proporciona todos los recursos de lenguaje de diseño, es decir, Sketch files, UI Kit.
-
Lista toda la información en una ubicación fácil de encontrar.
Design Systems Examples
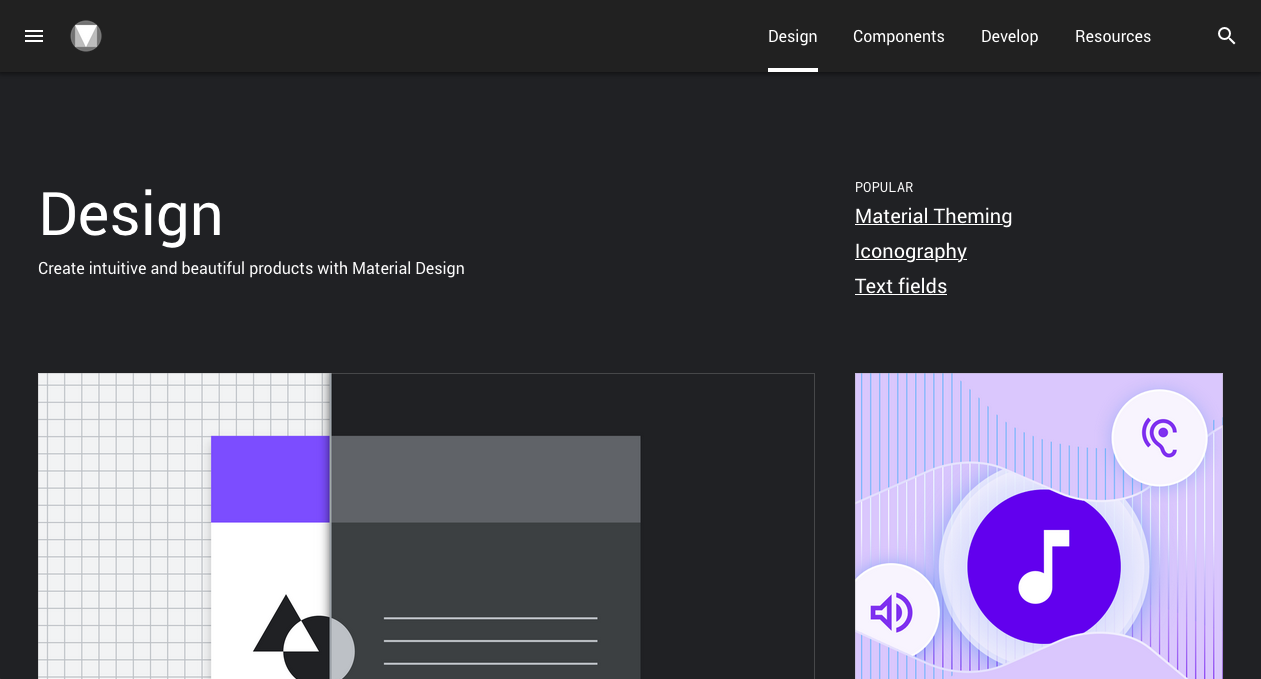
Google Material

https://material.io/design/
Design Systems Examples
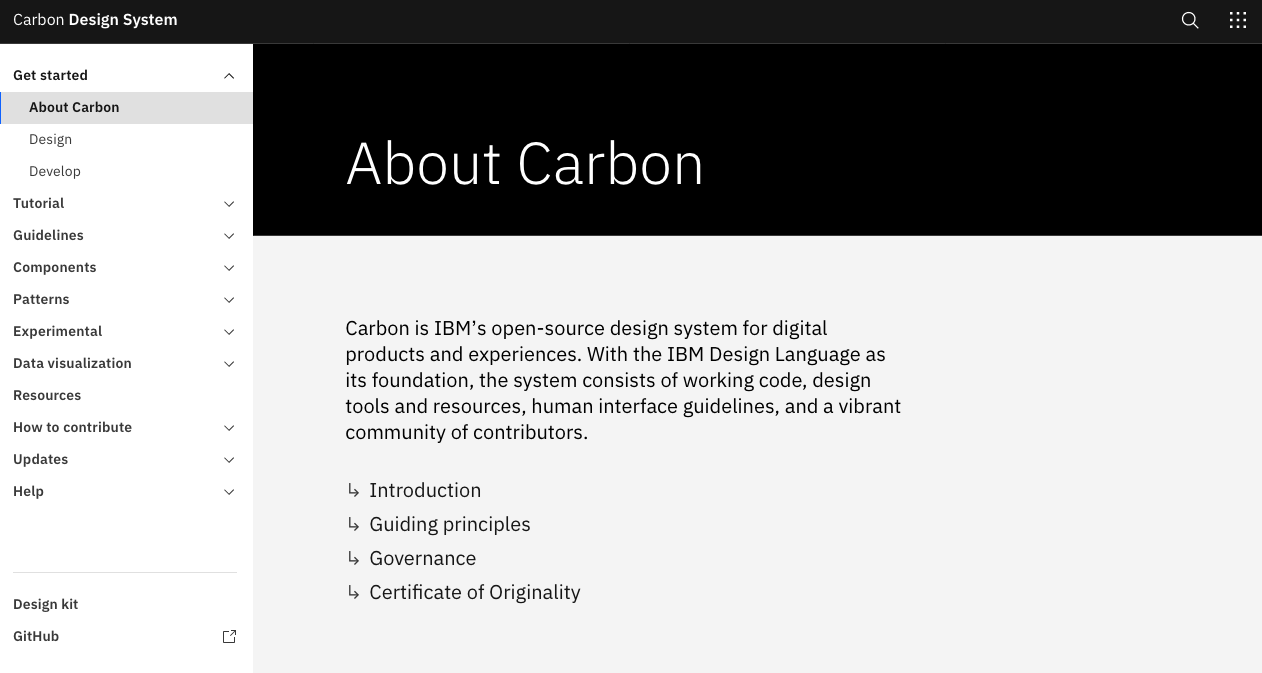
IBM - Carbon
https://www.carbondesignsystem.com/

Design Systems Examples
Shopify - Polaris
https://polaris.shopify.com/

Design Systems Examples
Atlassian
https://atlassian.design/

Imaginen que su equipo tiene que construir un botón
DESIGN
DEVELOP
TEST
Design
Puedes construir un botón y enviarlo el mismo día
Pero construirlo bien llevará un poco más de tiempo
Design

Animations
Border Radius
Shadow
Icon Position
Type
PRIMARY
WARNING
DANGER
INFO
SUCCESS
OUTLINE BUTTON
Theme
DARK
LIGHT
Size
SMALL
MEDIUM
LARGE
State
HOVER
ACTIVE
FOCUS
LOADING
DISABLED
Text
FONT
COLOR
ICON
TEXT + ICON
Storybook & React
Documentación de UI
CODE
Storybook es una herramienta de código abierto para desarrollar componentes de UI de forma aislada para React, Vue y Angular. Hace que la construcción de interfaces de usuario sea organizada y eficiente.

¿Quienes usan Storybook?
CODE





Gracias!
¿Preguntas?
