SVGeezus

What is SVG?
- SVG stands for Scalable Vector Graphics
- It‘s been an open, W3C spec since 1999!
- It’s just XML – so plain (somewhat readable) text
- The graphic is described with mathematically-declared HTML-like elements
Why use SVG?
-
It’s often much smaller than raster formats like PNG
-
Resolution independent, so will look sharp on iPhone 98
-
Which means we only need 1 file for all devices/screens
- They can be manipulated with CSS and JavaScript
Downsides?
- Hand-optimising SVGs is incredibly important
- Our CMS image processor doesn't automatically minify and optimise SVGs like it does with raster images
- Not all images are suited to SVG. Some are too complex
- We have to use “presentational attributes” to style them
- We can't use all SVG features cross-platform
What makes an SVG?
-
<circle>– Draws a circle
-
<defs>– Define elements for reference
-
<ellipse>– Draws an ellipse
-
<g>– Groups elements
-
<linearGradient>– Defines a linear gradient
-
<path>– Draws a generic, free-form shape
-
<rect>– Draws a rectangle
Common Elements

<svg width="100%" height="100%" viewBox="0 0 380 500">
<g id="shapes">
<rect x="20" y="20" width="140" height="140" fill="#f00"/>
<circle cx="90" cy="253" r="70" fill="#f00"/>
<path d="M90,346l70,140l-140,0l70,-140Z" fill="#f00"/>
</g>
<g id="paths">
<path
d="M 220 20 L 360 20 L 360 160 L 220 160 L 220 20 Z"
fill="#0f0"/>
<path
d="M220,253c0,-38.66 31.34,-70 70,-70c38.66,0 70,31.34
70,70c0,38.66 -31.34,70 -70,70c-38.66,0 -70,-31.34 -70,-70Z"
fill="#0f0"/>
<path d="M290,346l70,140l-140,0l70,-140Z" fill="#0f0"/>
</g>
</svg>
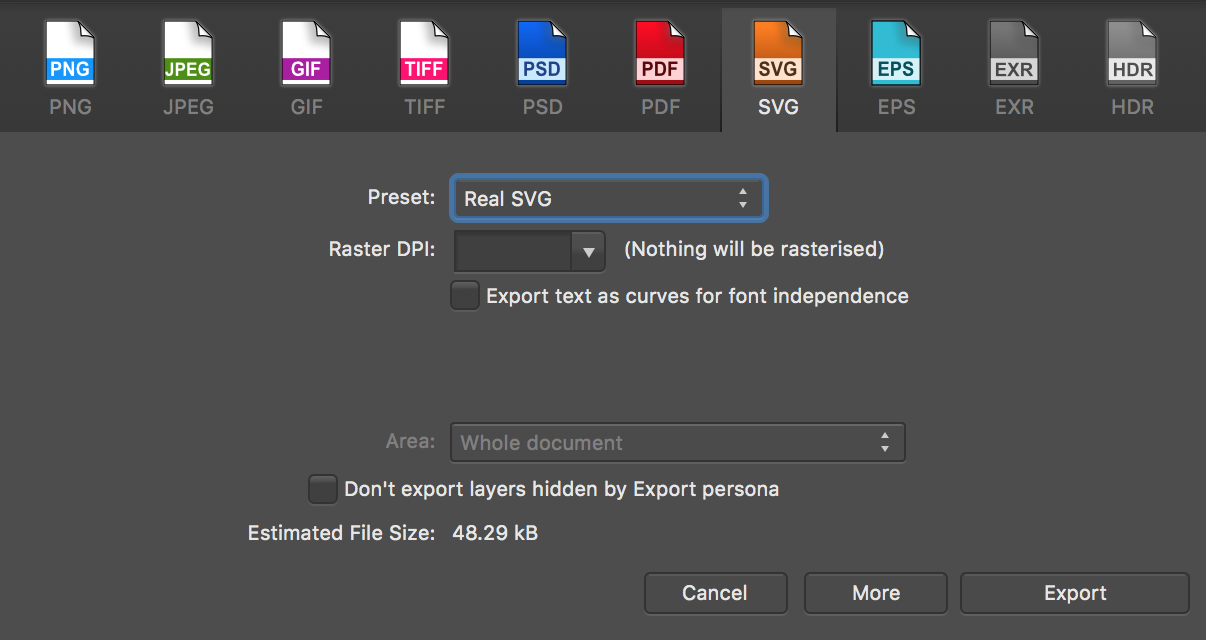
Exported directly
<svg viewBox="0 0 380 500">
<g fill="red">
<path d="M20 20h140v140H20z"/>
<circle cx="90" cy="253" r="70"/>
<path d="M90 346l70 140H20l70-140z"/>
</g>
<g fill="#0f0">
<path d="M220 20h140v140H220V20zM220 253c0-38.66 31.34-70
70-70s70 31.34 70 70-31.34 70-70 70-70-31.34-70-70zM290
346l70 140H220l70-140z"/>
</g>
</svg>After minifying with svgo
- Delete all unused layers & groups
- Convert strokes to fills
- Simplify the amount of nodes and shapes used
- Remove unnecessary nodes of obscured paths
- Redraw shapes as necessary (<paths> to <circles> etc)
- Combine shapes of identical colours (where applicable)
- Reduce amount of fractional pixels for node positions
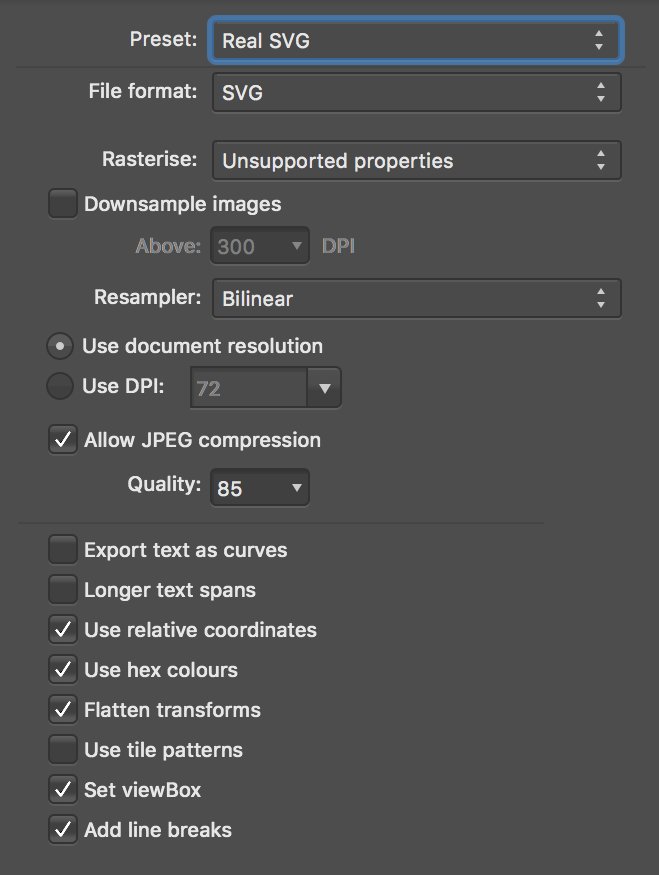
Manual optimisation
Tools





Example time!

Supplied at 125kb
Optimised to 37kb
(49kb before optimising with svgo)

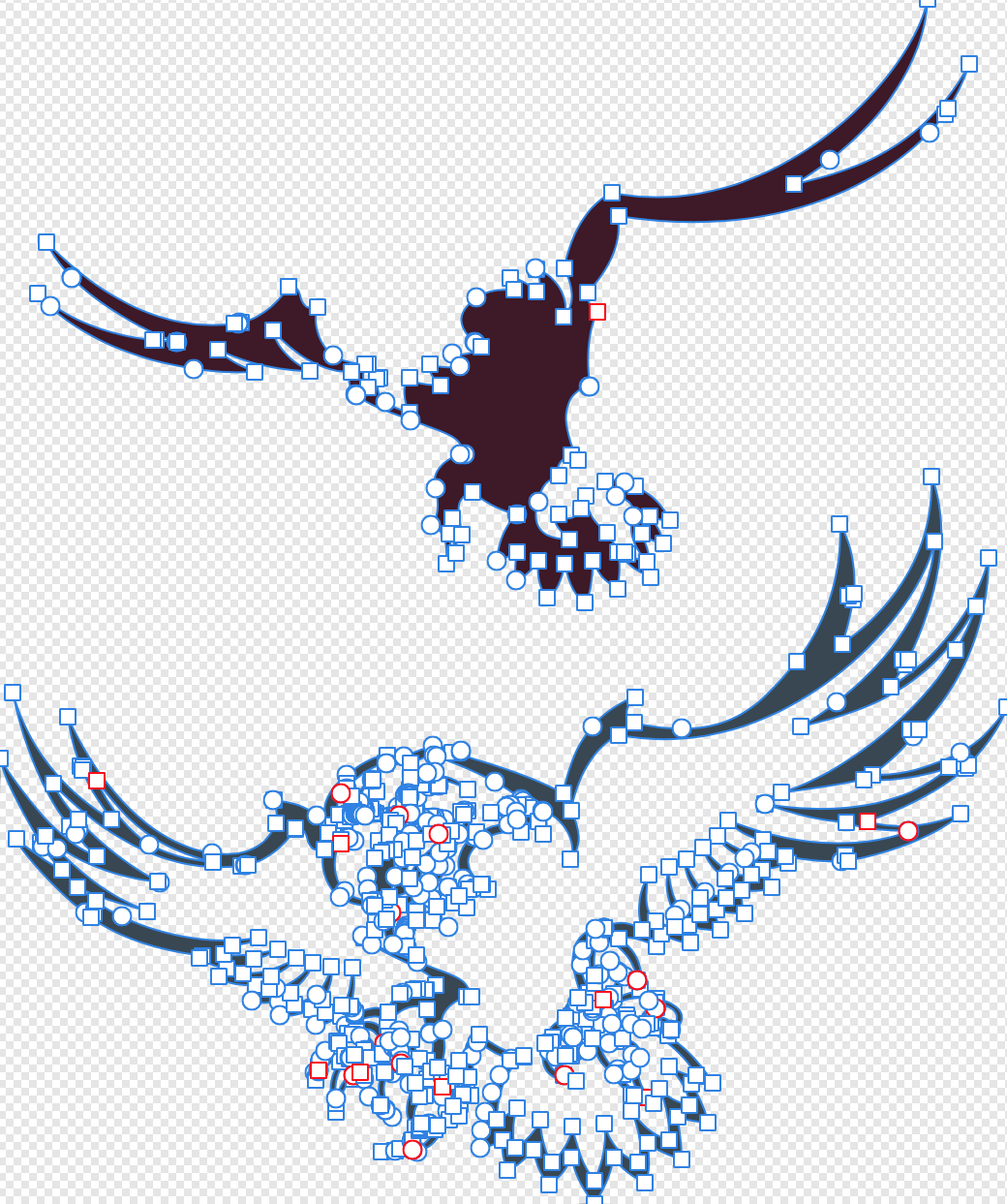
But, Matt! How?!
- 69 elements
- Unnecessarily complicated
- Broken Blacktown text
Before
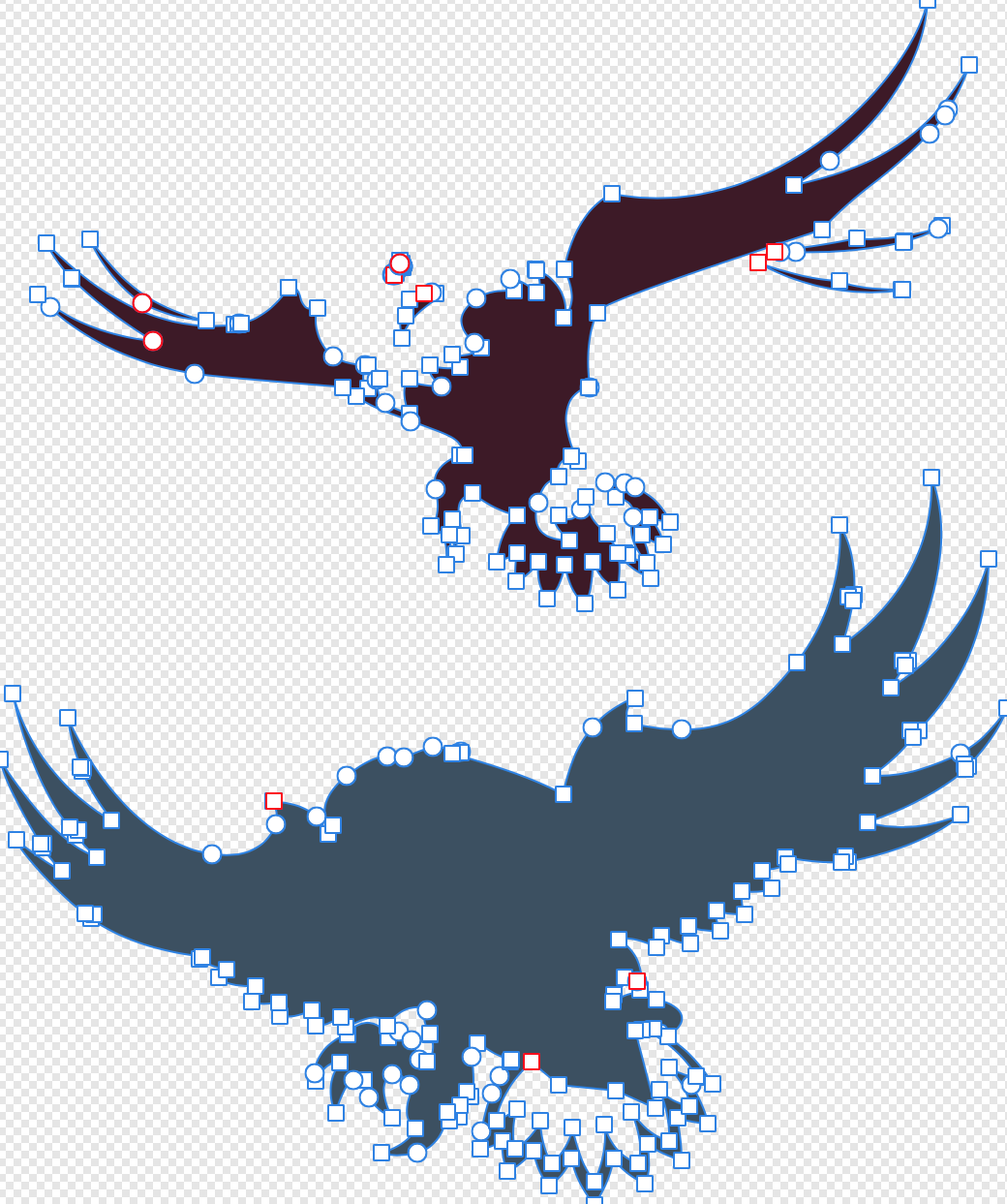
- 9 elements
- Fixed bad node alignment
- Simplified obscured shapes
After
Less is more!
Before
After


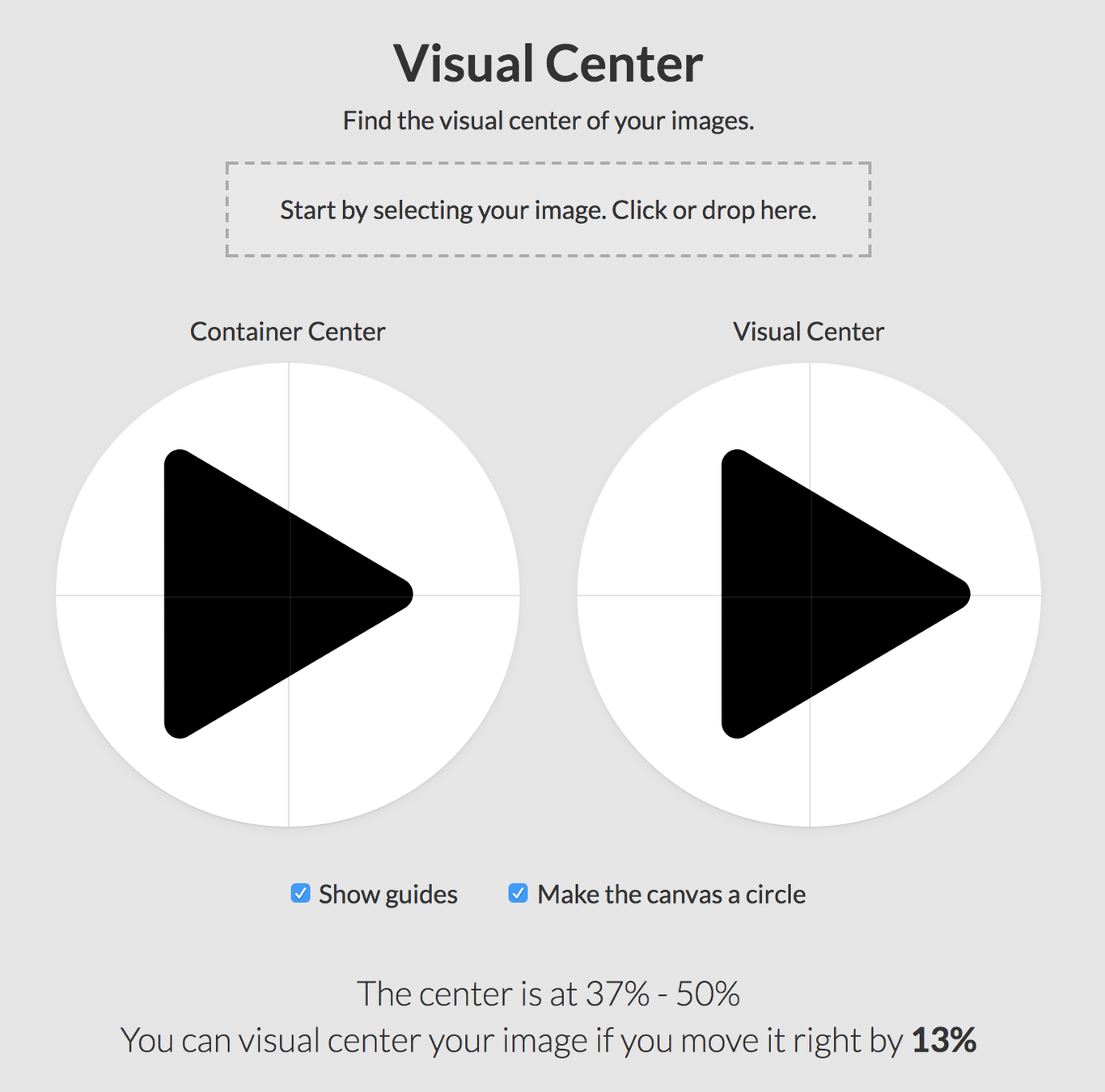
Sizing and positioning
- Images should be aligned and visually
(not mathematically) centred for the context
in which they sit
- For generic images that can be swapped out as necessary, use a 100×100 square canvas
- For others, make the smallest, known dimension 100px
- Find the visual centre of your images with http://javier.xyz/visual-center/








So SVG for everything?
- The image has a lot of complex gradients, filters
and effects that can't be reproduced easily
- The image has hundreds or thousands of nodes
- We only have a PNG. Never encode a PNG in an SVG
Nope! Use PNG when…
Use commonsense. Test the filesize
Thank you!
@stowball