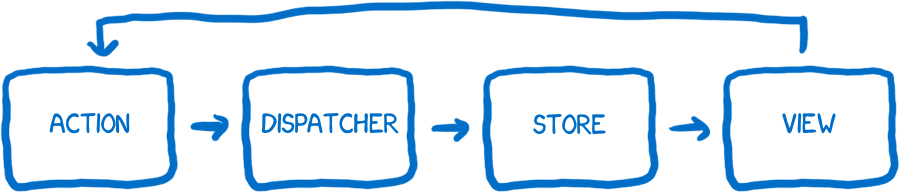
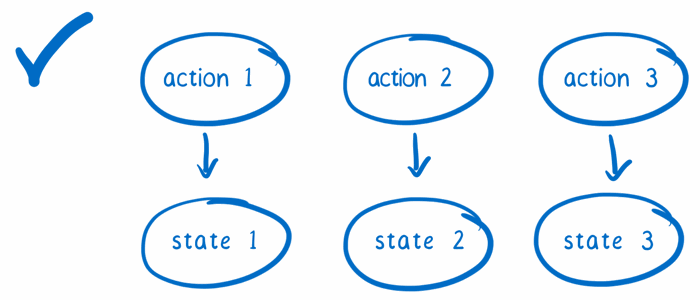
ONE WAY REACTION
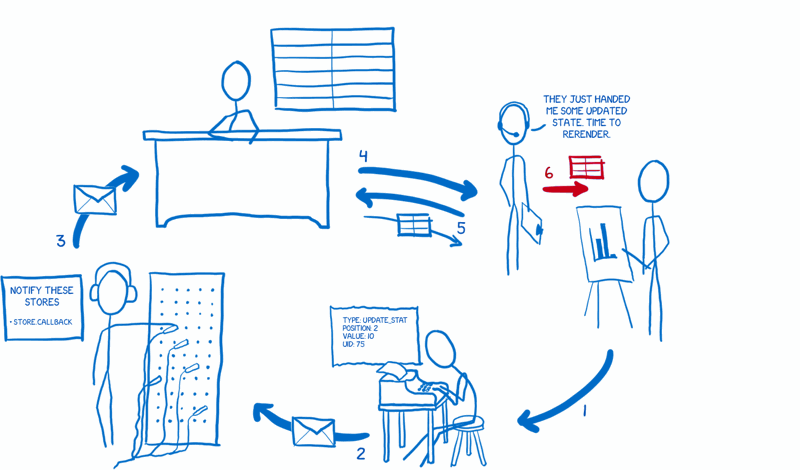
FLUX
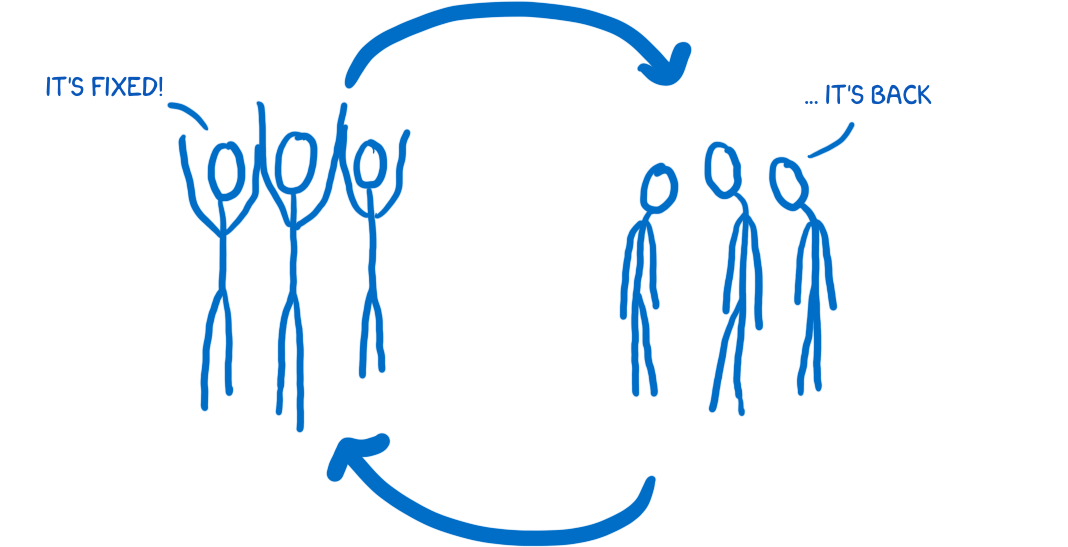
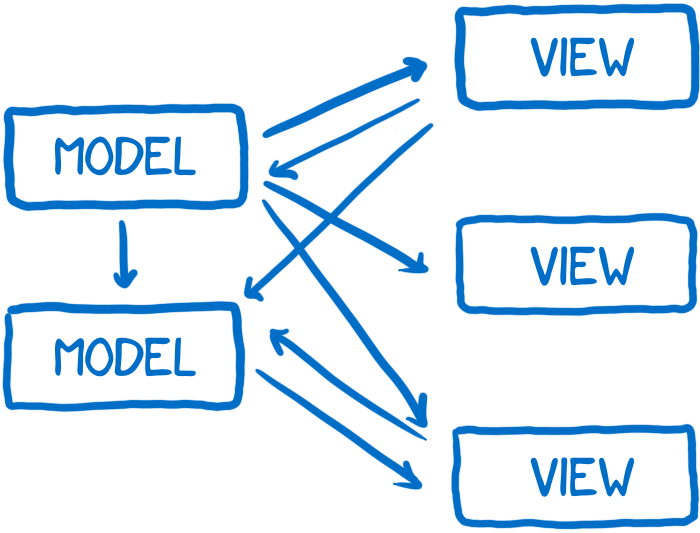
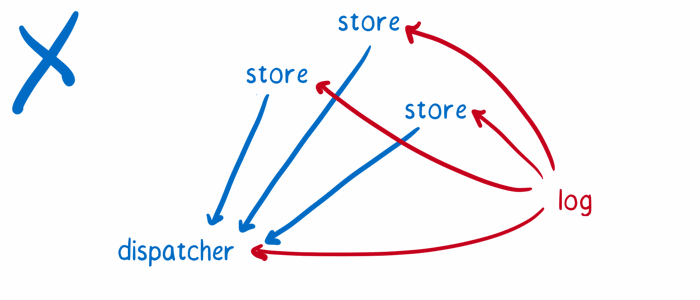
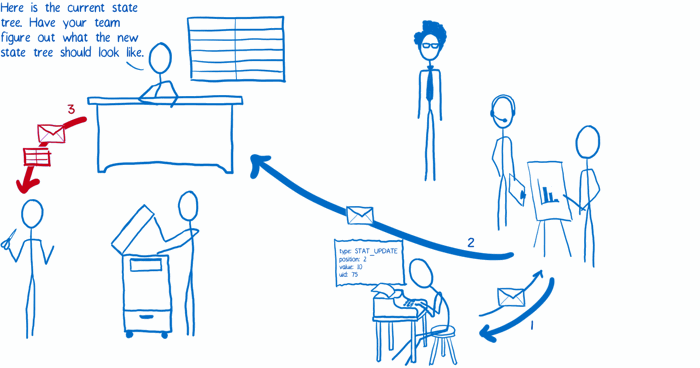
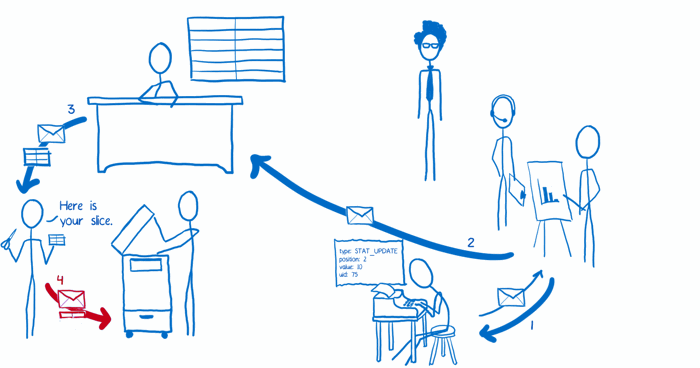
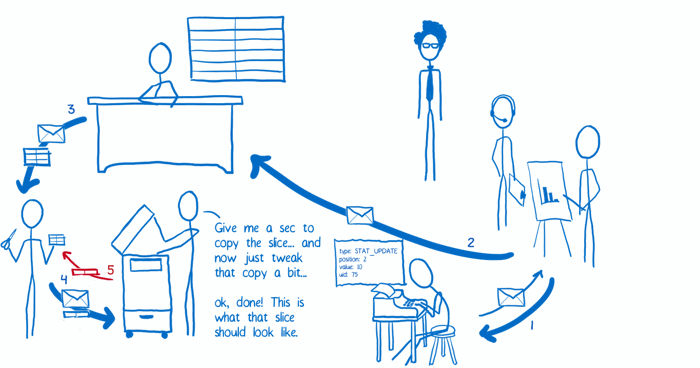
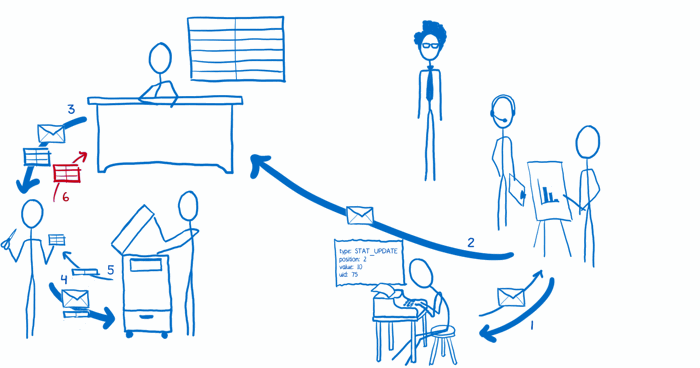
PROBLEM





ROLES




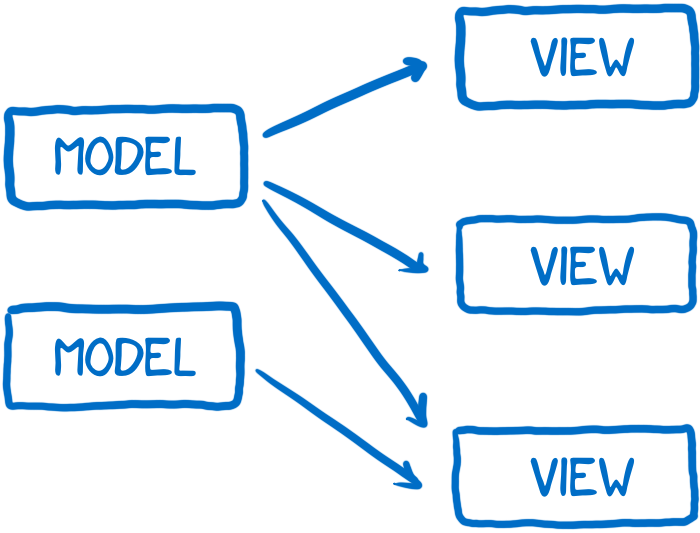
SETUP



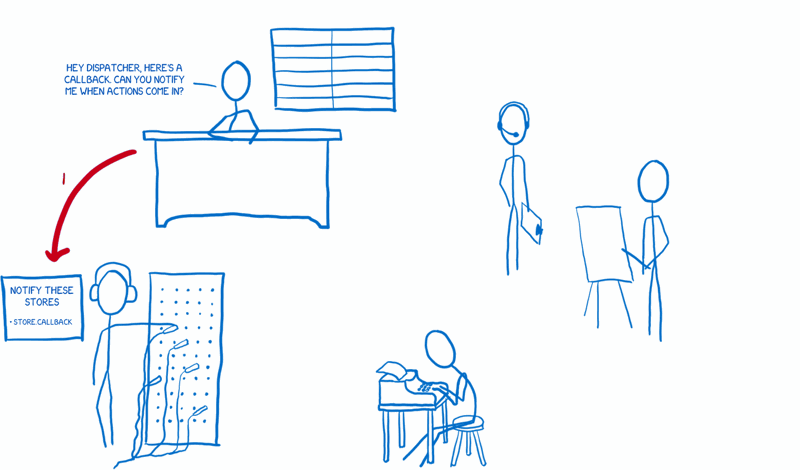
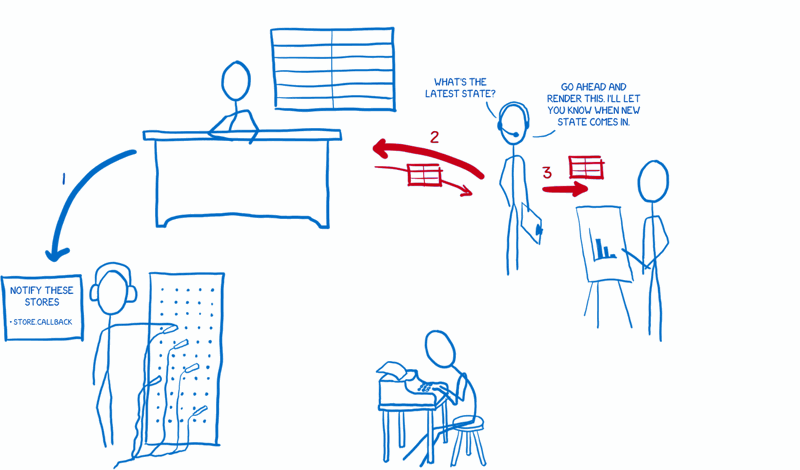
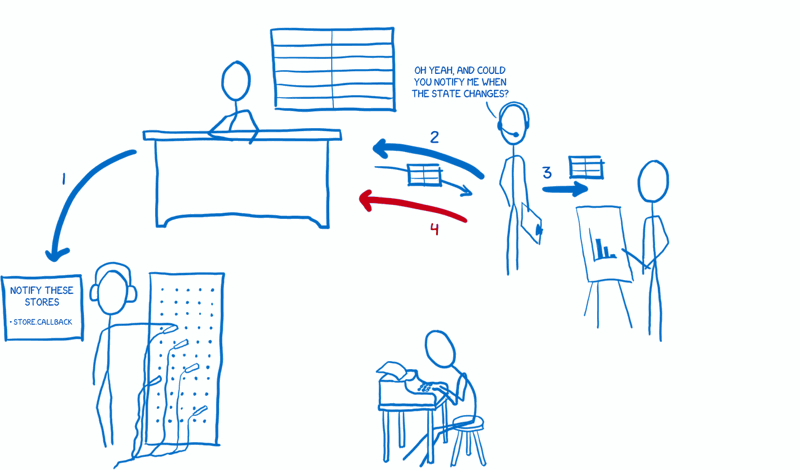
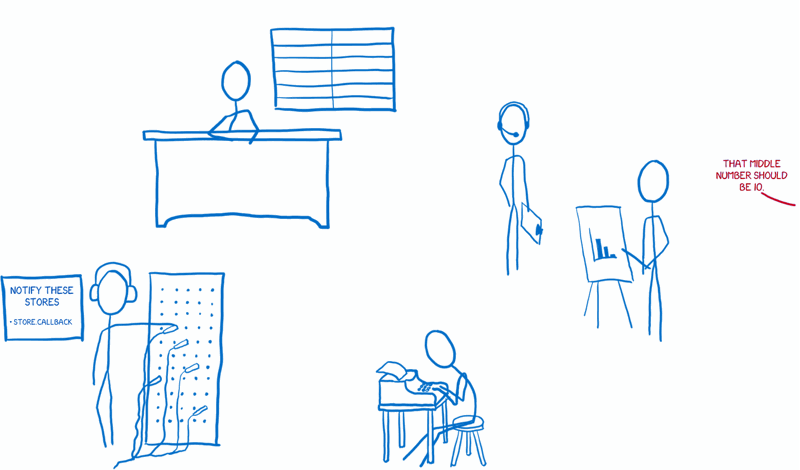
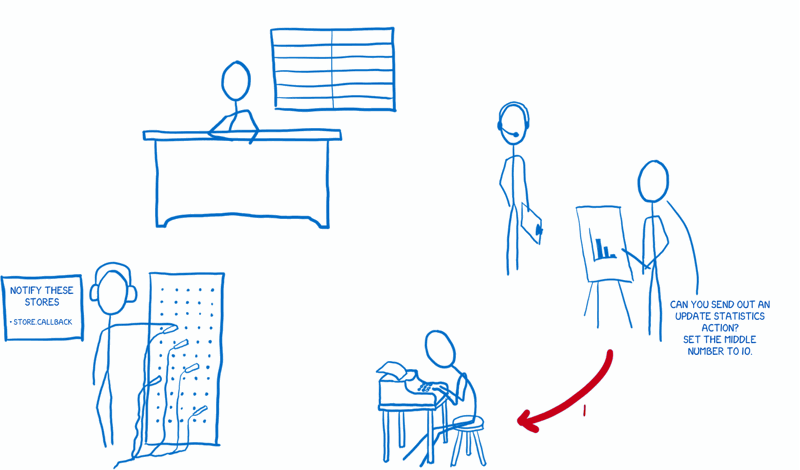
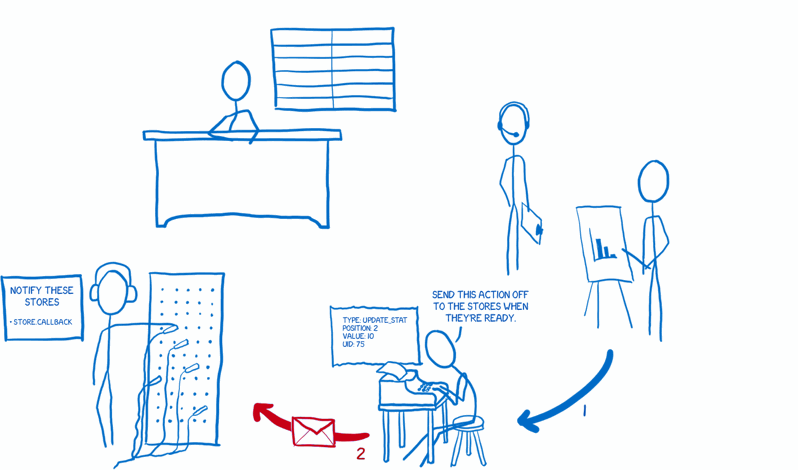
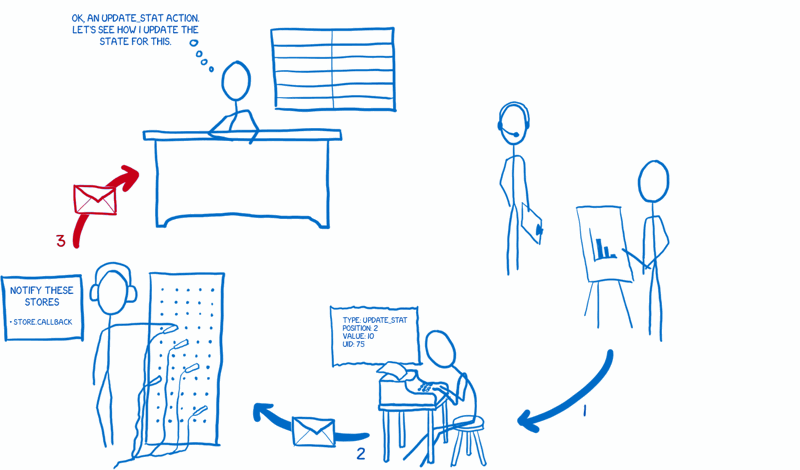
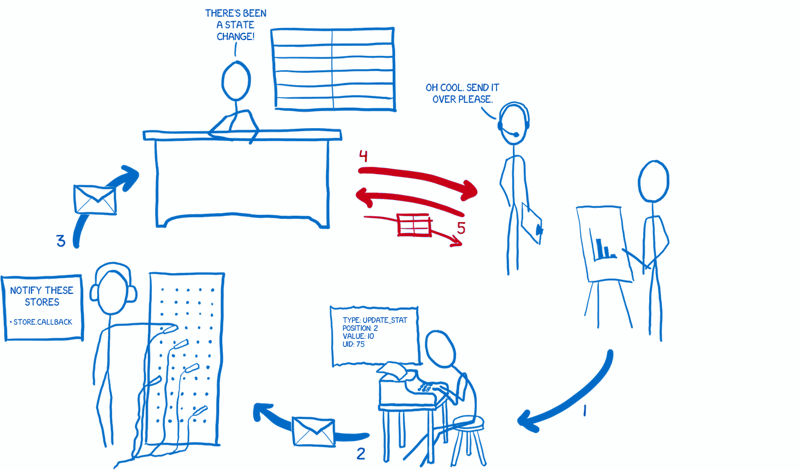
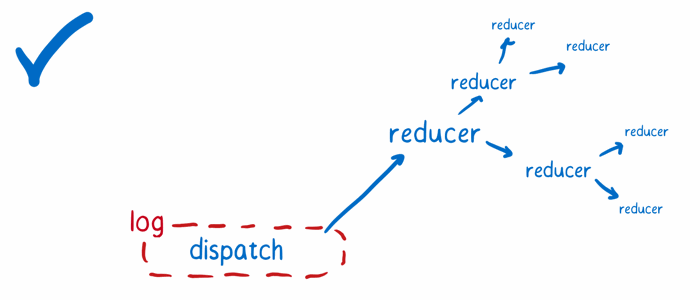
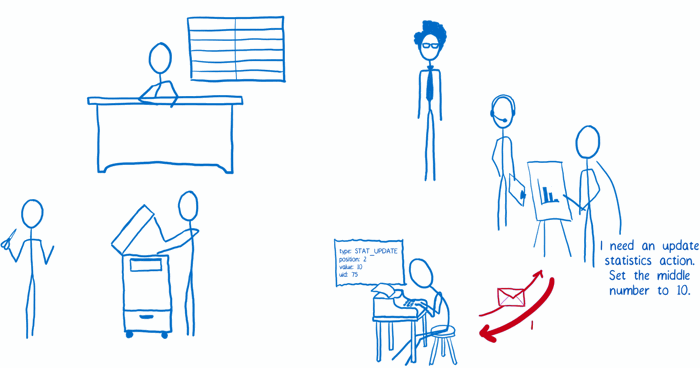
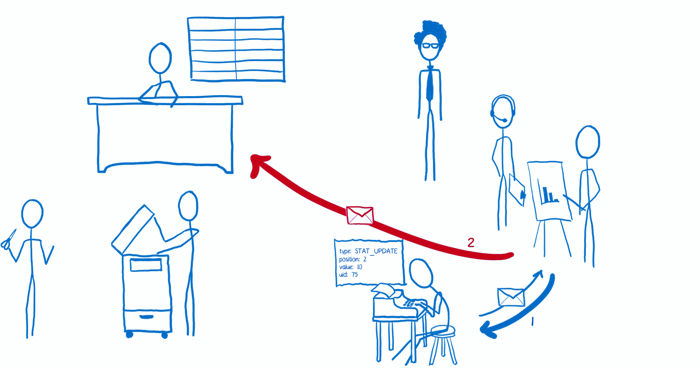
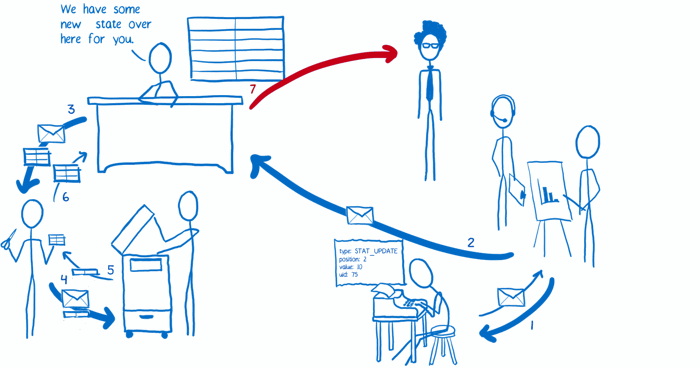
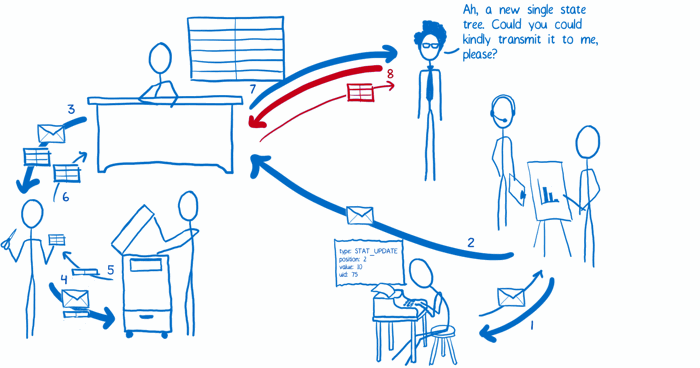
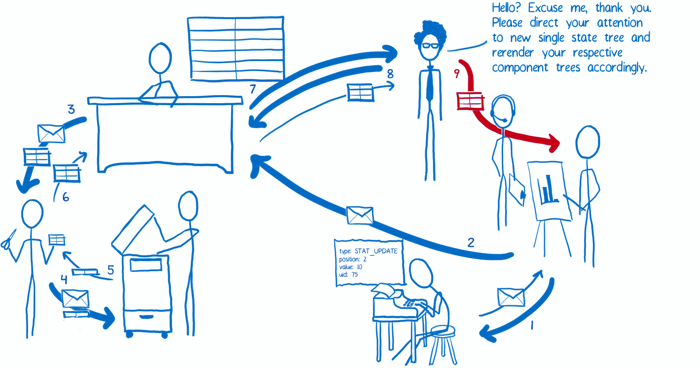
FLOW






REDUX
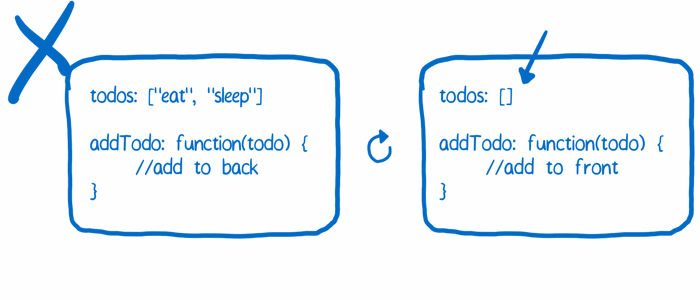
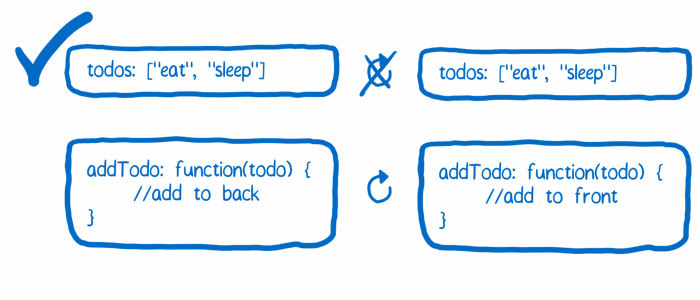
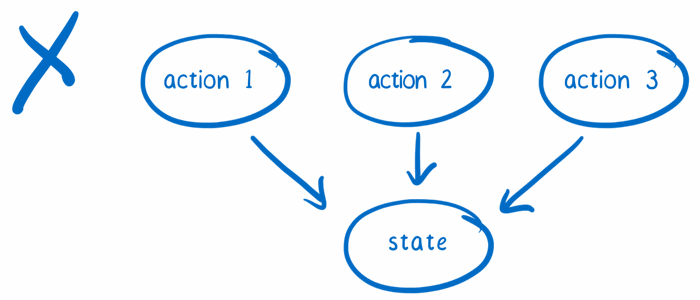
PROBLEM






ROLES






SETUP



FLOW










FLYPRO
IMPLEMENTATION
export default function createStore(handler, state) {
const currentHandler = handler;
let currentState = state;
const listeners = [];
function getState() {
return currentState;
}
function getListeners() {
return listeners;
}
function subscribe(listener) {
listeners.push(listener);
return function unsubscribe() {
listeners.splice(listeners.indexOf(listener), 1);
};
}
function send(command) {
currentState = currentHandler(currentState, command);
listeners.slice().forEach(listener => listener());
return command;
}
send({ type: 'INIT_FLYPRO' });
return { send, subscribe, getState, getListeners };
}ARCHITECTURE
import React, { Component, PropTypes } from 'react';
export default function wrap(states, handlers) {
return function extend(WrappedComponent) {
return class extends Component {
static propTypes() {
return {
store: PropTypes.object.isRequired
};
}
render() {
return (
<WrappedComponent
{...this.props}
{...states(this.props.store.getState(), this.props)}
{...handlers(this.props.store.send, this.props)}
/>
);
}
componentDidMount() {
this.unsubscribe = this.props.store.subscribe(this.forceUpdate.bind(this));
}
componentWillUnmount() {
this.unsubscribe();
}
};
};
}