milkcocoaで爆速
リアルタイムWeb!
LIG inc. のびすけ

(milkcocoa evangelist)

名前: のびすけ (@n0bisuke)
自己紹介
所属: LIG inc (新卒1年目)
特技: わんこそば
その他: 家賃0円クラスタ


2014年度、入社式を行いました。
http://liginc.co.jp/news/notice/house-event/81504
- バックエンドのエンジニアです
- PHPerだけどNode.jsが好き
- 最近はSassとかGulpとか使って フロント開発も
お仕事では。
リアルタイム,インタラクティブ
なWebが流行ってきている。
最近感じること。
リアルタイム,インタラクティブ
なWebを作ってみたい人も増えてる。
最近感じること。
WebSocket使えばいいの?
↓
サーバー側も知ってないといけない?
↓
言語は?
↓
Node.js? ナニソレオイシイノ?
?
最近感じること。
リアルタイム,インタラクティブ
なWebを片手間JSer,デザイナーでも超絶カンタンに爆速で作る話です。
今日話す内容
http://mlkcca.com/
~JavaScript1行で
バックエンドを提供します~

実際に書いてみましょう。(index.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>simple chat!</title>
<script src="http://cdn.mlkcca.com/v0.2.7/milkcocoa.js">
</script>
<script src="main.js"></script>
</head>
<body>
<textarea name="" id="msg" cols="30" rows="4">
</textarea>
<button name="button" onClick="clickEvent()">
send message!
</button>
<ul id="board"></ul>
</body>
</html>実際に書いてみましょう。(main.js)
var milkcocoa = new MilkCocoa("https://{ your-app-id }.mlkcca.com/");
/* your-app-id にアプリ作成時に発行される"io-"から始まるapp-idを記入します */
var chatDataStore = milkcocoa.dataStore("chat");
var textArea, board;
window.onload = function(){
textArea = document.getElementById("msg");
board = document.getElementById("board");
}
function clickEvent(){
var text = textArea.value;
sendText(text);
}
function sendText(text){
chatDataStore.push({message : text},function(data){
console.log("送信完了!");
textArea.value = "";
});
}
chatDataStore.on("push",function(data){
addText(data.value.message);
});
function addText(text){
var msgDom = document.createElement("li");
msgDom.innerHTML = text;
board.insertBefore(msgDom, board.firstChild);
}たった
コレだけ!!!
うぇーい
デモ
- Webサーバー構築不要
- DBサーバー不要
- サーバー側プログラミング不要
- クロスドメインで利用できる
- ブラウザ上のJS知識だけで使えます
- 超カンタンなコード!
- 超スピードで実装できる!
- ドキュメント日本語!
- 無料で同時アクセス20まで使える
すごいところ
- デザイナーなどノンプログラマでもリアルタイムWeb!
- カンタンなモックやデモには最適
- 勉強会での利用など
- ハッカソンに向いてる
使いどころ
milkcocoaで作ったものを紹介します。
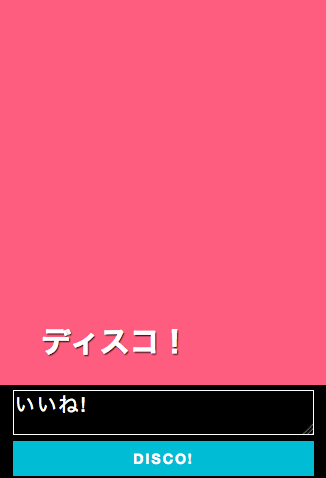
DISCO!

~ライブ会場と観客のスマホを繋げるサイリウム~
・実装時間:
8時間くらい
(Socket:2時間)
スマホ側: http://agriscape.bitbucket.org/
ステージ側 : http://jthree.jp/disco/ (注: 重いかも)
・内容:
スマホ連動


GYO!
~Yo的なアレ~
・実装時間:
14時間くらい
(Socket:4時間)
・内容:
GYoすることが
できる
これ
milkcocoaで作ったもの
http://jthreefps.mlkcca-app.com/
milkcocoaで作られたもの
※(作ったのは私では無い)
- リアルタイムweb流行ってる
- けど実装カンタンではない
- milkcocoa使うとめちゃカンタン!
- 使おう!
- 異常!
うぇーい。
まとめ
