現代のビジネスと開発の潮流
ファームノート
菅原 孝則
変化速度が早い
組織・プロダクトが
市場では生き残る
スタートアップは
急激な成長曲線を目指すビジネスである
高速に変化するに
コミットする事が従業員の使命
Amazon
勝っている理由は、
競合の中で市場適合性が高い状態
を維持しつつけているため。
2位以下よりも変化速度が早いから、もっともユーザーのニーズに近ずく機会が増やせている
変化できなかった
遅かったビジネスは死んでいった。
車の業界にそれっぽい歴史があった
インテグラルモデル
(摺り合せ)
vs
モジュラーモデル
(組み合せ)
インテグラルモデル
(摺り合せ型)
多分昔のGMとか
昔のソニーのテレビとか
製品を作る際に特別に最適設計された部品を微妙に相互調整しないとトータルなシステムとしての性能が発揮されない製品がインテグラル(摺り合せ)型です。自動車やオートバイ、精密機械がその代表例で、日本企業が得意とする製品分野です。
研究所や工場の技術者らが知恵を結集して一つ一つの材料をいかに最適に組み合わせるか、ノウハウを培う摺り合せは日本の製造業の競争力の源泉です。インテグラル(摺り合せ)型は日本の統合型もの造りシステム、チームワーク重視の現場の組織能力(もの造りの組織能力)を活かした製品といえます。
一点ものを作る思考
テスラとか、
ホリエモンのロケットとか
中華スマホとか
モジュールモデル
(組み合わせ)
部品の組み合わせでものを作る思考
既に設計された既存の部品を巧みに組み合わせて、新しい最終製品を創造するのがモジュラー型です。モジュラー型の代表例は、自転車、PC、PCシステム、インターネット商品になります。
モジュラー型は既存の部品をどのように組み合わせて新しい創造的商品を作り上げるか、その構想力が重要です。摺り合わせや相互調整があまり必要でなく、新しいシステムを構築する能力、優れたビジネスモデルを作る能力のように戦略やコンセプト構想能力が鍵となります。アメリカ企業の得意とする分野で、90年代のアメリカ経済好況はモジュラー型のデジタル製品(PC、PCシステム、インターネット製品など)が牽引したものといえます。
うまく復活したビジネス

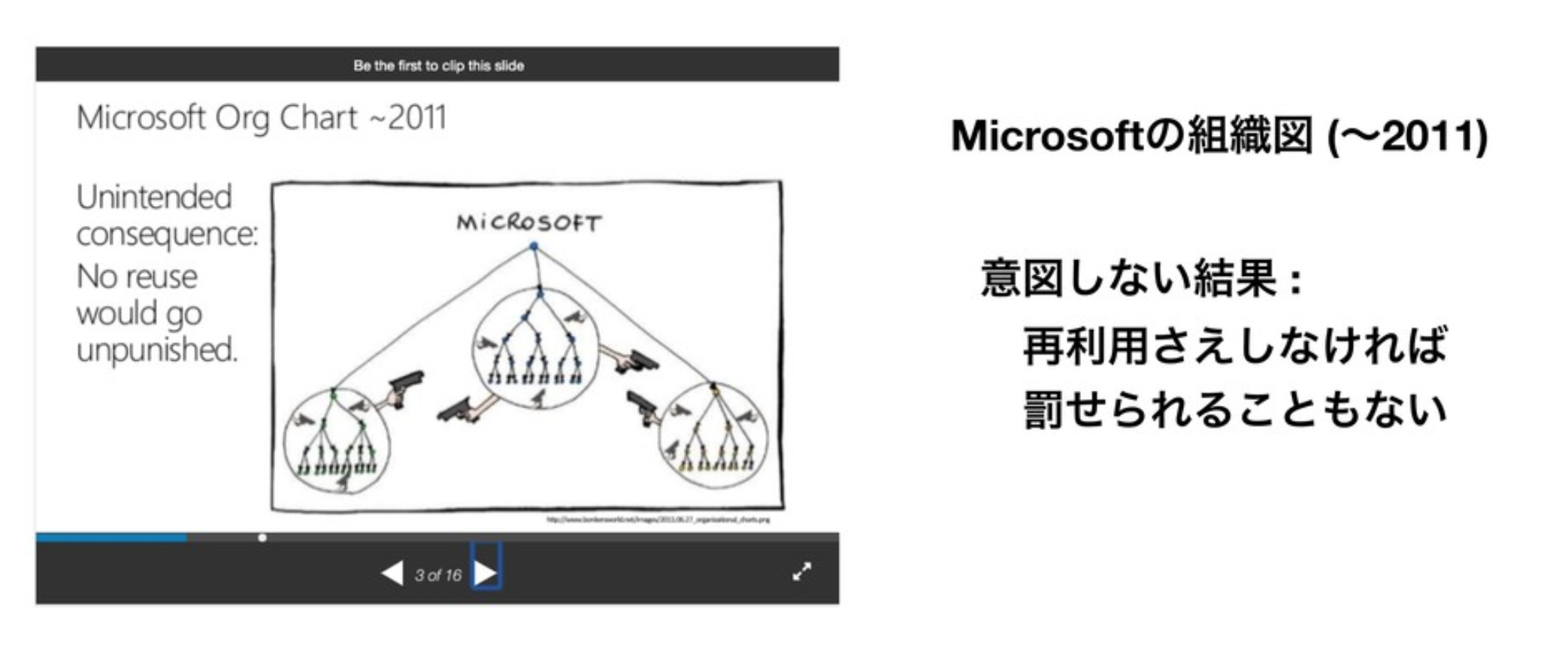
Microsoft


うちはどうだろう
ちょっとずつ、モジュールモデルに移行している
エンジニアはそもそもほっといてもそう作るものなので今の所問題ない
とはいえ、だいたい3ヶ月ごとに
開発方針が変わるので、モジュール化をちゃんとやる余裕がなく
共通化が進まず、メンテナンスが俗人化し、プロダクトのアップデートが停滞しがち。
我々現場でモジュールの原型を
決めているのはデザイン工程
ここでモジュール化してあれば
開発も自然とモジュール化される
デザインの段階から
モジュールを強要することで
課題を解決する
元来、デザインはトップダウン的思考で、インテグラルモデル的な思考方法を辿っている
ここが変わらないと、エンジニアリングだけでは、モジュール化が中途半端になってしまう。
デザインがボトルネックになる
モジュールでデザインする手段を提供する必要がある
モジューラブルなデザインとは
Material Design

素人が作ってもどうあがいてもGoogleっぽくなる
部品が作り込まれているので、エンジニアははめるだけなので、実装簡単
部品作るのは結構大変、これを毎度やらなくてよくなる
生産性が高まるので
変化速度を上げられる
DESIGN SYSTEM
DESIGN SYSTEMって?

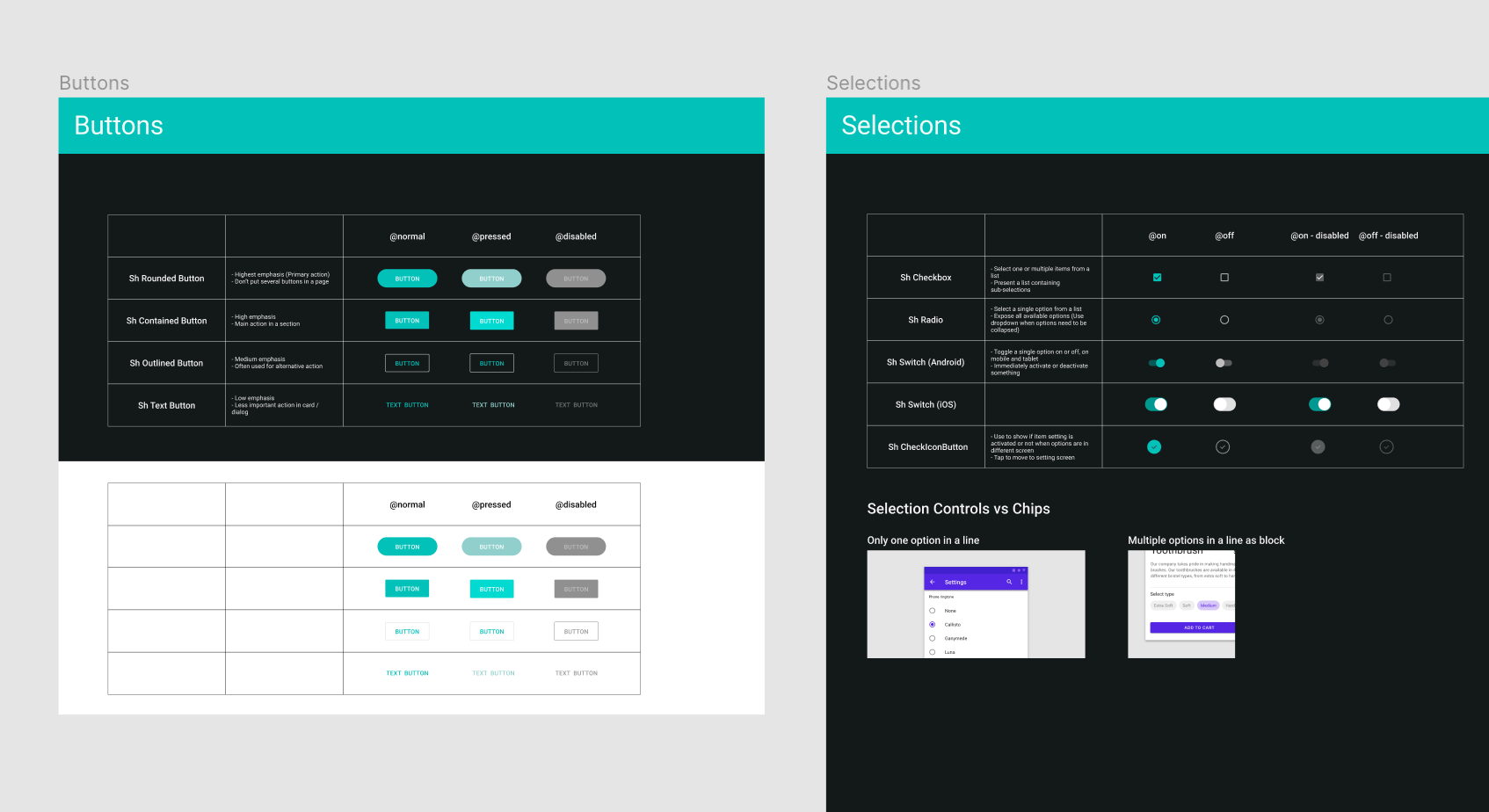
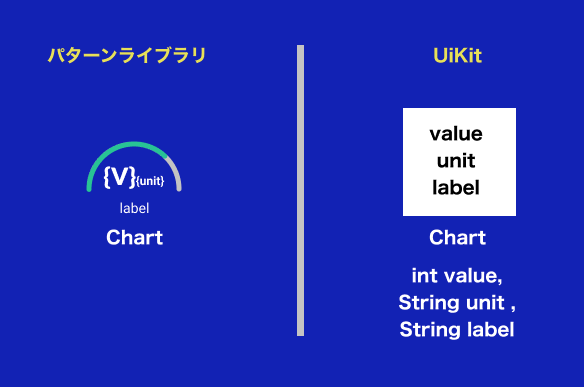
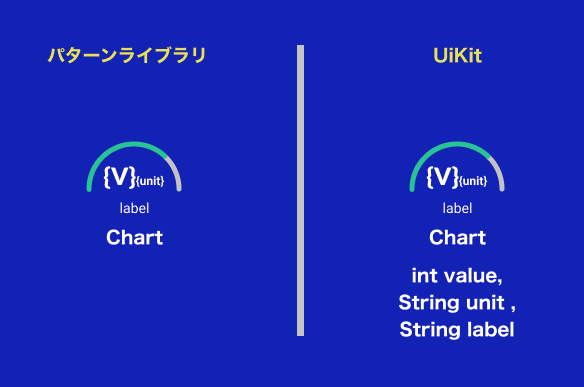
パターンライブラリ

Figma上で利用できるUIコンポーネント集
UIキット
アプリケーション実装時に利用できる
UIコンポーネントライブラリ



うちにもあります
OASIS Design Sytem

Webアプリ専用
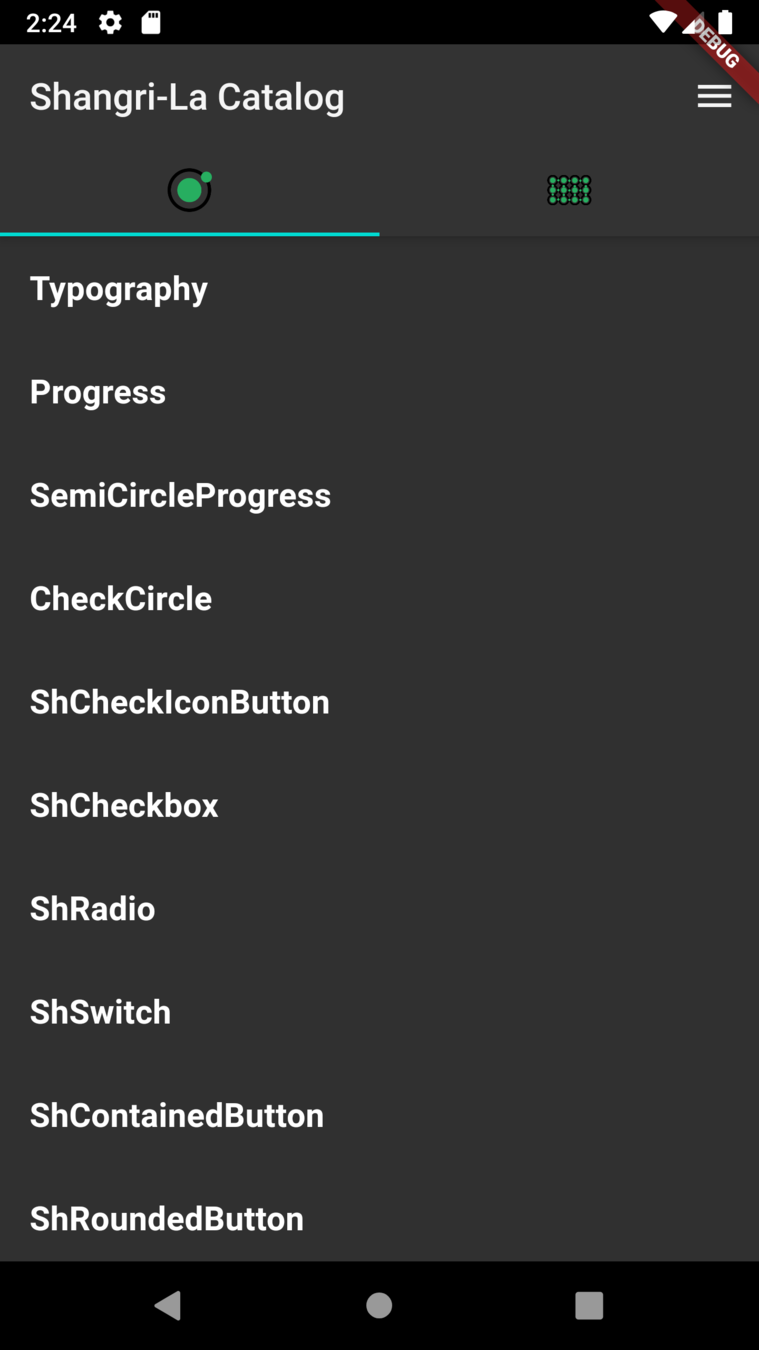
Shangri-la Design Sytem

スマホアプリ専用
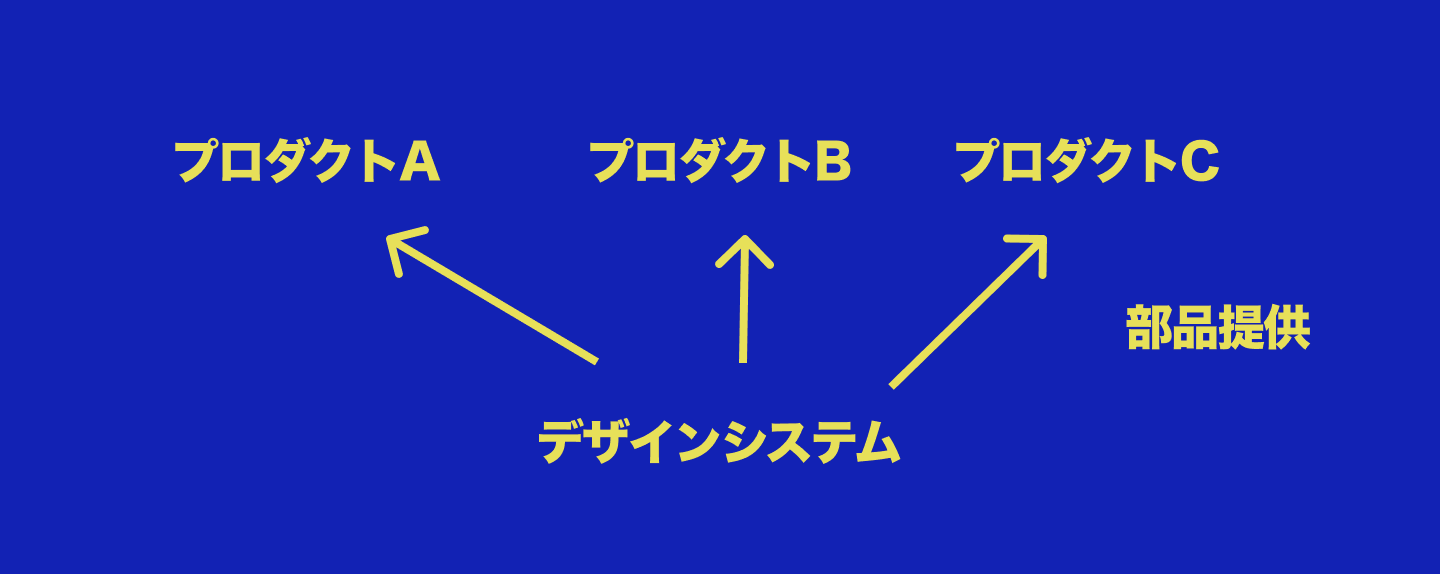
プロダクトを作るためのプロダクト
プロダクト単体で利用しているのではまだぬるい

複数のプロダクトのモジュールを共通化する
部品をアップデート
したら全てのプロダクトがアップデートできる
でも制約はある
外注に開発してもらってデザインシステムを利用しない開発をされたら意味ない
外注するなら、
ファームノートの
デザインシステム利用して開発してもらう必要がある
後から既存新規関係なく
UIのアップデートをする

-
質は後から作り込める
-
用意されたパーツでデザインすれば実現性が担保された状態でデザインできる
-
デザインした後画面を高速で実装する事ができる
-
演出が苦手なエンジニアでも作り込まれた表現の画面を作る事ができる
複数のプロダクトにまたがって利用されている場合は、
まとめてデザインリニューアルなどが可能になる
ポリシーが定められない状況の中でできるのは、状況対応速度を上げるしか解がないのでこれをおしすすめていた
デザインからリリースまでの工程が短縮するこれがもっとも大事なこと
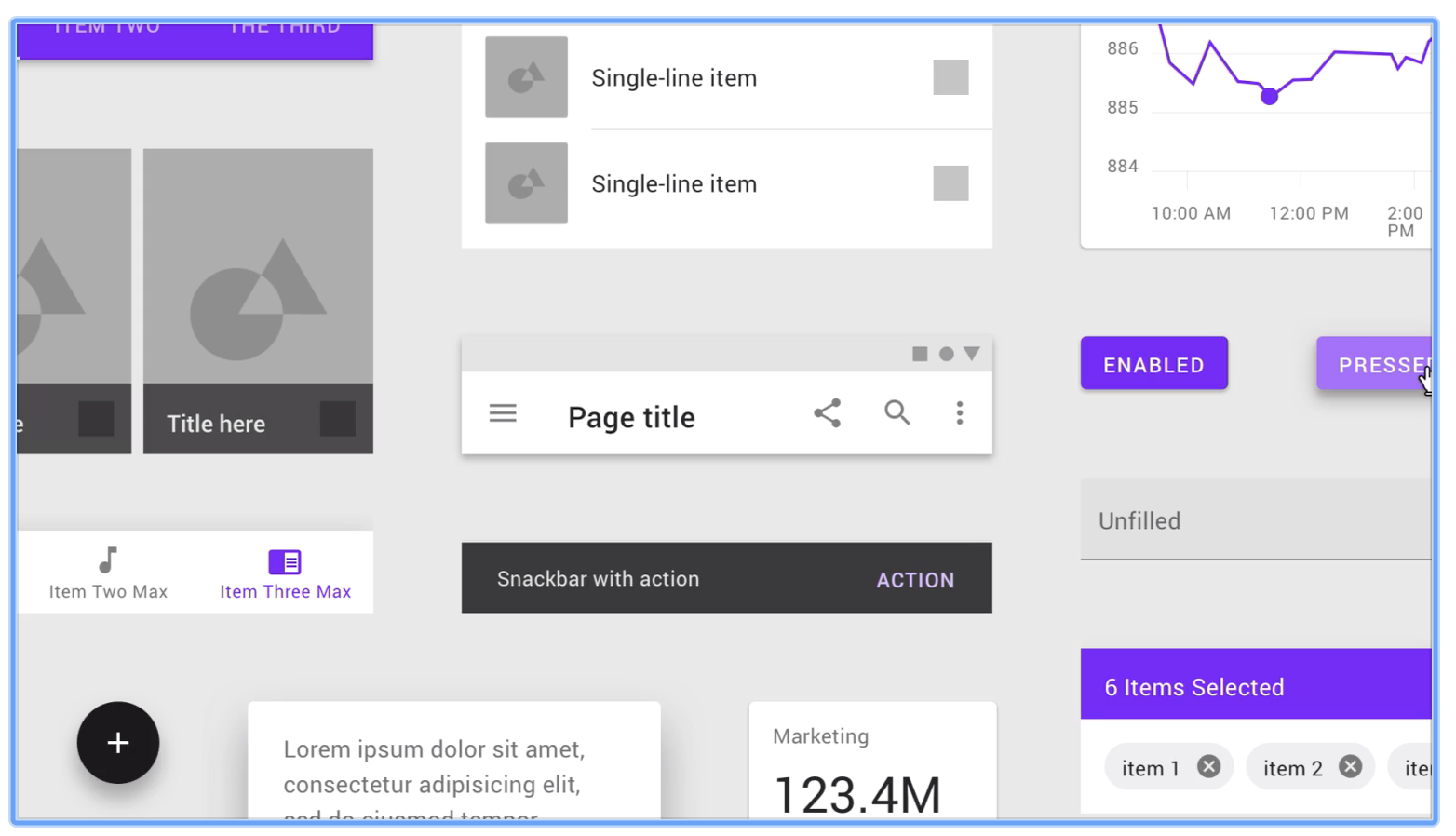
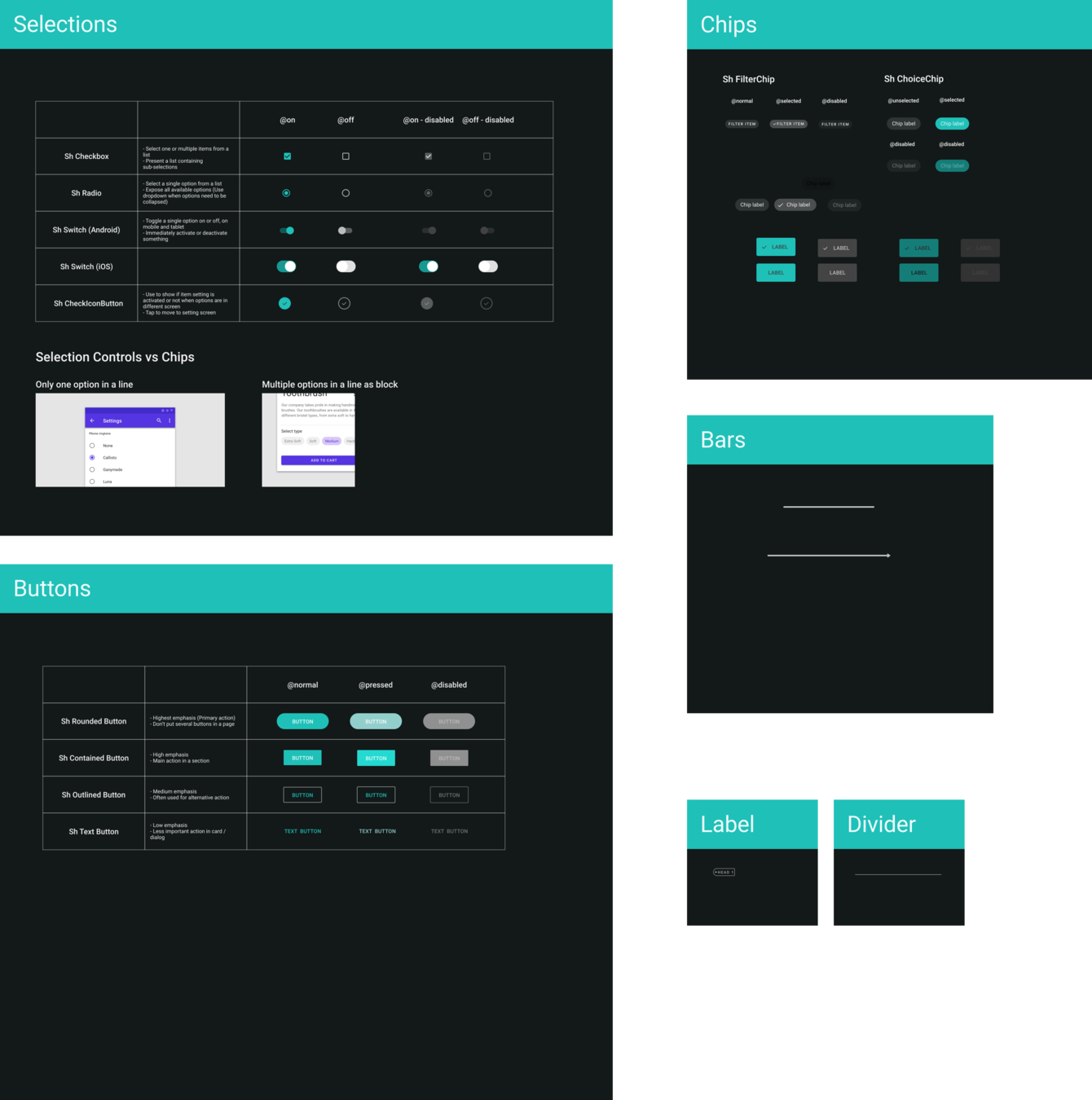
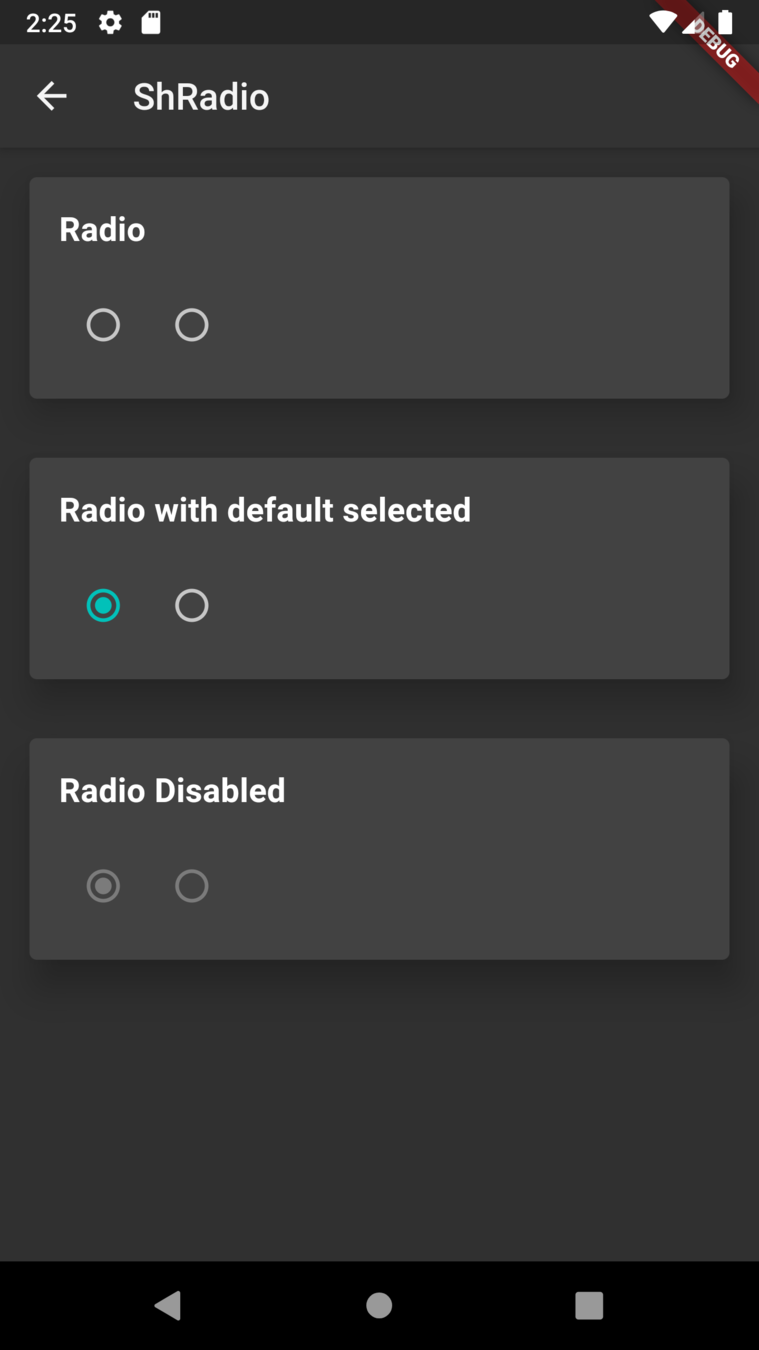
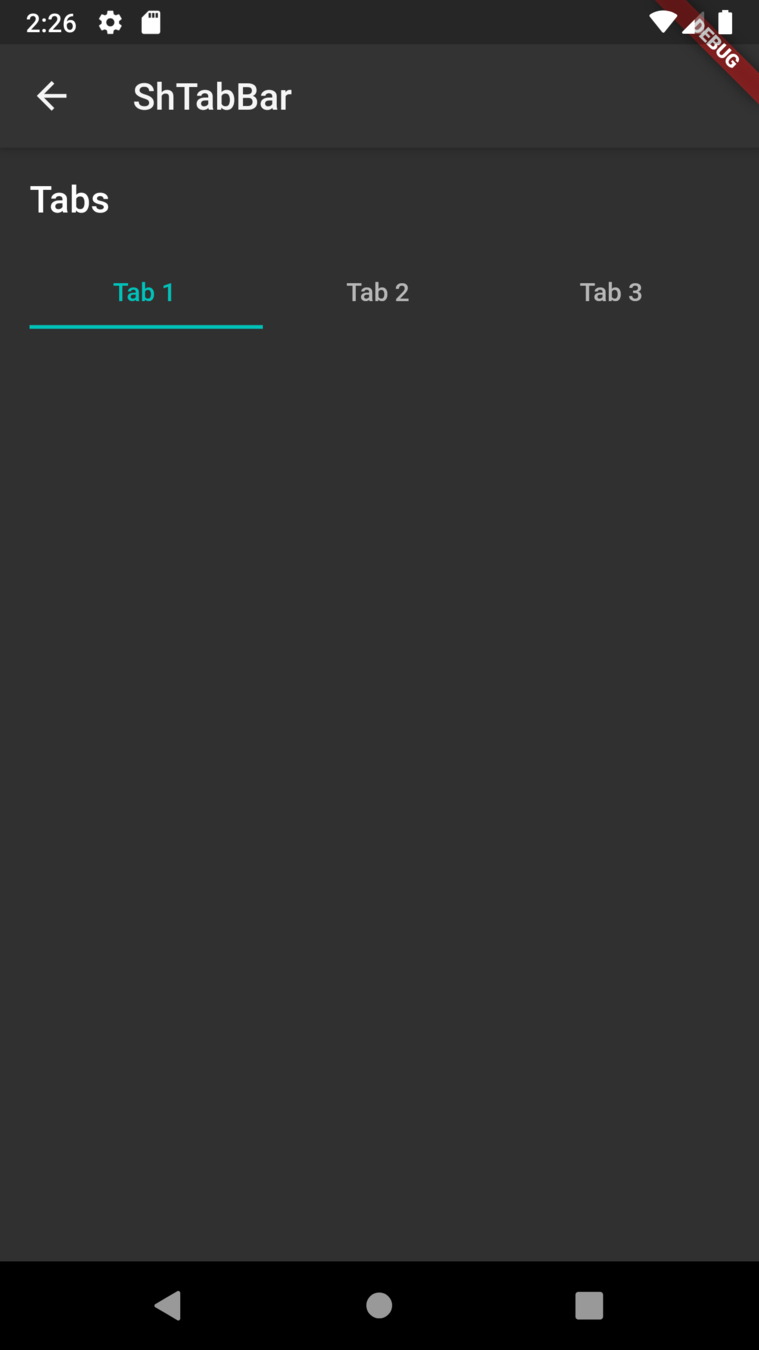
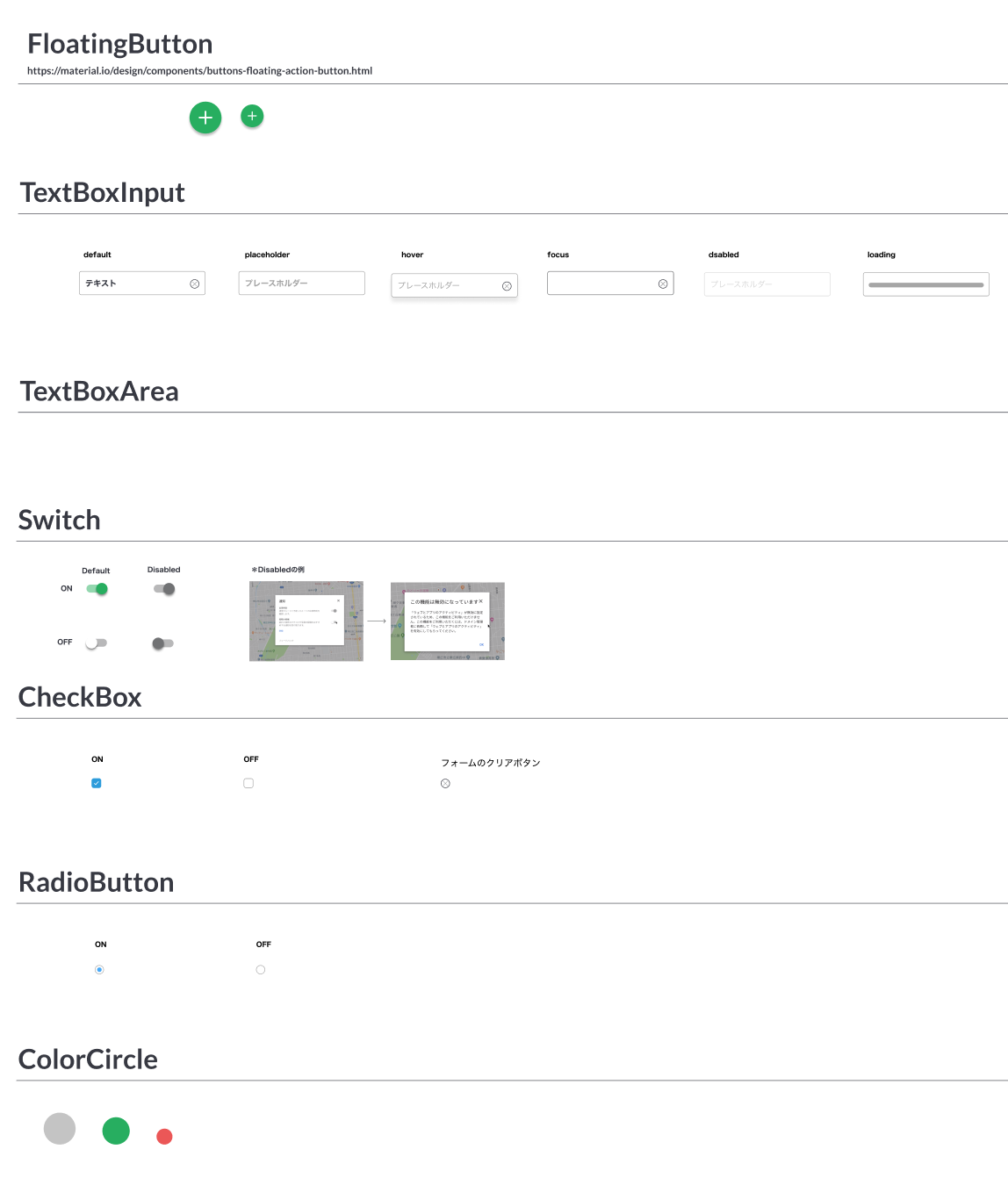
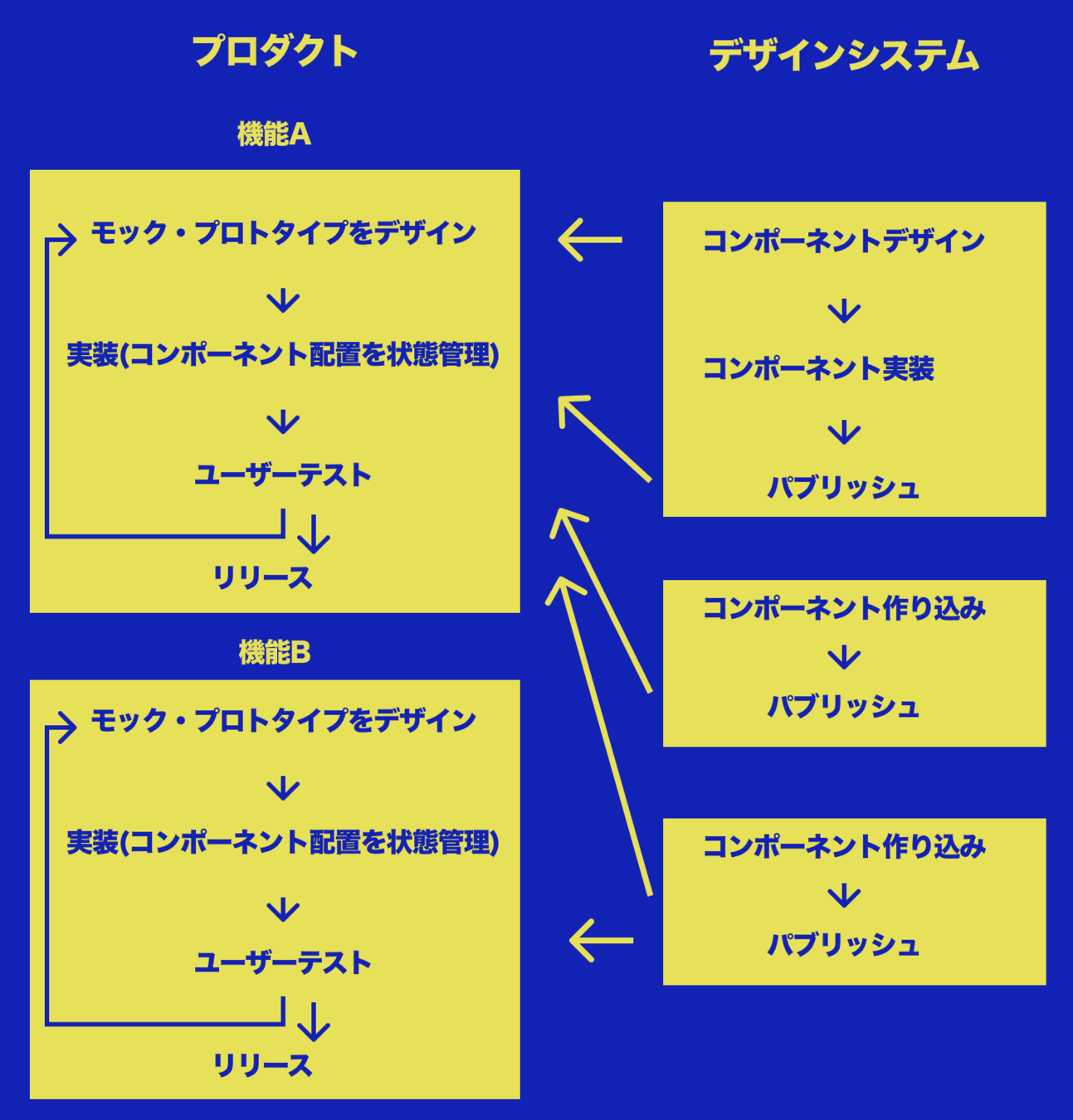
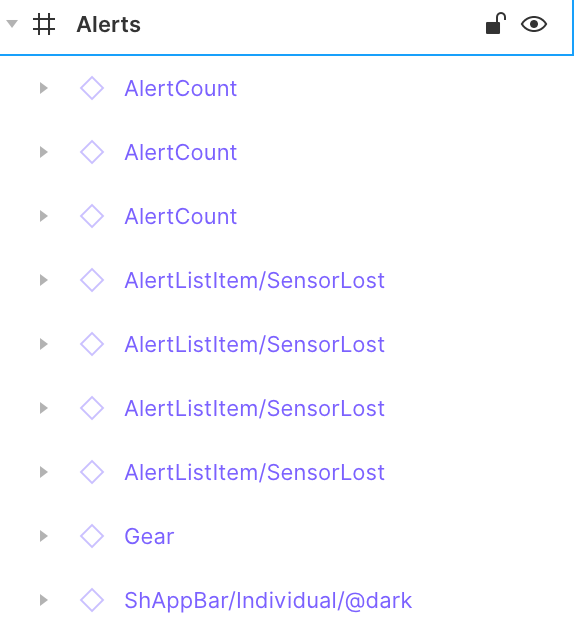
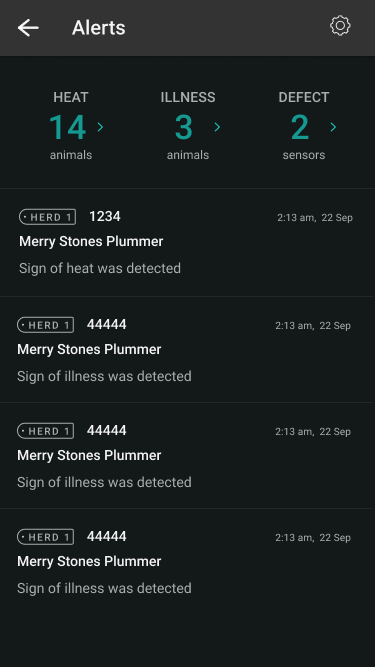
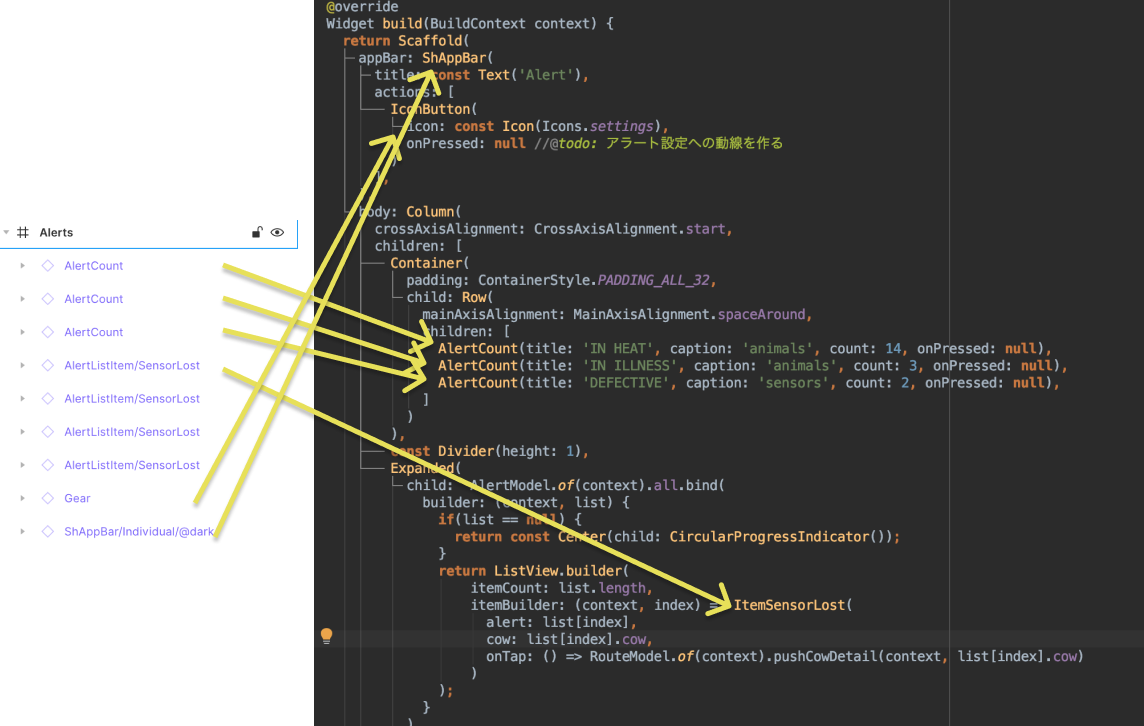
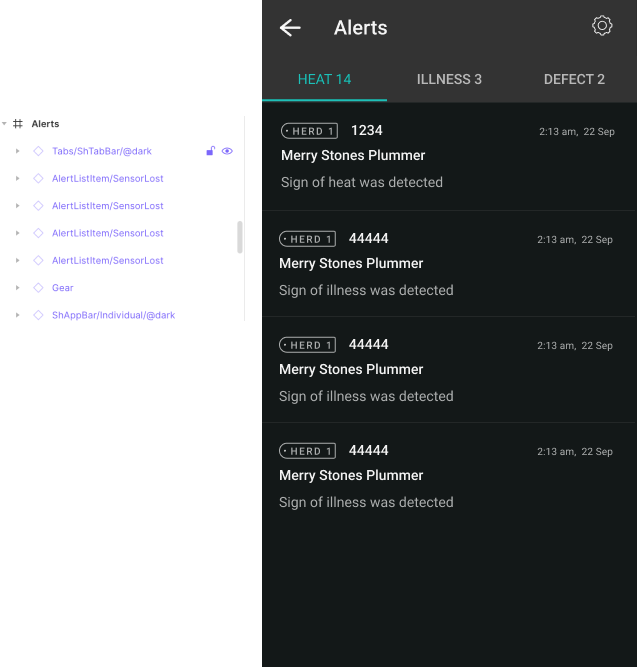
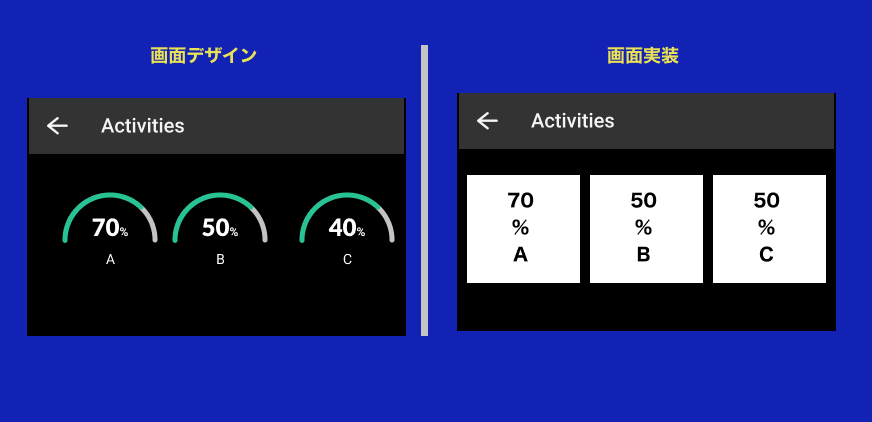
具体例


配置してあるものは全てコンポーネント
画面デザイン
デザインで配置されているコンポーネント名をあてにしてを差し込むだけ
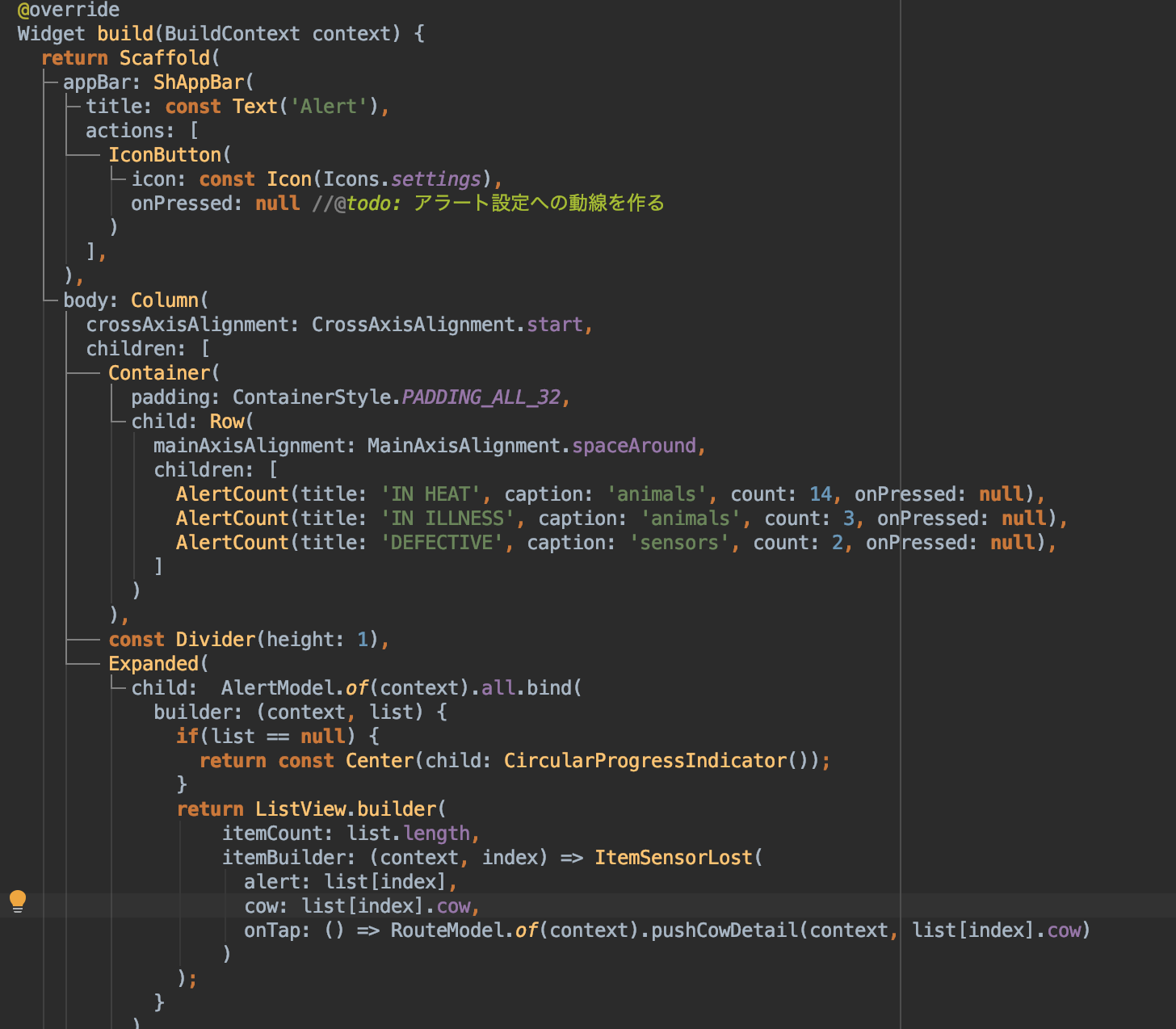
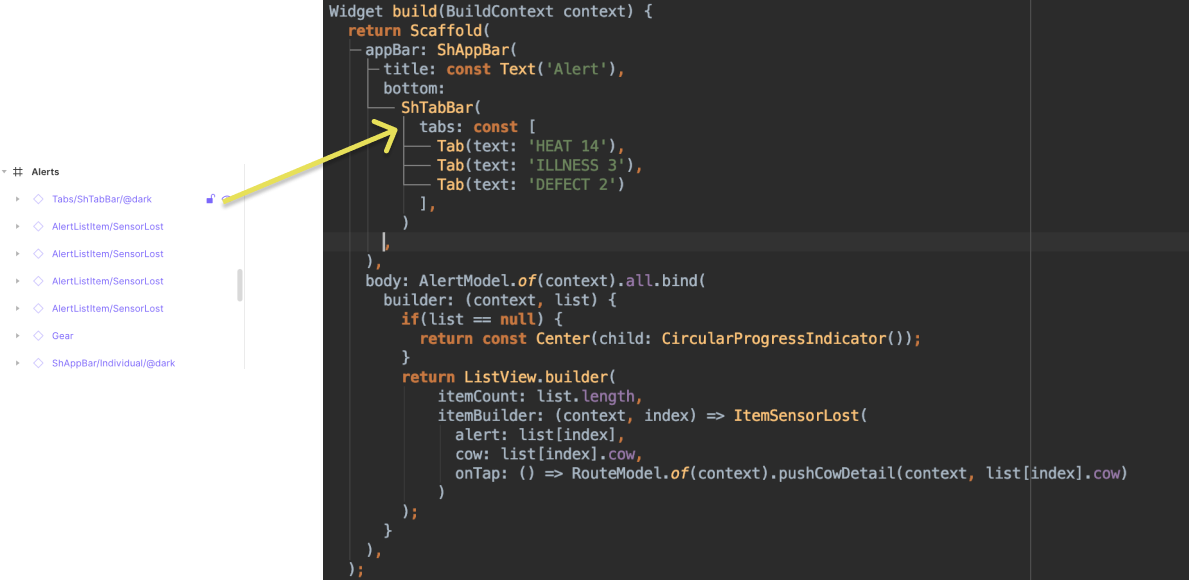
実装


デザインを変えちゃう

実装では

デザインからなくなったコンポーネントを消して
デザイン通りにはめ替えるだけ
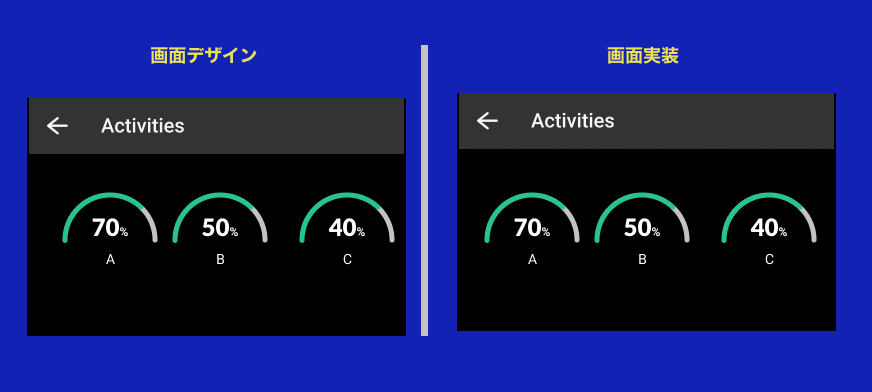
デザイン変更の柔軟性を担保しつつ、
実装工数を削減する
アプリケーション開発と
デザインシステムを並列で作る
最初はコンポーネント名とPropsが決まってれば良い


UI再現クオリティは気にしない
アプリケーションエンジニアはとりあえず、コンポーネントを配置する

デザインシステム実装者が
コンポーネントを作り込む
作り込まれたUIKitを取り込むとだけで画面が完成する

プロダクトが研ぎ澄まされる!
デザイン変更を素早く実装
ユーザーテストの回数を増す!
最後に