




試行錯誤の回数が多いほど
プロダクトの出来がよくなる
アプリケーション開発では
実装が大変なので
頻繁な変更に追従するのは大変
一つの解決策として
DESIGN SYSTEMの
運用例を紹介します
そもそも
DESIGN SYSTEMってなに?

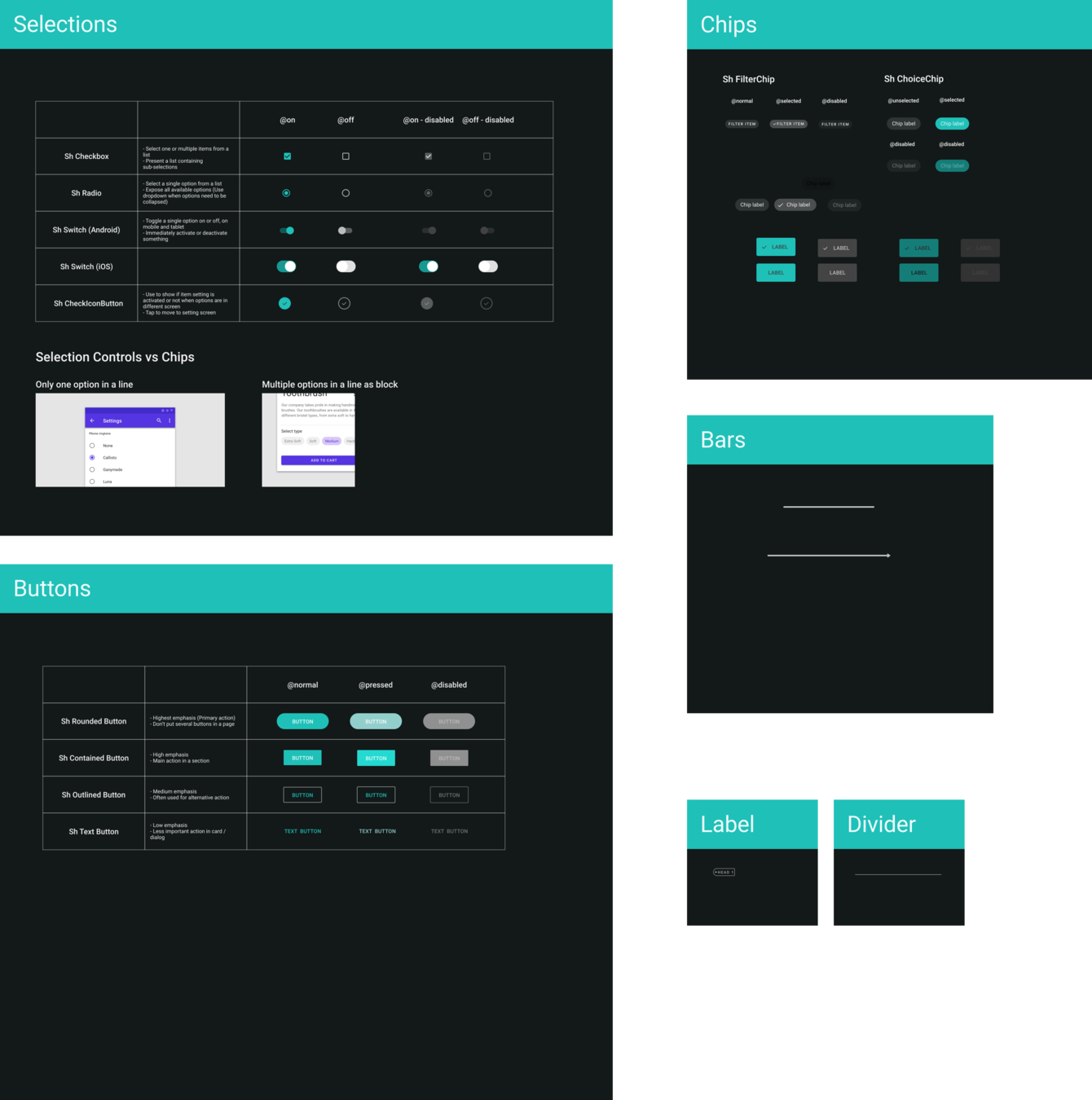
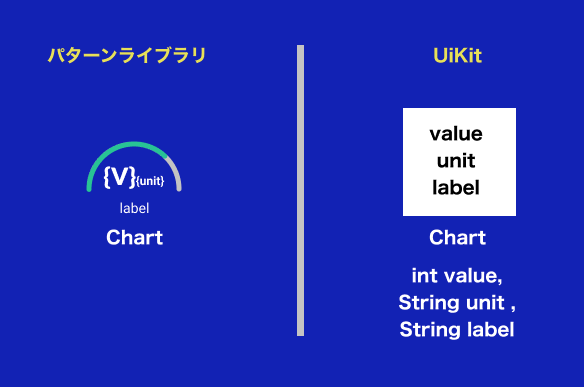
パターンライブラリ

デザインツール上で利用できるUIコンポーネント集
UIキット
アプリケーション実装時に利用できる
UIコンポーネントライブラリ



要は
デザインと実装両方使えるBootstrap
Flutterは
プラットホームが変わっても描画内容が変化しないので
相性が良いです
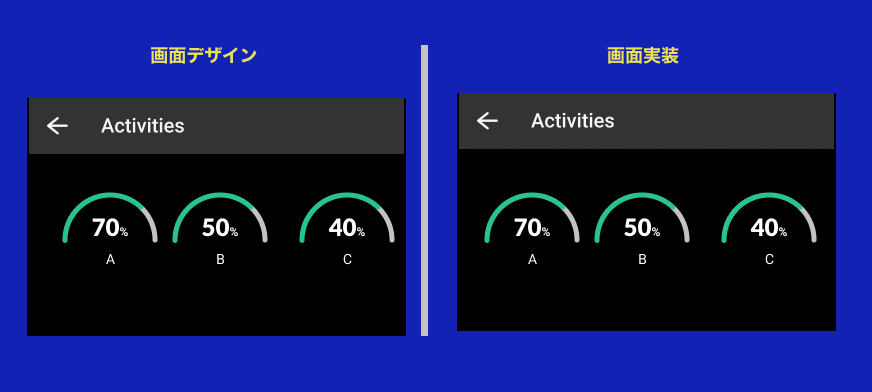
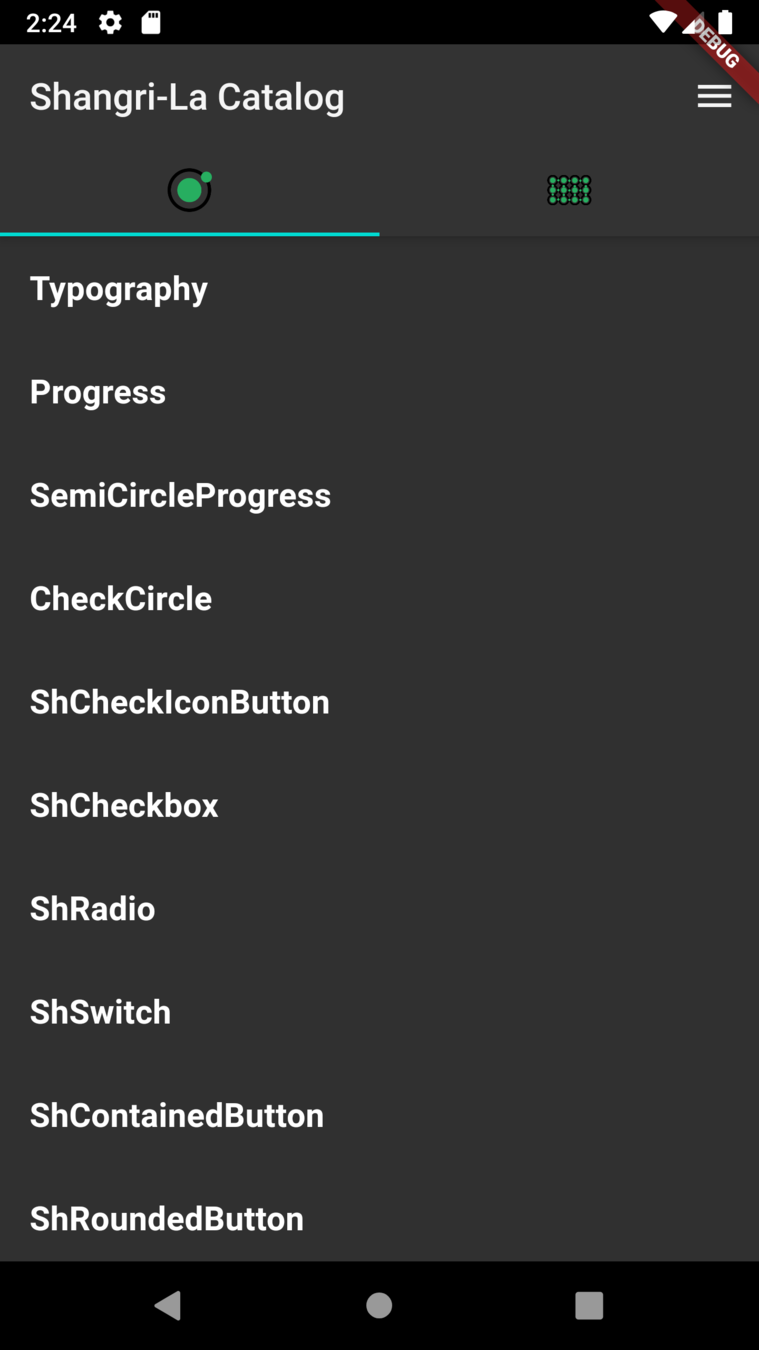
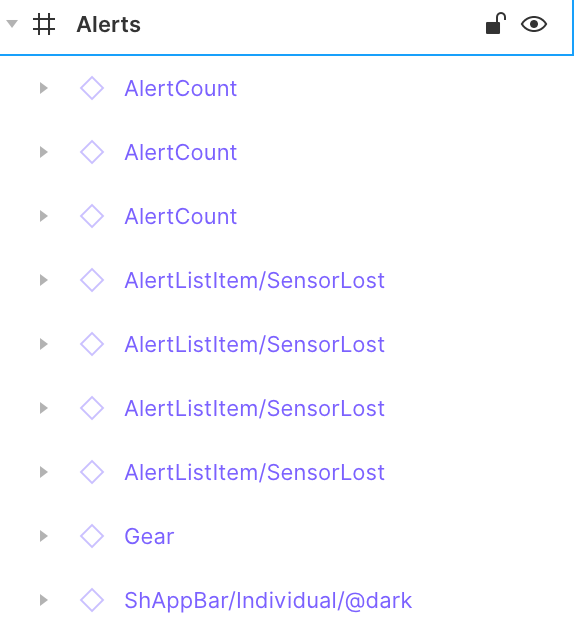
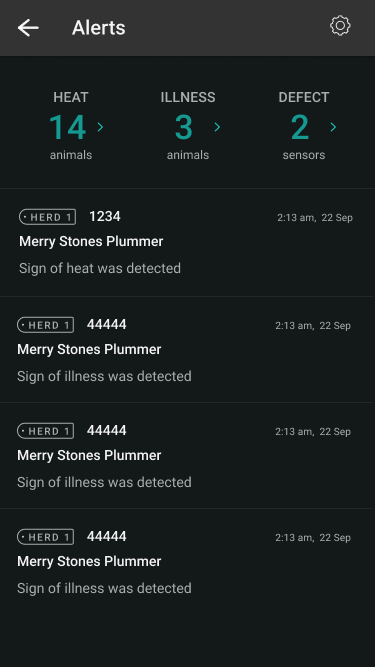
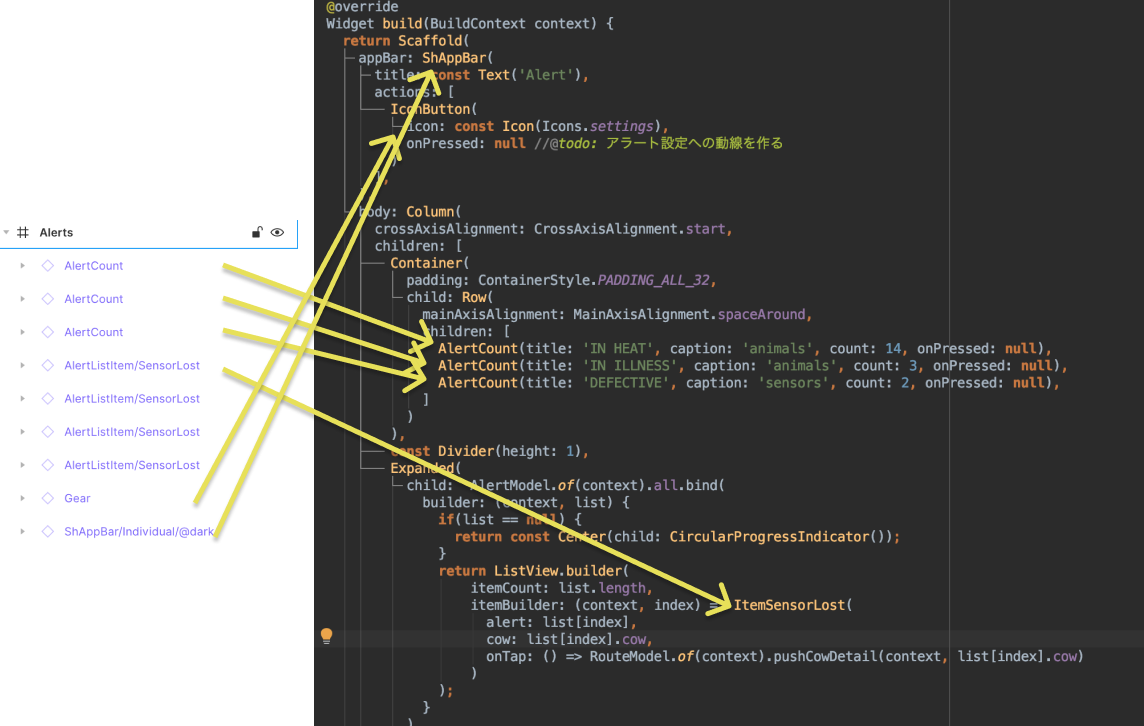
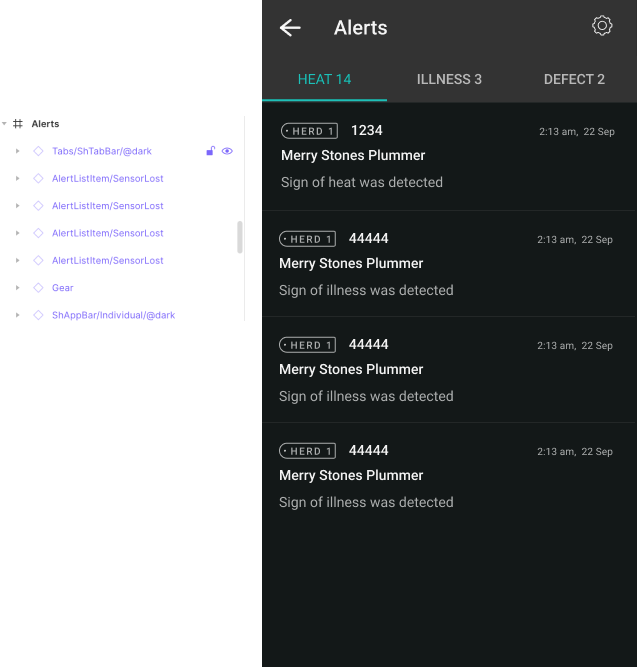
画面の作り方


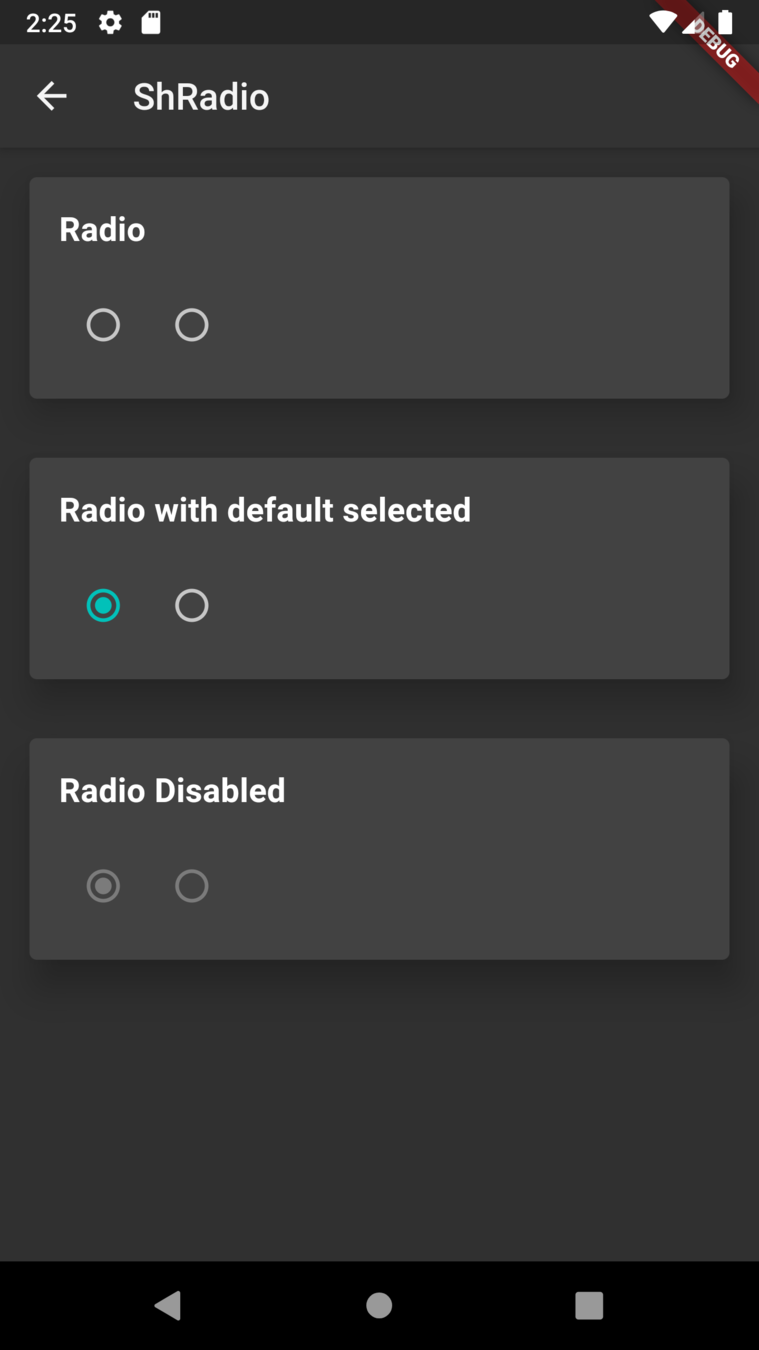
配置してあるものは全てコンポーネント
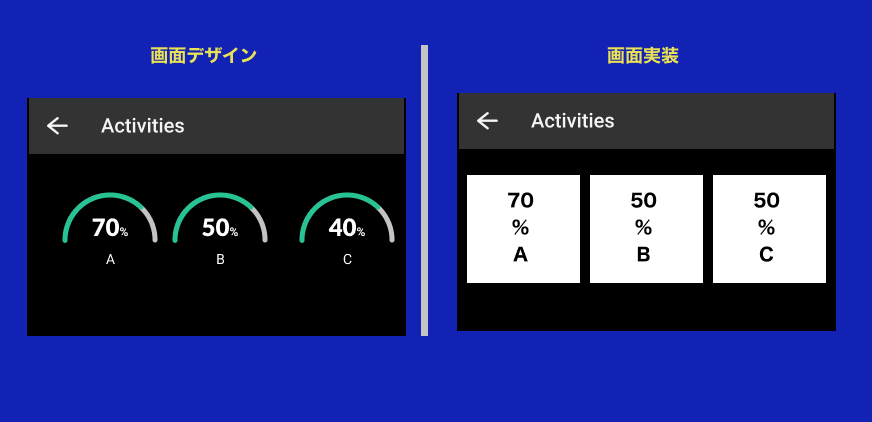
画面デザイン
デザインで配置されているコンポーネント名をあてにしてを差し込むだけ
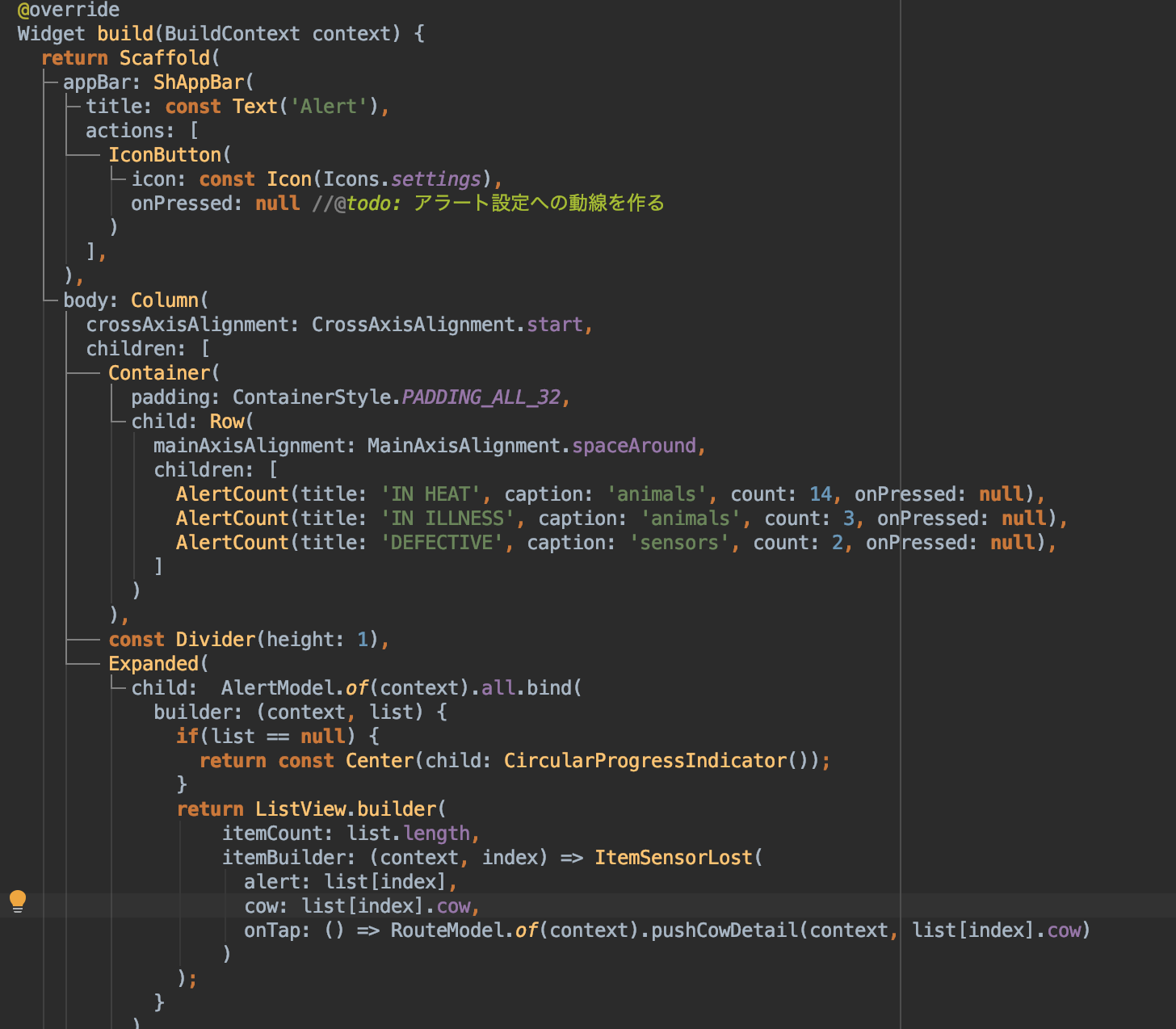
実装


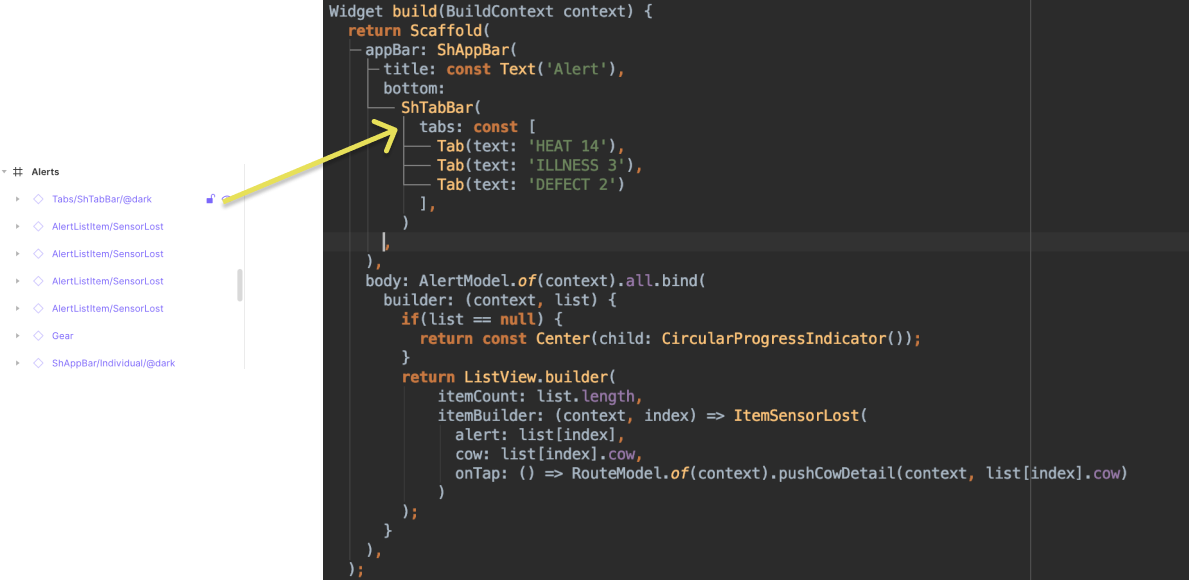
デザインを変えちゃう

実装では

デザインからなくなったコンポーネントを消して
デザイン通りにはめ替えるだけ
デザイン変更の柔軟性を担保しつつ、
実装工数を削減する
プロダクトが研ぎ澄まされる!
デザイン変更を素早く実装
ユーザーテストの回数を増す!
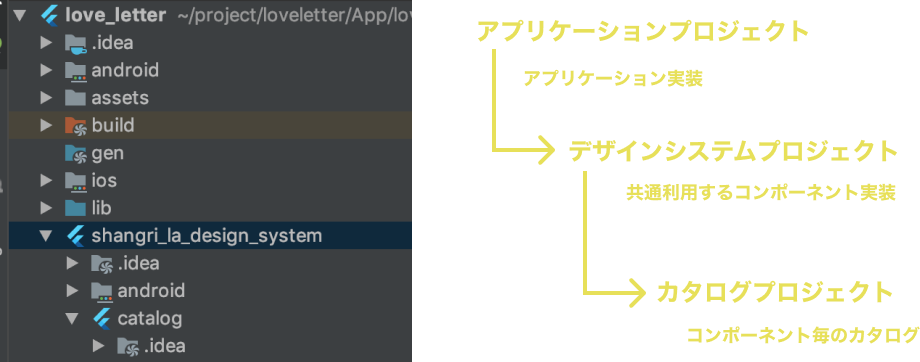
プロジェクト構成は
こんな感じ

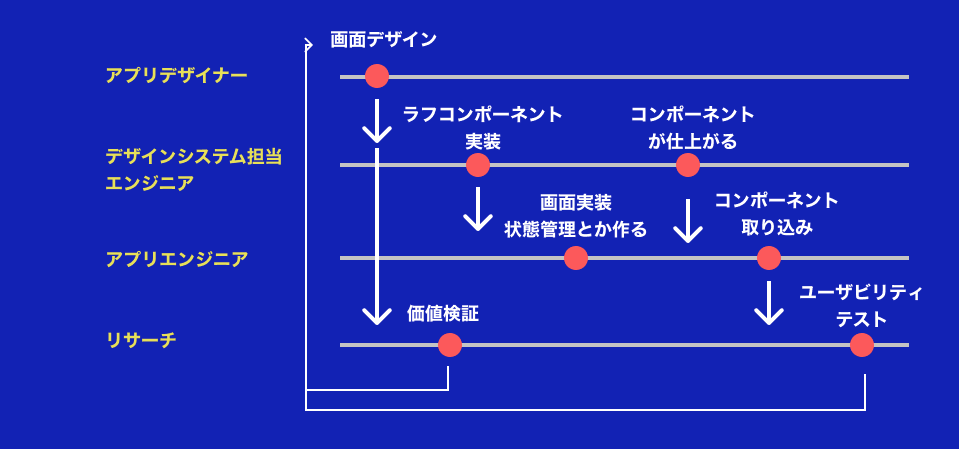
ワークフロー
こんな感じ

UIKitの実装と
アプリケーション実装を
並列に行う
最初はコンポーネント名とPropsが決まってれば良い


UI再現クオリティは気にしない
アプリケーションエンジニアはとりあえず、コンポーネントを配置する

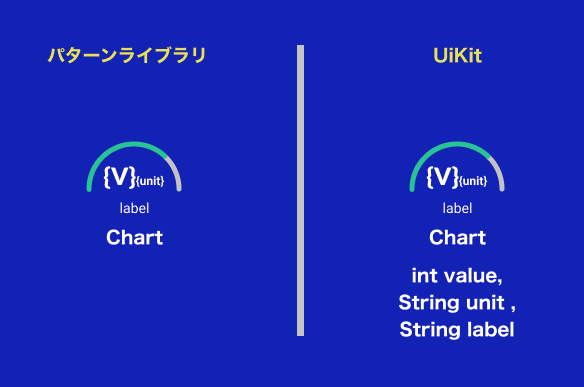
デザインシステム実装者が
コンポーネントを作り込む
作り込まれたUIKitを取り込むとだけで画面が完成する