
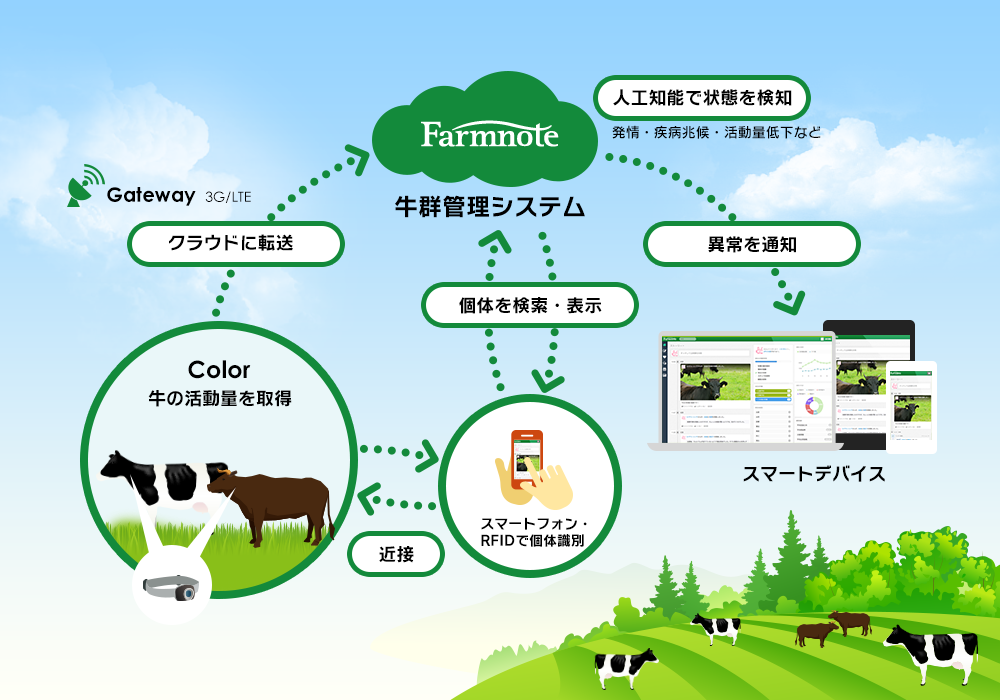
Farmnote

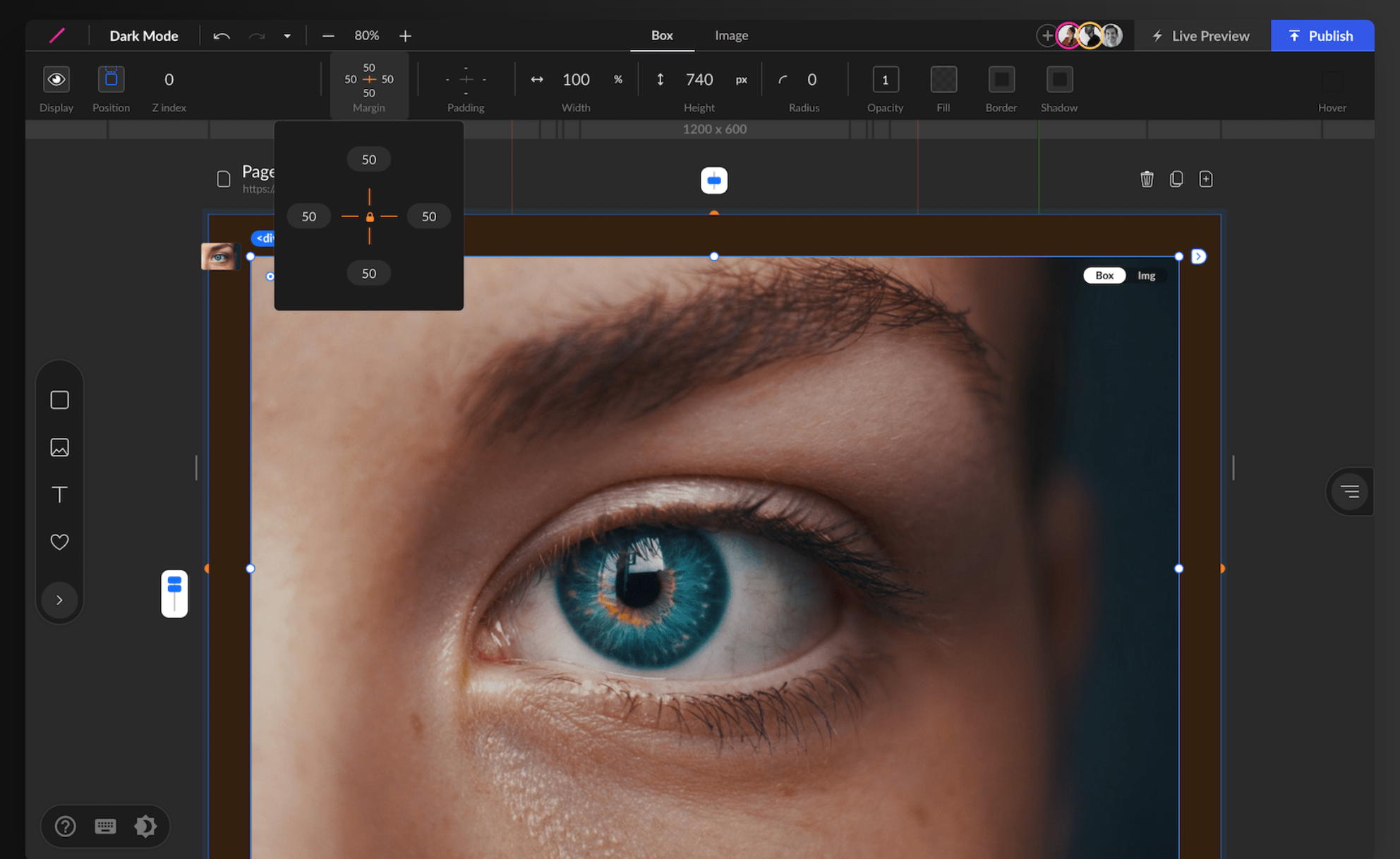
STUDIO
Vue.js歴 4年
ReactNative歴 8ヶ月
Flutter歴 3ヶ月
2000年頃から
UIデザイン・実装してるおっさんです
主な対象者
デザインと開発の連携をスムーズにしたい方
UIの触り心地って
意識してますか?
イテレーションと質
リーンイテレーションはMVPを目指してる
MVPでは作り込みは
悪とされる風潮
MLP
Minimum Lovable Product
愛される最小の
プロダクトを目指す
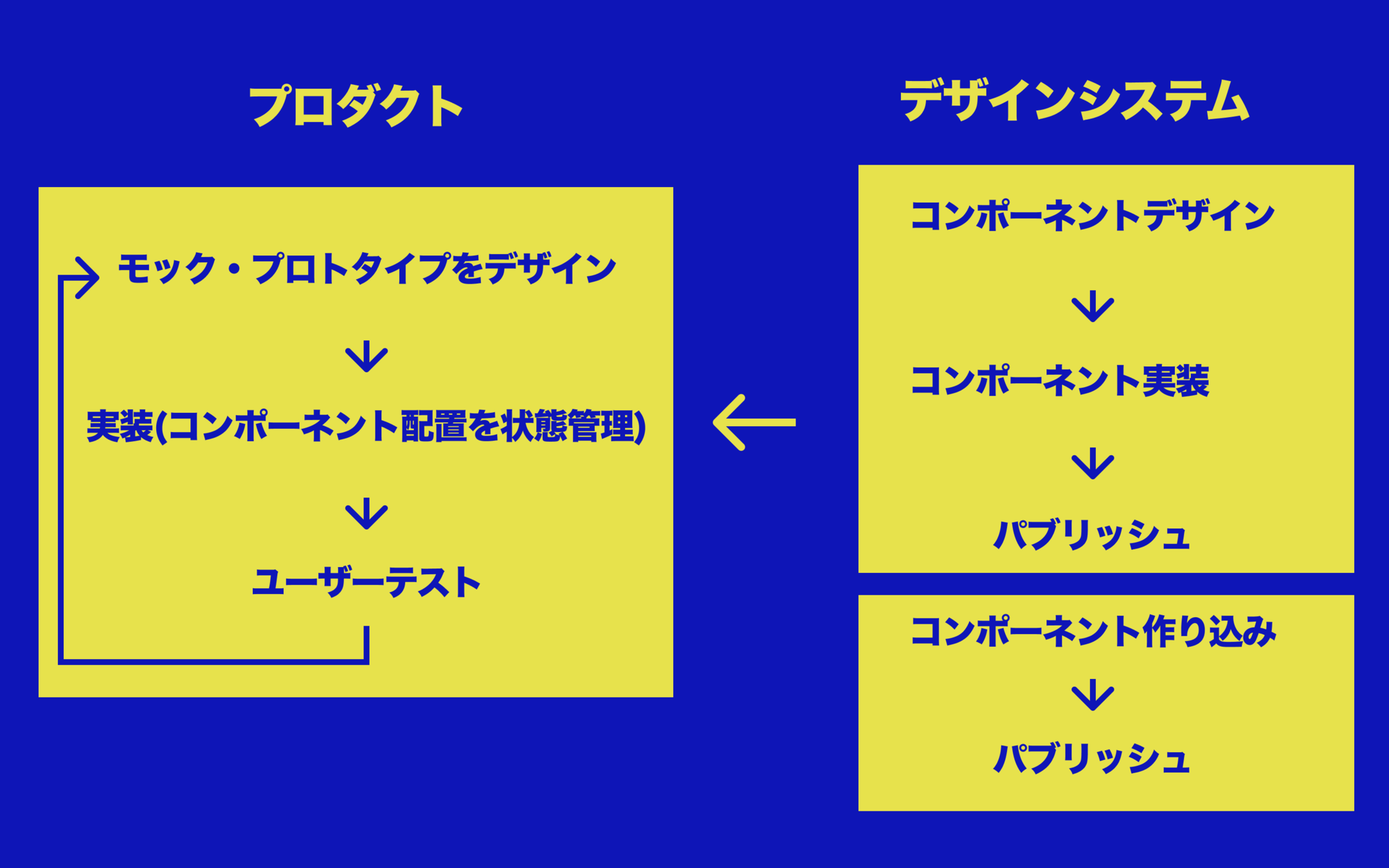
価値を確かめる為のイテレーション
質を高める為のイテレーション
目的別に
イテレーションを分離

エンジニアリングも変わる
表現のためのエンジニアリング
機能実装の為のエンジニアリング
表現の為にタイミングに合わせたアニメーションコードを書く
React界隈ではこの辺をCSSに完全にゆだねてるみたいで関心が薄めなのかあんまり話題にされてない
その為かはわからないけどReactには
Animation系の機構が特に備わってない
ReactNativeで
インタラクションの実装が
とにかく辛かった
60FPSを出すには
NativeDriverが必須
MatrixとOpacityレベルしか60FPS出ない
Androidでの最適化がまだなのかanimationめっちゃ遅かった
*2019年時点では改善されてるかも
プラットホーム毎に
違うAnimationの挙動
色々表現考えても
実装できないのでは
片手落ち
Flutterでは
自由になれた
触り心地の良いUIを
作るためにFlutterを
採用しました
描画結果が
プラットホームで変わらない
とはいえ言語も変われば、フレームワークも違うしエコシステムも違う
Android Studio
にFlutterPlugin突っ込めばとりあえず始められる
Lintも
テストも
デバッグツールも
標準搭載
Googleの次期OS
fuchsiaの標準UI実行環境
結果
Materialコンポーネントの
実装具合が、Android標準より進んでたりする。
さすが1.0だけあって
コンポーネントの品質・量
共に高い
プラットホームで描画内容が共通なのでプラットホーム固有バグが少ない
ReactNative書いてたらとりあえず、1ヶ月も書いてればなれる
Webとの共通化とかどうするの?
そもそもポインティングデバイスが違う
コンポーネントはポインティングデバイス毎に作り直す前提
OSではなく
操作方法に視点を置く
状態管理周り
| Flutter | React | Vue |
|---|---|---|
| StatelessWidget | SFC | SFC |
| StateFullWidget | 普通のコンポーネント | 普通のコンポーネント |
| InheritedWidget | Context | 標準ではない |
| Redux | Redux | |
| ScopedModel | MobX | VueX |
| BloC | ない | ない |
状態管理比較
Angularはよくわかってないので書けませんでした
| Flutter | React Native | Vue |
|---|---|---|
| ScopedModel | MobX | VueX |