모바일 앱 유형
|
|
Native App |
Web App |
Hybrid App |
|
설치 경험 수준 |
높음 |
중간 |
높음 |
|
기존 지식 활용도 |
낮음 |
높음 |
높음 |
|
유려한 UI |
높음 |
중간 |
중간 |
|
단말기 기능 이용 |
높음 |
낮음 |
중간 |
|
|

기술검토 후보군들
- Native App(ios, android)
- React Native
- Native Script
- Ionic Framework + Apache Cordova
- 선택 요인
- 기간 내 개발 가능
- 지식 활용도
- 디자인 & 커뮤니티
Native App
- 리소스 부족
- 경험상 쉽지 않다
- 디자인 & 애니메이션
- iOS, Android 호환성
React Native
- facebook에서 개발
- Android 미지원
- rc 버전
- star : 16,730 fork : 2,175
- https://facebook.github.io/react-native/
var React = require('react-native');
var { TabBarIOS, NavigatorIOS } = React;
var App = React.createClass({
render: function() {
return (
<TabBarIOS>
<TabBarIOS.Item title="React Native" selected={true}>
<NavigatorIOS initialRoute={{ title: 'React Native' }} />
</TabBarIOS.Item>
</TabBarIOS>
);
},
});Native Script
- Telerik에서 개발
- 화면은 xml, 로직은 javascript
- star : 4,240 fork : 284
- https://www.nativescript.org/
<Page loaded="load">
<Page.actionBar>
<ActionBar title="Sign in"></ActionBar>
</Page.actionBar>
<StackLayout>
<Image src="res://logo" stretch="none" horizontalAlignment="center" />
<TextField id="email_address" text="{{ email }}" hint="Email Address" keyboardType="email" />
<TextField secure="true" text="{{ password }}" hint="Password" />
<Button text="Sign in" tap="signIn" />
<Button text="Sign up for Groceries" tap="register" cssClass="link" />
</StackLayout>
</Page>Ionic + Cordova
- HTML5 + javascript로 개발
- Ionic은 AngularJS 기반
- star : 18,669 fork : 3,079
- http://ionicframework.com/
// characterCtrl.js
angular.module('x3m.controllers')
.controller('CharacterCtrl', function ($scope, $state, $http, $ionicLoading, $ionicPopup, $rootScope, ionicMaterialMotion, ionicMaterialInk, $localstorage) {
$scope.getData = function () {
$http.get($rootScope.baseAddress + 'accounts/name/characters')
.success(function (data, status, headers, config) {
$scope.list = data;
})
.error(function (data, status, headers, config) {
$ionicPopup.alert({
title: 'Data Error',
template: 'Status : ' + status + ' - ' + data.code
});
});
};
// 최초 데이터 로드
$scope.getData();
});
// character.html
<ion-view view-title="캐릭터정보">
<ion-content>
<ion-list class="animate-blinds no-padding" ng-repeat="item in list">
<!-- 중략 -->
<p>{{item.session_name}} {{item.civ_name}}</p>
<!-- 중략 -->
</ion-list>
</ion-content>
</ion-view>
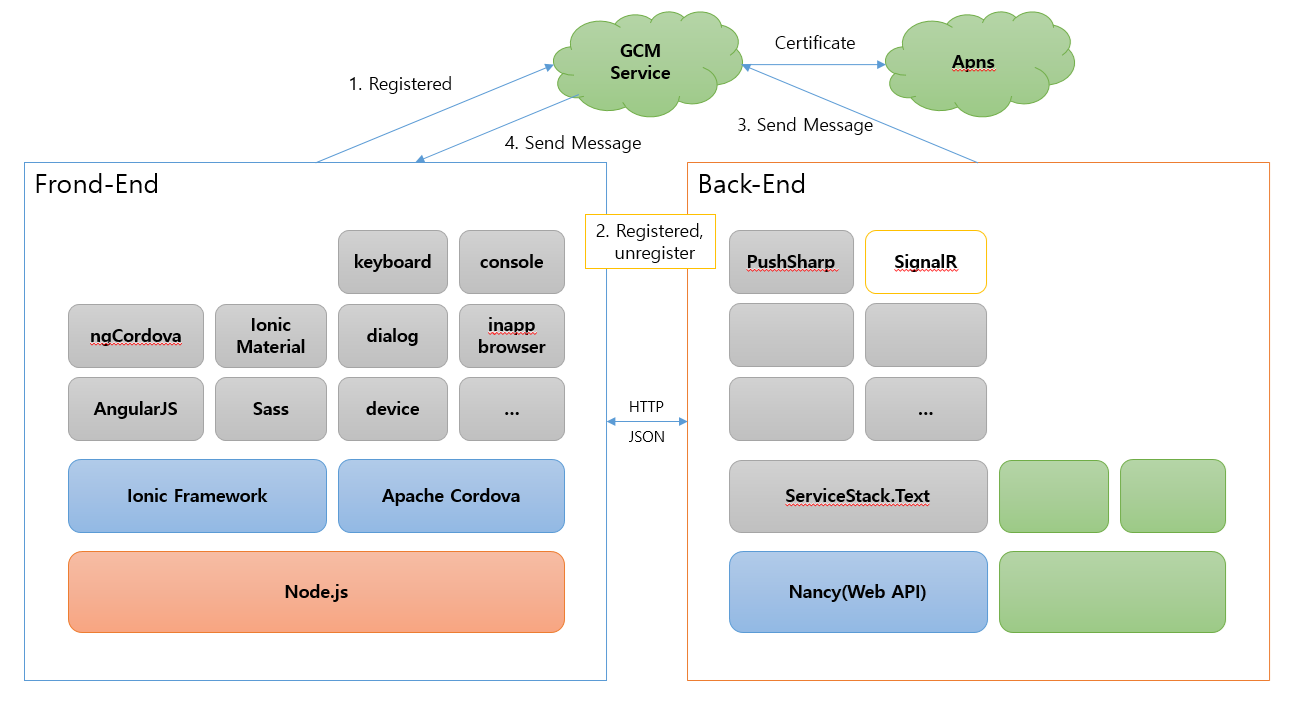
구성도

GCM 3.0
- 등록 프로세스 간소화
- Android, iOS, Chrome
- Topic
- 토픽에 클라이언트 등록
- 토픽에 메세지를 보내면 등록된 모든 클라이언트에 메세지
- Device Group
- 통지 키를 수신하는 장치 그룹 생성
- 최대 20개의 장치 등록
Android Payload
iOS Payload
https://gcm-http.googleapis.com/gcm/send
Content-Type:application/json
Authorization:key=AIzaSyZ-1u...0GBYzPu7Udno5aA
{
"to" : "APA91bHun4MxP5egoKMwt2KZFBaFUH-1RYqx...",
"notification" : {
"body" : "great match!",
"title" : "Portugal vs. Denmark"
}
}https://gcm-http.googleapis.com/gcm/send
Content-Type:application/json
Authorization:key=AIzaSyZ-1u...0GBYzPu7Udno5aA
{
"to": "APA91bHun4MxP5egoKMwt2KZFBaFUH-1RYqx...",
"data": {
"message": "This is a GCM Topic Message!",
}
}gulp & Sass
- gulp란?
- 빌드 시스템
- 개발, 제품, 테스팅으로 빌드
- 980여개의 플러그인 존재
- webserver, sass, livereload
- Sass란?
- css를 편리하게 작성하기 위한 확장 문법 제공
- 변수, 함수, 상속, 중첩 등등
// gulpfile.js
// 웹서버를 실행한다.
gulp.task('server', function () {
return gulp.src('./www/')
.pipe(webserver());
});
// sass 컴파일 및 minify
gulp.task('sass', function(done) {
gulp.src('./scss/ionic.app.scss')
.pipe(sass({
errLogToConsole: true
}))
.pipe(gulp.dest('./www/css/'))
.pipe(minifyCss({
keepSpecialComments: 0
}))
.pipe(rename({ extname: '.min.css' }))
.pipe(gulp.dest('./www/css/'))
.on('end', done);
});
// 파일 변경 감지 및 브라우저 재시작
gulp.task('watch', function () {
livereload.listen();
gulp.watch('./www/' + '/**')
.on('change', livereload.changed);
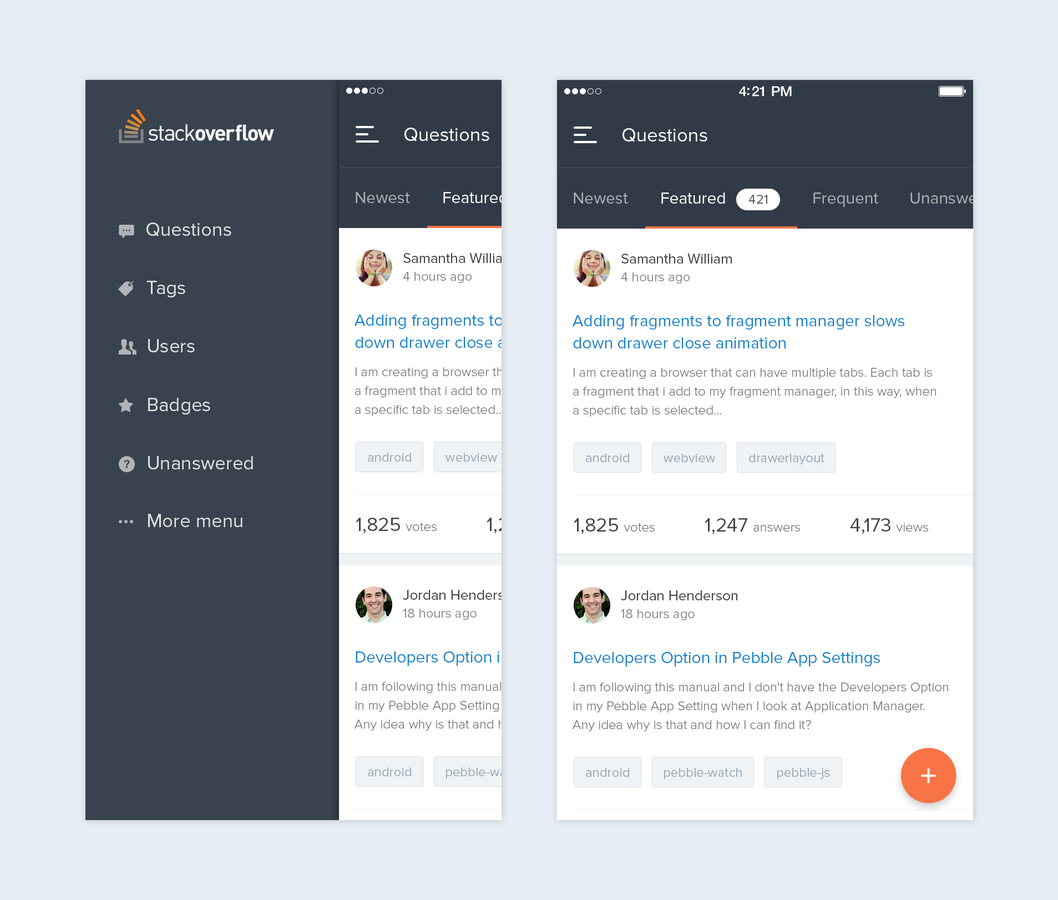
});개발보다 디자인
- https://www.materialup.com/posts/c/mobile