Type-Safe
GraphQL
Servers
Carlos Rufo / 06-08-2019 / Hong Kong JS and Node.js
👋 , I'm Carlos!
💻 Polyglot Engineer
🇭🇰 @GraphQLHongKong organizer
📹 @VueSchool_io instructor
🚀 api.spacex.land author
@swcarlosrj
Agenda
-
Intro to GraphQL 🌏 (20')
-
Type-Safe 🚀
GraphQL Servers (20') -
👩🚀 Q&A 👨🚀 (15')
Intro to
GraphQL 🌏
Why 🤔
-
Efficiency
-
Type System
-
Predictability
-
Documentation
-
Tooling
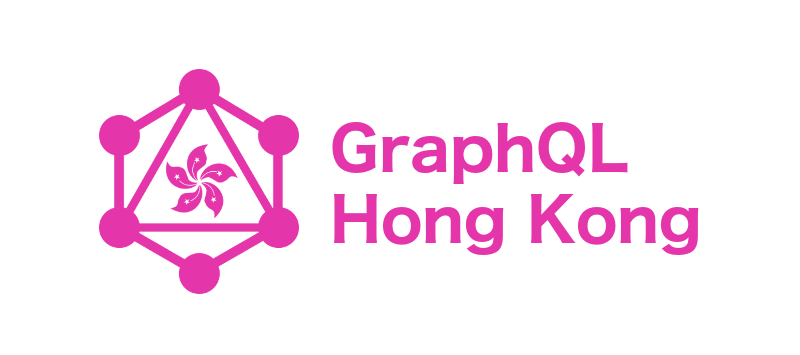
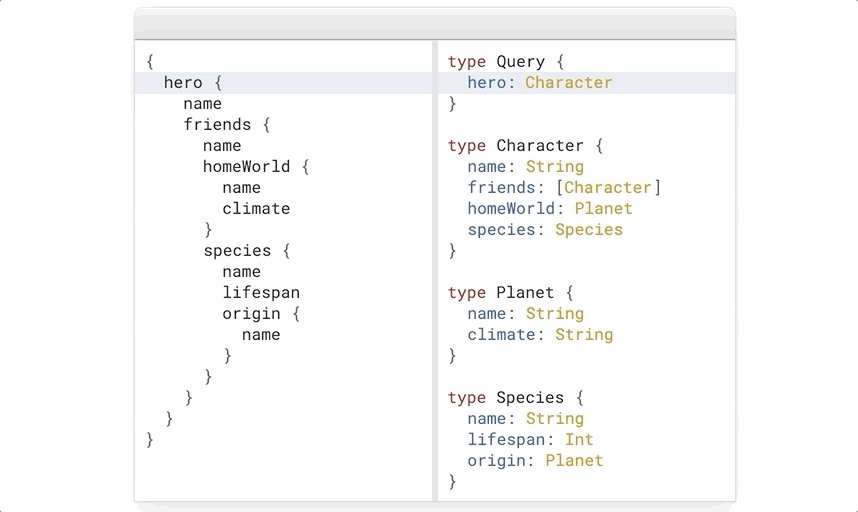
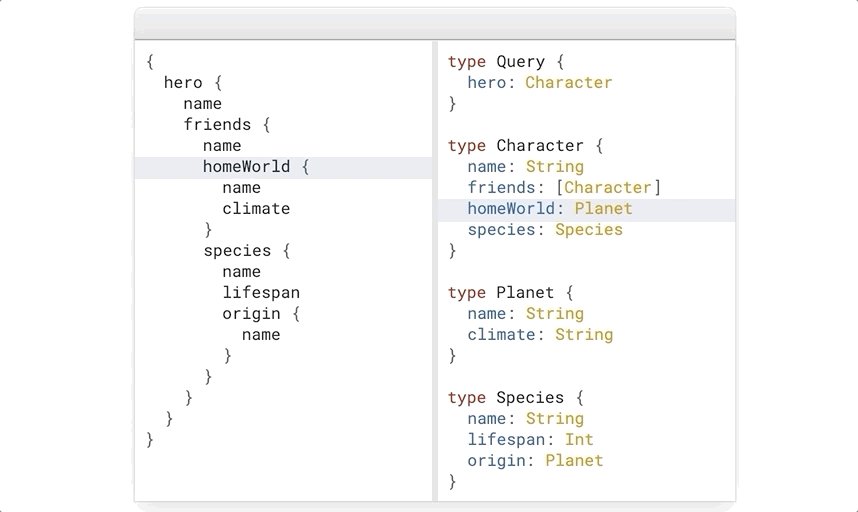
Efficiency
-
Overfetching
-
Underfecthing
⚠️ Common issues in current APIs
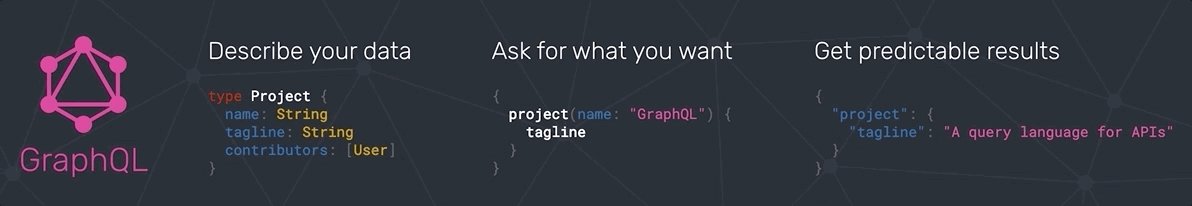
Overfetching
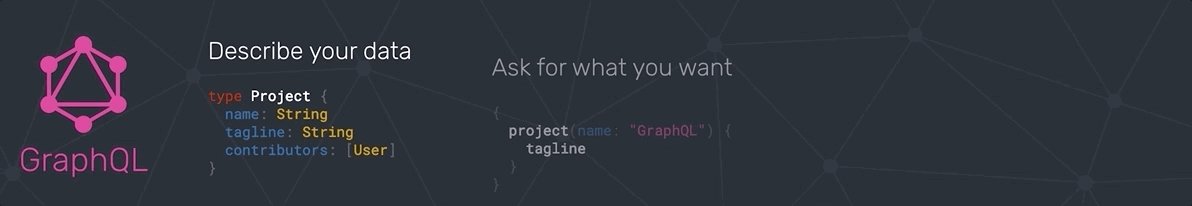
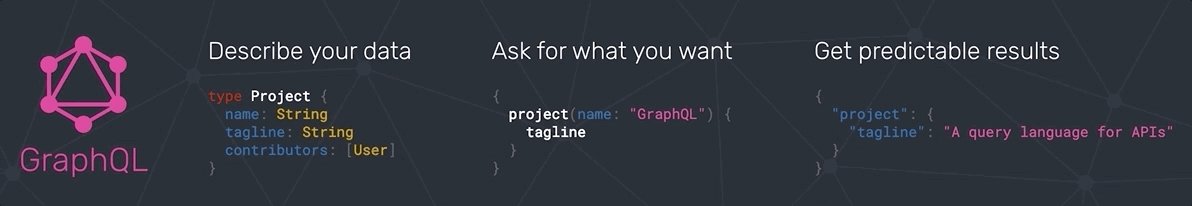
Ask for what you need,
get exactly that 🎆
"Fetch more data
that the client
actually needs"
Overfetching
Save resources,
respond faster ⚡️
Efficiency
🤩 Desktop ~ 100%
😧 Mobile ~ 60%
😱 Watch ~ 20%
Reusability
😃 /desktop/launches
🤨 /mobile/launches
😤 /watch/launches
Underfetching
Ask for nested resources,
get all of that 🎇
"Fetch not enough data that the client
actually needs"
Underfetching
Handle data
in your 📱,
instead over the 🌐!
REST
🤩 /launches - 1 HTTP/DB
😧 /rocket/:id - 'N' HTTP/DB
😭 Client parse functions
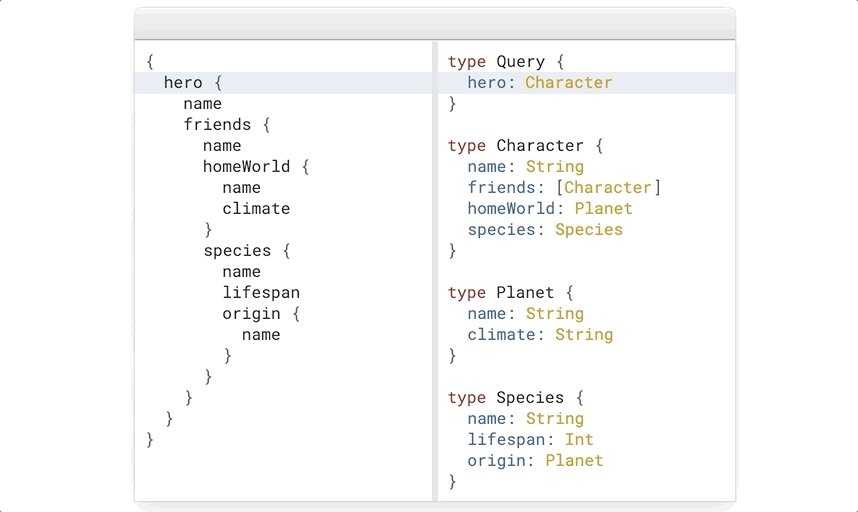
GraphQL
😃 /graphql - 1 HTTP/'N' DB
😎 No client parse functions
Type System

Predictability

Explore your API ✨
Docs
-
Auto-Generated
-
Typed
-
Up-to-Date
It'd be 🔥
Tooling
Move faster with
powerful dev tools 🕹
-
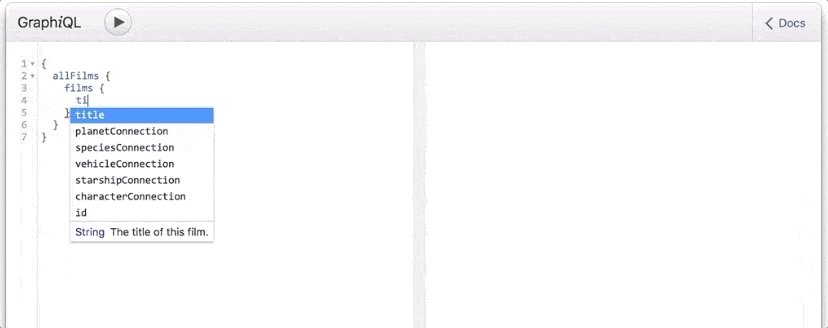
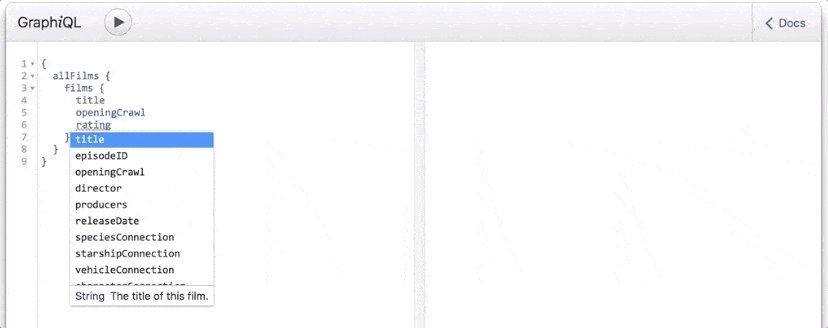
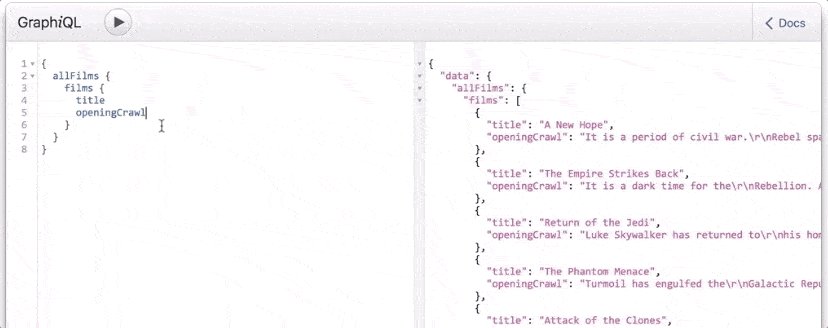
In-browser API IDE
-
Auto-Gen Types
-
IDEs extensions
How 🧐
🔜 Live
Coding
What 🤩
-
Specification
-
Query Language
-
Features
-
History
-
Learn
Specification
It's not a library,
nor a framework
Is a language-agnostic
specification for your API!
Query Language
It's not a library,
nor a framework

Is a Graph QL
for your API!
Features
💪 Strongly Typed
🔎 Introspection
📝 Queries, Mutations & Subscriptions
🌐 Transport agnostic
♻️ Efficient & Reusable
⚡️ Product development
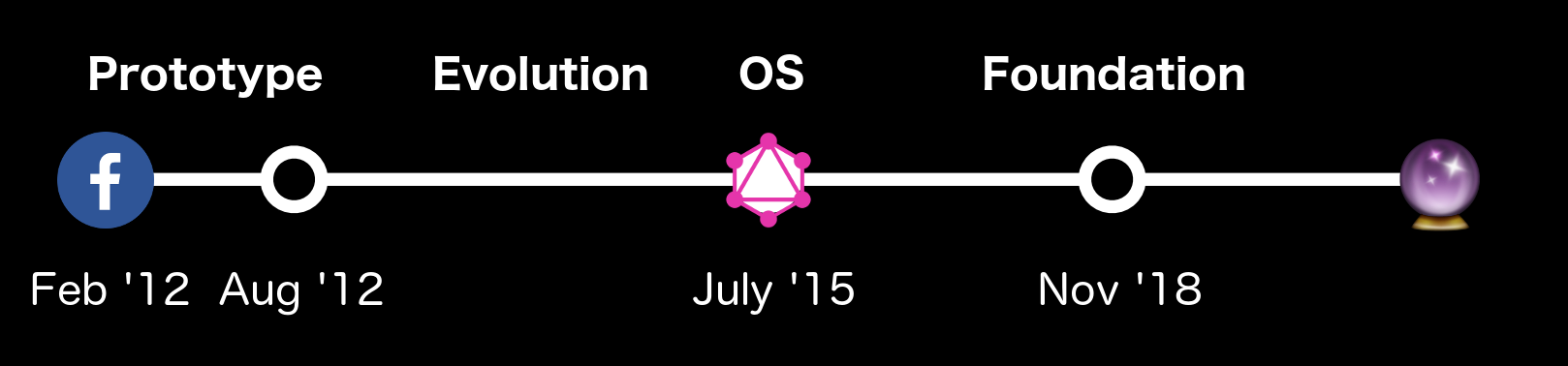
History

😅 Several clients support need
🤔 Rethink app data-fetching
💡 "Write once, run anywhere"
Learn
Docs
Tutorials
Newsletters
Books
Blogs
Courses

Thanks 😄
so much!
Hoping to seeing y'all
@ GraphQL 🇭🇰 Hong Kong
👩🚀 Q&A 👨🚀 (10')
Type-Safe 🚀
GraphQL Servers
Let's recap about typed languages
Static 👉 Compile-Time 👉 Java
Dynamic 👉 Run-Time 👉 JavaScript
JavaScript 👈 No types 👈 Weakly
TypeScript 👈 Types 👈 Strongly
Type-Safe Apps
💪 Typed
DB & BE & FE
➕
DB ✅ BE ✅ FE
Types
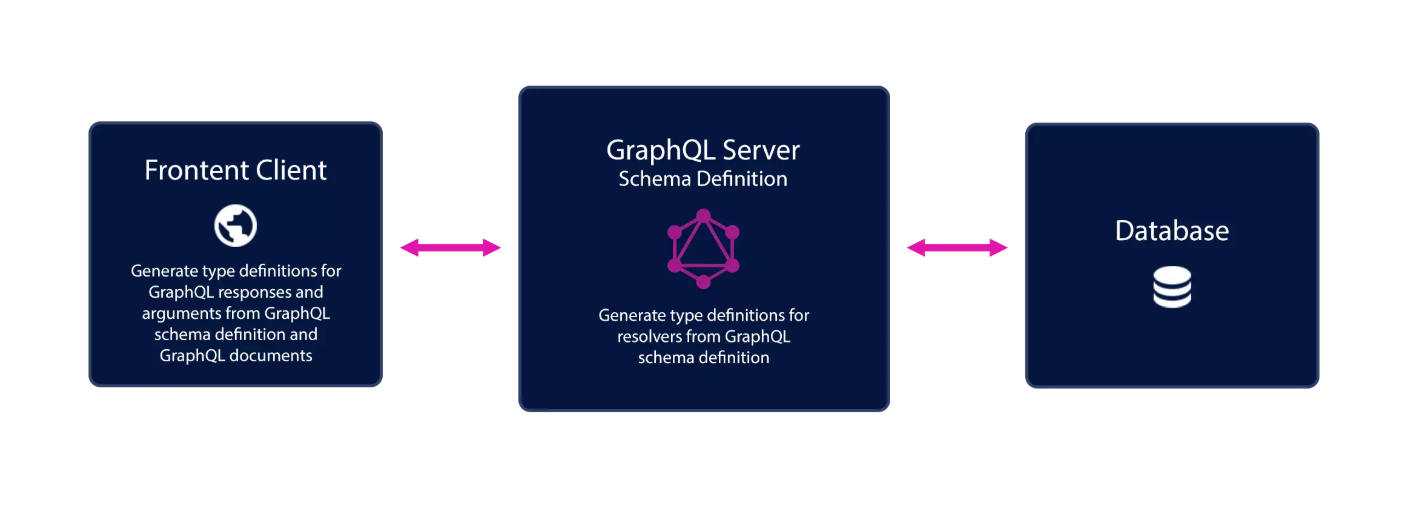
Single Source of Truth

Auto-generate types
based on your
GraphQL implementation
Implementations
Schema First
👍 Fully client-focused (SDL)
👎 Code reuse, Type safety
🛠 Apollo Server
Code/Model First
👍 Code reuse, Type safety
👎 Most "distance" between code-schema
🛠 GraphQL Nexus
Resolver First
👍 Lowest abstraction level
👎 Verbose, Less client focus
🛠 graphql.js
Schema First
type Query {
launches: [Launch]
launch(id: ID!): Launch
}
type Launch {
id: ID!
name: String
details: String
image: String
rocket: Rocket
ship: Ship
}
type Rocket {
id: ID!
name: String
}
type Ship {
id: ID!
name: String
port: String
image: String
}Query: {
launches: async (obj, args, context) => {
const data = await context.db
.collection('launch')
.toArray();
return data;
},
launch: async (obj, { id }, context) => {
const [data] = await context.db
.collection('launch')
.find({ id })
.toArray();
return data;
},
}Type Definitions
Resolvers
Type Generators
Auto-generate types based
on your GraphQL implementation

🚀 Live
Coding
Design

Let's evolve
our B/FE in a
Type-Safe way ✨
GraphQL
💜
REST
Design

👩🚀 Q&A 👨🚀
Thanks for coming 😄
Type-Safe GraphQL Servers
Hong Kong JS and Node.js
See you at ?