AngularJS from scratch
Olivier Huber
 @ZenikaIT
@ZenikaIT
 @olivierhuber
@olivierhuber
Matthieu Lux
 @ZenikaIT
@ZenikaIT
 @LyonJS
@LyonJS @Swiip
@Swiip
Avec Angular ...
<html> <head> <script src="angular.js"></script> </head> <body> <h1 ng-bind="hello"></h1> <input type="text" ng-model="hello"> </body></html>
<html><head><script src="angular.js"></script></head><body><h1 ng-bind="hello"></h1><input type="text" ng-model="hello"></body></html>
From Scratch ?
<html><head><script type="text/javascript">... ? ... ? ...</script></head><body><h1 ng-bind="hello"></h1><input type="text" ng-model="hello"></body></html>
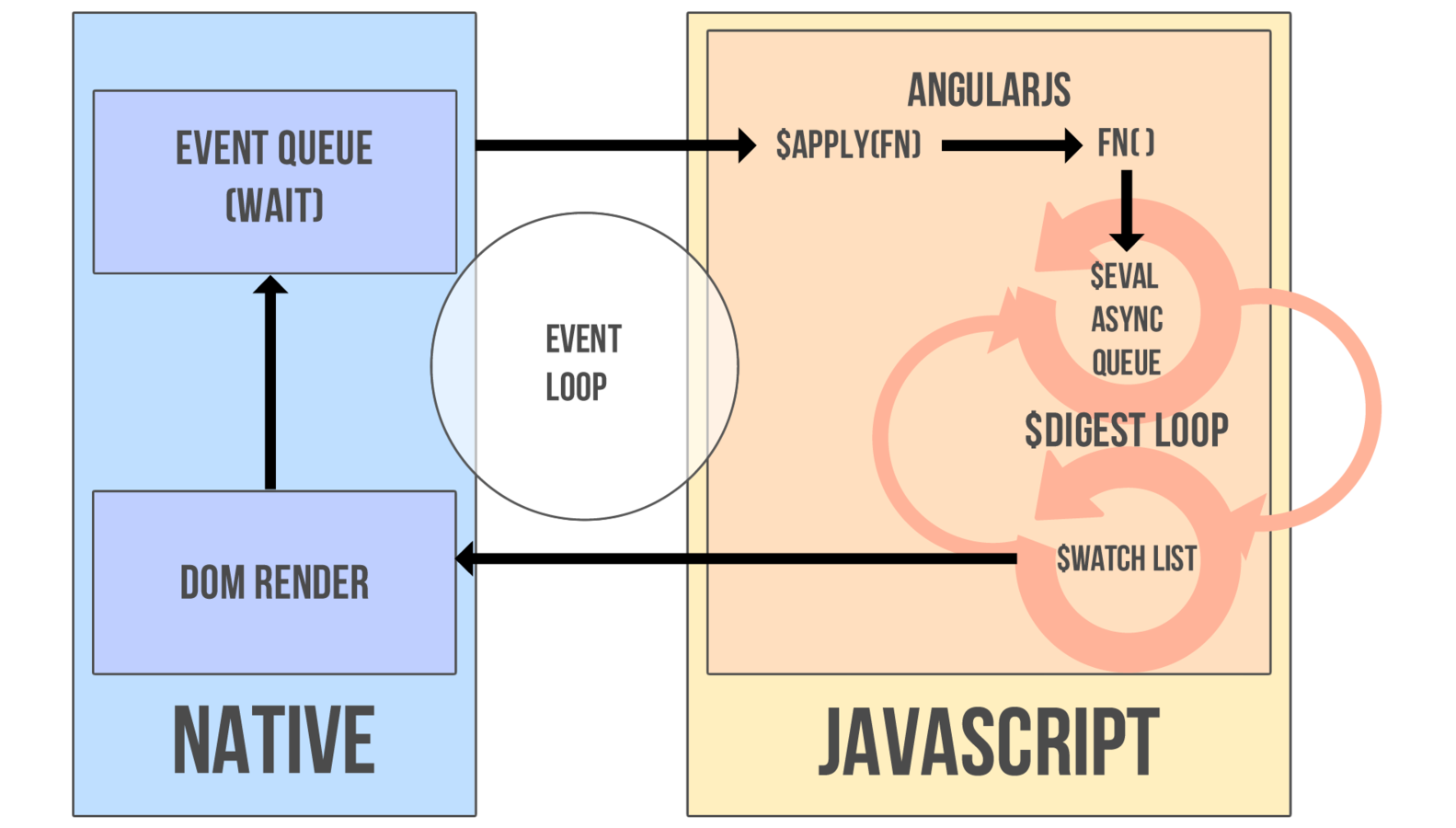
Le $scope
- Correspond au modèle de
données de l'application - Stocke les données
en JavaScript standard - Propose $watch pour surveiller
des changements - Propose $apply pour propager
des changements - Implémente une $digest loop
- Il est au coeur de la magie
Le workshop
<html><body><h1 ng-bind="hello"></h1><input type="text" ng-model="hello"><script type="text/javascript">/* Angular from scracth */</script><script type="text/javascript">/* Utilisation du framework */</script></body></html>
Chrome Dev Tools

La majorité du workshop se passera dans la console
Underscore.js
"A JavaScript library that provides a whole mess of useful functional programming helpers without extending any built-in objects."
<script src="underscore.js"></script><script>var a = [1, 2, 3];var b = _.map(a, function(num){return num * 3;});console.log(a);console.log(b);</script>
Étape 1
Le $scope
"Le scope est un simple Plain Old JavaScript Object sur lequel on attache autant de propriétés que l'on a besoin"
- Le framework
- Définir l'objet scope
- Utilisation du framework
- Instancier un scope
- Y insérer des données
- Les afficher avec console.log
Étape 1
Le framework
<script>function Scope() {}</script>
Étape 1
Utilisation du framework
<script>var myScope = new Scope();myScope.firstName = "Alice";myScope.age = 35;console.log(myScope);</script>
Étape 2
$watch et $digest
"La magie n'est donc pas dans le scope mais dans ces deux fonctions qui vont faire en sorte qu'Angular "réagisse" aux changements"
- Le framework
- Stocker les "$$watchers" dans le scope
- Définir la fonction $watch dans le prototype du scope
- Définir la fonction $digest dans le prototype du scope
- Utilisation du framework
- Surveiller les modifications d'une donnée dans le scope
- Lancer la digestion
- Stocker les "$$watchers" dans le scope
- Définir la fonction $watch dans le prototype du scope
- Définir la fonction $digest dans le prototype du scope
- Surveiller les modifications d'une donnée dans le scope
- Lancer la digestion
Étape 2
Le framework
Scope.prototype.$watch = function(watchFn, listenerFn) { this.$$watchers.push({ watchFn:watchFn, listenerFn:listenerFn }); };
Scope.prototype.$watch =function(watchFn, listenerFn) {this.$$watchers.push({watchFn:watchFn,listenerFn:listenerFn});};
Étape 2
Le framework
Scope.prototype.$digest = function() {
_.each(this.$$watchers, function(watch){
watch.listenerFn();
});
}
Scope.prototype.$digest =function() { _.each(this.$$watchers, function(watch){ watch.listenerFn(); }); }
Étape 2
Utilisation du framework
myScope.$watch(function(){ return myScope.firstName;}, function(){ console.log("listen on firstName");});
myScope.$digest();
myScope.$watch(function(){return myScope.firstName;}, function(){console.log("listen on firstName");});myScope.$digest();