Vue.js 3


NCKU CCEP 115 YeyeLeaf
What is Vue.js
- Vue(pronounced like view)
- the progressive javascript framework
- component-based programming
Progressive??
- small-scope->只要會基礎HTML、JS、CSS就可以快速上手
- 專案規模擴大時可以利用第三方套件或Vue的週邊工具
- 自行挑選需要的東西
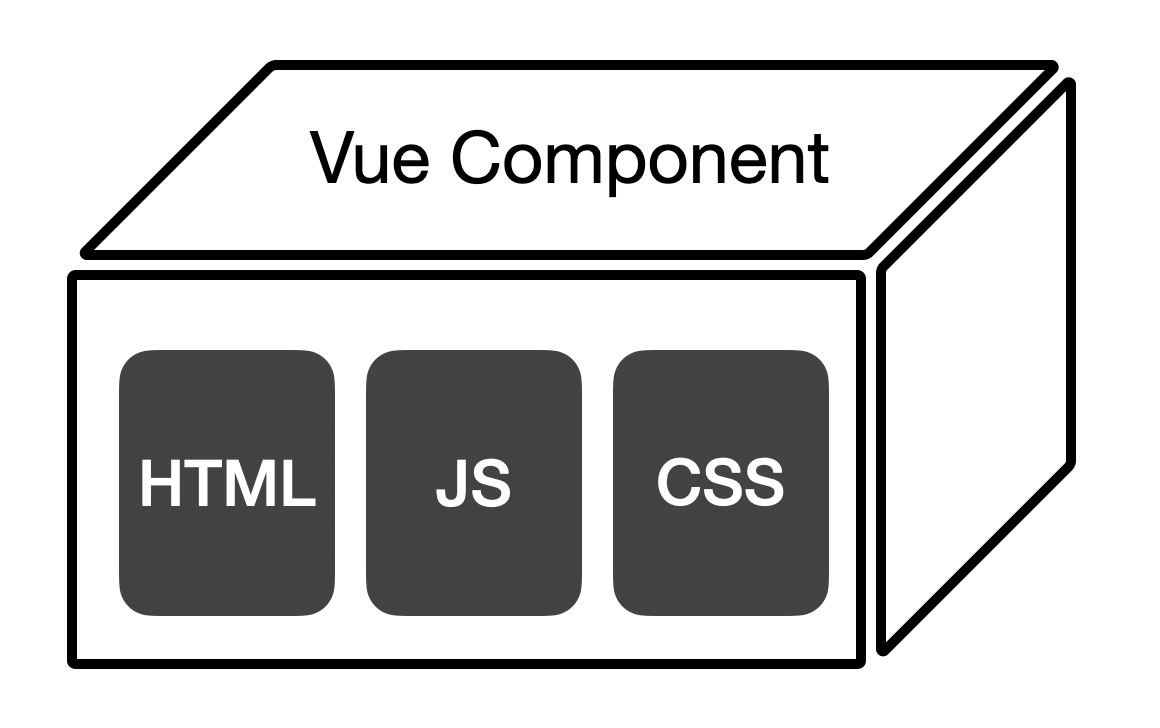
component-based programming
- 每個元件都包含模板(HTML)、程式邏輯(JS)、樣式(CSS)
- 整個網站由元件組合而成,形成元件樹(Component tree)
- 元件的最小單位可以是節點,也可以包含其他元件

How to Install???
- Install Node.js version 16.0 or higher
- Go to your command line
- Read the official document and follow the instructions
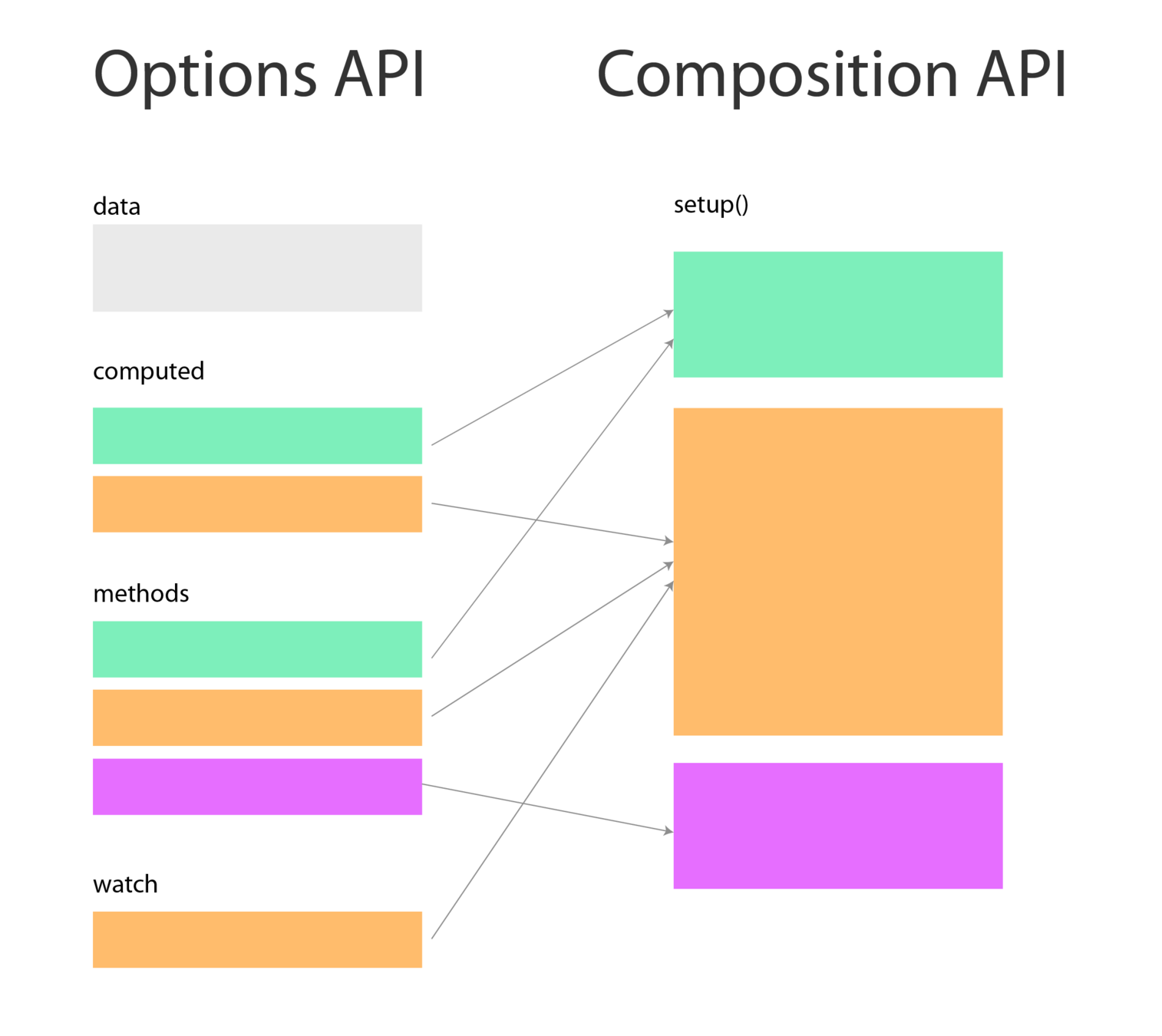
Options API vs Composition API

Fundamental
- script setup
- reactivity: ref() vs reactive()
- v-bind
- v-model
- v-on
- v-if
- v-show
- v-for
<script setup>
-
在Vue3 CompositionAPI的寫法分為<script>(+setup)和<script setup>
- 簡單來說就是script的語法糖 好吃
- 比較:
- <script>
- template會用到的variable要return出來
- 其他東東放setup()裡面
- <script setup>
- 程式碼簡潔
- 運行效能較高
- <script>
<script setup>
<script>
<script>
import { ref } from 'vue'
export default {
setup() {
const count = ref(1)
const increaseCount = () => {
count.value++
}
return {
count,
increase
}
}
}
</script><script setup>
<script setup>
import { ref } from 'vue'
const count = ref(1)
const increaseCount = () => {
count.value++
}
</script>ref() vs reactive()
- 可接受任何形態資料
- 不會監聽object或array內部的屬性變動
- 取資料時要加.value
import { ref, reactive } from 'vue'- 只接受物件型別(object、array)
- 會深層監聽物件內部的屬性變動
- 取資料不需加.value
reactive()
ref()
v-bind
- 動態綁定一個或多個attribute,也可以是組件的prop
- 縮寫是冒號:,搭配.prop修飾符的時候可以縮寫成.
- 單向綁定
- ex
- 綁定class or style做動態切換CSS屬性
- 綁定attribute的名稱
v-model
- 雙向綁定、表單輸入綁定
- 僅現在<input>、<select>、<textarea>使用
- 修飾符
- .lazy監聽change事件而非input
- .number將輸入合法字串轉為數字
- .trim移除兩端空格
v-on
- 綁定事件監聽器
- 縮寫
@ - 綁定值function | inline statement | object(不帶參數)
- ex: v-on:click="function" or @click="sum++"
v-if vs v-show
- 依條件決定是否要渲染內容
- 在條件區塊的值變成true才會渲染
- 依條件決定是否顯示內容
- 不管條件值為true還是false都會渲染
- v-show切換的是CSS的
display屬性
v-show
v-if
v-for
-
不建議在同個元素上與v-if混用
- 優先級不明顯,所以容易出事
- 在同個元素上v-if > v-for
- 用法
v-for="item in items"
v-for="(item, index) in items"Example: Todo List

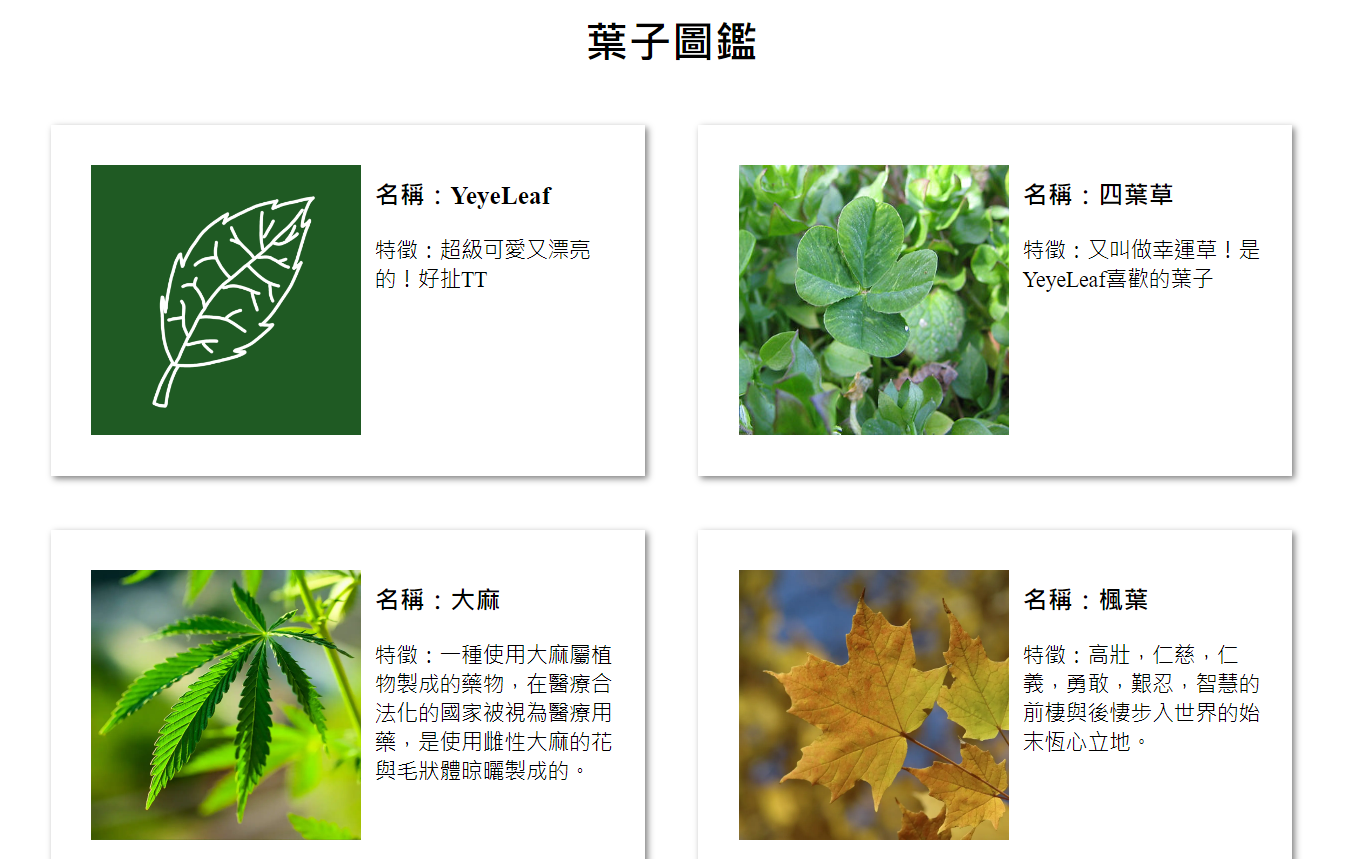
Example: Leaf Book