
Evan You





Vue.js is the 6th most starred project on Github







v-bind & v-on
Directives

v-if , v-else, v-else-if
Directives

v-for
Directives

Réactivité avec Vue
Comment ça marche ?
Les getters/setters (ES5)
let _name = "joe";
const user = {
get name() {
console.log("accès en lecture à la propriété")
return _name
},
set name(value) {
console.log("accès en écriture à la propriété")
_name = value
}
}Comment ça marche ?
Prochainement dans Vue 3 : les Proxy (ES6)
const _user = { name: "joe" }
const user = new Proxy(_user, {
get(obj, key) {
console.log(`accès en lecture à la propriété ${key}`)
return Reflect.get(obj, key)
},
set (obj, key, value) {
console.log(`accès en écriture à la propriété ${key}
avec la valeur ${value}`)
return Reflect.set(obj, key, value)
}
})
Détail du système de réactivité de Vue
- AngularJS 1.x : dirty-checking synchrone
- Angular 2+ : Zones (~= dirty-checking asynchrone)
-
React : update manuel (setState)
optimisation manuelle (shouldComponentUpdate)
rendu différentiel vs un DOM virtuel
- Vue : update auto (setters / proxies)
optimisation auto (dependency tracking)
rendu différentiel vs un DOM virtuel
Comparaison des mécaniques de
data-binding et change detection
En savoir plus



Déclaration de composants
& Communication parent-enfant
Propriétés calculées et observées


Cycle de vie
d'un composant
1/2
Cycle de vie
d'un composant
2/2

Vue Cheat Sheet


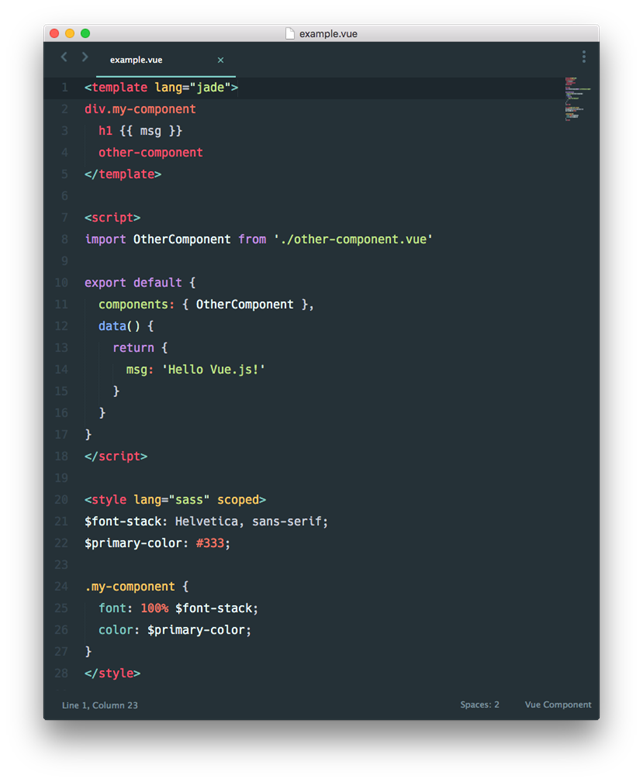
Single File Components
Facilite le partage
et la réutilisabilité
des composants
Centralise le code
et l'outillage dédié
Simplifie le recours
aux préprocesseurs
Syntaxe alternative basée sur les classes
avec TypeScript ou Babel

Modularité
+
Adaptabilité à diverses stacks tech
+
Facilité d’intégration
+
Grosse communauté OS
=
Ecosystème géant
https://github.com/vuejs/awesome-vue
- Simple: petite surface d’API, on démarre en 2h
- Léger: 20kb .min.gzip au runtime
- Polyvalent: intégration facile avec toutes les stacks
- Framework stable et mature, écosystème vaste
- Prend les meilleures idées des concurrents, sans le superflu
- Très peu de breaking changes en 4 ans d’existence
Bilan
Pour aller plus loin
Formation vidéo et live-coding

