INTRODUCTION
修炼之路 第一章 Web2.0导论THE FOLLOWING PREVIEW HAS BEEN APPROVED FOR
(Maybe)
ALL AUDIENCES
所以不要害怕,即使你是新手~

导论
.........
JS
Html &Css
自我介绍

@EatBread
11级树莓
李俊龙
电话:13660030116
邮箱:junoleetravian@gmail.com
谈谈你对互联网应用的理解/了解,平常用浏览器干什么啊?
你用过什么框架?
知道前端/后端/服务器/Url/IP等概念吗?
你有html/js/css/php/py/c/c++/java等编程基础吗?




TARGET
了解基本概念(以可以水群为目标
拟定一条学习路线,并坚持下去(坚持来上课
了解学会后可以干什么?(以大作业为参考
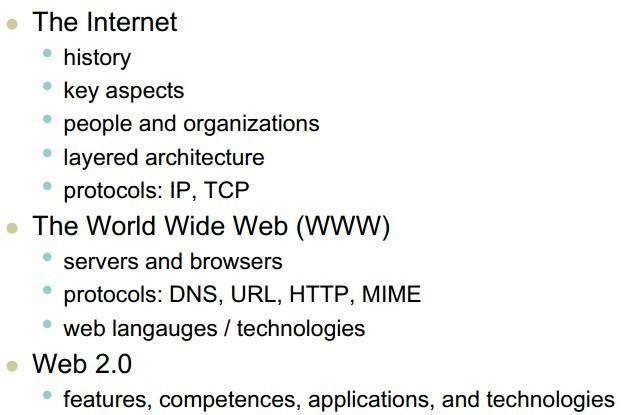
WWW
How do U Feel About INTERNET?
WEB
WEB2.0
WEB app
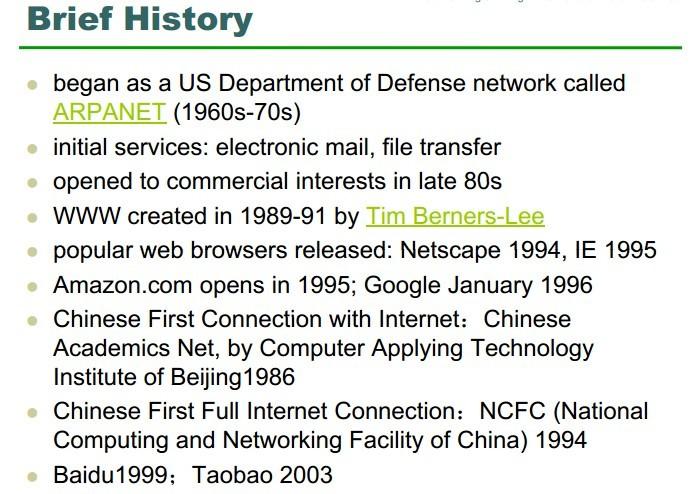
History of Internet
WWW
只是Internet的服务的其中之一
Web Servers
“听”Request,做响应
HTTP
一组Web Servers听得懂,WebBrowser跟她讲的“词”(命令)
Web Browser
呈现web服务器的响应的document







Web 2.0
1.0?
交互,用户创造内容
前端/后端?
前端
你感觉到的一切
C/C++
PY/Ruby/Perl/JSP/ASP/PHP
XML/RSS/JSON
HTML/css/js
后台
数据Format
你想要的一切
数据库...
服务器脚本
NO "SAN JIAN KE"
NO EVIL CODE.... http://www.dlsaiko.com/index.html
NO EVIL Tools(350
WHAT U CAN DO AFTER THE COURSE

I PROMISE U
炫酷= =
实用
3. http://alteredqualia.com/three/examples/webgl_materials_skin.html
大型
3.slid, prezi
数据
1.
1.
REVIEW