WebGL
+
THREE.js
Setup project
How to setup?
You need:
scene
camera
renderer
Setup project
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, w/ h, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );Setup project
function render() {
requestAnimationFrame( render );
renderer.render( scene, camera );
}
render();Setup project
FORK THIS
Camera
Perspective vs Ortho

Camera

Camera
x,y,z
rotate(x,y,z)
lookAt
FOV
zoom
Camera
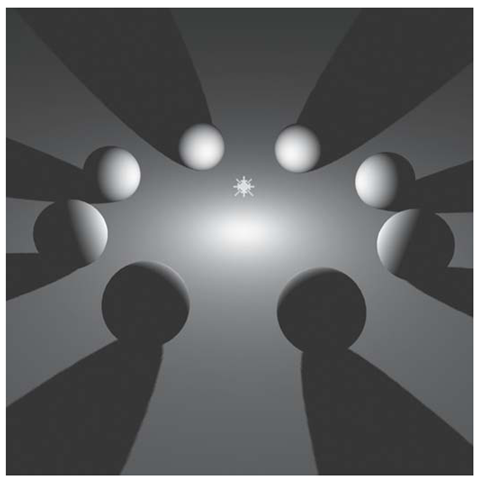
Lights
AmbientLight
PointLight
SpotLight


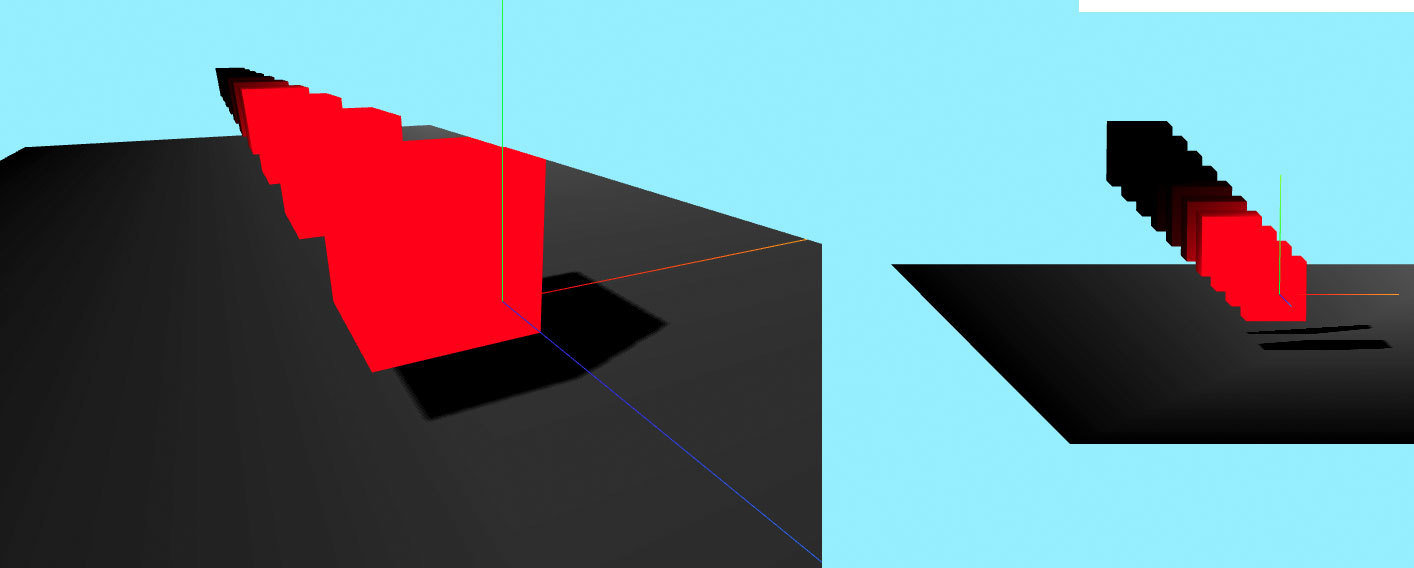
Lights + shadows!
... (init)
var renderer = new THREE.WebGLRenderer();
renderer.shadowMap.enabled = true;
renderer.shadowMapType = THREE.PCFSoftShadowMap; //Optional
var plane = new THREE.Mesh(geo, mat);
plane.receiveShadow = true;
var cube = new THREE.Mesh(cubeGeo, cubeMat);
cube.castShadow = true;
var spotLight = new THREE.SpotLight(0xffffff);
... //Move up
spotLight.castShadow = true;Lights + shadows!
- PointLightHelper
- SpotLightHelper!
- check near/far
- disable ambient:)
spotLight.shadowCameraNear = 10;
spotLight.shadowMapWidth = 2048;
spotLight.shadowMapHeight = 2048;
Objects
Object3D base class
- "universal" parent for every object.
- also helps grouping objects.
- position, rotation, scale, matrix
- add, remove, parent, children
http://threejs.org/docs/index.html#Reference/Core/Object3D
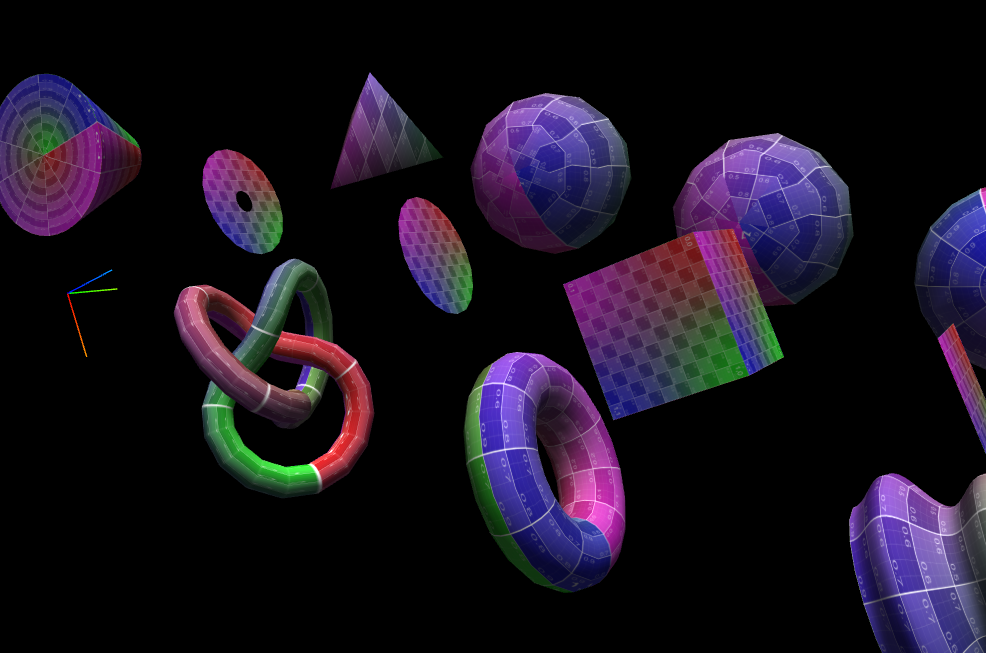
Geometry
Geometry base class
- describe 3D model
- vertices
- colors (Points, Lines)
- faces
- verticesNeedUpdate = true
Geometry
BoxGeometry,
SphereGeometry,
TextGeometry,
....

Material
Describe appearance of objects.
- opacity, transparent
- side ( Front, Back, DoubleSide)
MeshBasicMaterial,
MeshLambertMaterial,
MeshPongMaterial
ShaderMaterial
Mesh
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );Orbital Controller
Don't implement your own camera controller
controls = new THREE.OrbitControls( camera, renderer.domElement );dat.GUI
Helps you controlling values/property/everything
Stats

Helpers
ArrowHelper
AxisHelper
LightHelpers
CameraHelpers
...