Adatvizualizációs stílusgyakorlatok
Szabó Krisztián
Alapozó adatvizualizációs képzés
MOME OPEN
2023.10.14
Szabó Krisztián
Eötvös Loránd Egyetem (ELTE)
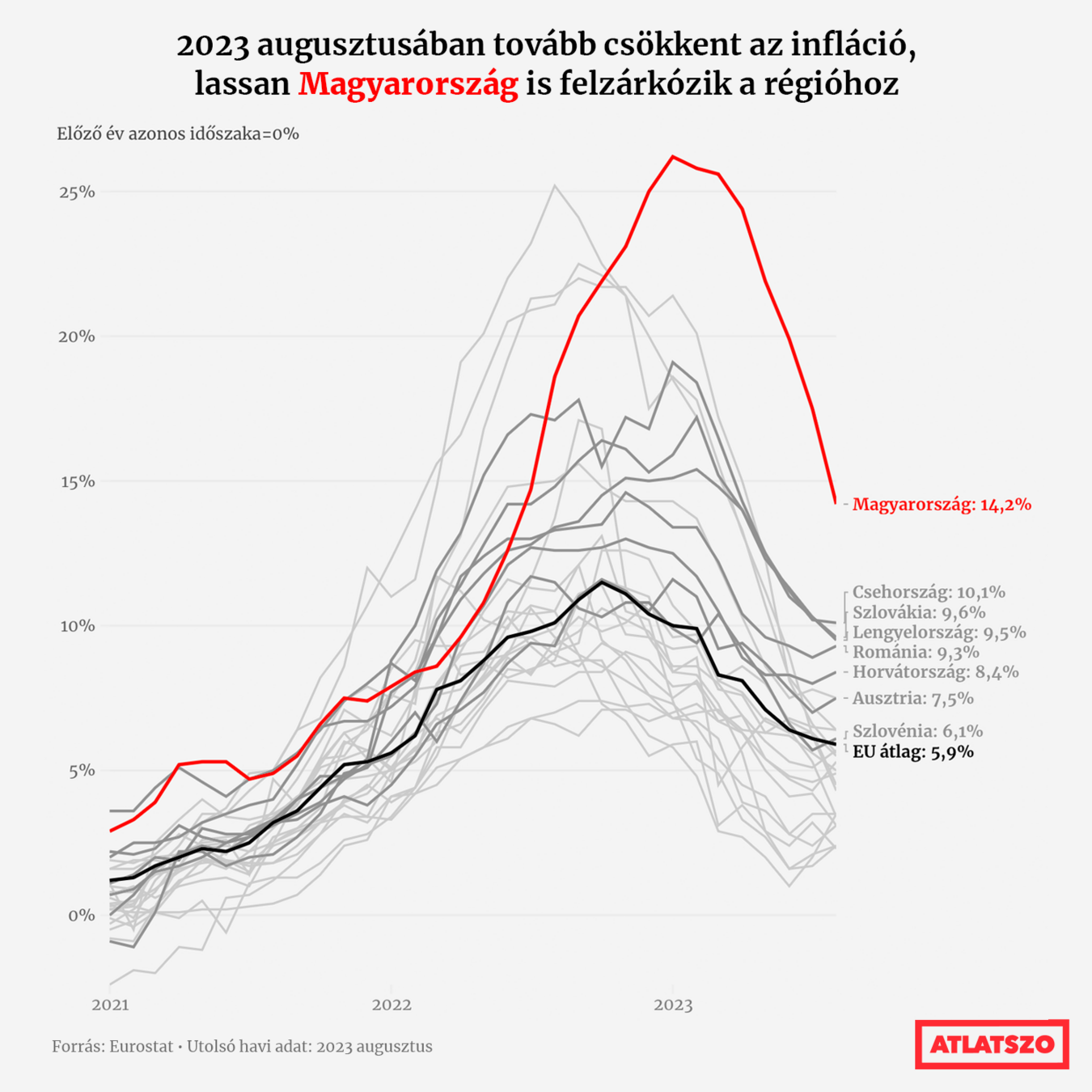
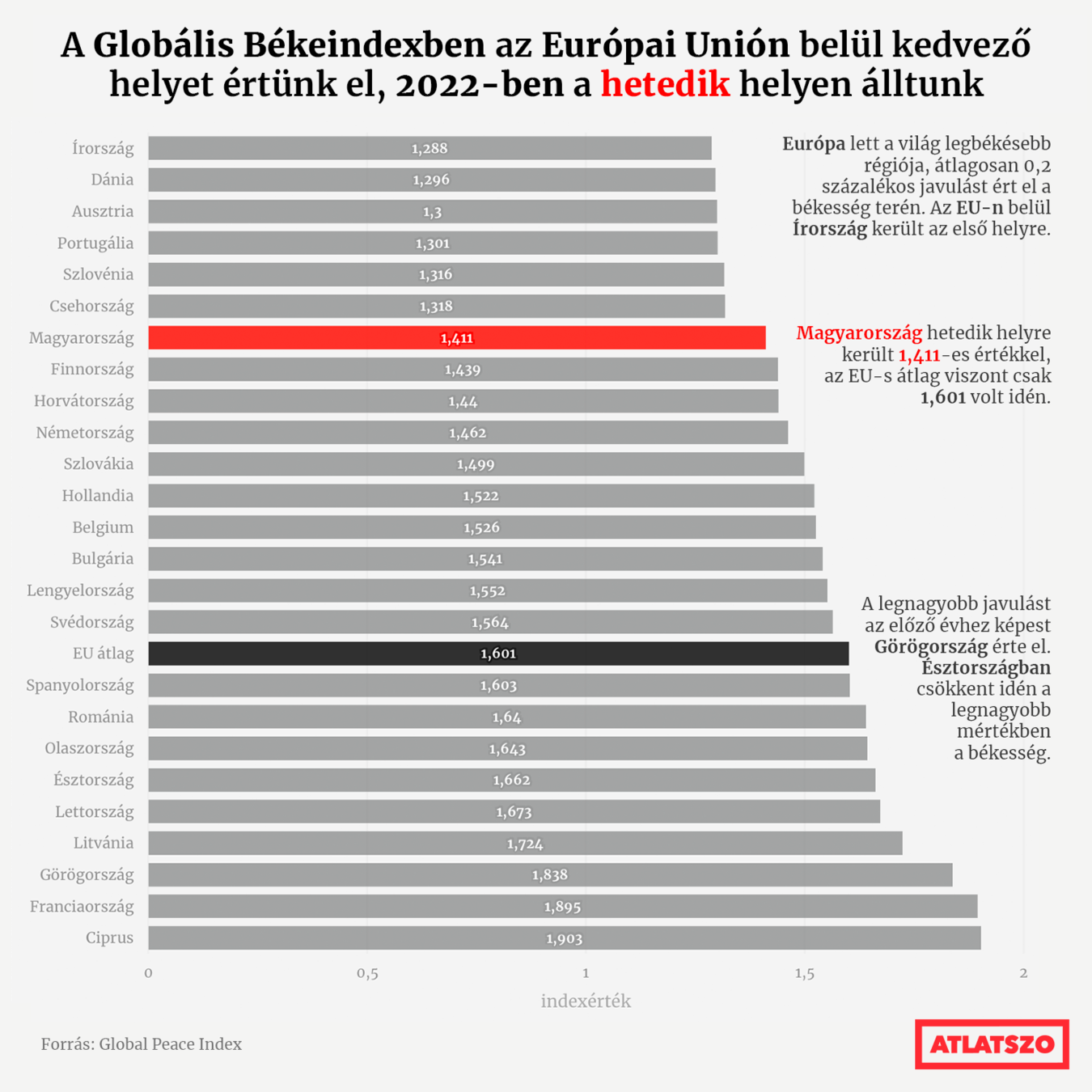
Átlátszó
ATLO






Leggyakrabban használt alkalmazások:




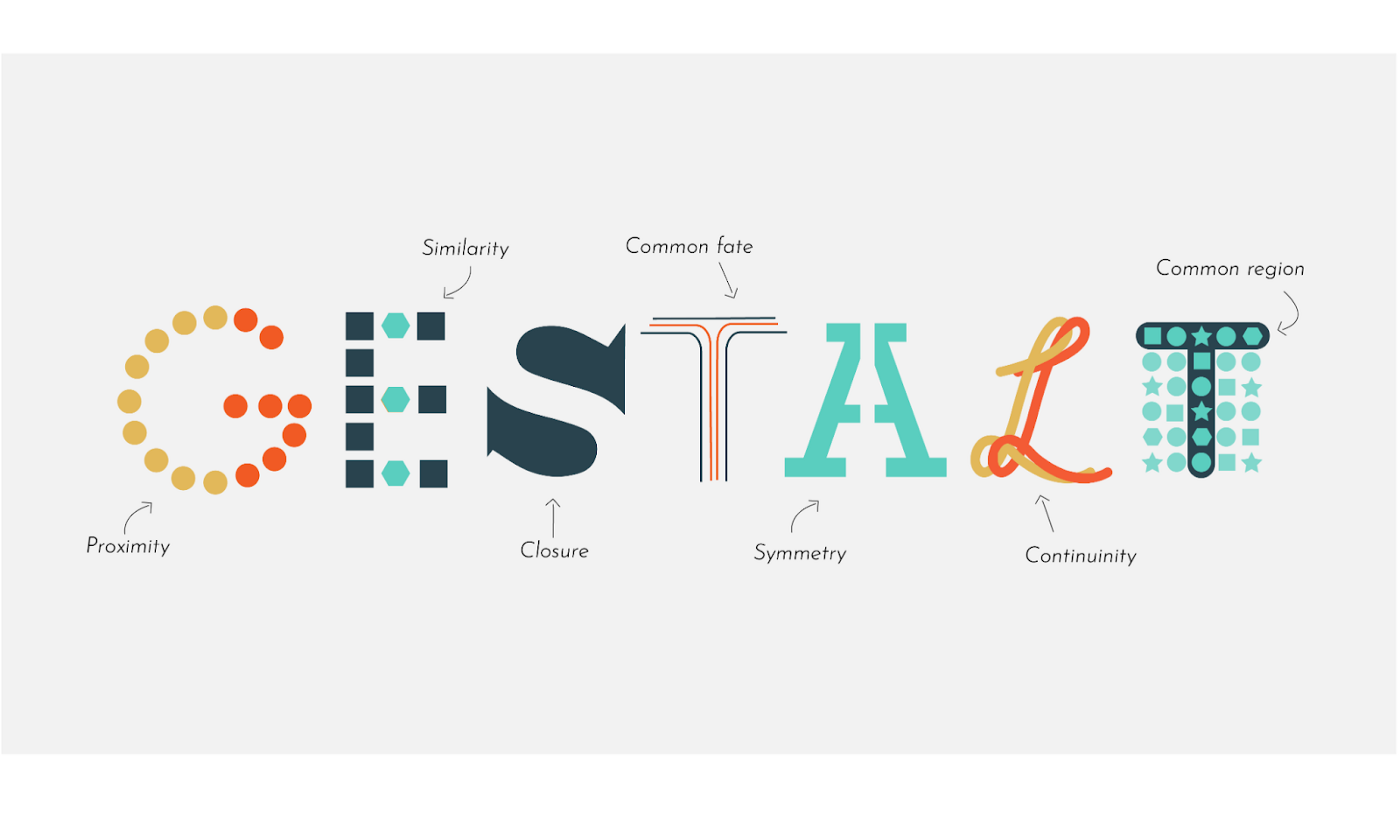
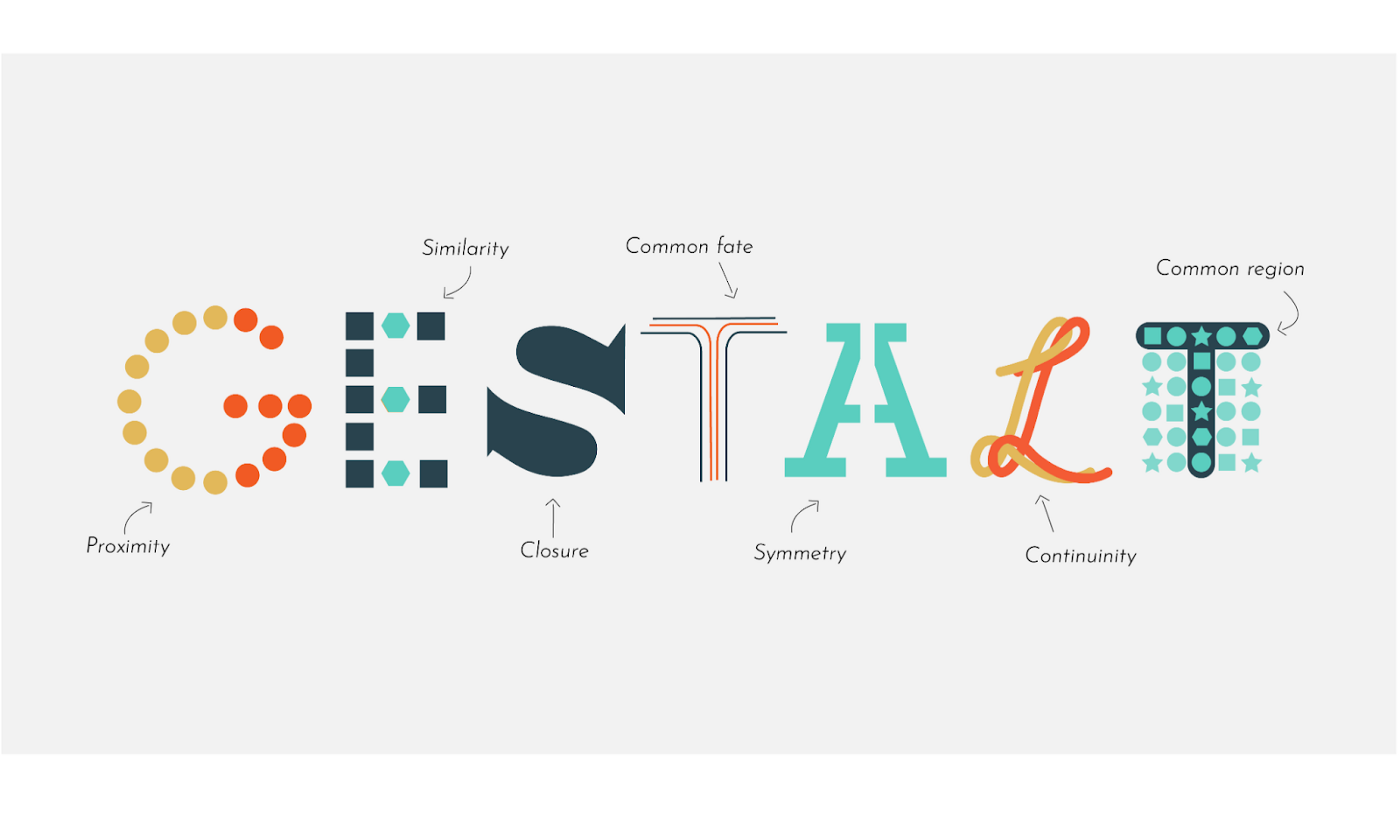
1912: Gestalt-filozófia (alaklélektan) – Max Wertheimer
Sz: 1880. április 15.
E: 1943. október 12.
cseh pszichológus



Az egész alak észlelete több a részek egyszerű összegénél.
figura-háttér
optikai illúziók
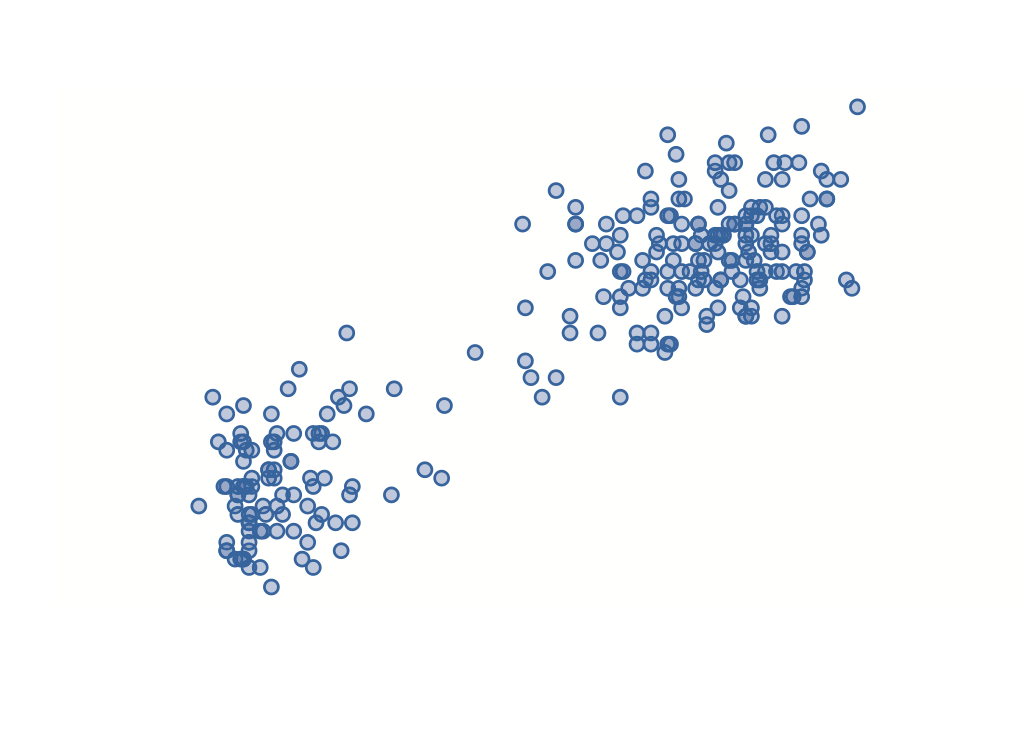
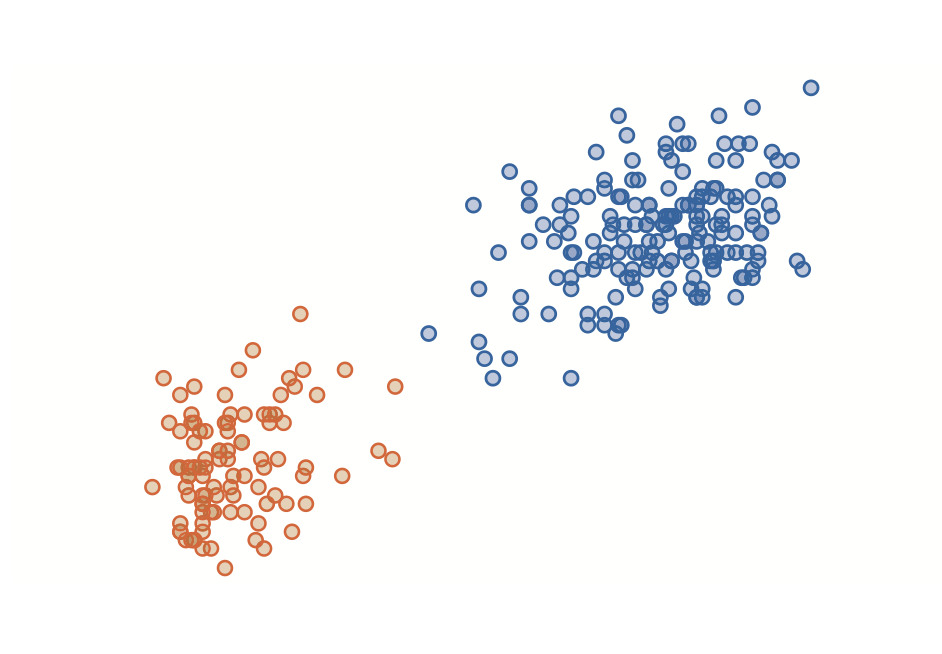
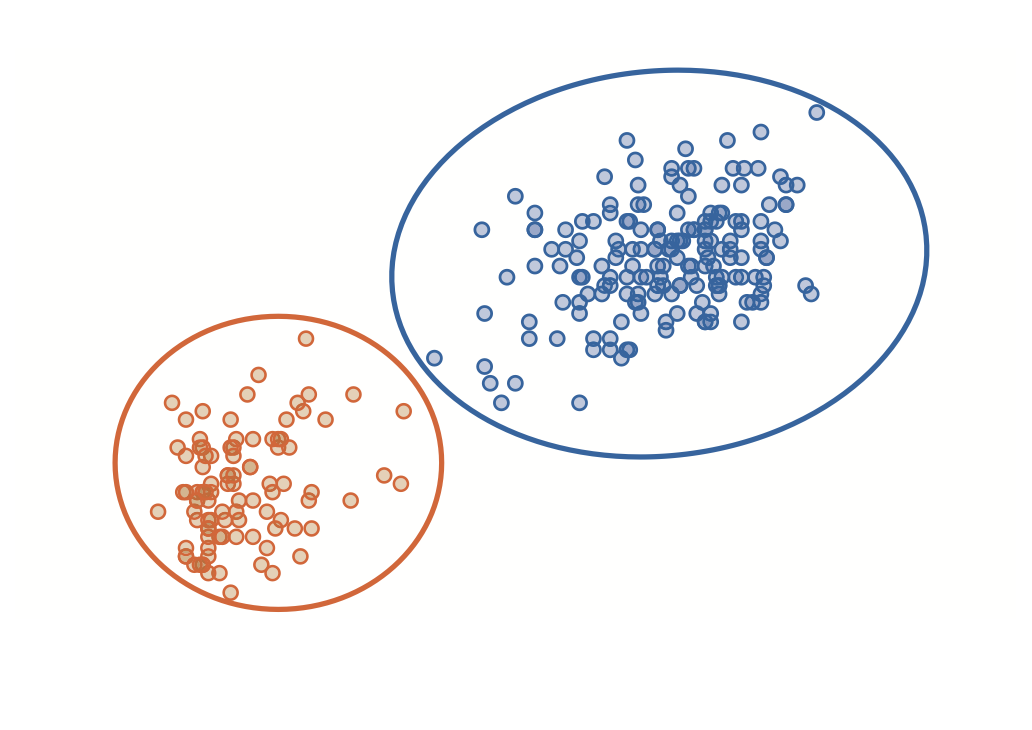
perceptuális csoportosítás



Közelség elve
Hasonlóság elve
Bezártság elve

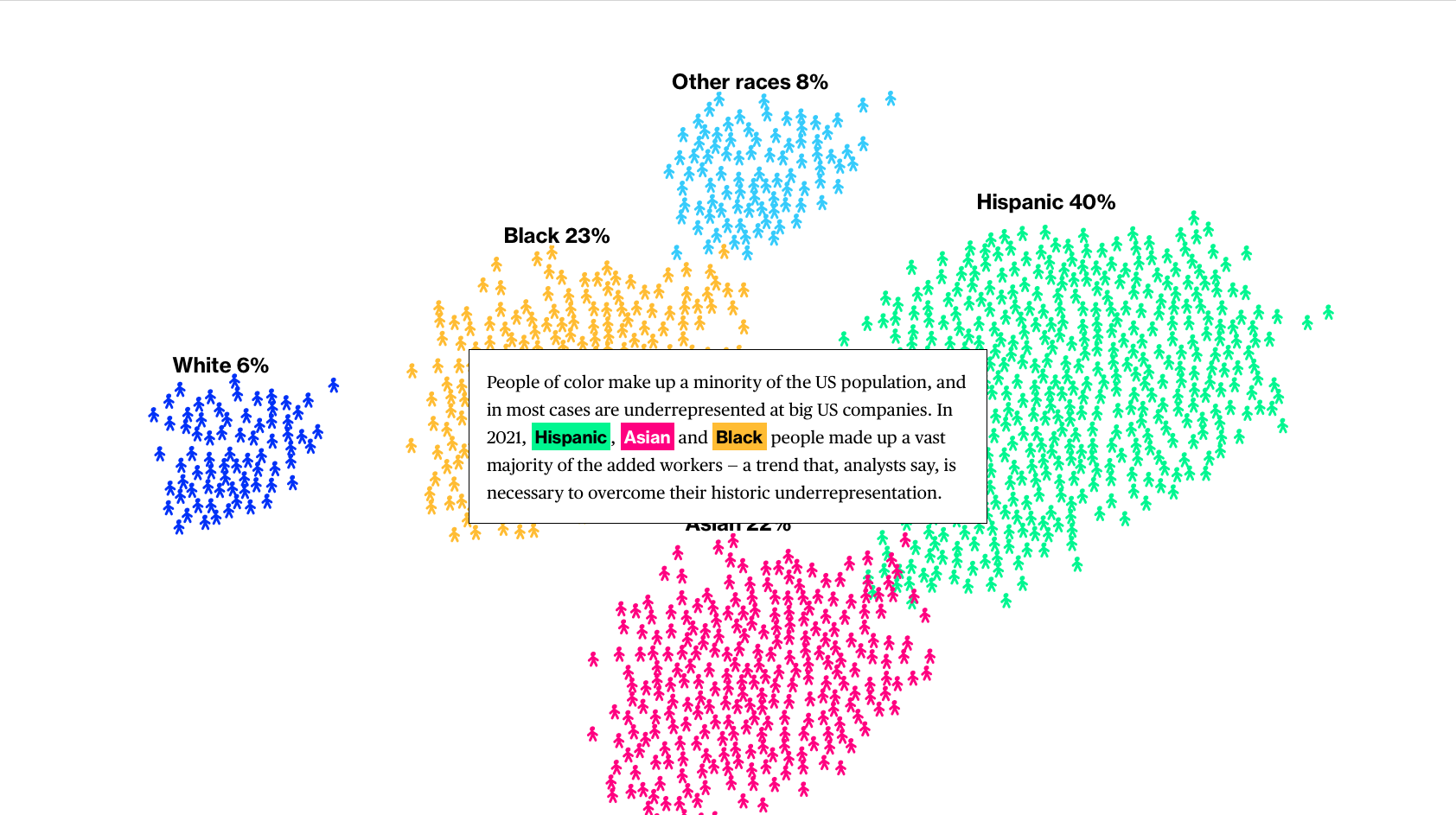
Bloomberg: Corporate America Promised to Hire a Lot More People of Color. It Actually Did, September 26



Zártság elve
Folytonosság elve
Összekötöttség elve

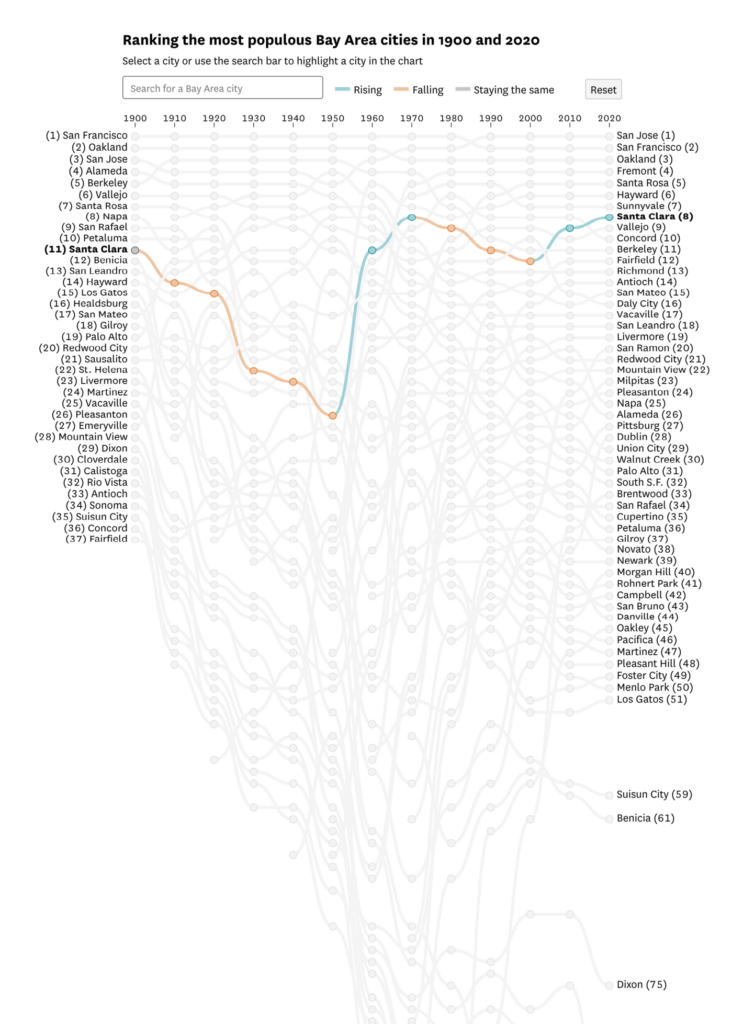
The San Francisco Chronicle: This chart ranks Bay Area’s most populous cities over past 100 years, September 25

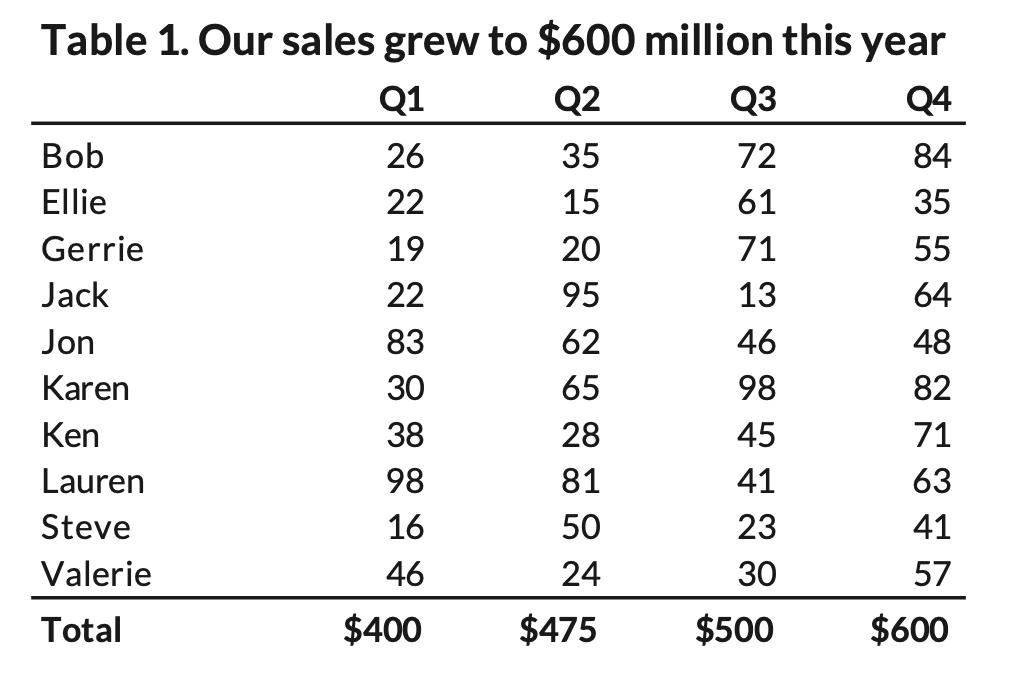
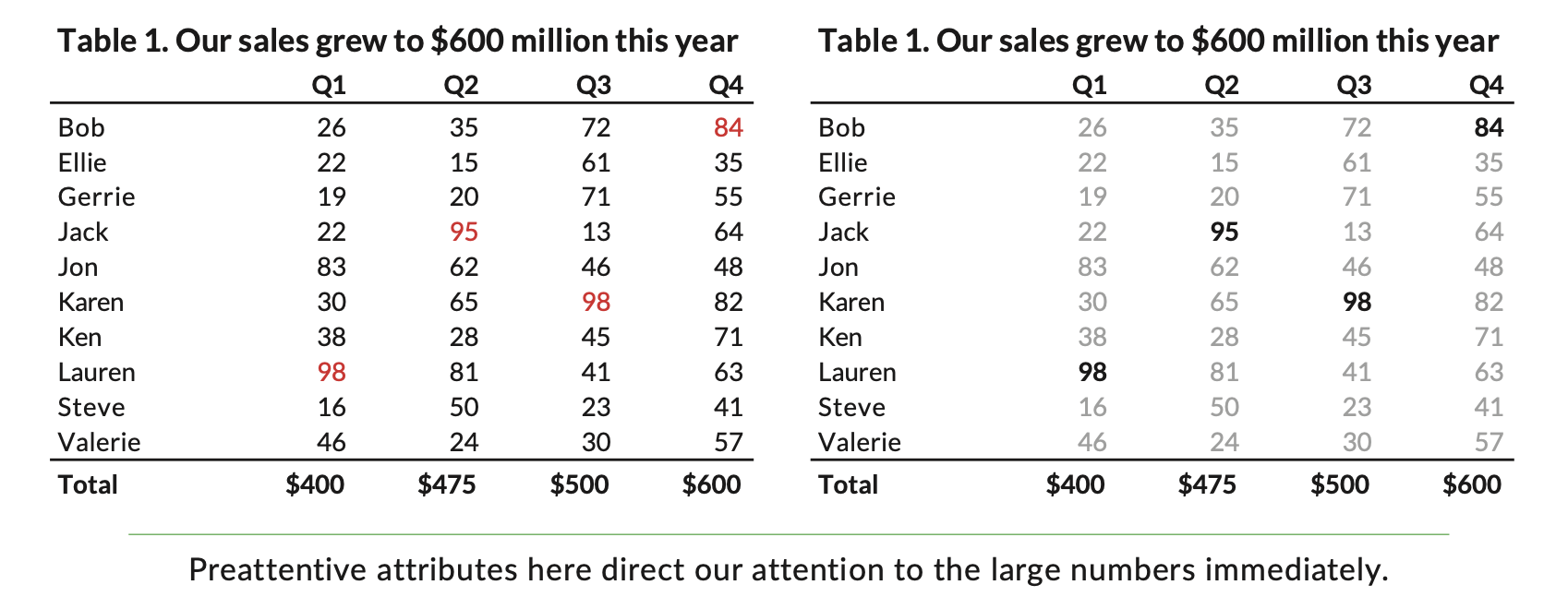
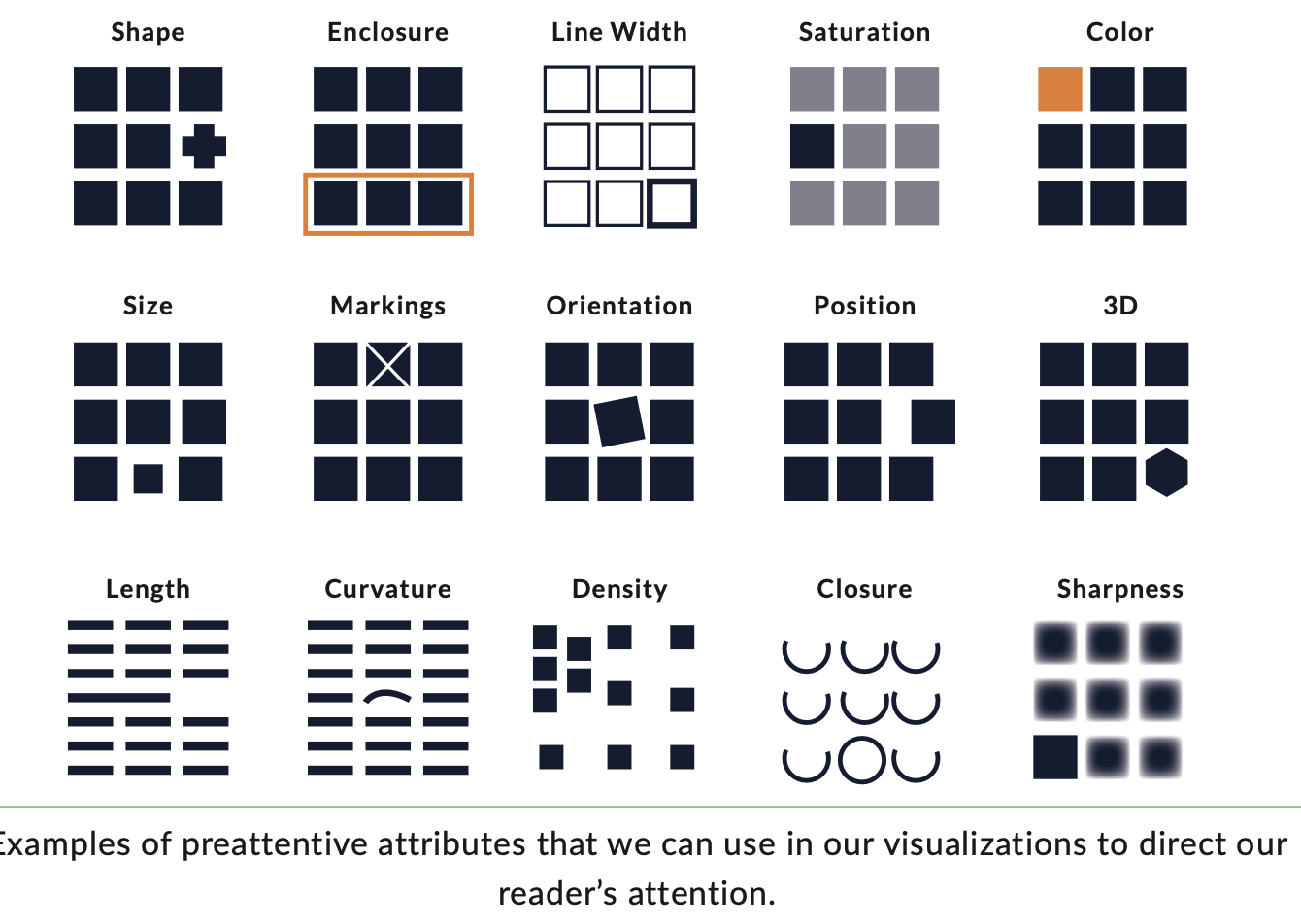
Preattentive processing – előzetes vizuális feldolgozás



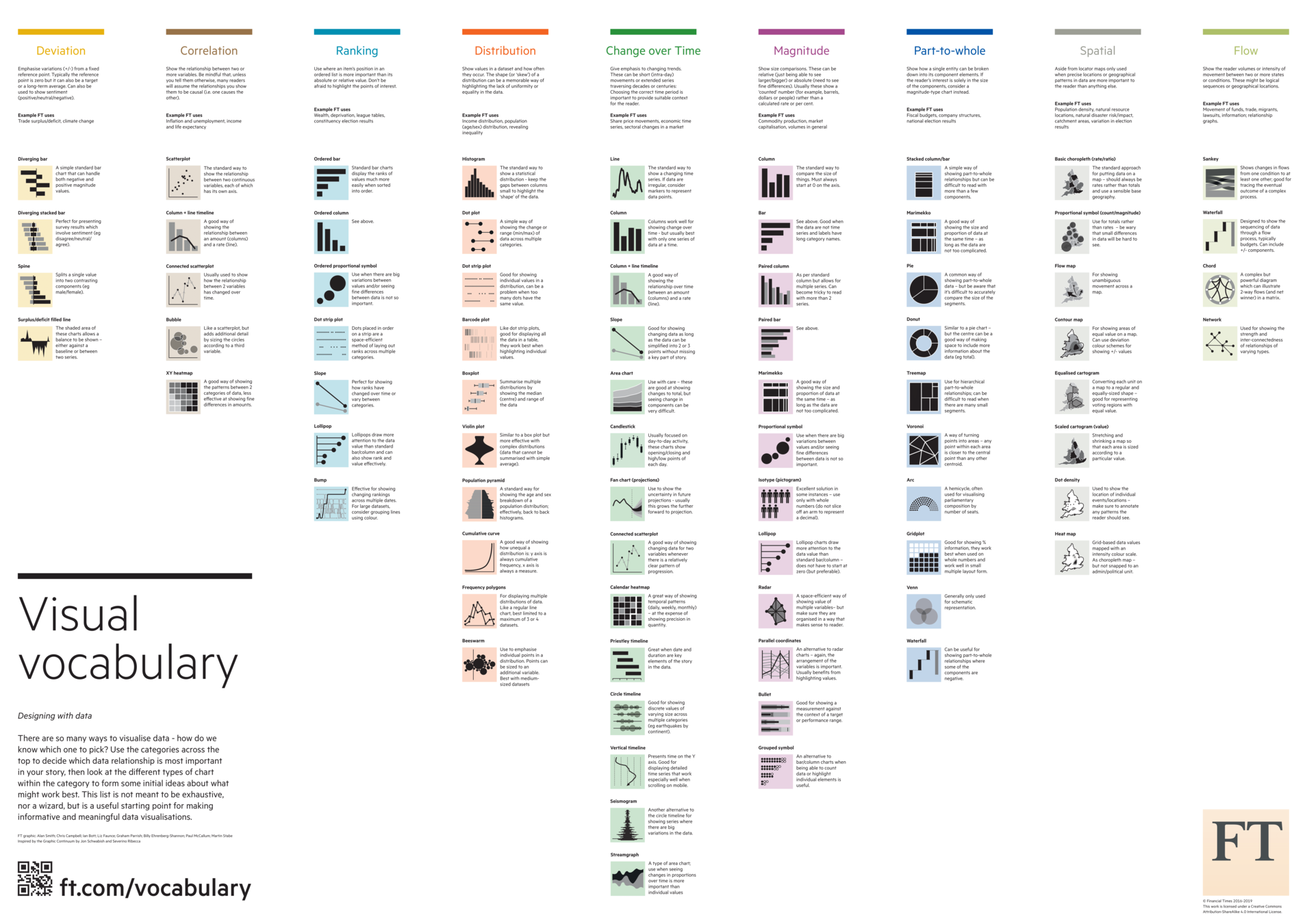
A diagramkészítés öt alapelve
- Mutasd meg az adatot
- Legyen sallangmentes
- Integráld a szöveget és a feliratot
- Ne zsúfold túl
- Kezdd szürkével
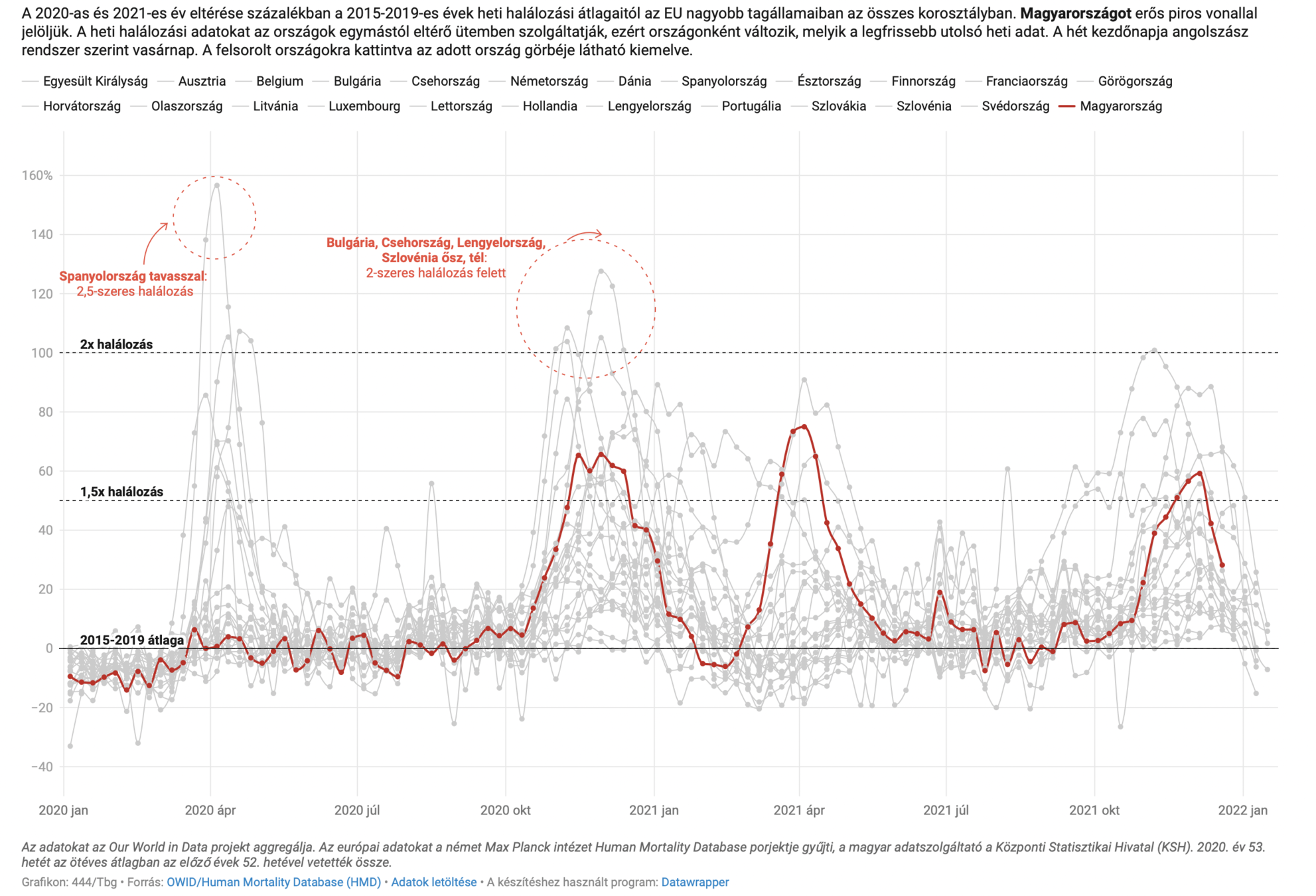
1. Mutasd meg az adatot
"Nem kell minden konkrétumot megmutatni, de az üzeneted átadásához szükséges elemek jelenjenek meg és legyenek kiemelve."


444.hu Koronavírus oldal
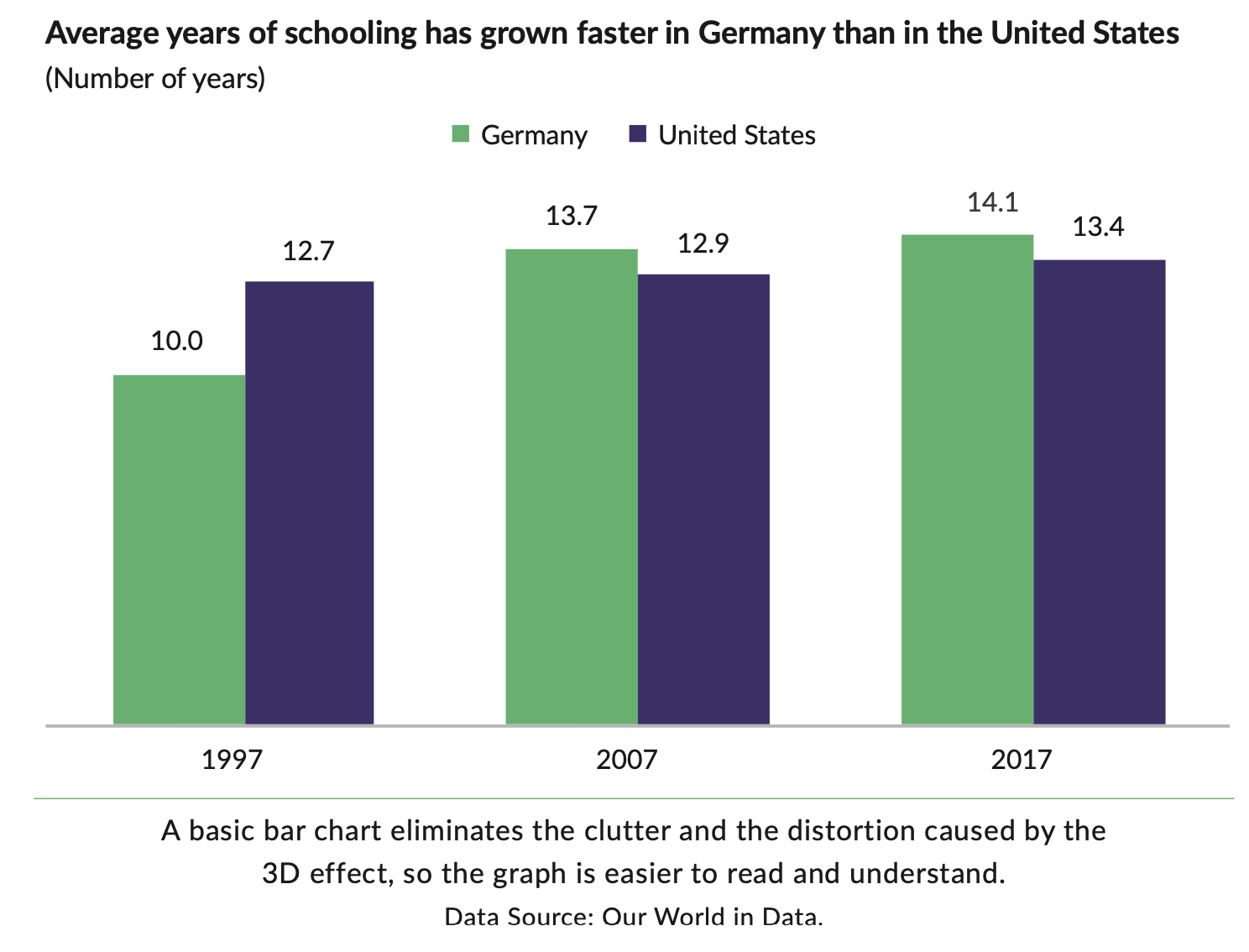
2. Legyen sallangmentes
"A szükségtelen elemek elterelik a befogadó figyelmét és eltelítik a képet."



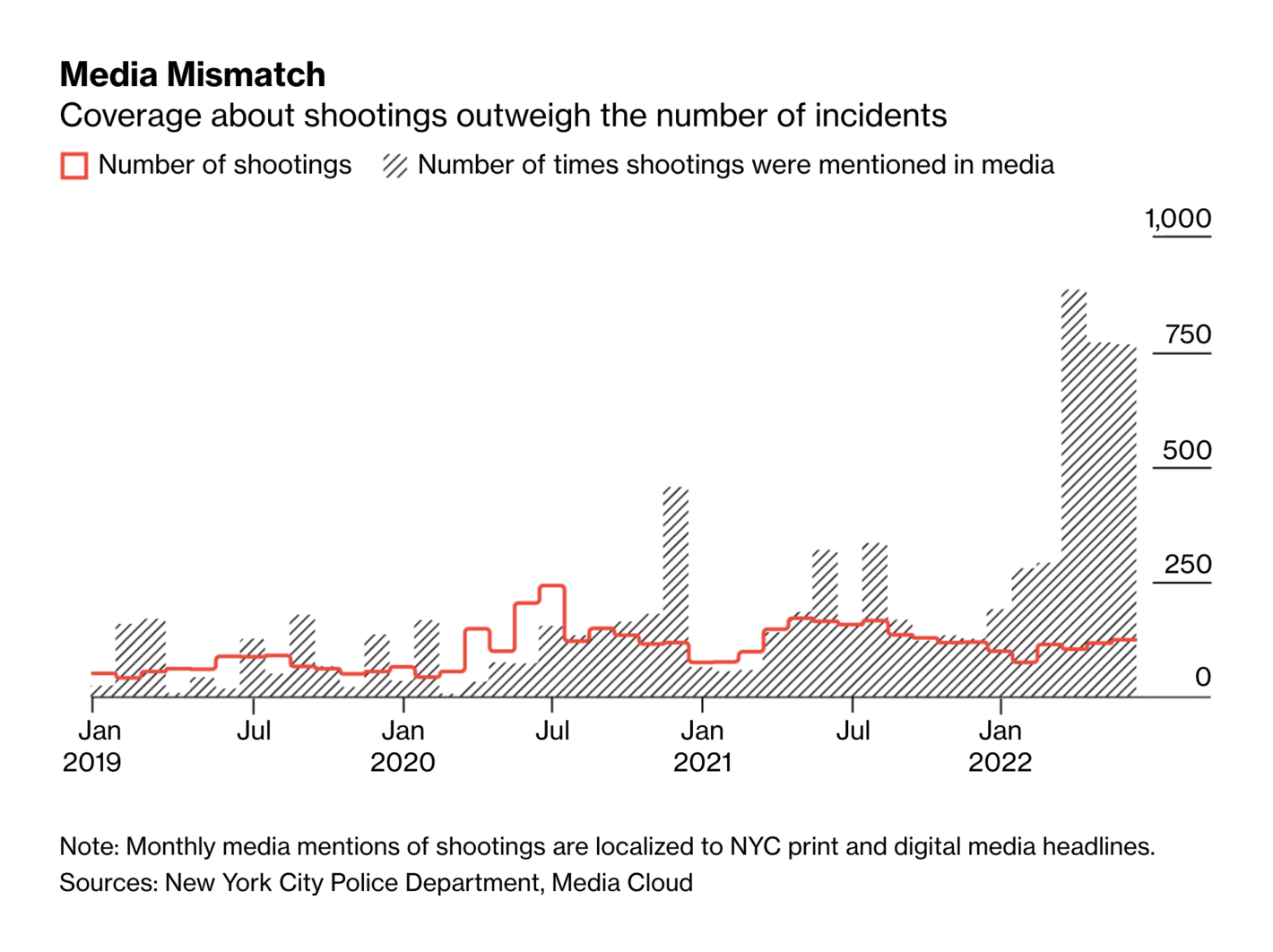
Bloomberg: Fear of Rampant Crime Is Derailing New York City’s Recovery, July 29
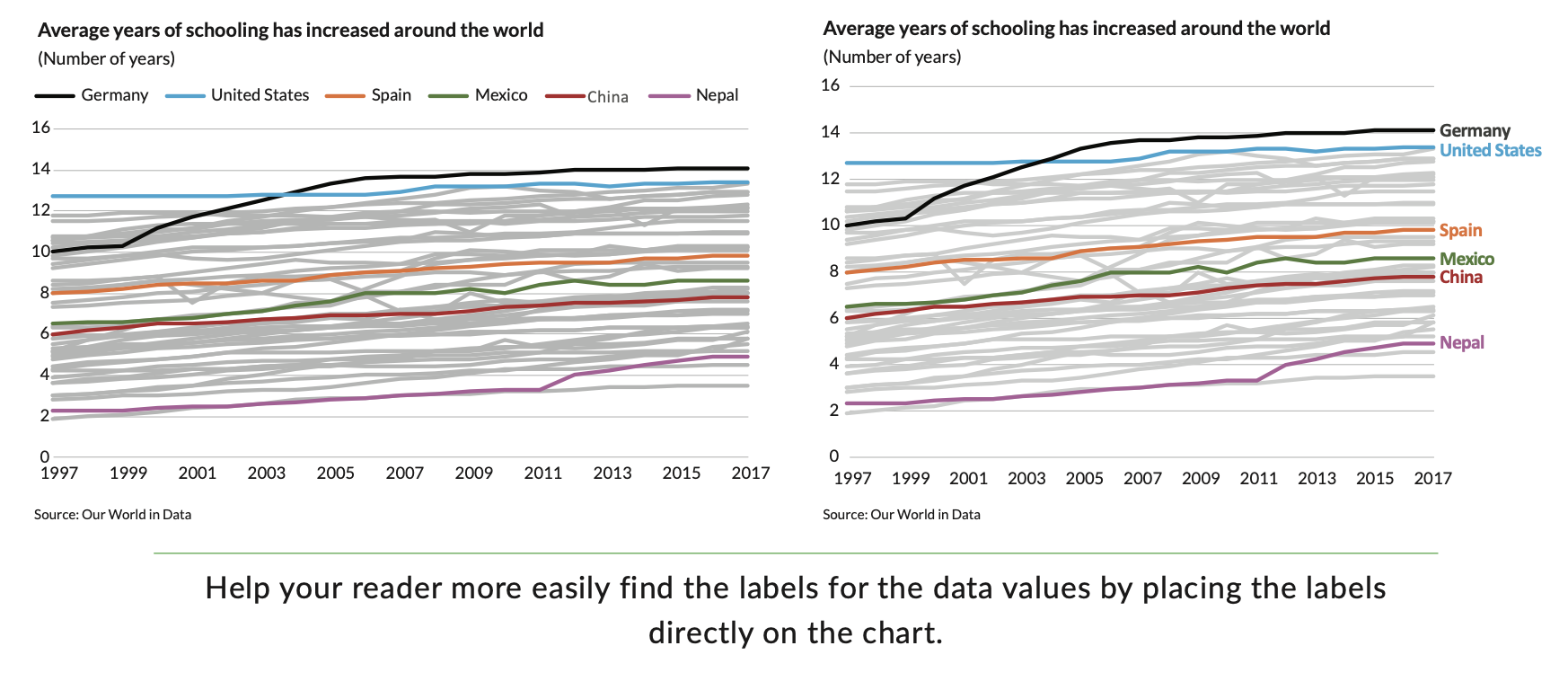
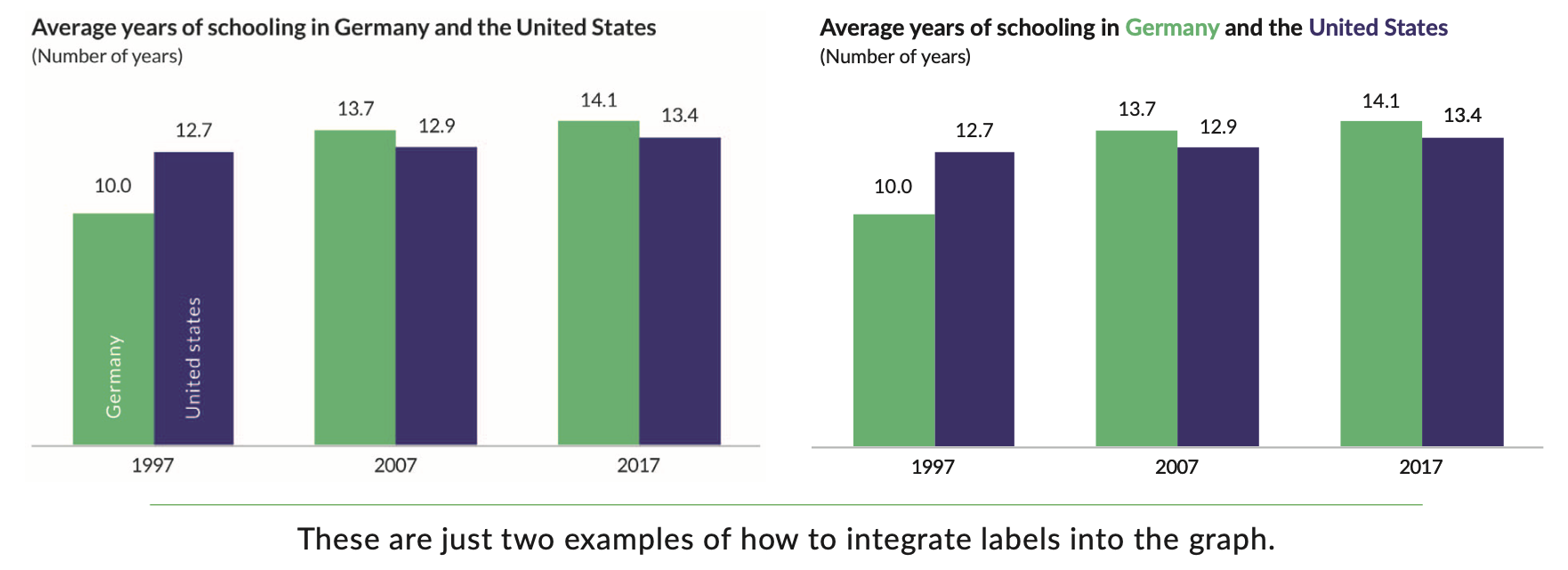
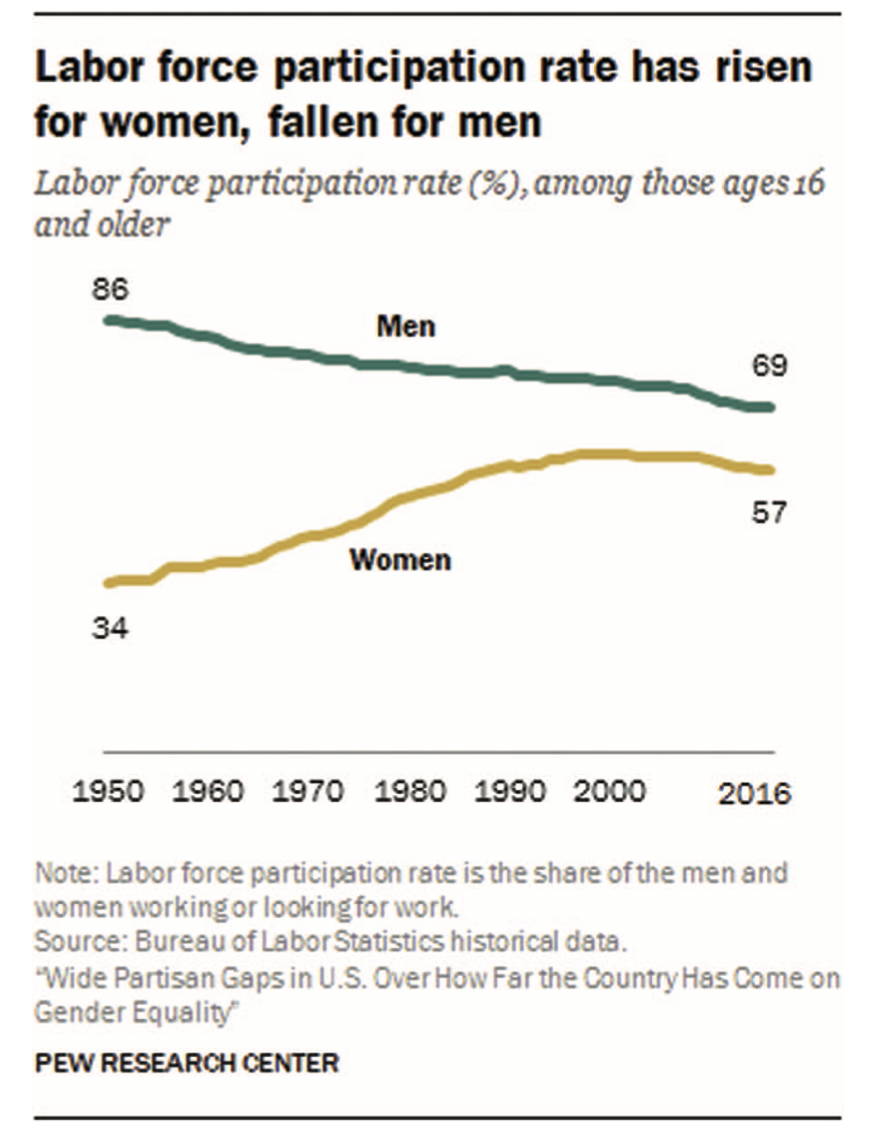
3. Integráld a szöveget és a feliratot
"Gyakran az olvasók utólag olvassák el a szövegeket, de ezek magyarázzák meg a kontextust vagy azt, hogy hogyan olvassuk magát a diagramot"
a. Jelmagyarázat eltávolítása


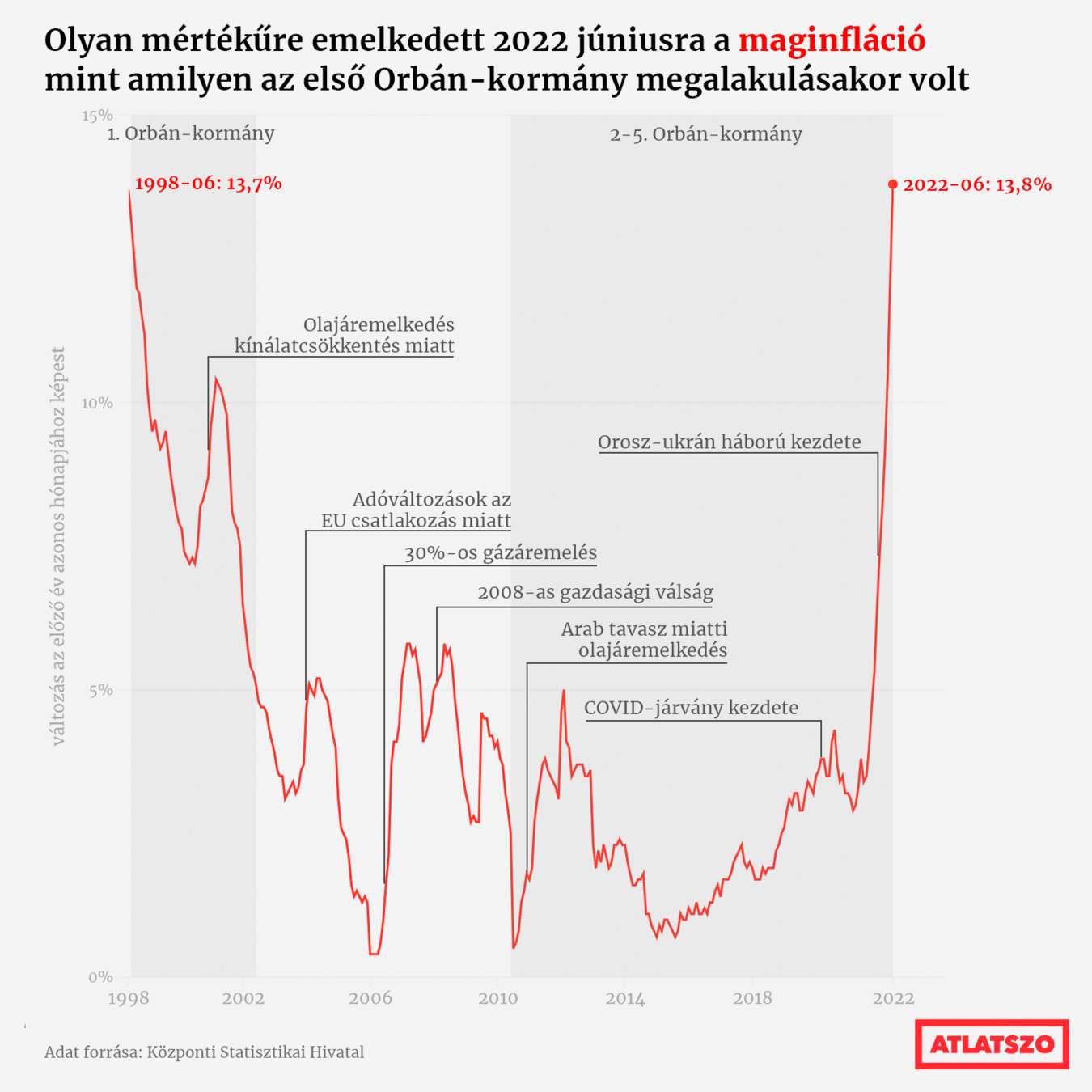
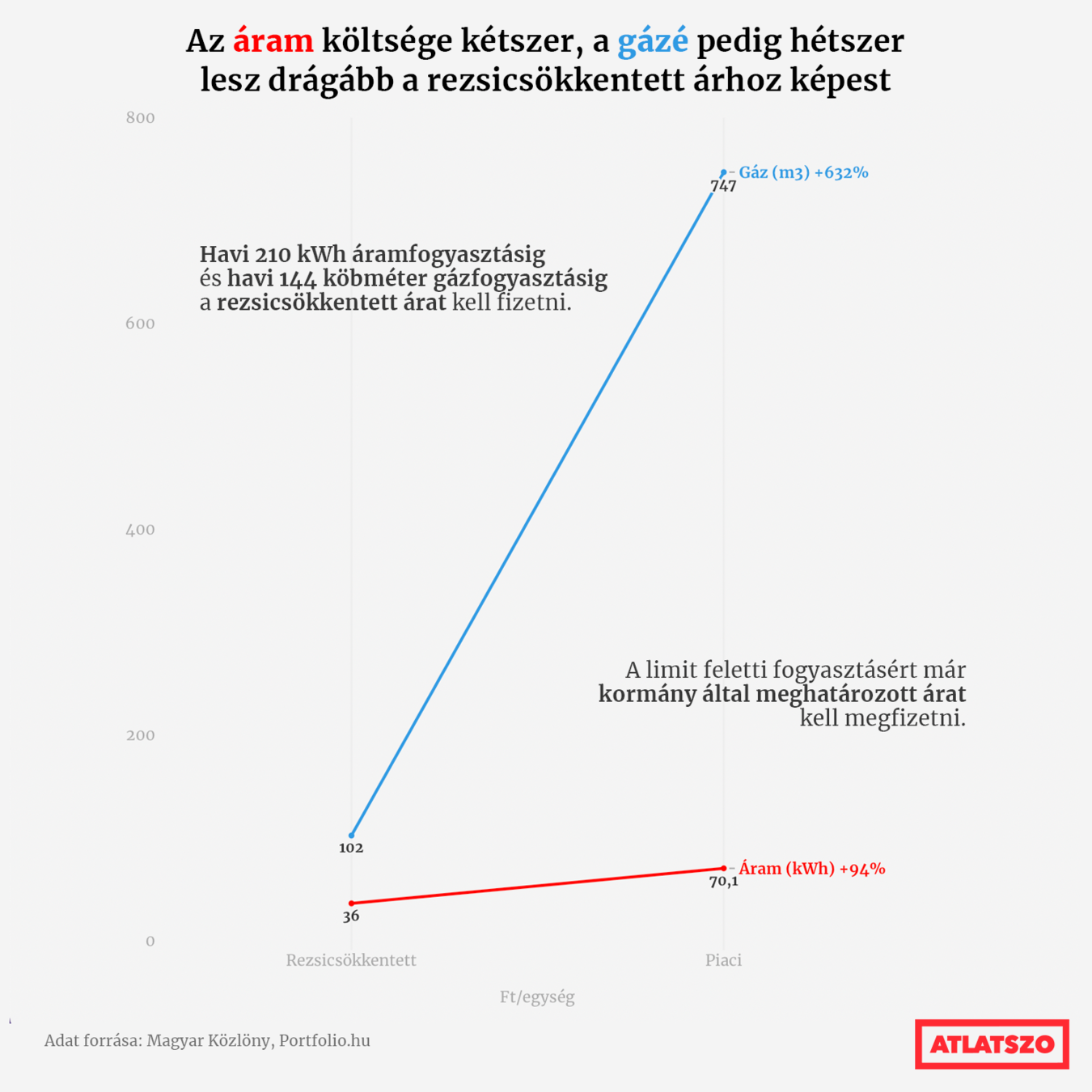
b. Beszédes cím

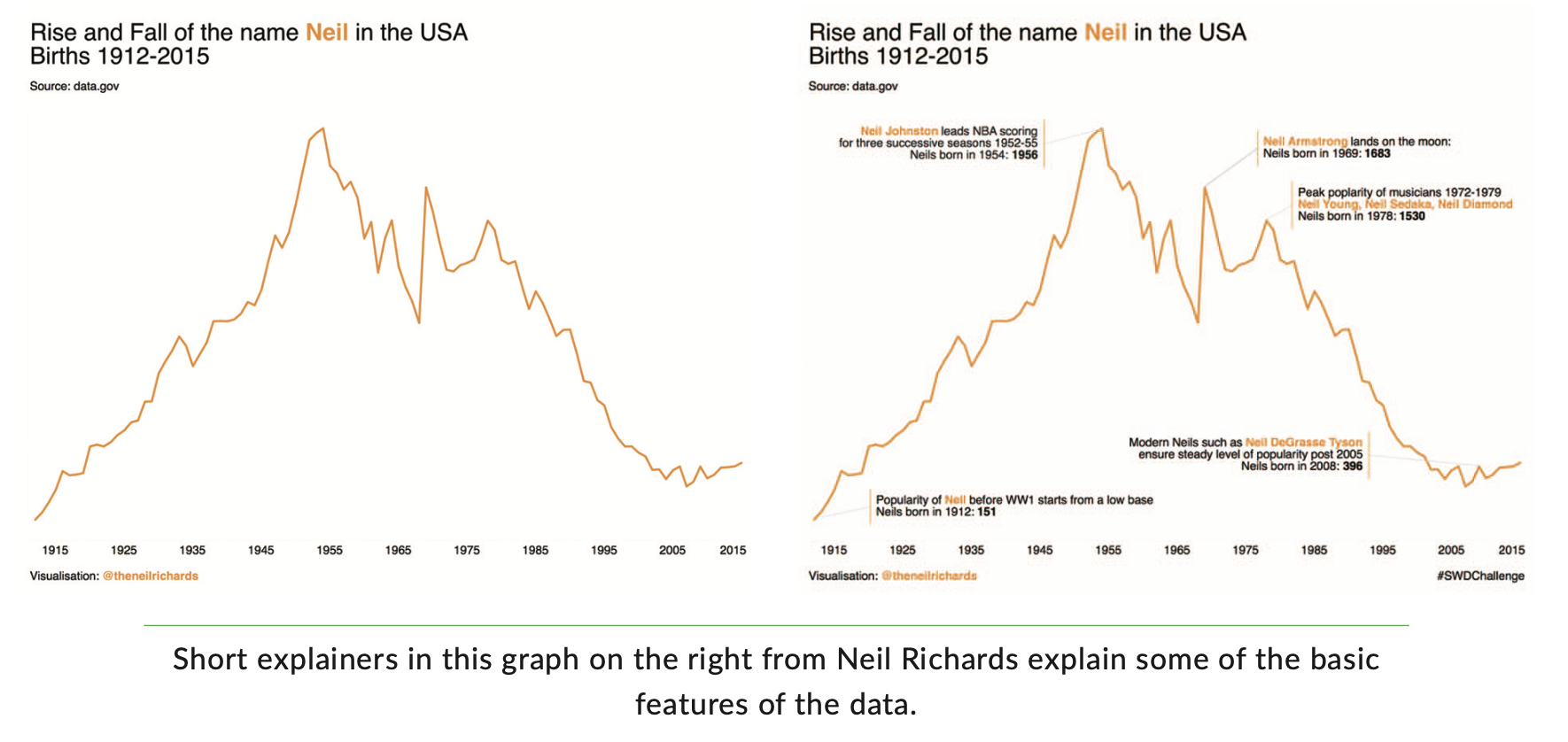
c. Magyarázó szövegek (annotációk)



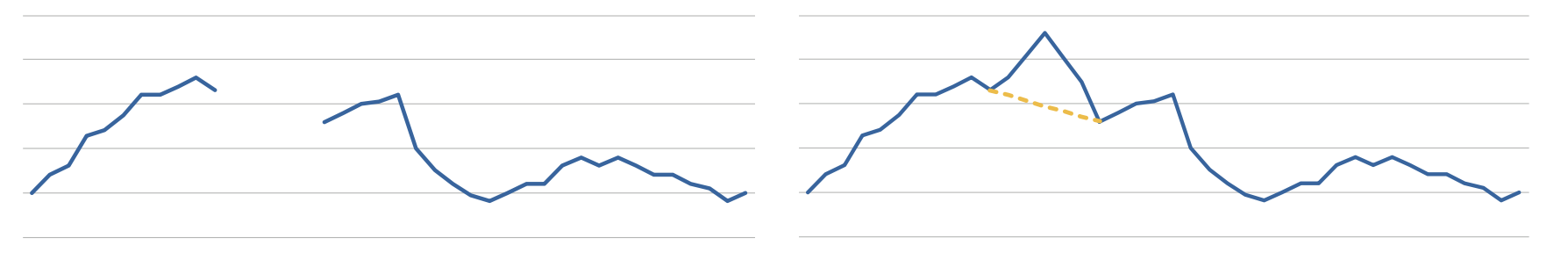
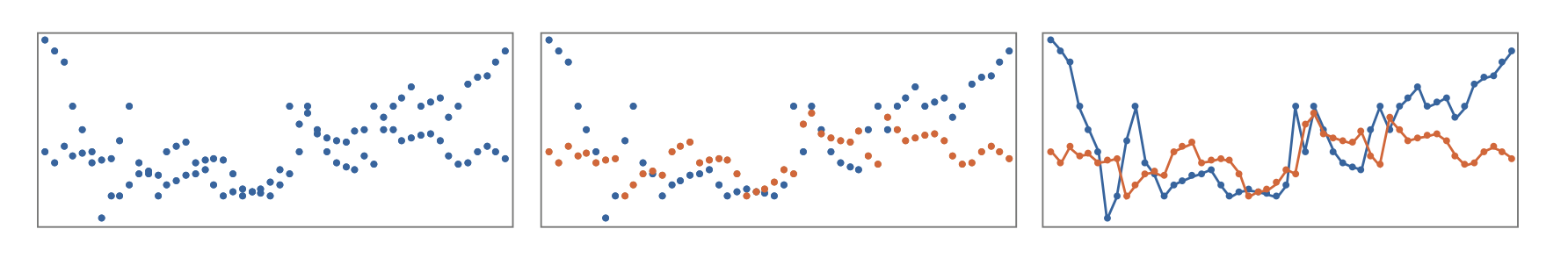
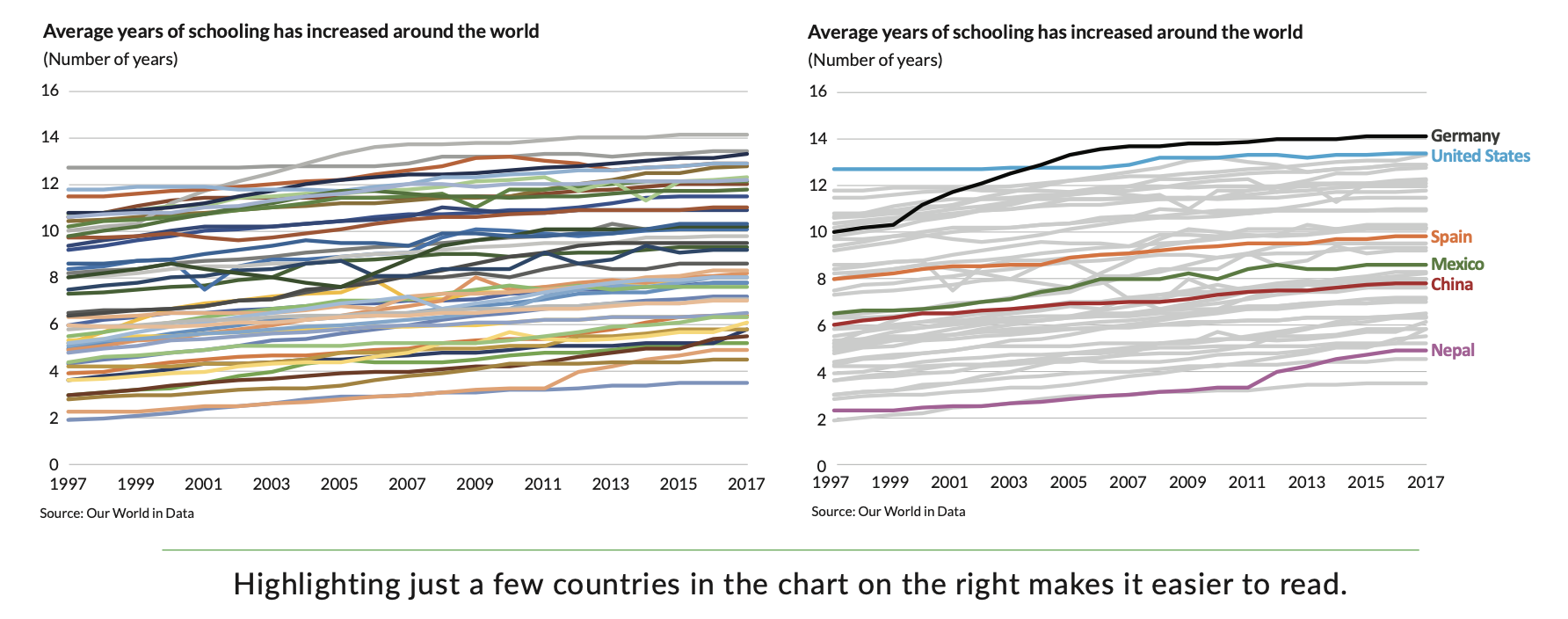
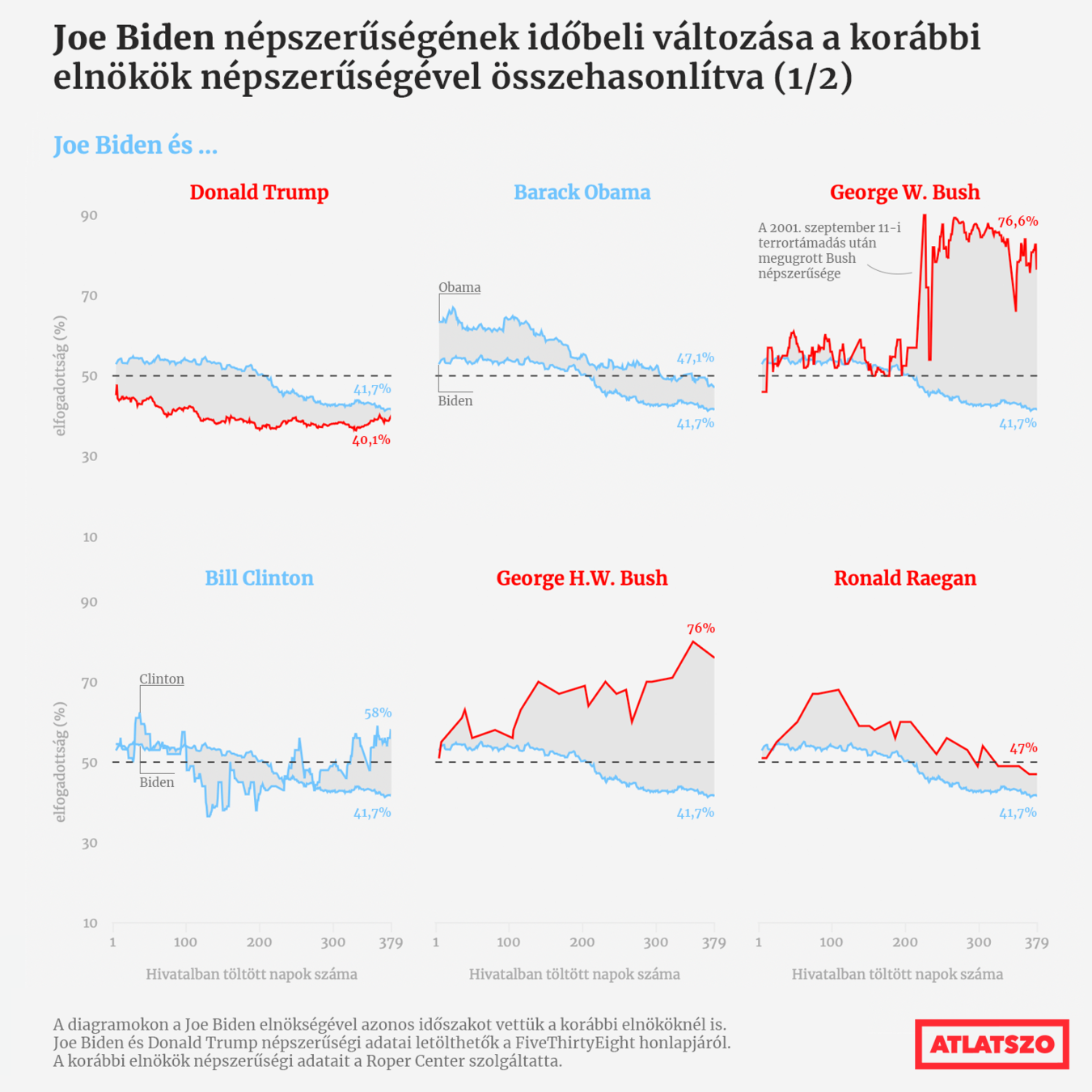
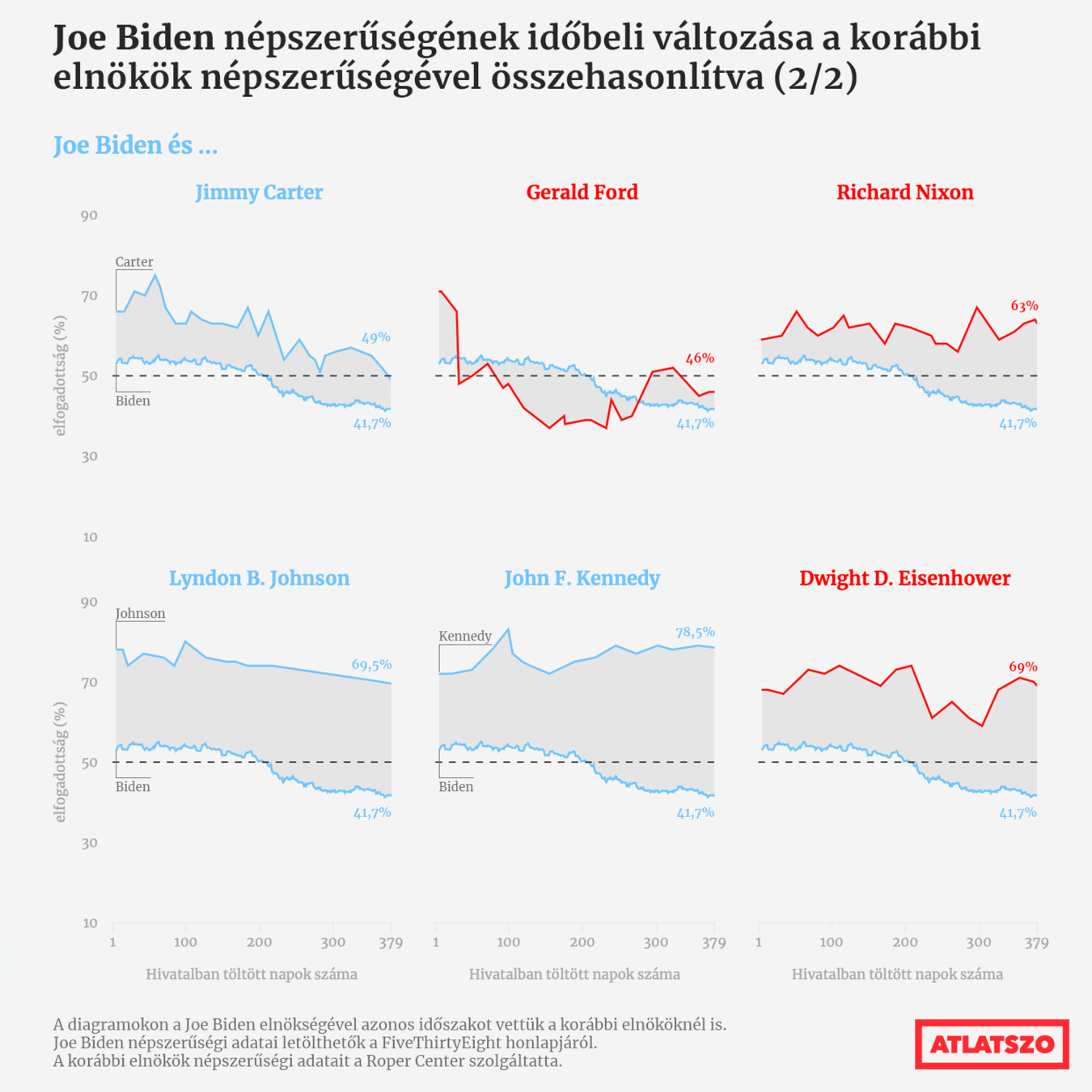
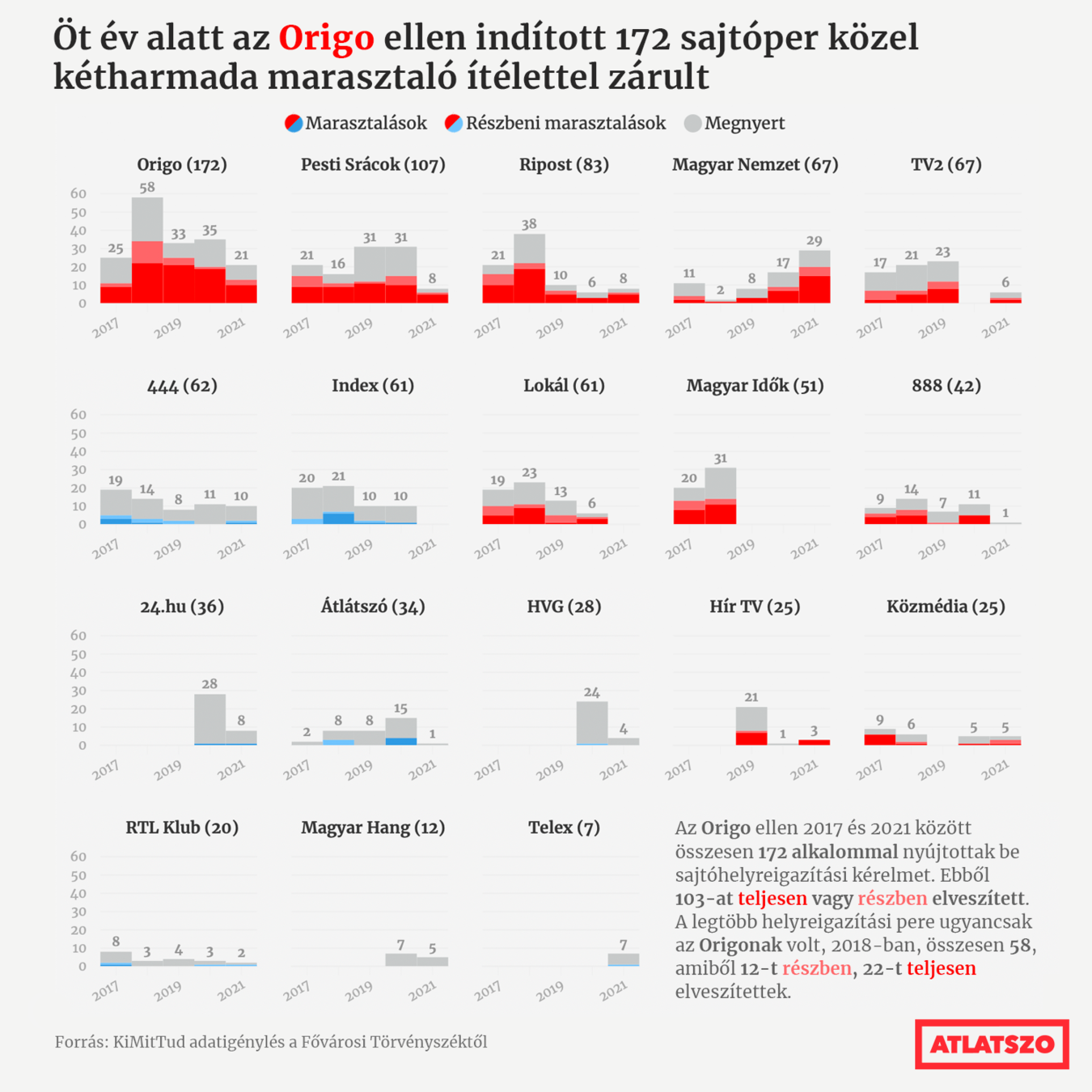
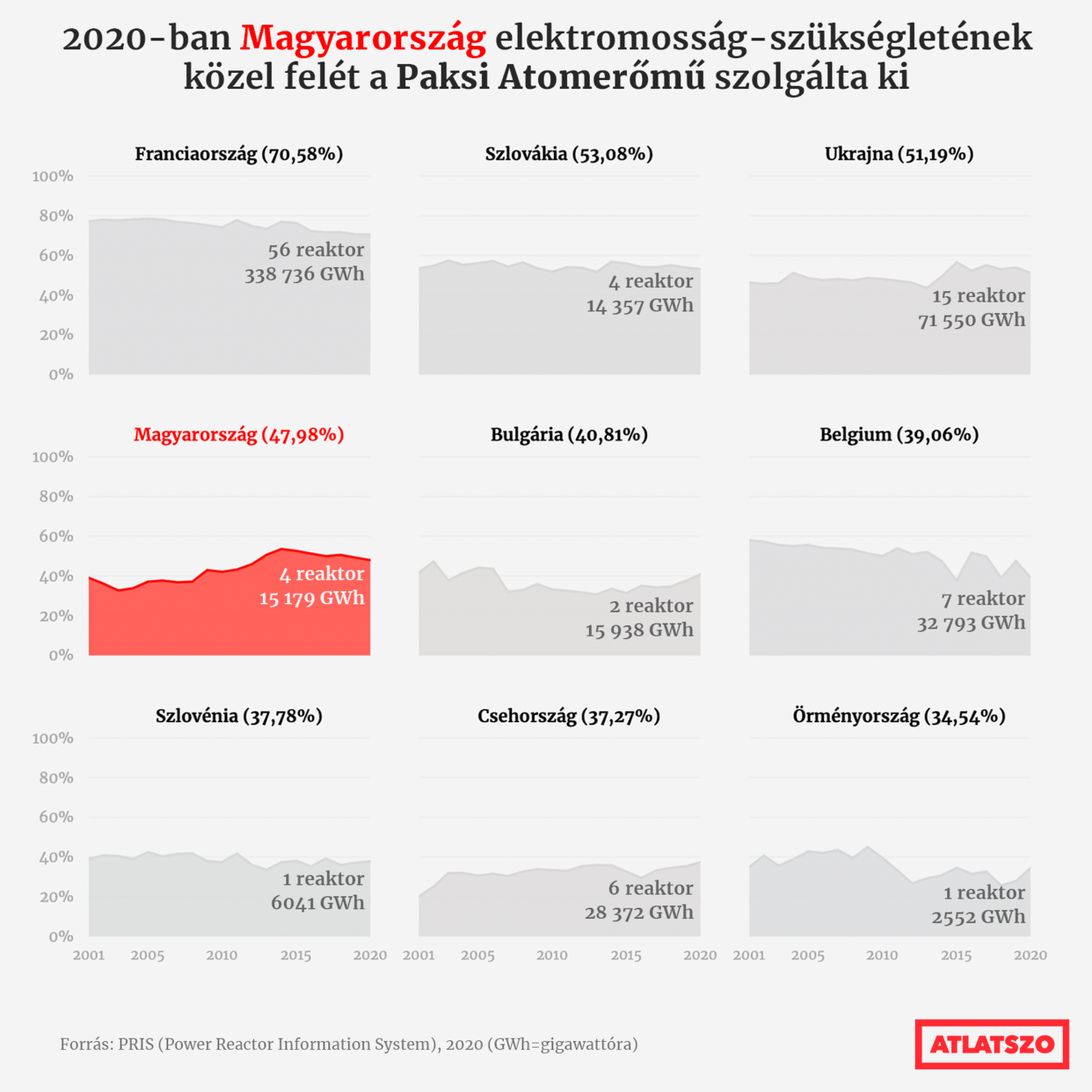
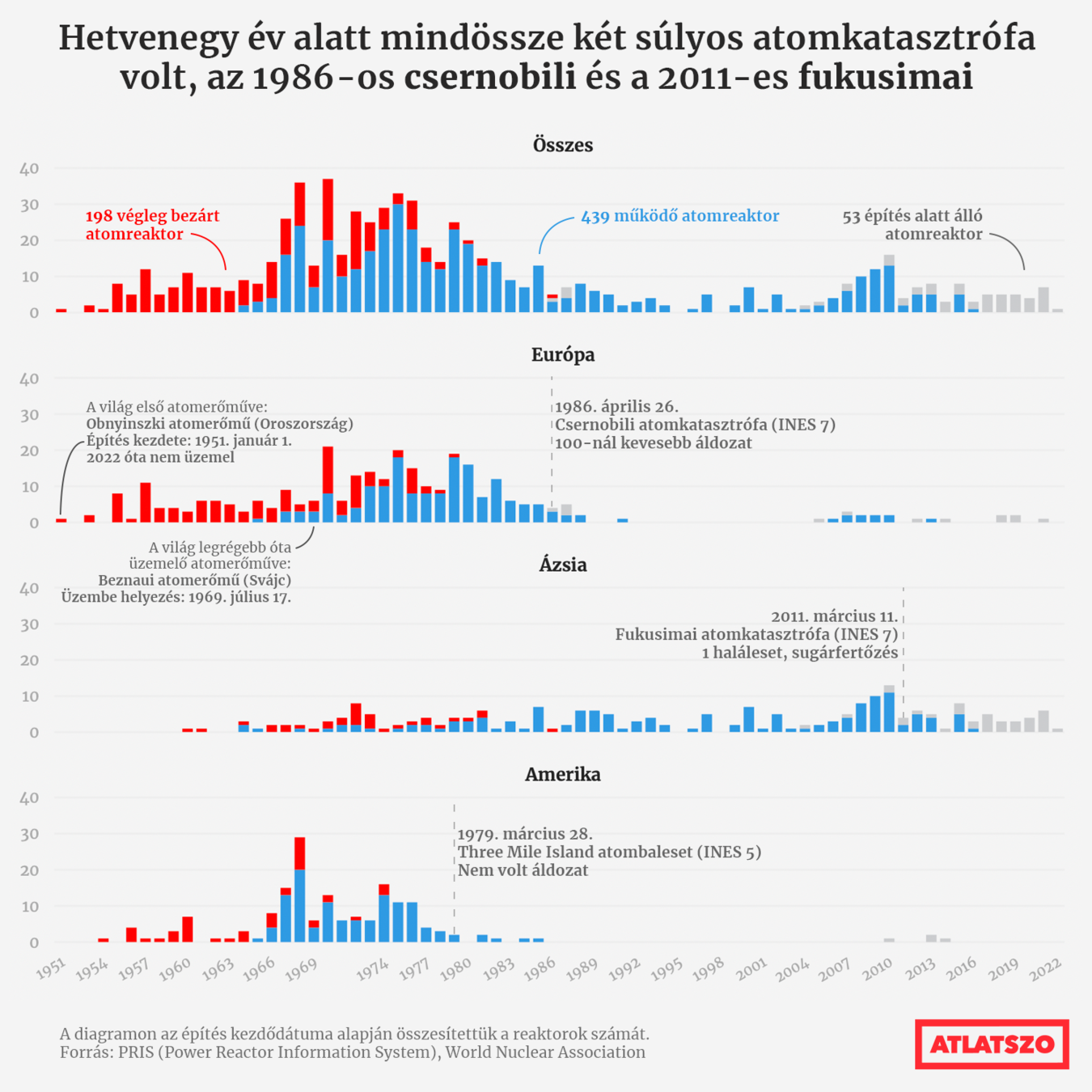
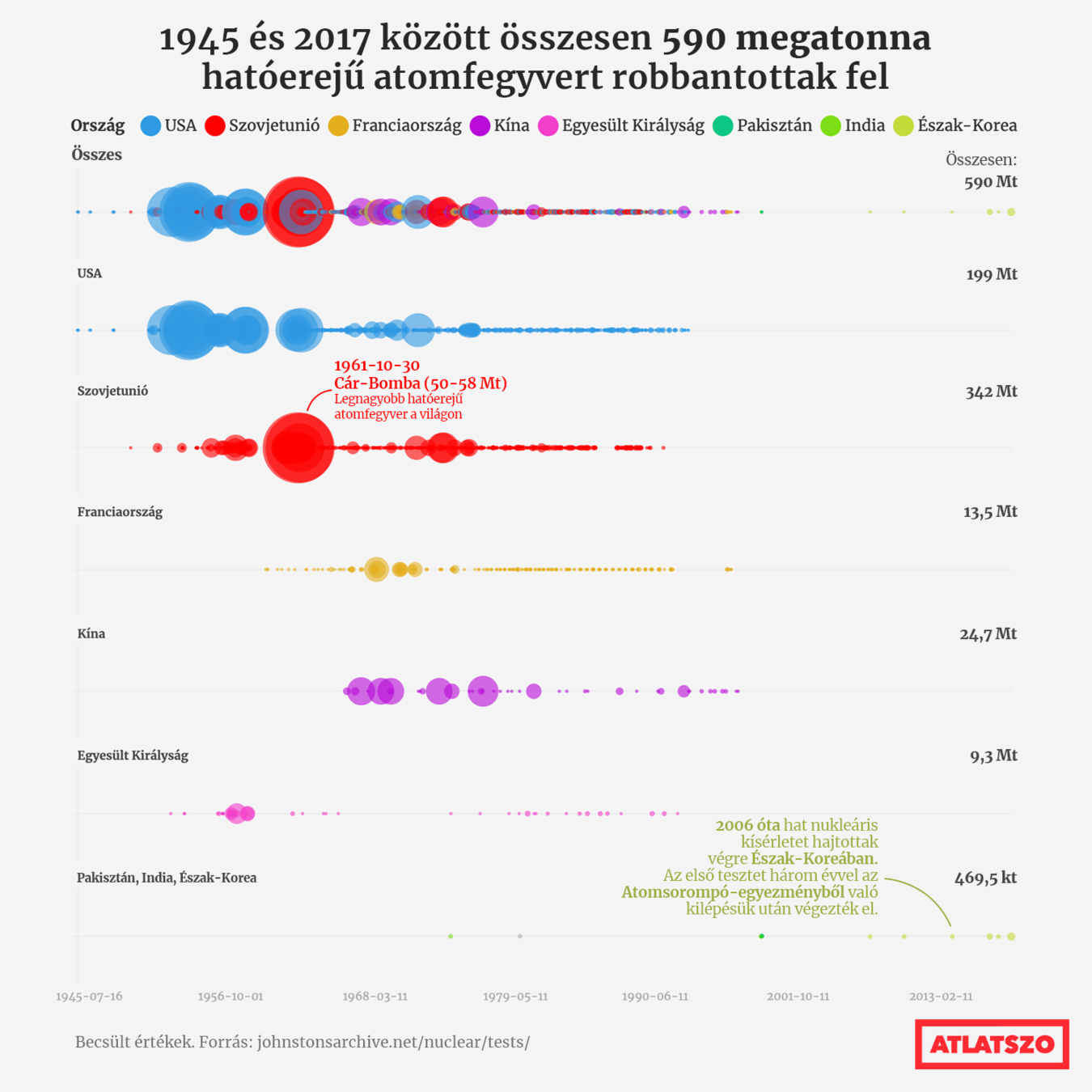
4. Ne zsúfold túl
"A túlzsúfolás helyett csinálj kis variációkat ugyanarra az adatra – csinálj gridet, small multiples diagramot. A kis egységeknek a tartománya, tengelye ugyanaz, de az adatnak más részét mutatják meg."






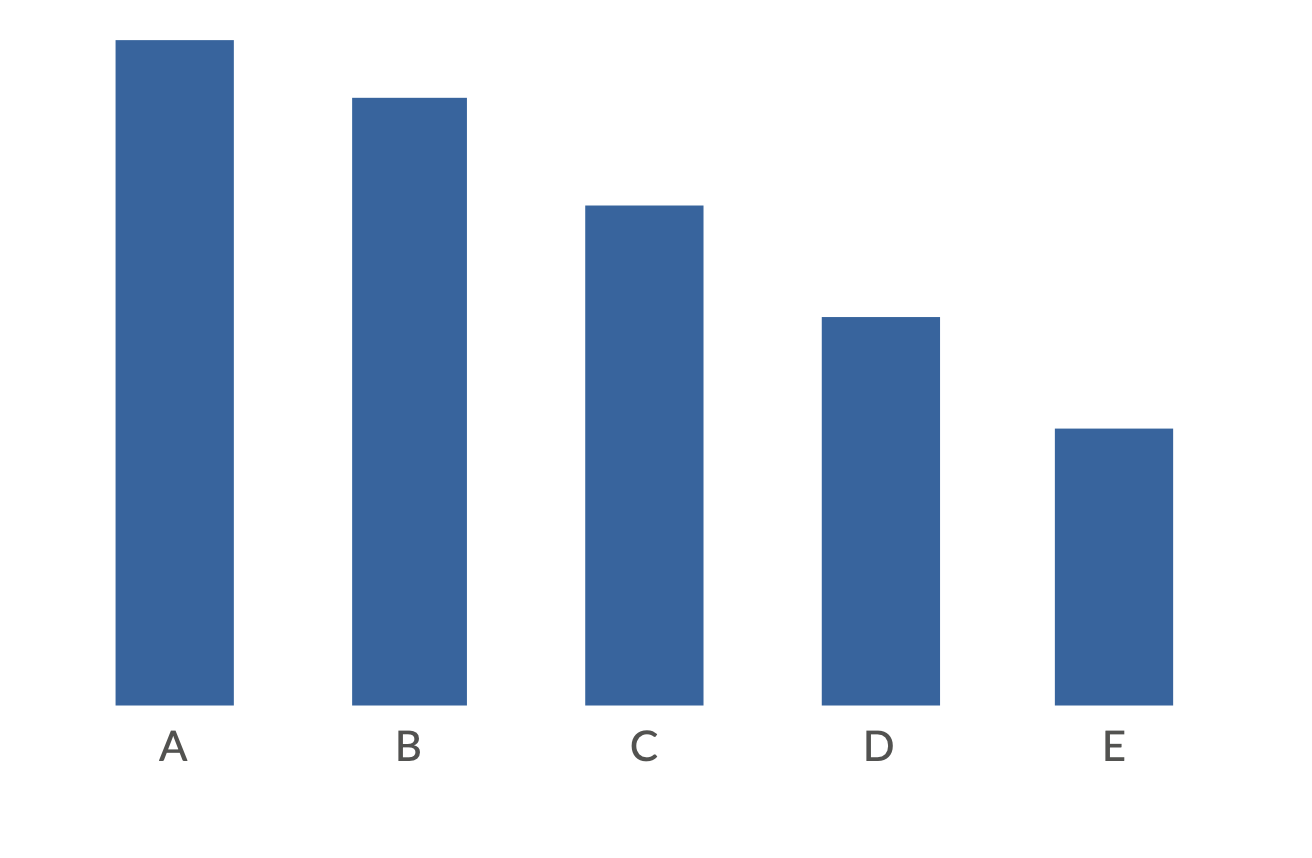
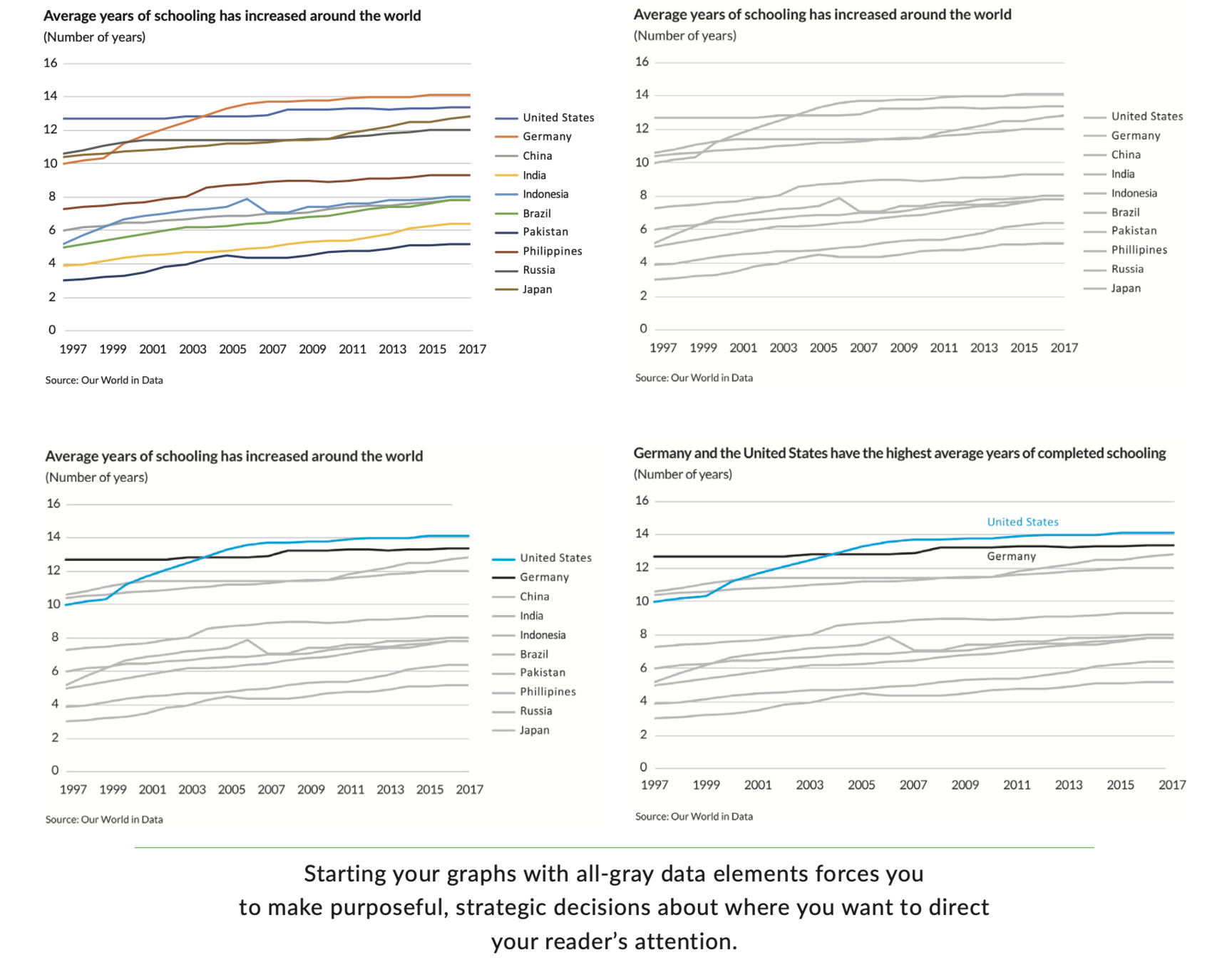
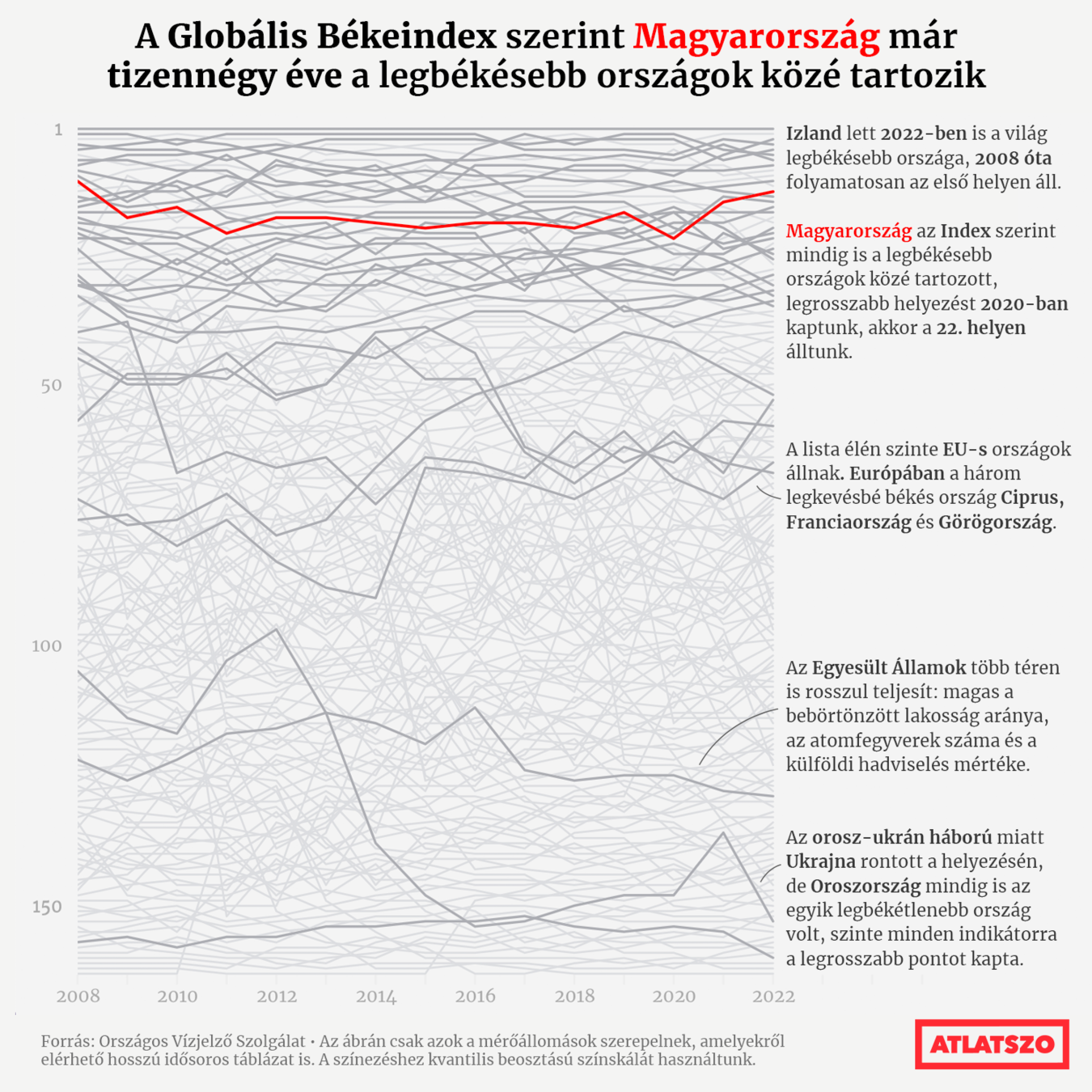
5. Kezdd szürkével
"Amikor nekikezdesz az ábra elkészítésének, kezdd szürkével. Ezáltal rákényszeríted magad, hogy a színeket, címkéket és egyéb elemeket céltudatosan használd."




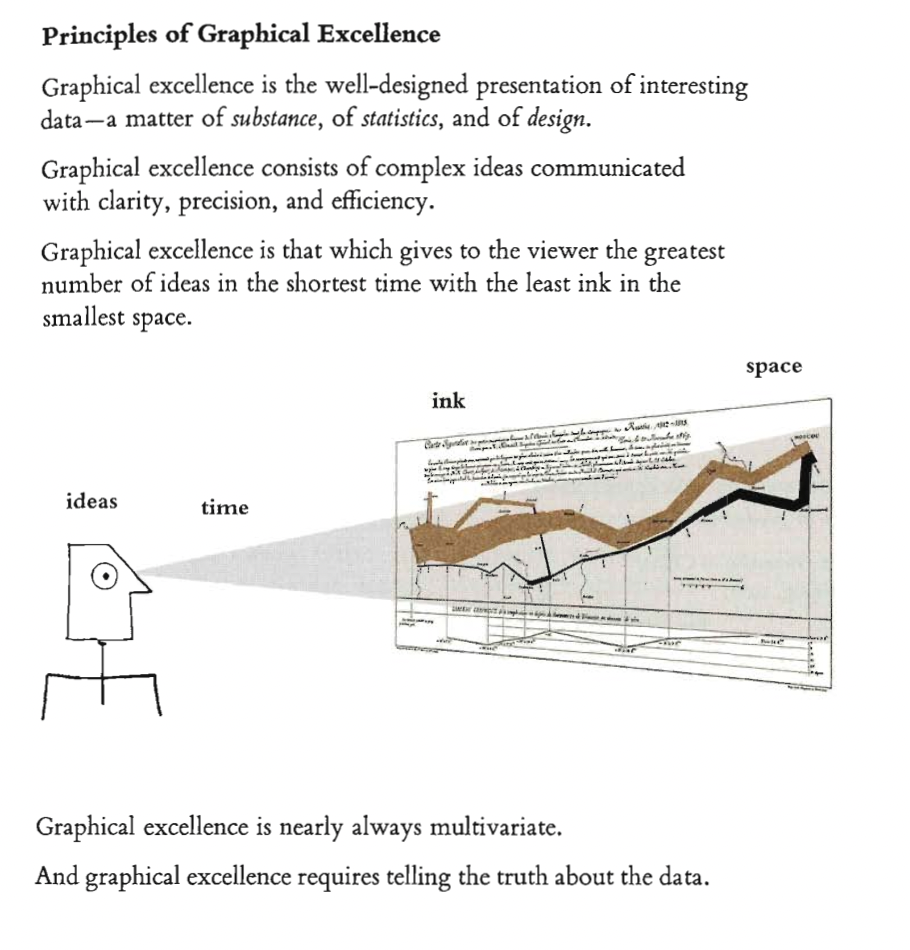
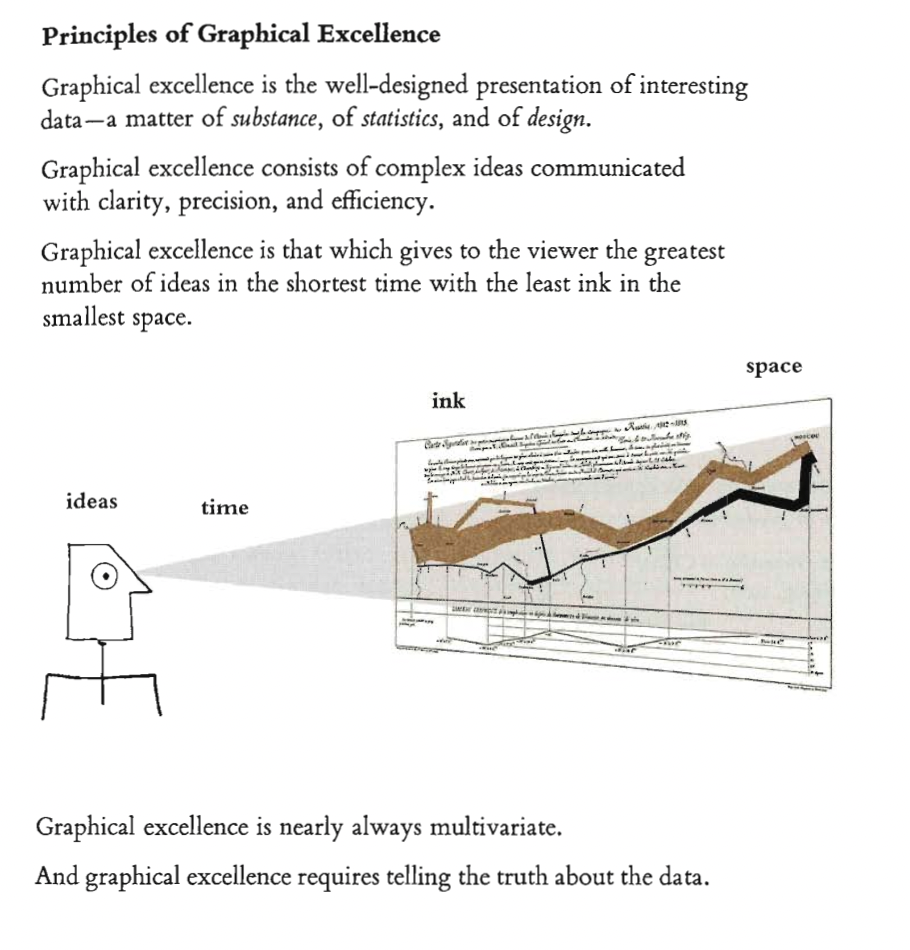
E. R. Tufte: The visual display of quantitative information, 2001
Grafikai tökéletesség (graphical excellence)
- Mutasd meg az adatot
- Vedd rá a befogadót, hogy a tartalomra figyeljen a módszertan, dizájn technológia helyett
- legyen igaz az ábra, ne torzítsd az adatot
- minél több szám minél kisebb helyen
- legyenek a nagy adatbázisok érthetőek, átláthatóak
- ösztönözd a befogadót az összehasonlításra
- mutasd be az adatot különböző részleteiben
- legyen egyértelmű az elemek funkciója: leírás, felfedezés, kimutatás, dekoráció
- a szöveg és a vizuális elem legyen összhangban egymással



























Diagram méretei: 1500x1500px (négyzet)
Cím: 1,2 (Flourish)/11pt (Photoshop), Merriweather Bold, max két sor, balra/középre igazított

Alcím: 0,9 (Flourish)/8pt (Photoshop), Merriweather Regular, max két sor, balra/középre igazított

Tengelycím: 0,8 Flourish-ban, 0,6-os padding






Tengelybeosztás: 0,8 Flourish-ban, 0,25-ös padding, 0 fokos dőlésszög, ritkított megjelenés
Tengelyvonalak: nincs
Rács: ritkított, egy tengelyen (x vagy y), folytonos vonal, 0,1 vastagság Flourish-ban


Források és megjegyzések: 0,8 Flourish-ban, 5pt Photoshop-ban, Merriweather regular, bal alsó sarok






Logó: 2,0 magasság Florusih-ban, jobb alsó sarok






Jel-és színmagyarázat: változó elhelyezés (leggyakrabban cím/alcím alatt), 0,9 betűméret Flourish-ban, 1x1x10 (widthxheightxroundness), vagy egyedi, vagy direkt jelmagyarázat





Címkék, annotációk: 0,8, félkövér, körvonal nélkül Flourish-ban (ahol lehet direkt annotált adat), változó méret (5-7pt) Photoshop-ban



















Egyéb elemek meghatározása: vonalvastagság, oszlopok/sorok vastagsága köztes távolság, színek, áttetszőség stb.
Színhasználat

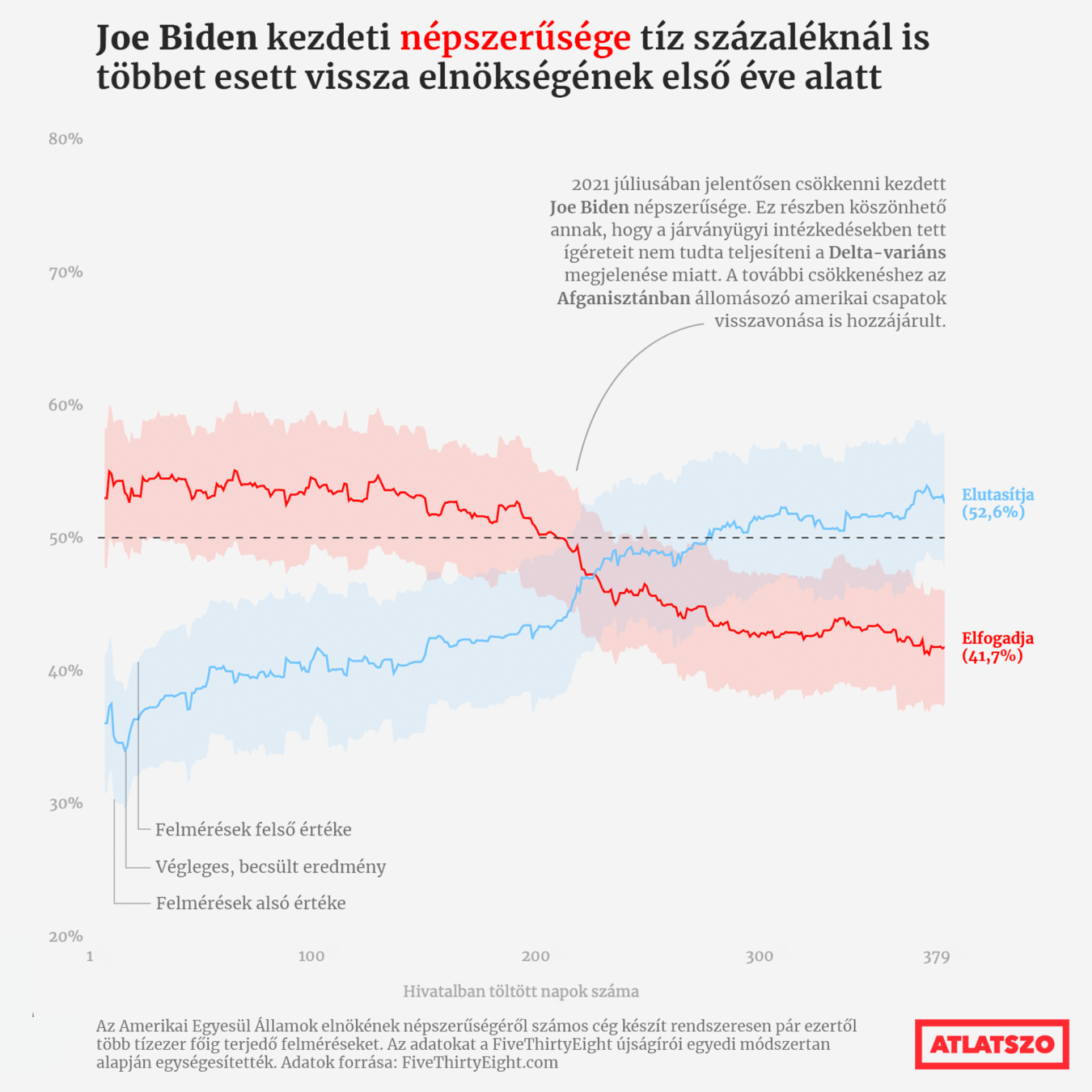
Bináris


Színhasználat

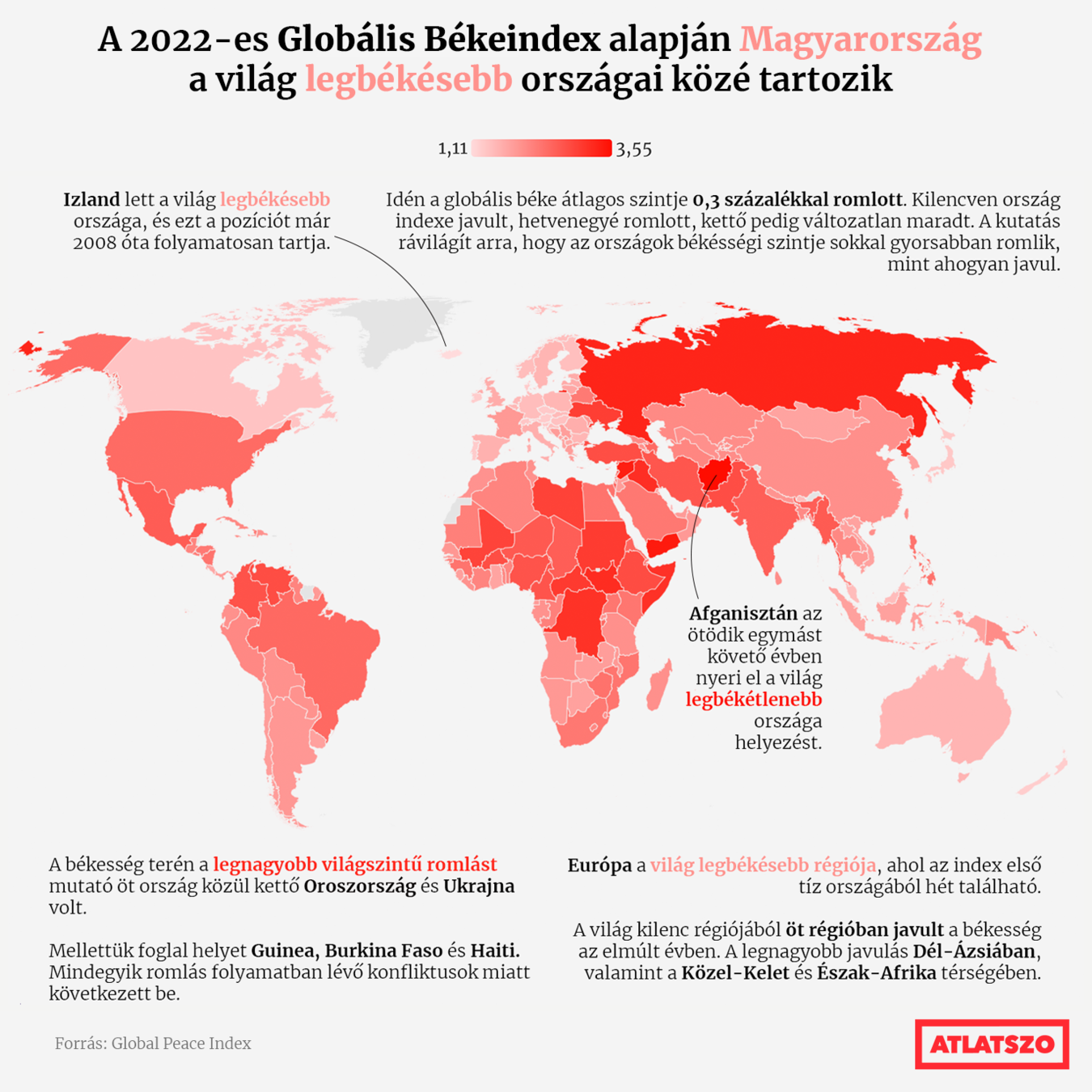
Lineáris

Színhasználat

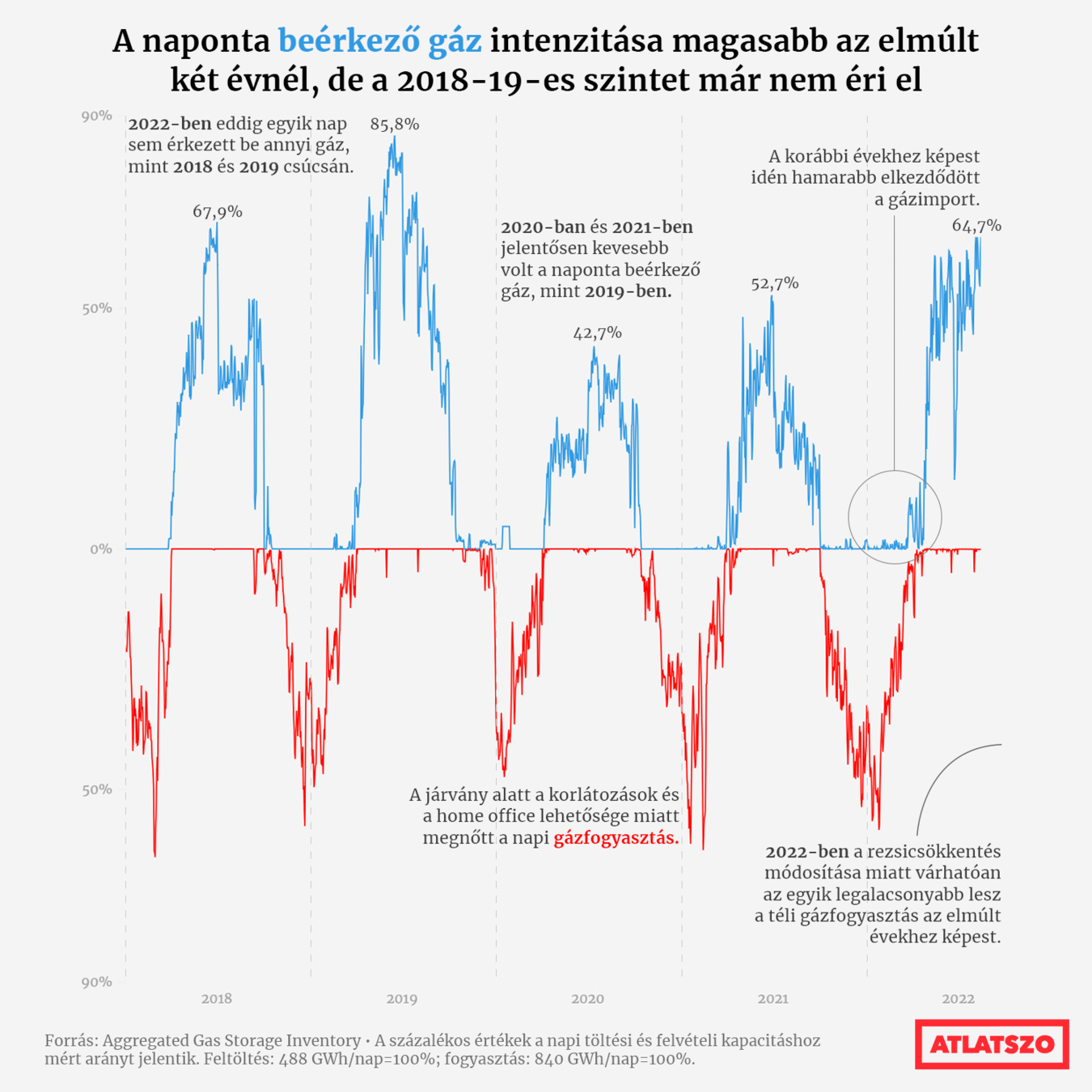
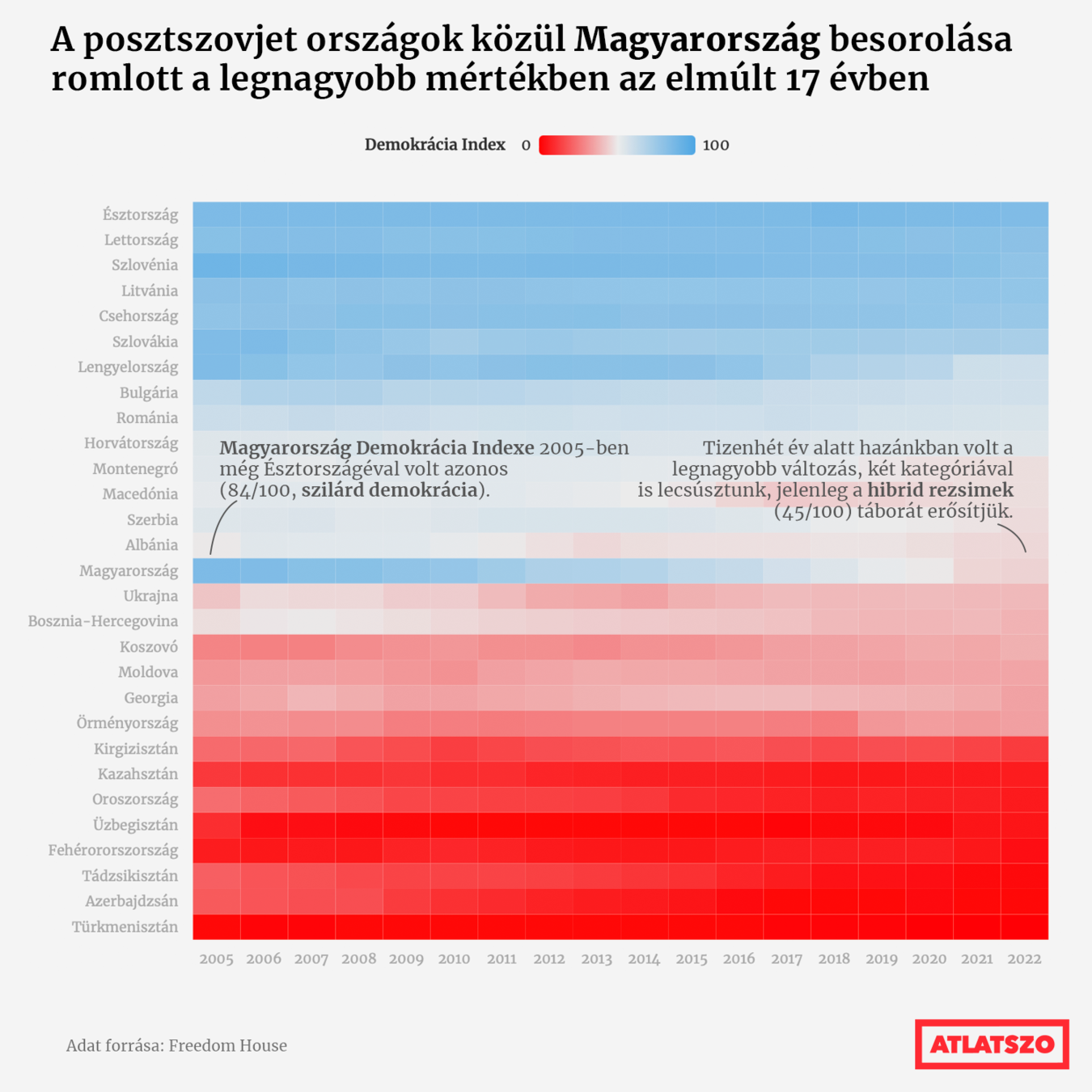
Divergens

Színhasználat

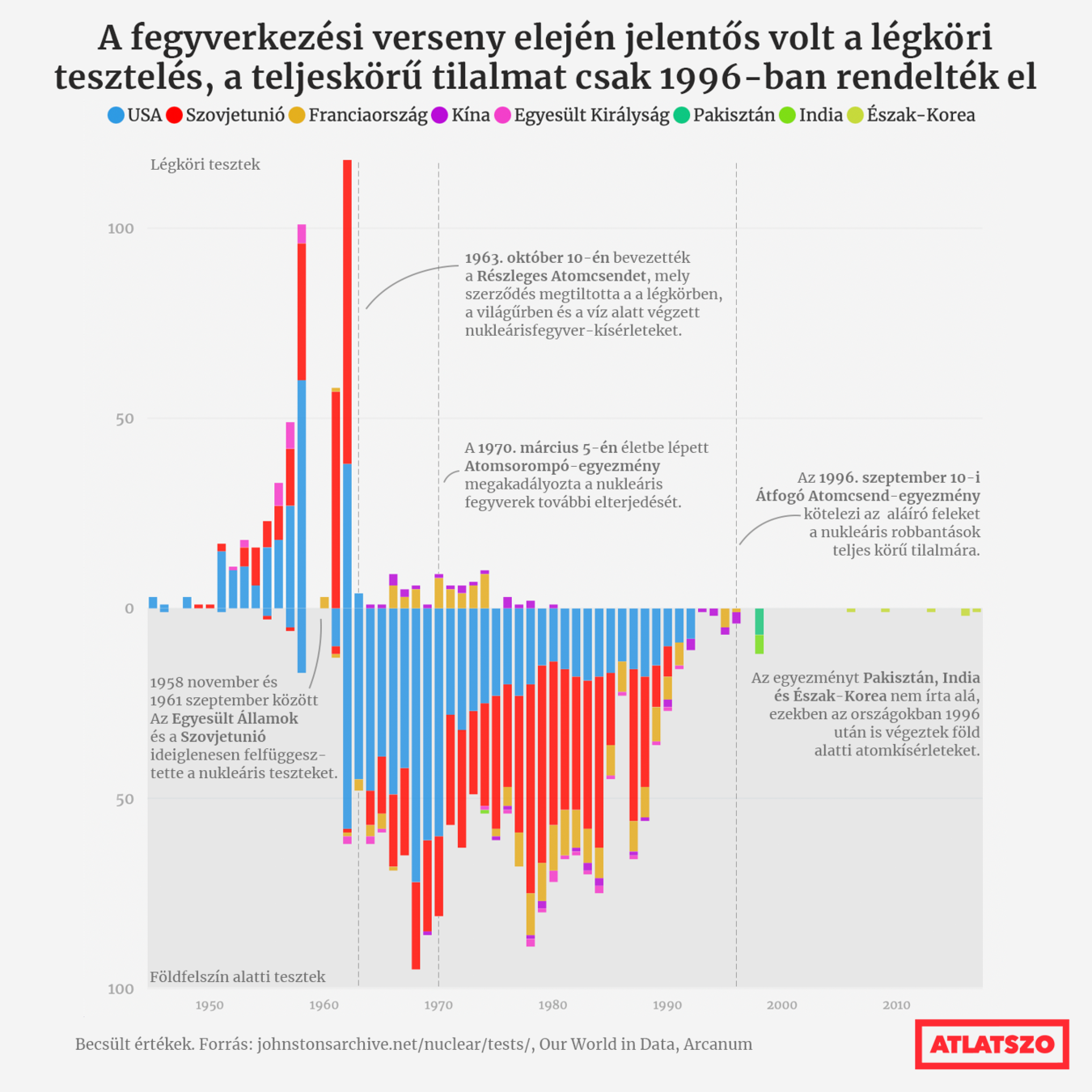
Kategorikus

Színhasználat

Kiemelő


#000000
#F4F4F4
#FF0000
#2F9AE3
#C4C4C4
#E4AF1E
#B90CD8
#F33FCA
#0CC781
#7EDD14
#C6DA3A
+ árnyalatok
Kérdések?
Köszönöm a figyelmet!
szabo.krisztian96@gmail.com