SVG & SVG animation
on the web

Soma Szoboszlai - codepen.io/szsoma
Overview
- Vector vs Pixel
-
About the SVG
-
Advantages
-
Code & usage
-
Animation & optimization
-
Demos
Why?


Why send pixel data...
...when you can send geometry?
Math is more efficient,
let your powerful computer do the drawing
Vector vs Pixel

Original picture
Pixel based
Vector based
Complexity problem

But there is a complexity limit
About the SVG
The SVG specification is an open standard developed by the W3C in 1999.
Scalable Vector Graphics is an XML-based vector image format for 2D graphics with support for interactivity and animation.
Companies including Adobe, Apple and IBM all took part in defining and creating this new image type.

1998
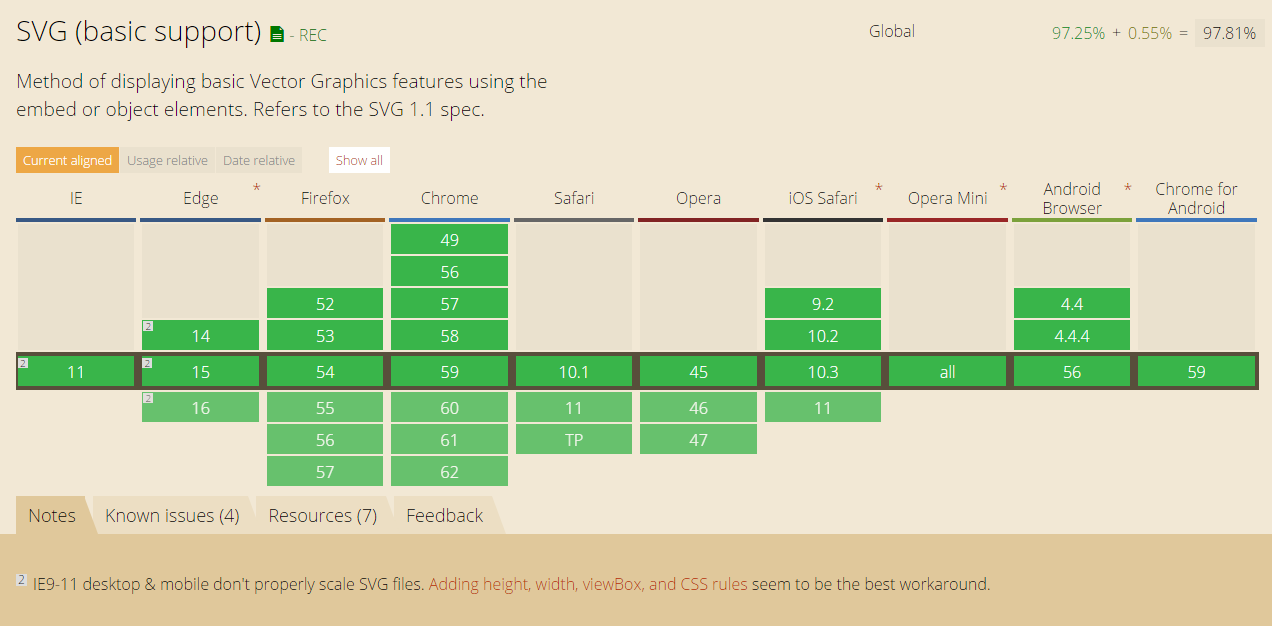
Can I use SVG?

(yes)
Advantages
- Lightweight
- Resolution independent
- Easy to manipulate (color, size...)
- Easy to animate
- Use as a real text
PNG - 445 Kb
SVG - 101 Kb
22.7%
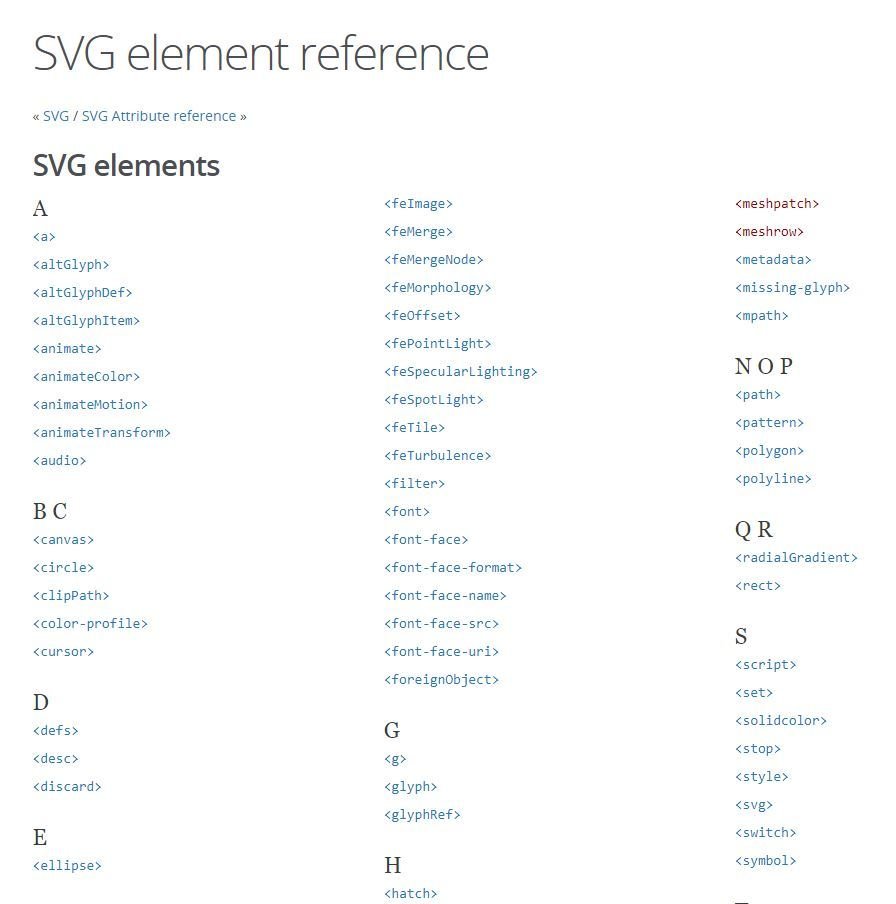
Basic shapes
<line>
<rect>
<circle>
<ellipse>
<polygon>
<poliline>

<path>
Text
<text>
Use as a System

94
<feMorphology>
<animate>
<feBlend>
<feDropShadow>
<script>
<textPath>
Tools for creating SVG
Inkscape
Sketch
Illustrator
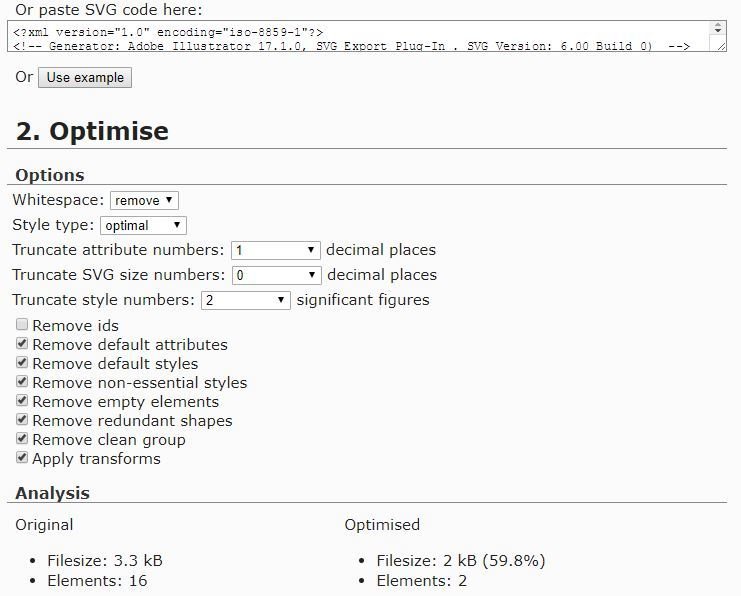
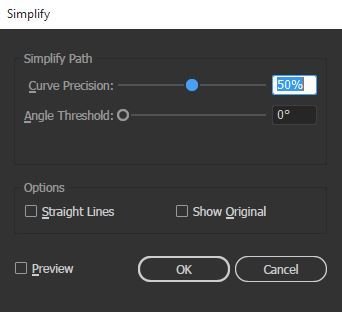
Optimize your SVG!



Code
<svg width="0" height="0">
</svg>
<defs>
<defs>
<g id="facebook-icon">
<g id="insta-icon">
</g>
<circle cx="60" cy="60" r="50"...>
</g>
<path d="M16,.4a16,16,0,0,0-5.1...>
<polygon points="152.1 27.1 152.1 >
Code
<svg viewbox="0 0 100 25" class="social-icons">
</svg>
<use xlink:href="#facebook-icon"></use>
Implementation options
Image tag
<img src="innonic.svg" alt="Innonic Logo"
height="65" width="185">CSS background
.logo {
background-image: url(innonic.svg);
}Embed tag
<embed type="image/svg+xml" src="bblogo.svg" />Object tag
<object type="image/svg+xml" data="bblogo.svg">
</object>
. . .
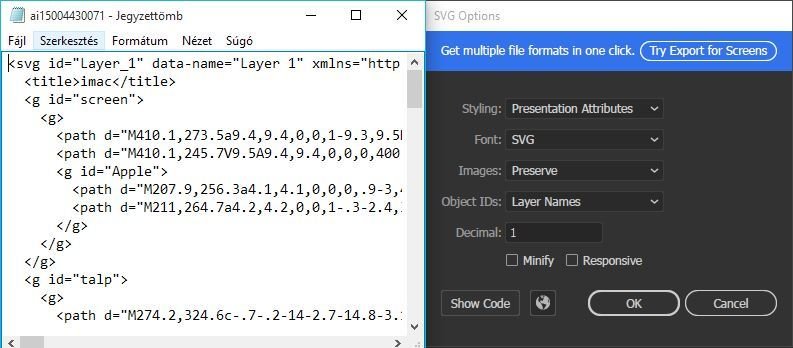
Inline SVG
<body>
<link href="https://fonts.googleapis.com/css?family=Lato:900" rel="stylesheet">
[...]
<svg xmlns="http://www.w3.org/2000/svg" width="302.5" height="171.5" viewBox="0 0 302.5 171.5">
<g id="conversific">
<text transform="translate(0 163.3)" font-size="46" fill="#333332" font-family="Lato-Black, Lato">CONVERSIFIC</text>
</g>
<g id="emblema">
<path d="M250,18.4,201.9,46.2v55.6L250,129.6l48.1-27.8V46.3Zm29.1,72L250,107.3,220.9,90.5V56.8L250,40l29.1,16.8Z" transform="translate(-97.9 -18.4)" fill="#27af92"/>
<polygon points="152.1 27.1 152.1 55.2 127.8 41.2 127.8 69.3 152.1 83.3 176.4 69.3 176.4 41.2 152.1 27.1" fill="#333332"/>
</g>
</svg>
[...]
</body>What can you use it for?
Icons
Logos
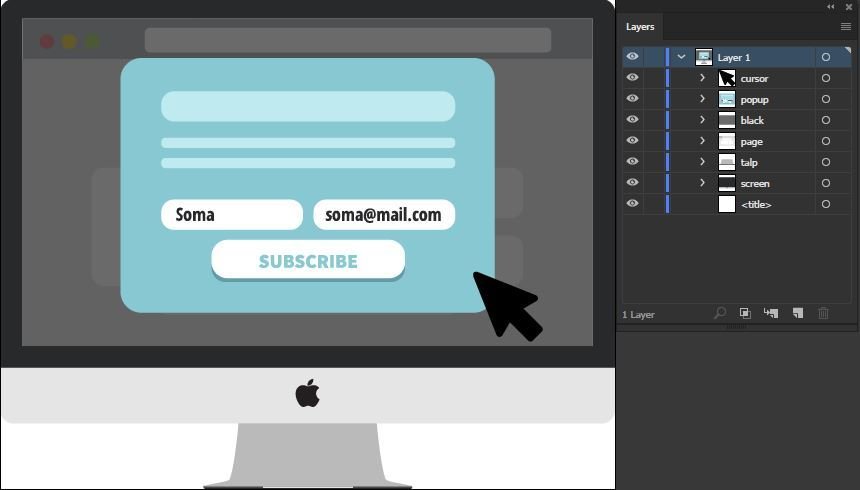
UI elements
Vector-based graphics



Photos
...and also for:
Data visualizations
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.
SVG vs Canvas
- Pixel based
- Immediate Mode
- Perfect for dealing with many elements
- Vector based
- Retained Mode
- CSS
Canvas
SVG
- Memory intensive
- Slow when drawing many elements
- Slow when drawing to large areas
Performance

SVG filters
Patterns
Icon sets
67 collection - 153 icons
265 Kb / 152Kb

IconMoon
Animation
- Can guide your user
- Powerful to convey meaning
- If built well, it can be performant
- Fun!
Where art and code intersect
The Holy 60fps!
16.7 ms per frame
It is a very tight deadline for the browser!
Behind the scenes
Loading
DOM tree:
all elements in the document
Render tree:
Calculate styles,
animation values
Draw Calls
GPU
thread
Rendering
Painting
Displaying
LESS WORK
MORE SMOOTH
Bad things and Good things
Reflows:
width
margin
top
left
right
padding
etc.
Repaints:
box-shadow
color
bg-position
bg-color
border-radius
etc.
GPU Accelerated:
transform
opacity
filter*
*except for blur and drops-shadow
Demo Time!
with left property
Repaints
with transform
No repaints
SVG Animations
CSS/SCSS
Small sequences and simple interactions
GSAP (GreenSock)
For complex movements, sequencing
React-Motion
For single movements that you'd like to look realistic
Snap.svg
"jQuery for SVG"
etc.
Cheng Lou
Lightweigt Responsive animation
27.9Kb / 6.67Kb
Step 1

svg id
group id
Step 2

Step 3
Performance

16.7 ms bro'!

matrix()
matrix3D()
Ad Banner
6.83Kb / 2.75Kb
DrawLine Icon
SVG Progress bar
5.62Kb / 3.49Kb
Never Go Full Retard
Questions?
Thank you!
People are Awesome:
Sarah Drasner
Sara Soueidan
Chris Coyier
Will Boyd