css

Overview

底下是一組CSS規則,由幾個部分所組成:
- CSS Selector : 選擇要套用到哪些元素上 (p 的部分)
- CSS 宣告 : color: red; 就是一條CSS 宣告,由以下組成:
- 屬性
- 值
每個宣告最後都要加上分號 ;
才不會造成錯誤!
將CSS加入網頁中
<head>
<link rel="stylesheet" href="./style.css">
</head>
<head>
<style>
p {
color: red;
}
</style>
</head>- <link rel="stylesheet">
- <style>
或是
- 直接寫在元素裡
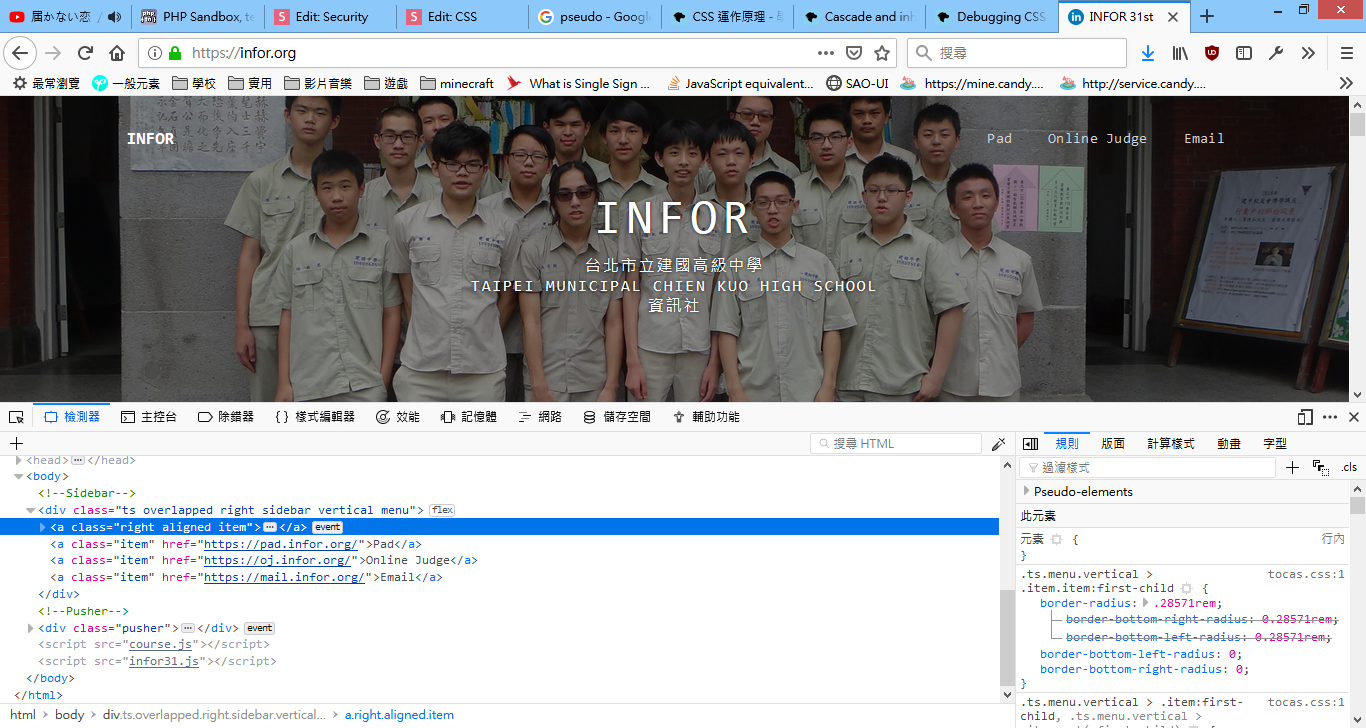
<p style="color:red;">我是紅色的</p>Debug

CSS Selector
CSS Selector
Simple Selector
透過元素名稱來選擇。
Class Selector
透過元素的Class來選擇。
ID Selector
透過元素的ID來選擇。
Simple (Element) Selector
p {
color: red;
}
a {
color: orange;
}
img {
width: 200px;
}Class Selector
/* <p class="text">、<span class="super text"> */
.text {
border: 1px solid black;
}
.logo {
width: 500px;
}
/* <p class="blue text">、<div class="super blue text"> */
.blue.text {
color: blue;
}ID Selector
#menu {
color: white;
}
#my-avatar {
height: 200px;
width: 200px;
}
#enemy {
color: red;
border: 1px solid black;
}Universal Selector
/* Select every element */
* {
color: red;
}Multiple Selector with same rule
/* <div id="menu">、<div id="nav"> */
#menu, #nav {
font-size: 16px;
}Separate with comma ","
Specificity
- inline style > ID > class > element selector
- universal = 0
- !important overrides every rules
- if specificity is same, latter > former
!important
- try to adjust the specificity before using !important
- avoid using !important for it breaks default styles
- NEVER use !important on site-wide rules
p {
color: red !important;
}CSS Units
Units
- absolute
- px
- cm、mm、in
- relative
- em
- rem
- vw、vh
CSS Colors

...
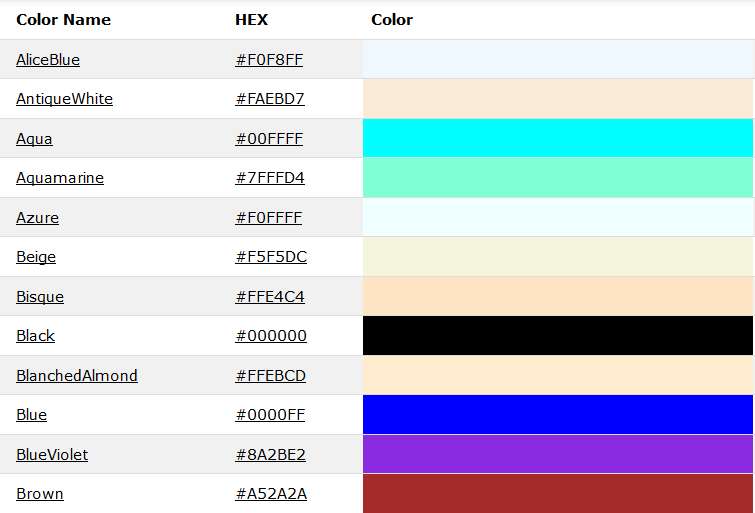
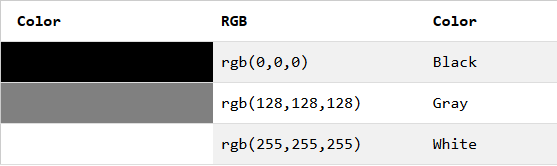
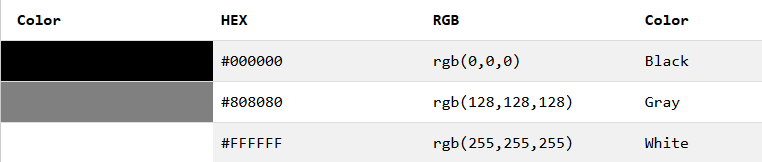
Color Name
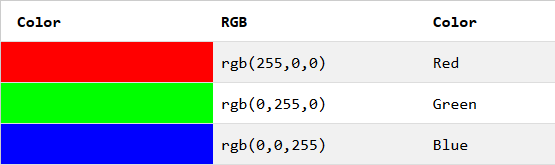
RGB Color
rgb(RR, GG, BB)


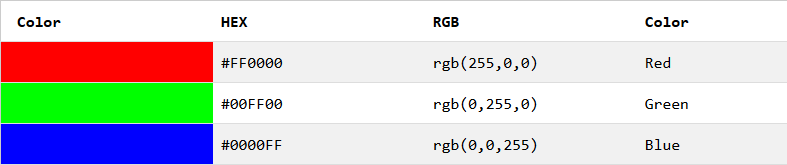
RGB Color
rgba(RR, GG, BB, opacity)

Filter effect: rgba(0, 0, 0, 0.5)
HEX Color
#RRGGBB


Text style
Styles
- color
- font-size
- font-family
- text-transform
- text-decoration
More: MDN
color
p {
color: red;
}
div {
color: blue;
}font-size
p {
font-size: 14px;
}
h1 {
font-size: 1.85em;
}font-family
p {
font-family: Arial;
}
div {
font-family: Consolas,微軟正黑體,"Arial",sans-serif;
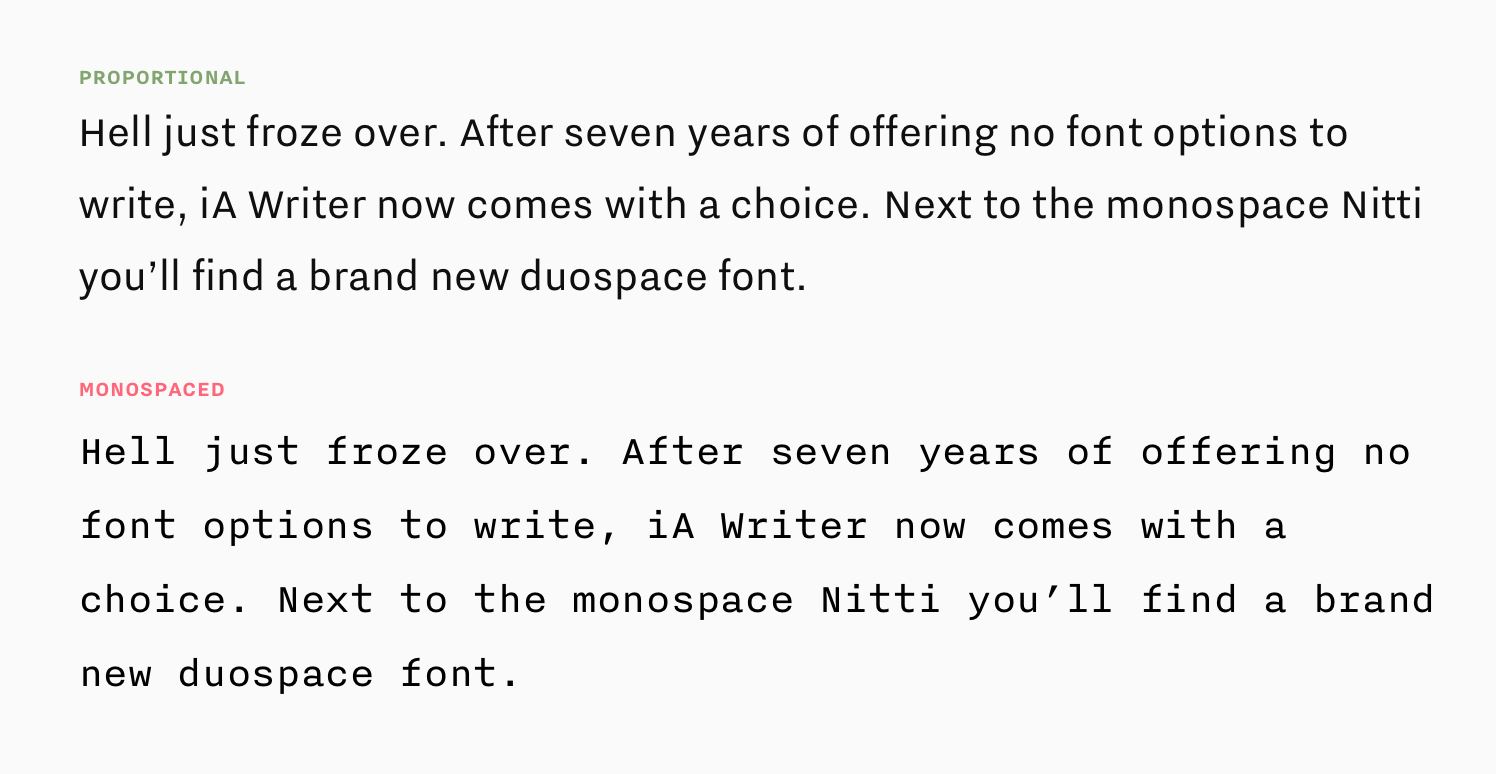
}serif v.s. sans-serif

monospace

font-style、font-weight
text-decoration
.italic {
font-style: italic;
}
.bold {
font-weight: bold;
}
.underline { /* or overline */
text-decoration: underline;
}
.storke {
text-decoration: line-through;
}
.decorated {
text-decoration: line-through underline;
}
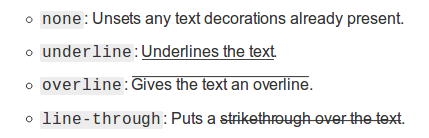
text-decoration
.underscore {
text-decoration: underline red wavy;
}-
text-decoration-line
-
text-decoration-style
-
text-decoration-color
text-align
.center.text {
text-align: center;
}
.left.text {
text-align: left;
}
.right.text {
text-align: right;
}More: Link
line-height, letter-spacing
.center.text {
text-align: center;
}
.left.text {
text-align: left;
}
.right.text {
text-align: right;
}More: Link
Border
Border

p {
border: 2px solid red;
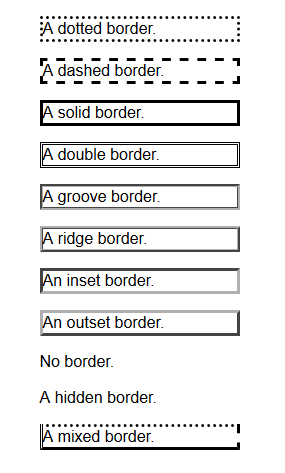
}其他的樣式可以參考這邊 >

Ex:
border-radius
p {
border: 2px solid red;
border-radius: 10px;
}
Effect:
div {
width: 200px;
height: 200px;
border: 2px solid red;
border-radius: 50%;
}
Effect:
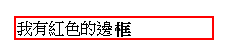
border-<direction>
div {
border-top: 2px solid red;
border-right: 2px solid green;
border-bottom: 2px solid blue;
border-left: 2px solid yellow;
}
border: none;
Disable the border.
div {
border-top: 2px solid red;
border-right: 2px solid red;
border-left: 2px solid red;
}
div {
border: 2px solid red;
border-bottom: none;
}
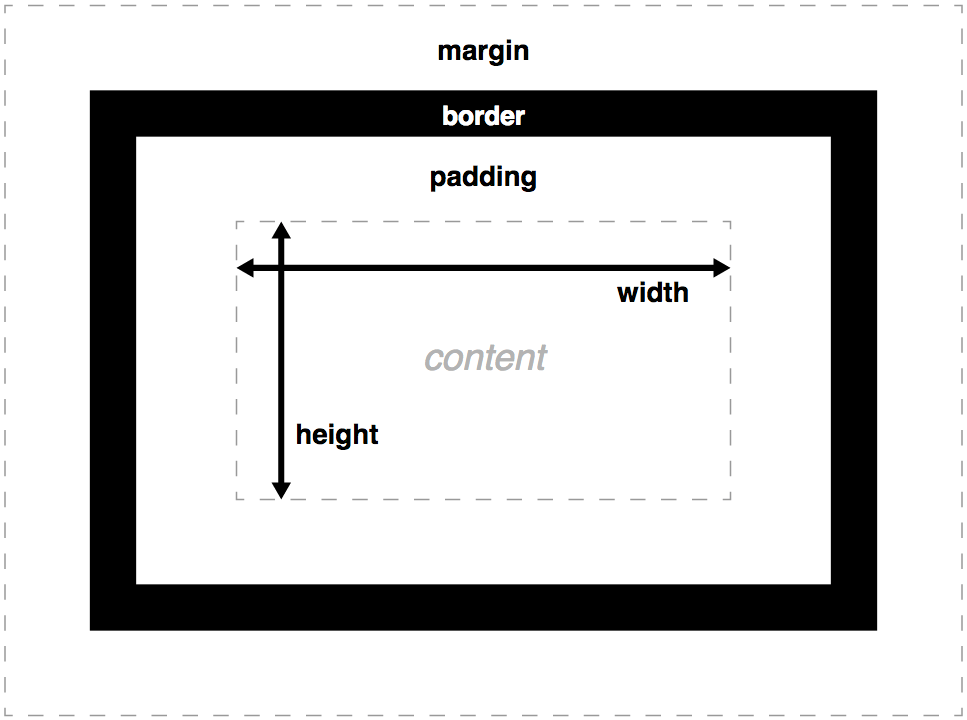
Box Model
Box Model

Example
body, html {
margin: 0;
padding: 0;
}height, weight
- height
元素高度
- weight
元素寬度
box-sizing
- content-box
設定的 height 與 width 只會設定 content, padding 和
border 會另外加上去,造成元素實際大小超過設定值。
- border-box
設定長寬時會連 padding 與 border 一起考慮進去。
Background
background
- background-color
- background-image
- background-position
- background-size
- background-repeat
- background-attachment
background-color, image
div {
background-color: yellow;
}
div {
background-image: url("https://example.com/image.jpg");
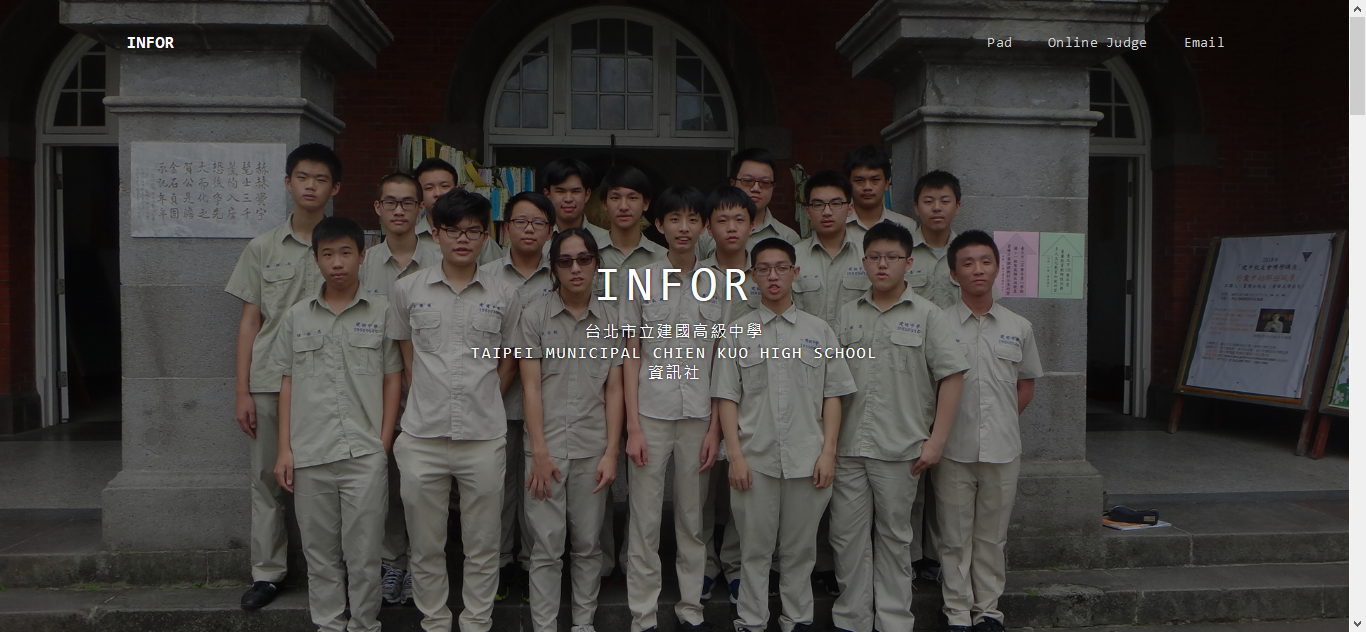
}background-position, size
background-repeat
div {
background-image: url("https://example.com/image.jpg");
background-position: center center;
background-size: 100% 100%;
background-repeat: no-repeat;
}background-attachment
div {
background-attachment: fixed;
}
div {
background-attachment: scroll;
}
div {
background-attachment: local;
}Display
Displays
-
block
-
inline、inline-block
-
table
-
none
- flex
- grid
More: MDN
Displays

display: none
完全不渲染元素,也不會在文件中佔有位置。
visibility: hidden
與 display: none 類似,但實際上仍會占有空間。
