RWD
Pure HTML + CSS Solution
What is RWD?
Responsive Web Design,自適應網頁設計。
最早是由 Ethan Marcotte 所提出的一種網頁設計方法,讓網頁設計師在不同大小的裝置上(如手機、電腦、平板),能夠使用同一個頁面,透過不同佈局(Layout)來呈現。
使用 RWD 設計網頁,除了省下另外設計手機版頁面的費用,也能使維護網頁變得較為輕鬆。
Technologies
-
Viewport
-
Media queries
-
Grid / Fluid Grid systems
-
Responsive Images & Videos
Viewport
Viewport 就是瀏覽器的可視區域。
而在手機等裝置上,透過 <meta> 設定 viewport 來控制其範圍與縮放比例。
但在手機上,瀏覽器中的設定時常與手機實體的寬度不同,因此我們要特別設定使手機版網頁不會跑版。
More: MDN
Viewport
<meta>
- name : viewport
- content
* width
* initial-scale
// 指定螢幕寬度為裝置寬度,畫面載入初始縮放比例 100%
<meta name="viewport" content="width=device-width, initial-scale=1" >Media Queries
@media
@media
@media 是 CSS 中用於偵測螢幕的寬度,並套用相對應的 CSS 規則。
@media screen and (max-width: 768px) {
// 使用者視窗寬度 <= 768px,字體大小 20px
.text {
font-size: 20px;
}
}活用 media queries,即可在同一個頁面,根據不同大小進行不同的排版,而不用重新編寫許多重複的規則。
Syntax
- mediatype
- all
- screen
- media feature
- width
- max-width
- min-width
@media <not> mediatype and (media feature) {
/* Some CSS Rule */
}More: Link
*not : 若是要套用於不符合此條件的元素,則加上。
Syntax
@media screen and (max-width: 768 px) {
div {
padding: 2 em;
}
p {
font-size: 1 em;
}
}
@media screen and (min-width: 768 px) {
div {
padding: 3 em;
}
p {
font-size: 1.5 em;
}
}More: Link
Break Point

Debugging

JavaScript
$(document).ready(function () {
let mq = window.matchMedia("(max-width: 768px)");
mq.addListener(sidebarOnMobile);
sidebarOnMobile(mq); // run first
function sidebarOnMobile(mq) {
if (mq.matches) {
/* mobile -> hide sidebar */
$sidebar.toggle("visible", false);
} else {
/* non-mobile -> show sidebar */
$sidebar.toggle("visible", true);
}
}
});More: Link
window.matchMedia()
Responsive Images
Description
透過設定數個 CSS 規則,讓圖片能夠隨著螢幕的邊界縮放大小,而不至於使圖片超出螢幕。
Multiple Source
More: MDN
CSS
- max-width
- width: auto
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>CSS
More: w3schools
// prevent image from overflowing screen
.responsive {
max-width: 100%;
height: auto;
}
// restricted to 100% but maximum size 400px
.responsive {
width: 100%;
max-width: 400px;
height: auto;
}Grid System
Grid? Table?
以往的網頁,為了達成特殊排版,常利用表格的方式來達成。
這是因為以前各瀏覽器對 CSS 的支援不同,進而會導致無法預期的結果。
但現今對 CSS 支援已經逐漸完整,而表格排版會使無障礙功能不易支援,所以表格已經不建議使用。
目前的網頁都使用 Grid (網格) 的技術來作排版。
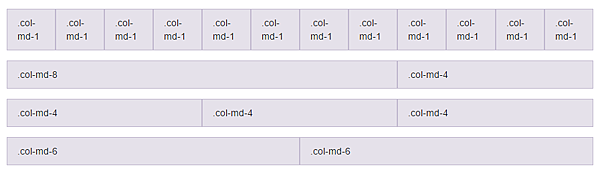
Bootstrap 4

<div class="container-fluid">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
.....
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>Bootstrap 將一行分割為 12 格。
而若是此行滿了,那麼將會換到下一行。
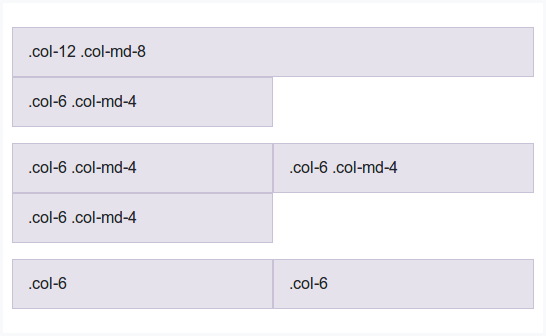
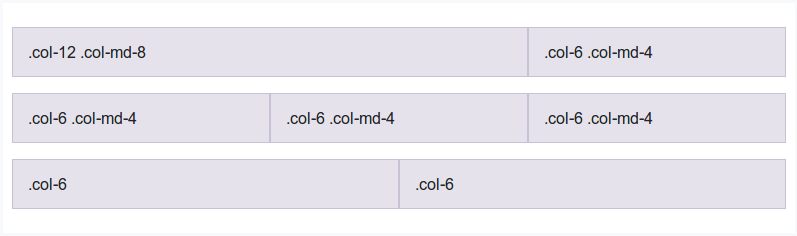
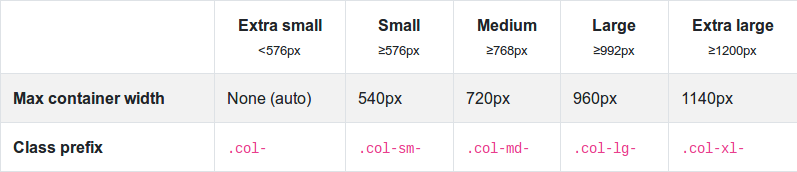
Bootstrap 4


透過指定不同前輟,以在不同寬度的情況下套用不同樣式。

CSS Flexbox
<div class="container">
<div class="col-4"></div>
<div class="col-4"></div>
<div class="col-4"></div>
<div class="col-4"></div>
<div class="col-8"></div>
<div class="col-12"></div>
</div>.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.col-4 {
width: calc(100% / 12 * 4);
}
.col-8 {
width: calc(100% / 12 * 8);
}
.col-12 {
width: calc(100% / 12 * 12);
}CSS:
HTML:
Result

Styled with:
.container {
border-right: 1px solid black;
border-bottom: 1px solid black;
}
.container > div {
height: 2em;
border: 1px solid black;
border-bottom: none;
border-right: none;
box-sizing: border-box;
}CSS Grid
相較於 Flexbox,Grid Layout 能夠一次指定兩個維度(Row , Column)的排列方式。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
.item-a {
grid-column-start: 1;
grid-column-end: 2;
}
.item-b {
grid-column-start: 2;
grid-column-end: span 2;
}More: Link
CSS Grid
- Grid Container
- Grid Item
- Grid Line
- Grid Track
- Grid Cell

CSS Grid Unit -- fr
Fraction 將扣除固定寬度後的剩下空間平分。
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}.wrapper {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}分出 500px 後,平分剩下空間為三等份。
平分空間為四等份。
More: Link
Resourses
Useful Links
Useful Links
- Media Queries
- Grid