Web Development
By Tony Yang
Before we start....
文字編輯器
- VS Code
- Sublime
- Atom
- notepad++
瀏覽器
- Firefox
- Chrome
- Safari
Internet Explorer- Edge
工欲善其事 必先利其器
線上資源
- MDN - by Mozilla
- stackoverflow
- GitHub
- w3schools

線上測試
- jsfiddle.net
- jsbin.com
-
app.stoneapp.tech/editor
▲ MDN
Let's start!



Technologies
HTML
HTML (HyperText Markup Language,超文本標記語言),一種標記式語言(markup language),以標籤的形式編寫,告訴瀏覽器該如何編排網頁的元素,以呈現整個網頁。
記住,不是程式語言!!!

CSS
CSS(階層樣式表,Cascading Style Sheets),用於設計並美化整個網頁,比如說字體、顏色、大小等。
除此之外,CSS也可用於製作動畫,也可透過CSS將元素順序整個改變。

JavaScript
JavaScript,一種高階程式語言,透過直譯器來執行的物件導向、動態型別的語言。
廣泛用於各種網頁之中,許多與使用者互動或是與伺服器進行資料傳輸都是JS來負責。
也可用於伺服器端軟體開發,如 Node.js。
雖然名字都有Java,但是兩者天差地遠!

HTML
Overview
透過各種標籤(tag)組合成元素(element),並透過各個元素的組合進而構成一個網頁。


Elements
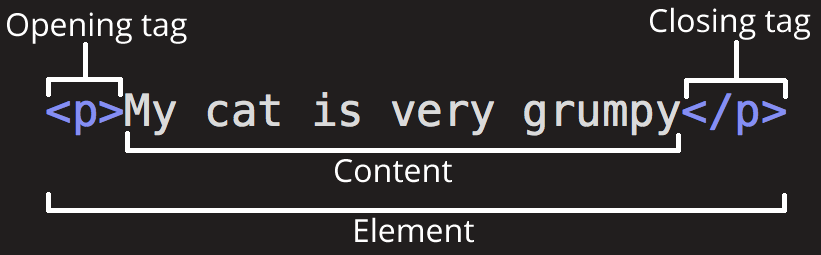
由起始標籤(Opening tag)、內容(Content)及結束標籤(Closing tag)所組成。
- 起始標籤: 用"<"和">"將元素名稱包起來,做為一個元素的開始。
- 結束標籤: 在名稱前加上斜線"/"以標示元素的結束

Empty Elements
沒有結束標籤的元素,也沒有內容。
常見的空元素: <br>、<img>、<link>、<meta>

Nesting Elements
你可以在一個元素裡面放入其他元素,這稱為"巢狀"。
其中最晚建立的元素,要最早被關閉。
<p>My cat is <strong>grumpy.</strong></p>Ex:
<p>My cat is <strong>grumpy.</p></strong>以下是錯誤的示範:
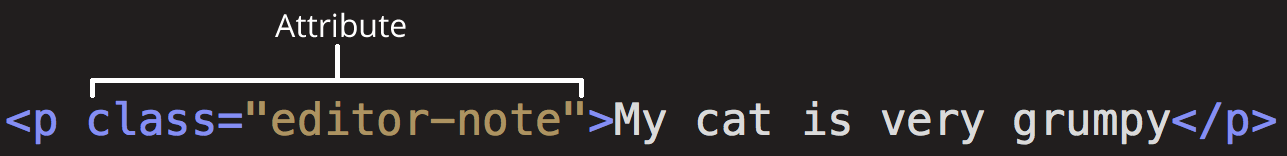
Attributes
寫在標籤之中,用於對元素增加一些額外資訊。
整個屬性由數個項目組成:
- 屬性名稱
- 屬性值
屬性值需用雙引號 " 包起來,並透過等號 = 來分隔名稱與值。

id
id在整個網頁中應該是獨一無二的!
class
用空格區分各個class名稱
Attributes
<p class="text">My class is "text"!</p>
<p class="blue text">My classes are "blue" and "text"!</p>Basic Structure
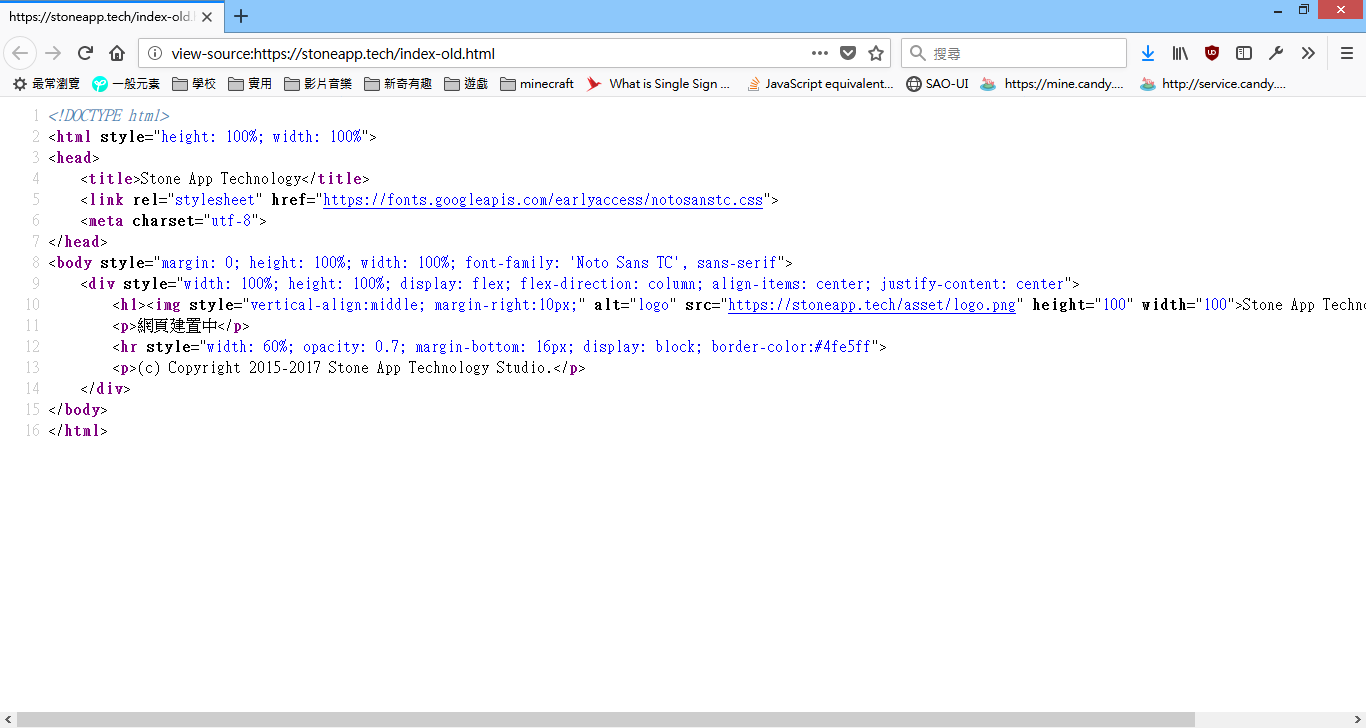
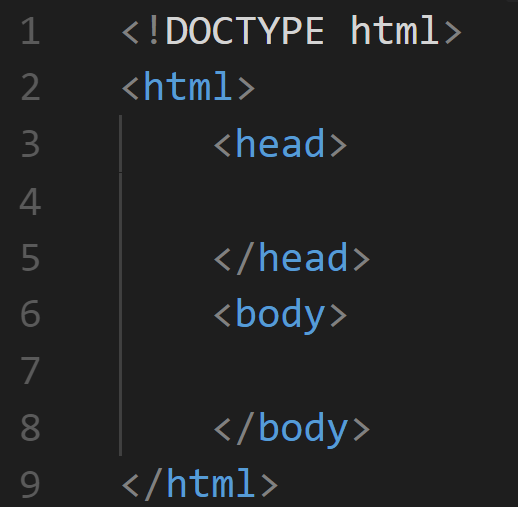
最基本的網頁由下列幾個元素組成:
- <!DOCTYPE html>
- <html> - 根元素(root element)
- <head>
- <body>

<head>
<head>通常在網頁的最前頭,網頁的 metadata 會寫在這裡,並不會直接顯示在使用者畫面上。
- <meta>
- <title>
- <link>
- <style>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<link rel="stylesheet" href="./style.css">
<style>
p {
color:red;
}
</style>
</head><body>
使用者會看到的東西都在這裡面。
Basic Elements
標題
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
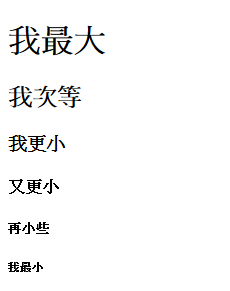
<h1>我最大</h1>
<h2>我次等</h2>
<h3>我更小</h3>
<h4>又更小</h4>
<h5>再小些</h5>
<h6>我最小</h6>
Code:
效果:
<p>
段落元素,用於放文字等。
<a>
連結,其中有幾個屬性:
- href
- title
- target
- _blank
- _self
- _top
<br>
用於換行,因為在HTML中,空白和 enter 鍵不會被顯示
常用
是空元素,不用結束標籤!
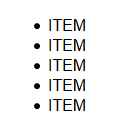
<ul>
沒有排序的清單,會有一個小圓點在項目前方。
<ol>
有排序的清單,會是 1. 2. 3. .... 這樣的東西在項目前方,而不是小圓點。
清單


<ul>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
</ul>
<ol>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
</ol>*每個項目都要在<li>裡!
圖片
<img>
- src
- alt
- title
是空元素,不用結束標籤!
註釋
<!-- 內容 -->
註釋只是用來提醒開發者的,並不會對網頁造成任何影響。
<!-- 我只是段註釋 -->Practice Time!
CSS
Overview
CSS可以為網頁增添許多色彩,還能夠讓各個元素加上動畫!

底下是一組CSS規則,由幾個部分所組成:
- CSS Selector : 選擇要套用到哪些元素上 (p 的部分)
- CSS 宣告 : color: red; 就是一條CSS 宣告,由以下組成:
- 屬性
- 值
每個宣告最後都要加上分號 ;
才不會造成錯誤!
將CSS加入網頁中
<head>
<link rel="stylesheet" href="./style.css">
</head>
<head>
<style>
p {
color: red;
}
</style>
</head>- <link rel="stylesheet">
- <style>
或是
- 直接寫在元素裡
<p style="color:red;">我是紅色的</p>常用屬性
- color
- width
- height
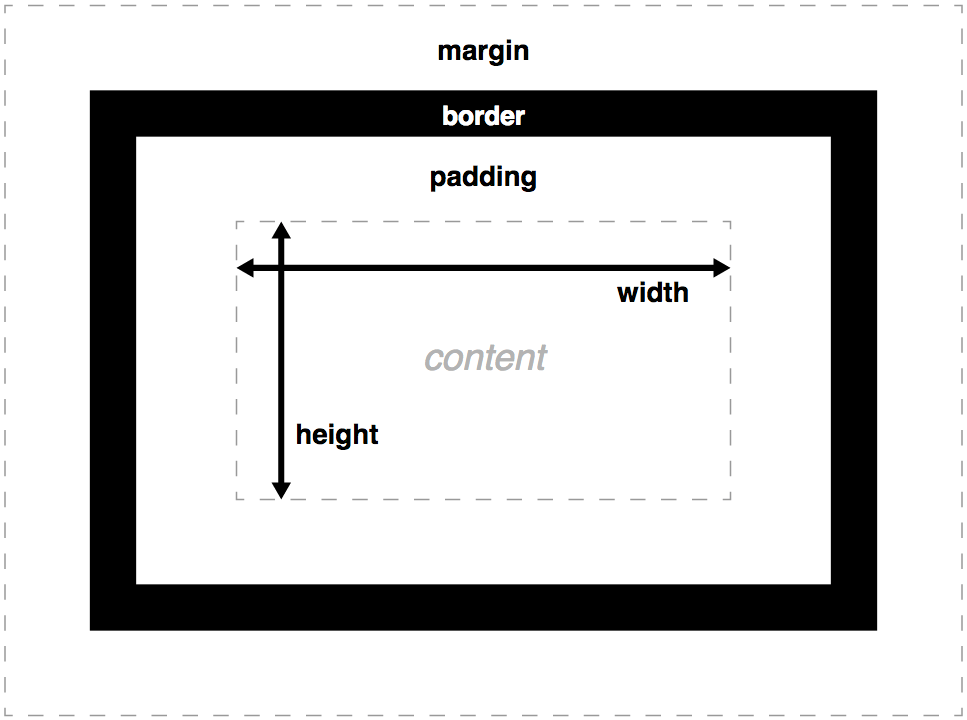
- border
- background
- margin
- padding
CSS Selector
Simple Selector
透過元素名稱來選擇。
Class Selector
透過元素的Class來選擇。
ID Selector
透過元素的ID來選擇。
Simple Selector
p {
color: red;
}
a {
color: orange;
}
img {
width: 200px;
}Class Selector
/* 這會選到class中有text的元素 */
.text {
border: 1px solid black;
}
.logo {
width: 500px;
}
/* 這會選到class中有blue和text的元素 */
.blue.text {
color: blue;
}ID Selector
#menu {
color: white;
}
#my-avatar {
height: 200px;
width: 200px;
}
#enemy {
color: red;
border: 1px solid black;
}Background
background 就是背景的意思,用 background 來替換元素的背景(一般是透明)
這裡只教用 background-color 來改變背景的顏色
p {
background-color: yellow;
}
結果:
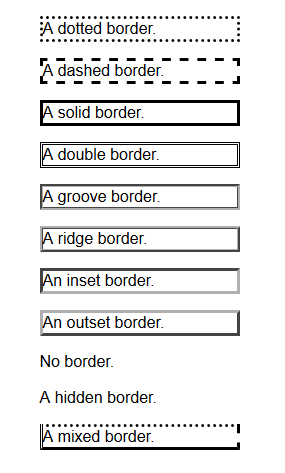
Border

這會做出一個寬度 2px、樣式 solid、顏色紅色的邊框。
就像這樣:
p {
border: 2px solid red;
}其他的樣式可以參考這邊 >

Box Model

動手做做看!
CSS 除了親自玩,沒有更快的學法了
JavaScript
將JS加入網頁中
<body>
<!-- some HTML here -->
<script src="./script.js"></script>
<body>
</body>
<script>
alert("hi");
</script>
</body>- <script src="./script.js">
- <script> some code </script>
通常我們會把script放在body的最後面
Syntax
Overview
JavaScript 的基礎語法基本上和C++差不多,只有些許差異而已。
同樣的 在每行程式的後方也要加上分號 ; 。
不過由於 JavaScript 是一門動態型別的語言,因此在指定變數時並不需要同時指定型別!
var
var a = 1; // typeof(a) == "number"
var b = 1.0; // typeof(b) == "number"
var c = "1"; // typeof(c) == "string"
var d = true; // typeof(d) == "boolean"
var e; // 僅創造變數,而不先賦值變數的命名
- 大小寫敏感 ex. BIOS 跟 biOs
- 不能使用連接號 -
那我該怎麼辦?
- Camel Case ex. FirstName,NextName,MyList
- Lower Camel Case ex. firstName,nextName,myList
- 底線 ex. first_name,next_name,my_list
array
var arr = [1,2,3,4,5,6,7,8,9];
arr[0] // 1
arr[1] // 2
arr[2] // 3
....
arr[8] // 9不需要先指定陣列的大小。
if ... else if ... else
if (condition) {
// do something
} else if (condition) {
// do something
} else {
// do something
}
// just like C++for
for (index = 0; index < value; index++) {
// do something
}
// Just like C++while
while (condition) {
// do something
}
do {
// do something
} while (condition);
// Just like C++switch ... case
switch (key) {
case value:
break;
default:
break;
}
// Just like C++function
function name() {
// do something
}
function name(text) { // 傳入參數
// do something
return text; // 回傳
}不像C++,這裡不用指定回傳的型別。
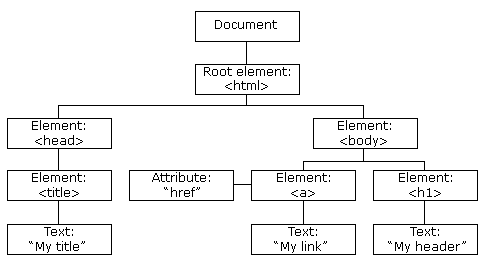
DOM
What is DOM?
DOM 提供了開發者一個介面對網頁元素進行存取。
將整個網頁解析成一棵樹,其中document為根節點(root),而每個元素則是一個節點(node)。
而透過每個節點提供的屬性和方法,
你就能對網頁元素進行操作。

選擇元素
- document.getElementById()
- document.getElementsByClassName()
- document.getElementsByTagName()
或者 你可以
- document.querySelector()
- document.querySelectorAll()
querySelector() 要傳入的是 CSS Selector 的敘述,因此你不需要像剛剛那樣因為選擇方式的不同,而使用不同函式。
querySelectorAll() 會回傳一個 NodeList,包含所有符合的元素。
Element.innerHTML
<body>
<p>我是原來的我</p>
<script>
document.querySelector('p').innerHTML = "我被JavaScript變更了!";
</script>
</body>現在,你選到元素了。 透過innerHTML 這個屬性來改變內容!
NodeList
如果你用了querySelectorAll(),會回傳NodeList。

<body>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<p>我是一個p元素</p>
<script>
pElements = document.querySelectorAll('p');
console.log(pElements);
</script>
</body>NodeList
NodeList 是類似 array 的物件,可用存取陣列的方式來選取元素。
也可以透過 array 的 forEach() 方法來對所有元素進行處理。

elements = document.querySelectorAll('p');
elements.forEach(function(ele) { // 匿名函式
ele.innerHTML = "我們都被變更了!";
});
// for ... of
for (let ele of elements) {
ele.innerHTML = "我們都被變更了!";
}EventListener
Overview
所謂事件(Event),在使用者做了一些行為時會被觸發(例如click、keydown 等)。
透過 Event Listener,在使用者觸發事件時,就能夠執行函式以進行處理,而不需要自己透過 while 監聽。
而這個函式我們稱作 handler。
Element.addEventListener
<body>
<p>按我</p>
<script>
p = document.querySelector('p');
p.addEventListner('click',function(){
alert("hi");
});
</script>
</body>這樣在按下<p>時就會執行 alert()。
常用事件
- click
- dbclick
- keydown
- focus
- mouseover
簡報網址
https://slides.com/t510599/wd/

Reference
- MDN
- w3schools
- Wikipedia