Apolloとは
Whois
- TeYmmt (Teruhisa Yamamoto)
- A Web Developer Using Node.js/JavaScript
- Love Meteorjs (However...)
Agenda
- Apolloとは
- GraphQLとは
- まとめ
Apolloとは
`Apollo, the data stack for modern apps`
Meteor's Data System
-
Publish / Subscribe - Obtaining data at local as mini-mongo
-
感動と驚きを与えてくれる、が、"マジック" - 素晴らしい機能を与えてくれるMongodb、だが、依存し他を組み込めない
Meteor DDP vs. Apollo GraphQL
Subscribe, then query
Server decide what to send
Reactivity from live database query
Schema in user code
Require websocket DDP client
Database query language
Subscribe, then query
Client decide what to request
Reactivity on top of request/response
Schema built into GraphQL
Can be queried with basic HTTP
Application-level query language
Apolloの目指すこと
- 既存のバックエンドで動作するGraphQLレイヤー
- どんなクライアントにも追加可能であること
- pagination and infinite scrolling
- optimistic UI
- query batching
- Reactivity (High level design)
Apollo Stack
- GraphQLをベースにしたデータアーキテクチャを実現するためのツール群
- Not only for Meteor, for any application framework

GraphQLとは
`GraphQL is an application layer query language`
GraphQL??
Web Application
Android
iOS
Desk top Application
Application Layer
SQL
NoSQL
REST
Data Layer
GraphQL

GraphQLの目的
意訳:開発者(バックエンド・フロントエンドともに)がお互いにハッピーになれるように
エンドポイントを1つにすることで、
バックエンドは、
- Data sourceとしてのSQL, NoSQL, RESTや開発環境に縛られたAPIを書かなくて良くなる
- Data sourceが複数ある場合や変更に柔軟に対応できるようになる
- フロントエンドは、バックエンドの変更に影響を受けること無くクエリーを書くことが出来る
GraphQLのQuery
{
geek {
name
age
}
}{
"geek": [{
"name" : "teymmt",
"age" : "unknown"
}]
}Query
Result
(from a app)
(from graphql sever)
Shemaを定義したり、Data sourceとの紐付けを定義したりする必要がある
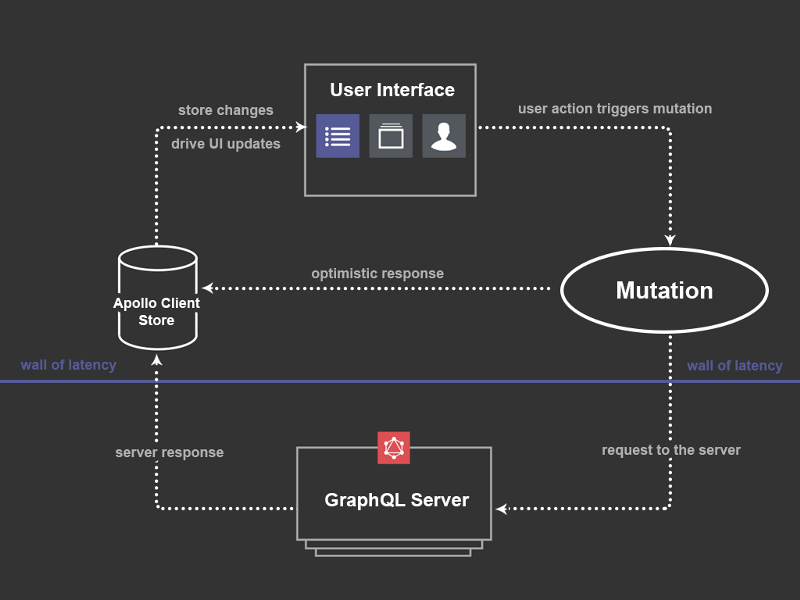
Optimistic UI
Apollo Client now provides simple tools to work with mutations while keeping store updates and rerenders efficient.

Whenever we create a new task in a todo list, or remove an image from a grid — we can simulate the result by guessing what will happen, and then validate the behavior with the server.
The trick is to update the UI state with a fake response first, and then re-validate it once the server responses. This is what we call Optimistic UI.
Query Batching
- GraphQLはデータ取得の往復を減らしてくれる
- 1度に複数のクエリーを投げることが出来る
- 利点は、データ取得の往復の削減、
もし複数のクエリーを一度のリクエストでなげるなら、
DataLoaderを使うことが出来る(バックエンドから一括でデータを受け取れる)
const client = new ApolloClient({
// ... other options ...
shouldBatch: true,
});
// these queries may be loaded from two different places within your
// code.
// the two queries above will be sent in one request.
client.query({ query: query1 })
client.query({ query: query2 })
The query batcher operates on “ticks” — it checks a queue every 10 milliseconds to see if there are any pending queries.

Batching using time intervals
Reactivity
GraphQL subscriptions
- near-realtime updates
- websocket GraphQL
- graphql-subscriptions: the server side package that connects GraphQL with a publish-subscribe system.
- subscriptions-transport-ws: the package implementing a WebSocket transport protocol for subscriptions
- GitHunt-React: the client of our example app, which now includes subscriptions
- GitHunt-API: the server of our example app, including subscriptions.
まとめ
- ApolloはGraphQLを用いた、データシステムを構成するツール群
- Reactivityさを損ねないように目指している(DDPの代役となるので)
- MDGはFacebook大好き?(React, GraphQL)